下载
从官网进行下载
https://www.telerik.com/fiddler/fiddler-classic
为什么要抓包?
- 定位前后端Bug的时候 。(使用最频繁。)
- 分析竞品。(分析竞争对手的产品。)
- 做接口测试没有接口文档。(抓包拿到接口,跟开发确认之后可以进行接口测试。)
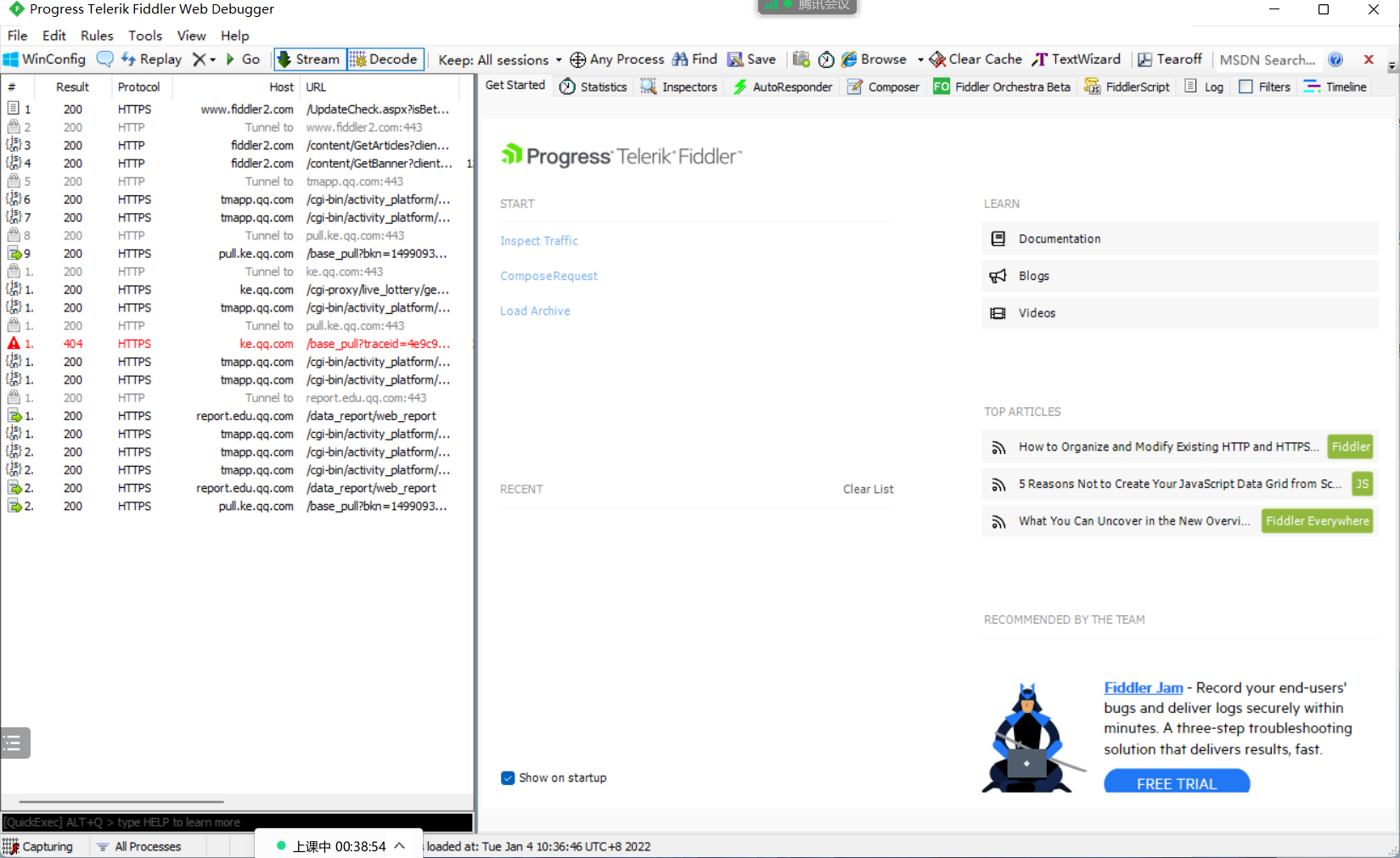
基本使用
打开Fiddler
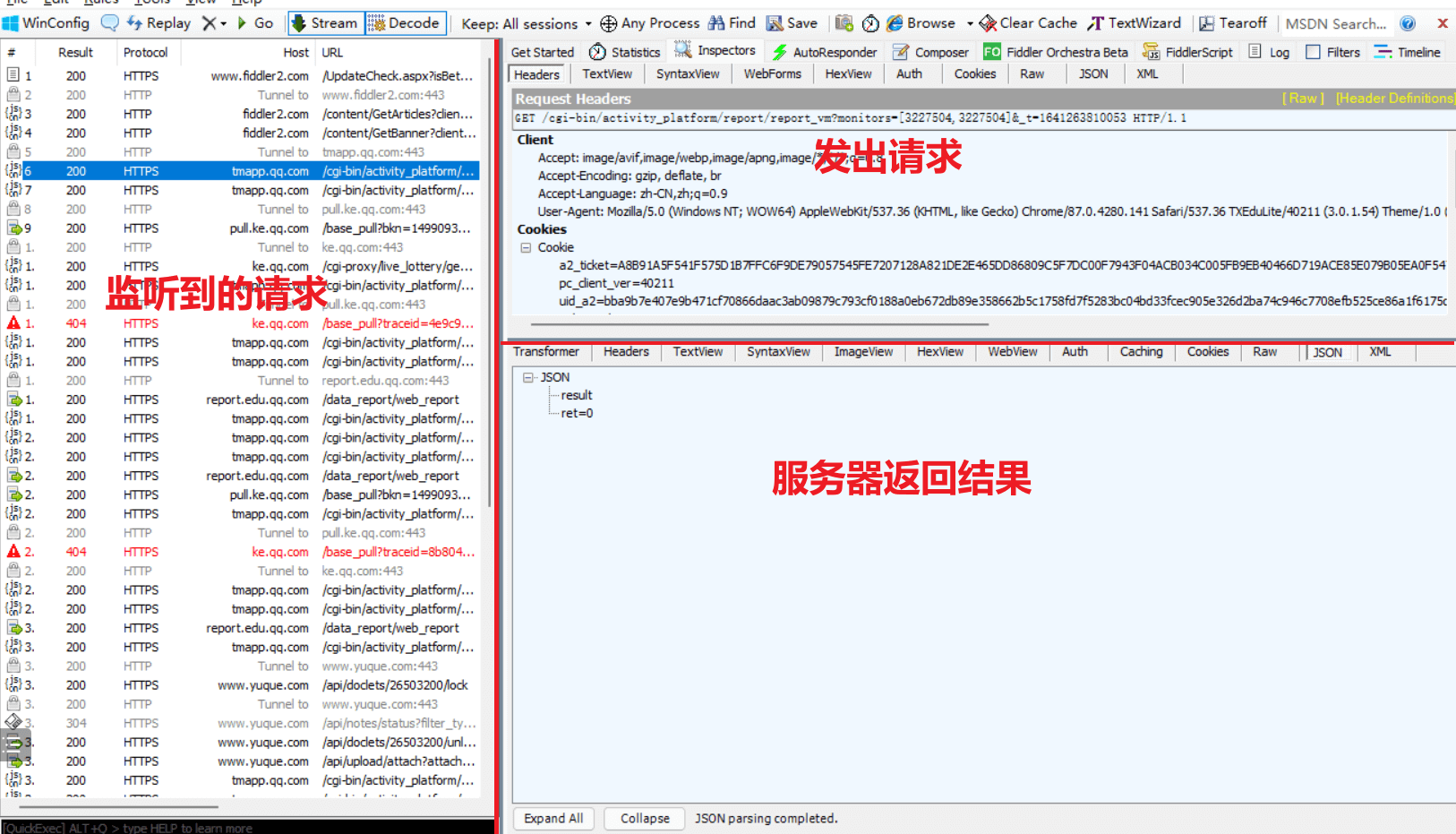
Fiddler 主要分为三个部分。
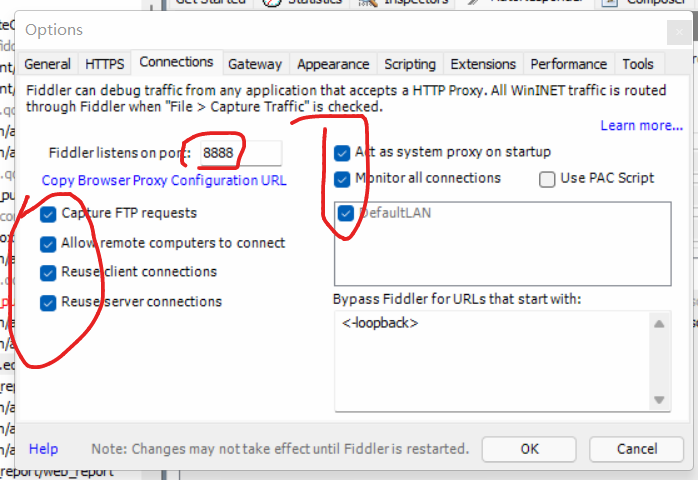
基本配置
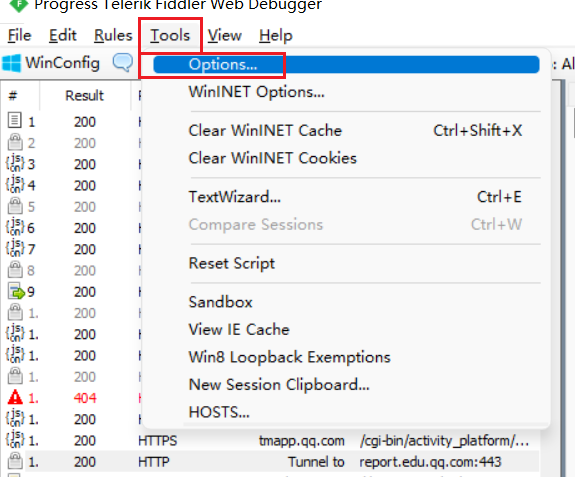
打开【Tools】—【Options】
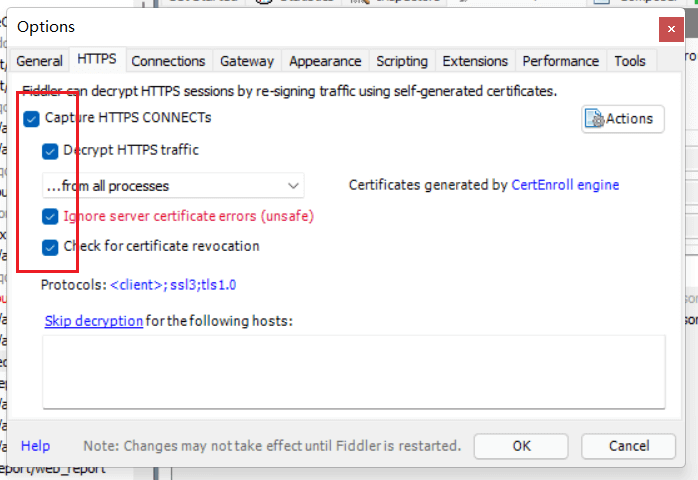
配置Https证书
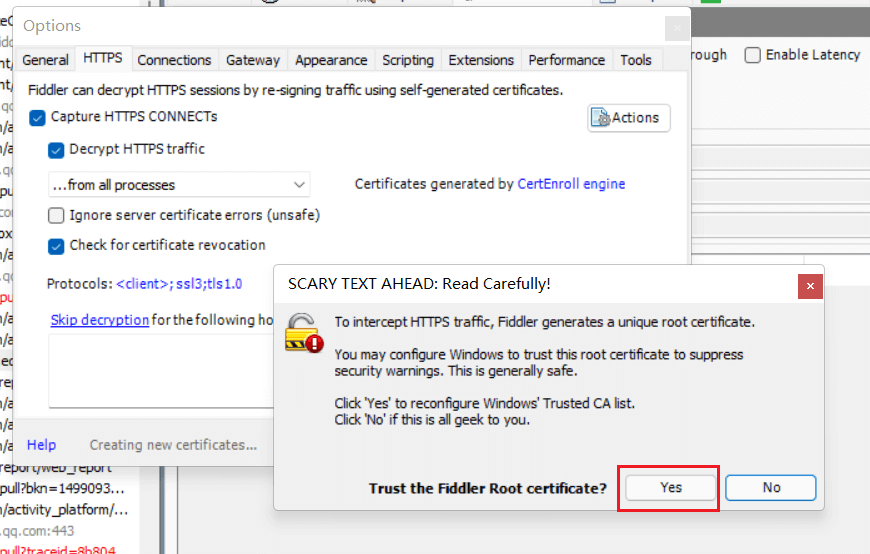
在Https中安装证书
根据提示,选择 【Yes 是】,进行安装。
最终安装完成之后:
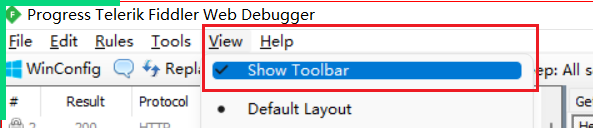
显示工具栏
选择【View】—【Show Toolbar】
抓包演示

Fiddler 与JMeter 结合使用
使用Fiddler 抓包之后,可以在Jmeter中进行接口访问。
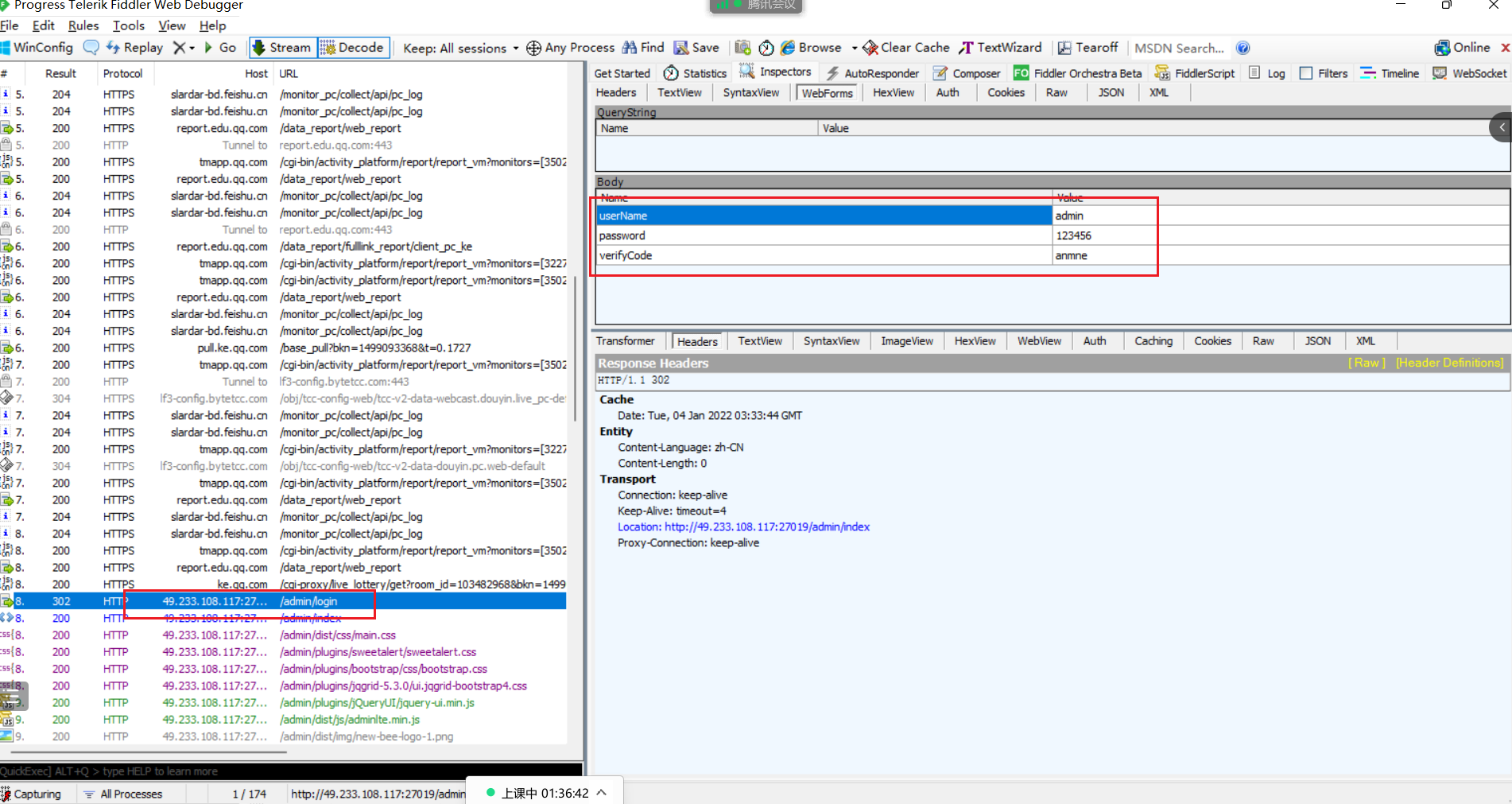
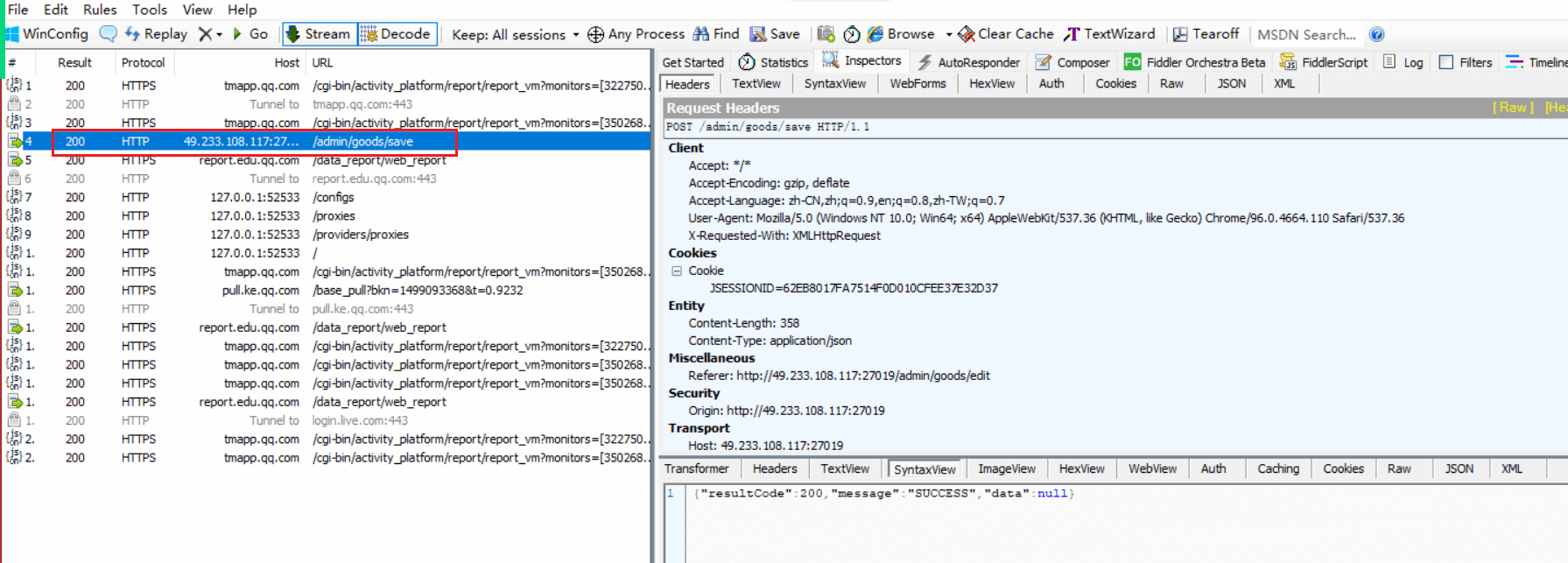
抓包
使用Fiddler 抓到上架商品的请求。
整理接口信息
请求方式:Post
请求地址:http://49.233.108.117:27019/admin/goods/save
请求header:(用户认证使用)
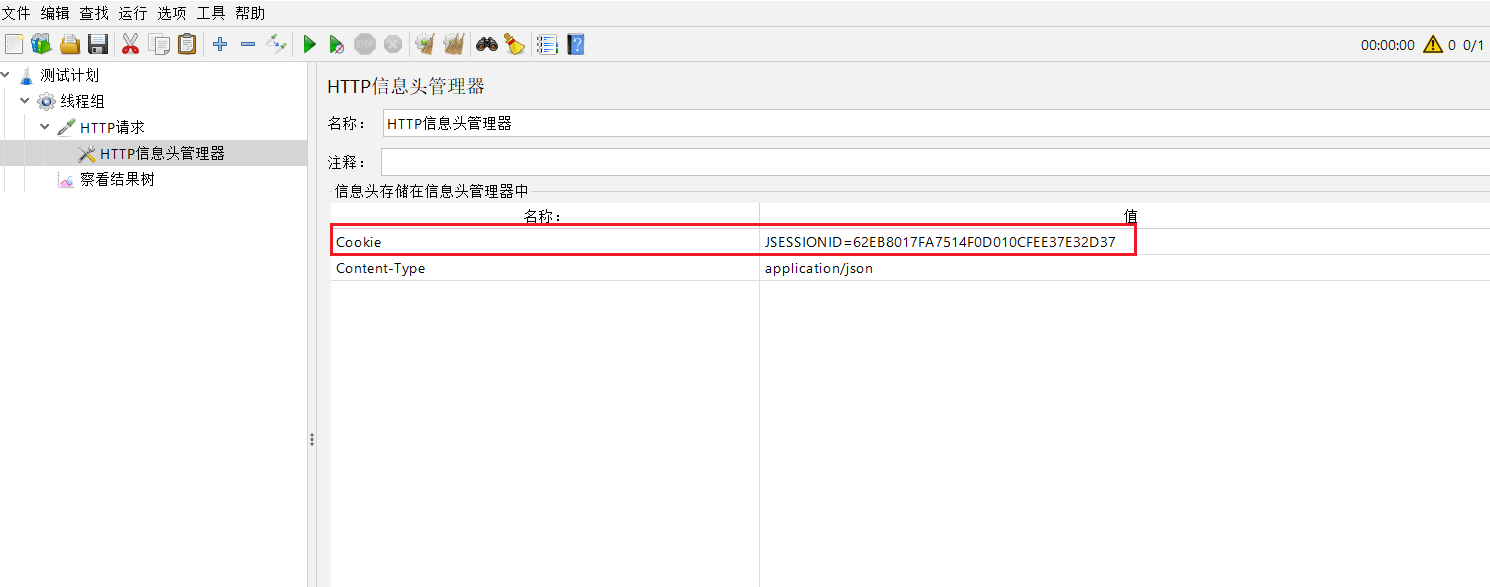
Cookie: JSESSIONID=62EB8017FA7514F0D010CFEE37E32D37
请求body:
请求数据格式:Content-Type: application/json
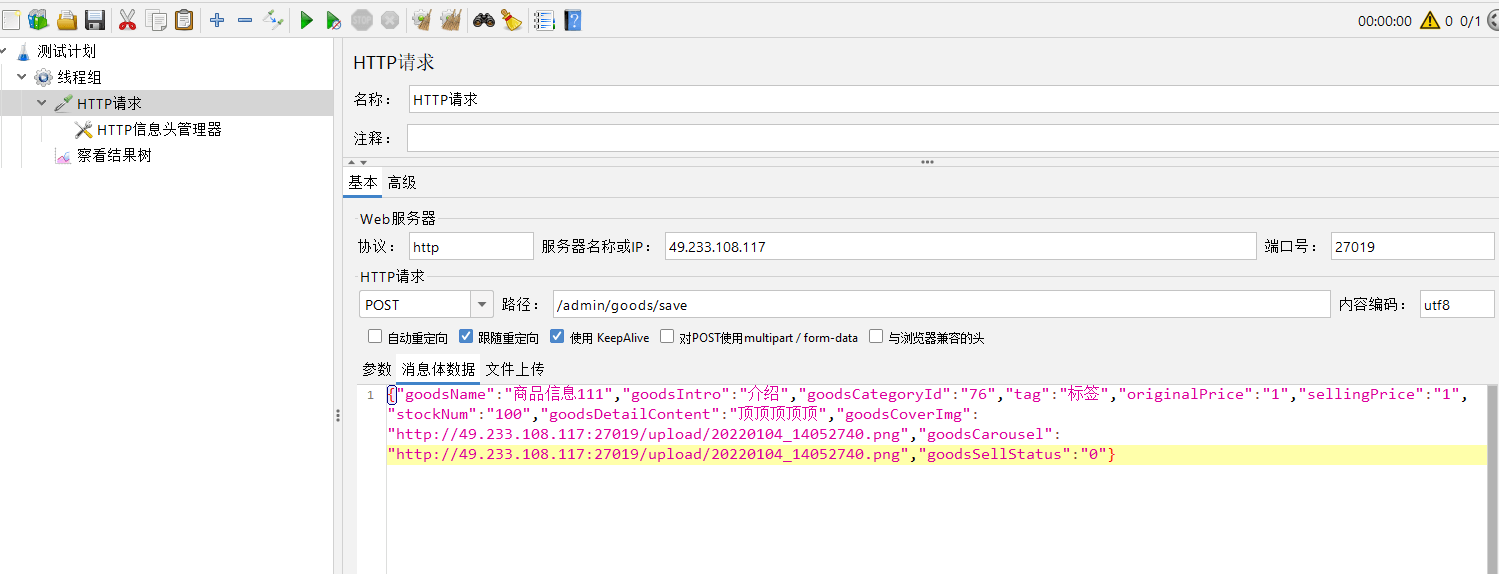
请求数据
{"goodsName":"商品信息111","goodsIntro":"介绍","goodsCategoryId":"76","tag":"标签","originalPrice":"1","sellingPrice":"1","stockNum":"100","goodsDetailContent":"顶顶顶顶顶","goodsCoverImg":"http://49.233.108.117:27019/upload/20220104_14052740.png","goodsCarousel":"http://49.233.108.117:27019/upload/20220104_14052740.png","goodsSellStatus":"0"}
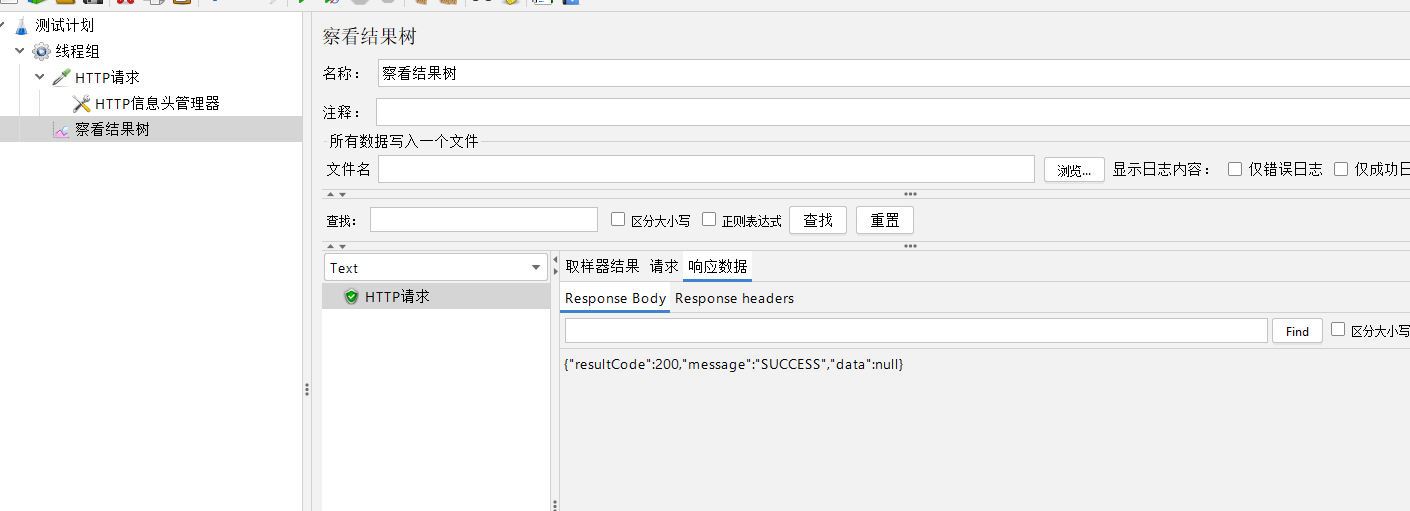
服务器返回结果
{"resultCode":200,"message":"SUCCESS","data":null}
JMeter接口
在JMeter 创建请求
因为这个请求使用到了 Cookie,所以需要在信息头管理器中添加Cookie。
运行接口,可以看到执行结果。
面试问题
- 做接口测试没有接口文档怎么办?
之前项目中接口文档并不是很齐全,在做接口的时候,遇到没有文档的请求,通常是通过抓包来实现
- 先抓到包,分析里面的请求。
- 跟开发确认之后 将请求整理成文档
- 做接口测试。
2.接口中Cookie是怎么处理的?
- 抓包获取最新的Cookie;
- 将Cookie放在信息头中。
- 发送请求即可。
作业
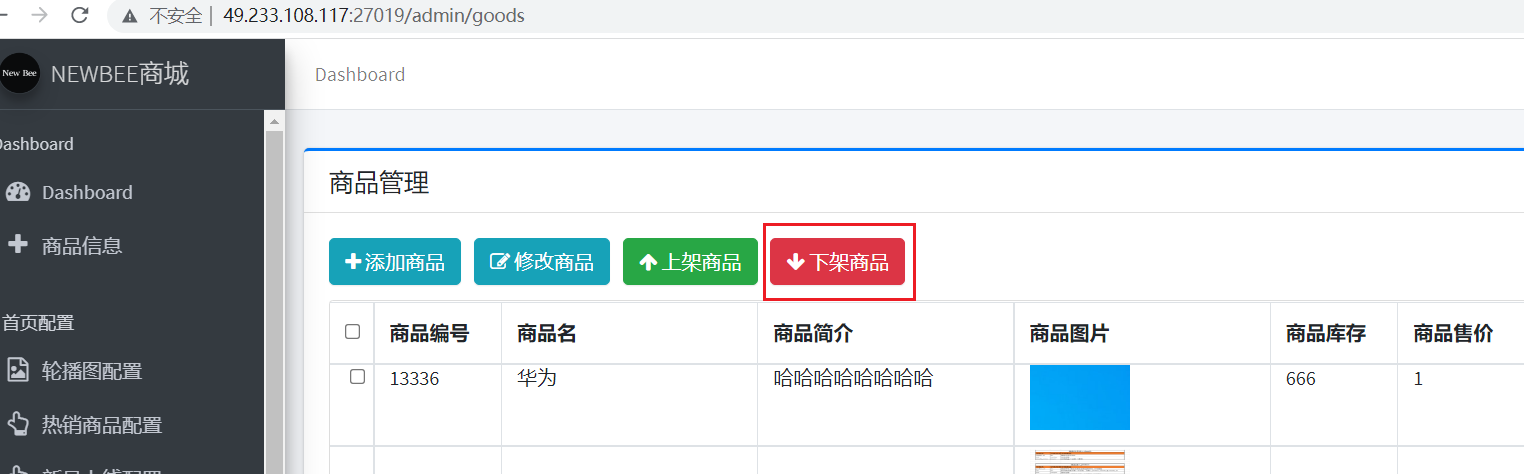
- 抓包—下架商品,在JMeter做一下下架商品的接口;

需要注意:
- Cookie数据
- 添加断言。