上下游传参
基本概念
基本用语
- 接口: API。
- 请求参数: 主要有 headers, query ,body。 有的公司 请求报文。
- 响应结果: 服务器返回的数据。 有的公司 响应报文。
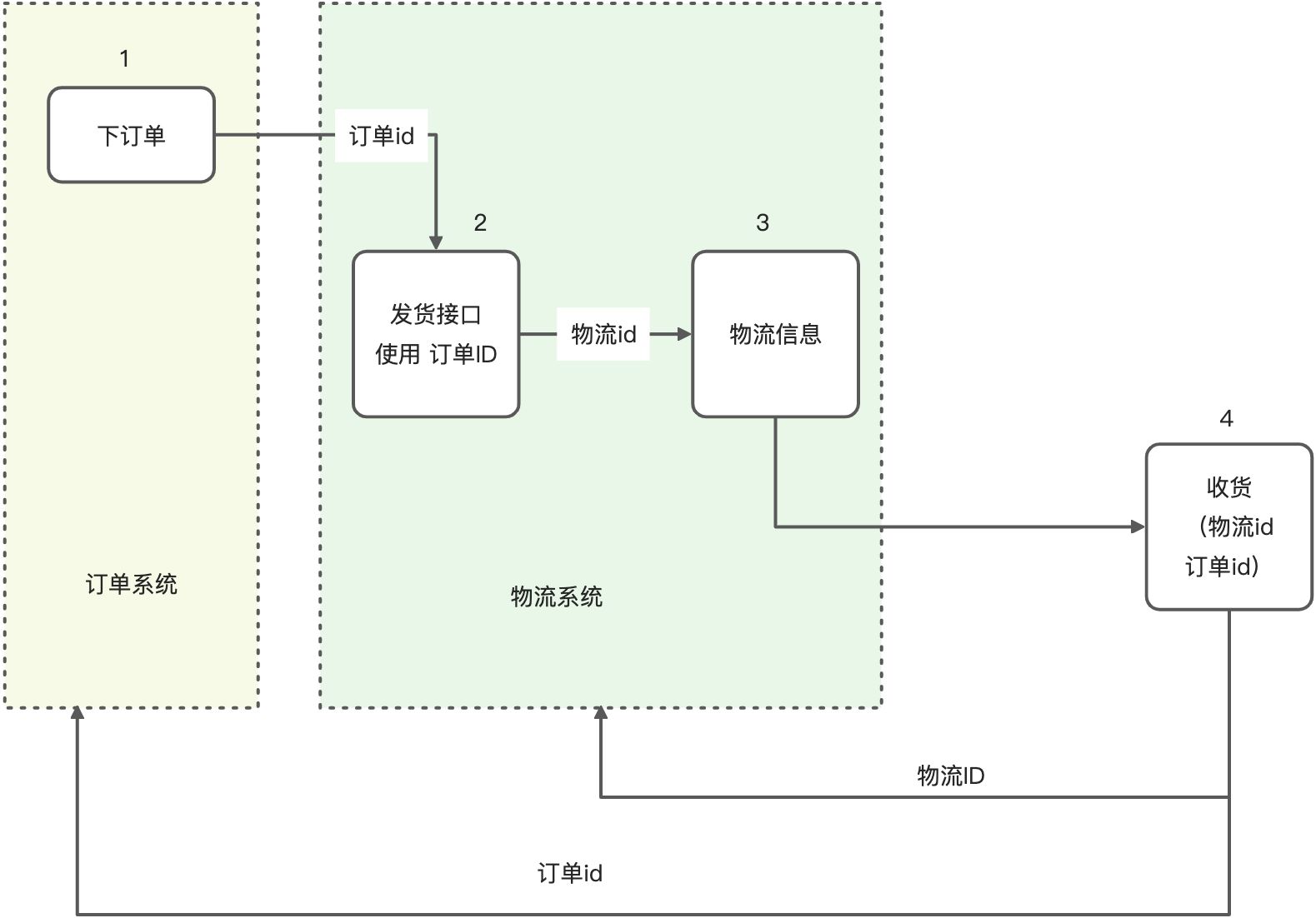
在做测试过程中,有很多接口之间都有先后顺序。
比如电商网站中
在做这样的接口的时候。需要
- 接口执行的先后顺序。
- 每个返回的数据都是动态的, 比如下订单,订单id是动态的(每次都不一样),
- 发货的时候需要使用上一个 下订单返回 订单ID,
- 第二个接口的入参是第一的接口的出参。
做这类接口的时候, 需要每次都进行上下游之间进行参数的传递,这个在业务的叫法: 上下游传参 参数关联 报文传递 动态变量。
postman实战
以 http://47.100.175.62:3000/api 网站为例, 这个网站上的api 所有的POST 请求支持两种格式的数据
- application/json
- application/x-www-formencoded
在做接口测试的时候,可以使用任意一种格式即可。
创建变量
根据需求,所有的网址都是以 http://47.100.175.62:3000/api/v1 为前缀,所以设置变量。
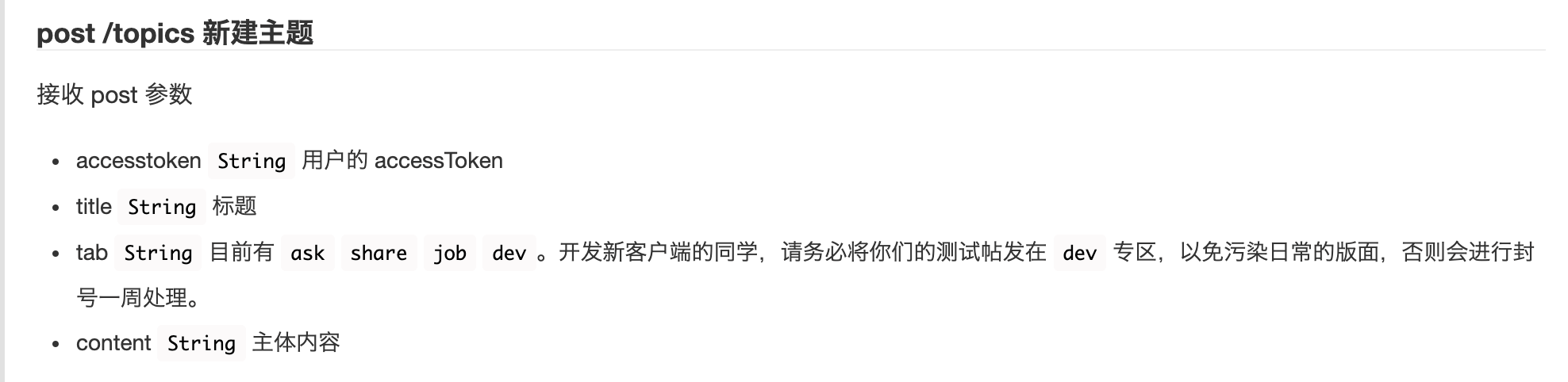
创建话题 接口

在postman中进行操作
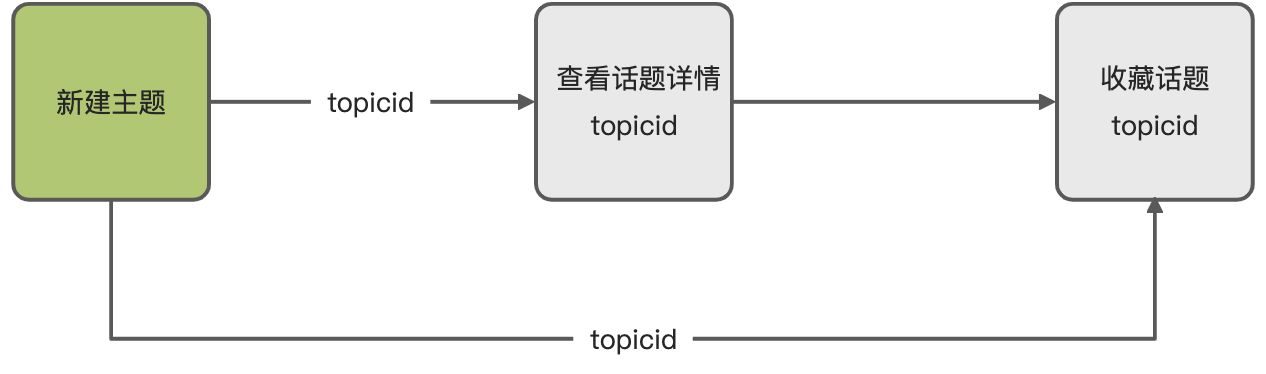
上面的应用中
有三个接口
上游接口: 新建主题
下游接口:查看,收藏
他们之间关系, 上游传 topicid
处理上下游参数
核心思想: 通过设置变量传参。
- 根据业务,在上游接口上 提取变量。
- 提取成功之后,在下游接口调用变量。
上游接口为新建主题。所以在 新建主题接口上
// 获取服务器返回的结果var jsondata = pm.response.json();// 使用postman内置设置全局变量的方法pm.globals.set("tid",jsondata["topic_id"]);
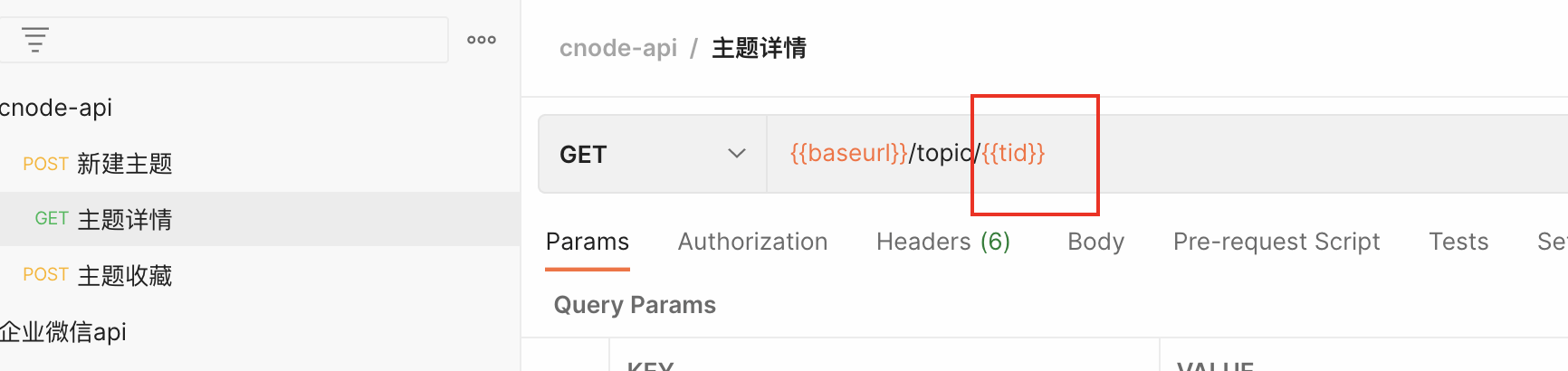
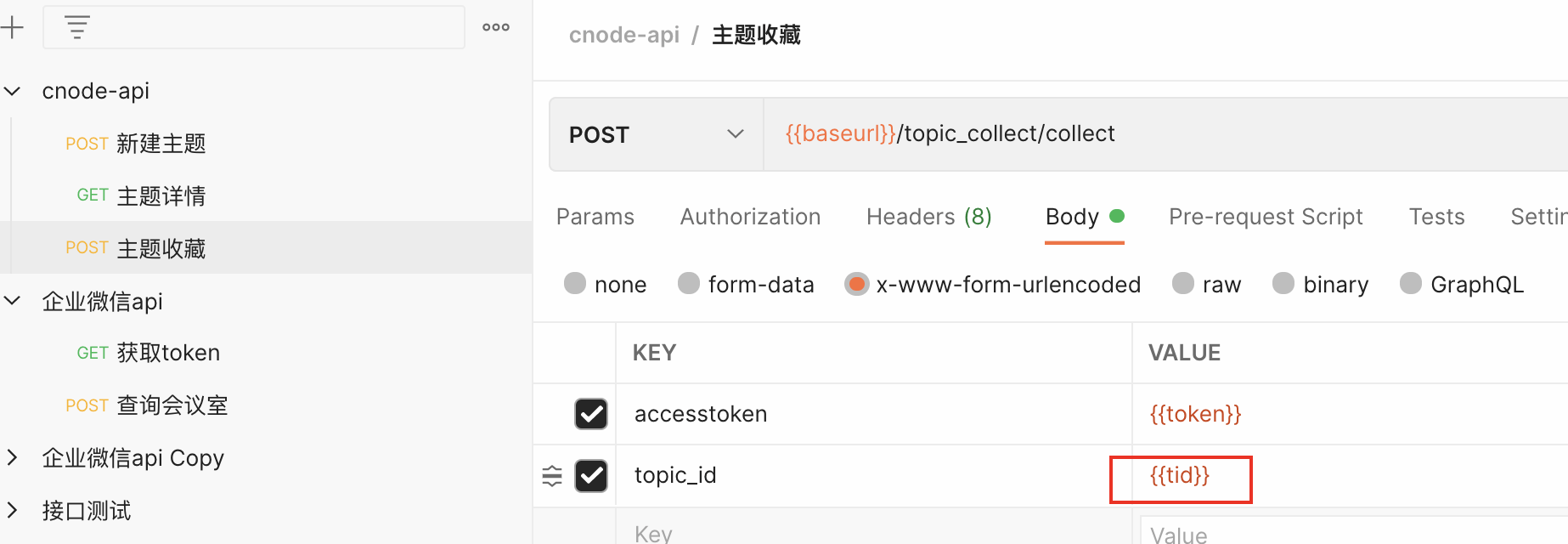
变量设置完成之后。在下游接口中使用变量。

附件
变量.postman_globals.json
cnode-api.postman_collection.json
面试问题
- 多接口关联你是怎么做的?
- 使用工具 PostMan
- 多接口关联首先根据文档理解需求,先确定接口之间的关联关系。
- 根据业务,找到上游接口,在上游接口使用 代码的方式(Tests里面写JavaScript代码)设置变量。
- 下游接口中使用定义好的变量。

