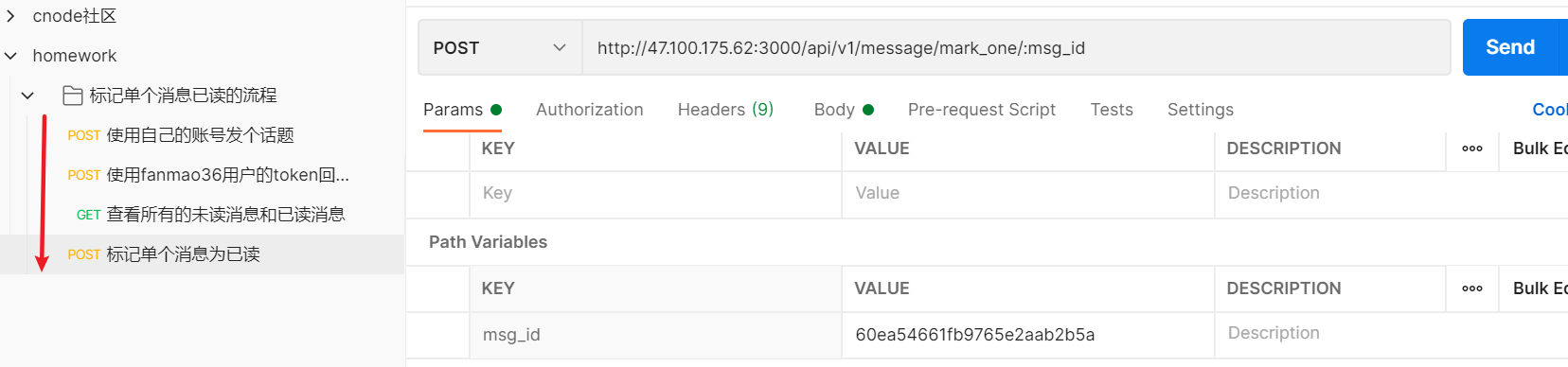
在测试接口的过程中
这是一个业务流程
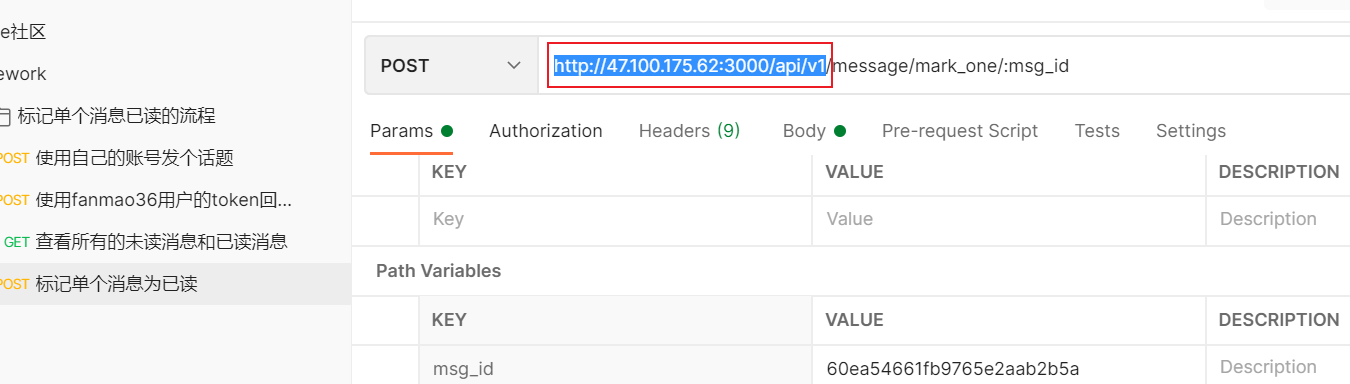
- 每个请求的前缀地址都一样。每次在编写的时候都要复制一遍, 假设这台服务器更换了,所有的ip地址都要
进行更改,维护成本比较大。
在Postman可以通过使用变量的方式 来解决这个问题。
设置变量
Postman 中分为全局变量 和 环境变量 两种类型。
全局变量的使用
全局变量可以在 整个Postman中使用。
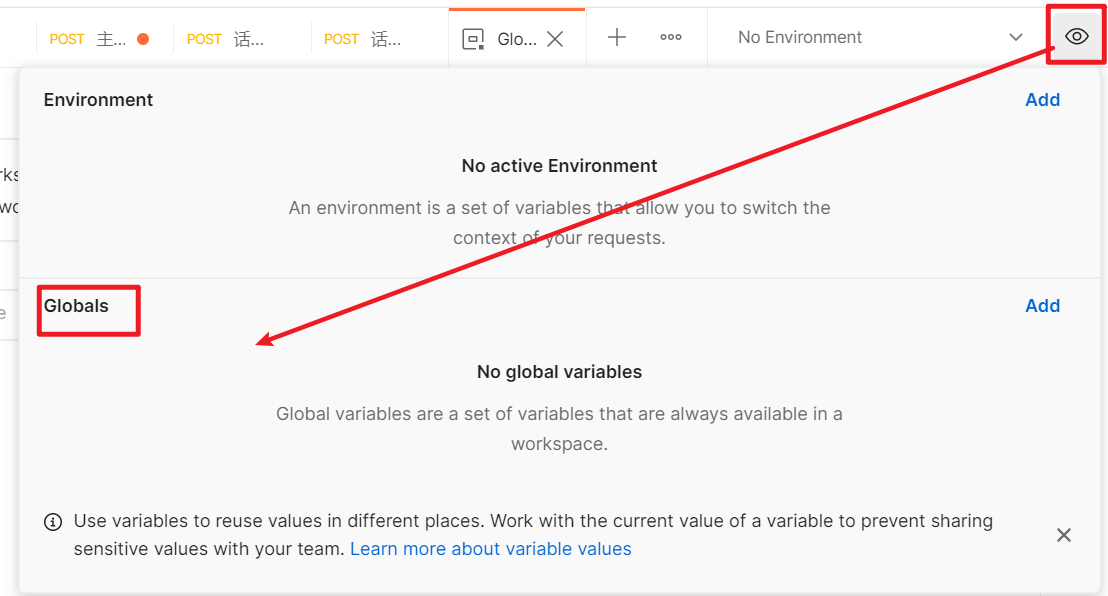
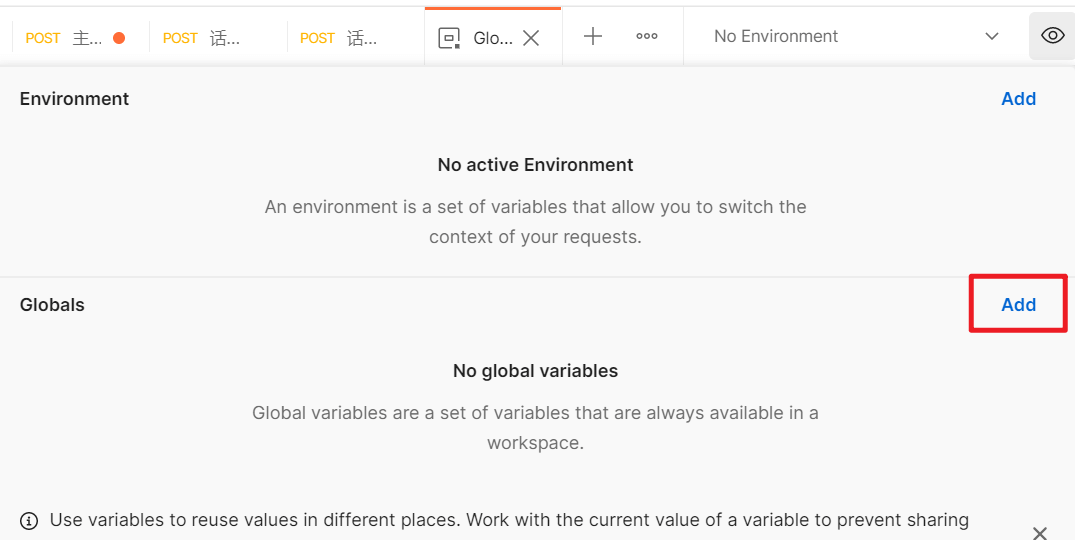
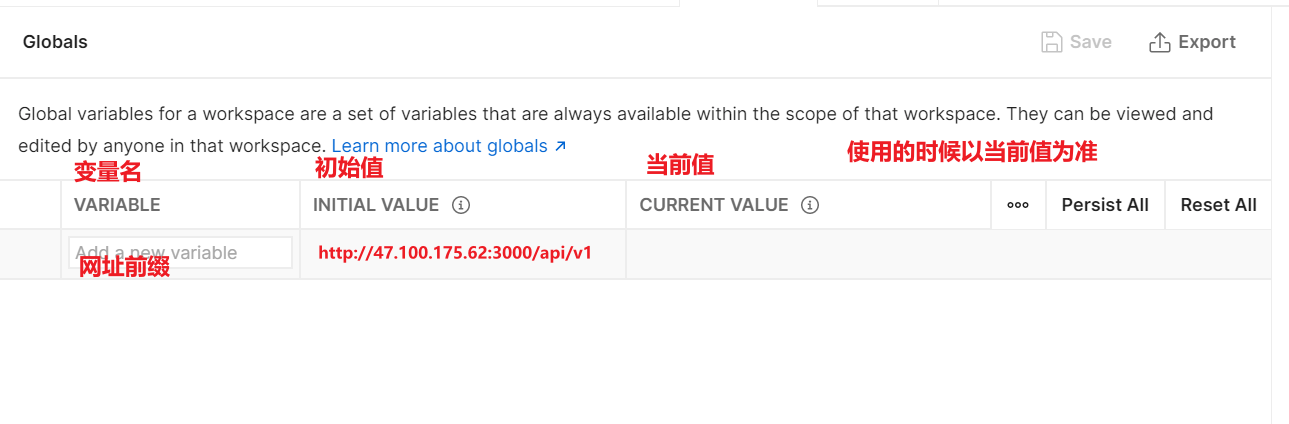
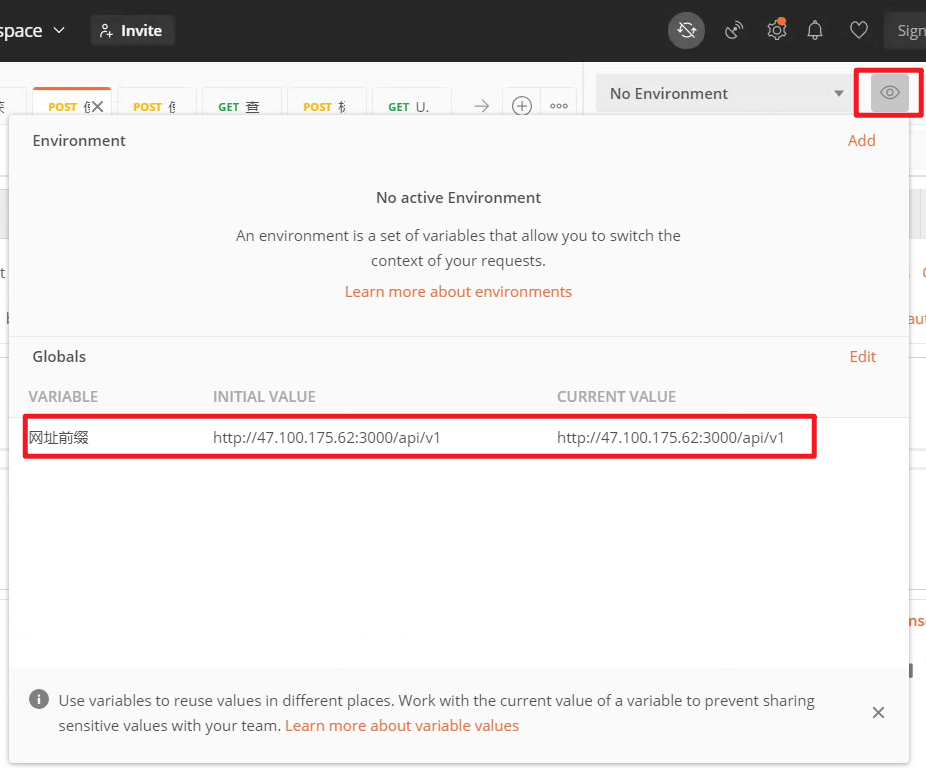
打开全局变量设置面板
点击 【add】 添加
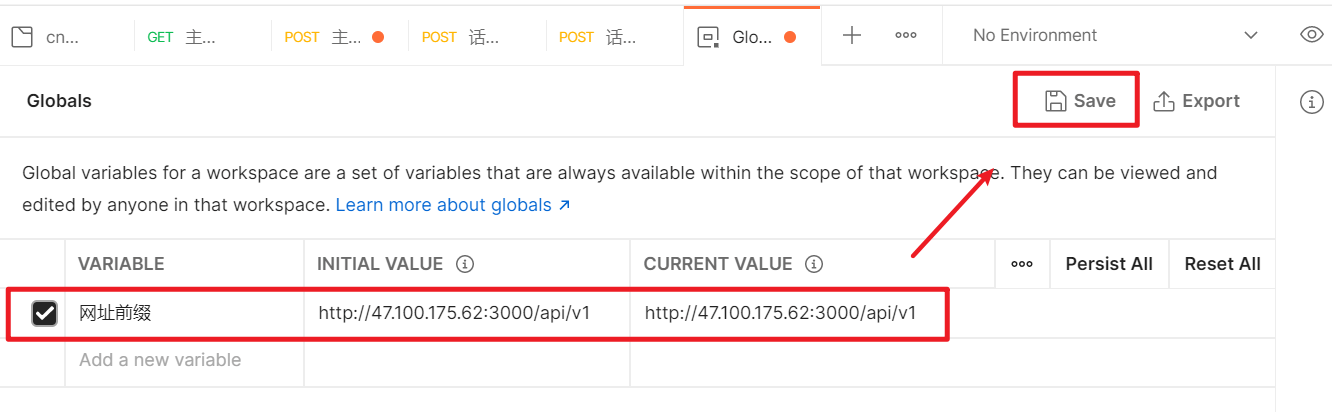
设置变量
设置完成后记得保存。
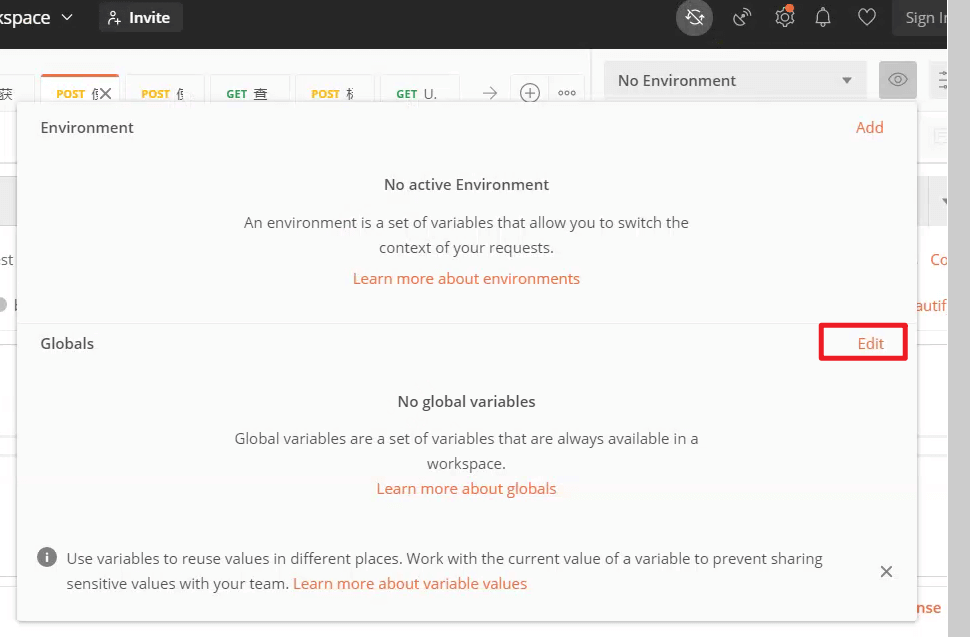
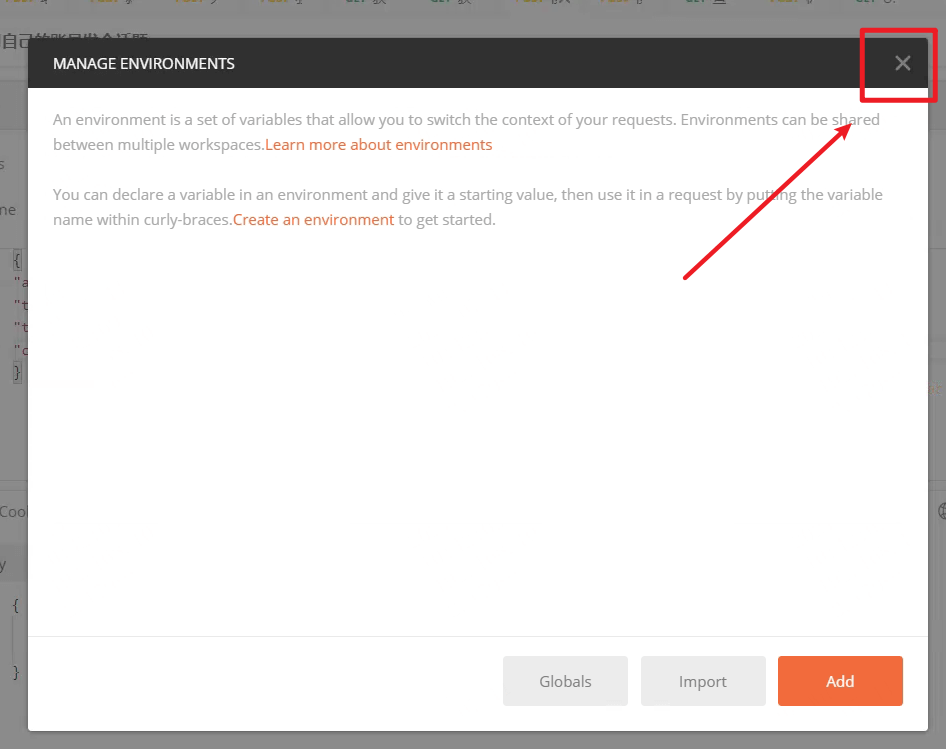
下面是 7.X 版本的设置方式
点击【Edit】
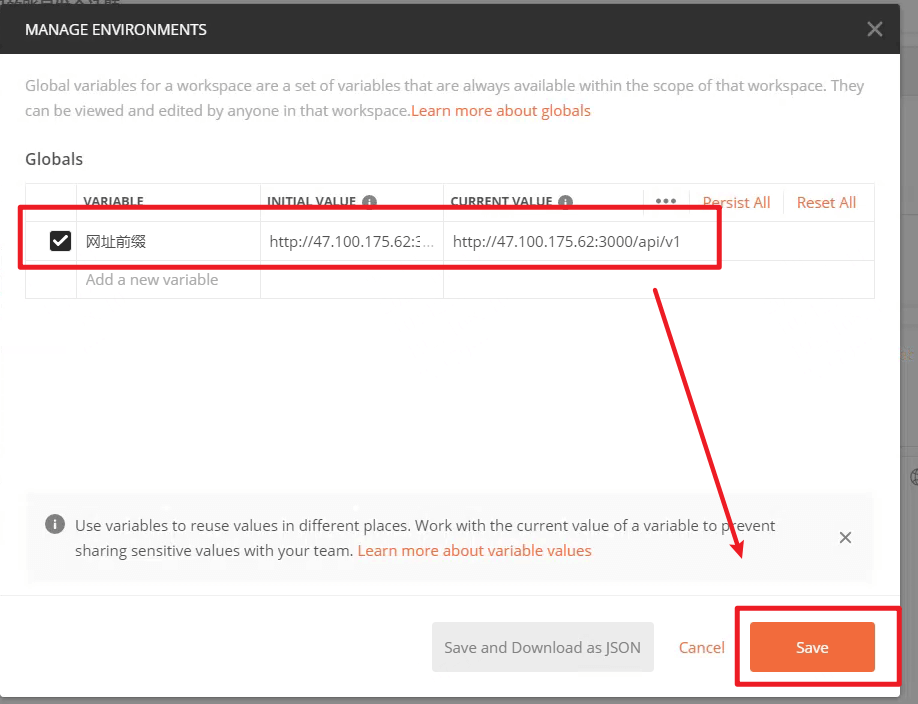
编写具体的内容,完成之后点击 保存

添加完成之后 ,点击 关闭 即可。
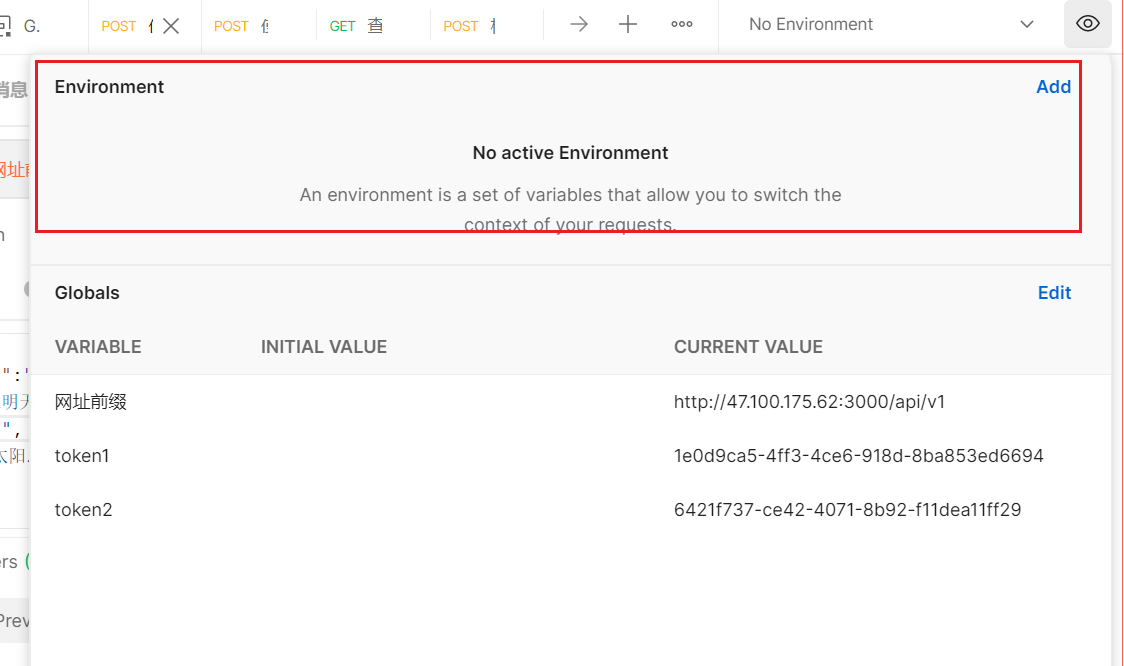
添加成功之后,就有对应的环境变量值。
练习
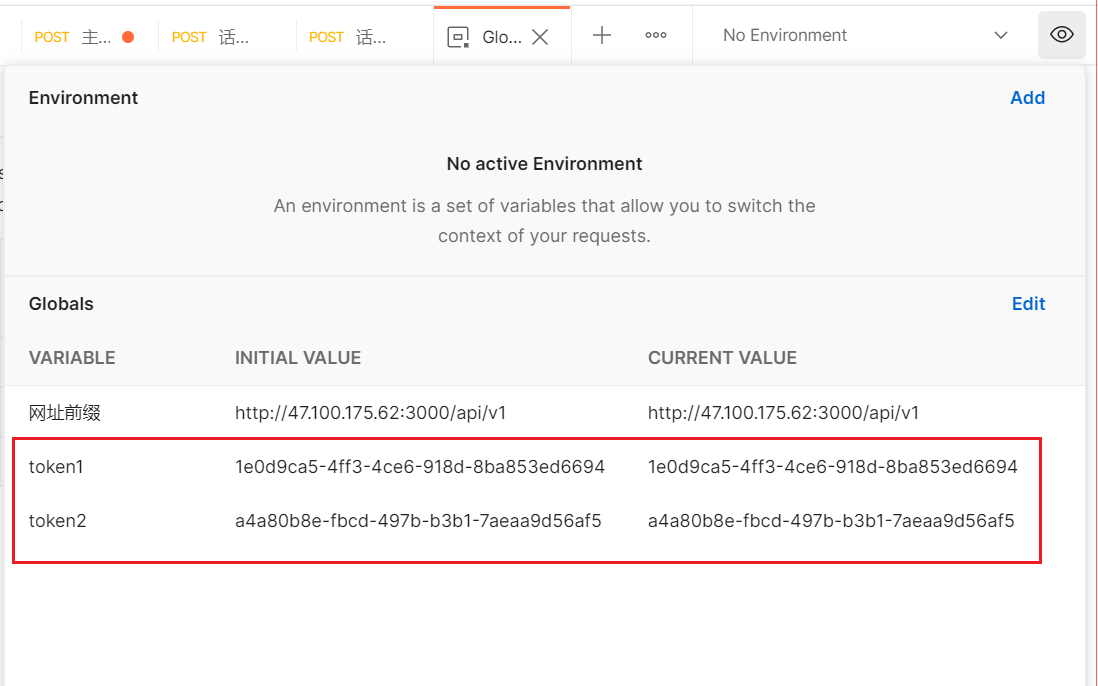
在全局变量中添加 两个变量
| 变量名 | 变量值 |
|---|---|
| token1 | 1e0d9ca5-4ff3-4ce6-918d-8ba853ed6694 |
| token2 | a4a80b8e-fbcd-497b-b3b1-7aeaa9d56af5 |

使用变量
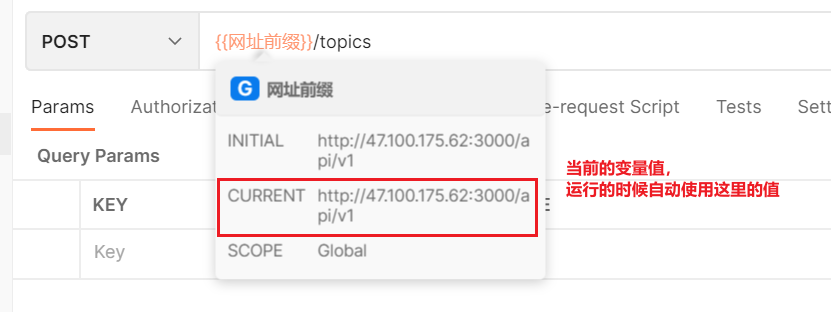
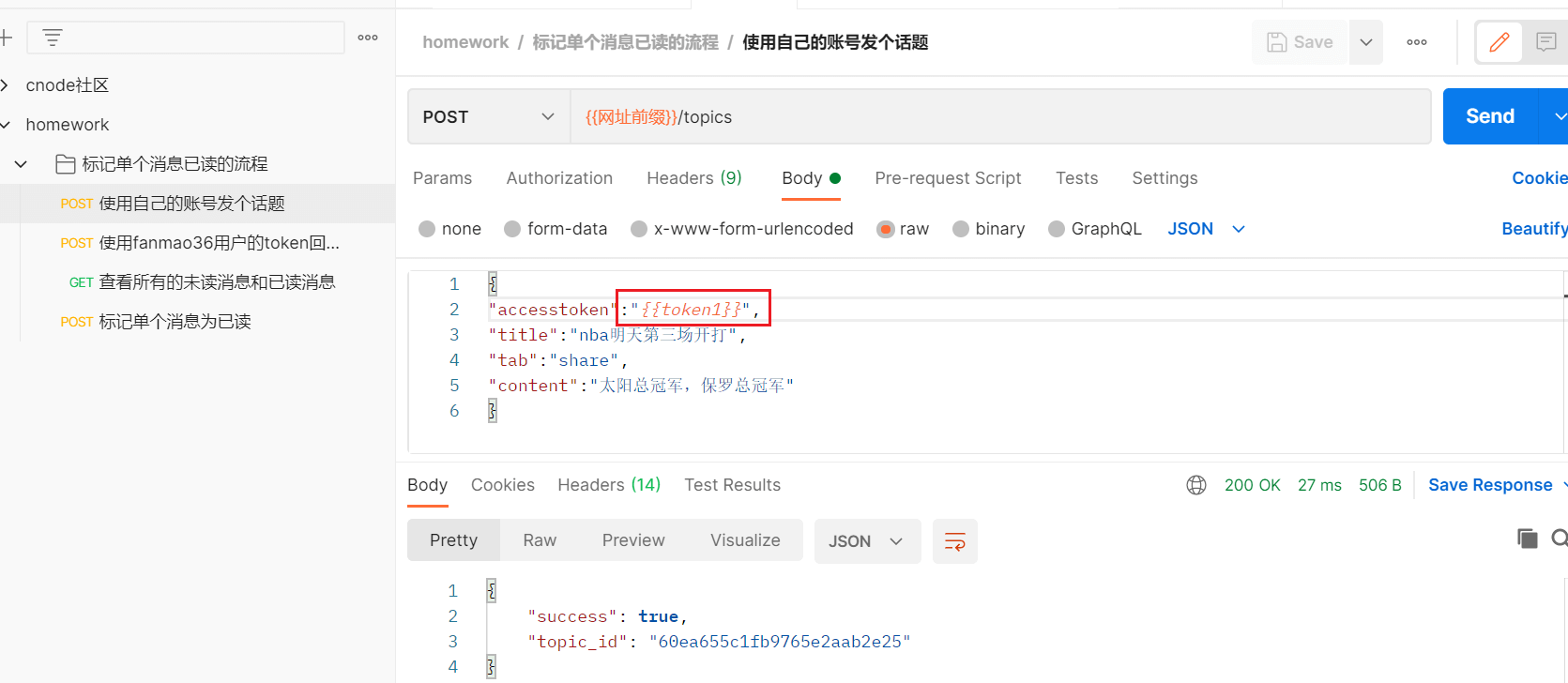
在postman中完成声明变量之后。 使用 {{变量名}} 的方式来使用。
比如上面定义了 网址前缀的变量。
只需要在 对应的地方使用 {{网址前缀}} 来调用环境变量。
同样的其它地方使用变量,也是用此方式。
环境变量
在Postman 中还有一种变量为 环境变量。
环境变量的使用方式 与全局变量一样,也是通过 {{}} 方式来引用变量。
唯一不一样的地方, 在创建变量的时候需要为变量添加名称。
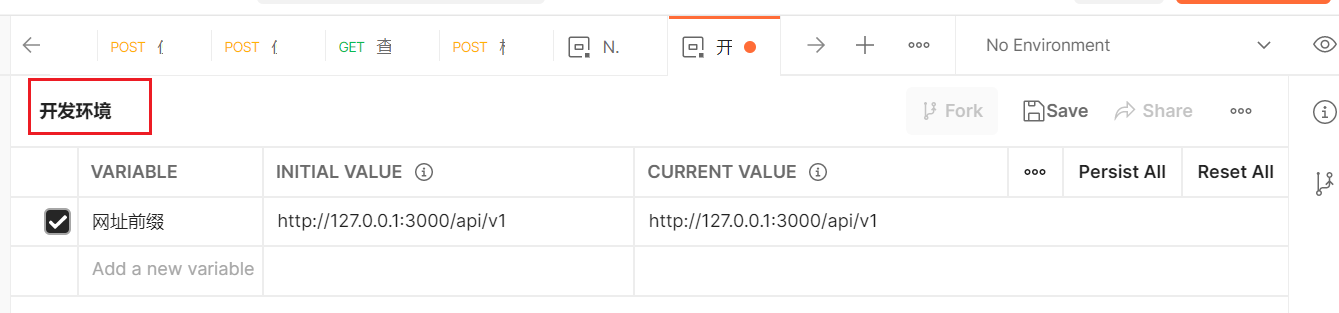
比如我设置了【开发环境的变量】
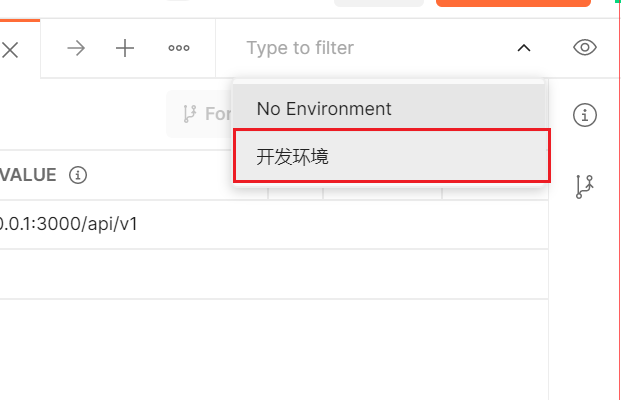
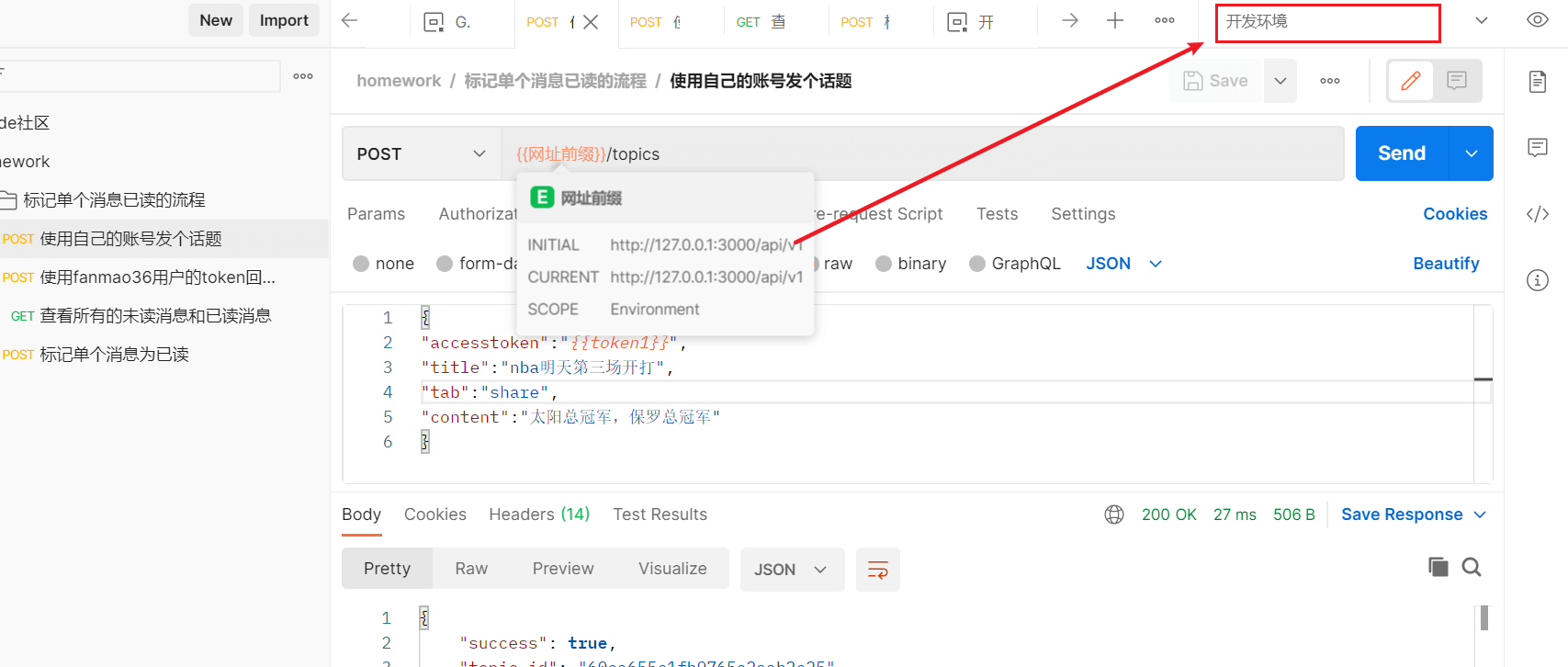
设置完成之后,在使用的时候,
- 选择对应的环境

- 可以看到使用环境变量值

运行脚本 可以看到 使用的值 使用的是 开发环境中的变量值。
总结
环境变量 (Environment)与全局变量 (Globals)的区别
- 相同点: 使用的使用都是用
{{}}来引用变量。 - 使用方式不同点:
- Globals 中定义的变量可以直接调用。
- Environment中定义的变量必须要选中 才能使用。
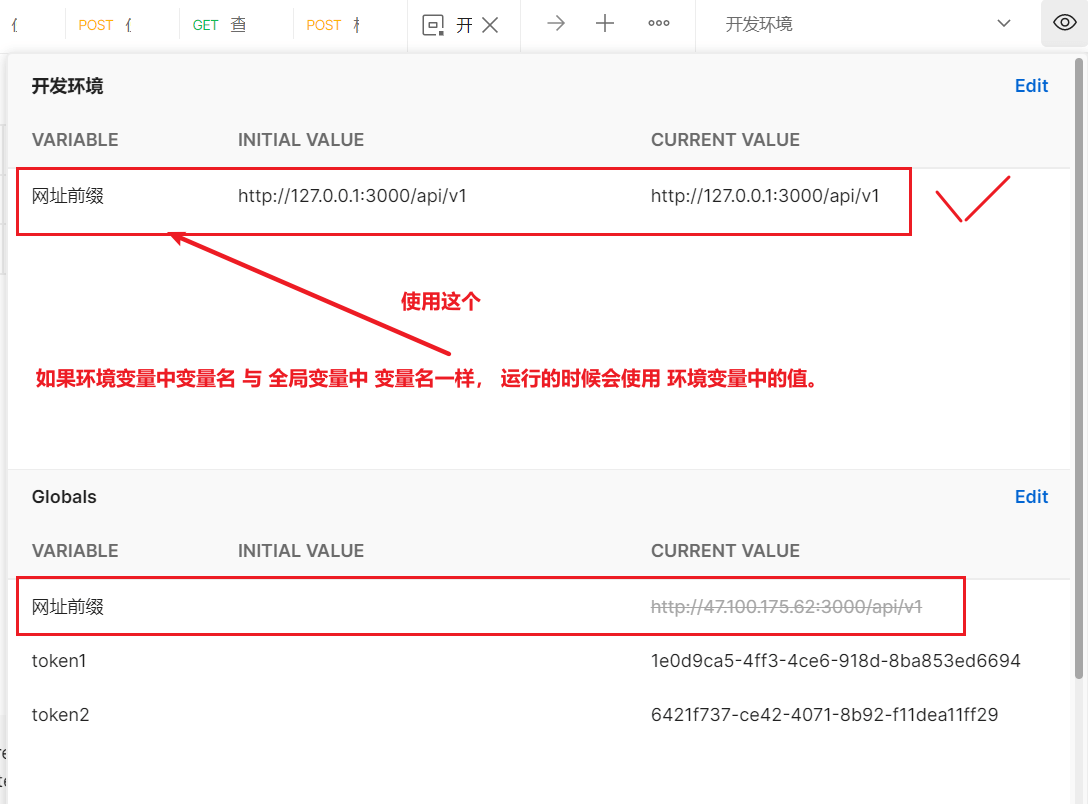
- 当Environment 定义的变量名与Globals 中定义的名称一致的时候。 如果选择 Environment
使用的时候会使用 Environment中定义的值。
作业:
建立两套环境变量
第一套
名称:开发环境
| 变量名 | 值 |
|---|---|
| 网址前缀 | http://47.100.175.62:3000/api/v1 |
| token1 | 1e0d9ca5-4ff3-4ce6-918d-8ba853ed6694 |
| token2 | 6421f737-ce42-4071-8b92-f11dea11ff29 |
第二套
名称: 预发布环境
| 变量名 | 值 |
|---|---|
| 网址前缀 | http://1.117.45.85:3000/api/v1 |
| token1 | 1e0d9ca5-4ff3-4ce6-918d-8ba853ed6694 |
| token2 | 6421f737-ce42-4071-8b92-f11dea11ff29 |

