在前面做接口测试的时候,每个接口的ip和端口号都是一样的,每次做的时候都要复制粘贴,如果服务器ip发生变化,所有的接口地址都要重新更改。
token值每次登录都会自动变更,原来的token就会失效。
手动更改这些值非常麻烦。可以使用设置变量的方式来避免这类问题。
全局变量
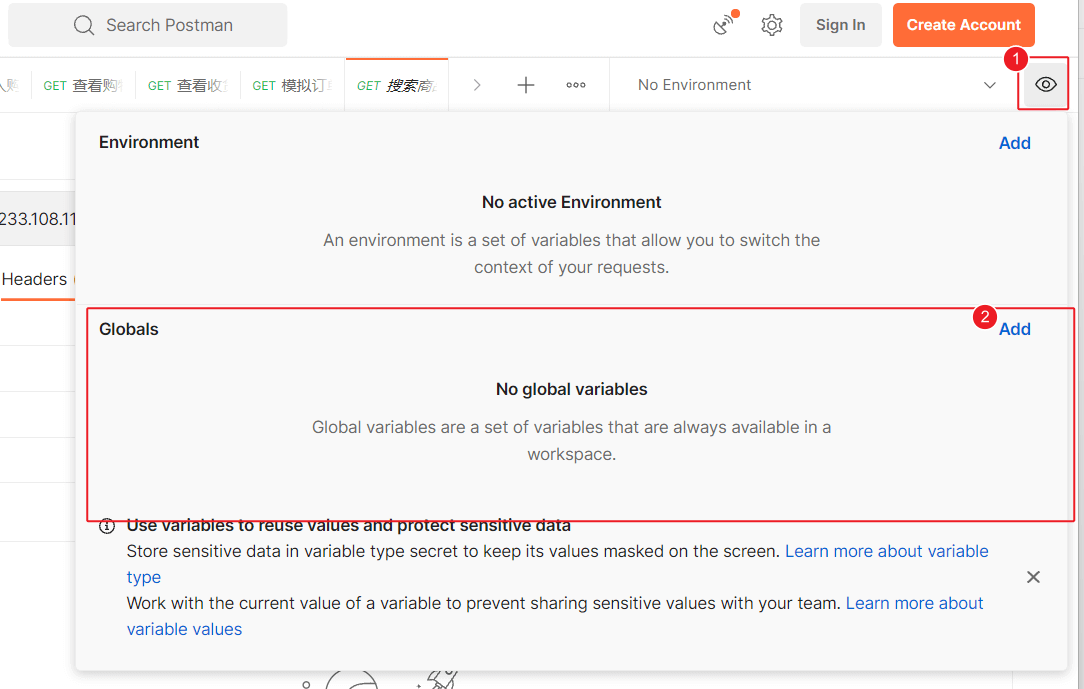
点击【environment quick look】图标,选择【Globals】全局变量。
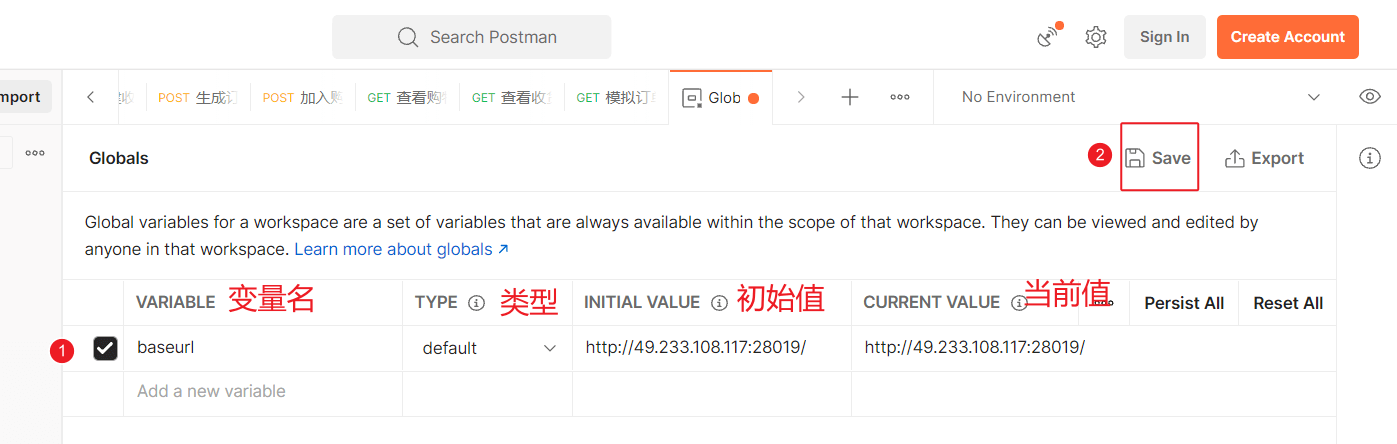
添加全局变量

输入变量名以及对应的变量值。输入完成之后,点击【Save】 保存。
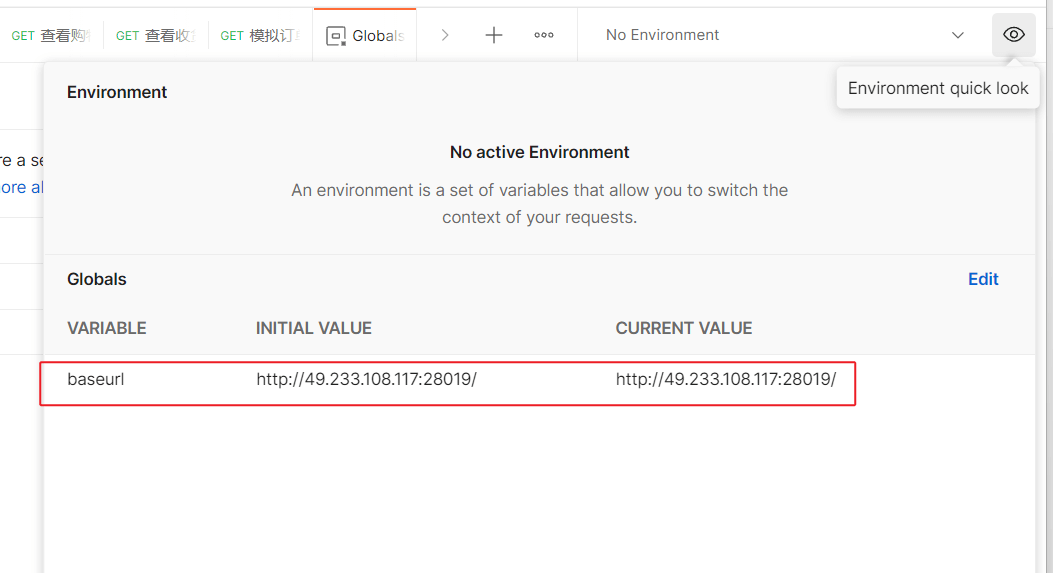
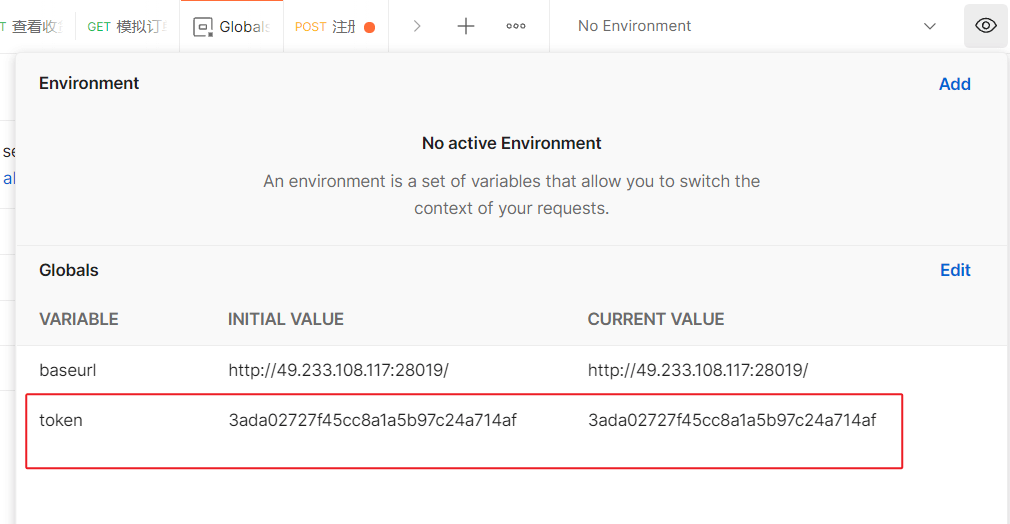
保存完成之后,再次查看可以看到对应的结果。
使用变量
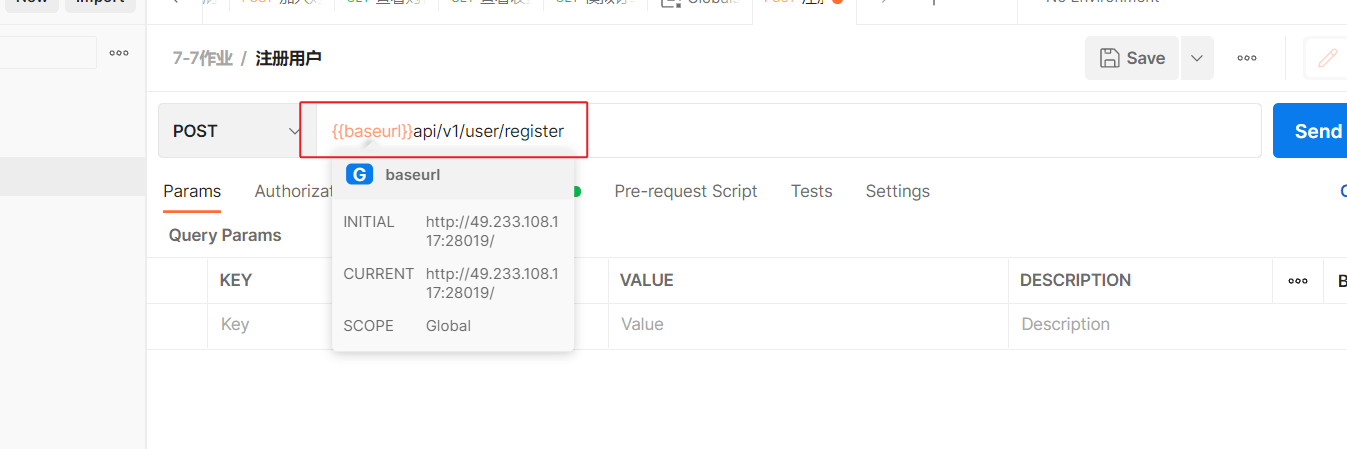
上面设置的变量名 baseurl, 在使用的时候, 对应的位置 使用 {{baseurl}} 来引用。
通过引用变量的方式。
将token值设置为变量。
添加变量
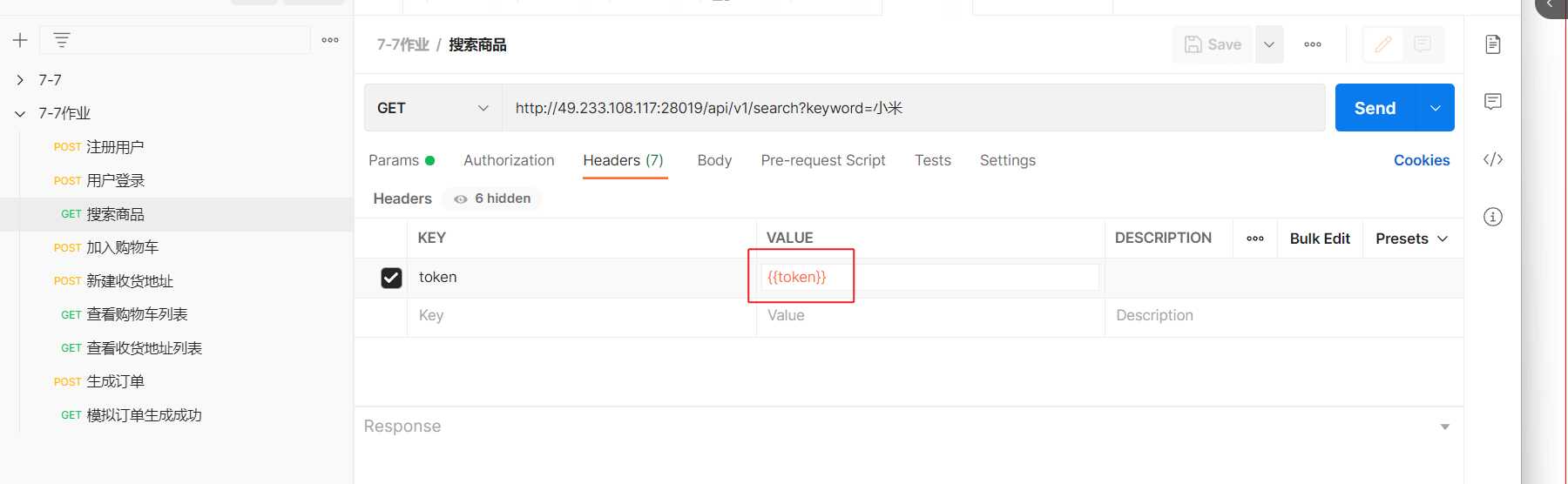
在变量管理中将token值设置为变量
在所有使用到token的地方 引用变量。
所有使用token的地方使用变量来表示,这样的好处是:
当token 更新的时候,只需要在更新一下token,其他地方使用变量就能够获取到最新的token值。但是还是需要手动来进行更改。还是不方便。
代码方式设置变量

Tests 中允许我们编写一些代码,来实现一些业务方面的逻辑处理。

Postman中内置了一些可以设置全局变量的功能代码,使用方式,点击即可。
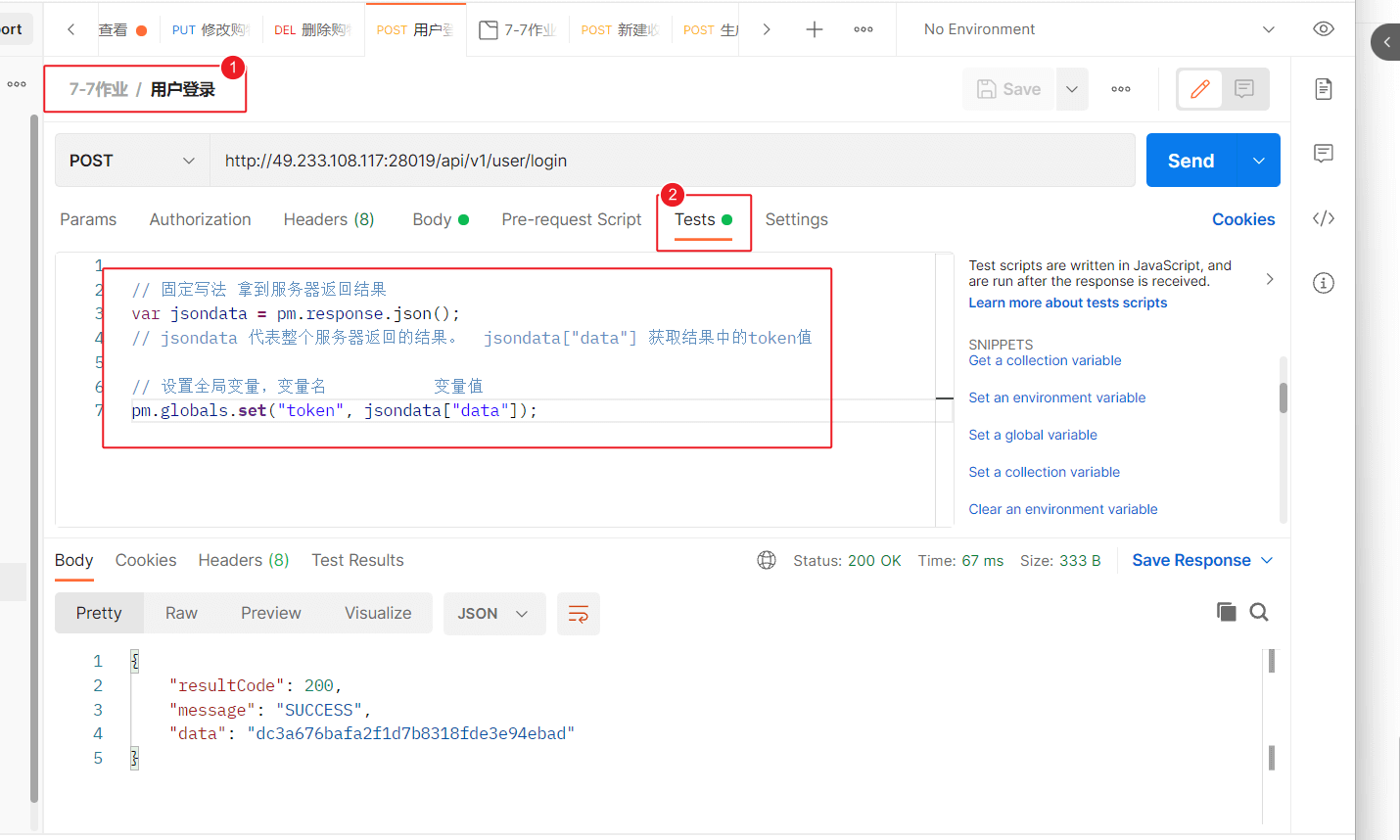
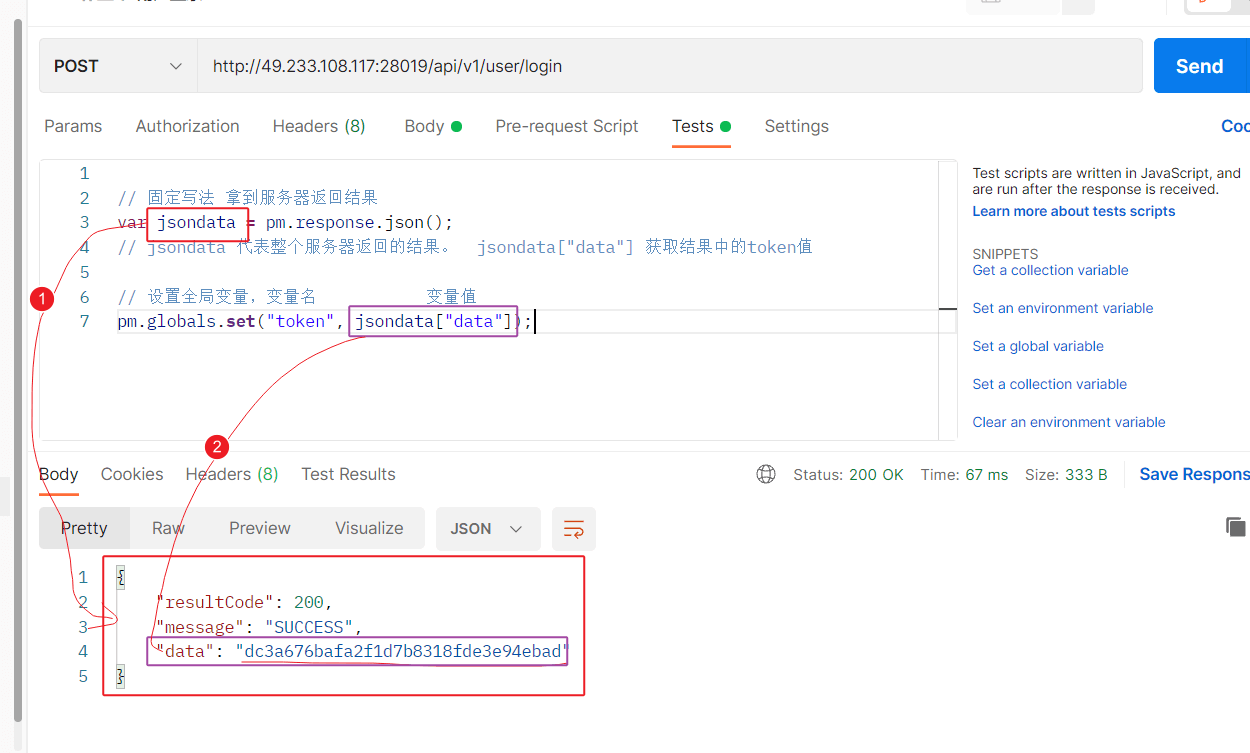
在登录接口中,将服务器返回结果的 data对应的值设置为变量。
// 固定写法 拿到服务器返回结果var jsondata = pm.response.json();// jsondata 代表整个服务器返回的结果。 jsondata["data"] 获取结果中的token值// 设置全局变量,变量名 变量值pm.globals.set("token", jsondata["data"]);

上下游传参(参数串联)
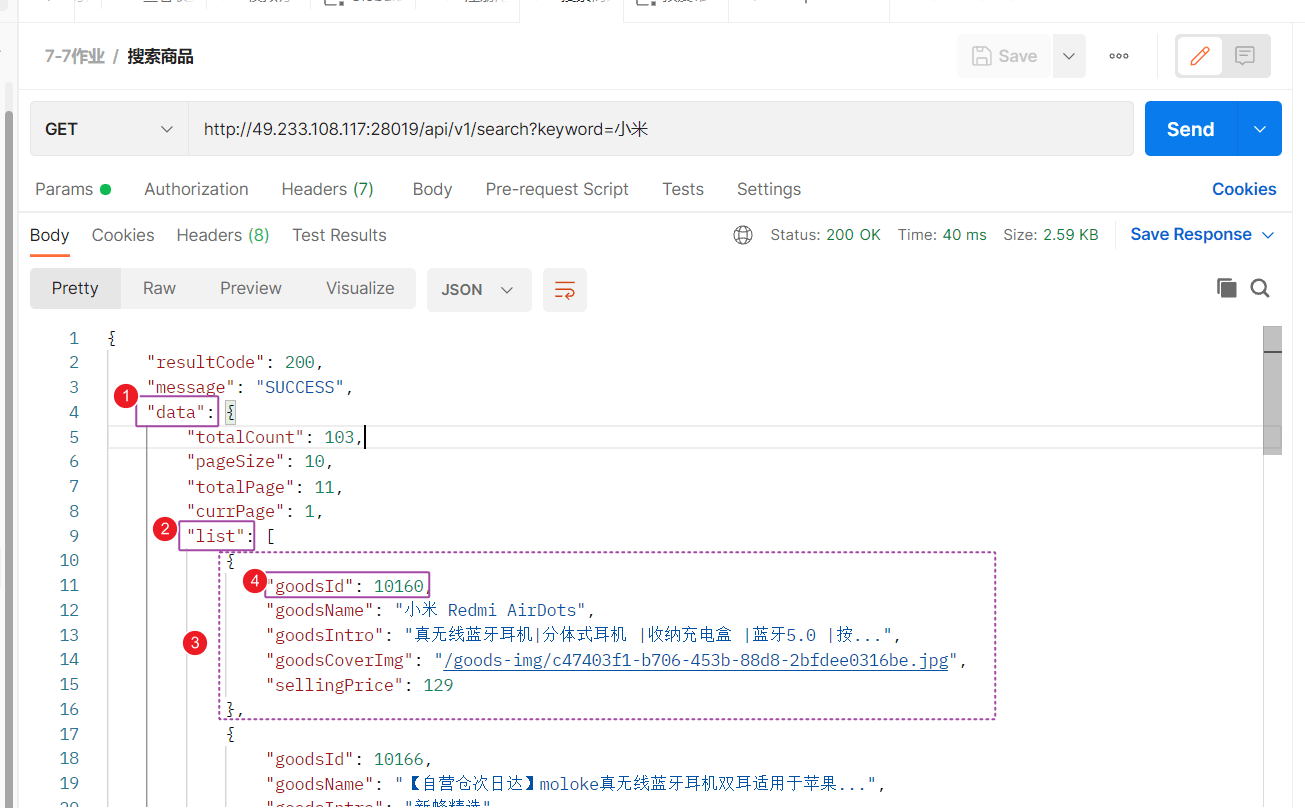
搜索商品,可以搜到很多商品的id,后面加入购物车的时候,需要用到商品id,所以在这里需要将商品id设置为变量。
上面图中表示商品id 在返回结果中的层级关系。
// 固定写法,拿到服务器返回的结果var jsondata = pm.response.json();// 从服务器中将商品id提取出来设置为变量pm.globals.set("gid", jsondata["data"]["list"][0]["goodsId"]);
当服务器返回的结果有很多数据的时候,在取数据的时候可以一层一层来取值。
业务关系图

查看购物车
从购物车列表中提取购物车id
// 固定写法var jsondata = pm.response.json();// 设置变量pm.globals.set("cid", jsondata["data"][0]["cartItemId"]);
查看收货地址

// 固定写法var jsondata = pm.response.json();// 设置变量pm.globals.set("aid",jsondata["data"][0]["addressId"]);
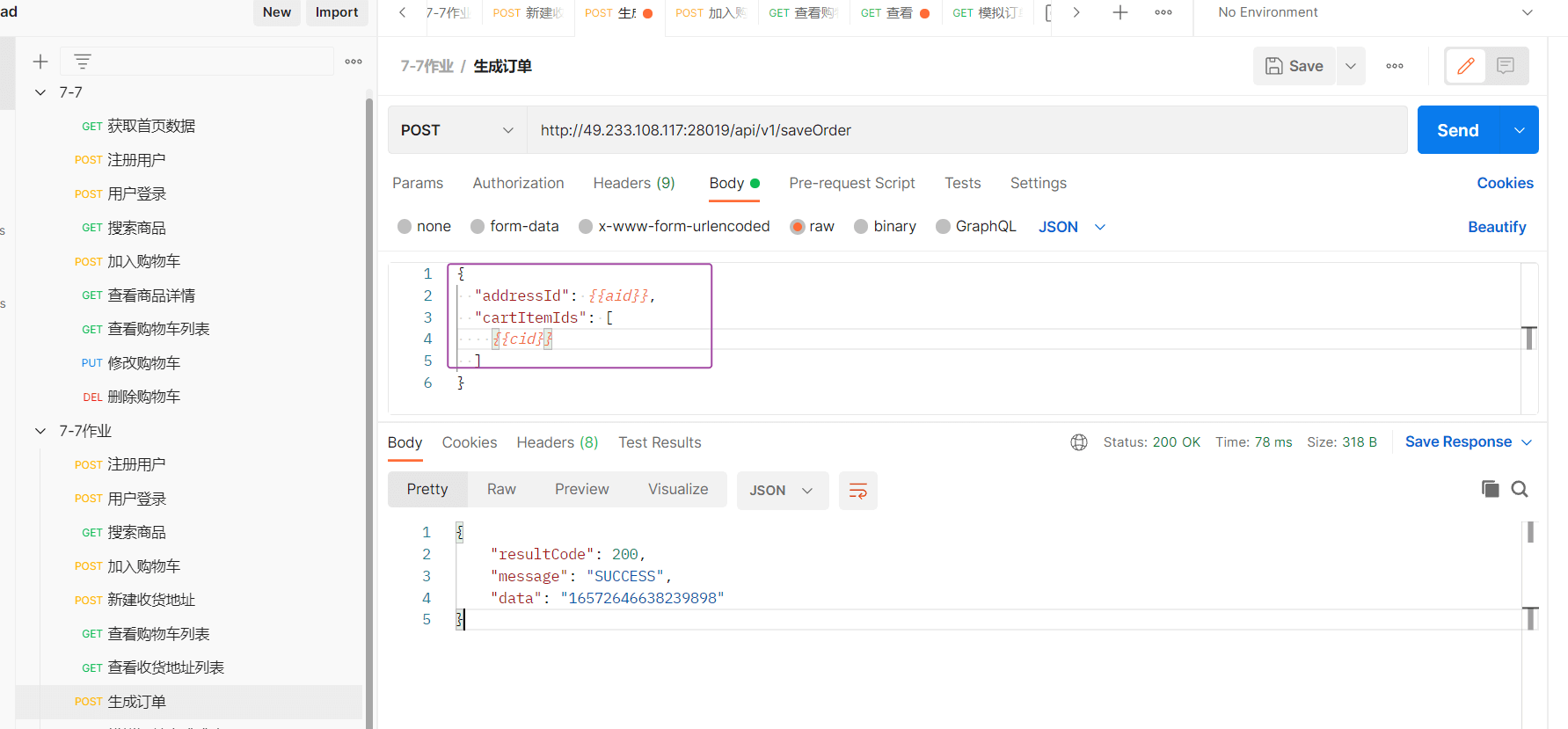
生成订单
在生成订单接口中使用变量。
同时将订单号设置为变量。
相关面试问题
- 在做接口测试过程中,如果遇到接口之间有业务关联的场景时,你是怎么处理的?
a. 根据业务,将上游接口中返回的结果设置为变量。
b. 下游接口中引用变量。
- postman 中使用变量方式是什么?
{{变量名}}

