今天聊一下造车新势力中的小鹏汽车的导航。本次以小鹏P7的导航为例,来简单了解一下它的设计。
相信业内大佬们都已经研究过的很深入了,这里只说一下自己的看法,有措辞不当的地方欢迎指正。
转载:https://www.zcool.com.cn/article/ZMTE4NDEwMA==.html
一、导航首页

1、界面介绍
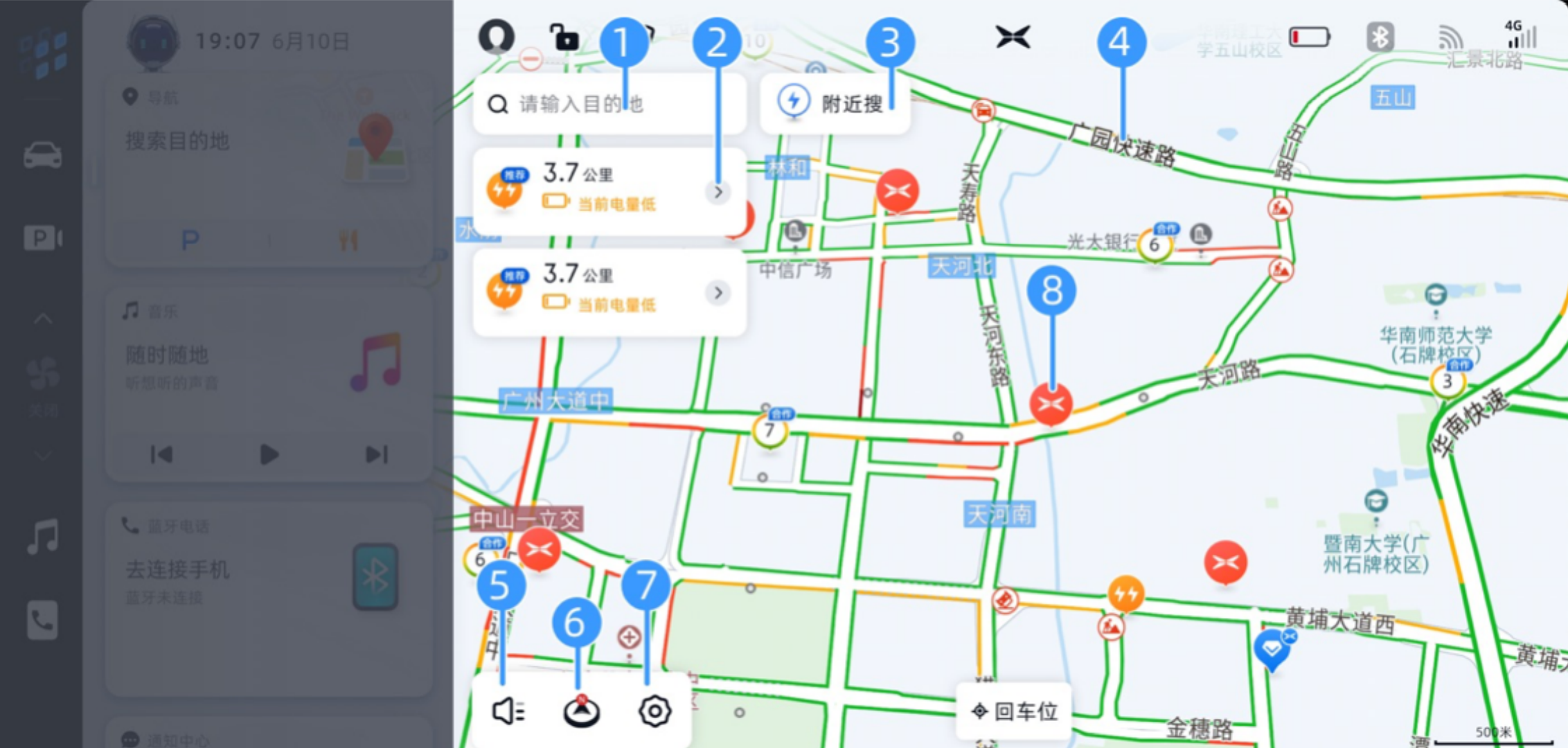
左上角依次是:搜索框(1)、附近充电站(2)、附近(搜)充电站(3)。
点击搜索框展开搜索首页。
(2)与(3)两个充电站功能类似,主要区别是3是常显的;2是只有在低电量时才出现。
(2)是在车辆电量低的时候展示离车最近的两个充电站,点击后进入到充电站详情。(3)则是点击后出现附近充电站的列表。可以当成,点击(3)后出现多个(2)的列表。
中间是地图的展示区域,展示导航相关的主要显示信息。比如(4)道路交通状况、(8)充电站展示图标展示,道路名称、交通信息等。功能同手机地图,不再累述。
左下角是音量控制、视图切换、设置按钮。功能分别是调节导航语音音量、切换地图视角(3D车头向上、2D车头向上、2D地图北上)以及导航设置(如避开限行、车牌号设置等)。
2、功能结构
左上角三个功能统称为「查找」功能。搜索框不用多说。(3)属于「快速查找按钮」,原本「快速查找按钮」应该在「搜索主页」,在这里提高了优先级。考虑到是P7(包括小鹏目前所有车型)是电动汽车,因此「快捷搜充电站」按钮放到了地图的首页。设想一下,如果在燃油车上借鉴这个设计的话,该功能可以改成「加油站」(如果加油车经常燃油不足的话…)。
地图展示区域与普通地图一样展示了路况、交通信息、兴趣点(专用名称,可以理解成地图上的地址)。P7在基础功能上面突出强调了充电站。
图中可以看到有4种充电站的图标样式。有自营充电站,有合作充电站。在当前比例尺下可以看出充电站的密度还是大的。可以打消车主驾车时充电站不易找的顾虑。
如果,将充电站兴趣点与电量做联动。在电量充足时每50公里展示一个充电站;电量不足(如低于百分之30)时每5公里展示一个充电站。这样的话应该可以在既满足用户充电需求的同时也不会因信息过载分散用户注意力。
二、搜素首页

1、界面介绍
按照顺序依次是输入框、设置栏、快速查找栏、历史记录。
可以通过(1)输入框进行目的地搜索。在输入中,在下拉列表中会出现历史搜索记录及在线搜索联想。
(2)将某个地址设置成“家”或者“公司”,之后可以看到车辆当前位置距“家/公司”的路线信息,比如距离、时长等。不过目前并不清楚这里的距离、时长等信息是不是实时的。即在车辆行驶过程中距离“家/公司”的距离是否会实时改变。
(3)快速查找栏里的充电站功能等于导航首页的附近(搜)充电站。其他像美食、洗手间等功能,同样是查找车辆周边的美食、洗手间。
历史记录有三种类型(图中两种):去过的目的地、搜过的目的地、去过的线路。去过的目的地会显示目的地及地址,还包含一个可以发起导航的按钮。搜索的目的地只显示之前输入框中搜索的关键词,无地址与发起导航按钮。去过的路线显示曾经去过的带途径点的路线。
2、功能结构
整体分为「输入框搜索」与「快速查找」。快速查找又分成:(2)家/公司、收藏夹、(3)快速搜周边以及(4)历史记录。功能与国内主流地图很相似。
通过界面布局可以看到P7将历史记录列表的权重增大。推测这样设计是考虑到在车机上输入文本相对不是很方便,用户曾经的输入使用的频率更高。
要解决输入不变的方法可以从两个方面入手:一个是与手机地图联动,输入过程在手机进行,仅将车机作为一个展示屏使用。二是通过语音输入。
这里有个设计上的小亮点。将发起导航(路线选择)按钮与距离相结合。这样从功能上看更加直观,在布局上又节约了空间。
三、搜索结果页

1、界面介绍
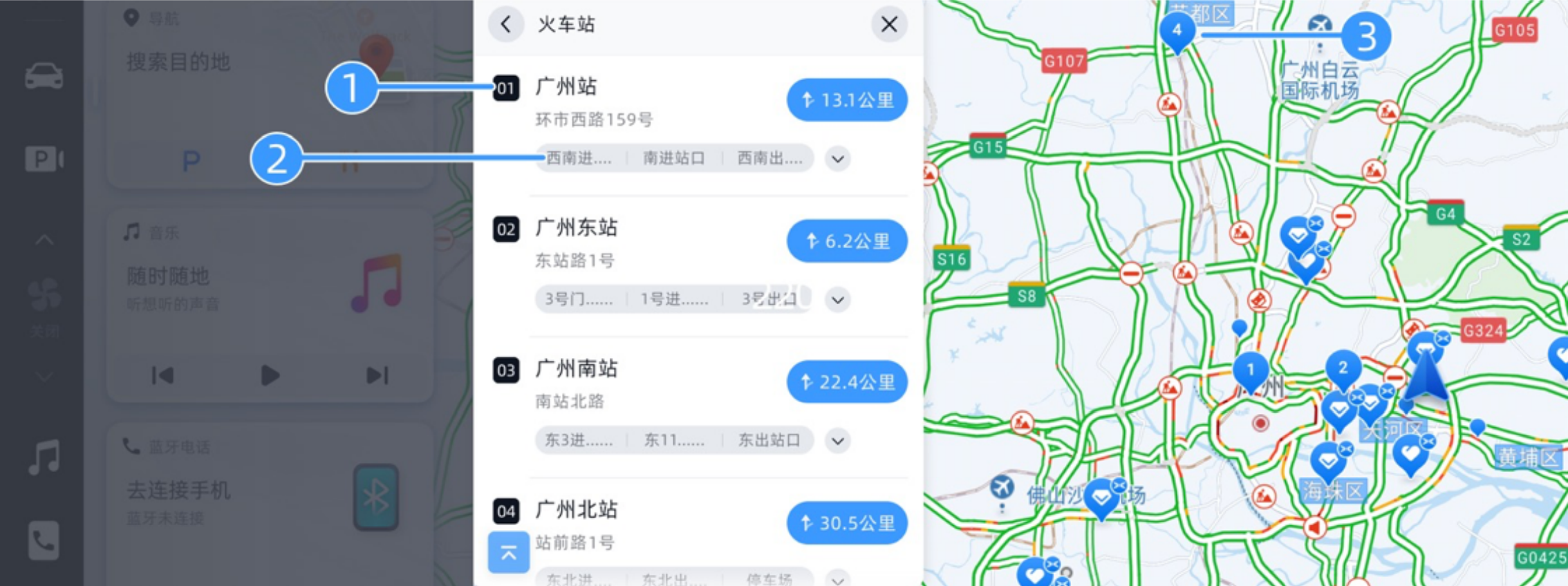
左侧是搜索结果的列表(1),列表中的每一项都会包含序号、距离、地址。也可以包含像出入口(2)这样的更详细的信息。列表中的每一项都支持不进入结果详情而直接发起导航(路线选择)。
右侧地图区域显示与左侧列表相对应的兴趣点(目标地址)。可以更直观的展示目标地址的位置及离当前位置的距离。
2、功能结构
页面整体就一个搜索结果页。搜索结果页面通过列表与地图兴趣点的方式展示搜索结果。搜索结果中的序号与地图中兴趣点的序号相对应,通过滚动左侧列表右侧地图也会相应的切换显示区域。
左侧列表必备信息是搜索关键字、序号、名称、距离、地址。
顶部的标题栏显示的是搜索时输入的关键字。如果是通过快速查找按钮进入则展示快速查找按钮的分类。在标题栏右侧看到一个“清除”按钮,推测点击后会返回到搜索首页的输入框激活状态页面。
在高德地图中只有列表中的某一项被选中后才展示该项的“出入口”信息。这里将丰富信息全部展示,貌似没有选这个状态。
列表的排列没有按照距离进行排序,也没有看到筛选项,推测是按照关联性进行的排序。当然,不排除这是设计稿的原因。
右侧地图区域的信息展示与高德地图、腾讯地图的方案正好相反(这两个地图在右侧只展示强关联信息),除了展示搜索结果外还展示了合作的兴趣点。这样展示也可能从运营角度考虑。
四、搜索结果详情页

1、界面介绍
展示搜索结果的详细信息。
2、功能结构
页面主要要两个功能,一个是搜索结果的详细信息,一个是可对搜索结果进行的操作。
搜索结果信息中除了包含基本信息还同时可以展示运营信息。如充电站的品牌、其他用户充电次数等。像蔚来汽车打生态圈,其实也可以在此页面进行推广。
可操作的功能通常是周边搜、收藏及开始导航。
开始导航(路线选择)的优先级在当前页面最高,固定放置于底部。
将周边搜、收藏与电话放到的同等级别。其实相比较而言电话的使用频率要更低一些,并且有的搜索结果详情页是没有电话的。这个布局与高德及百度地图不同,反而更像腾讯地图的设计。可能是此处的设计师做了致敬。
图中有针对目的地的预估剩余电量显示,推测是根据距离预估,并不是按照实际路线及路况显示。
五、路线选择页

1、界面介绍
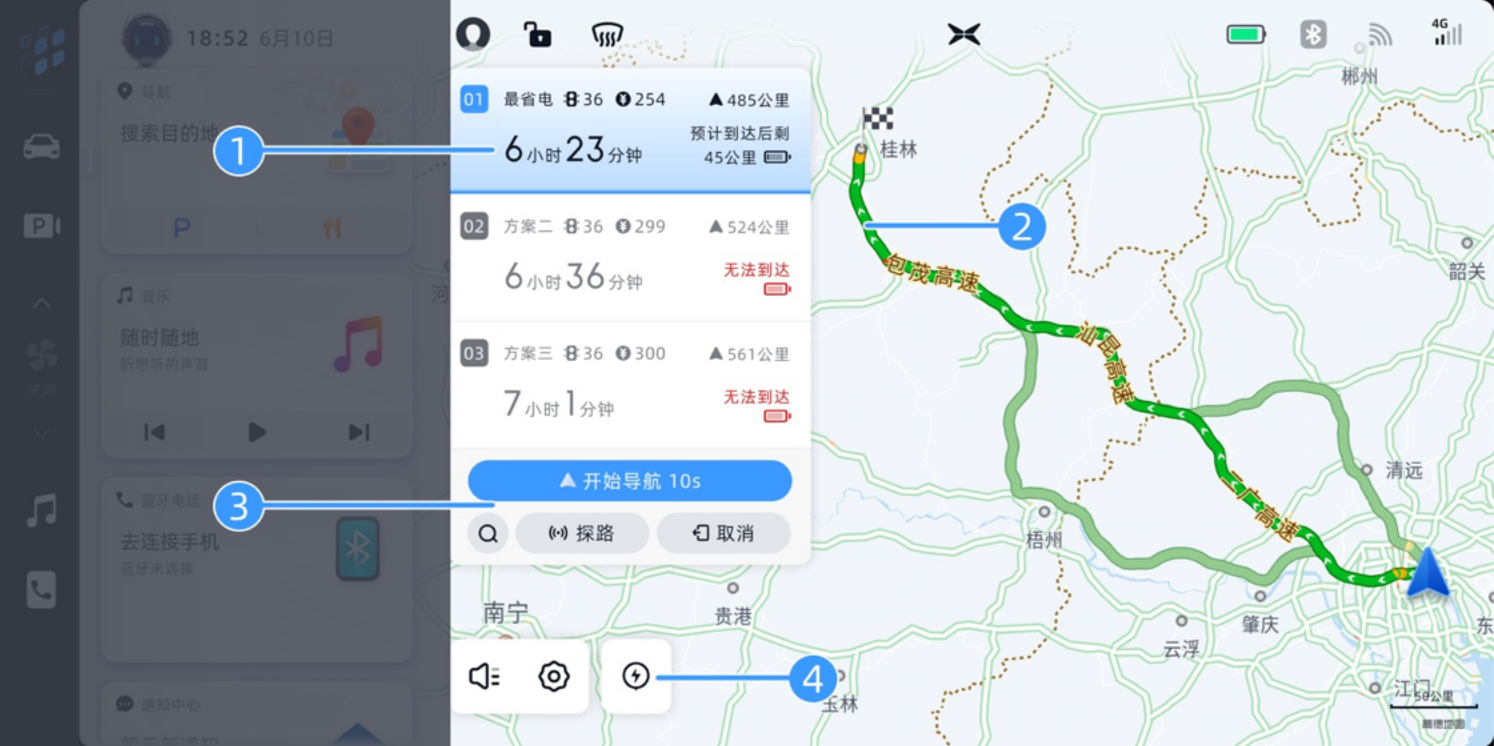
路线选择列表最多展示三条路线。主要展示该路线的所用时间、里程、道路信息等。
右侧图区显示与列表对应的三条路线。路线上通过不同的颜色展示道路交通状况。可以通过点击路线进行切换。
操作面板上是针对路线的操作按钮:发起/取消导航、探路、搜索(新目的地、途经点)。
沿路充电站按钮能开启/关闭沿路山的充电站的图标显示。
2、功能结构
本页主要功能是路线选择及针对路线的操作功能。
路线选择列表与右侧图区地图路线都属于路线选择功能。路线选择要先展示出可用的路线,再展示出每条路线的基本信息。与之前搜索结果不同,本页面中路线选择列表中的预估历程基于路线及交通状况进行预估,相对更接近实际数据。
操作功能包含了「搜索」、「探路」、「沿路充电站」、「开始导航」功能。搜索功能在既可以重新选择一个新的目的地,也可以设置一个途径点。
探路功能相当于融合了算路与导航功能。是高德地图的独有功能,待之后的文章详解。
沿路充电站功能可以在选中的路线上显示该道路上的所有充电站(利用车展的机会实际查看了一下此功能)。这样可以提前规划好在哪里进行充电。
这里想特别夸一下此功能。「沿路搜」功能在各大地图或者很多车载地图中都有,大多数是查看沿路的“加油站”、“厕所”、“停车场”等的集合功能。单从功能来说比目前只能显示沿途的充电站要“强大”。但是小鹏在这里对功能做了取舍,将对用户来说最重要的充电功能提高到了一个比较高的优先级,其他的如停车场等功能进行了弱化。真正将“沿路搜”这个能力做成了“功能‘。
有个不成熟的优化方案。「沿路搜」充电站的目的是把证用户能达到目的,那么没必要将所有充电站都展示出来。在首页看到有低电量时的充电站推荐功能。此功能想必在导航中也会触发。那么可以推测用户电量低于60公里时,展示那个范围内的(一个/两个)充电站。这样会让用户觉得汽车“懂我”,也避免出现过多的充电站让用户产生选择的困难。
六、导航页

1、界面介绍
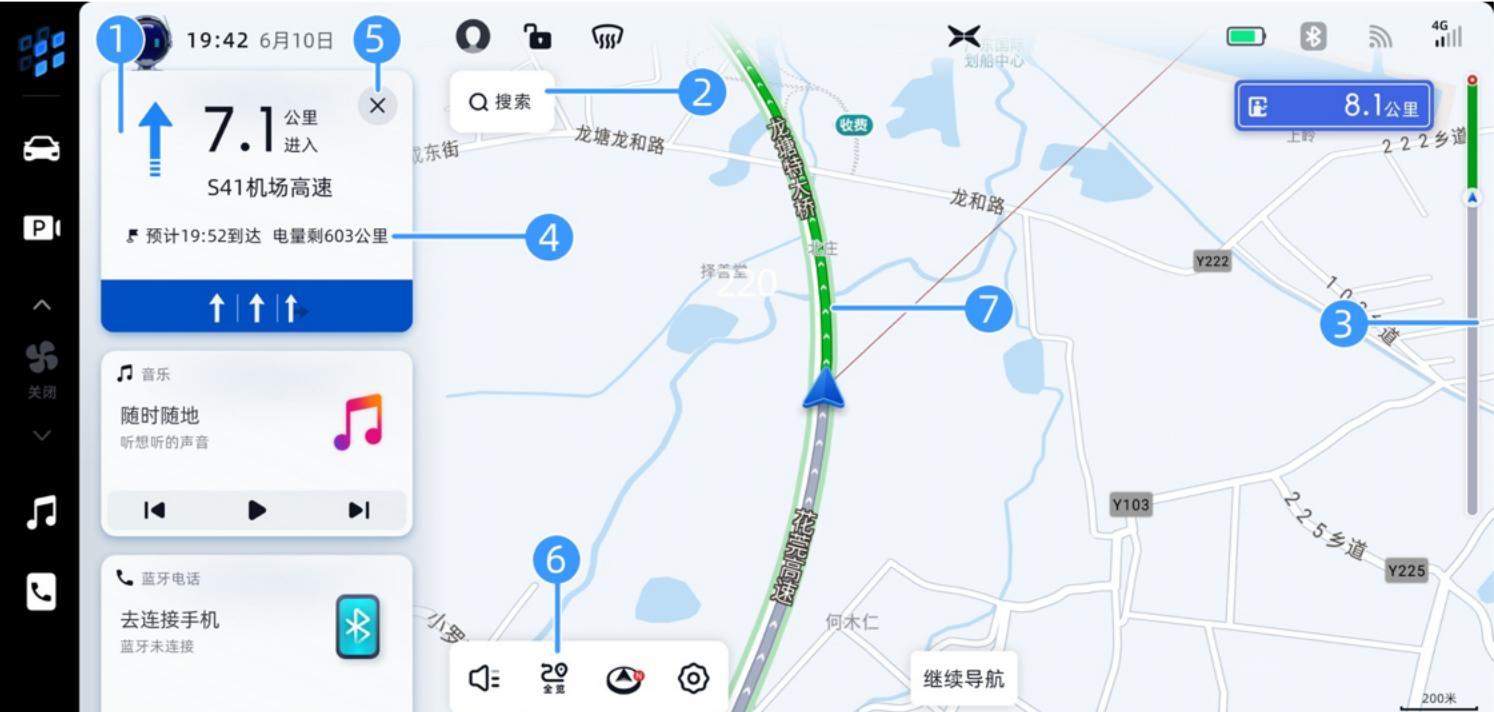
引导面板(1)显示转向信息、剩余历程、剩余时间、预计到达和预计到达目的地的剩余电量。
搜索框(2)功能同首页的搜索框,点击后进入搜索首页。在当前页面可以为导航添加一个途经点,也可以重设目的地。
路况图(3)展示路线的路况信息。同时也会展示车辆在整个路线中的位置。
服务区面板(4)展示服务区的信息,如限速路段、距离收费站的出口距离等。还会展示充电站的冲电标志。
5是结束导航按钮,点击后结束本次导航,回到地图界面。
全览按钮(6)点击后可以展示本次导航路线的全览状态。
路线显示区(7)是高亮显示的当前导航路线。路线上同样用颜色作为路线的拥挤状态区分,还可以探测其他道路并对道路做时间对比。
2、功能结构
导航页面主要功能包括:当前道路信息、下个路口信息、道路全程信息。
当前道路信息可以在地图中显示(7),也可以通过路况图条(3)查看。主要作用是知晓自己车辆位置,路线周边环境。不过在导航页面,路线周边环境优先级较低,应当弱化。
车道线信息可以放到当前道路信息中,展示车辆目前可以行驶的车道。
下个路口信息是最重要的功能。主要包含下个路口的转向信息、到达下个路口的距离、下个路口的路名。
除了提示用户七个简单的转向信息,还需要展示车道合流、进出高速、环岛出入口等信息。在实际中可能会与地图相结合来展示。路口放大图推测出现时是覆盖在音乐模块的上方。
道路全程信息包含剩余路程的时长、电量(4)、车辆所在全程道路中的位置以及道路交通状况(6)。
目前出现的6个页面中有4个页面出现了「搜索」按钮(搜索首页是下一步操作的页面,暂且不算)。他们的样式非常接近,但功能有区别。在操作上容易造成困惑,建议样式上做一下区分。
「导航页面」的搜索按钮功能上更接近于「搜索结果详情页」的搜索按钮,且在当前页面搜索功能应当弱化。放到底部操作栏上效果也许更好一些。
最后看到有5个页面都展示了电池电量信息。不难理解对于目前电动车而言续航依旧是个问题。但是像这样在多个页面展示,反而像在暗示用户车辆续航有问题。像燃油车,油量在仪表盘展示。也会在导航上利用油量信息作些小功能,但不至于将权重做的如此之高。个人觉得,在关键几个页面作电量提醒就好,能在用户需要充电时告知用户需要充电。
以上就是通过P7的说明手册结合自己实际操作所写的一点心得,希望对于想了解车载导航,想了解小鹏导航的朋友能有所帮助。

