前提条件
准备一台干净的服务器,服务器重装系统,
系统建议:CentOS 7.9
重新在阿里云上安装操作系统步骤:
Linux 操作-vi编辑器
yum 安装jdk1.8
本次搭建的环境,开发使用的是Java语言开发,所以需要安装jdk,我们本次使用jdk1.8版本。
yum install -y java-1.8.0-openjdk*
安装成功之后,有对应的提示。
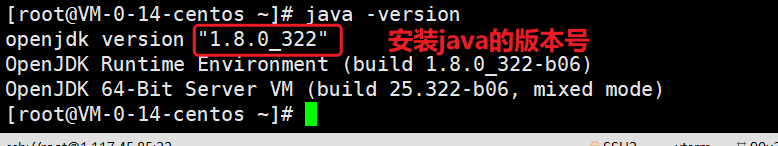
检查jdk的版本。
java -version

安装Mysql数据库并初始化数据
本次使用的数据库版本 Mysql5.7,所以需要在服务器上安装对应的Mysql数据库。
下载 mysql 官方源
wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
安装mysql 源
yum -y install mysql57-community-release-el7-10.noarch.rpm
安装Mysql 服务器
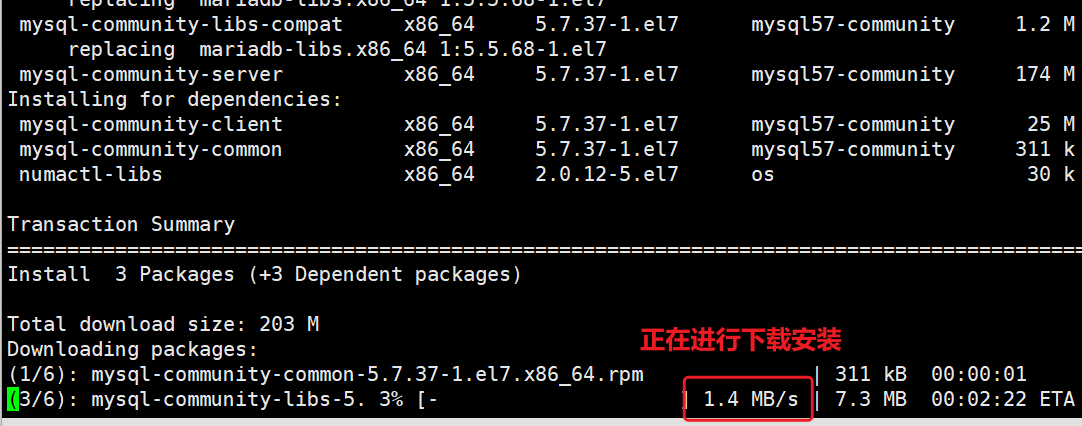
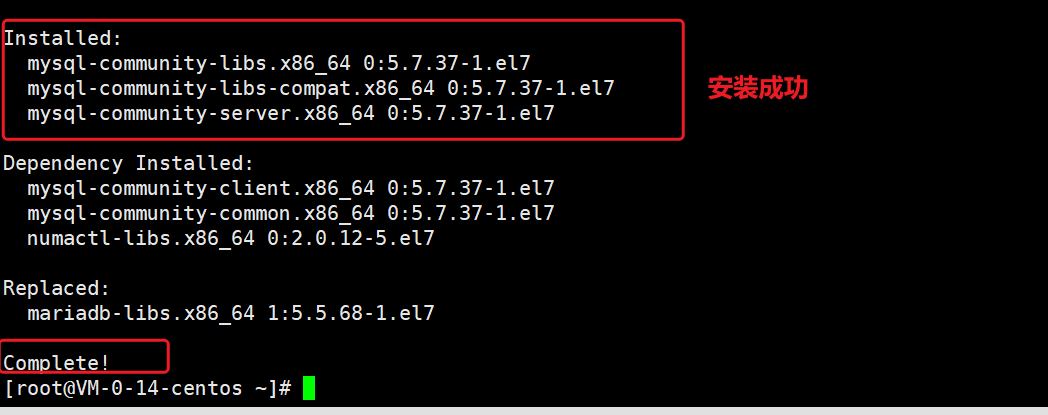
yum install -y mysql-community-server --nogpgcheck
执行命令之后,会自动从网上进行下载安装,根据网络的快慢,时间不一定。
下载完成之后,有对应的提示。
如果安装过程中,网络比较慢,可以 使用 Ctrl+C 中断操作,重新执行上面的安装命令。
启动mysql服务
systemctl start mysqld.service
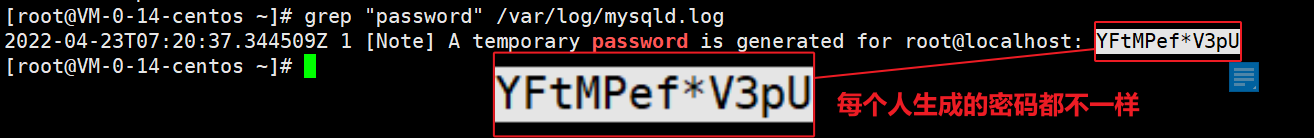
获取Mysql服务器的随机密码
在使用yum命令安装的时候,会自动生成一个默认的root账号的密码;这里说明一下,每个人的随机密码都不一样。
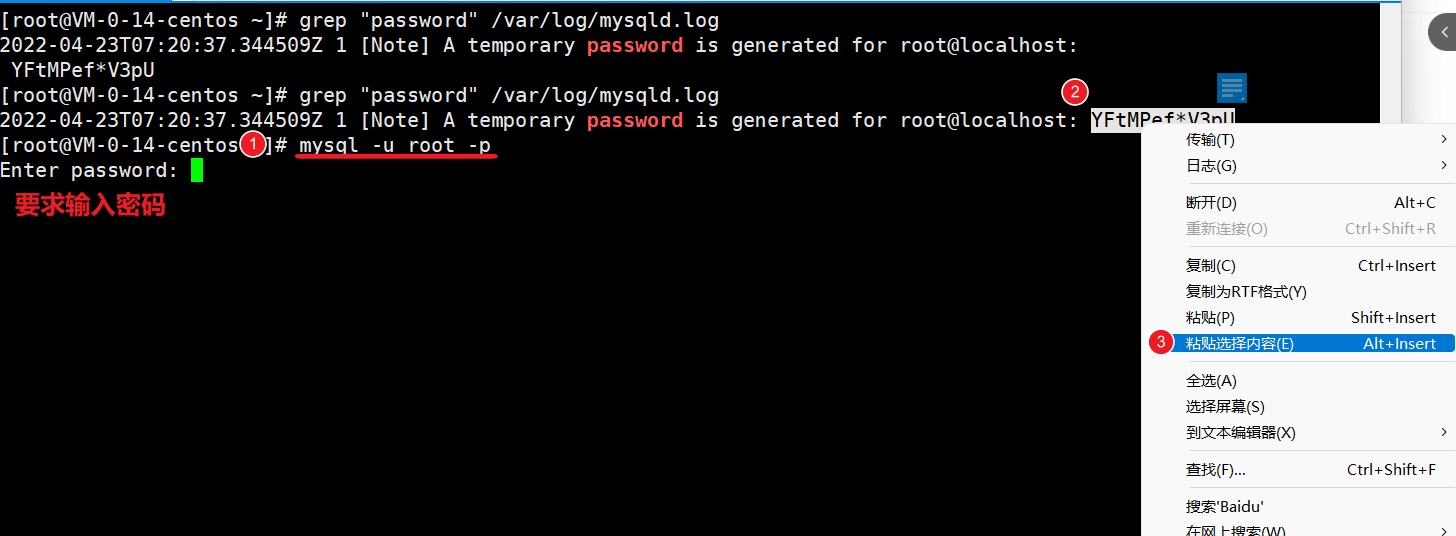
grep "password" /var/log/mysqld.log
命令行登录数据库
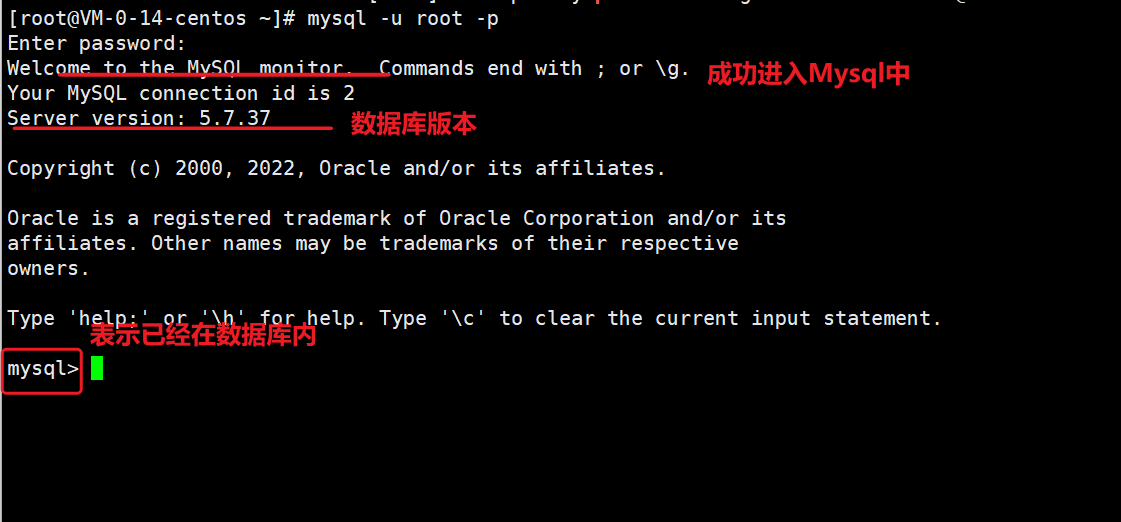
使用 mysql 命令在命令中登录数据库。
mysql -u root -p

这里需要特别说明一下: 输入密码的时候 界面中是看不到的, 复制上一步中获取的密码,粘贴进来,完成之后按下回车键。
如果密码输入正确 就可以进入到数据库内。如果输入错误,请重新 执行 mysql -u root -p 重新粘贴密码并按下回车。
开启数据库的远程连接权限
默认的数据库不支持远程连接,也就是说通过navicat工具还连不上数据库,所以在Mysql数据库中添加root账号的远程登录权限。
修改密码规则
默认的密码规则需要特殊字符,并且在低版本的navicat上不支持。所以修改密码规则
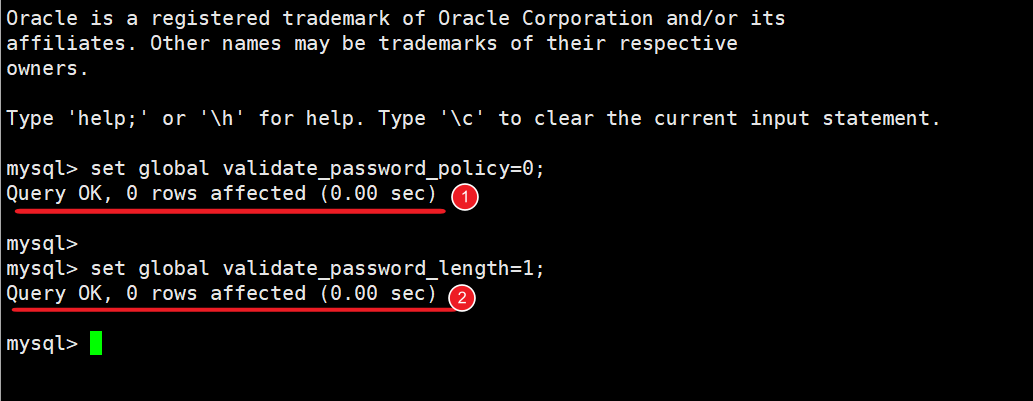
set global validate_password_policy=0;set global validate_password_length=1;

执行成功,有对应的提示,如果报错
- 检查是否在数据库内,

- 检查sql语句是否拼错,在数据库内的话 重新执行上面两句Sql, 注意每条sql后面
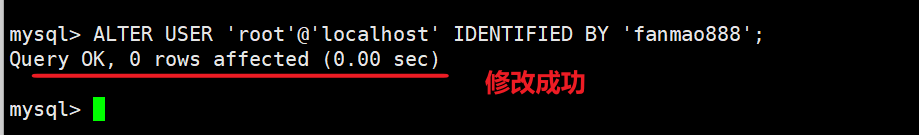
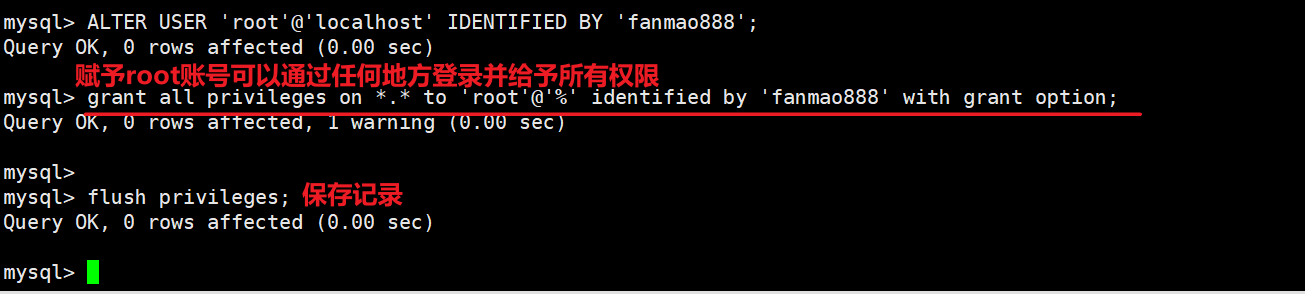
;更改root账号的密码
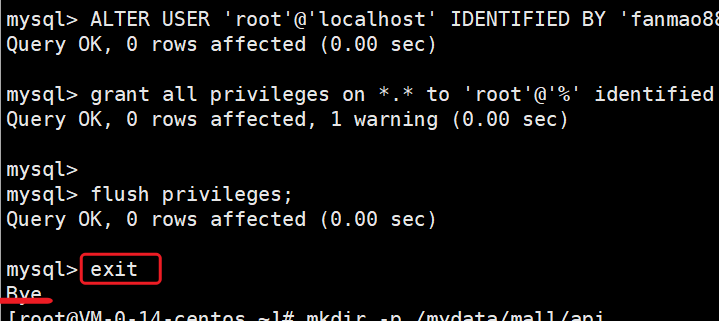
默认的root账号密码是上面安装过程中随机生成的,密码不好记。所以要修改,这里的密码必须改为fanmao888因为后面部署的应用,应用中的配置文件中密码已经写死了,就是fanmao888ALTER USER 'root'@'localhost' IDENTIFIED BY 'fanmao888';

开启root账号的远程登录权限
此时root账号 还不支持远程登录,需要开启。 ```python grant all privileges on . to ‘root’@’%’ identified by ‘fanmao888’ with grant option;
flush privileges;
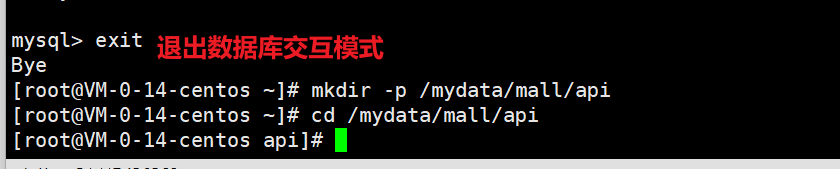
<br />更改完成之后 退出mysql```pythonexit
导入数据到数据库
要搭建的电商系统有数据库,数据库中的一些基本的表现在需要导入。
开启3306 端口
将3306端口打开
https://www.yuque.com/imhelloworld/bypiud/zy3npm#LloyR
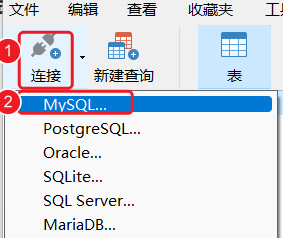
navicat 登录数据库
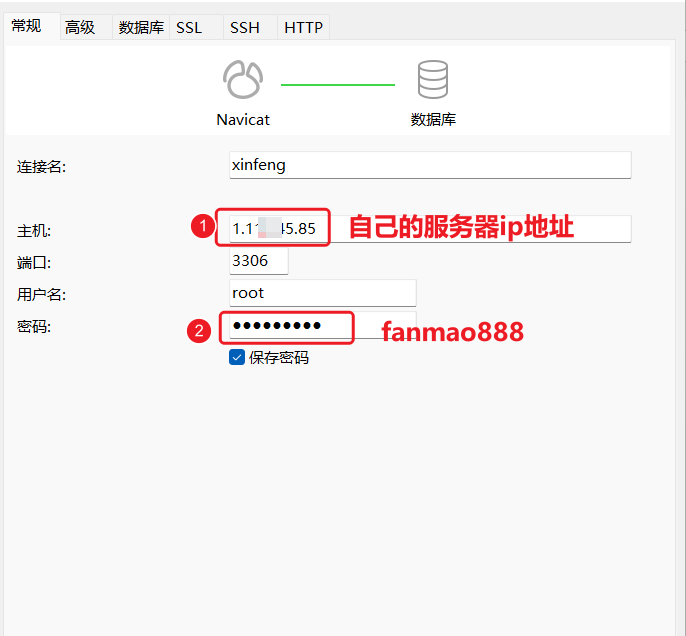
 创建Mysql 连接,输入自己的ip地址
创建Mysql 连接,输入自己的ip地址
备注: 如果ip地址,用户名,密码都输入正确,但是还是连不上。需要服务器打开3306端口。
打开阿里云服务器端口: 参考下面文档。
https://www.yuque.com/imhelloworld/bypiud/zy3npm#LloyR
初始化数据库
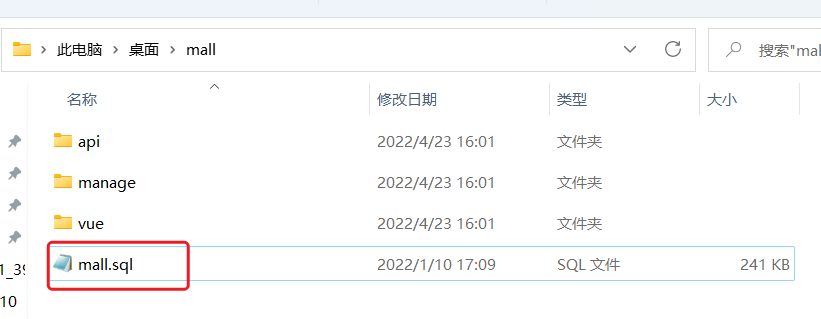
在安装文件中找到 mall.sql 文件。
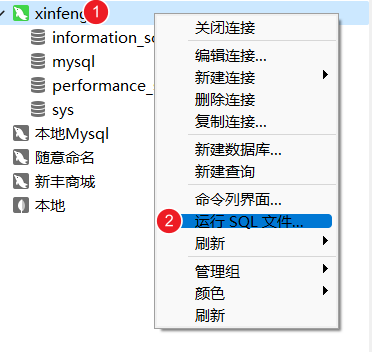
在Navicat上 右键 — 【运行SQL】文件
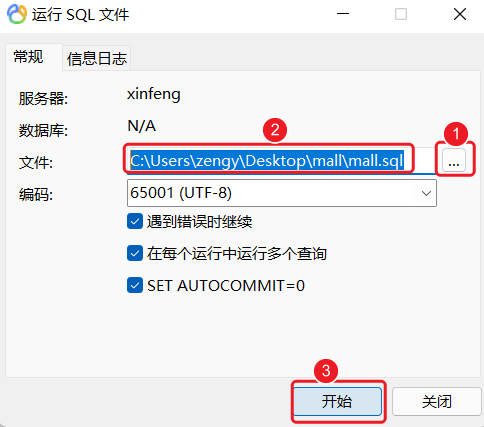
在弹出的对话框中 找到 mall.sql 文件的路径并打开。
点击【开始】,开始执行sql文件
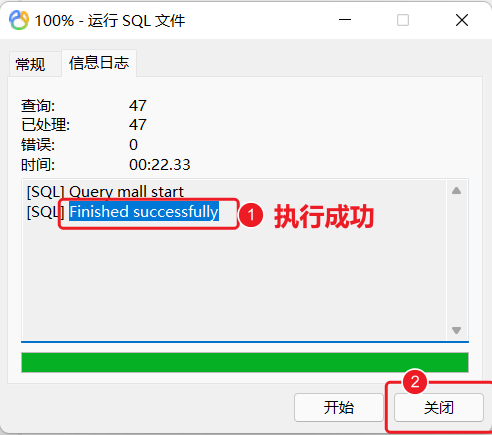
执行成功之后,点击【关闭】即可。
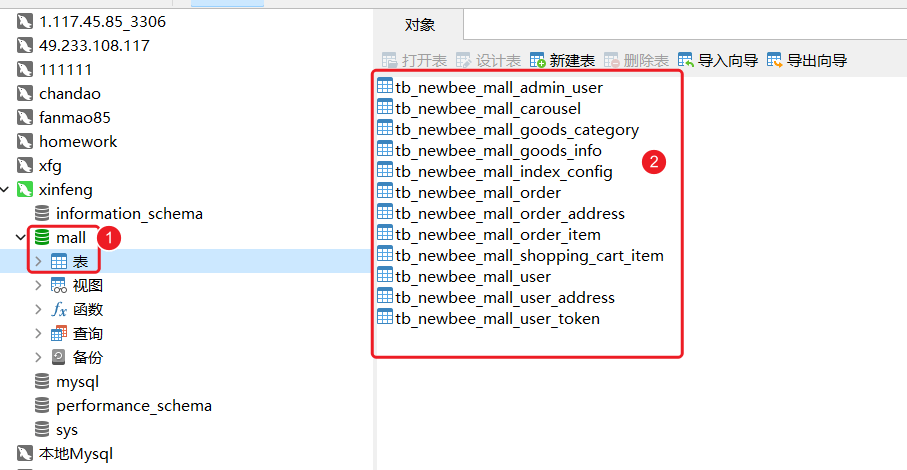
重新连接或者刷新,可以看到mall 数据库中对应的数据表。
搭建API服务
首先准备好自己的文件,在部署文件/api/目录下两个文件准备好。
创建API目录
在服务器创建 /mydata/mall/api 目录 执行
mkdir -p /mydata/mall/api
cd 切换到/mydata/mall/api 目录下
cd /mydata/mall/api
上传代码包
将准备好的代码包上传到 /mydata/mall/api 目录下
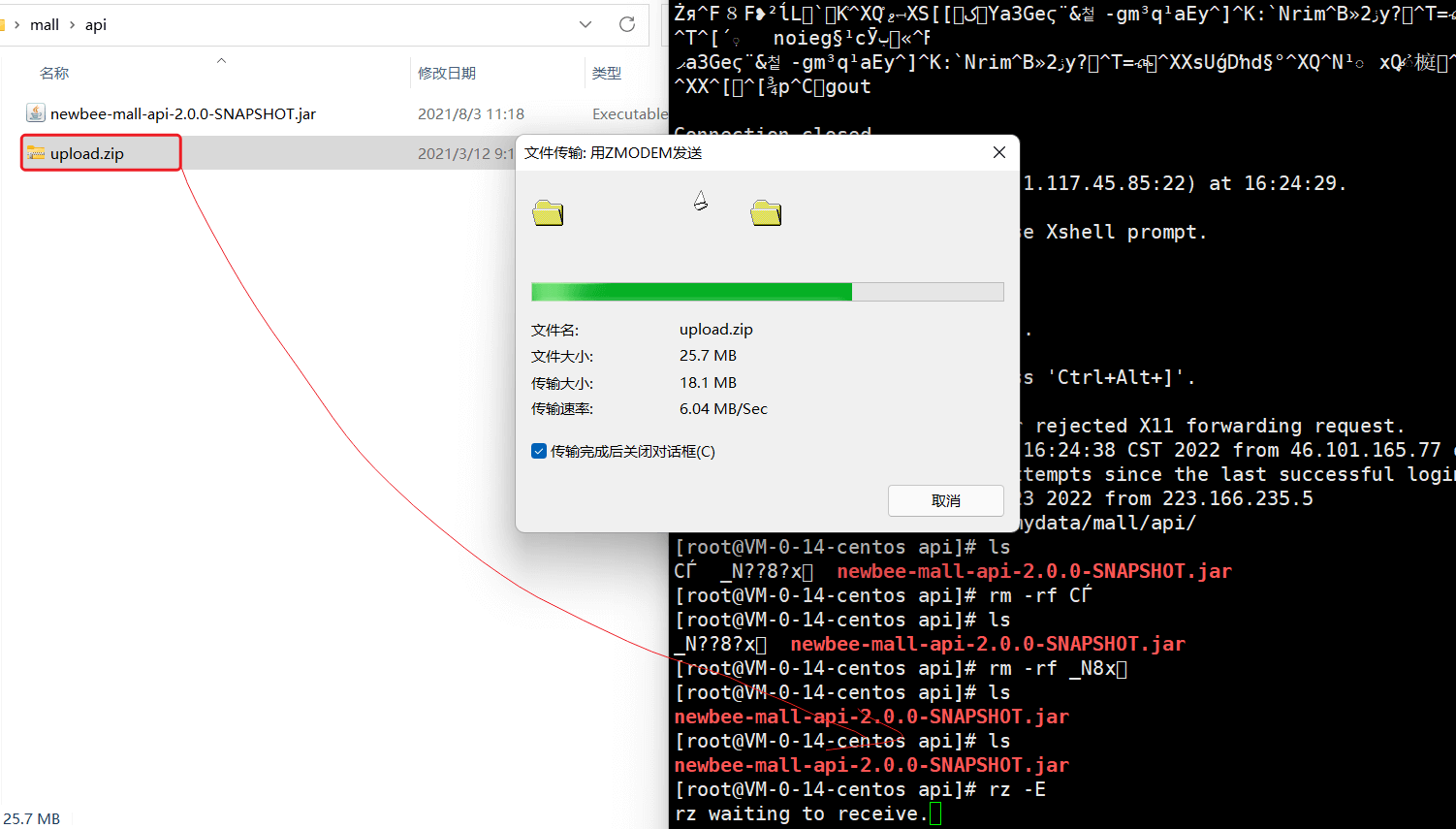
使用 rz 命令上传
安装rz 命令
yum install -y lrzsz
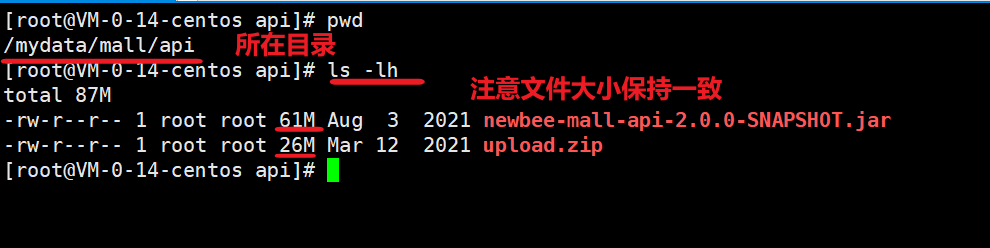
使用 rz 命令或者拖拽文件夹的方式 将两个文件上传 即可 上传成功之后 可以看到文件
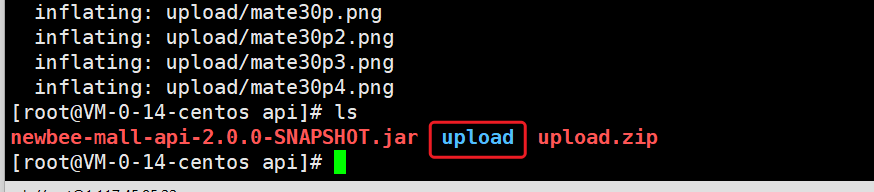
上传成功之后 可以看到文件 
配置并部署项目
解压图片资源
图片资源都放在 upload.zip 压缩包中,将压缩包进行解压。
安装unzip 命令
yum install -y unzip
解压压缩包。
unzip upload.zip
启动项目
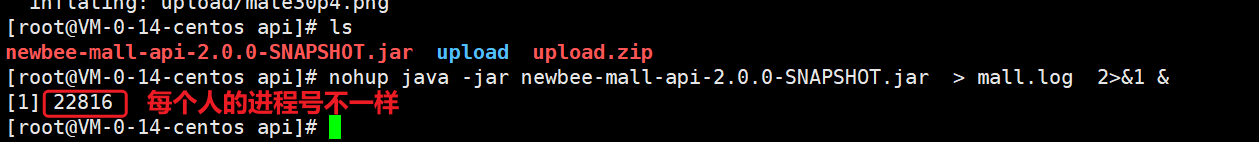
在 /mydata/mall/api目录下执行命令,启动 api 服务
nohup java -jar newbee-mall-api-2.0.0-SNAPSHOT.jar > mall.log 2>&1 &
启动成功之后,可以看到对应的进程号。
查看接口
开启28019 端口
参考文档开启28019 端口。
性能测试
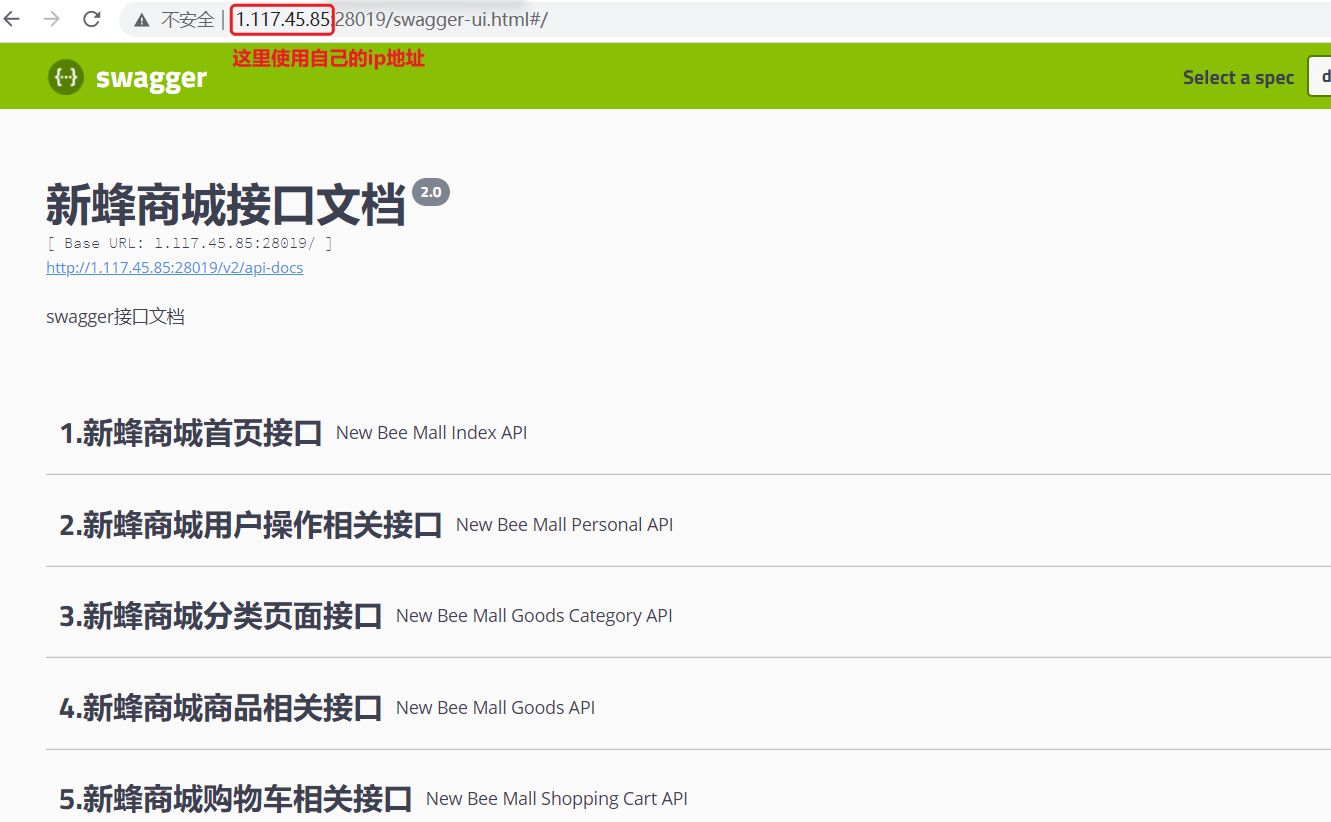
浏览器访问接口服务
在浏览器中打开地址栏: 输入
http://自己的公网ip:28019/swagger-ui.html#/
可以看到swager文档,说明接口服务器已经搭建好。
搭建前端
创建前端目录
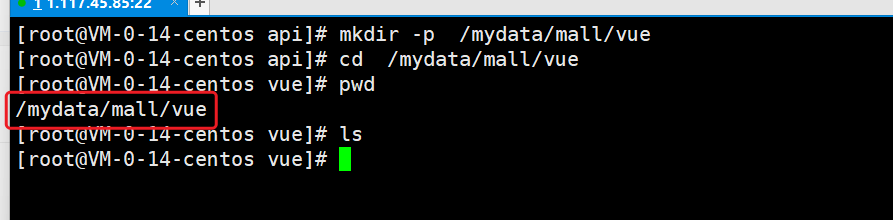
前端代码存放在 /mydata/mall/vue 目录中
mkdir -p /mydata/mall/vue
切换到 /mydata/mall/vue
cd /mydata/mall/vue
上传前端包文件
 ’
’
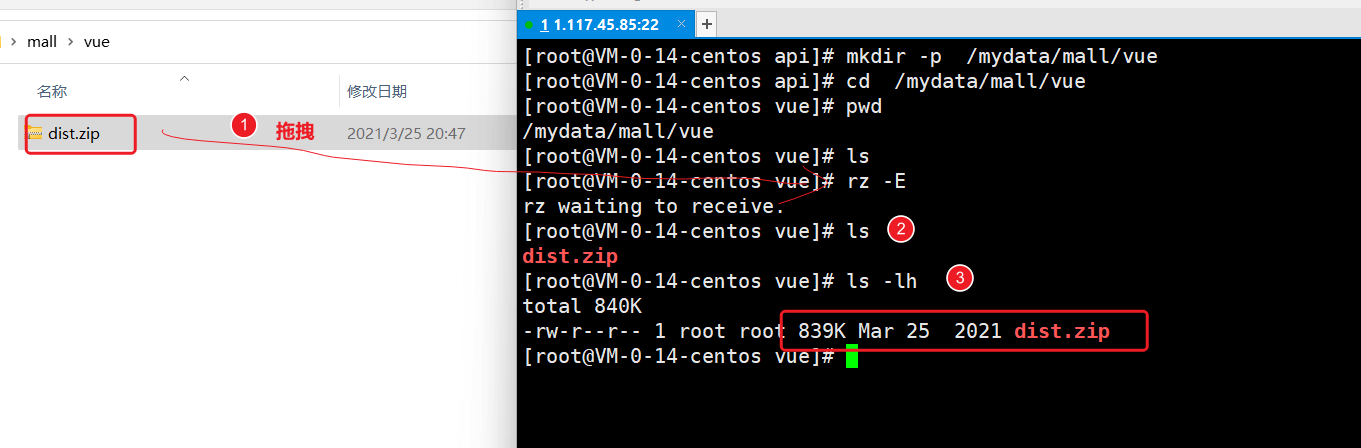
将dist.zip 文件夹 上传到 /mydata/mall/vue/ 目录下。
可以使用 拖拽的方式,将文件放在 /mydata/mall/vue 目录下。
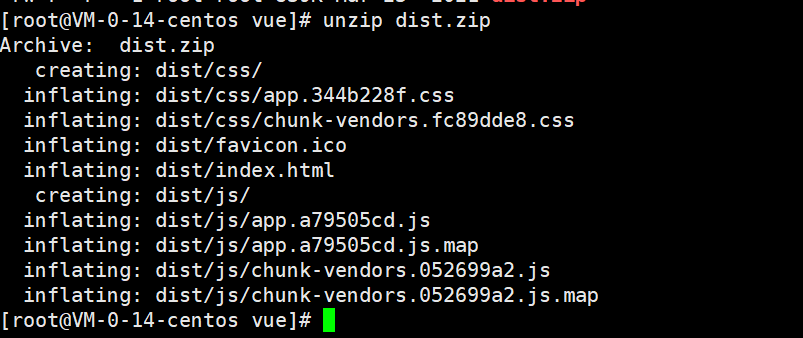
上传成功,可以看到对应的文件。
解压文件
使用unzip 命令解压 dist.zip
unzip dist.zip
修改前端配置文件
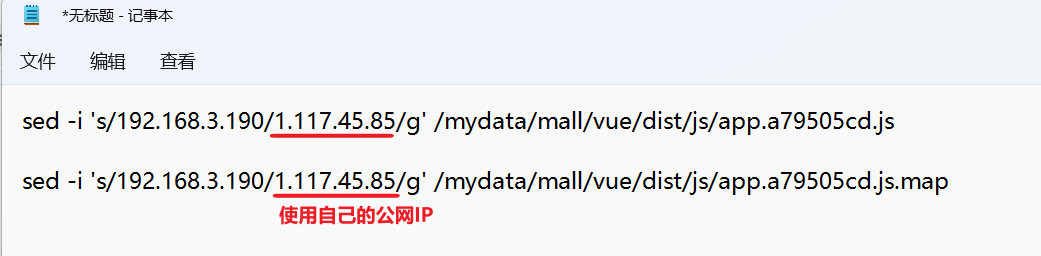
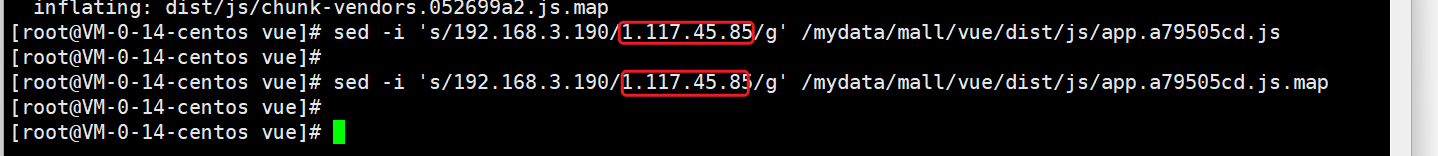
需要将 js 文件中的ip地址改为自己的IP地址
下面的命令需要大家先复制到记事本中,之后 修改 再运行。
sed -i 's/192.168.3.190/服务器公网ip/g' /mydata/mall/vue/dist/js/app.a79505cd.jssed -i 's/192.168.3.190/服务器公网ip/g' /mydata/mall/vue/dist/js/app.a79505cd.js.map
将命令中的服务器公网ip改为自己的具体的ip值。

如果改错了。 删除 dist 目录,重新再解压一份 dist.zip ,重新再改。
安装nginx
前端应用主要运行在 nginx 中间件,所以需要安装nginx。
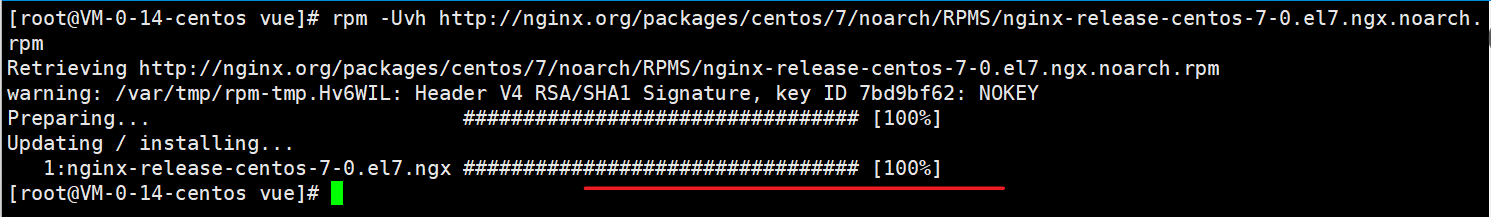
添加yum 源
rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
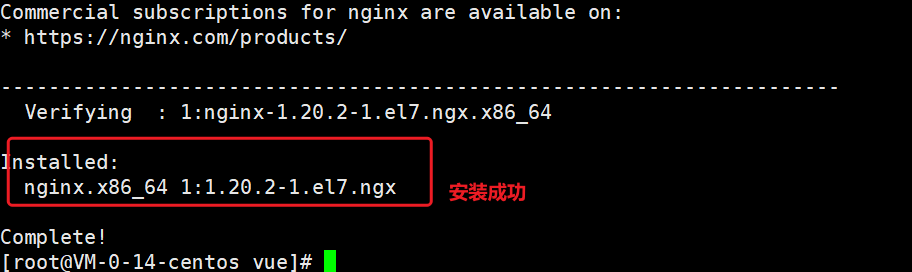
安装nginx
使用 yum 命令安装nginx
yum install -y nginx
启动nginx 服务
systemctl start nginx.service
设置开机自启动
systemctl enable nginx.service
配置nginx
进入nginx 配置文件夹
nginx的配置文件在 /etc/nginx/conf.d/
cd /etc/nginx/conf.d/
删除默认配置
使用 rm 命令删除
rm -rf default.conf
创建mall 前端配置
创建mall.conf 文件
使用 vi命令
vi /etc/nginx/conf.d/mall.conf
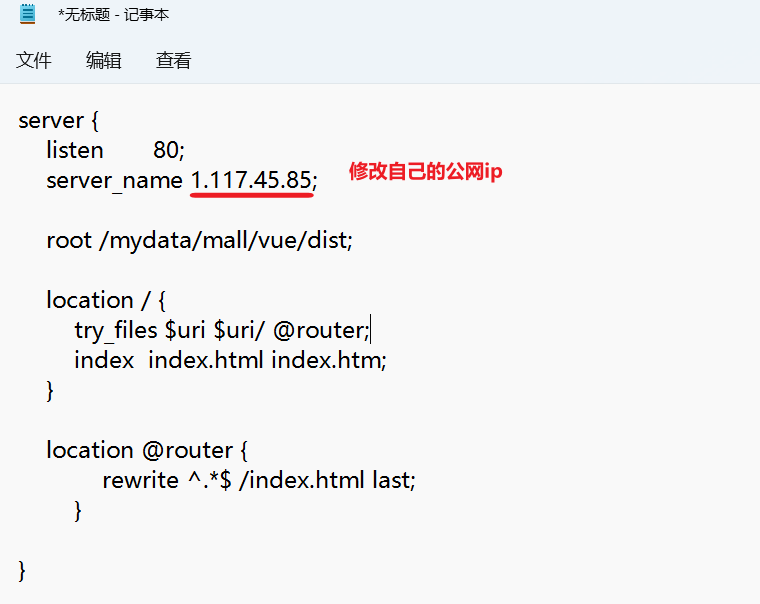
文件中输入,将 服务器公网ip 替换为自己的服务器公网ip
server {
listen 80;
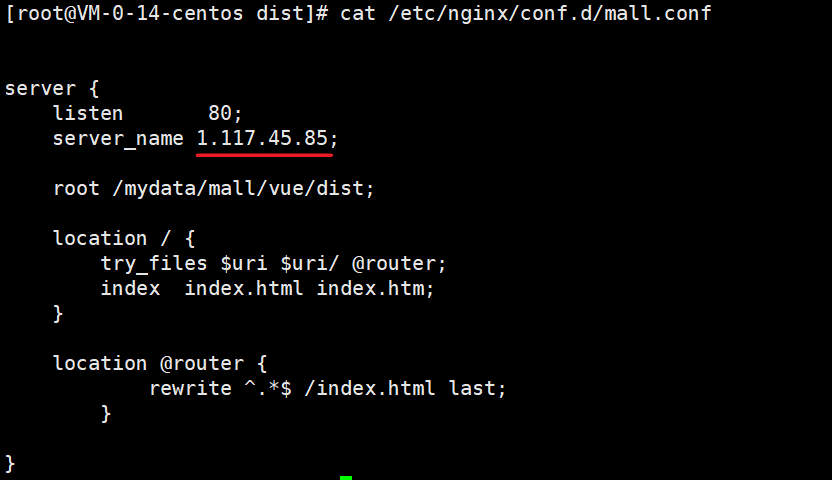
server_name 服务器公网ip;
root /mydata/mall/vue/dist;
location / {
try_files $uri $uri/ @router;
index index.html index.htm;
}
location @router {
rewrite ^.*$ /index.html last;
}
}

编写完成之后,按下 :wq 保存并退出。
使用cat 命令再次检查文件是否编写正确。
cat /etc/nginx/conf.d/mall.conf
重载nginx 查看前端
配置完成之后,重载nginx
nginx -s reload
查看前端页面
在浏览器中 打开 http://你的ip地址
可以看到自己前端页面。
搭建后端
创建项目目录
后端服务
mkdir /mydata/mall/admin
切换到后端目录
cd /mydata/mall/admin
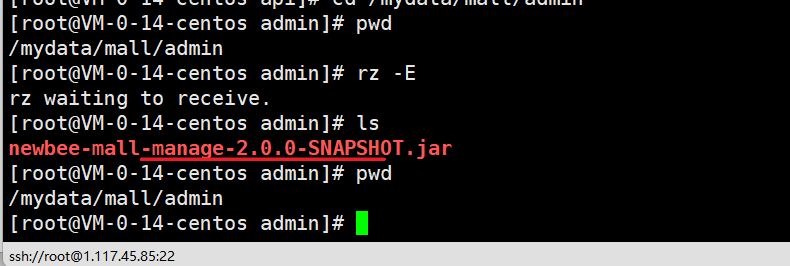
上传后端应用程序

将文件传到服务器的 /mydata/mall/admin 目录下
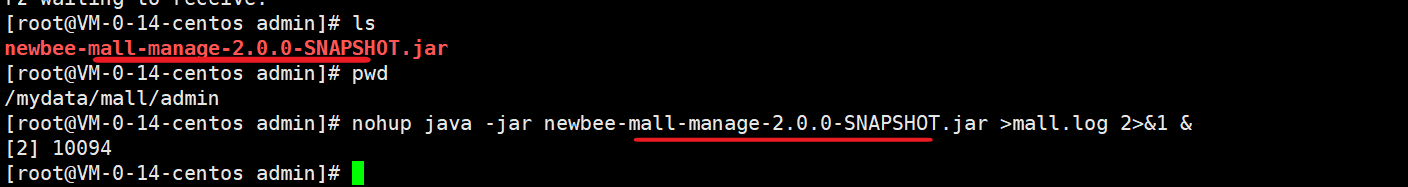
启动后端服务
执行命令启动
nohup java -jar newbee-mall-manage-2.0.0-SNAPSHOT.jar >mall.log 2>&1 &
打开后端界面
开启服务器27019端口
在服务器上开启27019 端口
端口开启方式
性能测试
访问界面
浏览器中输入 http://你的ip:27019/admin/login
默认的管理员账号:
admin/123456
可以登录。
服务器重启之后怎么启动服务
启动api服务器
cd /mydata/mall/api/
nohup java -jar newbee-mall-api-2.0.0-SNAPSHOT.jar > mall.log 2>&1 &
启动后端管理
cd /mydata/mall/admin/
nohup java -jar newbee-mall-manage-2.0.0-SNAPSHOT.jar >mall.log 2>&1 &
分别访问:
api 地址: http://自己的公网ip:28019/swagger-ui.html#/
前端: http://自己的公网ip
后端地址: http://你的ip:27019/admin/login