性能测试一般是在 功能测试正常之后进行的。
性能测试关注内容:
- 并发数
- 响应时间
- tps
- 错误率
- 服务器状态
性能测试与功能测试的区别
性能测试更注重性能这一块,关注并发量,并发时间。
性能测试与压力测试的区别?
性能测试:
1.给定指标, 压测的过程中 只要系统符合这个指标就算通过。
压力测试:
没有具体的指标。
一直增加并发数或者并发时间,直至服务器崩溃。 找到服务器的最大极限。找到最大的并发数,最大的承载时间。
在公司当中,一般做 给定指标的 这种压测 相对来说多一些。
另外,平时工作过程中,一般说压测 如果没有特殊说明,我们一般也都指的是第一种。
性能测试的一般步骤
测试数据整理
如何准备100个用户token?
从数据库中导出token
将对应的数据放入到csv文件中。
testuser.csv
根据业务场景创建对应的脚本
测试网站:http://47.100.175.62:3000/
测试场景:主要测试API
- 用户发布话题
- 用户修改话题
- 用户收藏话题
创建线程组,添加上面三个请求。三个请求之间需要上下游传参。

对应的脚本
性能脚本.jmx
现在要做100个并发,并发时间5分钟。
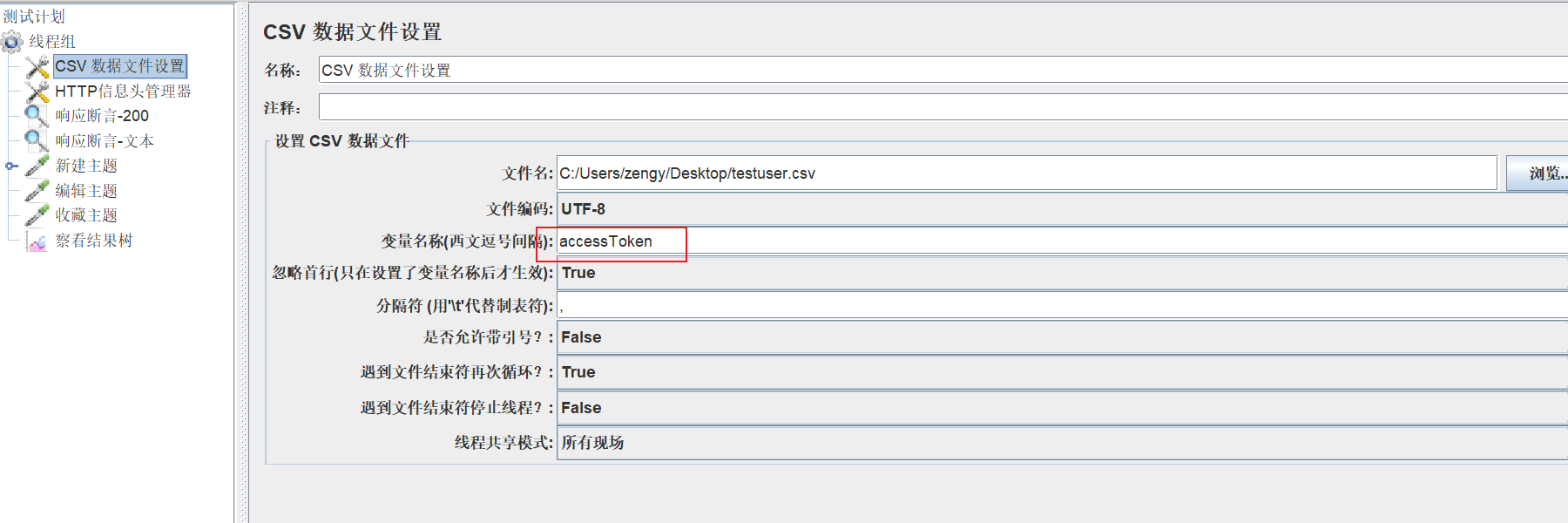
准备 token 文件
testuser.csv
线程组设置
添加csv文件
请求中使用变量来代替token
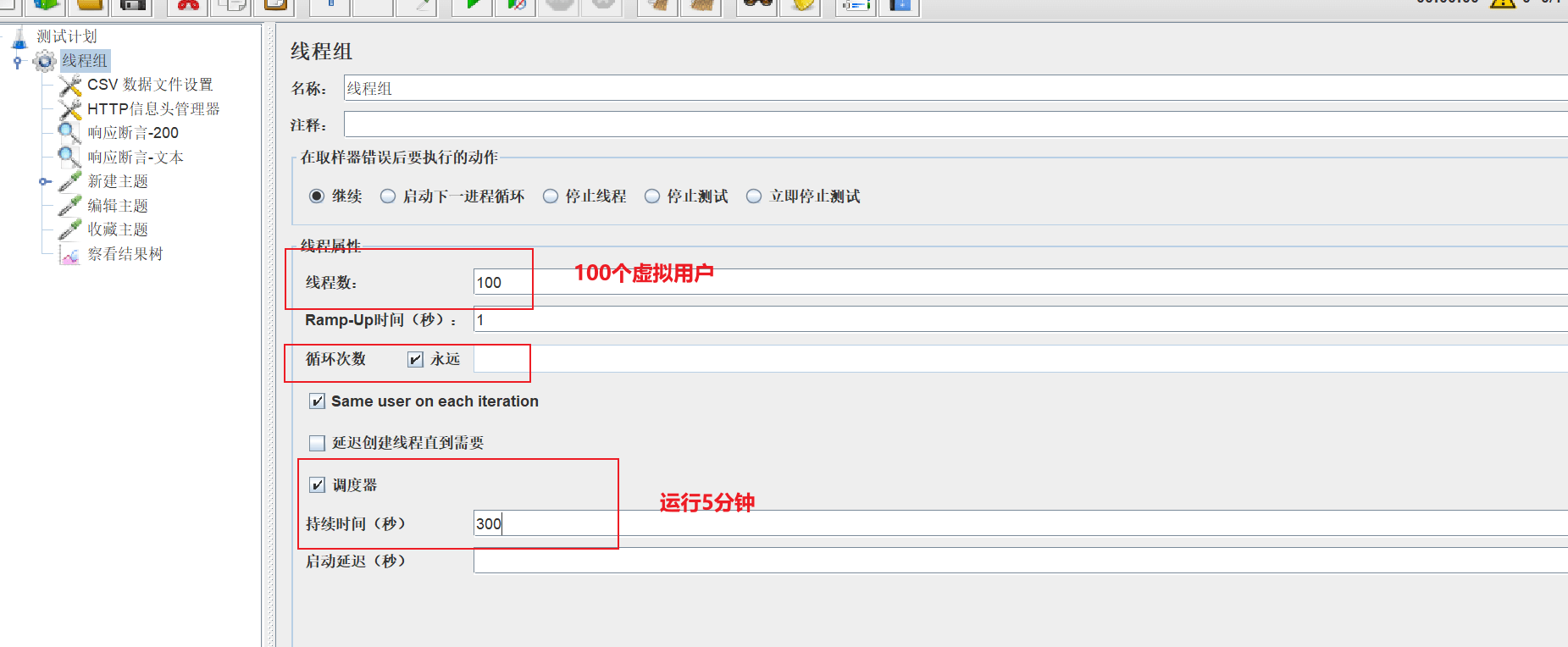
设置对应的线程数
在取样器错误后要执行的动作:
- 继续: 继续运行
- 启动下一个进程循环:结束当前正在运行的http请求,重新开始
- 立即停止测试:如果出现一个错误,就会停止所有的运行
线程数:虚拟用户数。
Ramp-Up时间: 创建虚拟用户需要的时间。
循环次数: 设置为永远可以配合下面的 持续时间
启动延迟:延迟多少秒再运行
添加聚合报告


练习
性能测试场景
- 20个人正在发帖
- 80个人正在回复这20个人发帖
持续时间为5分钟
创建SetUp线程组,设置发布话题请求
beanshell 后置处理程序
// 设置 属性, 属性名为topic_id, bsh.args[0] 固定写法props.put("topic_id",bsh.args[0]);
Beanshell 预处理程序
// 取到属性值,设置为变量, props.get("topic_id")从上游接口中获取设置的属性。vars.put("topic_id",props.get("topic_id"));
多线程传参在上面的例子不太适合性能测试的场景。
- setup线程组的所有线程 执行完成之后 才会运行 后面线程组中的内容
- 我们测性能 希望 发帖和回帖中间的间隔不要时间太长。
上面多线程传参 比较适合做 回复话题的异常场景测试
吞吐量控制器
平台上正常的业务场景:
平台上的用户在做各种各样的事情:
同一时间内容:
10用户在发帖
30用户在回帖
10用户浏览器话题
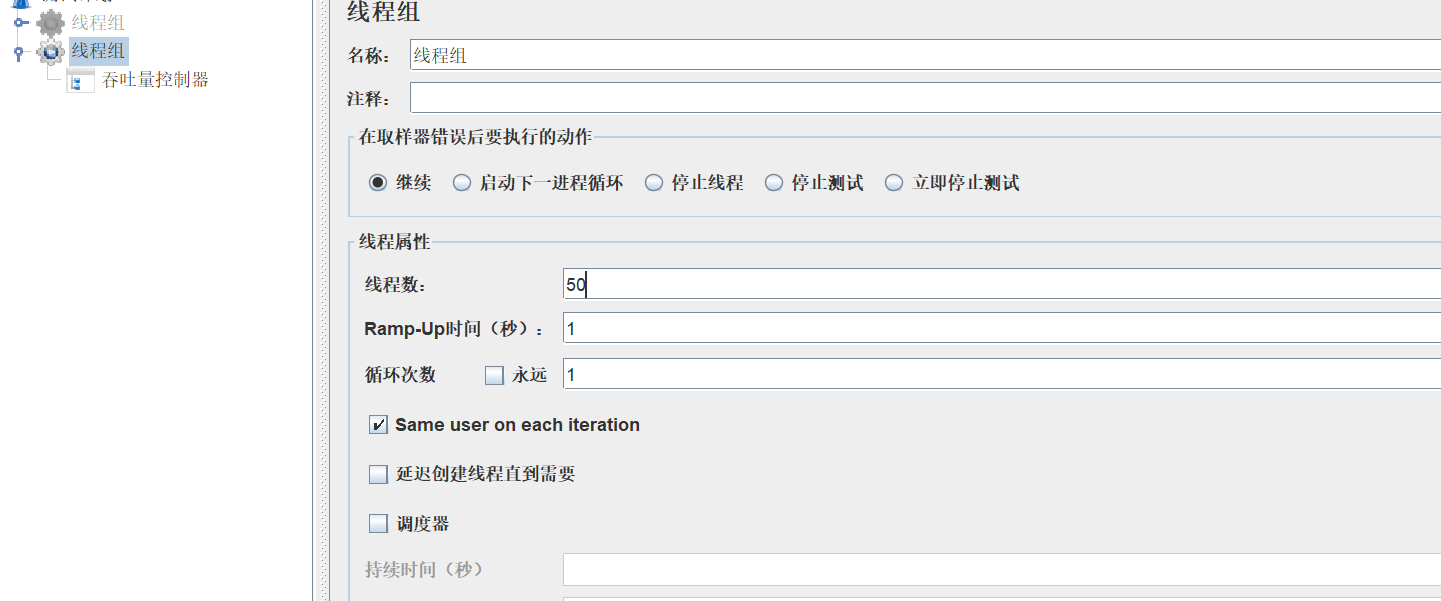
共有50个用户。创建线程组,设置50用户。
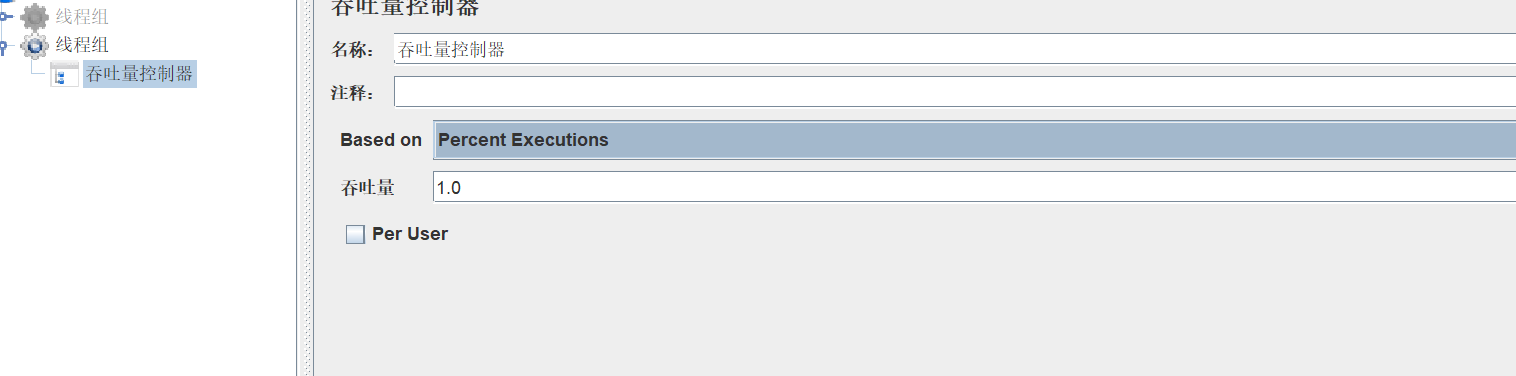
添加吞吐量控制器

Percent Executions: 百分比配置
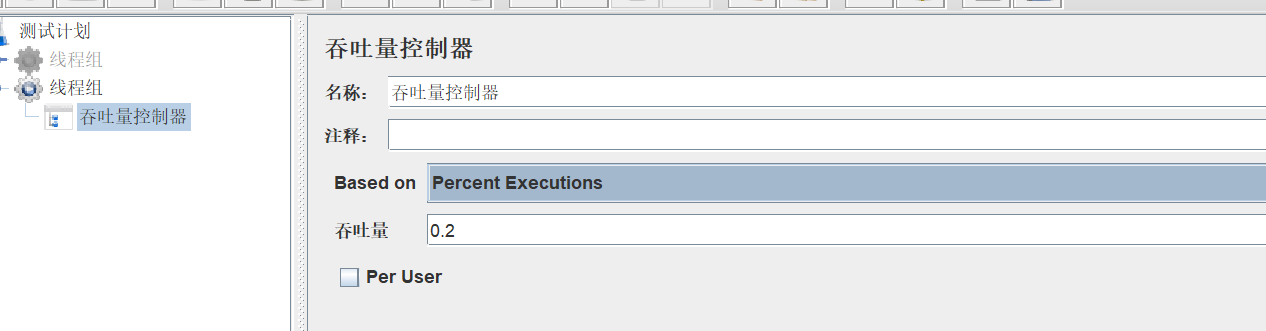
10个用户在发帖:对应的百分比:10/50 = 0.2
所以吞吐量设置为 0.2
Total Executions: 总数
10用户发帖: 设置总数 直接设置为10
准备数据
分别从数据库中 导出对应的user,topicid 数据。
testuser.csv
testid.csv
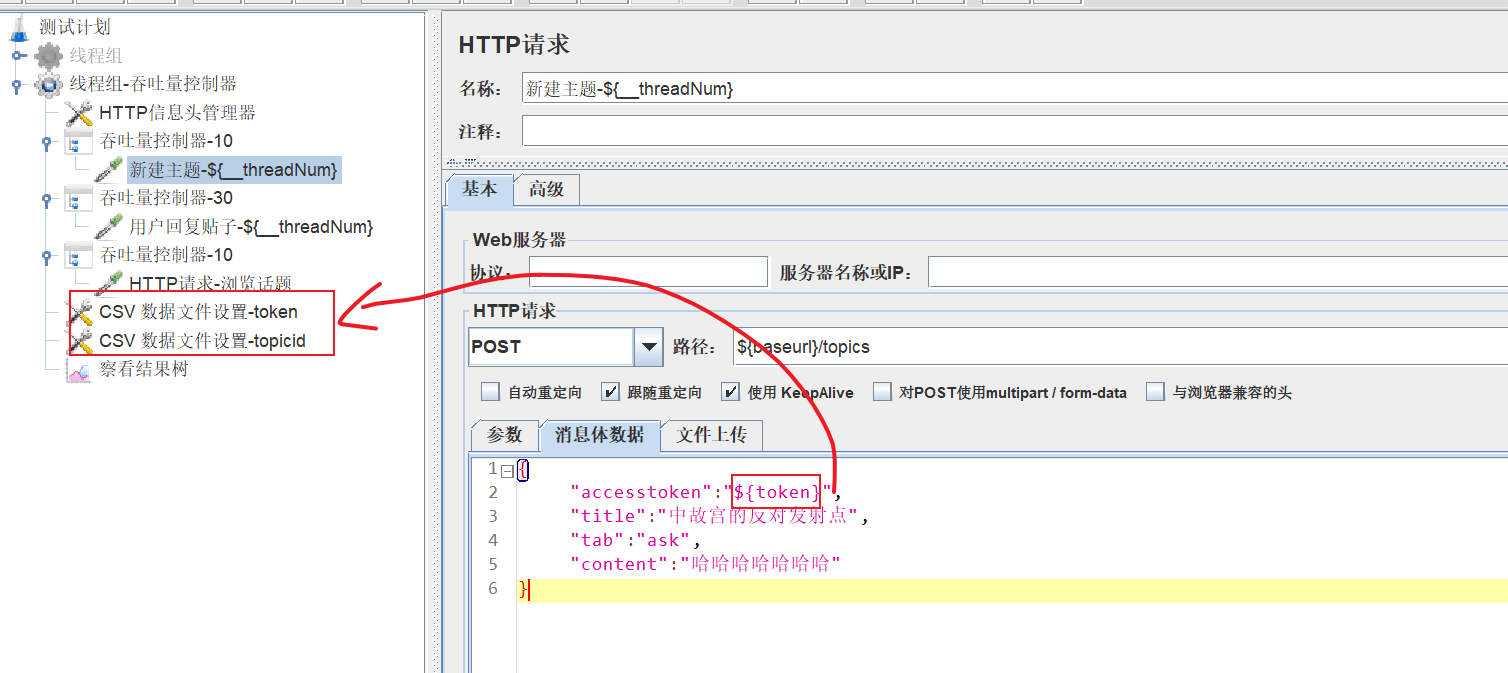
分别创建好对应的请求
使用 csv数据文件中设置的变量
测试计划-吞吐量控制期.jmx
执行压测
- 添加聚合报告—> 接口的总体数据
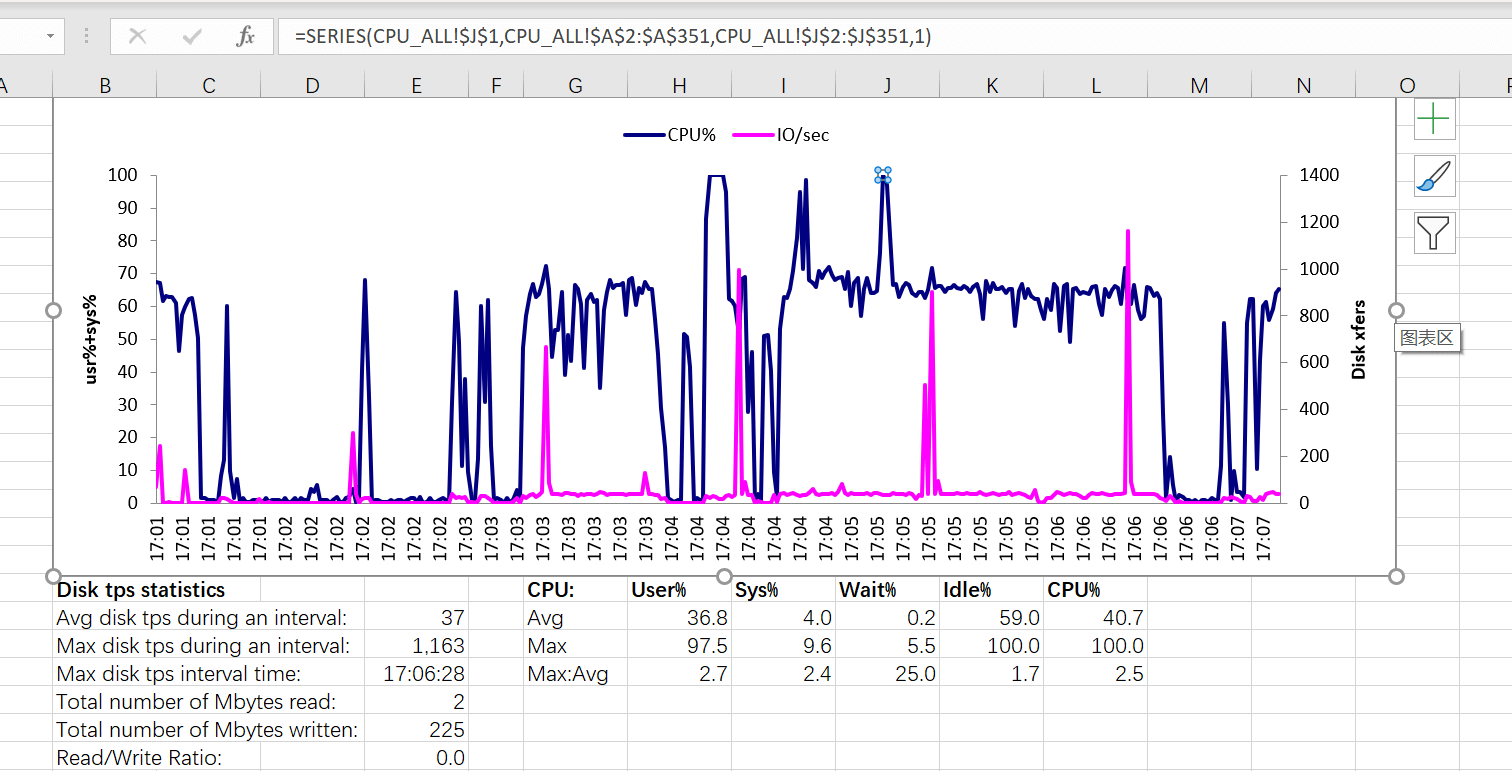
- 监控服务器—> 监控服务器的cpu,内存,网络,磁盘io
可以使用 top 命令监控服务器。
./nmon_x86_64_centos7 -f -s 1 -c 350
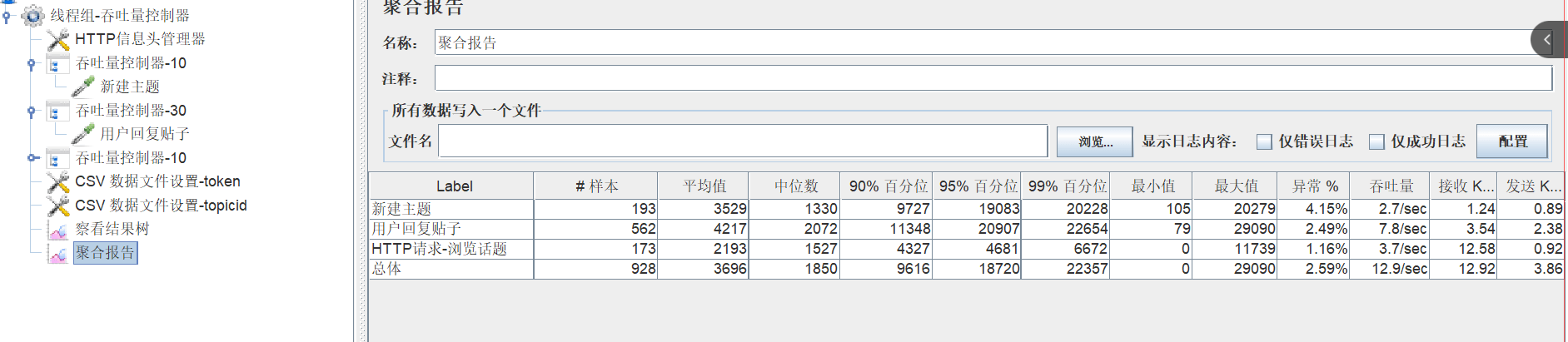
分析 聚合报告
样本: 总共发送的请求数。
平均值: 平均响应时间 (毫秒)
中位数:正态分布对应数据
90%: 90%响应时间。
最小值: 最小响应时间
最大值: 最大响应时间
异常率: 出错的占比
吞吐量:服务器处理的能力, 2.7/sec 每秒处理2.7个请求
聚合报告 重点分析:
- 响应时间 不超过3秒。
- 错误率 最好是0%, 不超过 0.1%。
服务器重点分析: