JMeter 基本配置
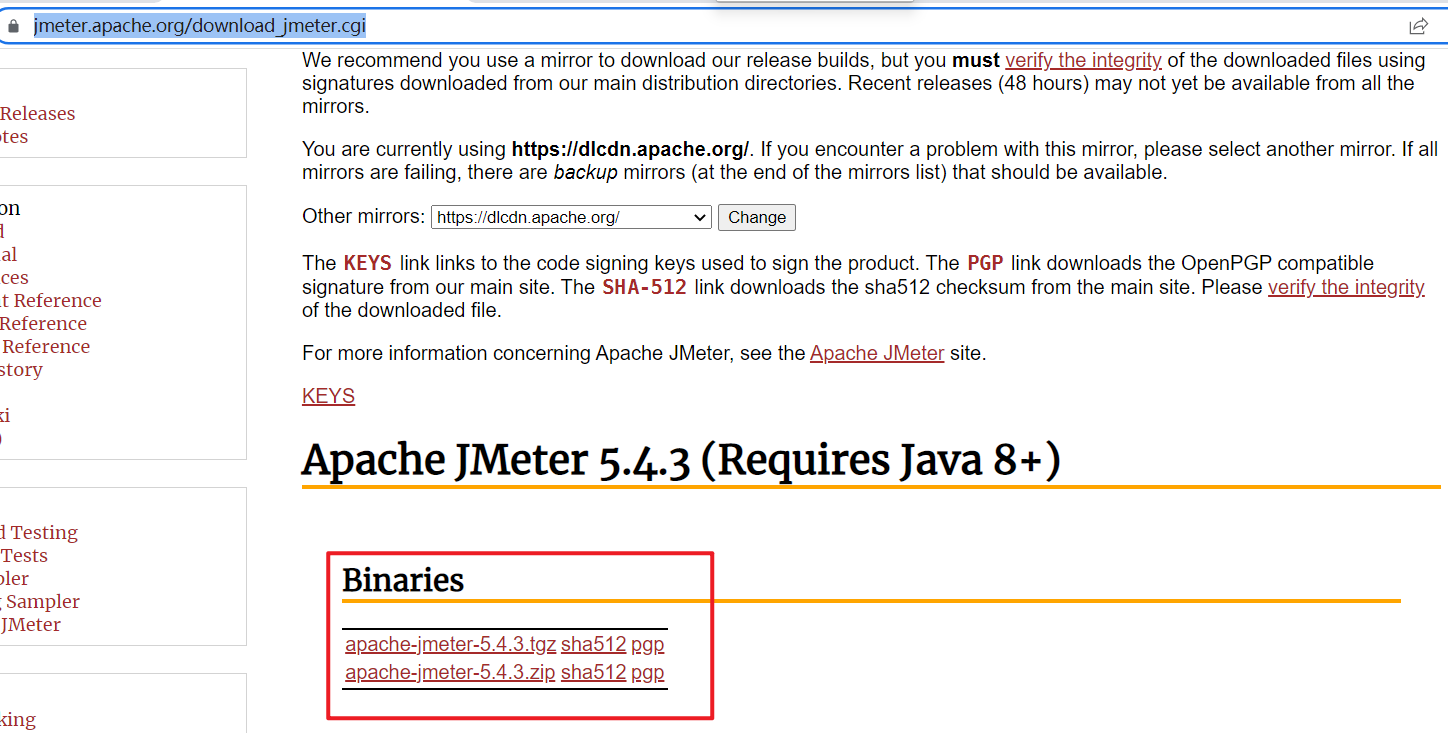
下载: https://jmeter.apache.org/download_jmeter.cgi
打开jmeter
解压之后,打开 bin 目录中 jmeter 可执行文件
基本配置
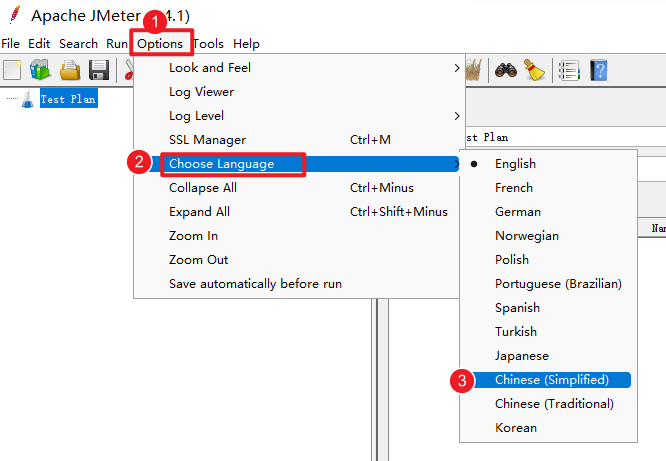
选择语言
【options】—【Choose Language】— Chinese
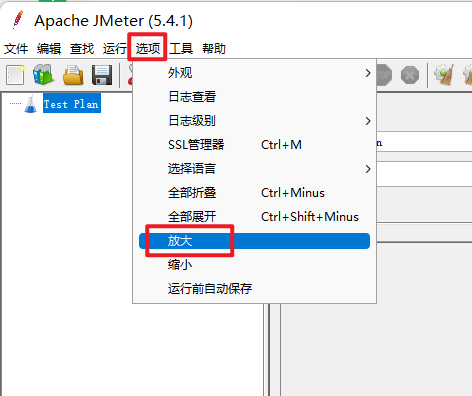
放大界面
【选项】—【放大】
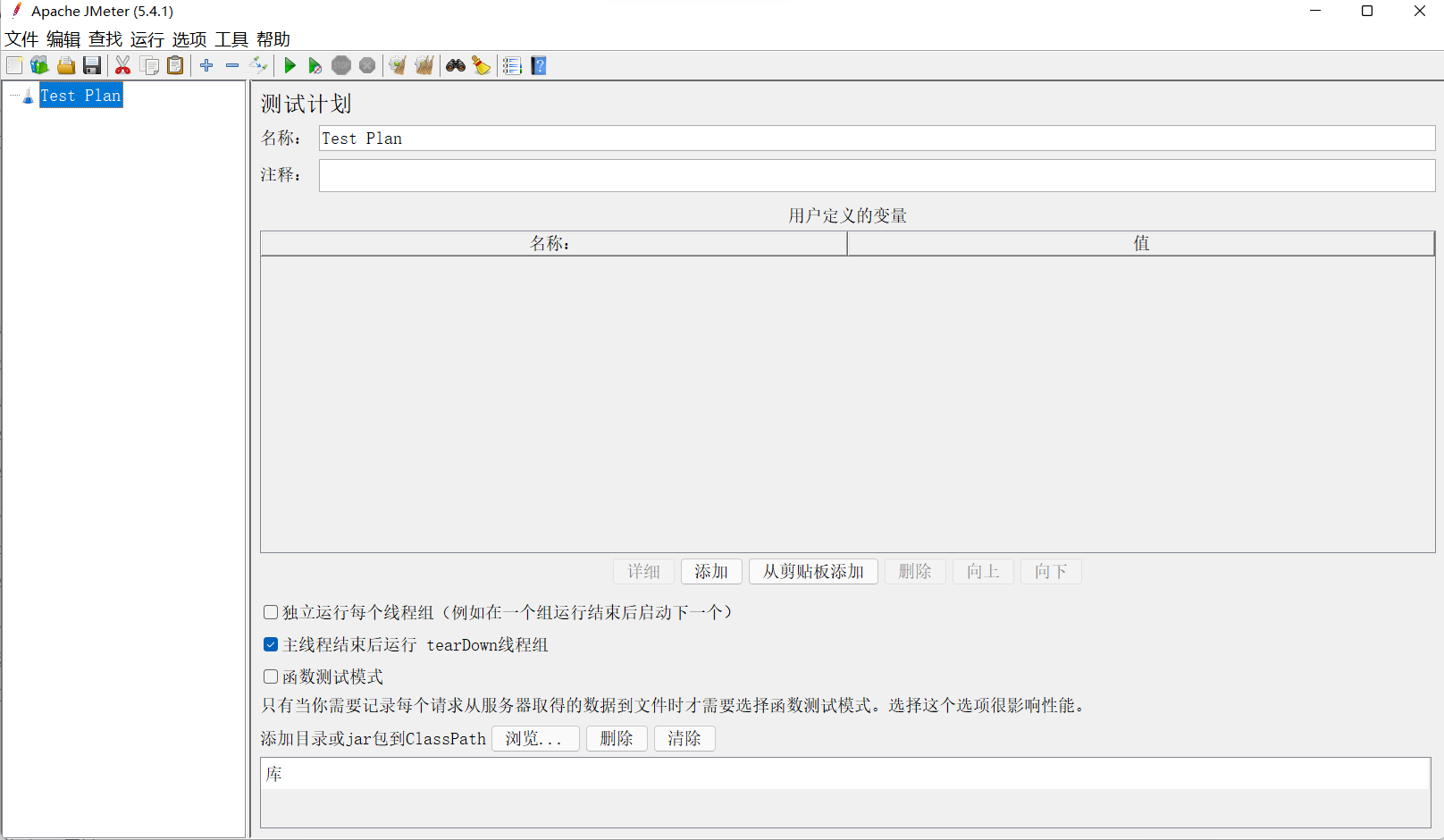
主要界面

发送get 请求
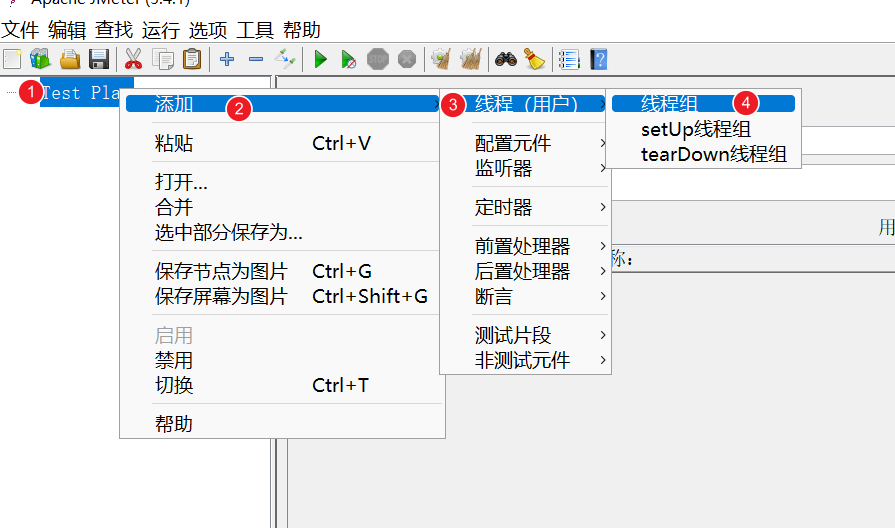
在【测试计划】—【右键】—【添加】—【线程】—【线程组】
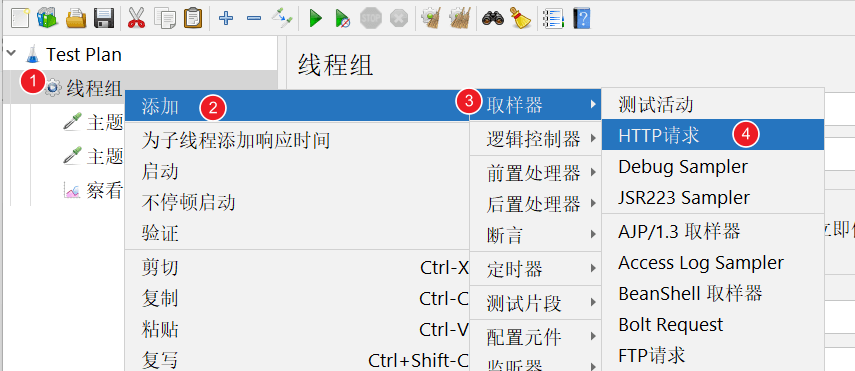
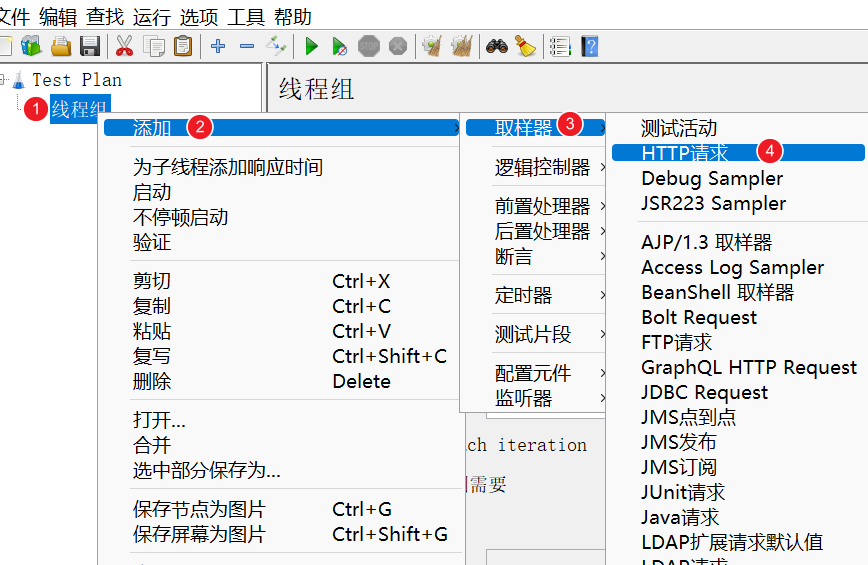
【线程组】—【右键】—【添加】—【取样器】—【Http请求】
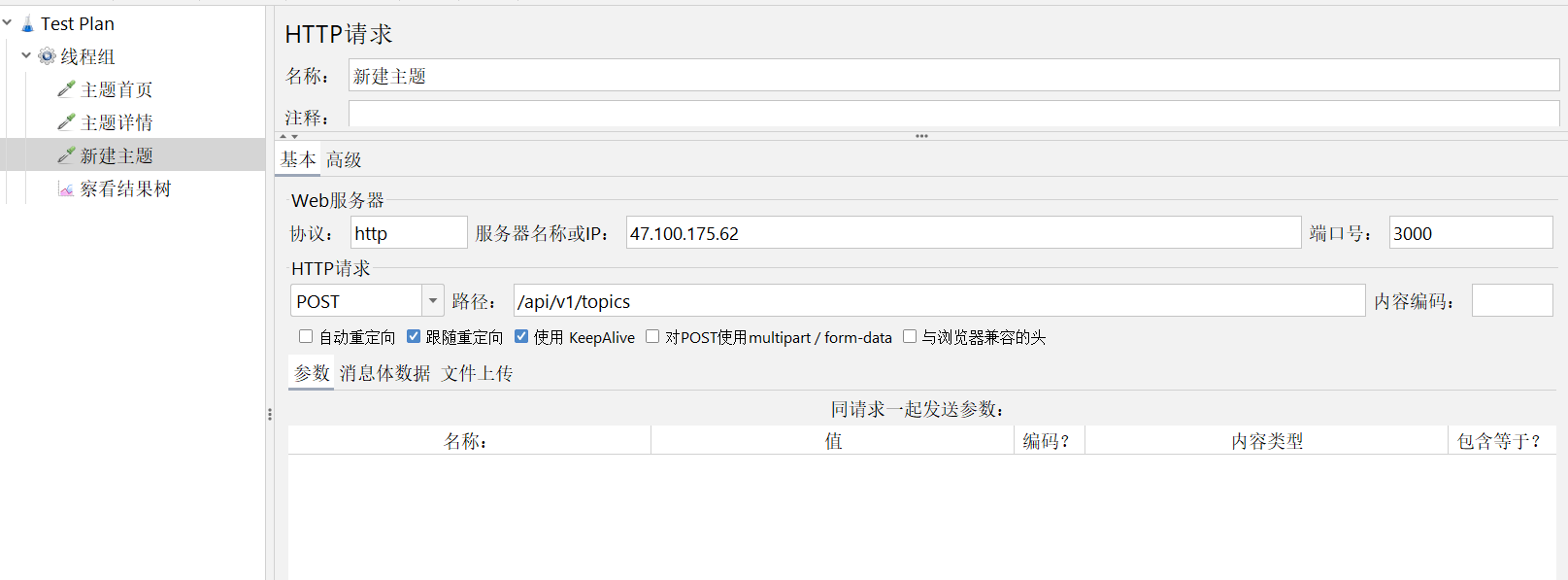
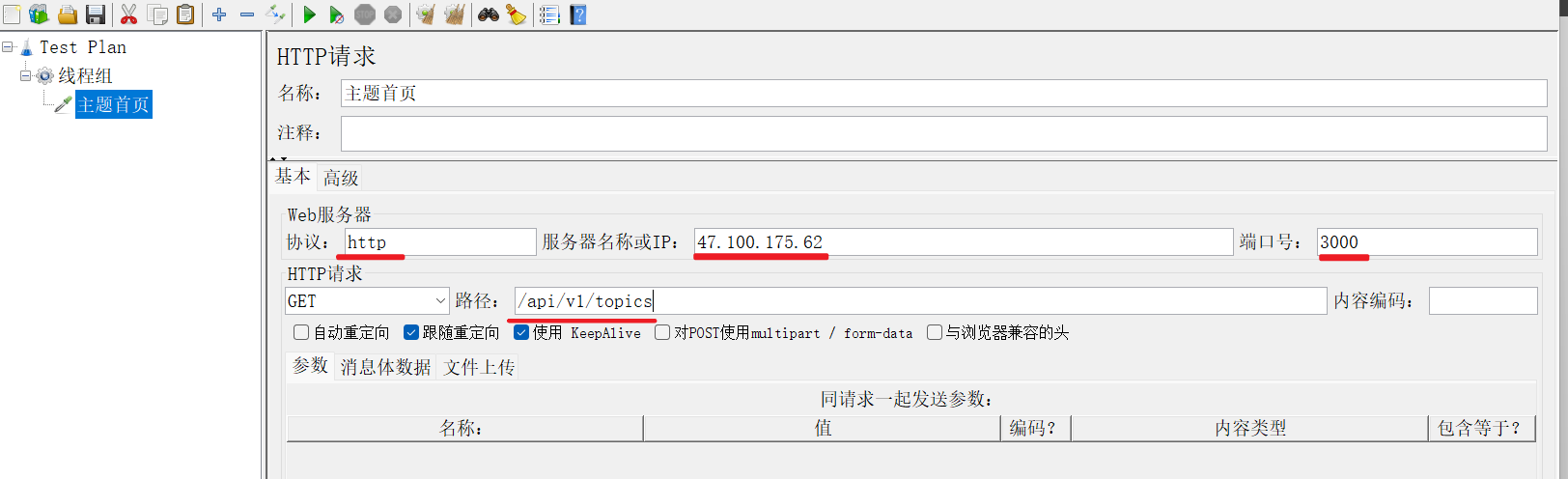
在新建的Http 请求中,输入对应的数据。
请求方式:GET
请求地址:http://47.100.175.62:3000/api/v1/topics
根据接口文档 将对应的数据放在JMeter
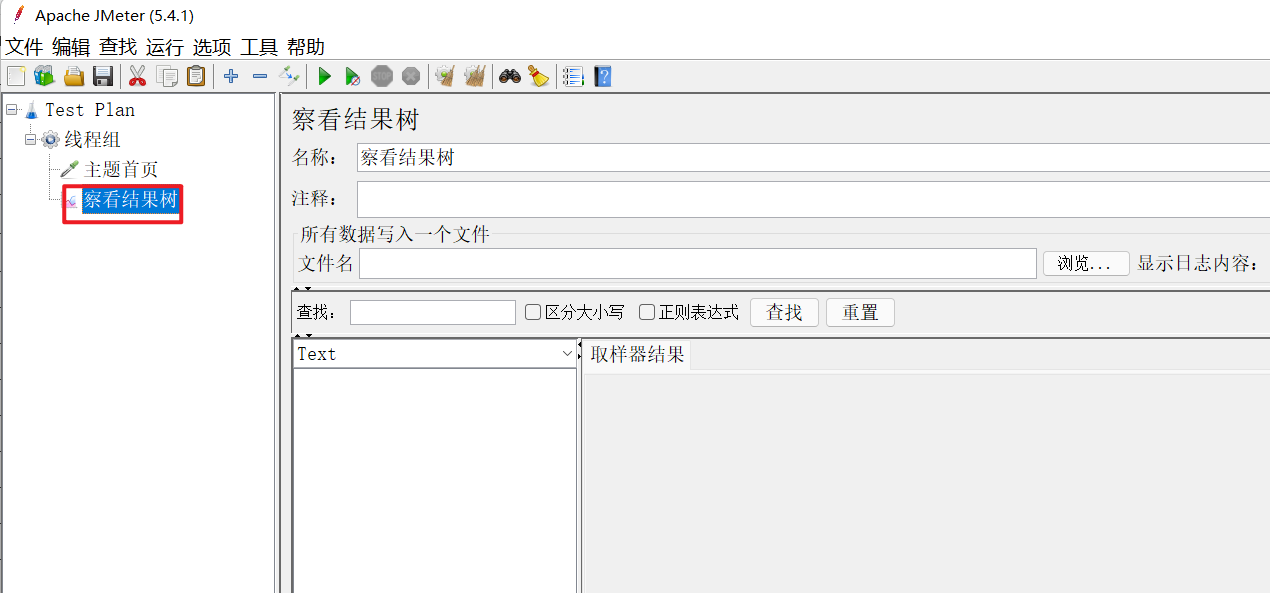
添加察看结果树
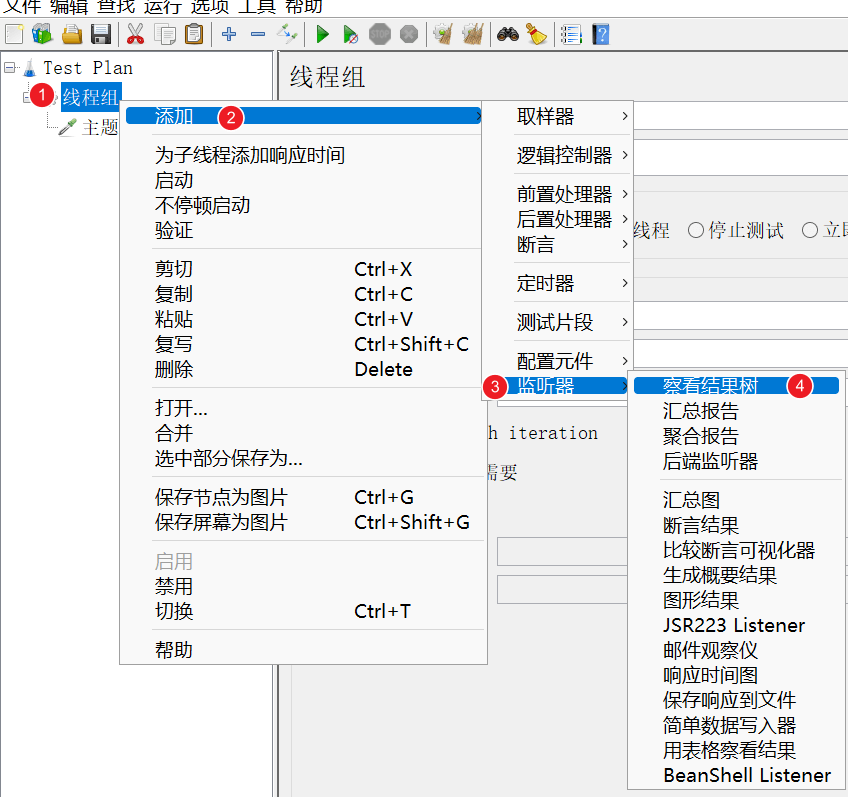
在 【线程组】—【右键】—【添加】—【监听器】—【察看结果树】

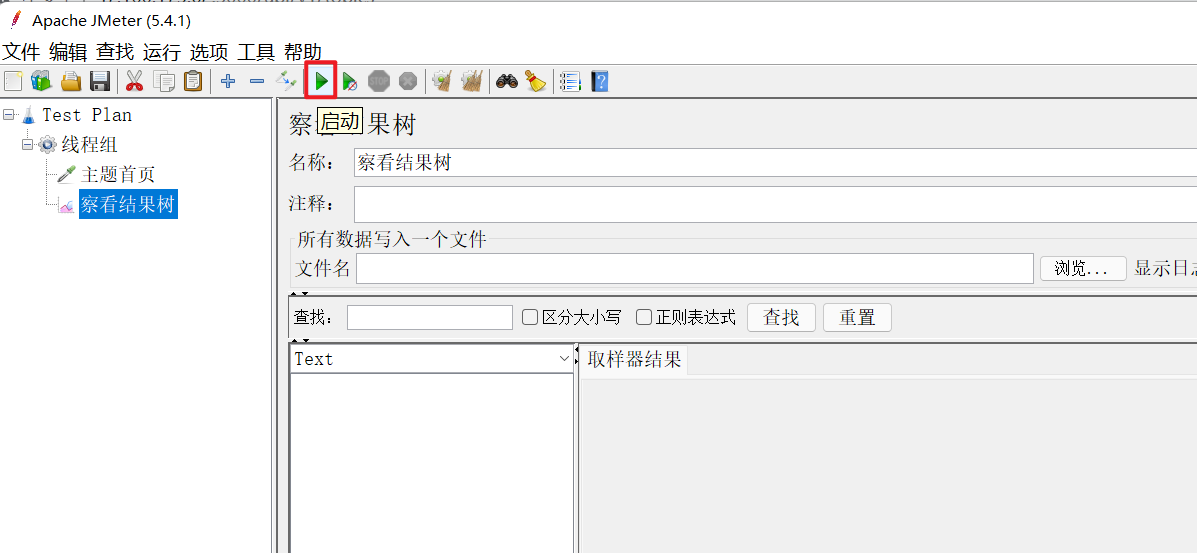
运行接口
点击【运行】按钮。
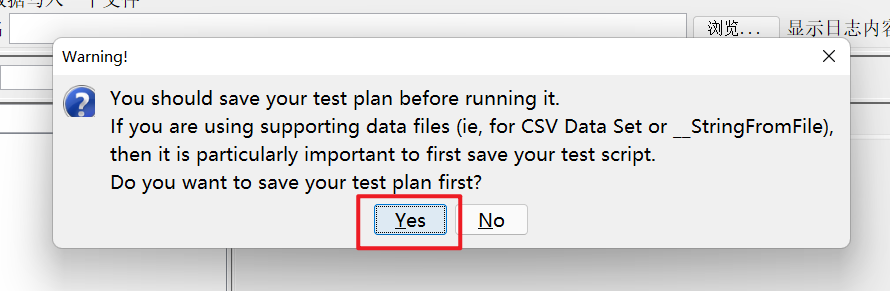
第一次运行 需要保存文件,在弹出的对话框中 选择【Yes】
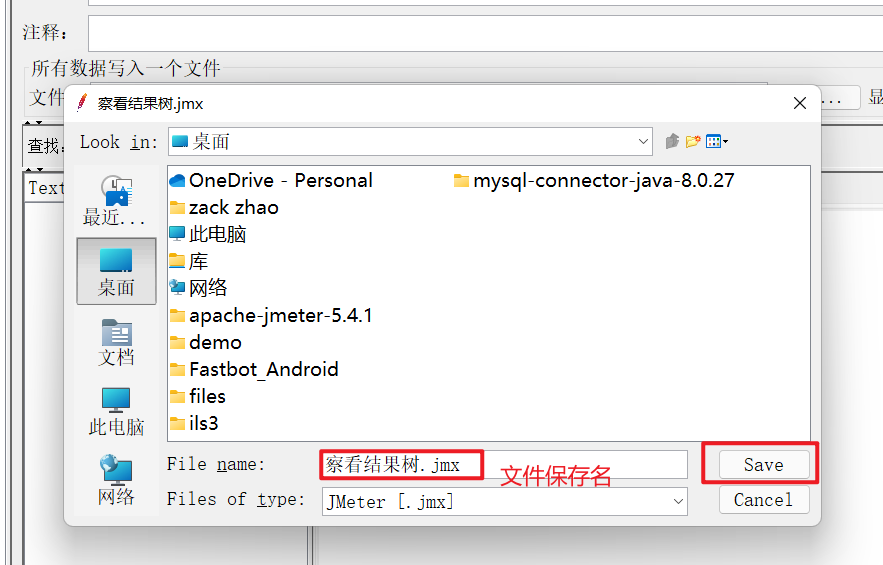
编辑文件名,进行保存。
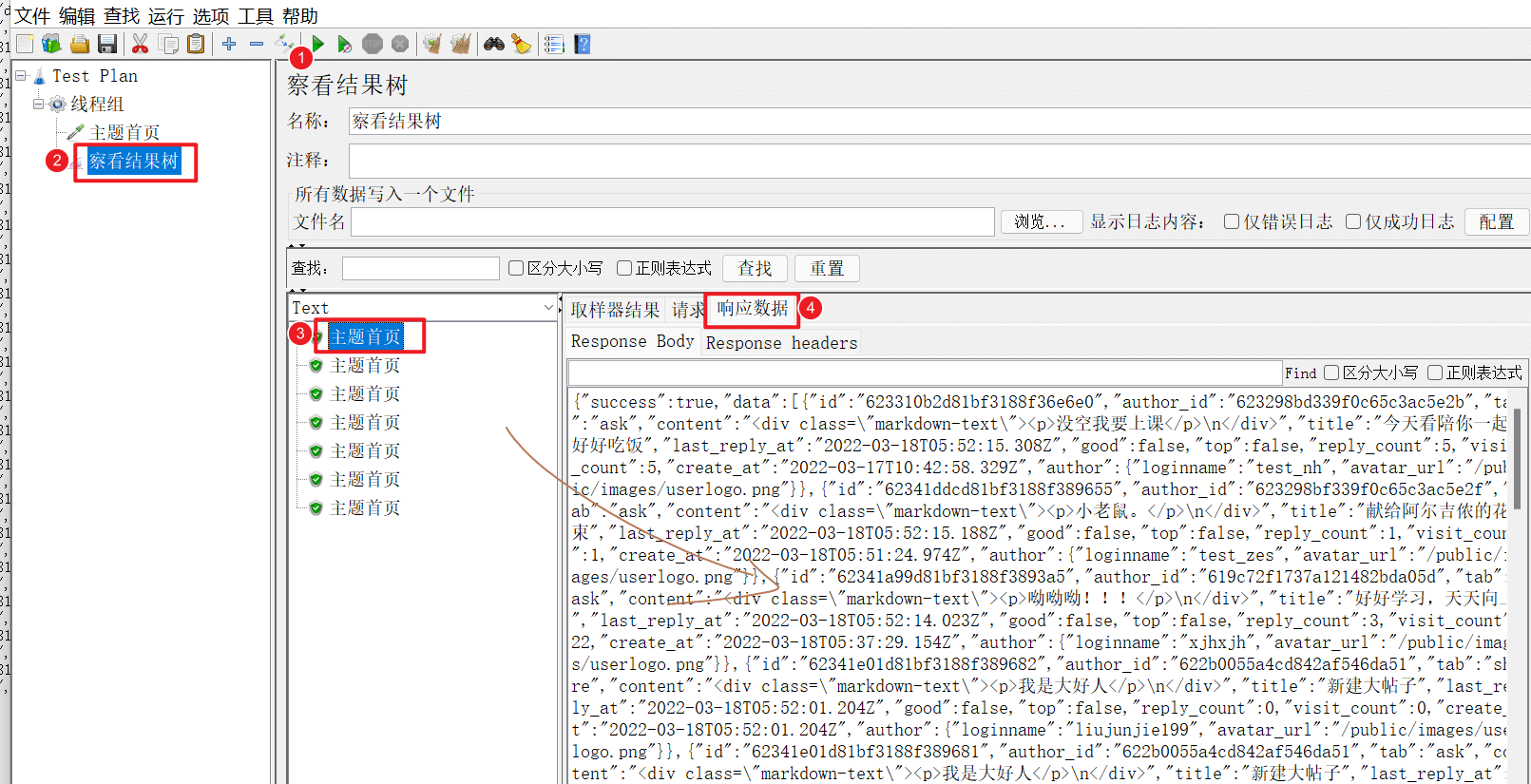
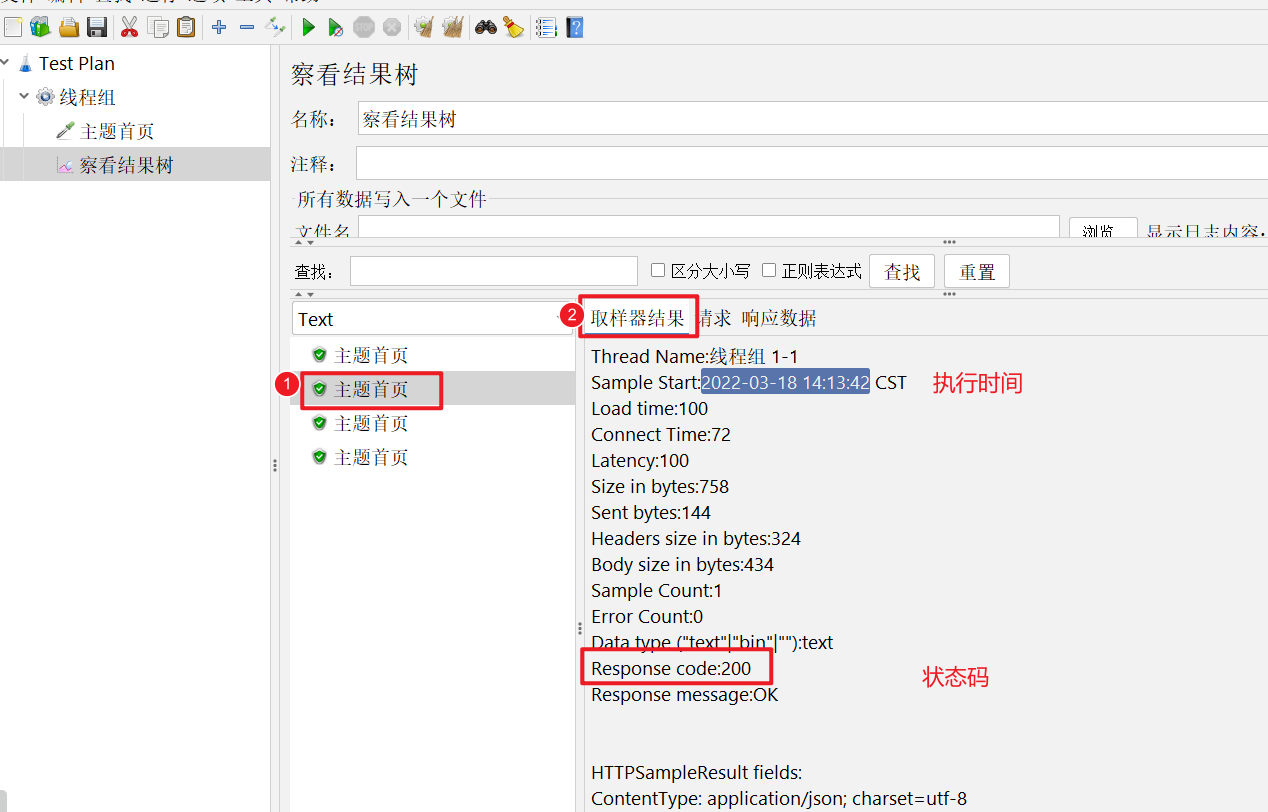
运行完成之后,可以在【察看结果树】中看到执行结果。
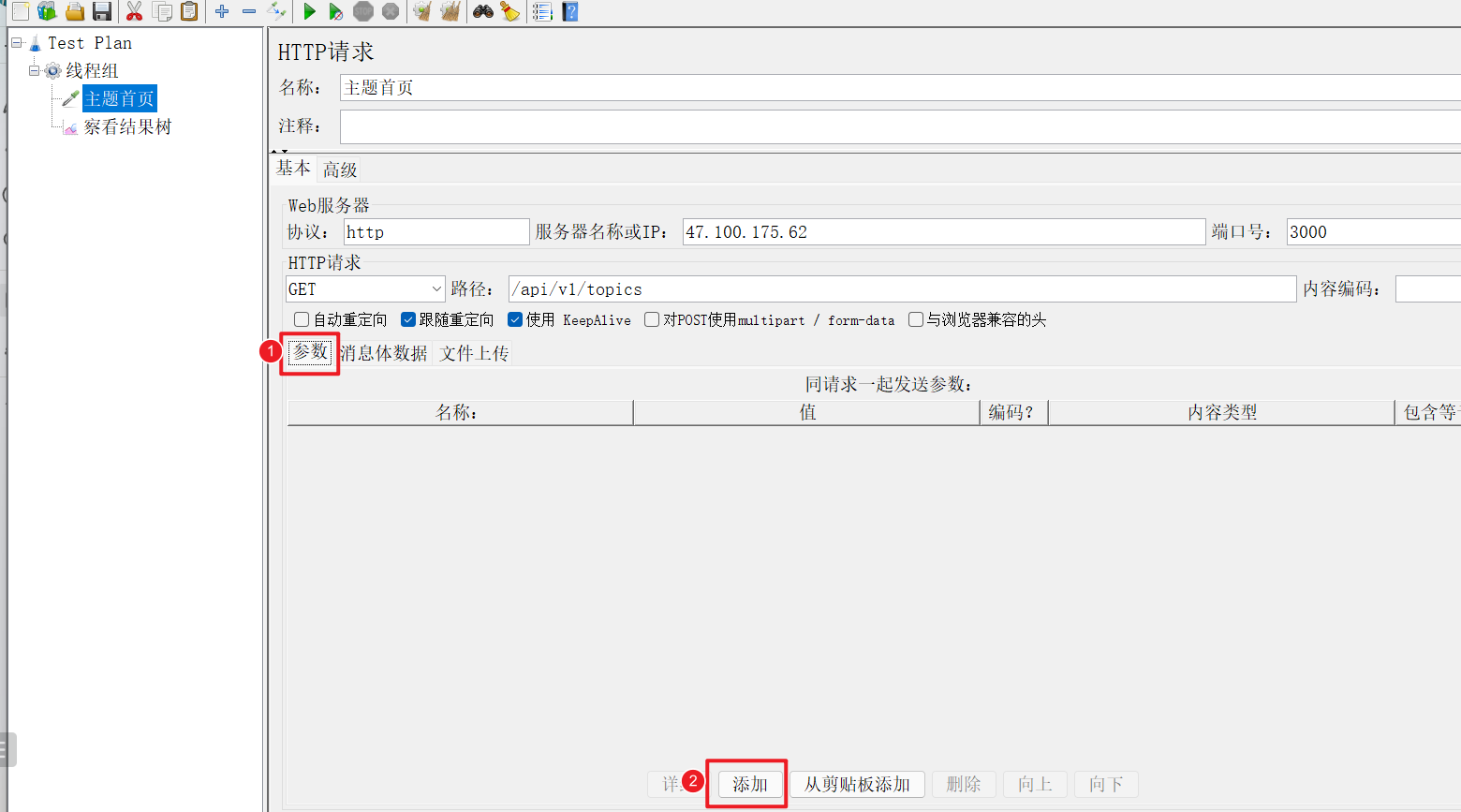
get 请求参数
根据api文档
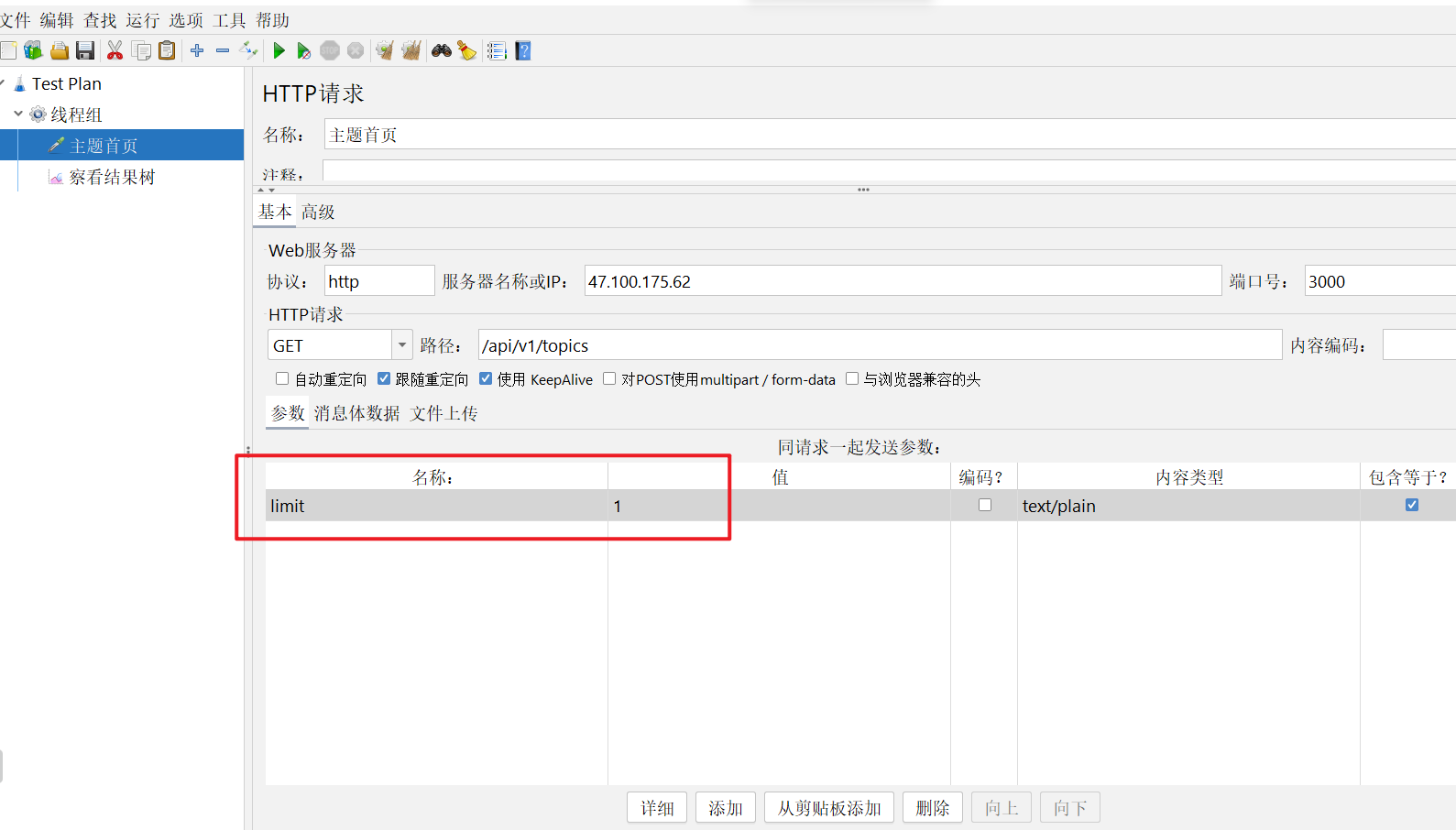
添加之后,编写对应的参数。
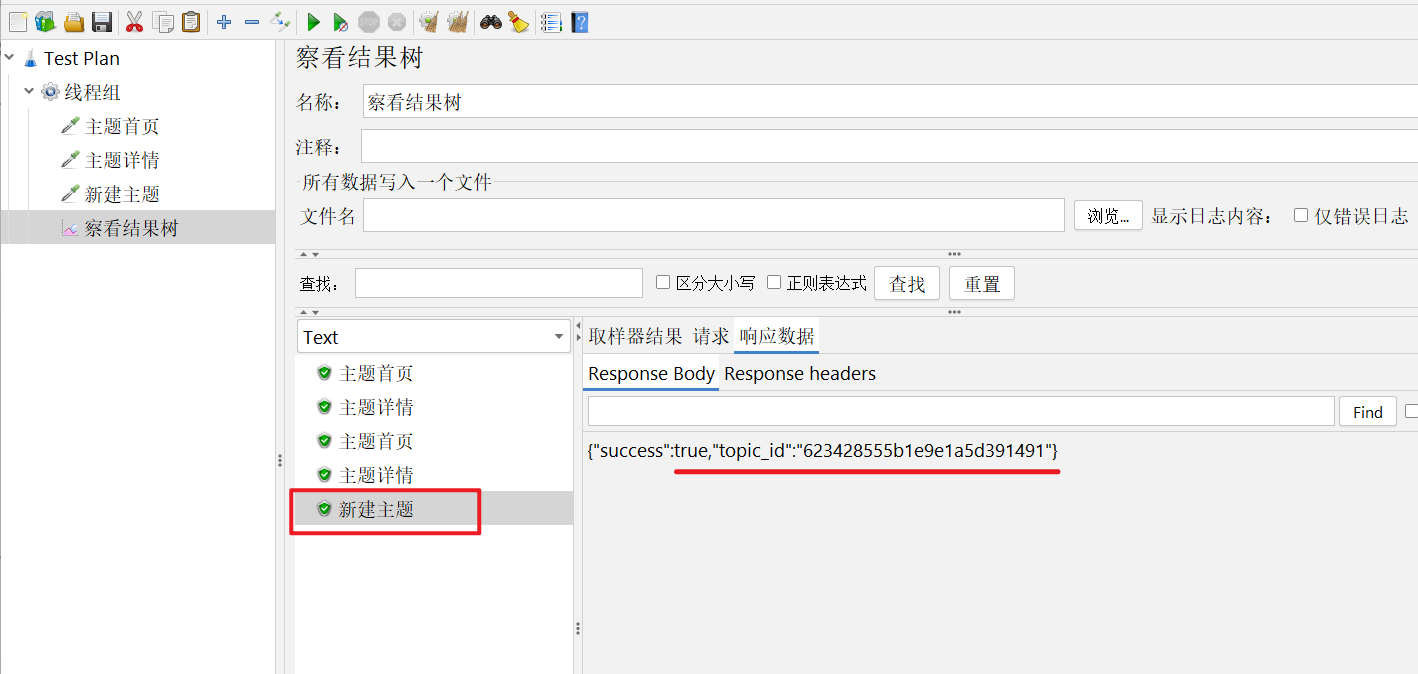
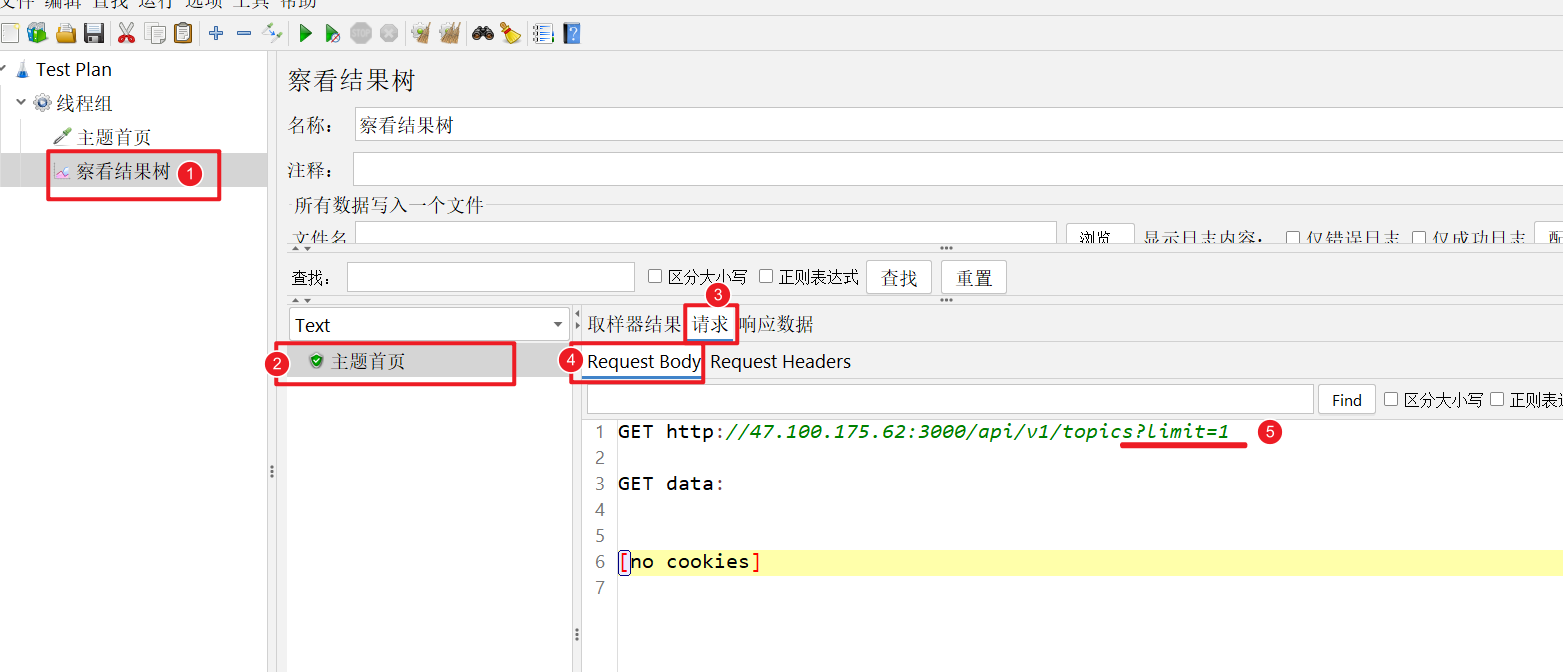
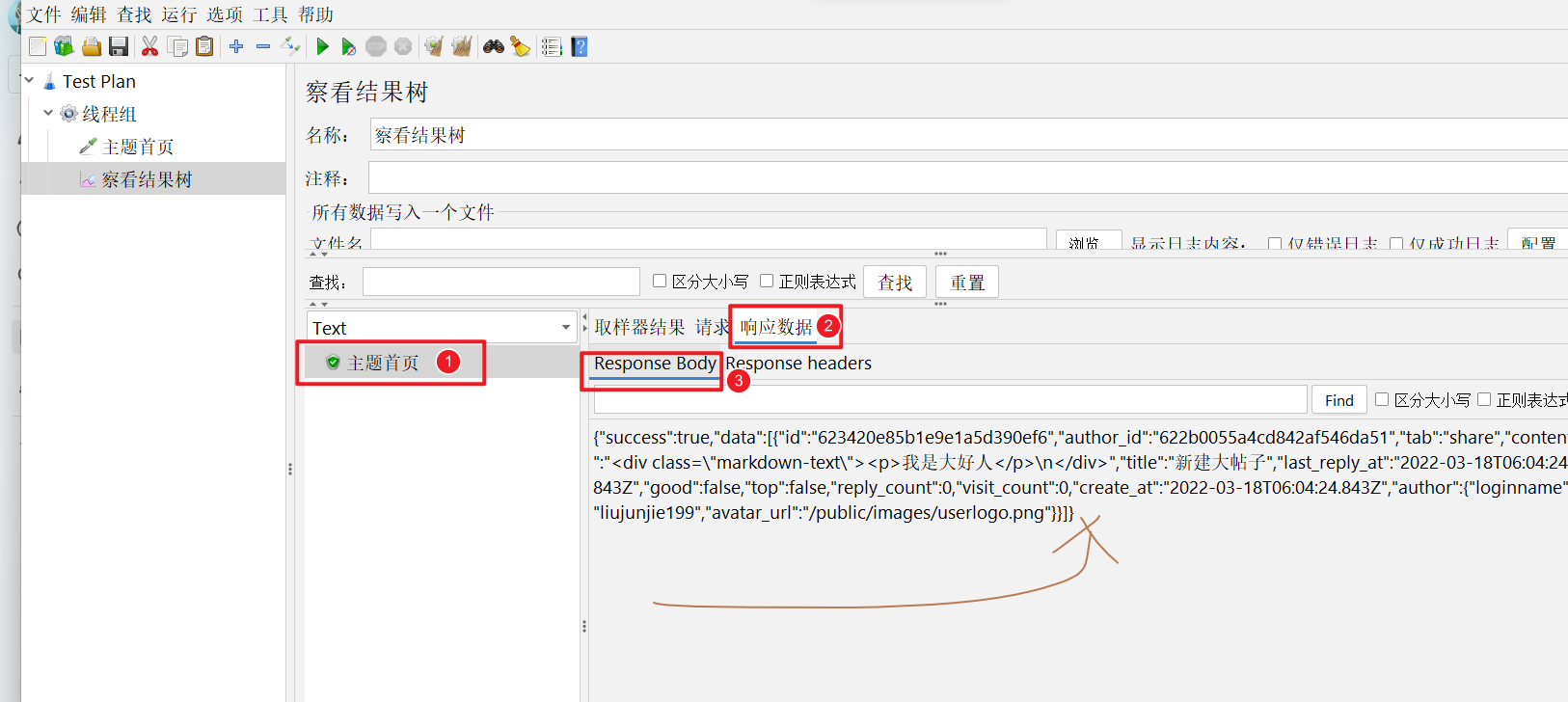
运行,察看结果树,可以在请求中看到对应的数据。
对应返回结果。
取样器结果
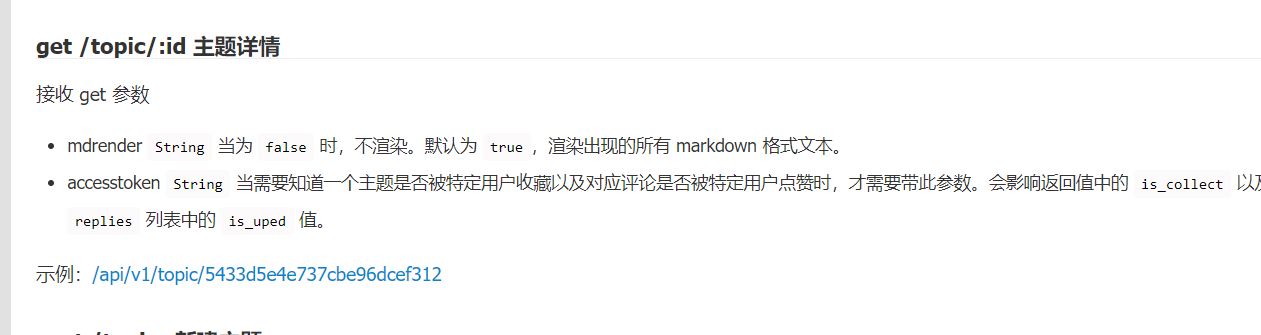
练习 主题详情接口
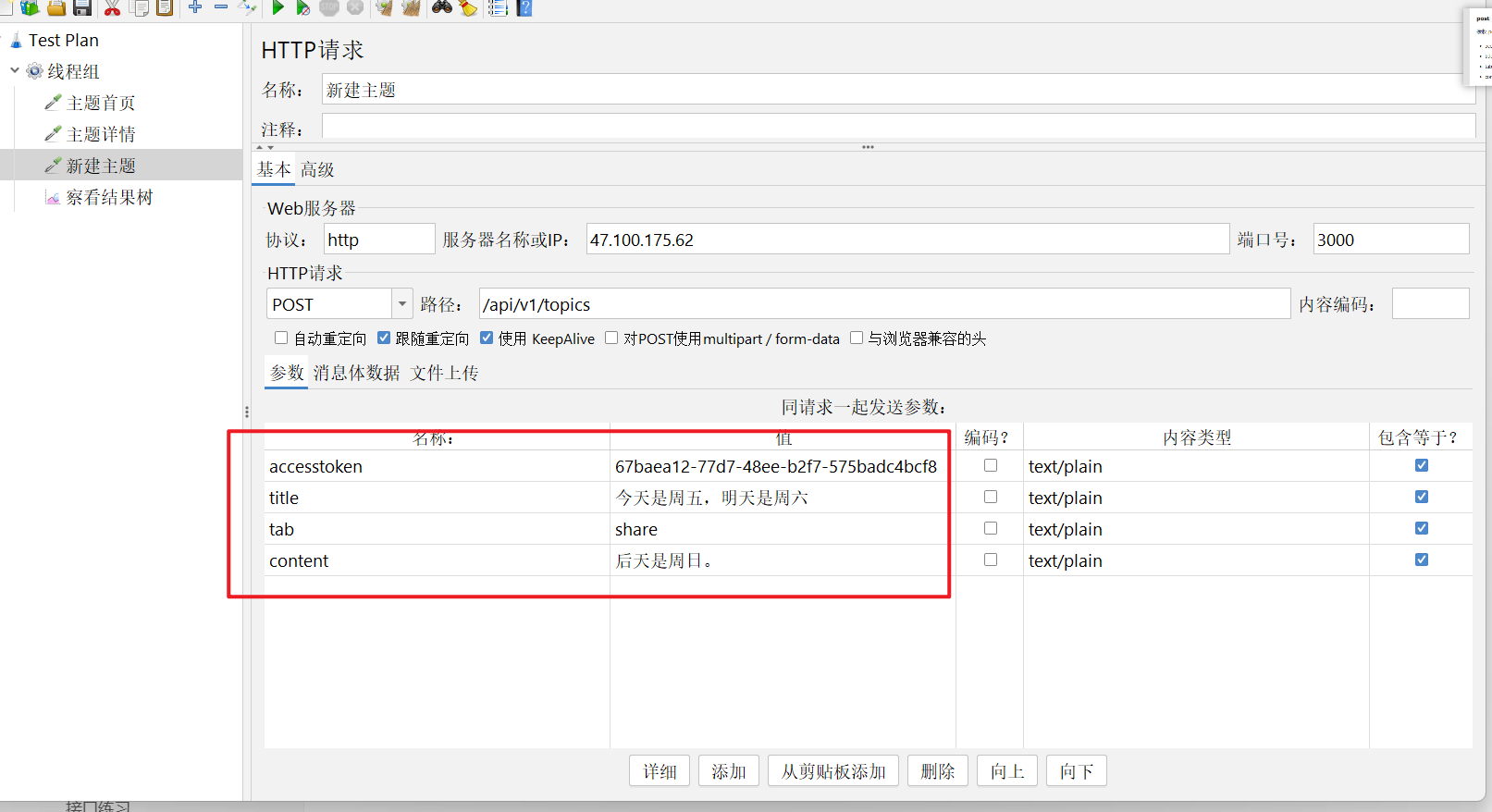
发送Post请求
body数据
如果请求的数据为 x-www-form-urlendcoed 格式的数据。
直接写在参数中即可。
创建主题,创建成功。