参数关联
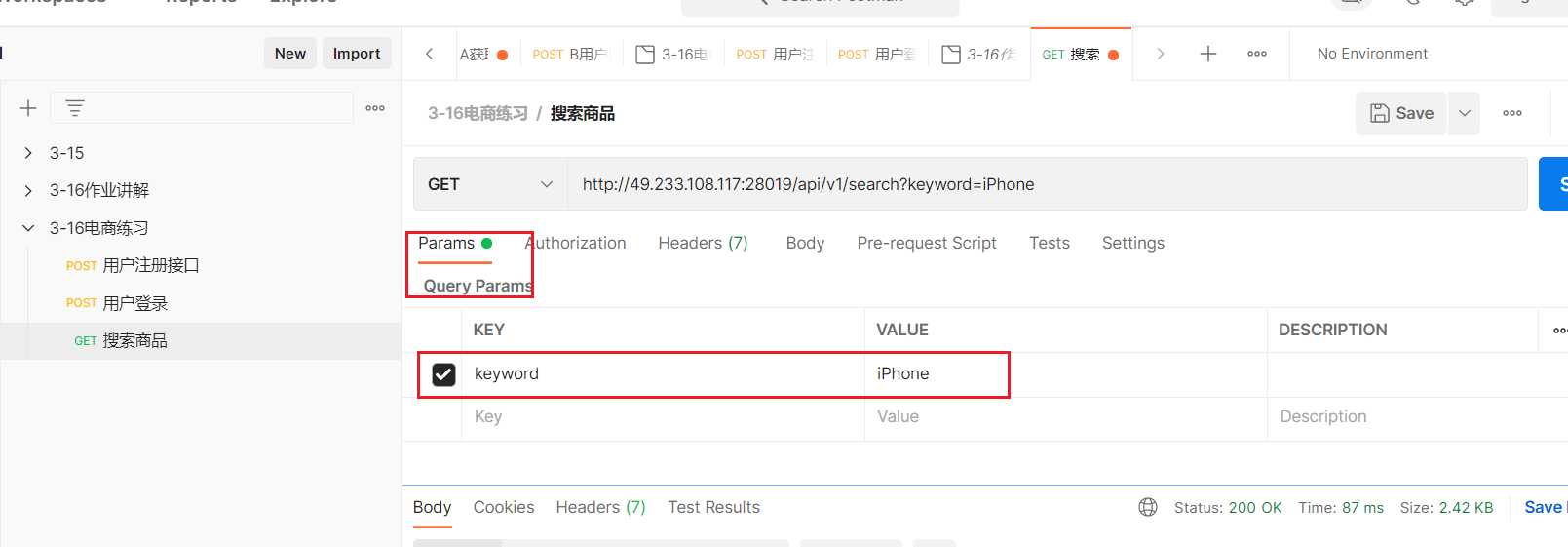
商品搜索
请求方式:GET
请求地址:http://49.233.108.117:28019/api/v1/search
请求header:
| 参数名 | 说明 | 必须 |
|---|---|---|
| token | 登陆成功之后的token值 | 是 |
请求参数(query)
- keyword 搜索关键字
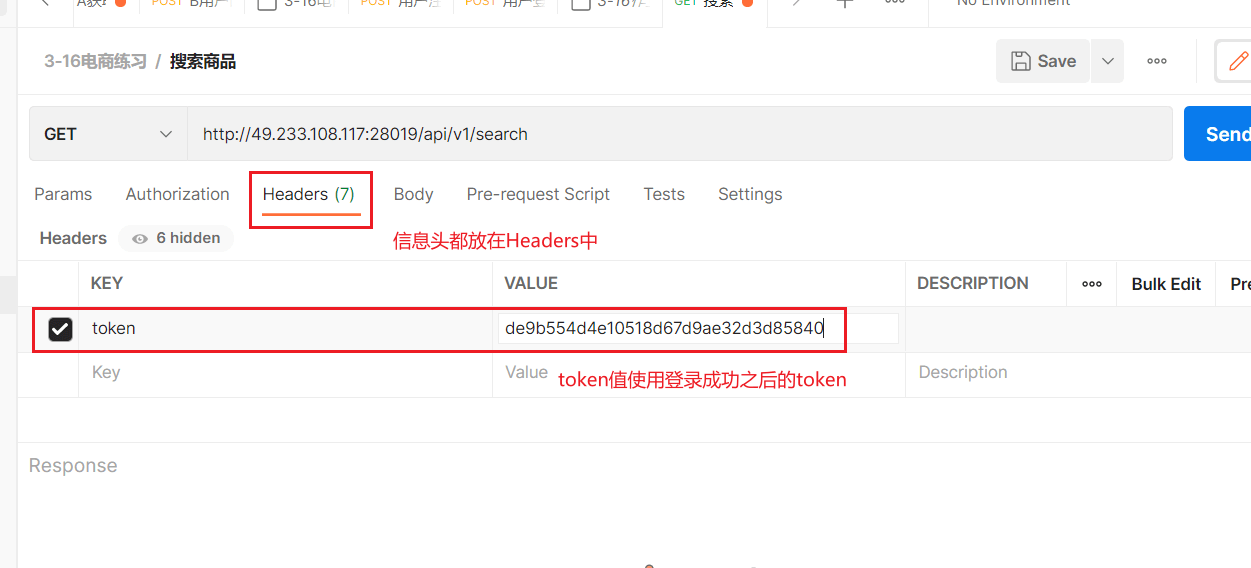
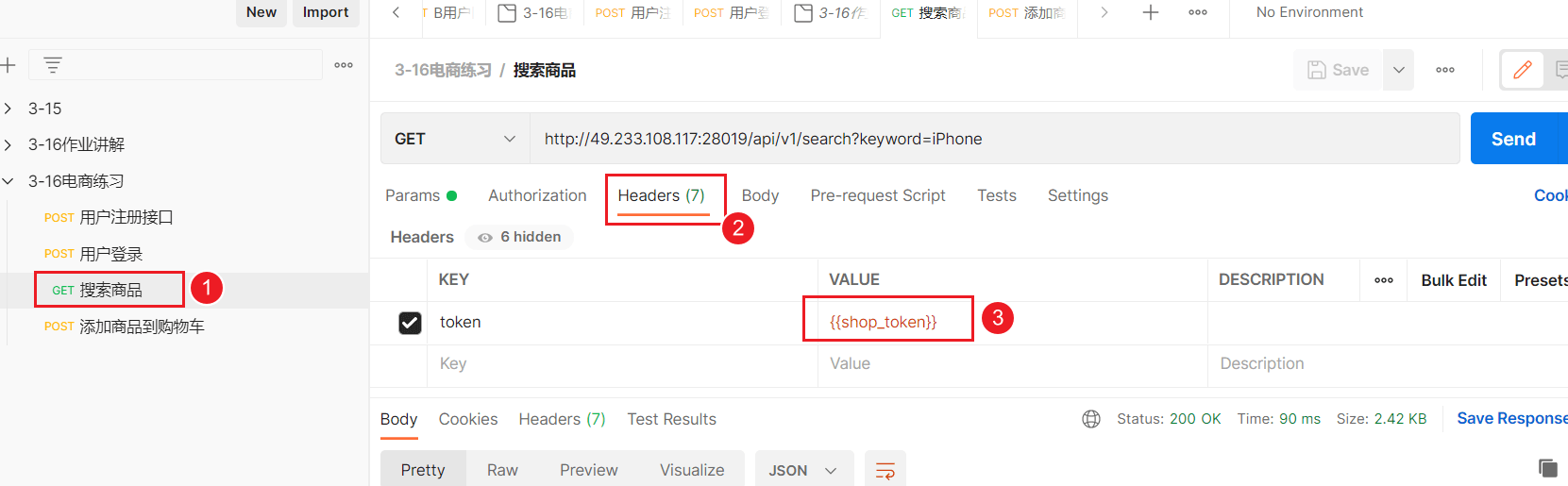
接口文档中如果特别说明,有请求header ,也就是请求头。 在做接口测试的时候,需要添加对应的请求头信息。
根据上面的文档说明。
添加信息头

添加商品到购物车接口
请求方式:POST
请求路径:http://49.233.108.117:28019/api/v1/shop-cart
请求header:
| 参数名 | 说明 | 必须 |
|---|---|---|
| token | 登陆成功之后的token值 | 是 |
请求body:
{
"goodsCount": 0,
"goodsId": 0
}
参数说明
| 参数 | 说明 | 必须 |
|---|---|---|
| goodsCount | 购买的数量 | 是 |
| goodsId | 商品的id (可以从搜索接口中获取) | 是 |
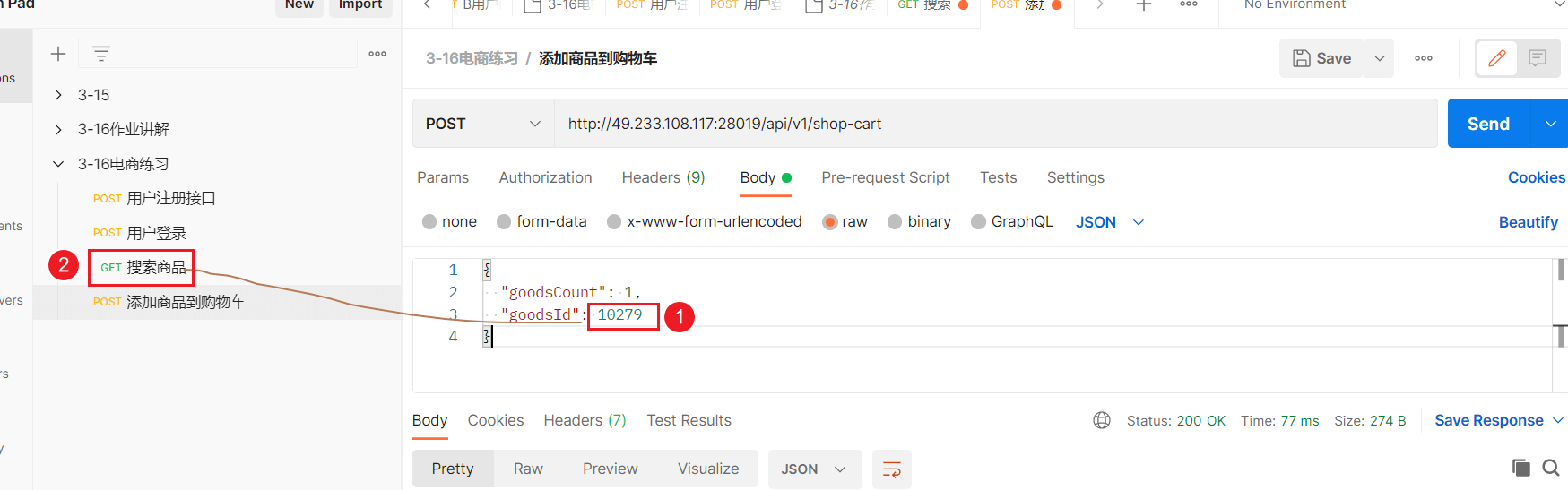
在Header 中添加 token
添加请求数据
商品的id 需要从 搜索商品接口中获取。
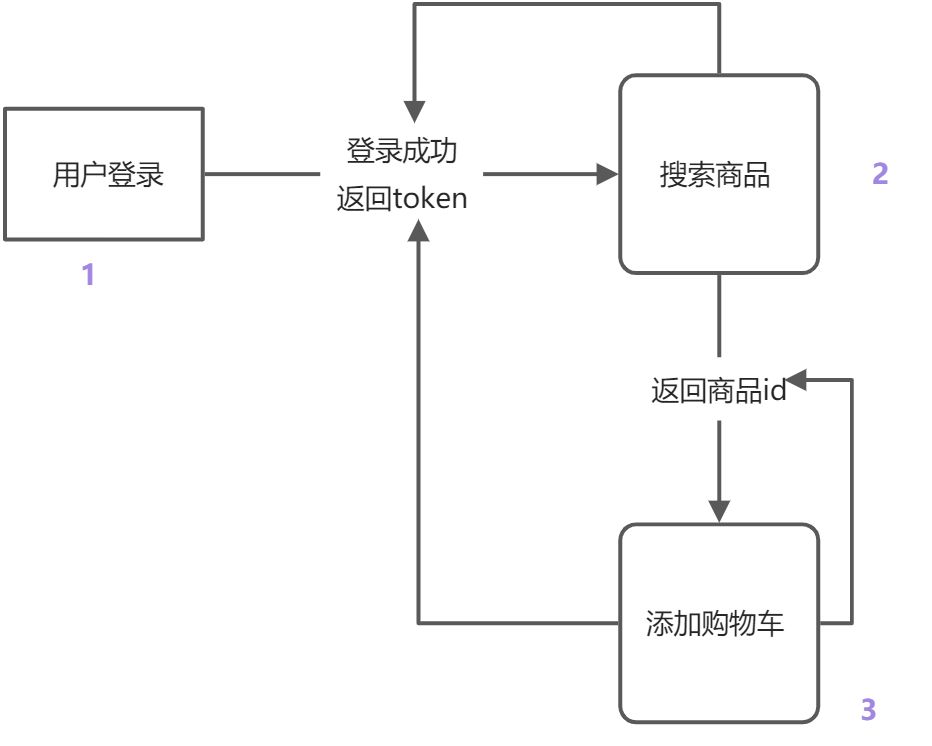
参数关联(上下游传参)

- 接口在执行的时候,需要有先后顺序。
- 执行顺序是根据业务来做。
- 用户登录成功的 token 需要传给 搜索商品接口。
- 用户登录 上游接口
- 搜索商品 下游接口
- 上下游传参 就是将 上游的返回结果 传递给下游接口。

用户每次登录,都会获取一个新的token值, 原来的token 过期就失效了。
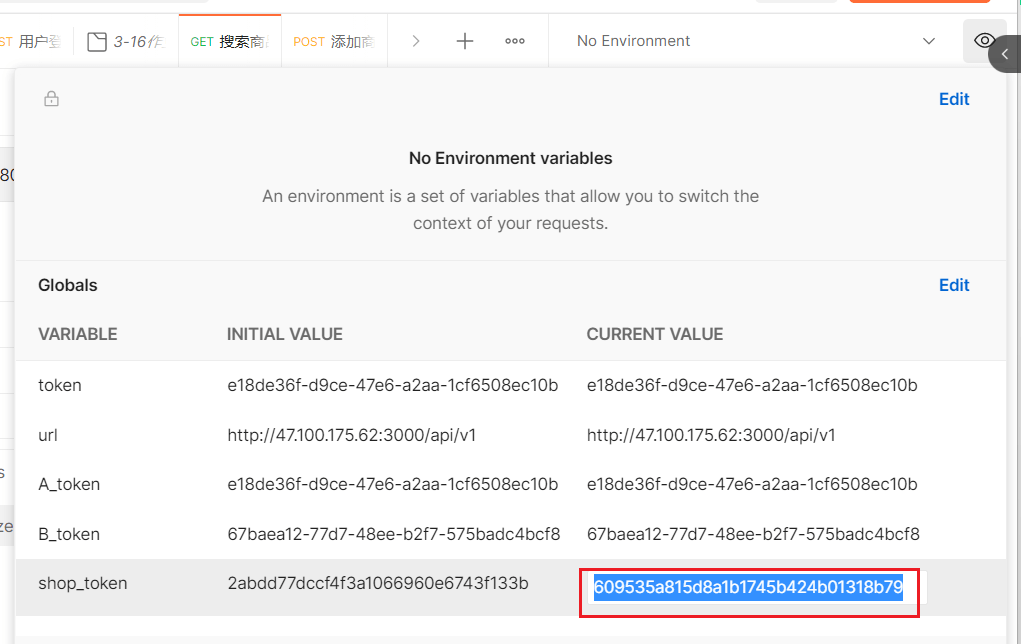
一种解决方案是将 token值设置为【全局变量】
一种方式是将token 设置为全局变量。
所有使用到token的地方 使用变量。当token值更改的时候,去更改对应的变量值即可。
这种方式的弊端就是每次当token值失效的时候,需要手动进行修改,比较麻烦。
最好的方式是当token值更新的时候,能够自动设置变量。将最新的token值更新上去。
设置变量
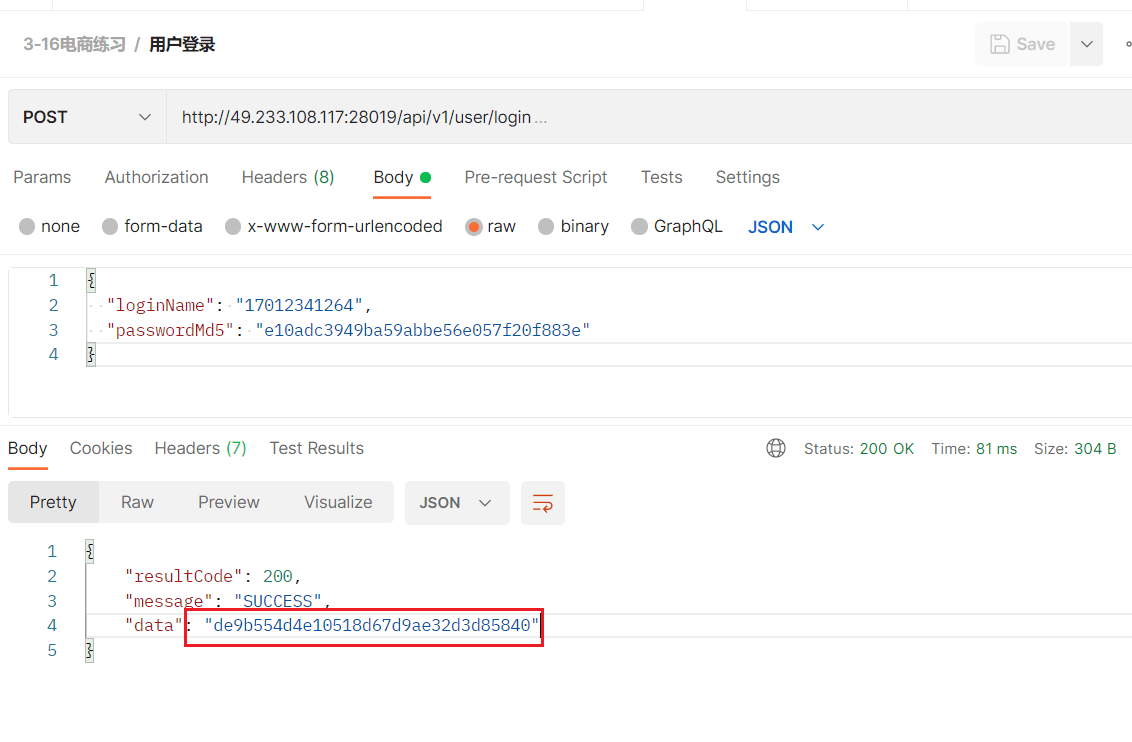
用户登录成功之后 能够获得 token 值,token值传给下游接口使用。 登录接口是上游接口
在上游接口中设置变量
打开登录接口 — 【Tests】
编写代码
// 获取服务器返回的结果放到jsondata中
var jsondata = pm.response.json(); // 固定写法
// 提取返回结果中的token值
pm.globals.set("shop_token",jsondata.data); //shop_token 为变量名
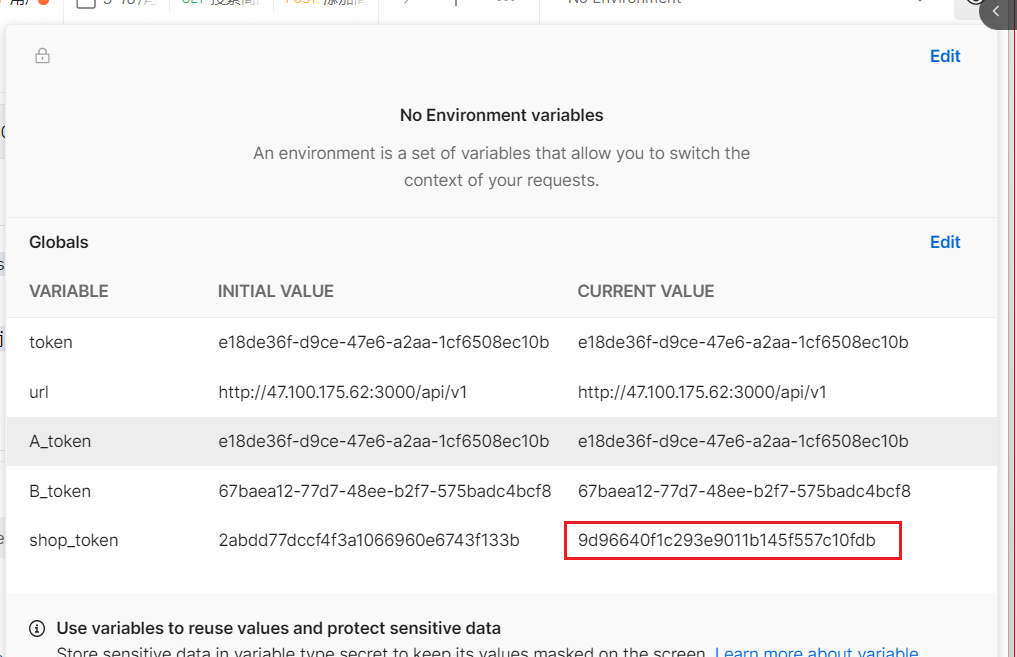
这样每次登录,都会自动更新 shop_token的值;
在处理搜索商品和添加商品到购物车这两个接口的时候。
- 搜索商品 会返回商品的id 上游接口
- 添加购物车 会使用到商品的id 下游的接口
在上游接口中提取变量。(上游接口都是相对的,在这个业务中,上游接口为 搜索商品接口)
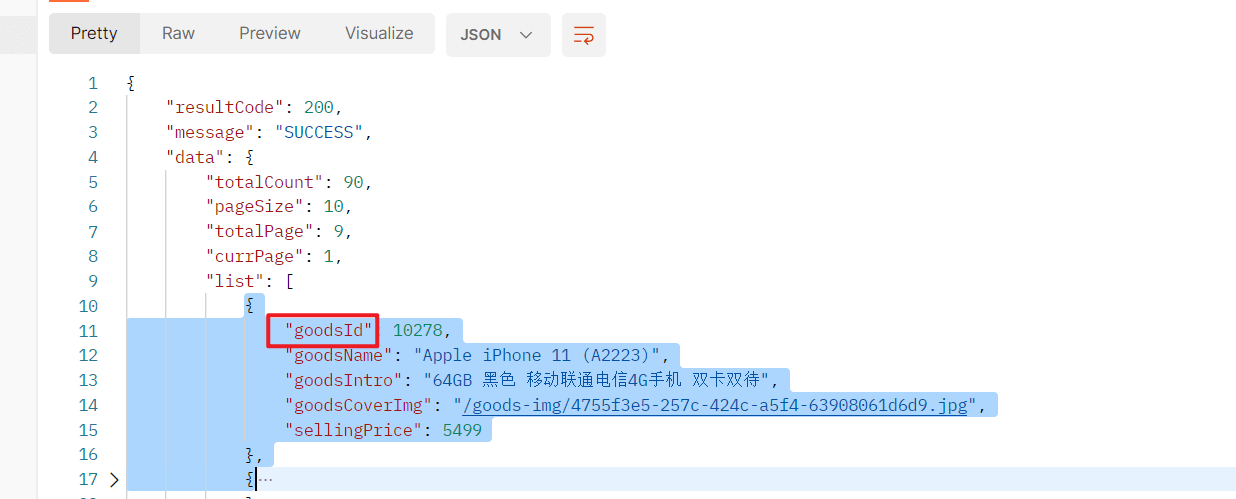
在取数据的的时候, 下面这个是服务器返回的结果
{
"resultCode": 200,
"message": "SUCCESS",
"data": {
"totalCount": 90,
"pageSize": 10,
"totalPage": 9,
"currPage": 1,
"list": [
{
"goodsId": 10278,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "64GB 黑色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/4755f3e5-257c-424c-a5f4-63908061d6d9.jpg",
"sellingPrice": 5499
},
{
"goodsId": 10279,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "128GB 白色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/a0d09f94-9c46-4ee1-aaef-dfd132e7543e.jpg",
"sellingPrice": 5999
},
{
"goodsId": 10280,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "128GB 紫色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/8dfe8ea9-2279-4132-a72b-4f8a52d002a4.jpg",
"sellingPrice": 5999
},
{
"goodsId": 10281,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "64GB 红色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/7368f461-fd0a-4f37-bc8b-31d8ad3d6e95.jpg",
"sellingPrice": 5499
},
{
"goodsId": 10282,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "64GB 黄色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/cea55d85-b11e-4639-88ab-9403b05ce1e8.jpg",
"sellingPrice": 5499
},
{
"goodsId": 10283,
"goodsName": "Apple iPhone 11 (A2223)",
"goodsIntro": "256GB 绿色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/075a188a-9045-45f0-9c67-1e42e0552aa2.jpg",
"sellingPrice": 6799
},
{
"goodsId": 10284,
"goodsName": "Apple iPhone XR (A2108)",
"goodsIntro": "128GB 黑色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/23ac3107-6309-40c8-bd28-164eb1186b62.jpg",
"sellingPrice": 5099
},
{
"goodsId": 10285,
"goodsName": "Apple iPhone XR (A2108)",
"goodsIntro": "128GB 白色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/3f47c376-c603-43fc-bfe5-2daa985ff423.jpg",
"sellingPrice": 5099
},
{
"goodsId": 10286,
"goodsName": "Apple iPhone XR (A2108)",
"goodsIntro": "128GB 红色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/56cef3d7-41e6-4aad-825d-a3d423e74dfd.jpg",
"sellingPrice": 5099
},
{
"goodsId": 10287,
"goodsName": "Apple iPhone XR (A2108)",
"goodsIntro": "128GB 珊瑚色 移动联通电信4G手机 双卡双待",
"goodsCoverImg": "/goods-img/c2e3b2e4-1fc8-43f3-b133-6f4eae7faa5d.jpg",
"sellingPrice": 5199
}
]
}
}
在进行取值的时候 一层一层进行取值。
// 获取服务器返回的结果
var jsondata = pm.response.json();
// 从返回结果中提取出来对应的商品id
pm.globals.set("gid",jsondata.data.list[0].goodsId);
- 获取整个结果。 jsondata

- 从结果中先取第一层 data对应的值, 也就是 jsondata.data

- 继续取值 jsondata.data.list

- list 对应的值 有很多

- 最终的取值 jsondata.data.list[0].goodsId

运行成功之后,可以看到变量中有 gid的对应的值。
对应的文件
3-16电商练习.postman_collection.json
My Workspace.postman_globals.json
练习
根据 http://47.100.175.62:3000/api 文档
| token_a | e18de36f-d9ce-47e6-a2aa-1cf6508ec10b |
|---|---|
| token_b | 67baea12-77d7-48ee-b2f7-575badc4bcf8 |
做两个接口
- 用户新建话题
- 用户收藏话题
收藏话题需要 话题id ,话题id在 新建话题接口中获取。

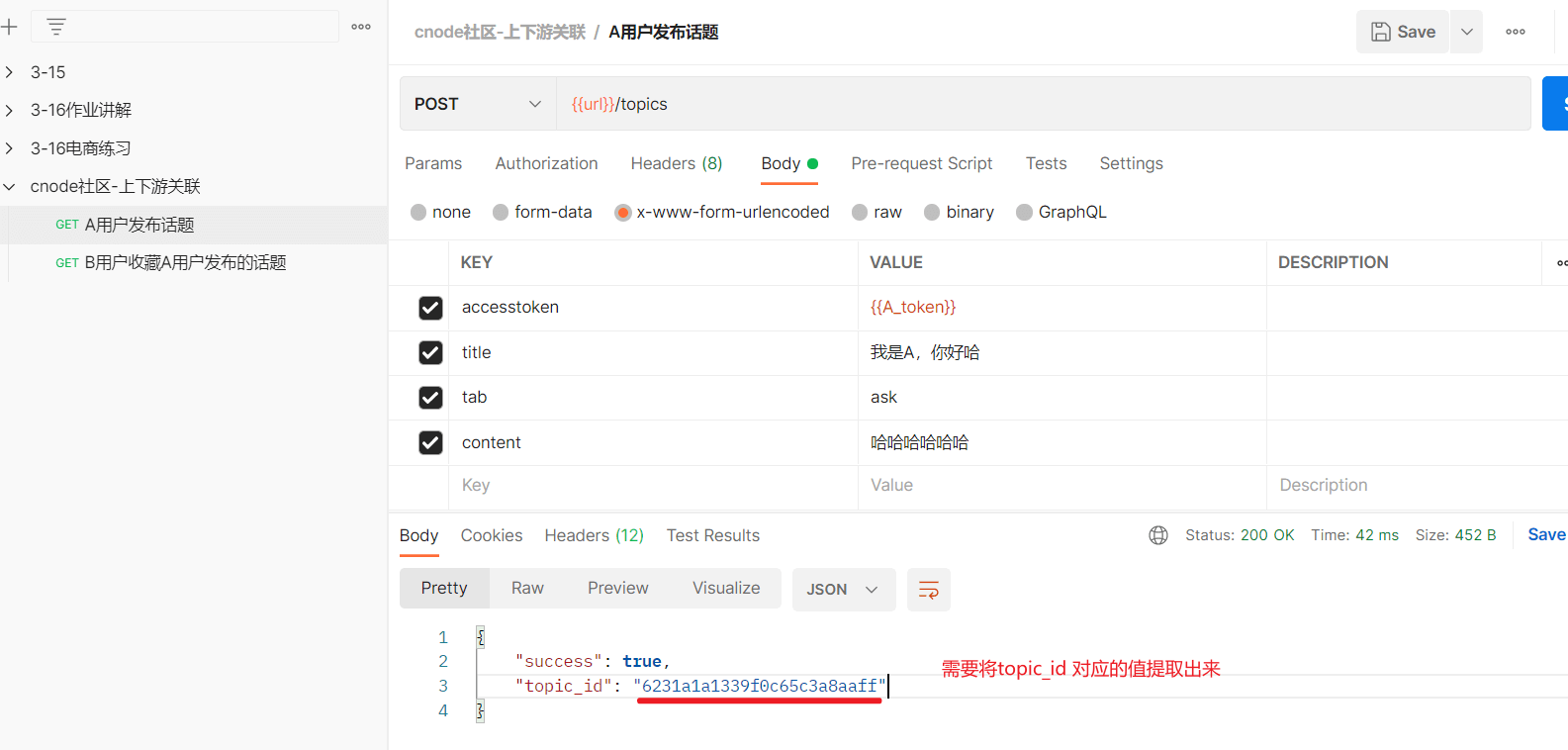
A 用户发布话题的话题id设置为变量
- 发布话题

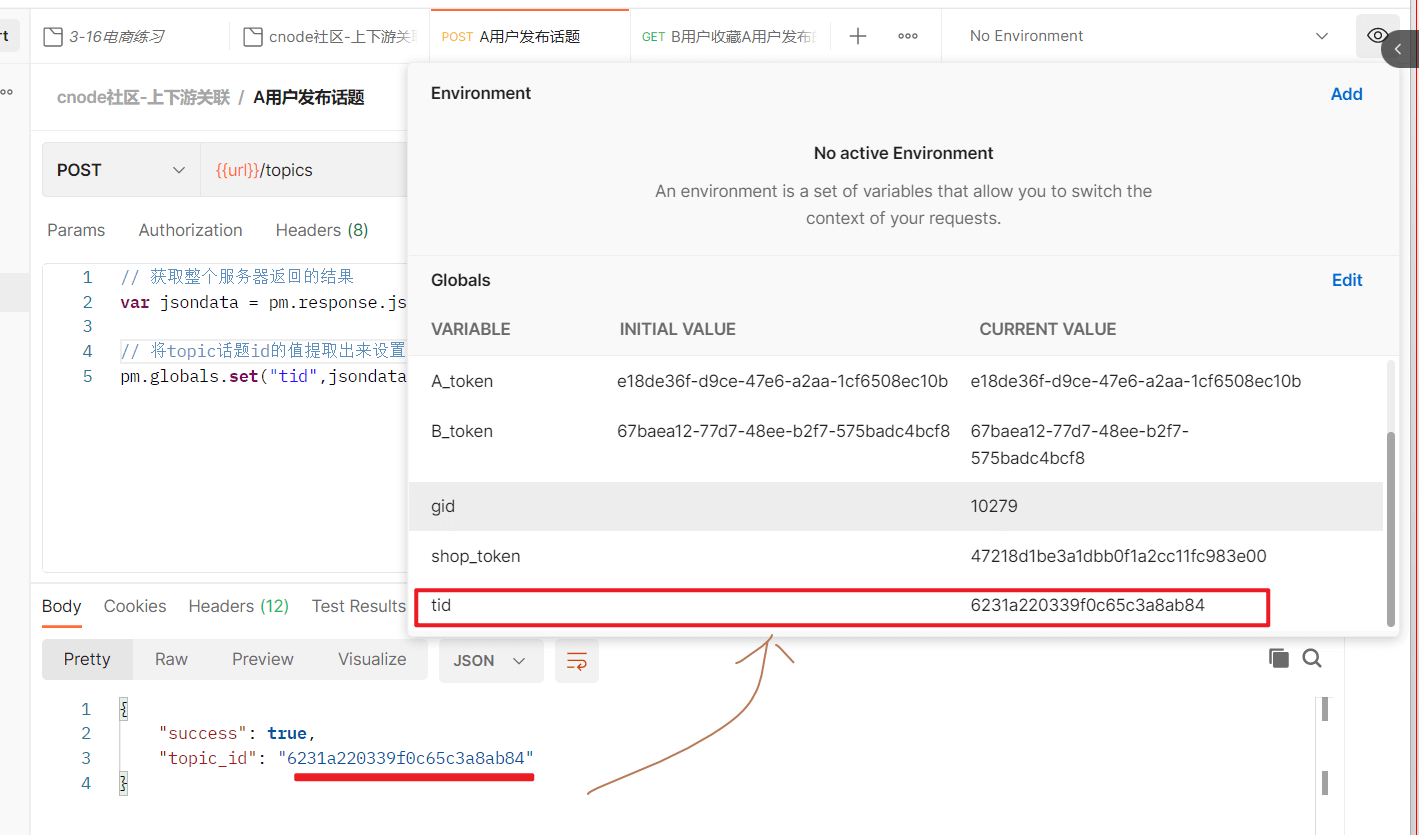
在创建话题这里 设置变量
// 获取整个服务器返回的结果
var jsondata = pm.response.json();
// 将topic话题id的值提取出来设置为变量
pm.globals.set("tid",jsondata.topic_id);

运行发布话题,可以看到对应的结果。
在第二个接口中,引用上面的变量。
从而实现上下游传参。
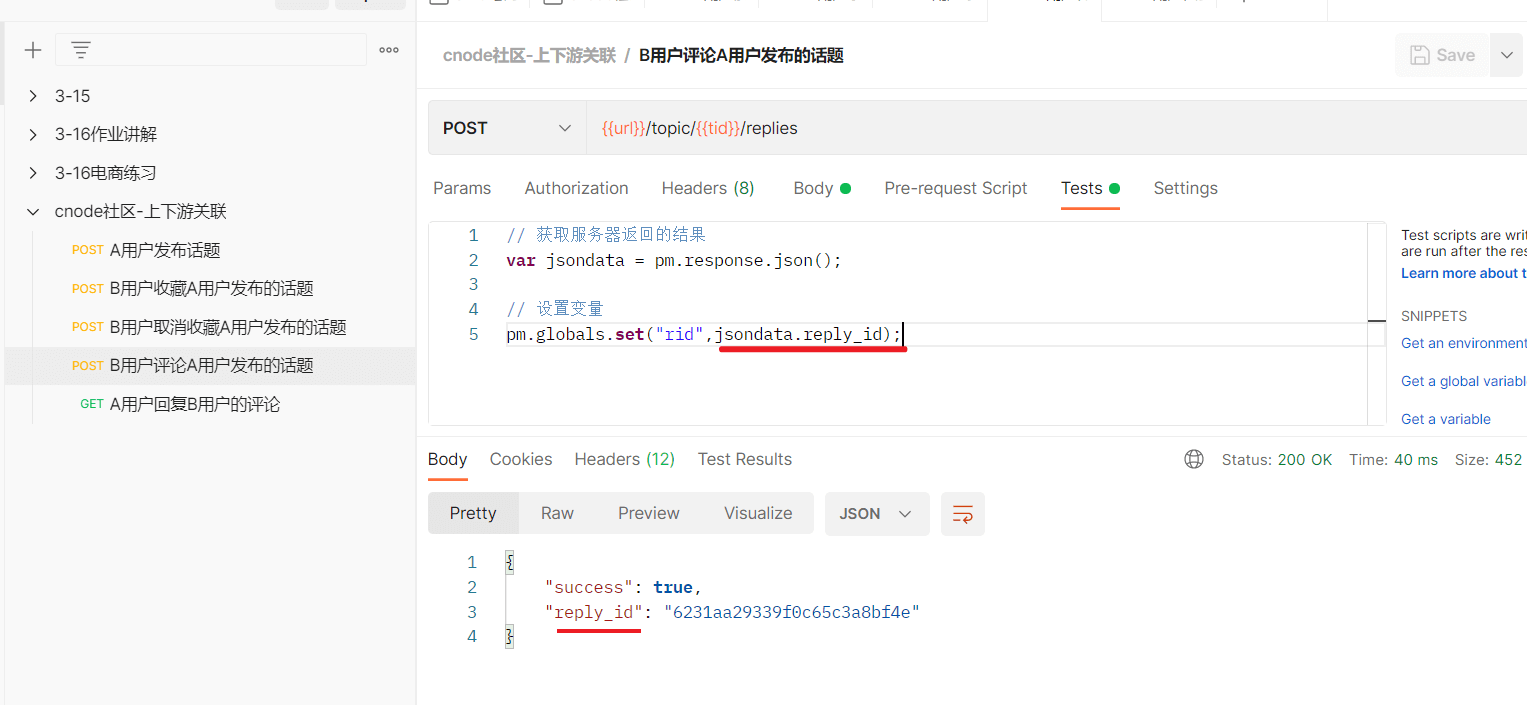
评论话题

设置变量
// 获取服务器返回的结果
var jsondata = pm.response.json();
// 设置变量
pm.globals.set("rid",jsondata.reply_id);

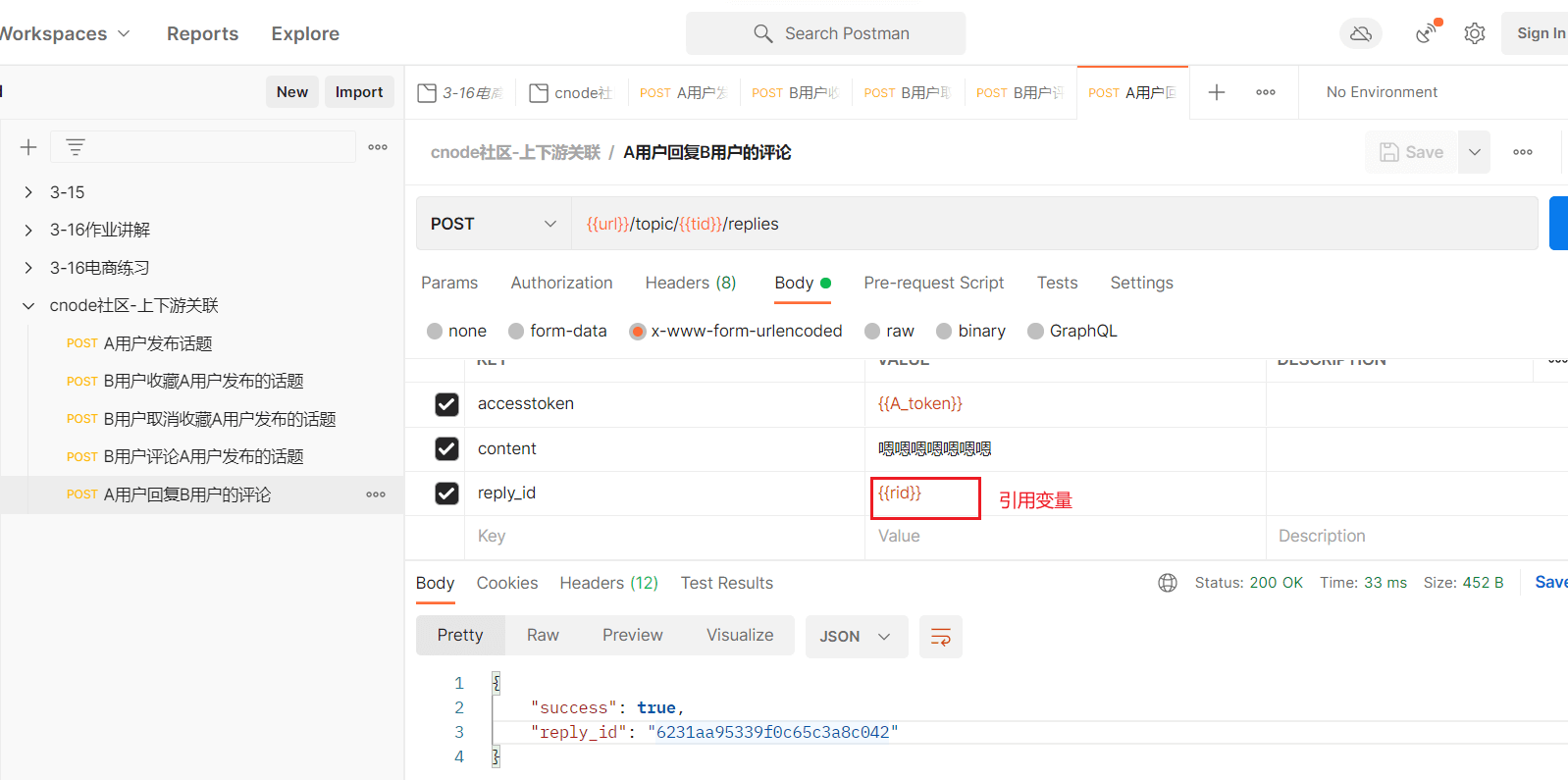
在下游接口中引用变量。
附件文件(上课代码)
My Workspace.postman_globals.json
cnode社区-上下游关联.postman_collection.json
行业术语
- 请求参数, 请求报文 都是指发送请求的时候,请求中的数据。
- 参数关联,上下游传参,流程类接口传递参数, 都是指在业务上有上下关联的接口,比如登录结果返回token值,在其他接口中使用到token值,token值更新 其他引用到的地方也需要更新。
面试问题
- 你们做接口测试的时候,token值是怎么来的?
我们接口中有登录接口,登录成功之后,会返回token 值。
- 上下游传参的接口怎么做?
- 根据业务需求,先确定对应的上游接口
- 在上游接口的 Tests 中编写代码 提取变量, 将传递的参数设置为变量。
- 在下游接口中 通过
{{}}方式引用变量。
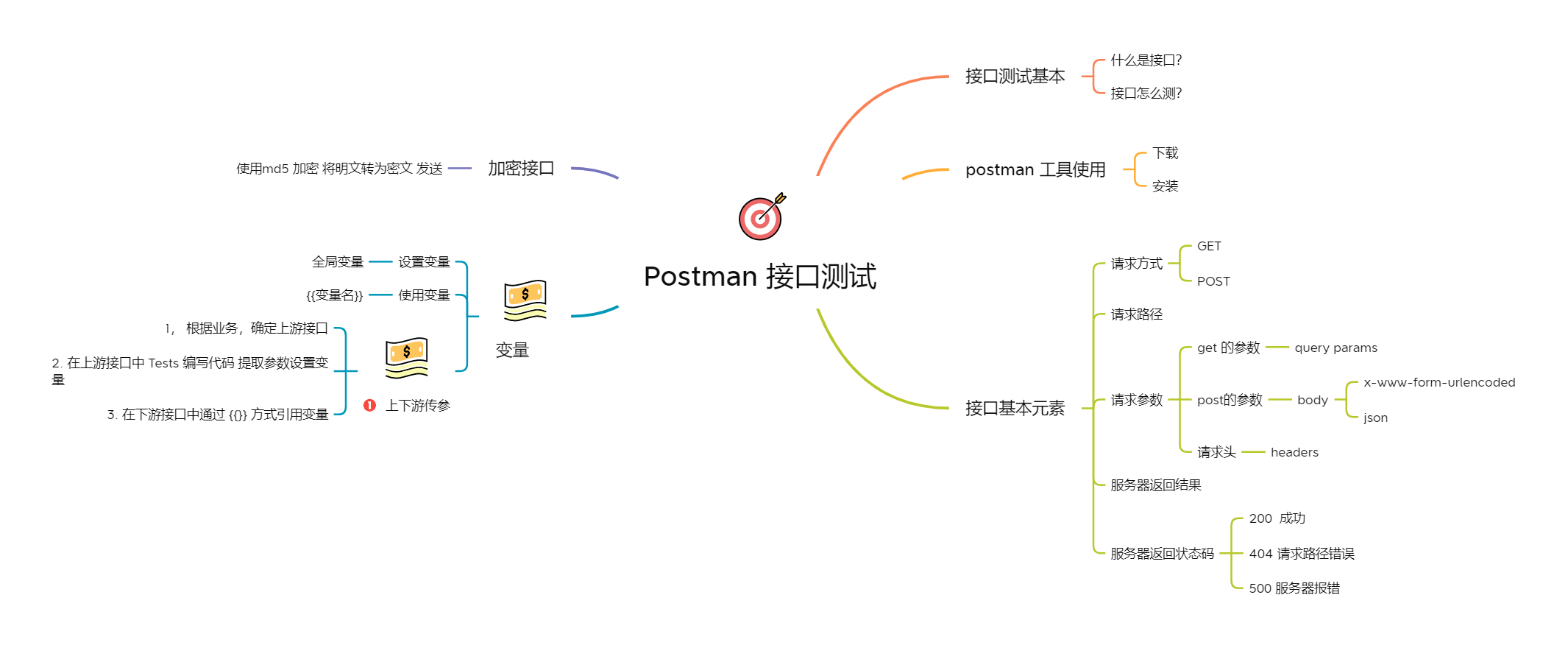
思维导图
作业
10个常见的http状态码
新丰商城接口 上下游传参
- 用户登录
- 用户搜索商品
- 用户添加购物车
- 用户新建收货地址
- 用户下订单
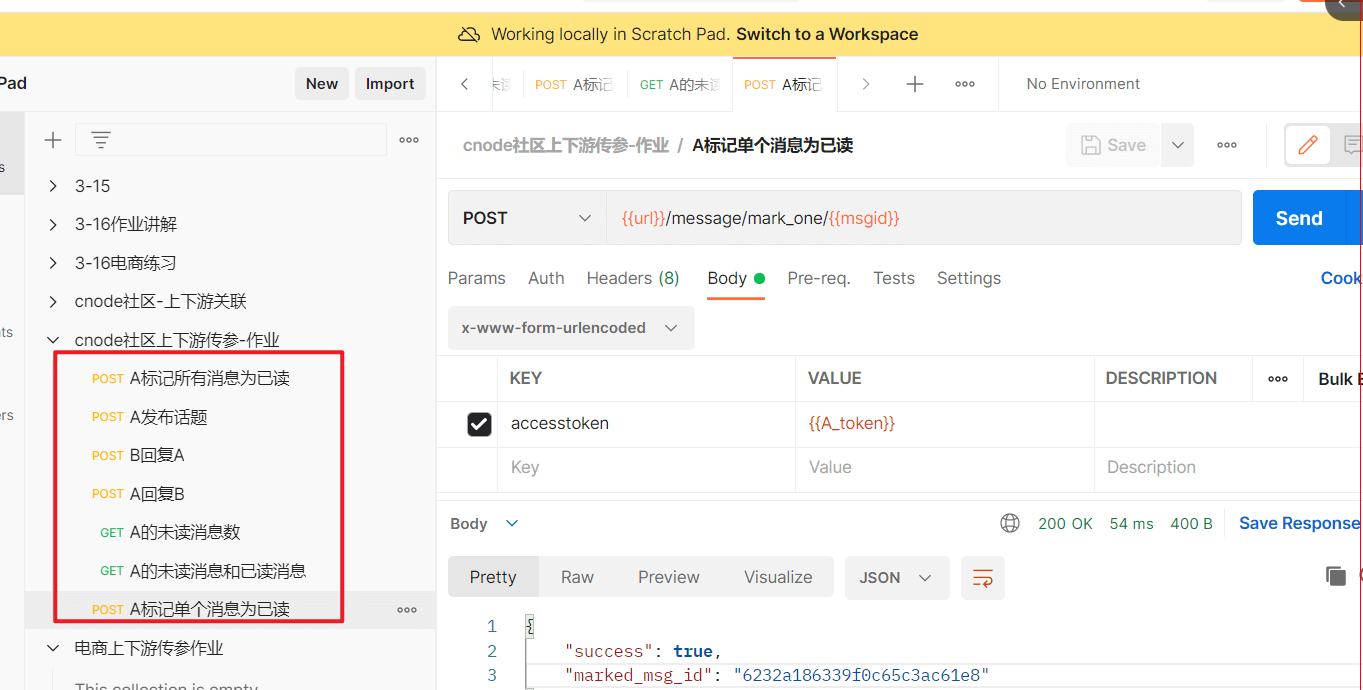
cnode 社区 上下游传参
- A 用户 发布话题
- B 用户 回复话题 A用户的话题
- A 用户 回复B
- B 获取未读消息和已读消息
- B 标记单个消息为已读。
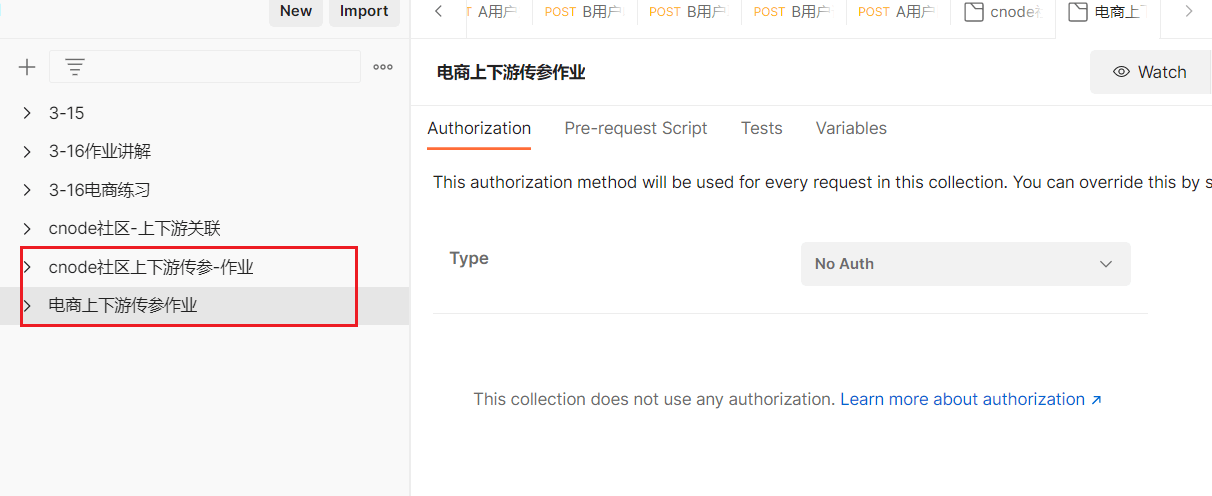
创建两个 collectoin
答案
My Workspace.postman_globals.json
cnode社区上下游传参-作业.postman_collection.json

电商上下游传参作业.postman_collection.json
接口实战
使用Postman完成如下练习:
接口名称: 查询天气预报接口
接口URL:_http://jisutqybmf.market.alicloudapi.com/weather/query
请求方式:_GET
请求头(Headers)
| Authorization | APPCODE 36a6d64593884af1971d218d14a23f9d |
|---|---|
🪂注意:这里需要在header中 添加 Authorization ,而不是 token 。(不同的接口参数值不一样,根据文档来)
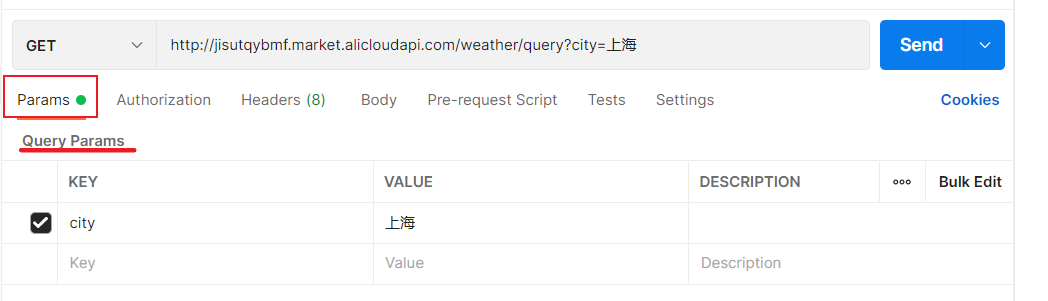
请求参数(Query Params )
| 名称 | 类型 | 是否必须 | 描述 |
|---|---|---|---|
| city | STRING | 可选 | 城市(city,cityid,citycode三者任选其一)比如搜索上海的天气, 值使用 上海 |
| citycode | STRING | 可选 | 城市天气代号(city,cityid,citycode三者任选其一) |
| cityid | STRING | 可选 | 城市ID(city,cityid,citycode三者任选其一) |
| ip | STRING | 可选 | IP |
| location | STRING | 可选 | 经纬度 纬度在前,,分割 如:39.983424,116.322987 |
注意:这里的请求参数是 Query Params ,不是body,所有参数的值放在
上面接口检验是否发送成功,服务器会返回搜索的城市的天气信息,比如搜索上海的天气,值为
查询天气预报信息,将查询出来的结果,设置为变量
变量1 天气
变量2 温度
变量3 风力
传递给 新建话题接口。
根据返回结果设置变量
// 获取整个服务器返回的结果
var jsondata = pm.response.json();
// 设置城市
pm.globals.set("city",jsondata.result.city);
// 设置天气
pm.globals.set("weather",jsondata.result.weather);
// 设置温度
pm.globals.set("temp",jsondata.result.temp);
// 设置风
pm.globals.set("winddirect",jsondata.result.winddirect);
在下游接口中引用变量