Icons are a crucial part of any design system or product experience. Icons help us quickly navigate. They are language-independent. And best of all: they’re real tiny, so they don’t take up very much real estate. Icons are a fundamental part of a good design system and are very helpful for marketing materials. They’re the foundational building block of illustrated content, but they are also highly technical.
There aren’t many people who love to design icons, and even fewer who are great at it. I wrote this guide to help you become one of those people.

Whether you are a design systems expert, an illustrator, or a product designer, this guide will help you learn how to build icons, how to align them with your brand, and how to implement them into your design system. Let’s start with the basics.
Basic elements of an icon
Size
Consistency is key with icons, and all your icons should be the same size when you build them. First, you’ll need to make sure that you know how your grid is built (multiple of 8 or 10?). From there, your base icon size should relate directly to that. So, if you have a grid based on 8s, you’d want to build at 16, 24, or 32.
Choose a common size to build all your icons to, and then allow your engineers to scale to other sizes that might be needed by other designers. You don’t want to build the same icon over and over at a multitude of sizes.
When you need glyph complexity, that’s when you want to start adding sizes. You might have your base product icon at 24px, but marketing icons at 80px because of the vast difference in use. You’ll want to add detail for those larger sizes.

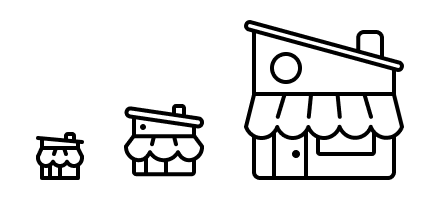
Shop icon at 24x24, 40x40, and 80x80
When building the same icon at different sizes, I like to start with the largest size and go down. I find it much easier to remove details and simplify, rather than adding as I go up. It also gives you a sense of the object before you truly minimize it.
Color
For product icons, use 1 color: black. Anything more than that and your components are going to become too complex and difficult for other designers to leverage. For marketing icons, you might want to use 2 colors if it is a crucial part of your brand, but I personally believe icons should be a single color. Anything with 3 or more colors is an illustration, not an icon.

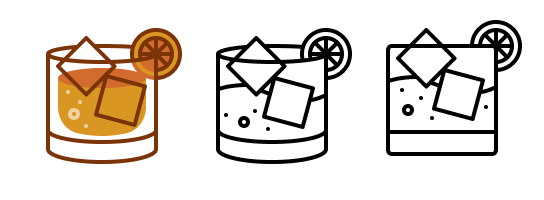
Left: this is a spot illustration. Middle: icon with perspective. Right: flat icon.
Grids
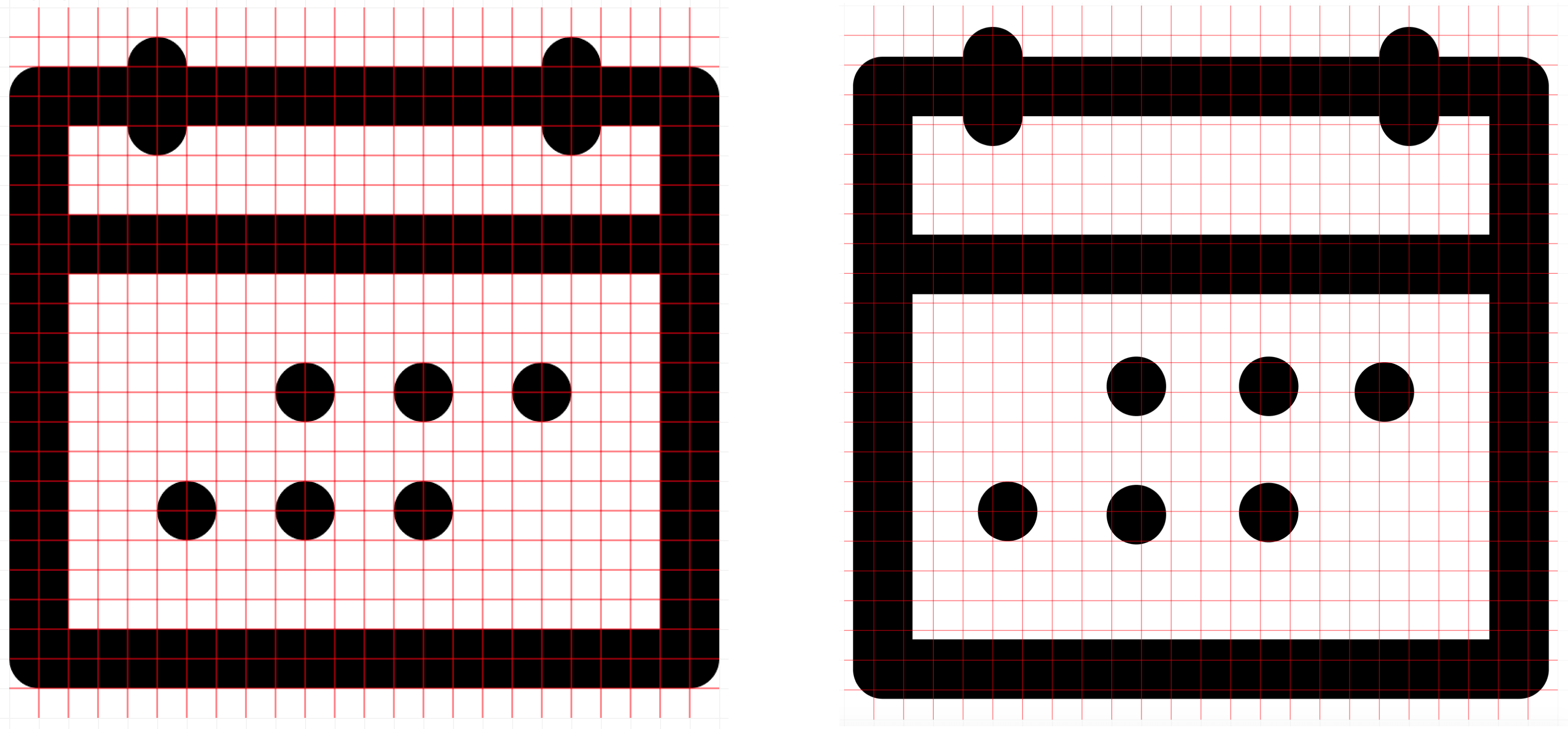
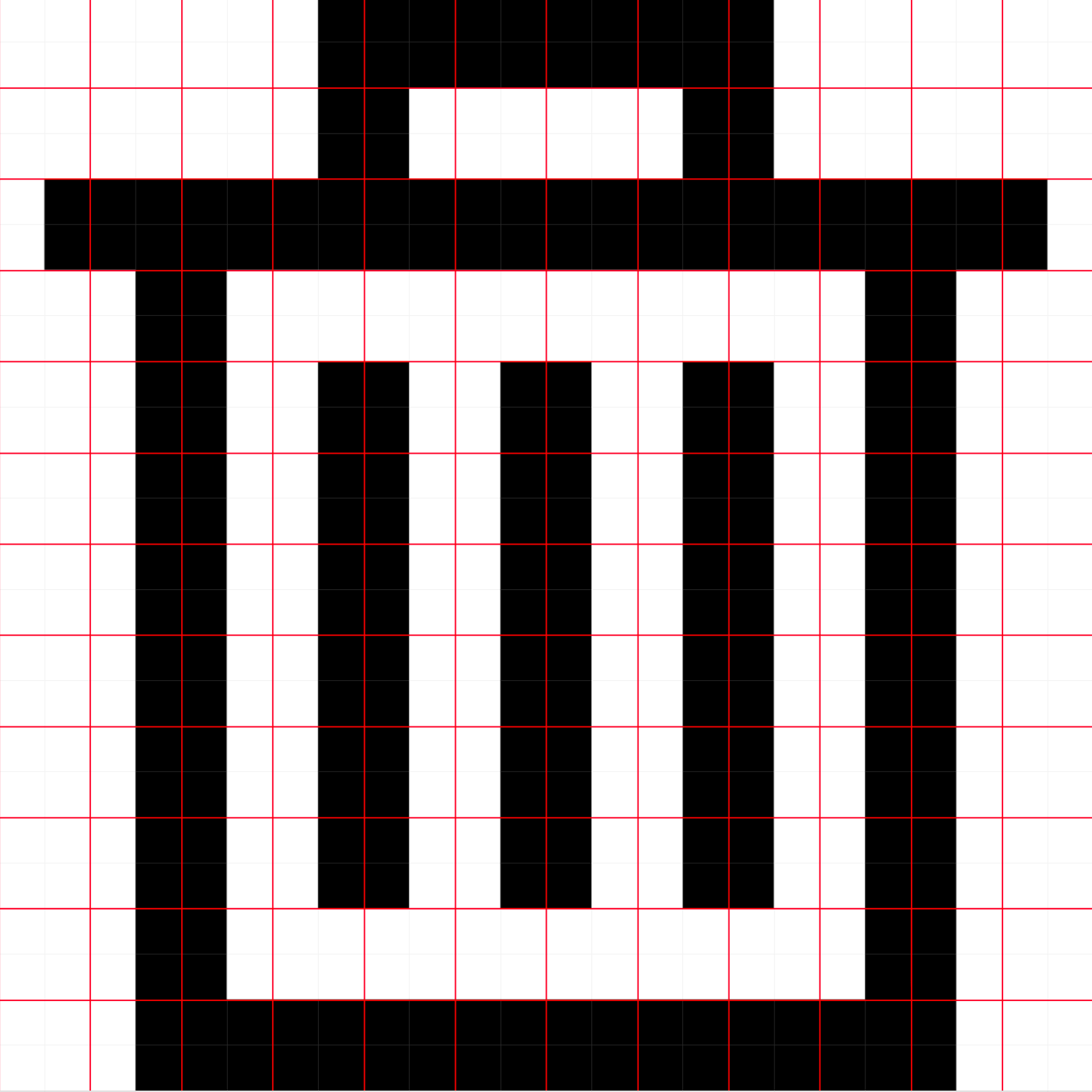
The pixel grid is the fundamental grid that uses the smallest increment: a pixel. When building icons, you always want to align objects to the pixel grid, especially straight lines. But, you can build other shapes on the pixel grid (and if you’re using Figma, you already are automatically). You want to build things on the pixel grid, not just because it will render more nicely, but because it makes your life easier. Spacing things evenly is much easier when you’re using a grid. It helps you stay consistent with your placement, and overall will make your icons look better. You can easily see in Figma the difference between something being ‘on-pixel’ and off.

Left: On pixel. Right: Off pixel.
I like to build myself a grid before I start. Here are my settings in Figma.

Great! Now that you’ve mastered the pixel grid you’ll want to learn about the optical grid. The optical grid helps us figure out where the center of mass of the icon is, as well as how large it is perceived by the human eye. Circles and curved objects take up less visual space than squares. It is best to put your icons in a fixed size container so that they’re all identical dimensions when exported. Adding this intrinsic padding supports the optical/perceptive weighting without additional fussing in dev later down the line.
In building my optical grid, I like to give padding at the edge that’s equal to my stroke weight, or possibly double if I’m using a 1px stroke. You can see in the examples below how the different shapes go to the different edges of the grid.

Visually, the dominant object should be centered both vertically and horizontally.

Dominant object (rectangle) is centered
If you’re using the pixel grid and taking advantage of the optical grid, you’re going to be streets ahead.
Strokes and fills
Remember when I said consistency is key? I’m saying it again. Nothing bothers me more than seeing two icons side by side where one is filled while the other is stroked. Making sure your icons are all styled the same way is very important. You might have use cases for applying a fill to show something is selected, for instance, but you definitely want to create a set with one style, and possibly create the other variant.
Typically, filled icons have higher recognizability. Stroked icons give you great ability to create tiny details. When choosing which style is more appropriate, you should also consider your overall brand.
如果要创建描边图标,则描边的权重必须相同。我还建议笔划之间的间距不要比您的笔划粗细。

笔划之间的距离应尽可能反映出笔划重量
也许您有一个图标集可以满足一种样式,但不能满足另一种样式。创建描边图标的填充版本时,您将需要研究如何简化线条工作。理想情况下,填充图标就像阴影一样,而不是基于倒线的图标。创建填充图标的描边版本涉及确定可以容纳在空间中的描边粗细以及可以在保持清晰度的同时添加哪些细节。

我不建议使描边的图标小于 10px(假设描边粗细为 1px-2px)。他们将很难破译。
款式选择
您的图标代表您的品牌。开始这项工作时,重要的是要了解品牌的核心价值及其在视觉上的体现。要考虑的一些形容词是硬 / 软,随意 / 正式,豪华 / 经济和字面 / 抽象的。您可能具有可以参考的插图样式。
有些图标看起来很简单(X,汉堡菜单,人字形),但是这些图标要求您已经弄清楚了图标系统的基本原理。我建议从较难的图标(即更复杂的图标)开始,以帮助您确定要灌输哪些规则。这样,一旦您开始设计更简单的图标,便会变得轻而易举。

5 种样式的 5 种产品图标 - 请注意,细微的差别会使每组感觉一致且整体。
以下是反映公司视觉品牌的声音和色调的产品和营销图标的选择:
绘图图标
几何形状
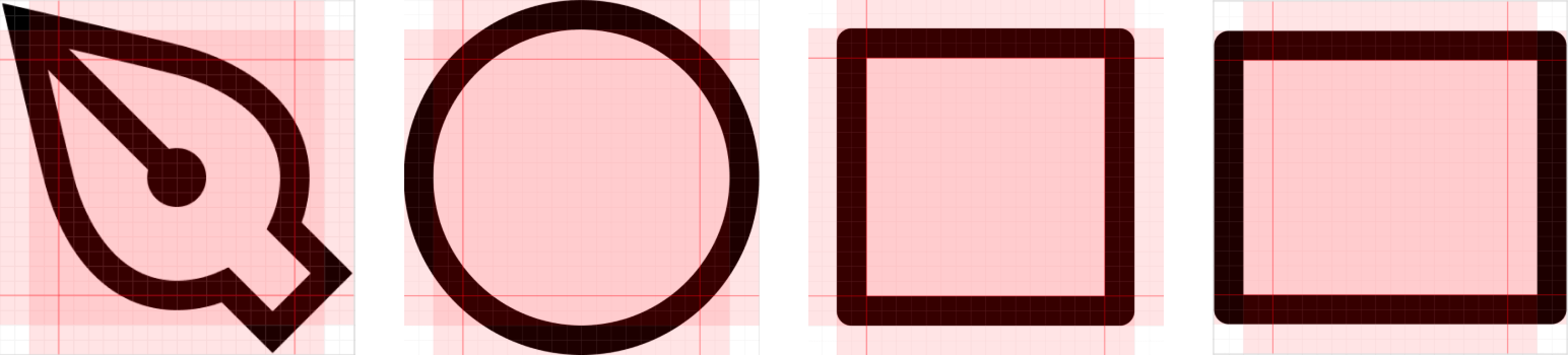
除非创建非常自然的有机图标样式,否则我喜欢从基本形状开始创建图标的形式。矩形,正方形和圆形都为您提供了一个很好的起点,以创建更精美的图标。

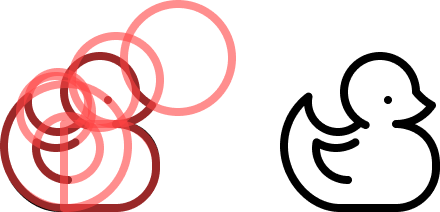
这只橡皮鸭是由圆形(和一个圆角矩形)制成的。
绘制几何形式时,如果需要制作复杂的多边形,则可以从正方形或矩形开始,也可以使用钢笔工具从点到像素。这样做时,拥有清晰的网格尤为重要,这样您就可以看到这些点的去向。
当您需要绘制成角度的几何形状时,我不建议仅使用矩形并旋转它。而是使用像素网格绘制有角度的矩形。

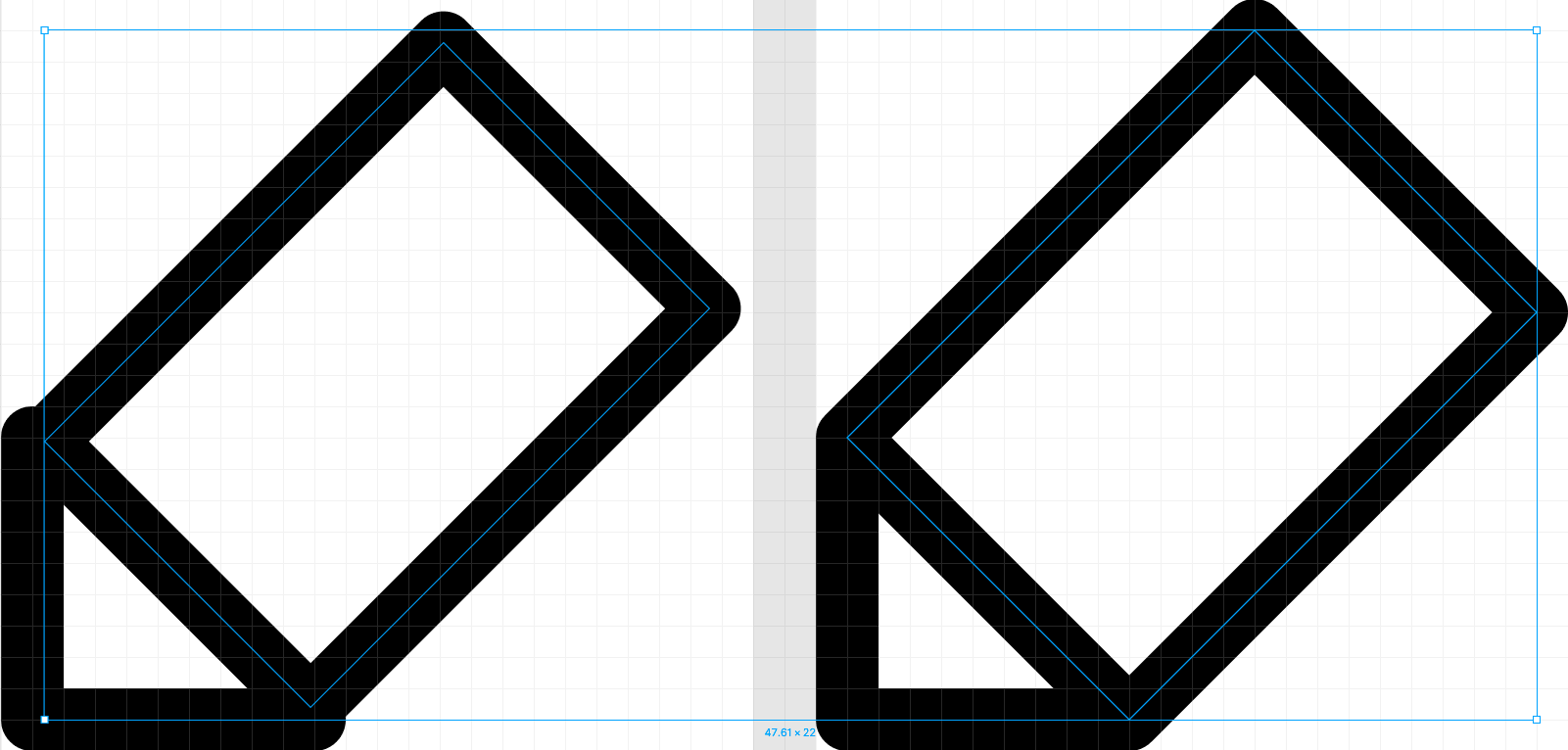
左:旋转的矩形(锚不与网格对齐)。右:手绘矩形(确保您的点与网格对齐)。
自然形态
在 Figma 中绘制更自然的形式很容易。您可以使用传统的逐点绘制曲线的方法,也可以使用 Figma 出色的点角半径工具。我喜欢将所有点绘制为直线,然后使用拐角半径工具将拐角圆化。该工具对于创建有机的,平衡的形状非常有用。由于 Figma 的角会自动调整,因此您可以在这些点附近移动,并且角会为您调整。
![]()
角球 / 接球
拐角有两种选择:斜切(正方形),斜角和倒圆角。我强烈建议您坚持使用一种样式的图标集。
转角半径
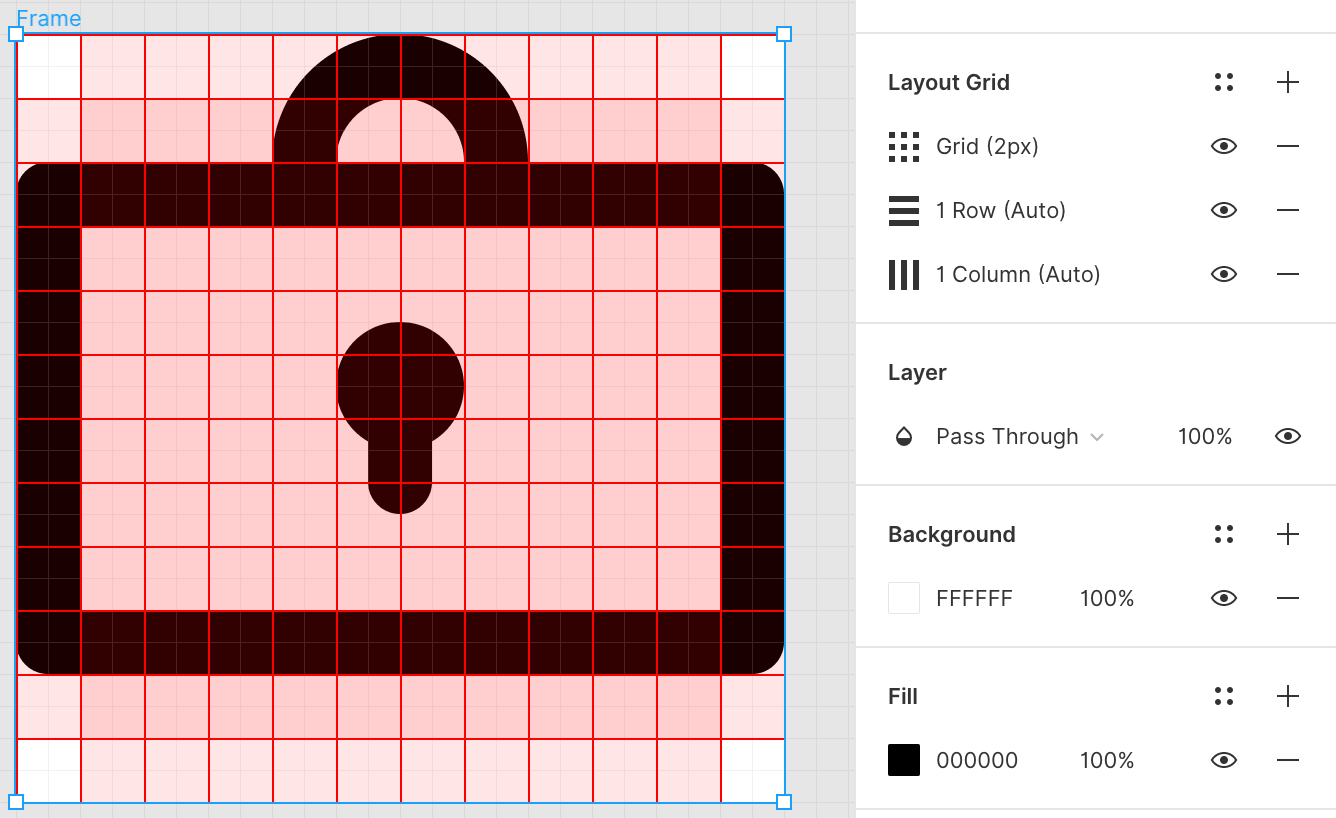
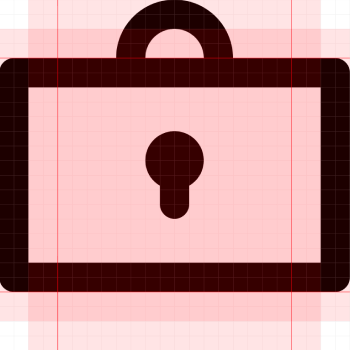
将其用于圆角正方形和矩形时,要确保所有角的半径相同。创建同心形状时,需要调整角半径以创建完美的同心形状。内部形状的半径将小于外部形状。

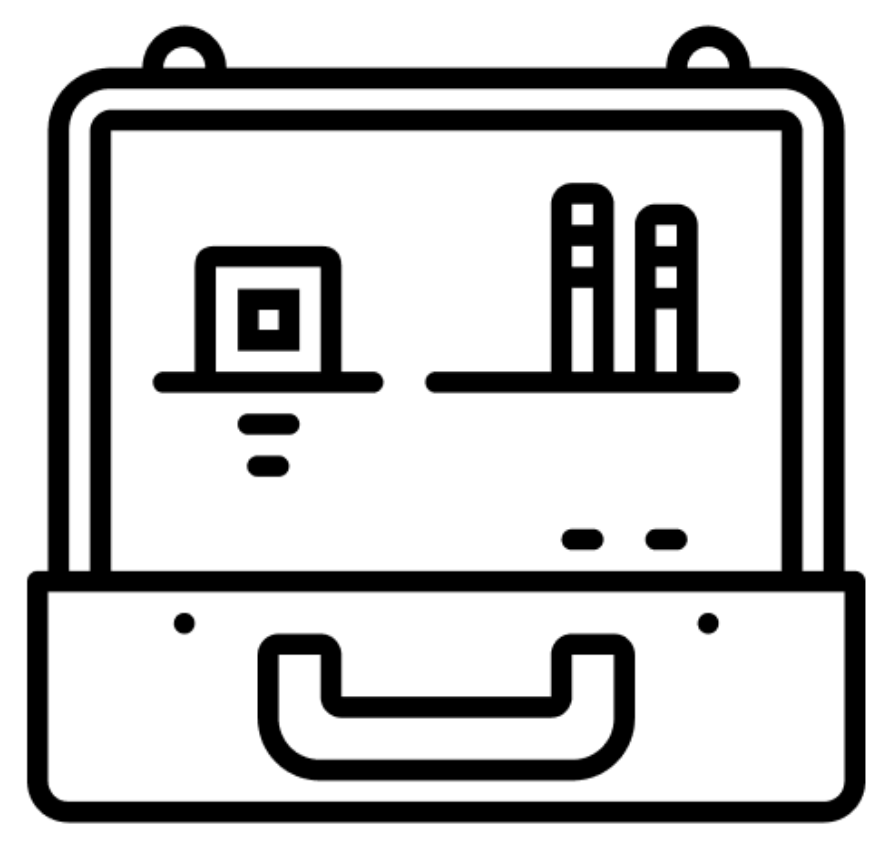
此公文包中的同心半径的大量示例
路径上的任何中间点都可以通过检查器中的 “转角半径” 属性进行舍入。如果选择整个路径,则会将所有角均以相同的角度倒圆。如果进入 “编辑” 模式,则可以选择单个点并将它们分别取整。
端盖
端盖可以是圆形或方形的。坚持一个选择。
填充对象
当您的图标需要在其主要表单(例如房屋中的窗户)内部填充对象时,理想情况下,您希望将描边形状保留在描边图标中。并在填充的图标中填充对象。如果没有足够的空间容纳笔触形状,则需要使用与笔触成比例的填充形状。例如,如果笔划粗细为 2px,则不希望填充的形状大于 4x4px。
隐喻
隐喻在图标中很重要 - 我们一直在不加思索地使用它们。房子的图标表示主页。昆虫意味着错误。在缩放图标以创建较小版本时,我喜欢记住我在传达图标消息时所使用的隐喻。

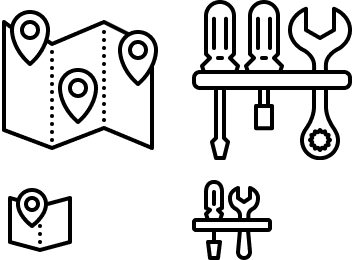
使用常见的隐喻以较小的尺寸继续,而不是简单地以较小的比例制作确切的图标。

如果所有内容都不适合,请确定最重要的细节,然后删除多余的细节。

如果受空间限制,您可以简化关键细节而不是删除它们。
透视
在图标中使用透视图是棘手的 - 由于使用透视图进行绘制会占用额外的空间,因此它们的大小很难。如果您确实想使用透视图,则可以广泛地使用它并使之成为系统的关键部分,或者在有助于提高可读性和清晰度时谨慎使用。

第一排:平坦。下排:透视图。
输入(避免!)
尽可能避免输入您的图标。图标是全球性的。如果确实需要类型(例如,货币符号),请自己绘制,而不要使用字体。
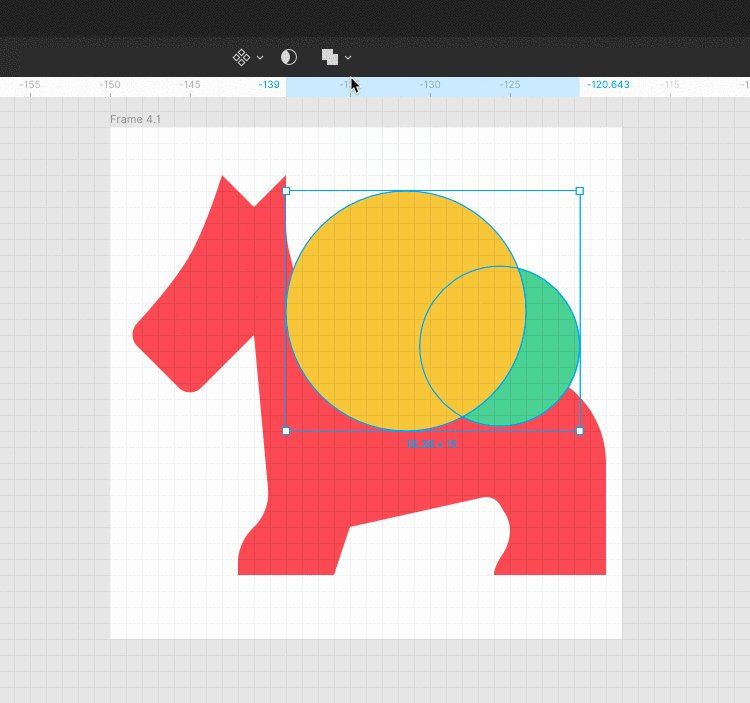
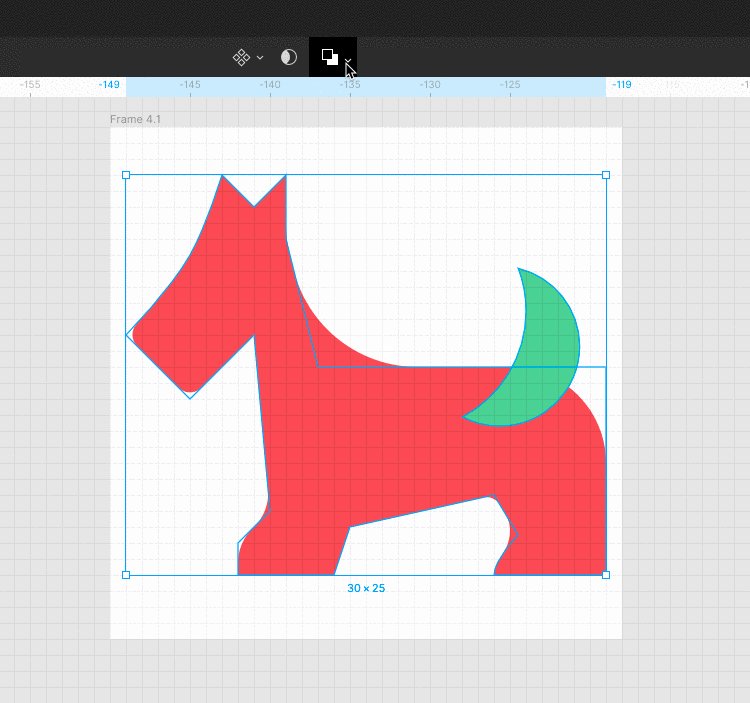
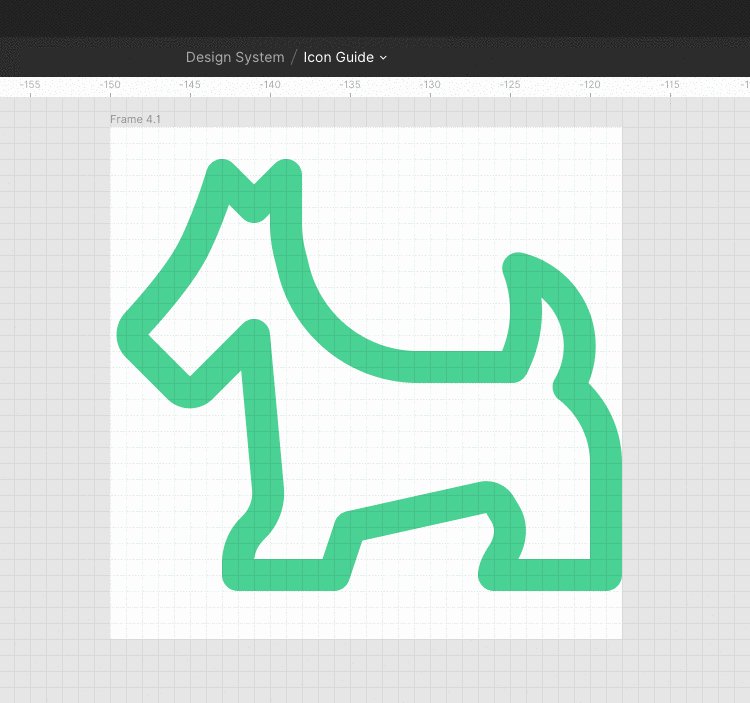
布尔运算
布尔运算通过以下四个公式之一组合任意一组形状图层:并集,相减,相交和排除。这个工具是实时的,而且很棒。这是使图标更可编辑的好方法。您不必使用剪切路径,而可以使用并集功能。不想手动找到形状的交集?尝试减去。

布尔组被视为单个形状层并共享填充和笔触属性,并且可以通过后续的布尔操作与其他布尔组组合。
- 联合:联合将选定的形状组合为一个布尔组。如果对象重叠,则新形状的外部路径将包括其子层路径的组合减去任何重叠的线段。然后将笔划应用于该外部路径,而忽略彼此重叠的任何路径段。
- 减法:减法是 Union 的对立面。减法从基本形状中除去一个形状或一组形状的区域。只有底部形状层是实体,其余部分从中减去。
- 相交:相交会创建一个布尔组,其形状仅由其子层的重叠部分组成。
- 排除:排除与相交相反。排除仅显示其子层不重叠的区域。
完成图标操作后,我想创建一个并集(如果这还不是一条大路),以便将来的设计师调整颜色时,只需更改一个属性(填充)即可填充和中风。
矢量网络
向量网络是 Figma 中最独特的功能之一。大多数钢笔工具都按照定义的方向在回路中绘制路径,总是希望重新连接到其原始点。矢量网络没有方向,可以向不同的方向分叉,而无需创建单独的路径对象。与使用传统矢量路径工具绘制复杂对象相比,可以在同一对象内创建具有相同属性的复杂对象的速度要快得多。有关更多信息,请访问本文。
如何在设计系统中使用图标
使图标集可供团队其他成员访问是组织,资产管理和意识的问题。
组织
让我们从文件命名开始。您的图标应基于其显示的名称而不是其代表的名称。例如,秒表图标应命名为秒表,而不是speed。灯泡应该叫做灯泡,而不是想法。您想立即让人们知道图标是什么,而不是在概念上传达什么。名字越短越好。当您需要多个单词时,请使用破折号将它们分开。

像这样的图标可能需要多个单词,例如,chef-hat。
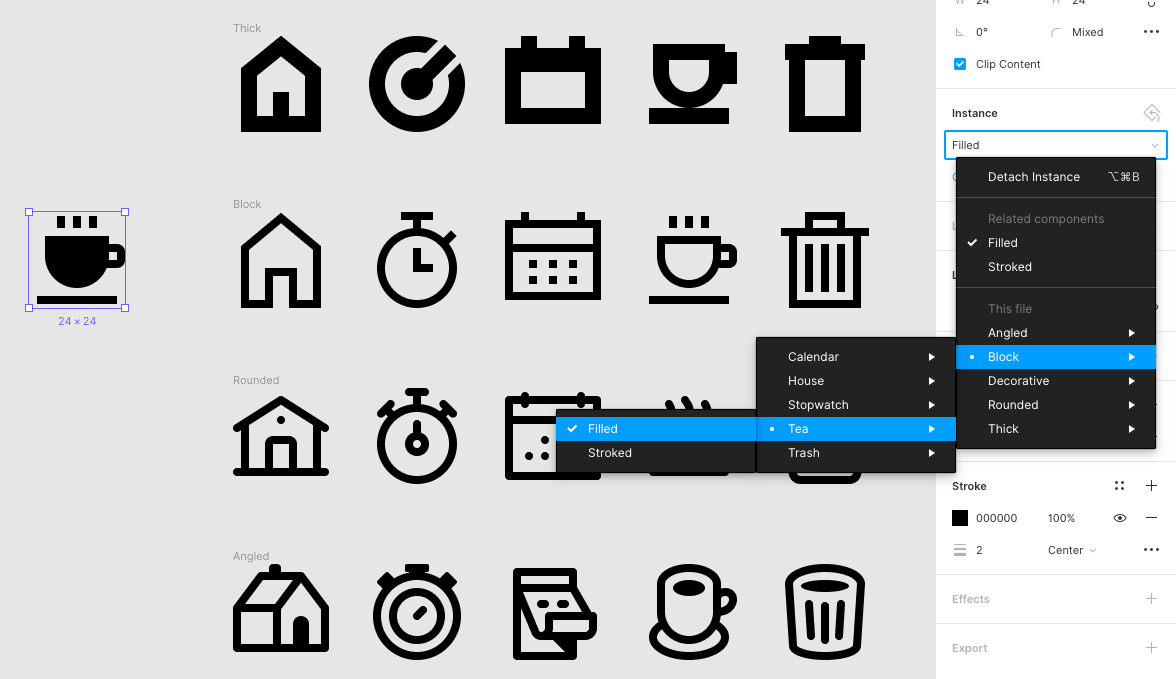
最终,您将所有图标变成组件。在 Figma 中,组件的工作原理就像框架一样,其扭曲之处在于组件的副本会创建新的实例,而不是副本。这意味着您可以拥有一个包含所有图标的巨型库,并且在需要使用一个图标时,可以从该库中创建一个实例。如果有人更改了原件,则您的图标仍将是最新的。您可以搜索这些资产,因此您可能想要添加可搜索的信息。但是除了将其放在文件名中之外,还有一种选择。Figma 有一个组件描述框,可让您添加标签和关键字。在这里添加人们在您的图书馆中可能正在搜索的所有短语而又无需做出疯狂的冗长而复杂的名字的好地方。这就是这些产品价值所在!
为了帮助您的工程师,您需要同时使用框架和页面。页面代表最外面的分组(所以我喜欢按大小对它们进行排序)。然后,框架将帮助您缩小内容范围,如下例所示。该图标的命名系统为size> category> file name。

当您使用带有变体的相同图标时,这就是我喜欢如何使用它们的方式。
不同大小:使用不同页面,因为您很少会直接从一个实例切换到另一个实例。
填充与描边:如果您同时使用两种样式,请在图标名称后使用斜杠表示填充或描边图标。

左:咖啡 / 抚摸。右:咖啡 / 夹心
调整后的图像:当您的图标带有视觉变体(例如,多种货币变体)时,也可以使用命名来帮助区分,使用的方法与填充图标和描边图标相同。

左侧的原始图标为 “盾牌”。然后,从左到右依次是 “盾 / 美元”,“盾 / 欧元”,“盾 / 磅”,“盾 / 日元”,“盾 / 加”
管理资产
完成图标操作后,您希望它们尽可能干净以实现最佳导出效果。使用布尔运算简化您的工作(还记得我们的朋友 Union 吗?)。避免任何多余的线条或形状。检查所有线条是否都在框架内。绝对值得让另一个人查看您的所有图标并仔细检查是否整洁。
Figma 很棒,因为它鼓励协作和透明性。对于图标,允许所有设计人员都具有编辑权限,以便他们可以添加新图标,这很诱人。我建议单独收集图标,进行审核,并在达到标准时自行添加。给您的同事查看访问权限(以及对您的库的访问权限)足以使他们参与您所做的工作,而不必最终得到 cattywampus 库和文件。您的某些同事可能想要创建同一图标的不同版本(例如,以不同的颜色或名称)。当有人将图标与概念或产品相关联时,通常会发生这种情况。您永远不希望库中每个图标的版本超过一个。对于这些名称,请使用组件说明。您的同行设计师应该在各自的文件中而不是在母版中调整图标颜色。相信我,您将不得不不时对这些图标进行更改,并且您不想在一个以上的地方进行更改。当您准备导出图标时,文件格式是关键。如果您要向设计或工程团队以外的合作伙伴提供图标,则可能是给他们提供了. png 文件。以 1x,2x 和 3x 导出以适合多种设备。对于工程和设计,通常会导出. svg 文件,这些文件可以在设计程序中编辑,并在应用程序或网站上在线呈现时通过代码在浏览器中绘制。导出 SVG 时,您需要尽可能干净的代码。选择 Figma 的另一个重要原因是超最小的 SVG 导出。由于它们经过优化,它消除了进一步优化的需要。看看这个文章以了解更多信息。
将您的图标移交给他人
您可以成为世界上最伟大的图标设计者,但是如果您无法在应用程序 / 网页 / 直接邮件中实现图标,那么它就没有任何用处。在开始设计之前,请与负责将这些产品投入产品的工程团队联系。他们将为您提供有关网站或应用程序基础结构的信息,这些信息将推动您的一些选择,例如笔触粗细或大小。询问其他设计师过去做过什么,以确保您不重复工作。从 PMM 中找出他们渴望看到的其他图标。成为一个友好的同事,要求人们提供反馈,建议和帮助。它将使您对应该做的事情有更好的了解,这样您就不会重做工作,也不会忽略其他人已经发现的关键租户。当你使用 Figma 的 API 以编程方式导出。
其他资源
- 欢迎通过bonniekatewolf@gmail.com与 Bonnie Kate Wolf 联系。
- 我喜欢thenounproject.com →这个地方有很多灵感源于以不同的方式看同一主题(谁知道有很多方法可以绘制文件夹!)
https://www.designsystems.com/iconography-guide/?utm_source=figma&utm_medium=email&utm_campaign=figma_monthly&utm_content=ds_iconography

