移动端响应式 UI 布局解析
一、流线布局
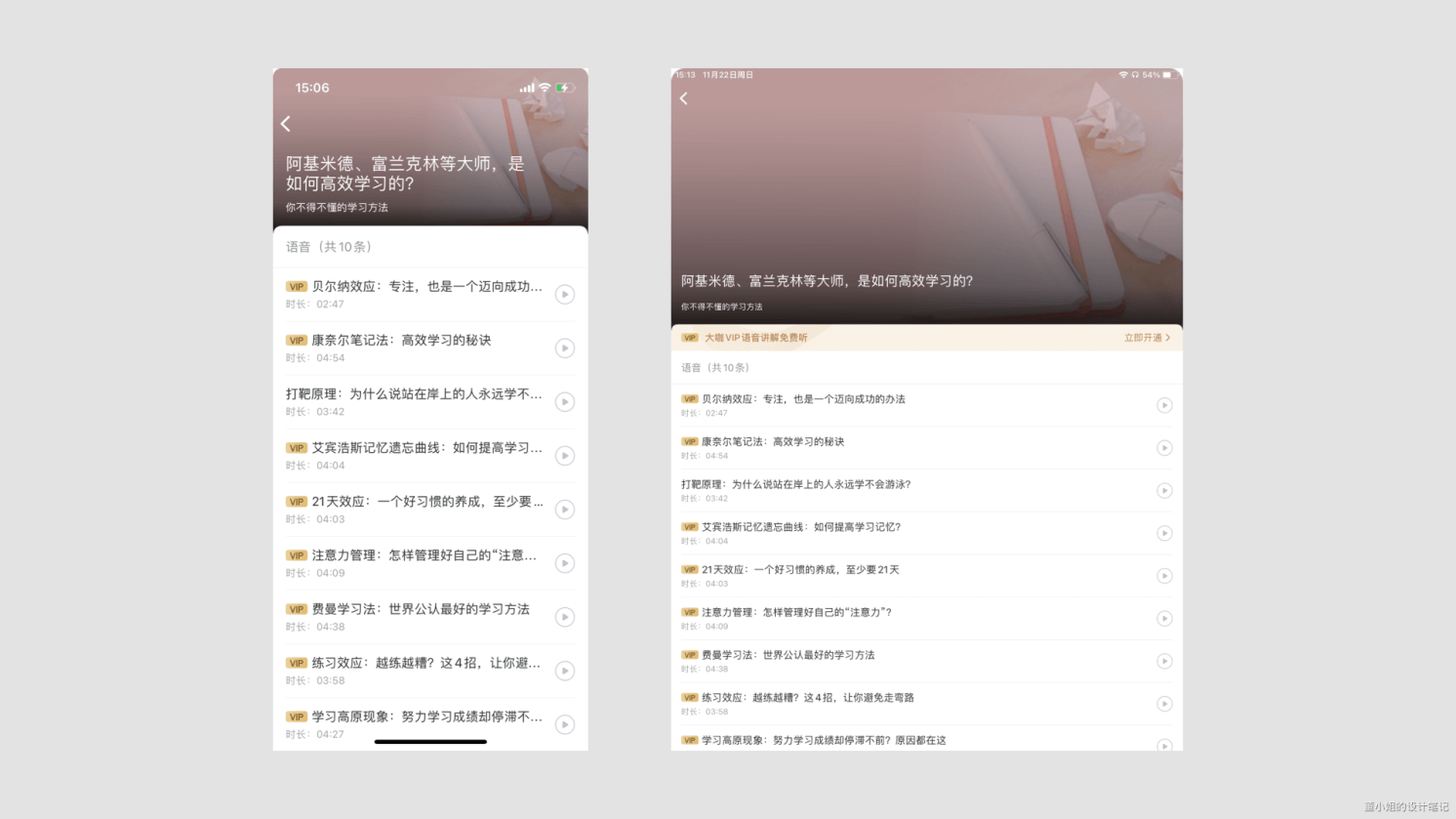
指在界面中的内容元素控件在屏幕显示区域内进行相对拉升,并且对布局不会造成重构影响,开发成本低,适配简单

二、等比缩放
是指在界面中,元素在相对位置进行等比缩放,从而达到解决横竖屏向显示相对较好的 UI 界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单。

三、拓展布局
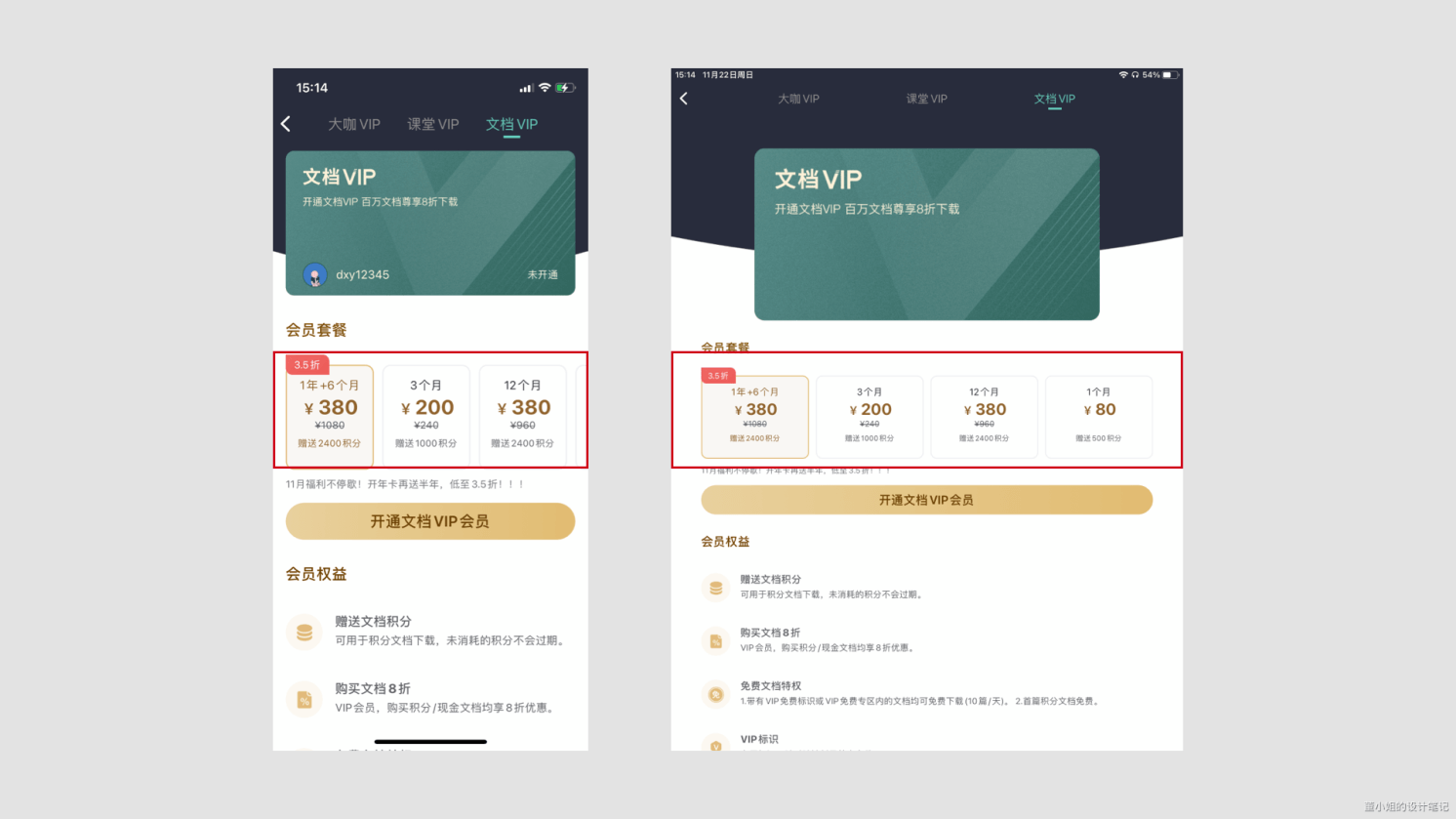
在屏幕可显示区域内元素增加或减少,常用于于商店、音乐、视频、电商等有宫格布局等场景

五、流动布局
界面元素可以根据新的屏幕比例或设备方向,在组件内进行流动型布局界面内元素位置发生改变,这种布局开发成本高,适配有一定难度
六、重复布局
界面元素在横屏下有限空间内进行多列重复布局,一般最多三列,这种布局可以展示更多的资源,开发成本也有点高,因为布局发生改变
七、固定布局
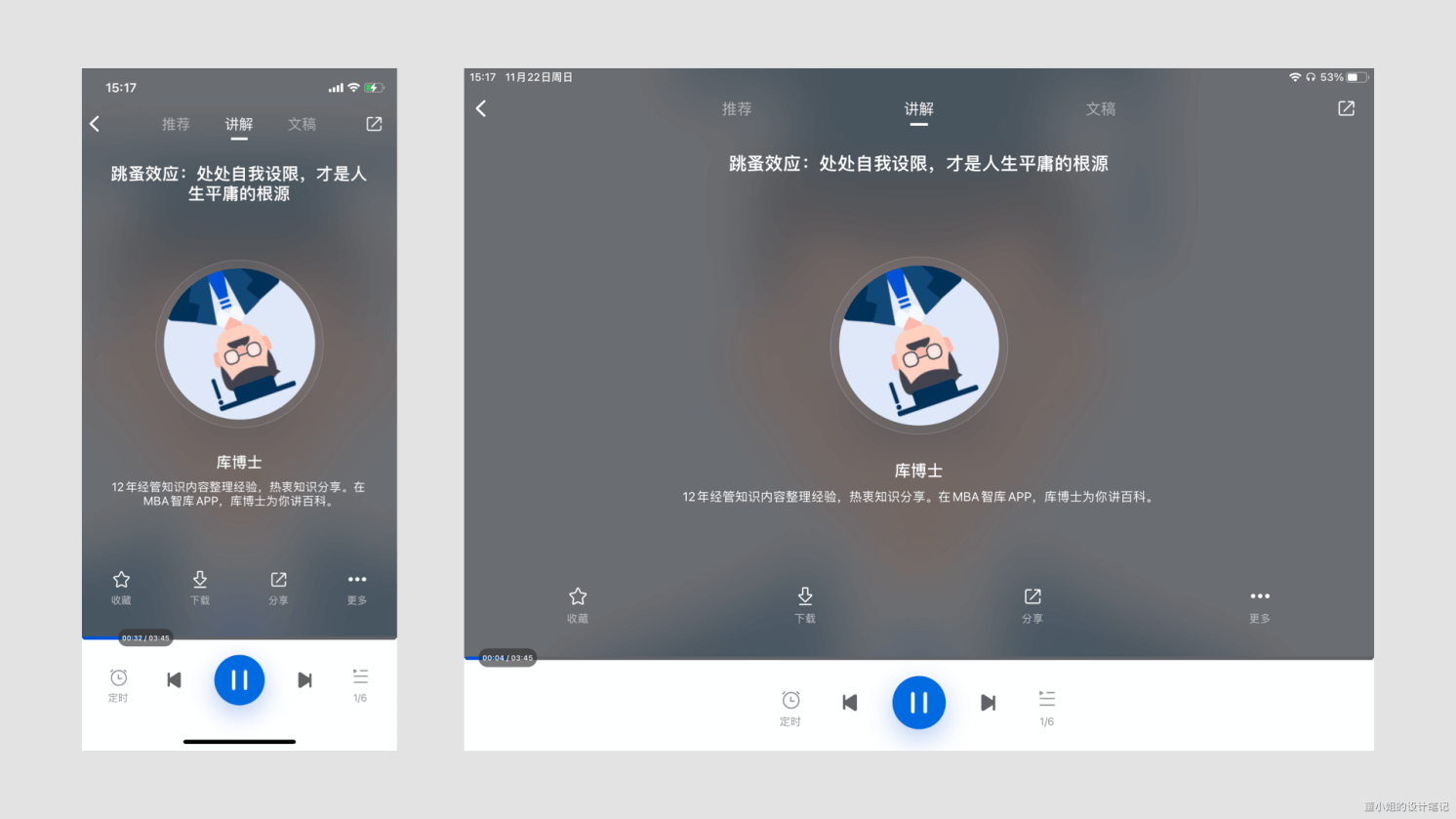
界面元素在横竖屏下面,固定使用同一种布局,这种布局同样开发成本最低,开发适配快速简单 
总结
最近正好在研究关于 ipad 端的适配,网上关于这类的文章毕比较少,自己也是摸着石头过河。(如果有小伙伴有相关经验可私聊我一起交流!)
ipad 端的适配主要分为横屏和竖屏两种尺寸,竖屏的适配是相对比较简单的,一般采用流线布局、等比缩放和固定布局这三种方式。横屏的适配一般采用扩展布局、分栏布局,使用这两种适配方式的适合要提前和开发沟通,确认开发的时间及技术的难点和可行性。
另外,安卓平板的横屏可以采用左右分屏的适配方式快速上线。
https://www.yuque.com/lw2ek5/amabd2/lvewd7

