有很多设计师会有设计稿很凌乱的情况,自己也不知道怎么整理,跟同事讨论过这个问题,虽然参考了支付宝和饿了么的symbols整理,但是依然还是很乱,我前几天看到了一个视频,主要是较大家怎么做以及整理symbols的。
要如何整理我们乱糟糟的设计文件呢?下面和大家一起分享我学到的方法,给大家参考。
整体风格
我们在设计稿上要做的第一件事情既不是线框也不是网格,而是全局的颜色和文字,因为这是项目中改变比较少的元素,在一开始就将颜色的样式建立好,在未来面对任何的调整都会很简单,避免出现每一个都要去手动更改。
经常出现的问题:
文字和颜色都太多了,一下拉出现很多个,自己想要的并不好找,到这里的时候很多人可能都会觉得样式好难用啊,解决方法有两种:
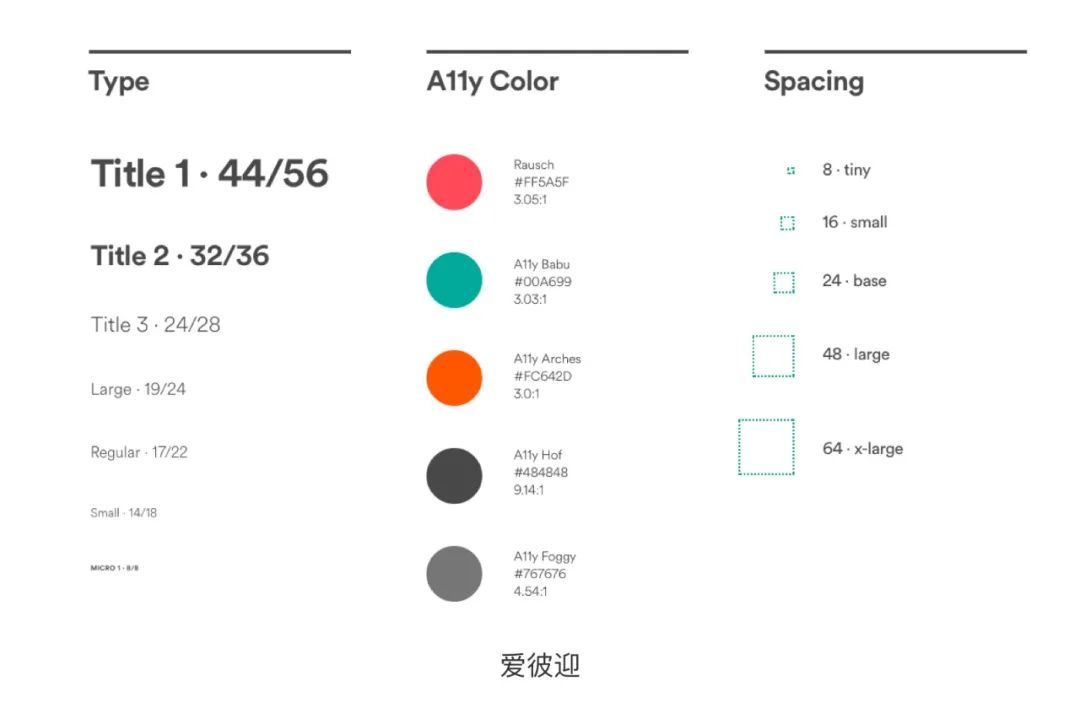
第一种,是指创建你真正需要的样式字体,并且颜色也尽量的只留核心颜色,如下图所示:


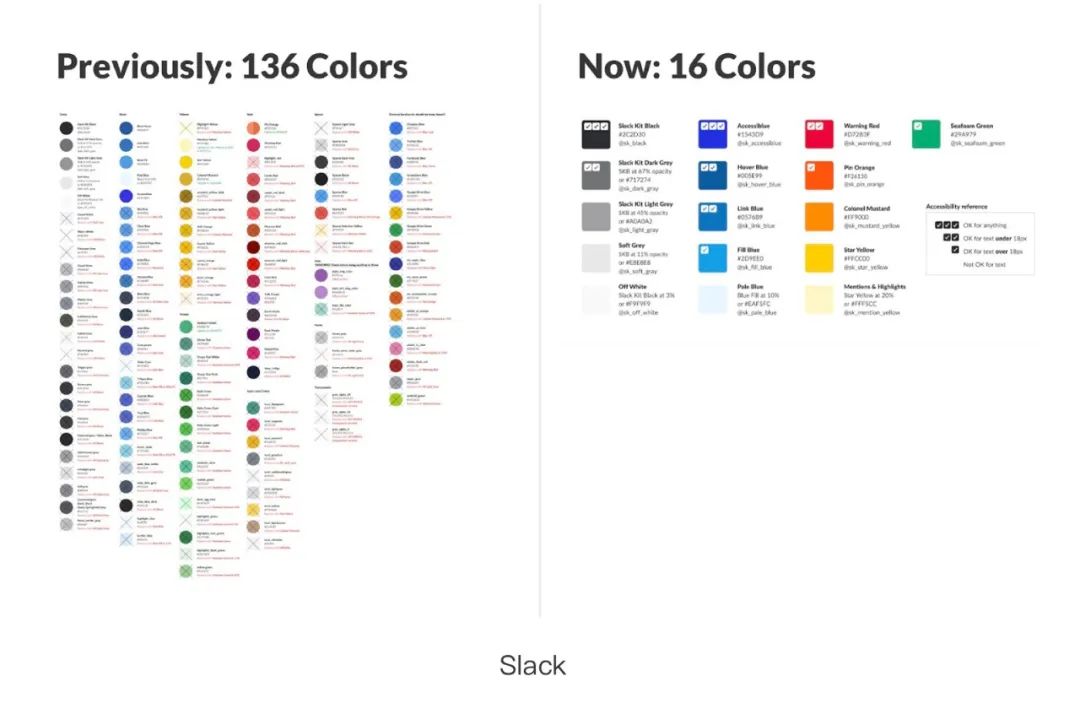
以上图为例,爱彼迎只有7种文字样式,而Slack也从原来的136种颜色变成了16种,据说是使用的“less is more”的原则,当然在我们面对的项目庞大,或者设计师参与比较多的项目时,可能连标题都不止有7种文字样式,这个时候就要看我们第二种解决方法了。
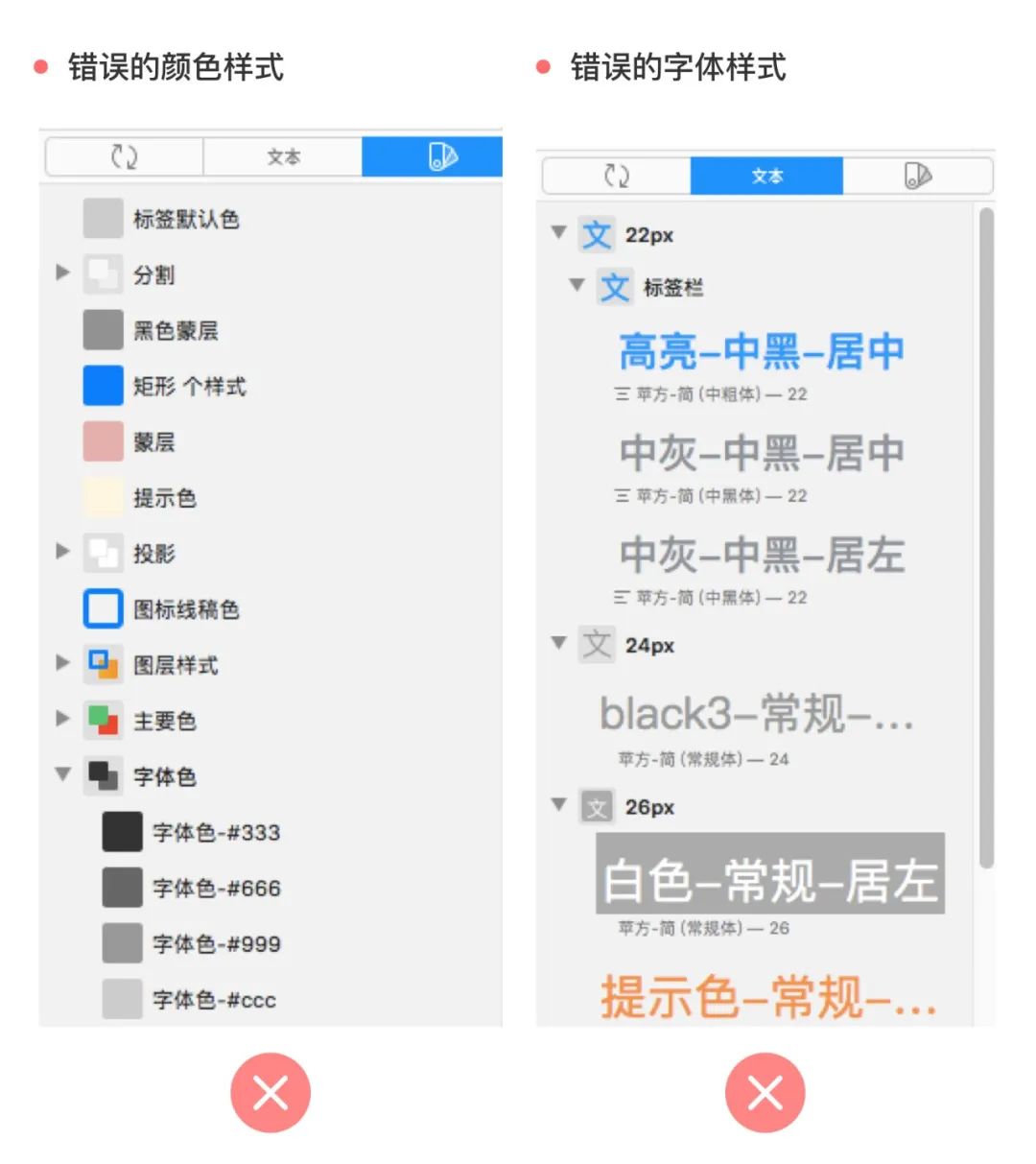
第二种:依然还是有很多颜色和字体的样式的情况下,要怎样整理呢?首先我们先来看一下很多时候会出现的情况,如下图所示:

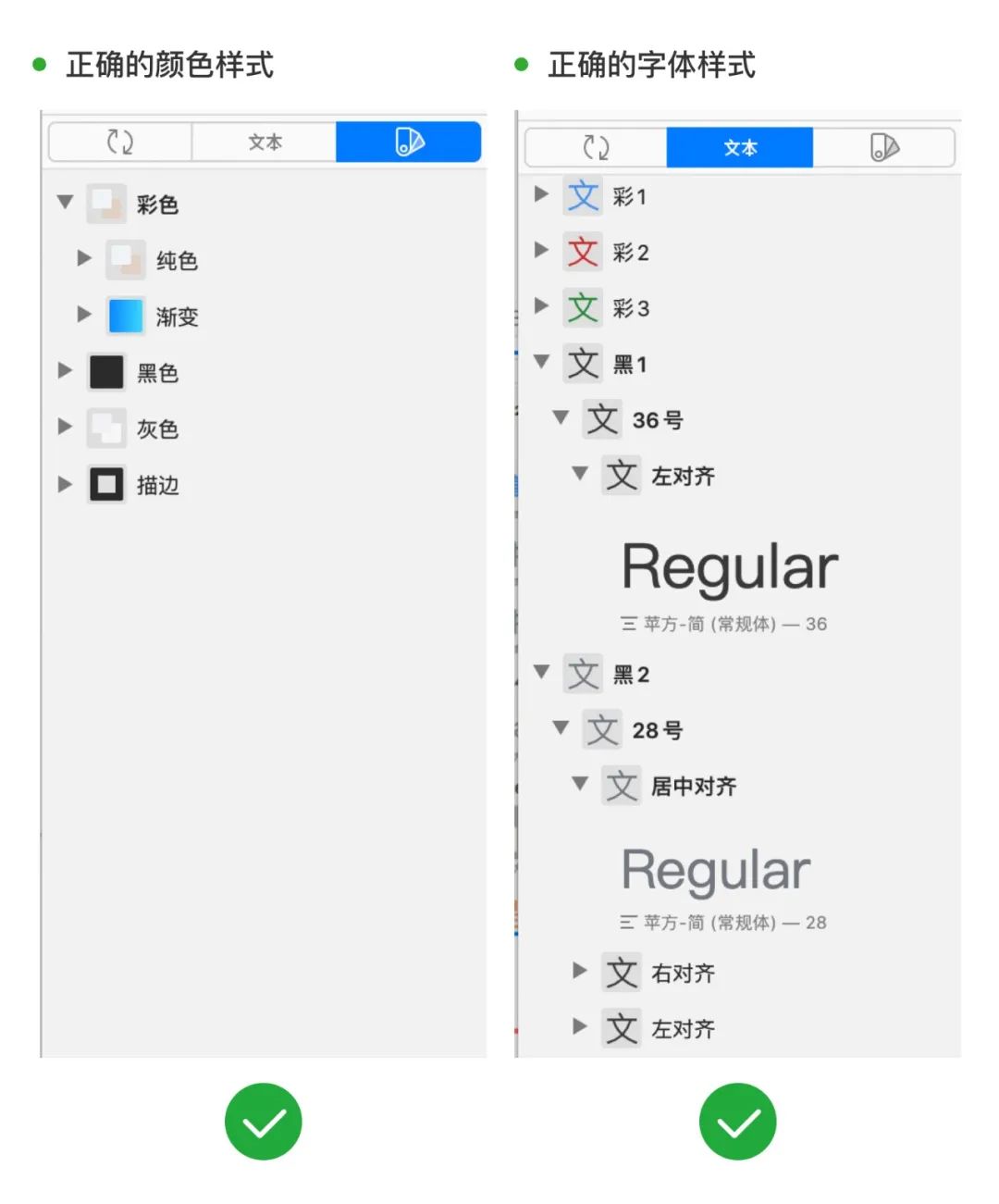
这里有很大的原因是因为设计师命名不规范,大部分会出现这种情况的是因为在设计的时候每增加一个样式就随便命名,怎么方便怎么来,所以前期的偷懒导致后期的凌乱,因此在一开始就一定要严格命名,如下图所示:

例如说颜色:彩色(灰色、样式等)系/纯色/渐变,彩色的名字可以用类似抹茶绿,西瓜红这类的名字,相对于普通的红色,绿色而言更有识别度。

文字:一种颜色最好控制在7个以内,比如所黑1-6/18号/左对齐/中黑体,最好直接复制之前的样式,这样就会延续之前样式的名字,这里要强调一点,所有的文字都要有样式,不然修改更新的时候会有遗漏,画板多一个个找太费时间了。修改了的大致是如下图所示:

这样做的意义:
尽可能的减少大种类的数量,这样能够减少我们在找自己想要的颜色或者字体上花费太多时间,从而创建更多更乱的样式,字体用颜色来作为第一个大分类,这样字体就只有三个大类,黑、灰、彩,第一个层级的种类少,对查找的难度就会降低。
层次结构
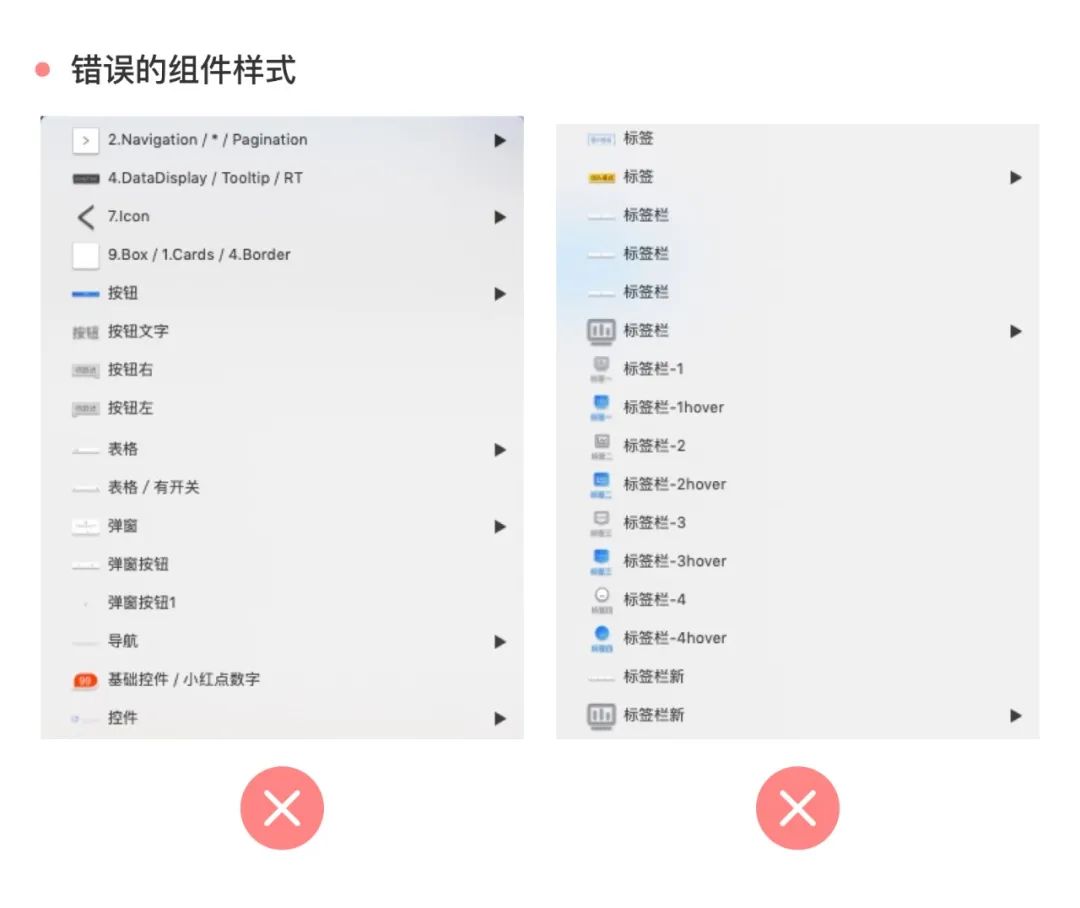
这里要讲的是控件嵌套,我觉得控件嵌套还是比较复杂的,但是有一部分的复杂其实是我们自己造成的,如下图所示:

上图中的情况应该存在于很多的新手设计师,这些控件找起来的时间可能还不如我们重新画一个,因为实在找起来很费劲。
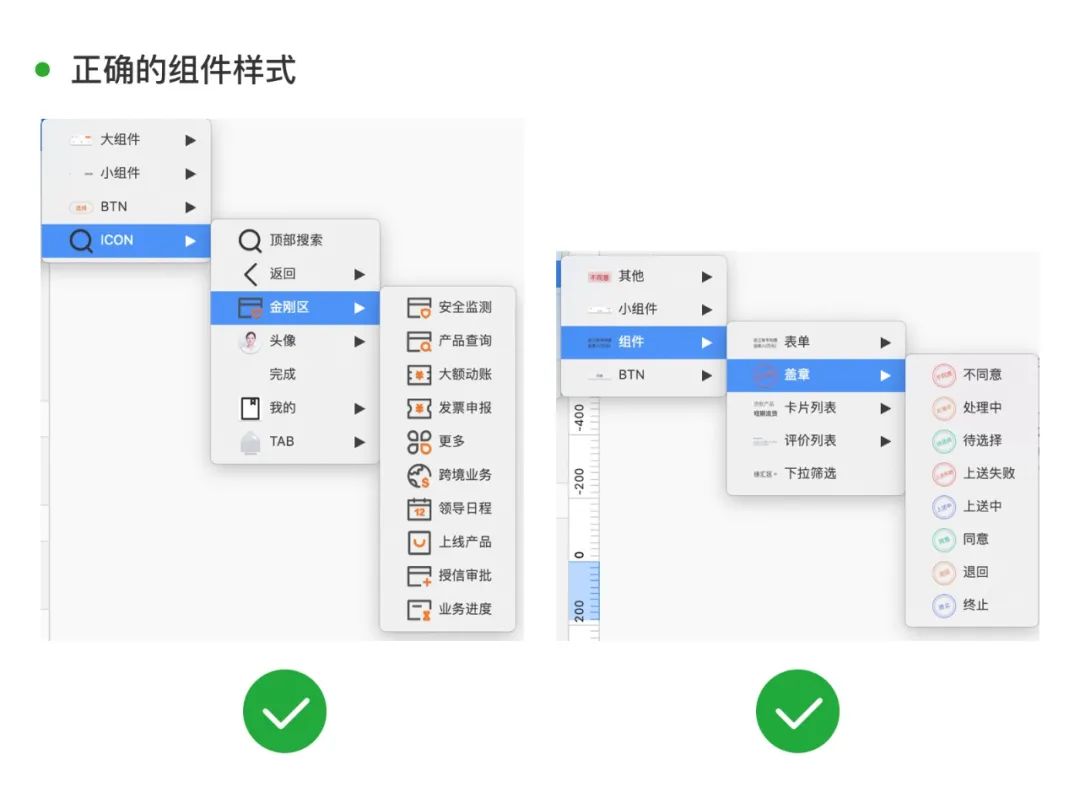
我们在做控件嵌套的时候其实对控件的框架要有一定的逻辑梳理,按照我们平时阅读画布上屏幕框架的顺序:从上到下,从左到右,就像一本书及其索引一样。每一个小元件都是要创建成空控件的,如下图所示:

经常出现的问题:
大家可以现在打开自己的组件看看,看看是不是跟上面第一张图片一样,有很多的一级菜单,命名是不是大多都是按照当时的页面需要给起的。
这样做虽然这么做当时是会觉得比较顺手,但是一旦一个项目时长拉的比较久,或者增加了一个新的合作同事,这些组件的价值就会大打折扣,那么我们要如何避免这个问题呢?
首先我们得先分好一级分类,一级分类不宜过多,5个左右刚好,用英文状态下的/进行层级划分,推荐的一级分类命名,如下图所示:

这里只是建议可以这样命名,大家也可以换成别的,最关键的是自己能看懂就行,虽然可能大家看起来这是个很简单的步骤,但是实际上在你命名的时候,要怎样让自己有规律又好找,其实还是挺难的,我一般会同种类型的组件,直接在控件里面复制修改,这样能够保证同种类型的命名不会产生偏差。
这么做的意义:
可能有人会说你们那样拉很长的组件列表里也都能看懂,不一定要做这么麻烦的命名,举个简单的例子,你的房间凌乱和房间整洁,找同样的东西效率是完全不一样的,前者是凭记忆哪里都找一找,后者是目标明确,有目的性的查找,简单的说还是为了让我们的设计文件更规范,也更能适应团队协作,不要把宝贵的时间放在找组件上。
内容结构
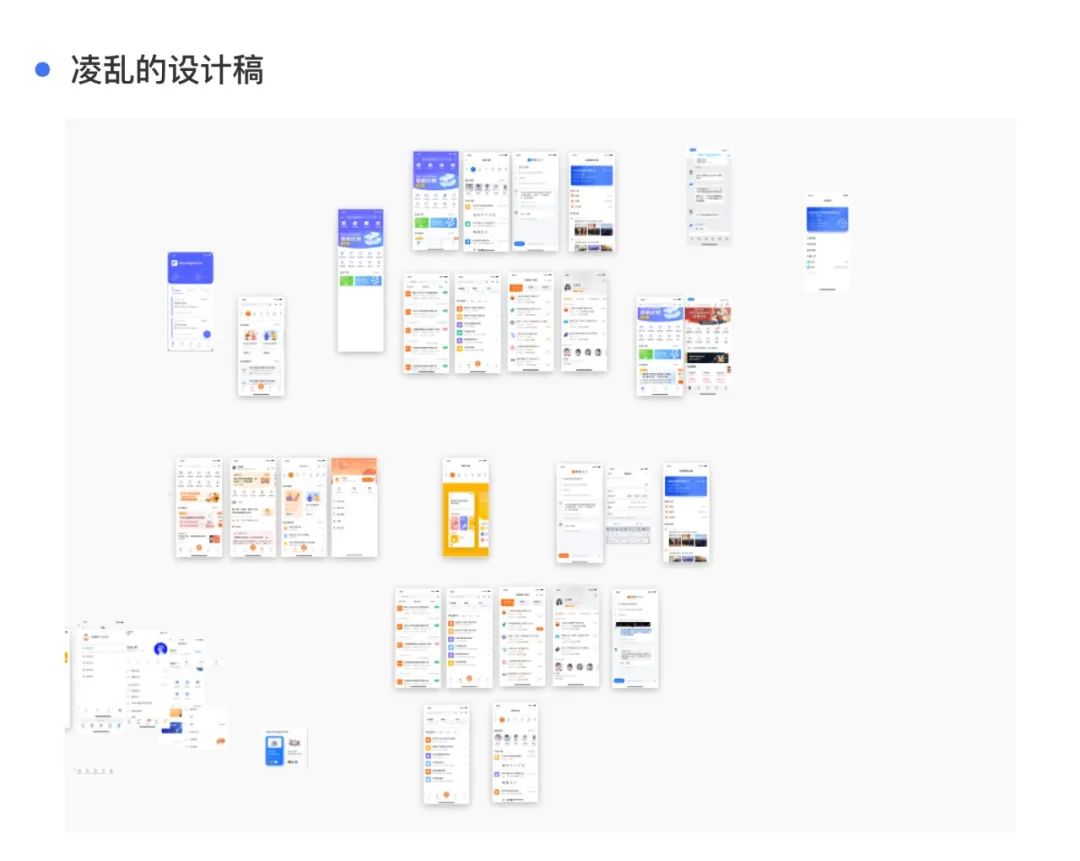
把我们的设计稿看作是地图的话,那么快速的找到自己想找的信息就是最基本的需求,但经常在自己做的图里迷路的设计师应该不在少数,因为我们的设计稿是长这样的(比如我),如下图所示:

然后你们团队的设计师拿到你的设计稿可能就是这个表情:

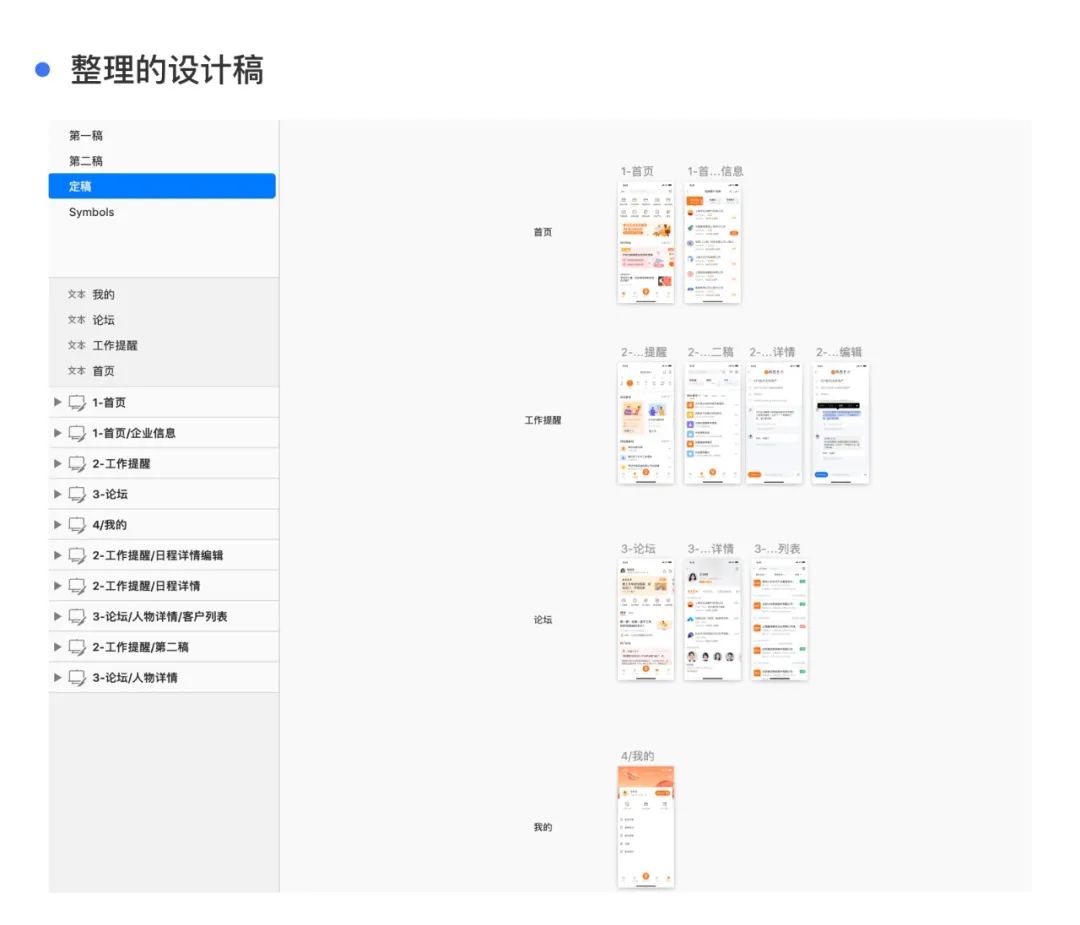
比较好的做法是根据页面功能以及修改版本来排顺序,这样会容易找页面。
经常出现的问题:
像我就常犯的问题就是不整理图层,To C的页面有很多,而且内容大多重复,我的图层再加上找的参考,除了我自己没人能找到页面,后来因为找东西不知道在哪里,需要放大去找就重新整理了一下。
根据底部tab栏的功能分了图层,这样就相当于做了一个目录,但如果每个功能下面页面也有很多,其实仅仅做目录也是不够的,图层内部也要做整理,根据每种页面的类型来定义文件页面,如下图所示:

这样做的意义:
这样整理的方式就是把自己的设计稿当做一本书,做好目录,页数、关键词,不管是你自己还是团队都能够轻松的找到所有信息,那你们同事小伙伴们应该会很爱你的。
总结
Symbols需要在做的时候就有一些规划,同时要思考要怎样才能简单易用,复用率高,不能想到哪里就弄哪里,很多公司在面试的时候会要求看你作品的源文件的,因为他们比较重视团队协作,如果源文件里的组件乱糟糟的,面试你的人可能会觉得你的到来并不会给团队协作带来太大的帮助。
其实整理控件的第一步就是要学会命名,看起来是个很简单的要求,真的到做的时候,你会发现很难,而且最好在一开始的时候就做好控件的整理,不然项目到后面的时候,整理起来很费时不说,一个个的修改也很麻烦,希望这篇文章能对大家有所帮助,也希望大家都能够减少不必要的重复劳动时间,腾出更多的精力让界面变得更精致。


