用户体验设计的发展日趋完善,优秀的动效是完善用户体验中不可或缺的一环,优秀的界面动态设计可以让产品的用户体验锦上添花……
停停停、不说套话了。你会说,这些道理我都懂、但是、但是、动效做起来真的很麻烦啊!

直接切入到大家常见的问题吧:
一般情况下、在沟通界面动效的过程中、工程师会希望设计师使用更具体的表达方式。这里所谓 “具体” 的意思是:接近代码。然而同样的一套动效、在设计工具上和 Web 端上实现逻辑可能完全不一样。
没有了精确的参数描述。设计师很难跟开发解释清楚要做一个什么样的动效。而只有简单的口头描述的话、开发做起来也很痛苦。导致最终开发效率低下。以至于知乎上出现了这样的问题:
在 APP 的开发过程中,作为设计师,如何说服程序去实现动效?
看到这里也许你会很抓狂。好消息是、随着却越来越多优秀开源库的诞生。动效的实现也变得越来越简单。甚至以后设计师都不用说服工程师了、自己可以直接上手在端上实现动画了。举个栗子
这个例子中卡片 Hover 动效的设计和开发都是我做的。

虽然只是一个很简单的细节、却给人以惊喜,一定程度提高了网站的品质感。稍后在文章中我会告诉你们怎么做的
本着雷锋月的劳模精神、本篇教程会分为两个部分来详细阐述。最全最好用的动效落地方法、这里都帮你总结好了。
- 上篇:在界面设计中、什么样的动效是好动效?
- 下篇:从前端的角度来讲、有哪些便捷的方法实现这些动效?
什么样的动效是好动效
动效并不是设计师为了炫技设计出来的东西,它是有很多现实意义的。为了更加高效(心甘情愿)的去实现动效(做苦力)。我们首先需要知道什么动效是好动效。
简单来讲。动效有以下三个方面的价值。

一、满足用户的心理预期
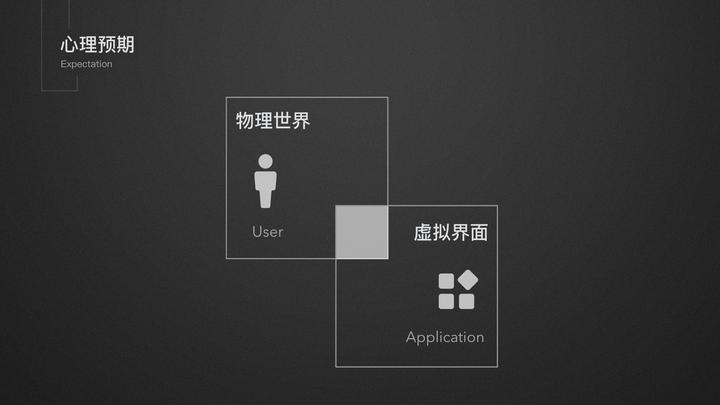
我们生活在一个物理世界、任何事物的运动都是符合物理世界的客观规律的。因此、人对于事物的观察和理解都是出于对物理规律的理解。而虚拟界面上的元素都是现实世界中并不存在的东西,会让用户有陌生感。

通过合理的动效。让虚拟界面模拟物理世界的规律,例如惯性、视差等等、可以让这个虚拟的世界与物理世界产生交集。用户会把自己对物理世界的认知映射到对产品的认知上。
下面举两个栗子来说说具体是怎么映射的:
- 质量
物体都拥有质量,质量带来了我们最常见的物理现象:惯性。在这个例子中、方块在界面上通过加速、减速、反弹、过冲等等动态来模拟所谓的重量感,让这个简单的界面元素有了实在感。
- 空间
我们所处的世界是三维的、然而受显示设备的影响,目前大家接触的大部分人机界面还是二维的、如何通过一个二维平面来模拟三维的世界呢?
在这个例子中、近处的方块运动的快,远处的方块运动的远。通过这样的视差的效果、整个屏幕有纵深感,不再是一个简单的二维平面。我们很容易感受到,方块间的层叠顺序。同理、类似简单的动效、可以很轻易的表达元素的层级。
小结:合理的动效可以满足用户的心理预期、越是符合人对物理世界认知的设计、就越容易帮助用户去预判或者理解产品的交互逻辑。
二、引导用户注意力
如果把一个界面上的所有元素、按照明显程度来排序,显而易见我们会得到这样一个顺序:
动态 > 色彩 > 明度
所以通过合理的动效,可以低成本的抓取人的注意力,让他们关注设计师想让他们关注的东西。
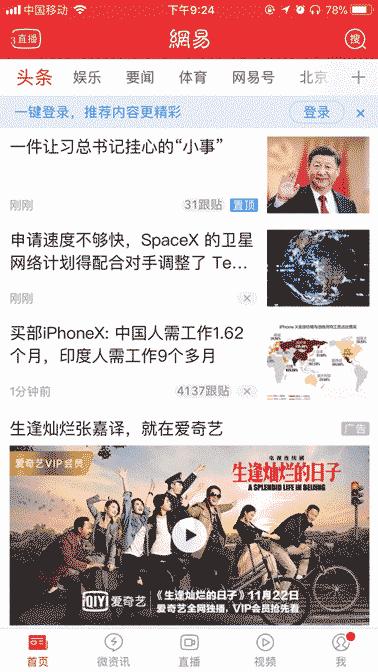
网易新闻的刷新动画、就是一个很优秀的栗子:

在这个例子中、左上角有一个非常简单的白色线状 icon,并不会干扰整个页面的主功能,颜色,以及视觉。但是通过小的动画,提升了 icon 的视觉层级。让我们很容易注意到它。起到了非常好的提示效果。
三、情感化设计

情感话设计的目标是在用户接触和使用产品的过程中,激发用户的正向情感,比如愉快,信任,满足;避免用户产生负向情感,比如失望,挫折感,痛苦。正向的情感会使用户更乐于使用产品,遇到使用过程的一些小问题也更加包容。
而优良的界面动效可以打磨产品的品质感,下面就是动效在情感化设计中的优秀栗子:

twitter 点赞后、心会亮起的同时、还有一个小小的礼花效果。虽然完全没必要加上这个礼花效果,但是这种丰富的细节会让用户对产品产生一个正向的情感关联,而这种关联最终将赢得用户对产品的认同。

Facebook 点赞之后、可以表达你的态度,比如流泪,愤怒或者是赞。虽然在功能上来说、这些表情有静态的就可以了。但是正是动画中丰富的表情细节,进一步引导用户愿意去表态。不仅给人以惊喜、也显著的提升表态的使用量。
动效的价值就讲到这里、接下来、基于以上三点,我会说一说怎样去构建一个合理高效的动效体系。

优秀的界面动效体系符合以下四点原则:
- 通过动效暗示二维界面暗含的三维层级关系,及其暗含的操作逻辑
- 引导用户的注意力向界面重点元素
- 通过动态设计让情感化设计变得更生动
- 动效的视觉效果统一,控制数量,不滥用
接下来用 Ios 系统动效来举例子、众所周知 Ios 的动效系统经过了多次的迭代、已经做的非常完美、而上述四点、在接下来的例子中都有体现。
层级暗示
切换界面的时候、所有打开的 APP 界面覆盖在刚才的主界面上面、同时主界面模糊,内容区域的缩小,共同营造出原来界面往深处后退的效果。很直观的表达了主界面和 APP 界面的层级关系。
在键盘机的时代、通过菜单进入一个新页面的时候、通常做法是整个页面刷新一下、但是这样操作久了、打开菜单太多、很容易让人有一种『迷路』的困惑。在这个动画中、通过界面的左滑、右滑来表达不同界面之间的层级关系。即使看不到主菜单、你也知道自己是从哪儿进来的。
操作暗示

在这个例子中、长按一个 图标进入编辑模式、所有图标都会开始晃动。虽然整个页面并没有任何文字提示说明『现在图标可以拖动的』,但是这种抖动的不稳定感很直观的表达了设计者的意图。

当输入密码错误的时候、密码输入栏会显示出一个摇头的效果。完全可以想象、假设用一个错误提示的弹窗,不仅会中断用户的操作流程,引起人的反感、而且很容易让人受挫。通过动效,设计者用一种更友好简单的方式达到了提示的目的。
趣味
这里是开关状态的过度,我们可以看到月亮会有盈亏、锁的状态有锁上和开启两种。这些有趣味的细节动效给用户带来惊喜,提升界面的品质。
克制

举了那么多正面例子、下面也说两个反例。这两张图都是我在 dribbble 找到的点赞量非常高的图。但是实际上、完全不推荐在产品中使用这样的效果。
动效不能滥用,要控制数量。在这页面中、所有东西都在动。很难让人抓住视觉重心。当菜单栏下滑的时候,每一个菜单都会有一个抖动的效果。我们并不知道这个菜单为什么要这样颤,看起来作者只是为了炫技这么做、实际上并没有传达任何的内容,还会无形的增加了用户的操作负担。

好的动效要控制在 0.3——0.5 秒、本例中、菜单出现几乎花费了一秒。频繁打开菜单很容易引起人的疲倦。可以说是画蛇添足了。
小结
上篇就讲到这里,本篇里面我们了解了界面动效的价值:
- 满足用户心理预期
- 引导用户注意力
- 情感化设计
也接触到一下优秀的界面动效实例:
- 过动效暗示二维界面暗含的三维层级关系,及其暗含的操作逻辑
- 引导用户的注意力向界面重点元素
- 通过动态设计让情感化设计变得更生动
- 动效的视觉效果统一,控制数量,不滥用
在下篇中我会讲讲有哪些便捷的方式去实现这些优秀动效。其实我们平时看到的那些天花乱坠的效果、背后涉及到的设计参数非常简单,只有三个、敬请期待吧~~~~希望我不要太懒早点把下篇写完哈哈哈。
如果你觉得我写的对你有一些用~ 不要光收藏、希望可以给我点个赞哦。
最新更新:下篇写完了哈哈,传送门:最全最好用的动效落地方法、都帮你总结好了(下)
https://zhuanlan.zhihu.com/p/34501702

