腾讯文档代表着效率协作的先进生产力,从云端创作到云端协作,打破了办公空间的实体界限。我们希望,新的品牌色,能够为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和认知。

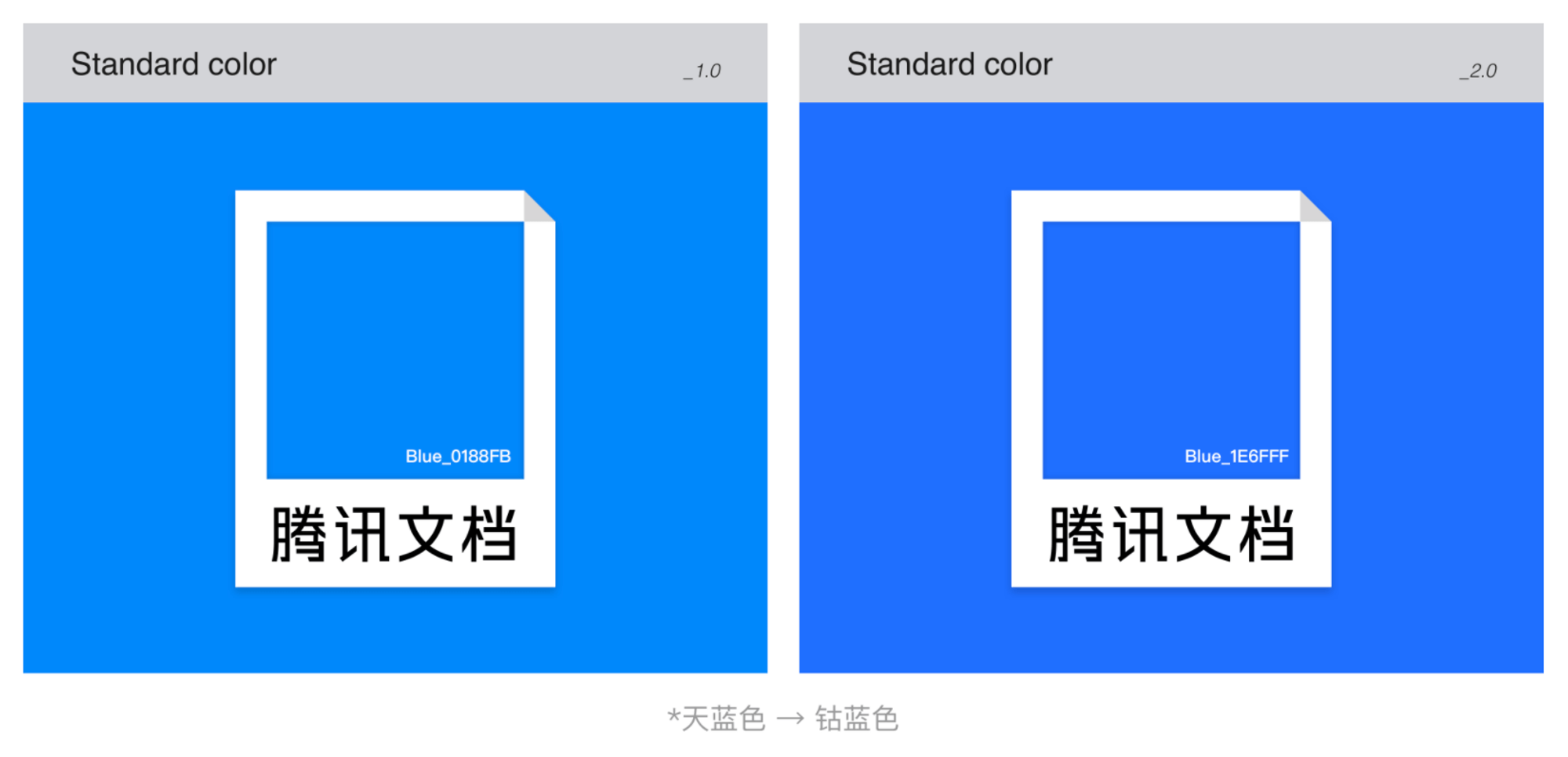
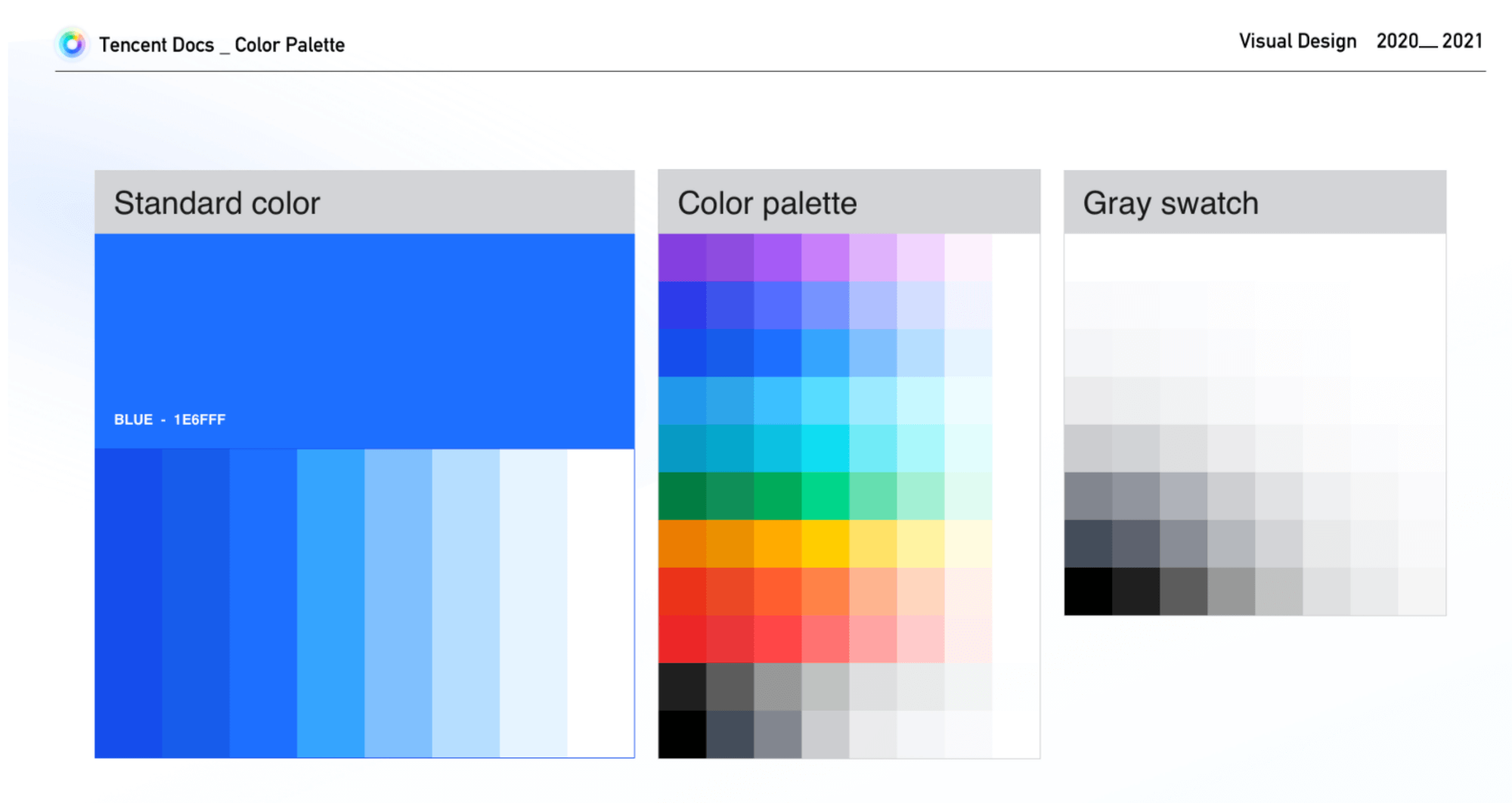
我们将标准色由平静的天蓝色,升级为更加生动、进取、科技、可靠的明亮清澈的钴蓝色。这种蓝色具有更多的电子意味,蕴含了更多的活力和想象力,承载了腾讯文档对未来数字世界新挑战的态度和形象的进化。

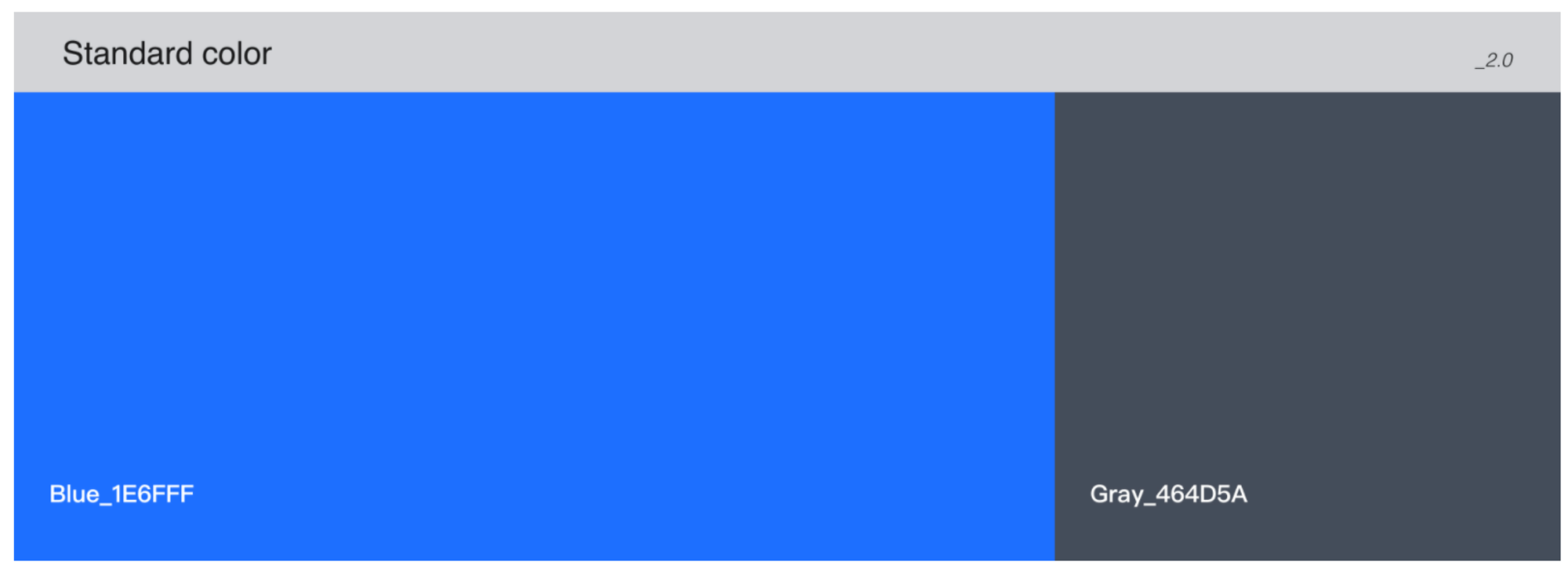
同时我们认为灰色在腾讯文档的色彩系统中起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。我们将灰色赋予了统一的品牌认知感受,将蓝色加入到中性灰色里,生成了腾讯文档特有的蓝灰色。

至此,腾讯文档标准色进化升级,它体现了腾讯文档对可靠稳定的技术、产品体验的追求,以及对未来智能的数字世界的不断创新和进取,蕴藏着无限的可能性。
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色 + 辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
腾讯文档的产品生态愈来愈丰富多元。我们拥有多品类的产品,为用户提供了丰富的产品功能,其中云端协作、文档资产的沉淀管理是腾讯文档的非常重要的能力,在线文档、在线表格、在线幻灯片、在线收集表、在线思维导图、在线流程图以及文件夹等的品类图标,又是用户在对文档进行协作分享及沉淀时,识别不同类型文件的关键因素。基于此,腾讯文档相较于其他产品需要更多的辅助色。
于是,如何有效的选择既符合品牌调性又有区别度的辅助色是构建腾讯文档色彩系统的关键。在辅助色选择上,我们以邻近色、互补色、对比色为主要方法构建了辅助色彩体系。

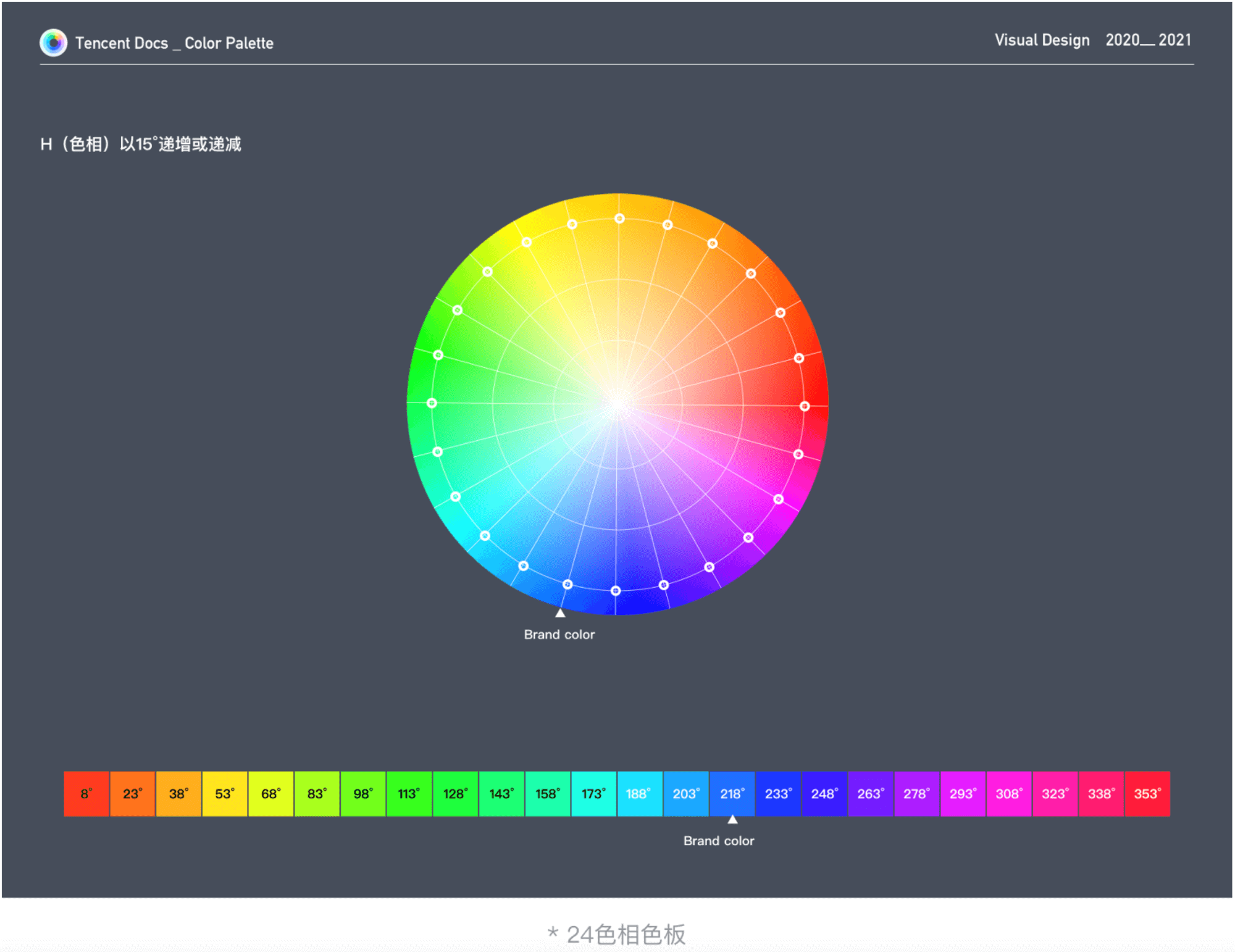
我们以腾讯文档标准色 #1E6FFF(H 218 S 88 B 100) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以 218° 为起点,以 15° 为增量或减量标准,生成 24 色色板。这个色板是我们选取辅助色的重要依据。

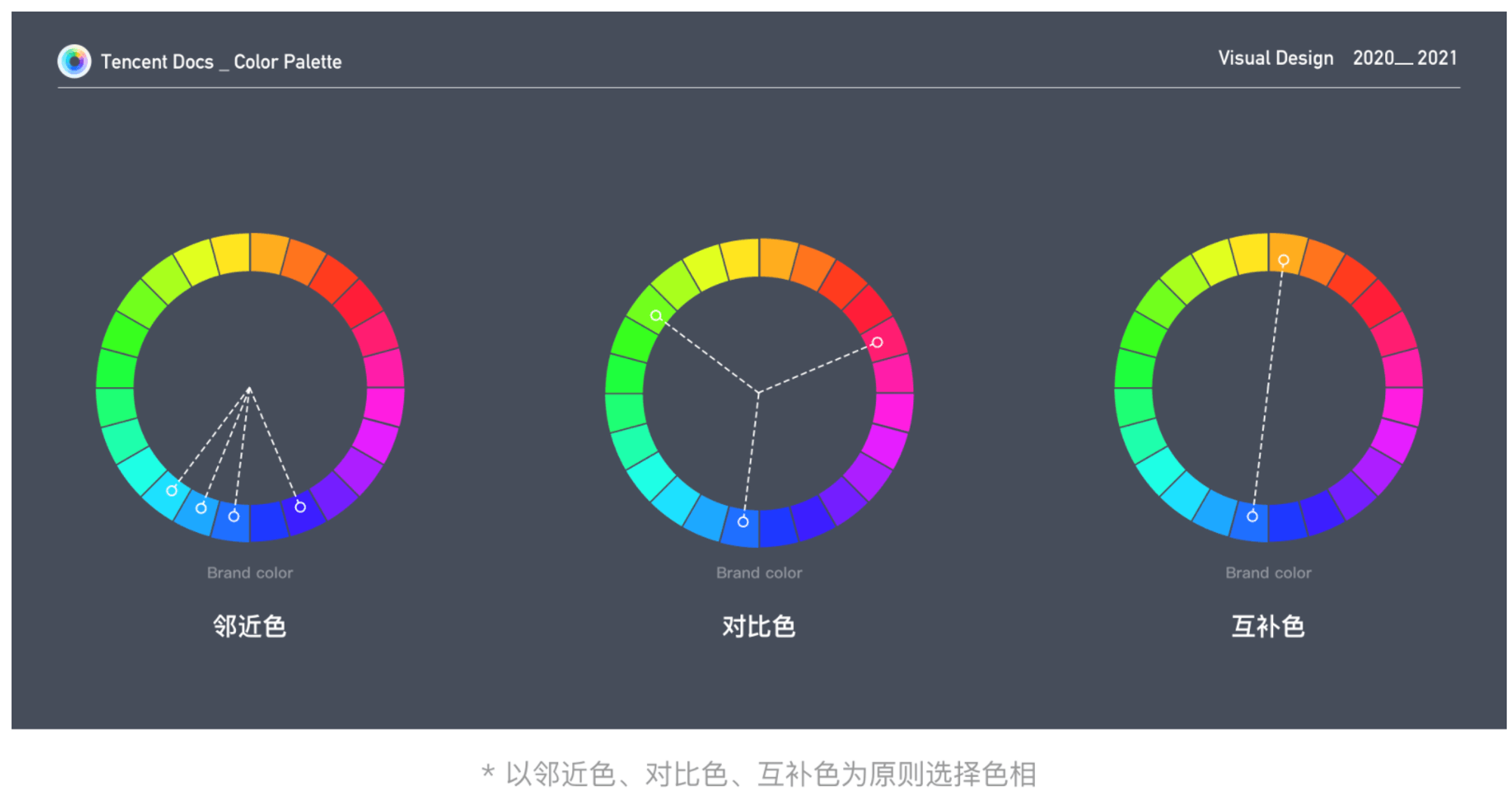
2、 以邻近色、互补色、对比色为原则选择丰富的辅助色彩
● 邻近色 在色相环中,相差 15° 的颜色为邻近色,凡在 60° 范围内的颜色都属于邻近色的范围。邻近色之间往往是我中有你,你中有我,色彩之间比较和谐。
● 对比色 在色相环中,角度相差 120°-180° 之间的色彩,文档使用了 120° 为角度来选择对比色。
● 互补色 在色相环中成 180° 角的两种颜色,互为补色,当这两种颜色彼此相邻放置时,它们会为这两种特定颜色创造最强烈的对比度。
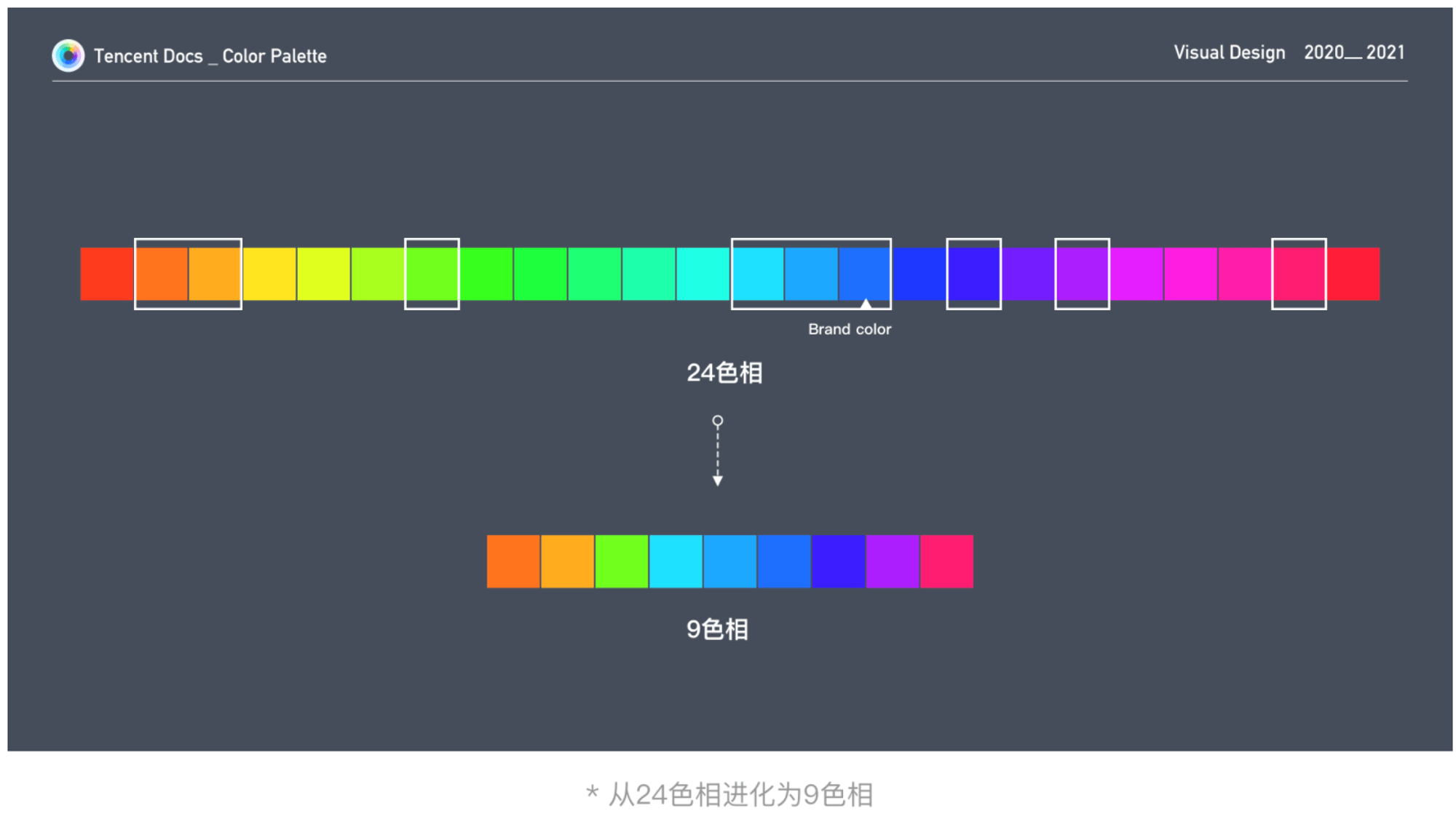
为了保持腾讯文档的基础品牌调性,并保证其具有极清晰的识别度,我们以品牌蓝色为起点,选择了相对较多的邻近色,以保证在色温上保持腾讯文档整体色调的清爽感。并利用对比色及互补色,选择更加丰富多元的色相,以保证能够满足各种使用场景下对色彩的需求。

总的原则是利用邻近色构建有质感、品牌感的色彩家族,利用对比色及互补色扩展色相,以制造更强烈的色彩对比,满足一些冲突性场景。

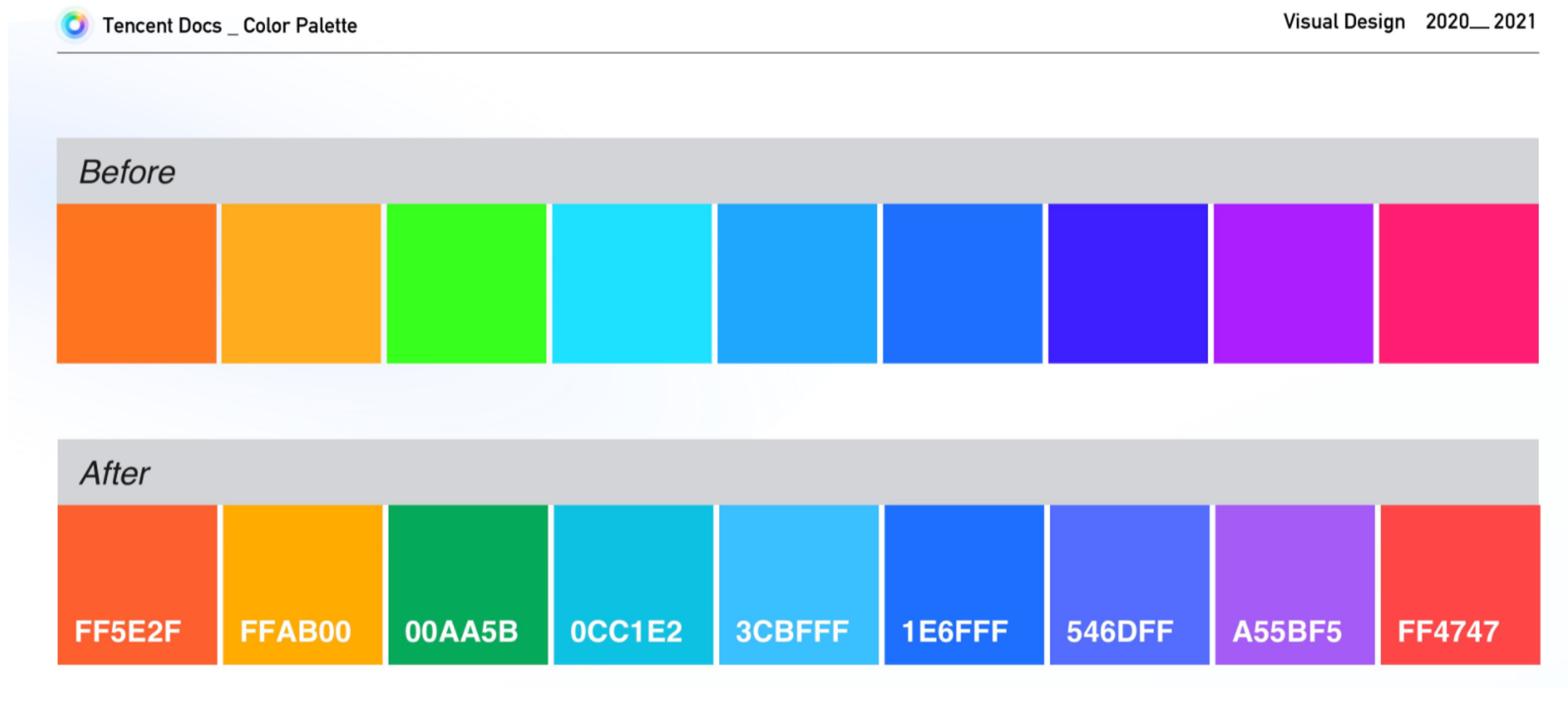
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
黄色、绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色板看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。
● 色相必须保持是 同类色(色相环中 15° 夹角内的颜色)
校正后我们得到了清澈明亮、清晰易分辨的腾讯文档的主色 + 辅助色。并且针对视障群体进行了色彩测试。


灰色是产品体验设计中至关重要的一节,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
前面我们已经定义了腾讯文档的蓝灰色,在界面的设计中,我们将其与中性的灰色结合,共同构建灰色的色彩体系 。
● 扩展蓝灰色相,应用于图标、容器,构建有层次、舒适清爽的产品界面 。


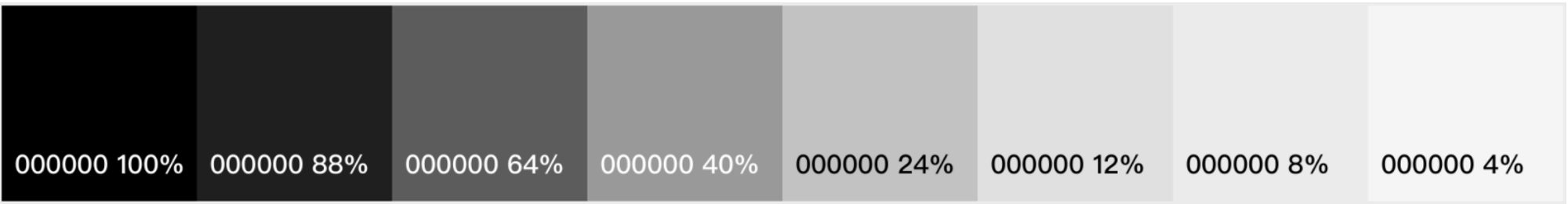
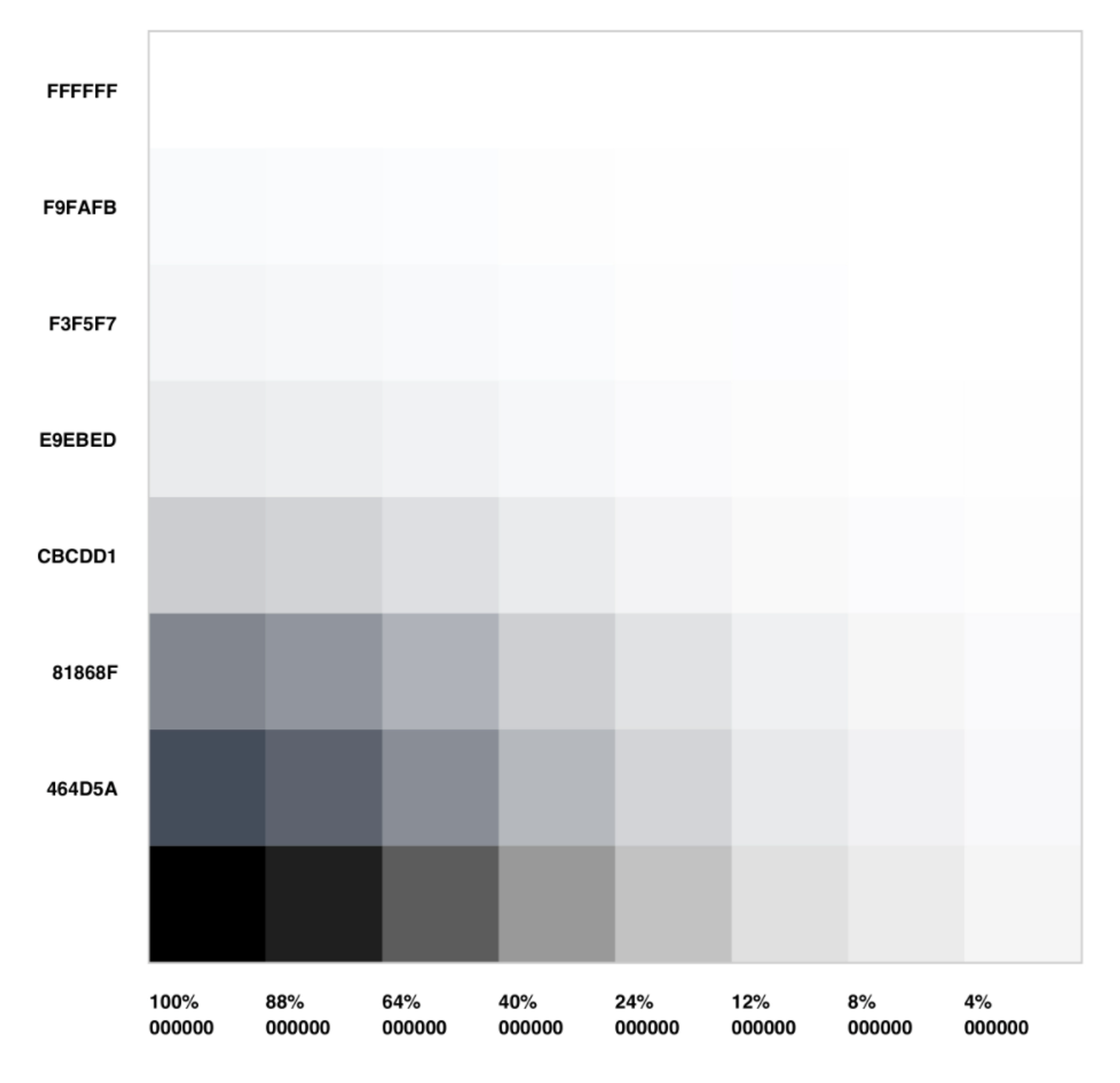
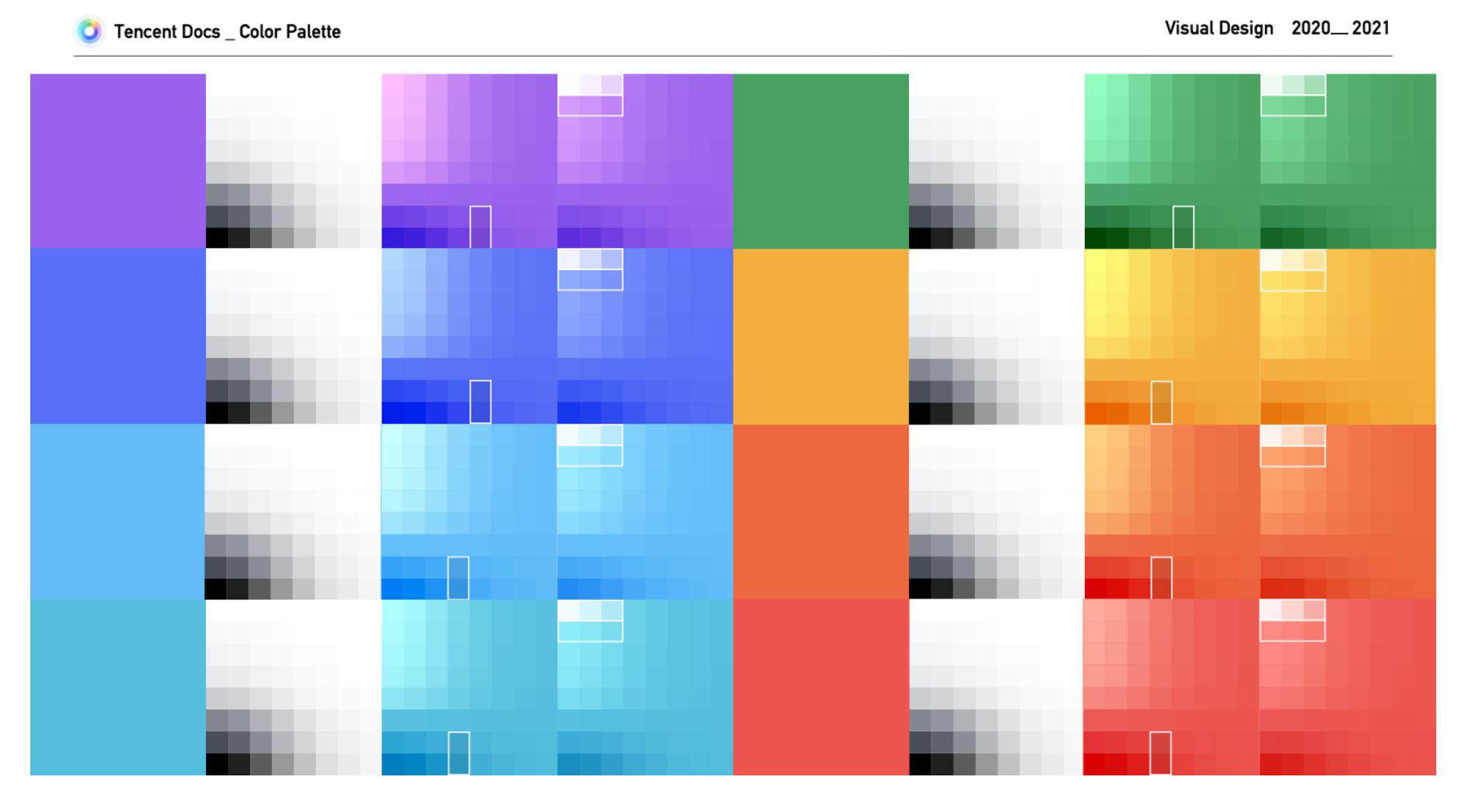
为构建一个高效易用的灰色调色板,我们将蓝灰色彩作为 Y 轴,有透明度的中性灰色作为 X 轴,两者透明度保持一致,建立起腾讯文档有梯度的、丰富的灰色调色板。

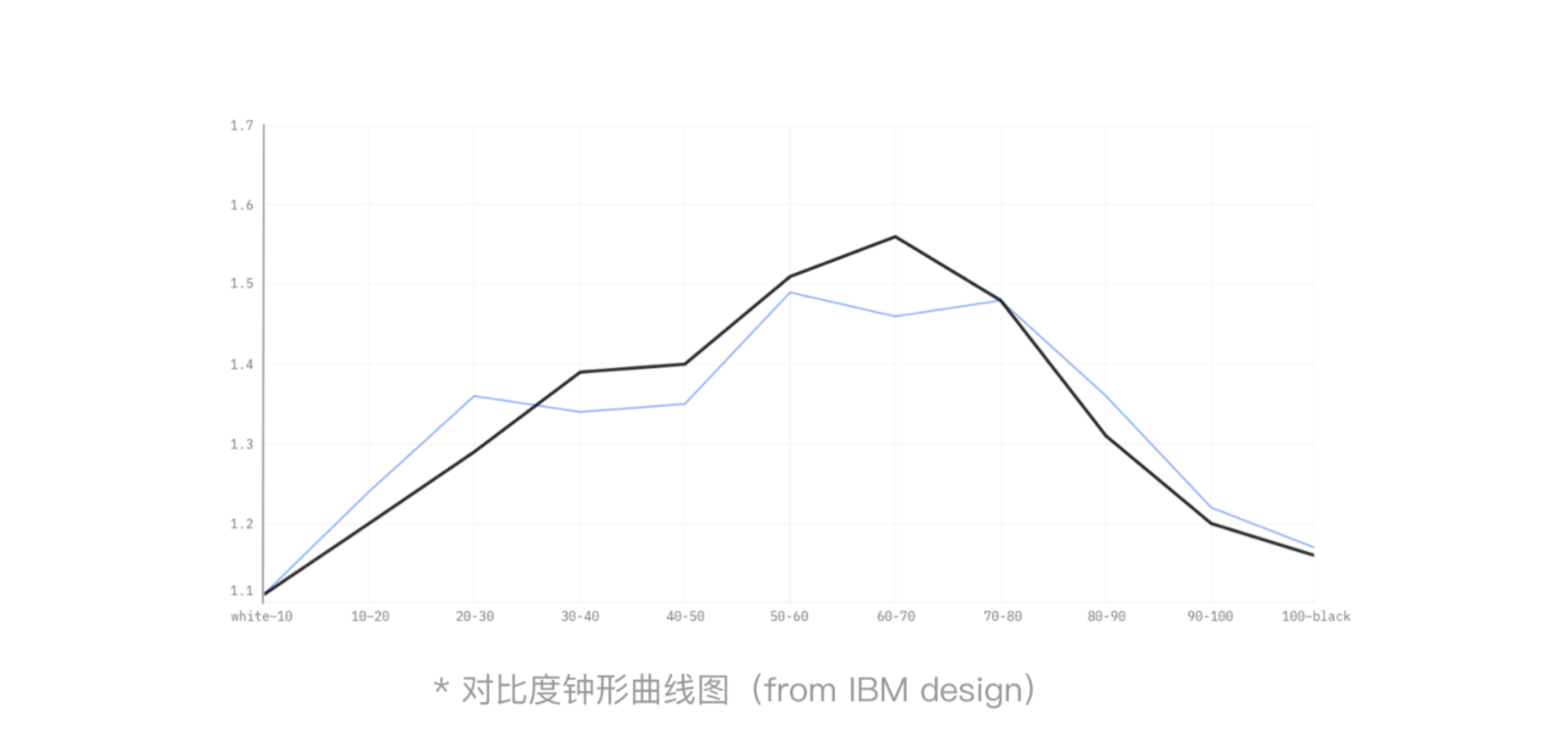
对比度是否合理是阅读体验是否舒适的重要评价维度,过高或者过低的对比度都会影响阅读体验及识别度。下图是对比度的钟型曲线图,随着对比度的增加,舒适度和识别度都在上升,但一旦超过一个界点,对比度越增加,识别度和友好度亦会逐步下降。

为保证视障用户的使用,保证足够的对比度,遵守 WCAG 2.0 的标准,我们对调色板灰色的对比度进行了可用性测试,以指导腾讯文档体验设计中灰色调色板的使用。

是:对比度在 AA 标准以上,符合 W3C 标准,可以使用。
否:对比度在 AA 标准以下,不符合 W3C 标准,不可使用。
定义好文档的主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。以传达品牌精神,建立色彩层级,或传达信息,或强化界面层级。
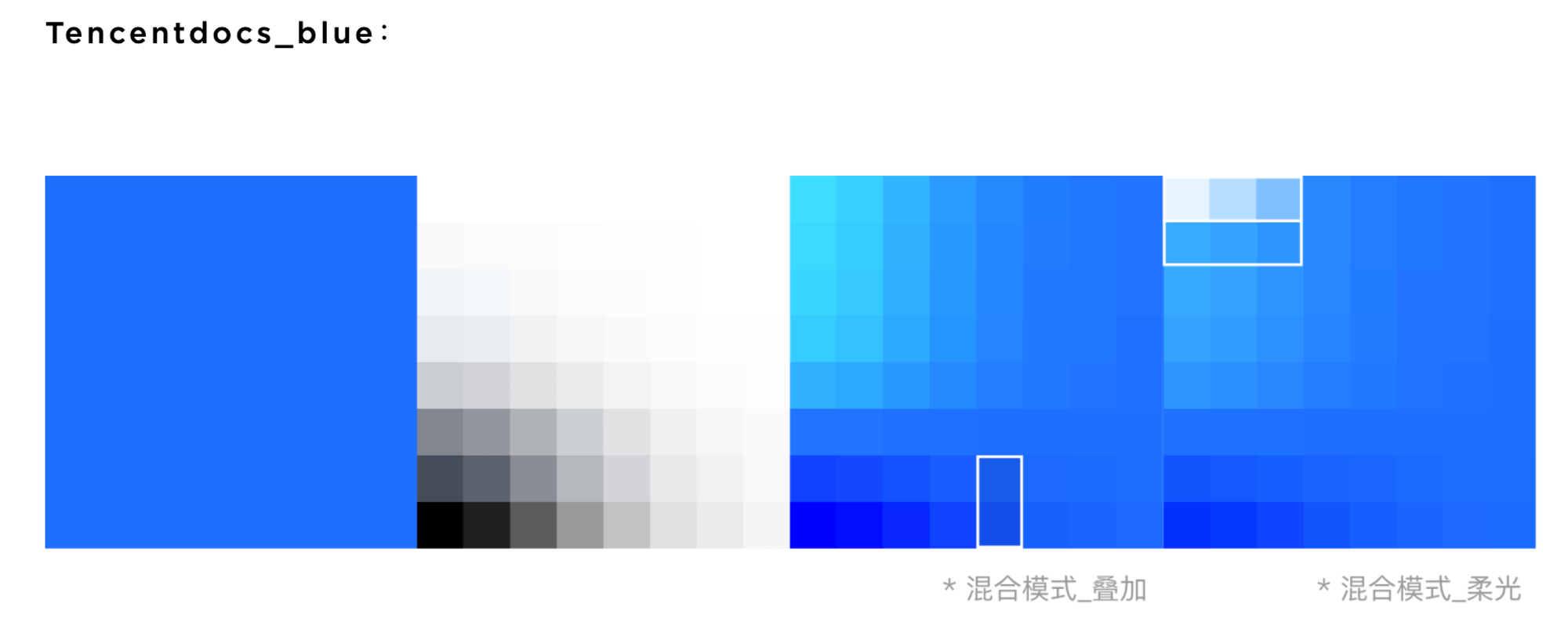
在色彩系统中,很多产品使用 Tints and shades 系统,通过在颜色上面增加白色,或者增加黑色,来改变它的明度和饱和度,形成同色系的调色板。但这种方法得到的调色板往往比较刻板僵硬,故腾讯文档采用了另一种方式,将已生成的灰色色板与色相叠加,在符合无障标准的区域,选择不同明度饱和度的色彩,形成有梯度、有层级的彩色调色板。



现在,我们有一个梯度丰富,能够支持腾讯文档设计系统的调色板了~

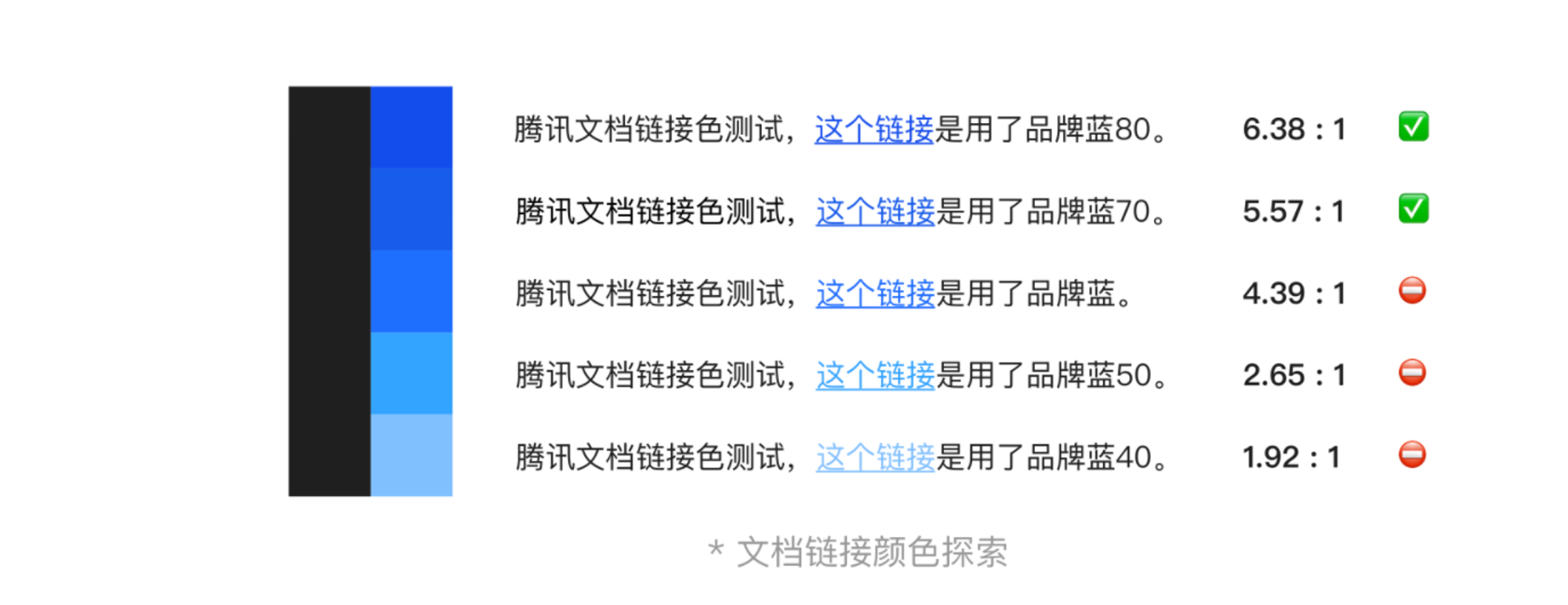
实践才是硬道理,我们尝试以这个调色板为指导来调整优化腾讯文档链接色的优化调整。

为保证用户阅读体验的舒适度,链接之类的彩色文本,要求颜色在背景下可以达到 4.5:1 对比度以上,以使它能够清晰的从灰色文本、背景中脱颖而出。于是,我们放弃了品牌蓝_1E6FFF,选择了品牌蓝 70_175CEB 作为链接色。
https://malleable-cardigan-182.notion.site/aad9d15d31914ffab582555435045931

