项目背景
人类似乎天生对不对称,不和谐的事物有厌烦心理,并且想要去纠正这些 “错误”,简而言之就是大家平时所说的 “强迫症”。而小红点则完美利用了这一人性的弱点,它就像白嫩脸颊上长出的一颗小痘痘,让人忍住不去要去挤破它。因此,小红点也成为了一把产品运营利器,只要投放在某个业务入口,就几乎没有用户会对它熟视无睹,而当用户忍不住要去轻触消除它时,产品侧为业务导流的目的也就达到了。
那么问题来了,用户喜欢小红点吗?在 Google 和必应上搜索关键词 “App 小红点”,几乎有一半的搜索结果是 “教你如何消除小红点”。

iPhone 怎么除去 APPStore 图标上的小红点_百度经验
教学: 教你把 iPhone 上烦人的小红贴通知隔掉! orlos@oo)- 小…
wwwreducempeg/15441771[教教你上人的小..
2015327lPRone 煮人 PS 小 PO 公司发鲶智
2918 年 7 月 24 日唐多人小字一楼地方的地小字 Porep
岗手机累有 27 万个用件, 正可以安 2160 个软件, 拉件案对狱
上出阳约小江贴婚如但灾有程式出职小红. 就一定要去贴..
jngyein.balducom, 百经码, 手, 手机软 201537
果 tphone 何表拌 apottoreti 色? 2015.08.16
phon 中无法连指专 apostor 么办 201401.03
教你消除 iPhone 设置上的小红钻! 强迫瘙晚期得救!: 歇毁毅
chaneaoosltare 新打不开的旅决方法 2013.10.03
wwwggLQUCM20151292517m
2015 年 1 月 9 日在上教你妈何去 / Phone 各右上网的小, 圣营右上鸿约小虹
消除 AppStore 图标小红点升级提示 - iPhone5 综合讨论区
的资充哭加美喝! 消林尚楼 APo 管 y 小红江. 方法非席就, 人..
怎楼消除 iPhone 上的小红贴? 每日膜僚
妙果有 N 方个位用程, 正常可安茅小个软件, 但伴了岭零, ASice
出现小红点, 升级又麻烧, 谊非扎眼, 相信大多鼓人都有的爵
httipS:IKknew`.cc 讯
bpatangcomtresdhtmd-7004560.nml2013925
小红如是触. 信未镇意也就了. 我们或可以受但 o 的农
更新摇霞或者再统更新的置相酿, 我们不更新嗽煌,..
去掉 AppStore 的小红点. 强迫症必看!-iPhone5..— 威
锋网
技巧教你消除 iPhone 上的小红点! 强迫症晚期得救每日头憬
小点各种须人, 特别营雅询珠, 未雪切: 置后: 方法: 设置
hupwyizknewecec
后设置密码, 别店了鬼密达!/ 设置输入密马后法入:.
218 年 6 月 22 日西 L~ 要大最捞力烹妹路, 都主了!
bbafongcomtresdhtmsd-6951130.Hml2013919
些打菌约呢? 1 人 0 上或者人 ooSlre 的息提更斯误红.
去掉 AppStore 的小红点. 强迫症必看!- 手机中国论坛
[求助 APP 的升级小红 - iPhone4.TW
24 系留言. 雄次爱布村间: 20137-24, 最账发布时间: 20137-28
lphone4.ckyonmsshowanreadpho71-208384
小江点各种那人, 种别是资迎理, 置: 设置后: 方法: 镯购说是人 wSlo
2014 年 2 月 24 日. 3 跳文享康
从来国转除了. 在集就找不 WApStoro 了就, 婴升级软停个人队分..
恭只为红住幕用程. 正需可安投 2160 位软件. 但多了升短. 号我. io 出职小红
ipherebbcomocom/oo/14400828h17
升级又商烟叠得非常业温. 相信大多教…
iosAppStore 上的小红点一直消不掉 | 官方 Apple 支持社
| 得 iPhone 的小红贴调知很阿髓吗? 能教你怎瞅掉他 - 他胀王阿锌
区
hiups:hwow.kococ.com.twPhoneiPad 使用教学,
网 QSAPS 上小不 an 复用作
2018 年 7 月 19 日. 孩有一年人焊华者一楼. 看到 Pnone 壶肉出螺低
-2016 年 8 月 4 日下午 424 图 xSareph 家觉….
为了它剩失不见, 不得已只好测. Aqpe 来看罚底是什塞体的…
h:wwsponzdhineapploo
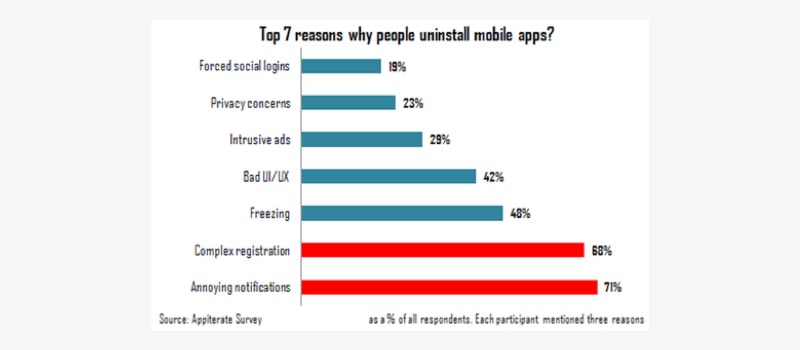
一项数据显示,在用户卸载 App 的 7 大原因中,“烦人的消息提醒” 一项高居榜首,而小红点作为提醒引导的形式之一也难逃其咎。

Top7reasanswhypeopleuninstallmobileapps?
FoRCEdSoCiaLLogInS
19
Privacyconcerrs
23%
lntrusivEads
29%
Badu/wx
42%
Freezing
48%
68%
Complexregistraticn
Annoyingnotifcabors
ZT
SourceArodterateSaney
S 名 sdresgondentz.Eochaaricpantmenbomethrterson
可见,用户对小红点实在是喜欢不起来。但是,让用户如此厌烦的小红点真的就一无是处吗?如果没有小红点,用户将无法第一时间知道男神女神给自己回了微信,无法最快得知自己关注的淘宝店铺刚刚上架了新品,也会错过最新的优惠活动和刚刚上线的有趣功能。
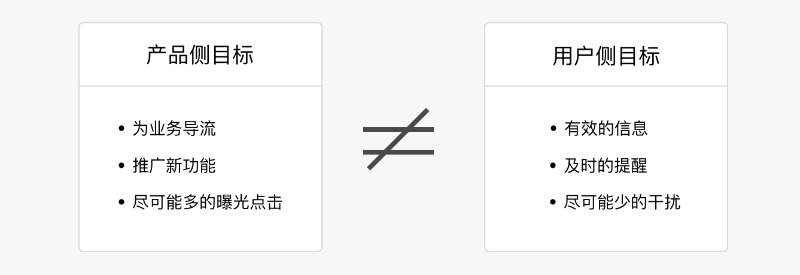
小红点之所以变成烦人的 “小妖精”,究其原因,其实是产品侧和用户侧的目标不一致造成的。产品侧想要向用户推广新功能新业务,但这些不一定是用户需要的,甚至会打扰到用户。所以,如何权衡好小红点的业务目标和用户体验,是一项可以认真讨论的议题。

产品侧目标
用户侧目标
去
为业务导流
有效的信息
及时的提醒
推广新功能
? 尽可能多的曝光点击
? 尽可能少的干扰
小红点起源
在开始之前,我们先来追溯一下小红点的起源。小红点到底是由谁最先发明的呢?众说纷纭,其中一个比较受大众认同的说法是,小红点最早来自于黑莓手机系统。在诺基亚仍一统天下的时代,新消息的提醒为图标 + 数字的形式,更像是 Web 端的处理方式。黑莓在 2009 年推出的 9700 系列,其搭载的黑莓系统开始使用了带星号的小红点形式。

:BlackBerry
NOKIA
ooerator
古生平场
12:21”
fndwy.oxt02
KLmE(G
YALOdHyE
(3)Messages
&
ay
Space
cant
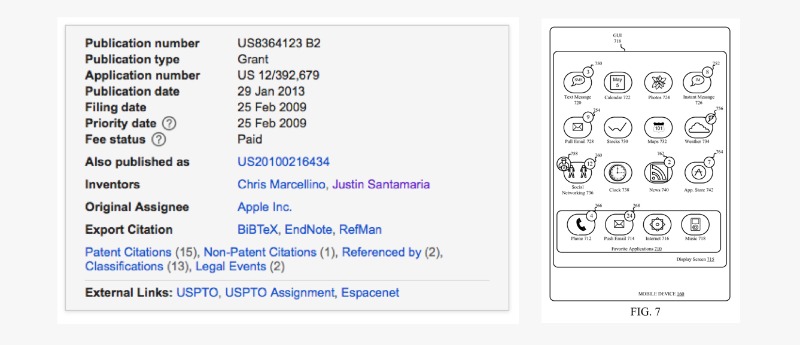
而在小红点的专利归属上,Apple 公司成为了最终赢家。Apple 公司于 2013 年注册了相关专利,并在 iOS 系统上开始正式使用,小红点由此逐渐被人们所熟知。

Publicationnumber
US8364123B2
Publicationtype
Grant
Applicationnumber
US12/392,679
Publicationdate
29Jan2013
FilingdaTe
25Feb2009
Prioritydate
25Feb2009
FocsTatus?
Paid
AIsopublishedas
US20100216434
i
ChrisMarcellinoJustinSantamaria
lnventors
OriginalAssignee
Applelnc.
ExportCitation
BiBTeXEndNote,RefMan
PatontCitation(15Ni(d
Classifications(13)LgalEvents(2)
LinKs:USPTOUSPTOAsSinMENtESPaCENET
FIG.7
在 iOS 界面设计指南中,Apple 公司对涉及小红点的推送通知规范也有明确的阐述:
无论设备被锁屏还是在使用中,app 都能随时利用通知来提供及时和重要的信息。每个通知都包含应用名称、一个 app 图标以及一条消息。通知的到来也可能伴随声音提示,以及 app 图标右上角小红点角标的出现和更新。
Android 随后跟进模仿了这一设计样式,小红点成为了通用设计的规范。如今,小红点的身影在各个 App 中几乎无处不在,在移动互联网的时代,它与我们的日常生活正变得密不可分起来。
小红点的类型及主要的使用场景
随着众多 App 的功能不断丰富,内容的更新日渐频繁,为了增加各个业务的曝光率,提升相关页面的触达率,大量的小红点被投放在各个业务入口。原本形式单一的小红点,也随之演化出各种不同的形式,以满足不同业务场景的需求。
众所周知,手机 QQ 就是一款功能丰富的社交产品,其涉及到的各种业务数不胜数,如果各个业务线随心所欲的在自己的业务入口投放各种样式的红点,对用户而言无疑是个灾难。为了保证用户体验的一致性,手机 QQ 的 QUI 规范就对小红点的类型进行了归类整理,这里再简单梳理其主要对应的使用场景。
1. 小红点
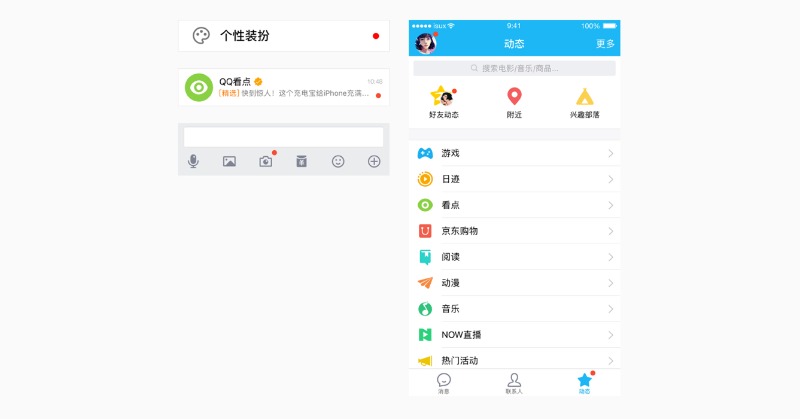
最基本也是最常用的红点类型,是小红点的最初形态,一般被投放在业务入口处,用于内容、功能或动态更新的提醒。

个性装扮
动态
更多
Q 娱家电脑音乐商品 -
QQ 看点
说快烟人! 这个恶电宝谊 iPhore 充满….
好友动态
阳近
邀芋落
游戏
日进
看点
京东购物
问读
动漫
音乐
NOW 直摄
热门活动
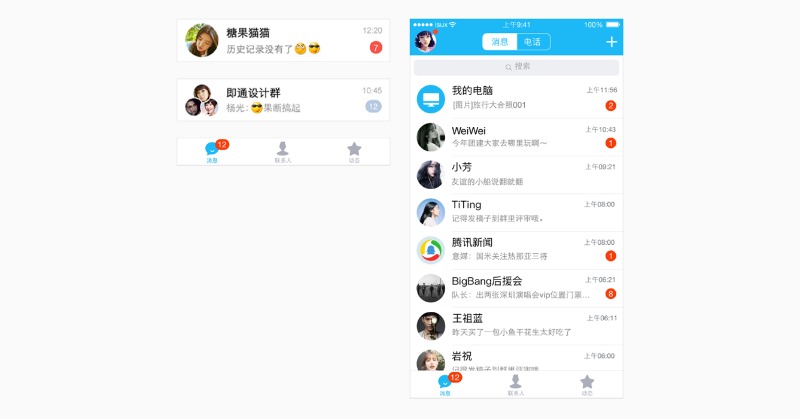
2. 小红点 + 数字
由基础的小红点样式演化而来,可以展示未读消息的数量,一般用于比如 QQ,微信,QQ 空间,朋友圈等社交场景,在有新的好友信息,新的点赞或评论时显示。

cE 白白台酥书
上午 941
12:20
糖果猫猫
消息
电话
历史记录没有了
搜索
我的电脑
1045
即通设计群
[即片联行大合胡 001
杨光
果断搞起
上午 10:43
WaiWai
今年国建大家去棒半玩料~
小劳
1 午 0021
友谊的小婚说肤仗联
TiTing
上 408.00
记博发精子剩群里汗甲峡.
腾讯新闻
上午 00:00
意址: 洲米关注热邦亚三特
上午 0621
BigBang 后援会
队长: 出两张深出寨塌会 vlp 纹置门票…
王祖蓝
昨天买了一小鱼干花生大灯吃了
岩祝
L
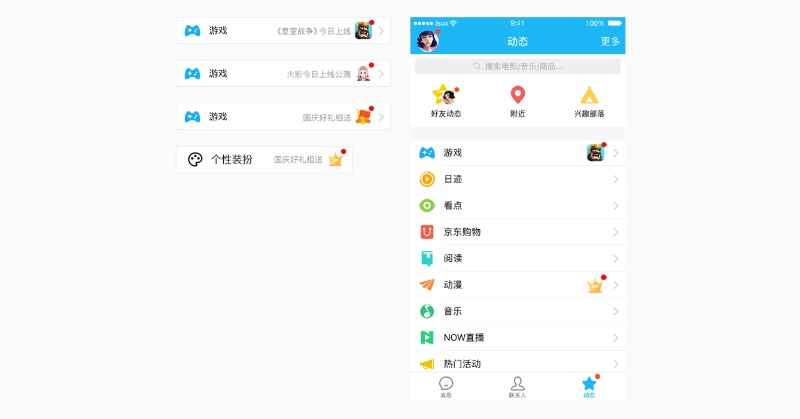
3. 文字红点
文字内容主要有 “免费”“热门”“新”“new” 等,主要用于上新、免费、限时抢购等运营活动,直观的文字内容如 “免费” 一般能强烈的吸引用户的点击欲望。

游戏
动态
更多
Q 搜家电影 / 音乐同品
游戏
刚运
兴您自落
个性装扮
好友动态
游戏
日迹
看点
京东购物
阅读
动漫
音乐
NOW 直插
热门活动
8
4. 异形红点
App 功能和场景不断拓展,使得小红点形式也随之发生了新的变化,拥有了更多的形态,虽然与基础样式的小红点已经有很大差别,但是其仍然承担了小红点的功能,从一定意义上来说,它仍然是小红点。结合图标或内容缩略图的异形红点让用户对内容有了提前预知,主要用于强力推送的运营活动场景。

100%
(组室故争) 今日上线
游戏
更多
动态
Q 楼家电影 / 音乐 / 商品..
游戏
火影今日上线公司
好友淼态
刚近
兴连鲜落
游戏
国庆好礼相送
游戏
个性装扮
医庆好礼相送
日迹
看点
京东购物
阅沃
动漫
音乐
NOW 直播
综门活动
(以上图片来源于 QUI 规范文档)
以上的几种小红点类型,基本涵盖了目前市面上所有 App 的基础小红点形式。还有各类 App 根据自己的业务需求设计了更多个性化的小红点形式,这里就不一一细数。当然,小红点不是孤立使用的,一项功能或业务的运营涉及多个层级多个入口,所以大多数情况下是多种小红点形式结合使用的。
小红点的几个设计细节
说到小红点的设计,有些同学可能会想,一个红色的小圆点,有什么好设计的?当然,使用基础的小红点样式,无疑是最省时省力的做法。但是,正如我们看到的,未经思考设计而投放的小红点,不仅让用户产生强烈的厌烦心理,而过多的小红点也会导致用户免疫,影响业务导流的效果。
那么,如何设计好小红点呢。在这里我根据平时项目的经验以及对一些案例的分析,总结了小红点设计的几个细节:
1. 清晰的路径导向
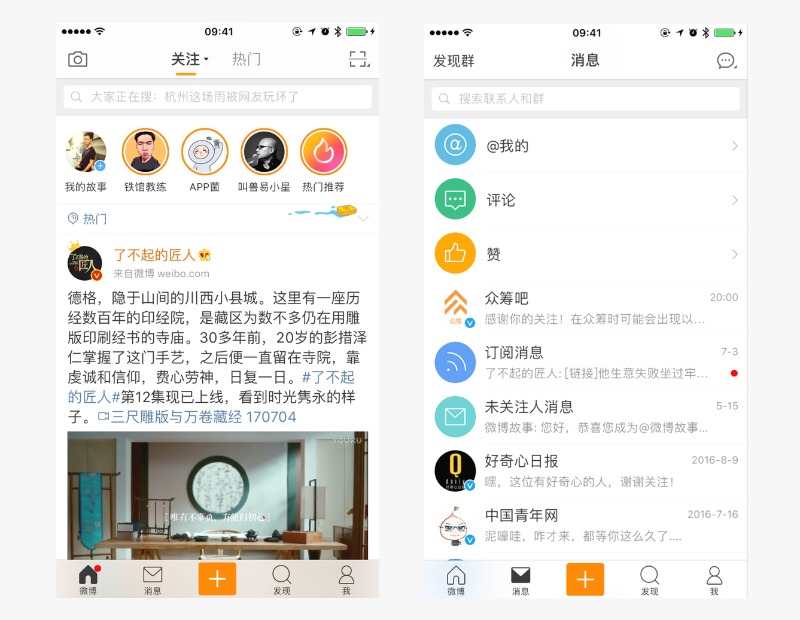
每当一项业务有新的动态消息或上新的内容时,都要在业务入口处投放小红点以把用户引导到最终页面,但投放的小红点往往会出现断层的情况,用户在一步步轻触到达最终的页面后戛然而止,不清楚产品侧想给他展示什么内容。
如下图 App 中,在底部的 tabbar 的首页 tab 投放了小红点,但是在页面内容中却看不到与小红点相关的内容。而在消息 tab 上没有投放小红点,却在消息列表里却出现了小红点,这样提醒引导出现了信息断层,容易导致用户产生困惑。

09:41
09:41
关注
消息
热门
发现群
大家正在搜: 杭州这场雨被网友玩坏了
搜索联系人和群
@我的
热门推荐
我的故事
铁馆教练
叫兽易小星
APP 苗
评论
热门
了不起的匠人金
改
来自微博 weibo.com
德格, 隐于山间的川西小县城. 这里有一座历
众筹吧
20:00
经数百年的印经院, 是藏区为数不多仍在用雕
感谢你的关注! 在众筹时可能会出现以…
版印刷经书的寺庙. 30 多年前, 20 岁的彭措泽
订阅消息
7-3
仁掌握了这门手艺, 之后便一直留在寺院, 靠
了不起的匠人:[链接]他生意失败坐过牢…
虞诚和信仰, 费心劳神, 日复一日.# 了不起
的匠人 #第 12 集现已上线, 看到时光凭永的样
未关注人消息
5-15
子. 叫三尺雕版与万卷藏经 170704
微博故事: 您好, 恭喜您成为 @微博故事…
好奇心日报
2016-8-9
咪, 这位有好奇心的人, 谢谢关注!
中国青年网
2016-7-16
逻
泥喂哇, 咋才来, 都等你这么久了….
8
n
发现
微博
发现
消息
微博
消息
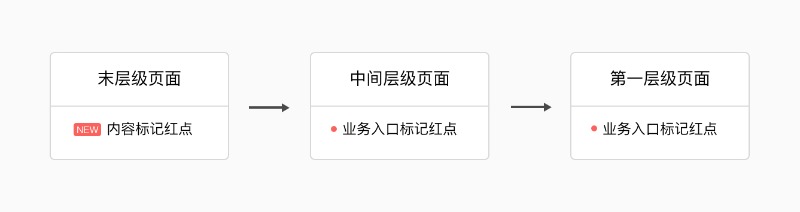
针对这一问题,一种有效的设计方法是倒推法,即从最终要投放小红点的末级页面开始,不断的向上一层级的页面倒推,思考每一个层级业务入口投放小红点的合理性,如此一来每个页面层级的小红点也能继承起来,给用户以清晰的路径导向。

未层级页面
中间层级页面
第一层级页面
内容标记红点
业务入口标记红点
业务入口标记红点
NEW
2. 符合用户预期
对于小红点的投放,也要注意每个页面层级前后信息的一致性,以符合用户的预期。
如下图 App 中,右上角的消息入口显示红点 + 数字 5,轻触进入下一层级后,显示的小红点数字为 1+2+1=4,与上一层级的数字 5 不一致,导致与用户原本的预期产生偏差,而产品本身的专业性也会受到用户质疑。

合每住住中国移动
15:23
15:23
中国移动
消息
联系人
价格
每日精选
户型
加码楼市调控百日记: 结束高增长政策仍从紧
shaozuyu
房天下小秘书
¥0.00
¥0.00
15:23
钱包
红包
优惠券
积分商城
啥样的二手房值得买? 哪些二手房买了就…
楼盘动态
09:01
您关注的 (保利翡翠山) 更新了最新动态…
我的订单
我的收藏
我的浏览
冯盛升
05-08
感谢您关注我的房源, 如果有意向请尽快…
我要卖房
帮你装修
我要出租
周述武
05-08
您好, 感谢您关注我房源信息, 这套房子…
我的合同
我的贷款
帮你找房
吴永富
05-07
您好! 这是真实房源, 您什么时候方便看…
税费计算器
房贷计算器
评价 / 举报
装修报价
陆手武
猜你喜欢
房源推荐
呵
09
ooo
看房
首页
我的
更多
3. 友好的消除策略
在投放小红点之前,应先确定好小红点的消除策略,大部分 App 采用触过即消的策略,还有一些 App 则需要到达最后的页面层级,其上几个层级入口的小红点才会消除。而部分 App 为了对业务入口进行强引导,在用户轻触后小红点仍然存在,这无疑是在挑战用户的底线,甚至还有可能导致用户卸载 App。
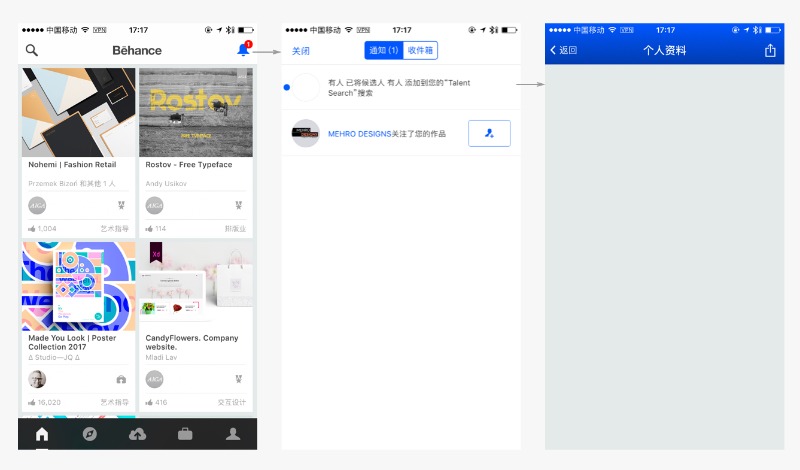
笔者正在使用的 Behance 这款 App,首页右上角的红点,无论尝试多少次轻触进入最后层级的页面,都无法成功将其消除,实在是令人如鲠在喉,不知道有没有小伙伴也遇到相同的问题。

17:17
西中国转动金塑
17717
中中工榜动品
Behance
关闭
< 返回
个人资料
通知 (1)
收体缩
有人已将保远人有人添加到您购 “Talent
Seirch 性
MEHRODESIGNS 关注了的作品
HOHCMLIFASHIONRETAN
RostovFrceTypctace
AndyUgikar
1004
艺欢船导
期板住
CandyFlowers.Company
MLOJILOaV
艺大物导
交百设计
上
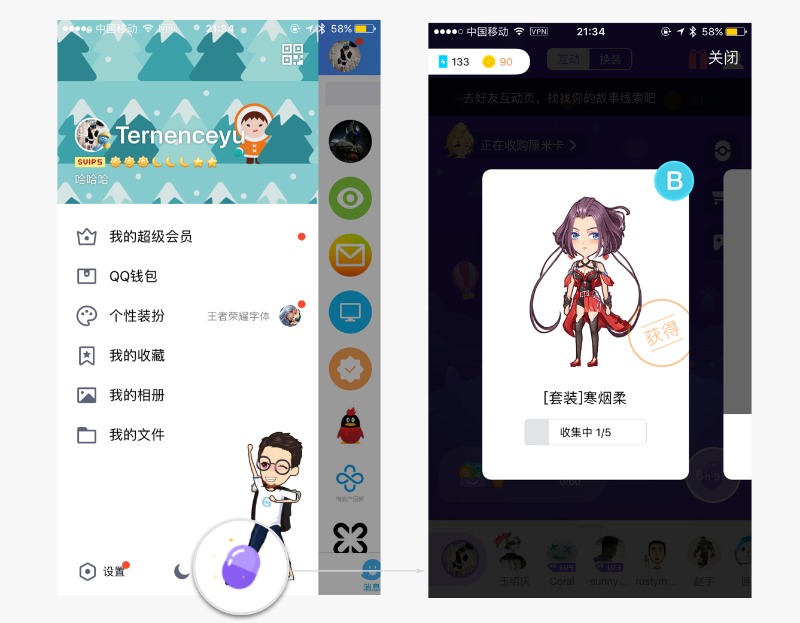
而手机 QQ 早在 2014 年就上线的小红点 “一键下班” 功能则是一个非常值得称道的设计案例,拖拽消除小红点的操作便捷又有趣味性,一键清除小红点之后简直是神清气爽。

4. 更多样的小红点形式
小红点的样式从最初始的红色小圆点形式,已经慢慢进化到现在样式丰富的异形红点,但红色小圆点这一元素仍得以保留。千篇一律的样式总是让人感到厌倦,如果能结合自身产品的特征及形象设计新的小红点样式,不仅能给用户带来新鲜感,更能加强产品的品牌形象。
如厘米秀就使用了小胶囊的样式,作为获得新套装的提醒引导,不仅贴合了自身品牌的形象,也与页面其他的常规小红点样式区分开来,更加生动有趣。

58%
中国移动
21:34
VPH
58%
关闭
换装
百动
90
133
去好友互动页, 找找你的故事线索吧
Ternenceyu
正在收购厘米卡 >
GGCLL
哈哈哈
我的超级会员
QQ 钱包
个性装扮
王者荣湿字体
获得
我的收藏
我的相册
[套装]寒烟柔
收集中 1/5
我的文件
设
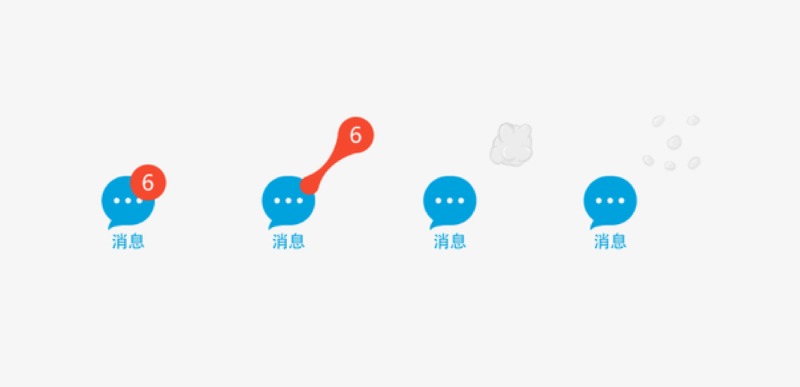
5. 结合微动效
如今手机的屏幕很大,用户阅读的视线路径很长,用户被上一层级入口的小红点引导到当前页面后,往往需要花费一点时间来寻找当前页面的小红点,而结合微动效的小红点则可以有效的解决这一问题。
因为人类天生就会关注正在运动的事物,让小红点动起来无疑是吸引用户注意的好方法,结合微动效的小红点更具情感和趣味性,容易能给用户带来愉悦的体验。



1
(以上图片来源于 dribbble)
6. 克制投放小红点
投放太多小红点容易产生两种极端情况,一个是造成用户产生厌烦心理而卸载 App,另一个是用户对小红点完全产生免疫,尤其是在游戏 App 中,试问你现在玩王者荣耀的时候,面对满屏的小红点,还要每次都全部消除完毕之后才会开黑吗。
想要克制的投放小红点,首先要有一套清晰的运营策略,一个平台级的产品涉及的业务入口十分繁多,如果没有清晰的运营策略,不同业务各自为政滥投小红点,那将对产品的用户体验造成灾难性的打击。关于小红点的运营策略,这里有几点建议:
从业务纬度,限定产品每月投放小红点的总量,再逐层向下分配每个业务每月小红点的配额
举个例子,一个产品有 5 个主业务,主业务下又有不同的细分业务。该产品限定每月投放红点的数量为 4000w,各个主业务每月平均分配到的红点配额就有 800w,各个主业务根据细分业务的需求,又可以继续分配每月红点配额。如此限定投放每月小红点的数量,一线的执行者在投放小红点的时候也会更加珍惜每月的配额,从一定程度上限制了小红点的泛滥投放。

细分业务 (400w)
主业务 1
每月配额: 800w
细分业务 (400w)
细分业务 (400w)
主业务 2
每月配额: 800w
细分业务 (400w)
细分业务 (400w)
产品平台
主业务 3
每月配额: 800w
每月配额: 4000w
细分业务 (400w)
细分业务 (400w)
主业务 4
每月配额: 800w
细分业务 (400w)
细分业务 (400w)
主业务 5
每月配额: 800w
细分业务 (400w)
从用户纬度,减少对同一用户反复投放小红点,避免造成强烈干扰
一个细分的业务,每月给同一用户投放的小红点不应超过 8 个(根据具体业务情况而定),同一个功能入口,在一个月内不应该给同一用户重复投放 2 次小红点。
结合数据分析,通过个性化推荐让小红点给用户带来价值
每次投放小红点,应该不是面向所有的用户进行全量投放。可以结合大数据分析技术,根据后台的流动模型判断用户的当前属性,并以此为依据决定是否要向该用户投放小红点。举个例子,一个用户在上个月 1 号的时候,充值了一笔话费,根据流动模型的分析,该用户以往充话费的频次大概为每月一次,如果到本月初,话费业务正好上线了一个优惠活动,那么,面向该用户可以在话费业务的入口投放优惠活动的红点,如此一来,用户因为关注到小红点而获得了优惠,业务本身也提升了转化率,而小红点也给用户带来了真正的价值。
除此之外,在投放小红点之前,可以先思考在某一入口投放小红点的目的,是不是有其他更好的方式能代替小红点,即符合业务场景又能起到为业务导流的作用。
来看看几个在同一业务入口下使用小红点与非红点案例的对比,第一个是 QQ 钱包的账户余额入口,非红点方案采用了数字滚动的效果,比起小红点方案,不仅更能吸引用户的注意力,也能清晰的表达钱包余额减少的概念,设计可谓十分精巧。

火车票
城市服务
美团外卖
腾讯公益
¥346
00
卡券
账户
付款码

美团外卖
城市服务
腾讯公益
火车票
¥358
.00
T
账户
付款码
卡券
第二个是淘宝 App 首页的 “天猫国际” 业务入口,非红点的方案,结合了天猫的卡通形象,配合了弹出和眨眼的动效,十分的俏皮可爱,也加强了自身的品牌形象。

聚
进口
超市
聚划算
天猫国际
天猫超市
外卖
天猫
充
拍
旅行
!
充值中心
领金币
拍卖
分类
飞猪旅行

聚
进口
超市
聚划算
天猫
天猫国际
外卖
天猫超市
旅行
拍
淘
飞猪旅行
充值中心
领金币
拍卖
分类
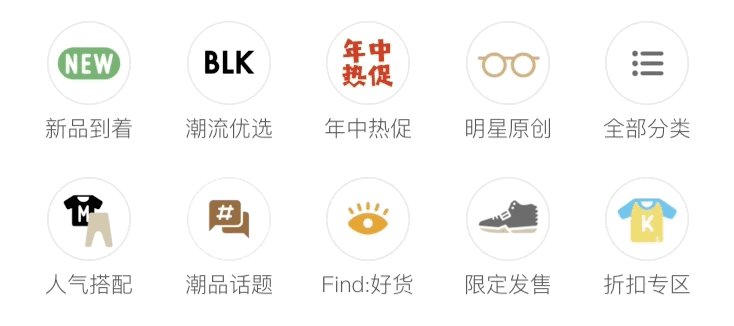
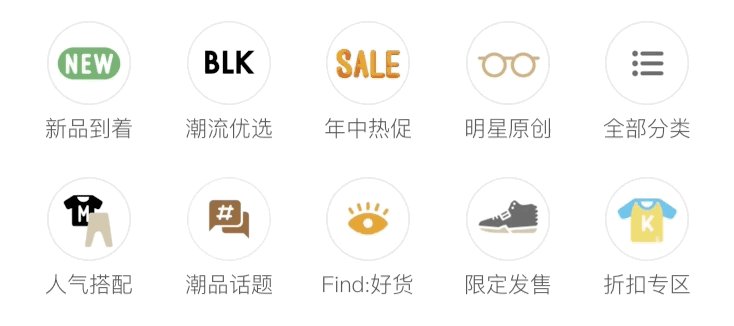
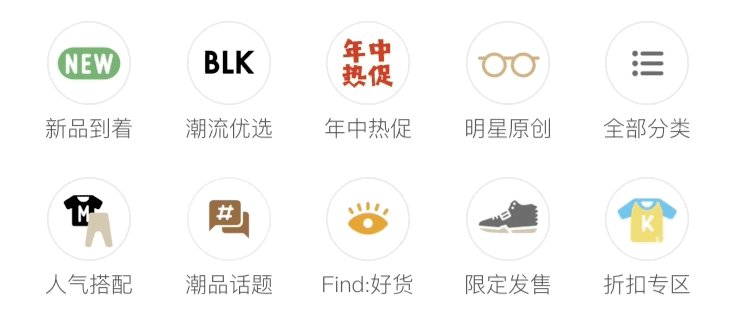
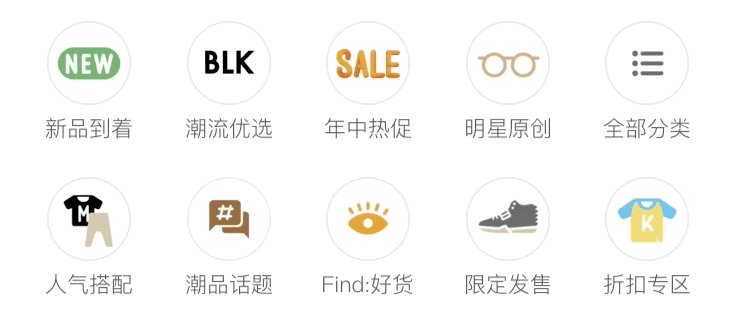
如今这种动态业务入口的方案正被许多电商类 App 采用,不仅能吸引到用户的注意力,还能展示更多的运营信息内容。

BLK
OO
NEW
热促
明星原创
潮流优选
年中热促
新品到着
全部分类
限定发售
潮品话题
人气搭配
Find: 好货
折扣专区

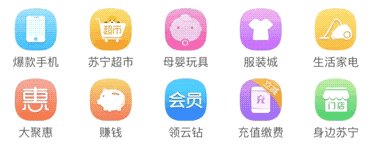
爆款手机
苏宁超市
母婴玩具
服装城
生活家电
惠
会员
领云钻
充值缴费
身边苏宁
大聚惠
赚钱
从以上几个方案的对比,可以看到,在一些业务入口的场景下,投放常规的小红点虽然也能满足业务的需求,但是如果经过精心的思考和设计,最终的方案往往能给予用户超出意料之外的精致体验。
7. 验证投放的效果
一款 App 有成百上千的业务入口,并不是每种小红点形式都能适用。如果不确定是否要投放红点,或者纠结使用哪种小红点形式,在条件允许的情况下,可以通过灰度发布进行 A/B test,关注不同小红点方案的转化效果,搜集到的数据往往能为最终上线的方案提供有力的支撑。
由腾讯 SNG 内部开发的开普勒平台,就是一个通过数据检验设计效果的得力工具,通过在各个业务入口埋点,持续关注线上数据的变化,搜集用户的反馈数据。

开普勒
设计累例
首页
接入指引
项口分关:
全部
增产品
闵时通产品
商业化产品
社交平台
鹏漫 U 品
空间宠物
NOW 直播
兴趣部落
活动分析
企秒电竞
校园项目
QQ 群
空间个性化
会员官网
QQ 张号信…
质讯课堂 H5
QQ 运动
个性化产品
会员生活特权
厘米秀
手 Q 钱包
VIP 中心运…
VIP 中心
附近的人
手 Q 动漫
手 Q 习读
中
游戏中心
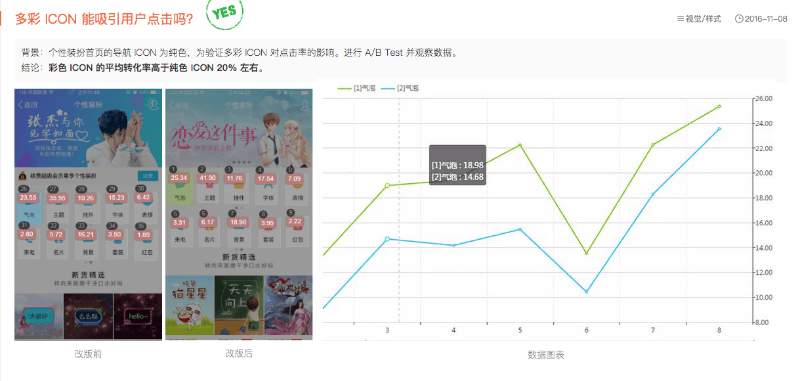
如以下的案例,通过 A/Btest,发现业务入口的彩色 icon 的平均转化率高于纯色的 icon 20%
左右,因此最终选用了彩色 icon 作为最终上线方案。通过工具搜集数据反馈,让设计不再是主观臆断,也能以此为依据不断的迭代优化设计方案。

YES
多彩 ICON 能吸引用户点击吗?
02018-11-08
三视觉 / 样式
背: 个 1 装份首页的导箱 ICON 为生色, 为证多影 ICON 对点击率的, 间, 进行 BTe 并刘蒸数据
结论: 彩色 ICON 的平均转化率高于纯色 ICON20% 左右.
一阳一 2 气 5
张杰写你
心爱这件事
见字加面?
22.00
口气路: 18.98
20.00
址餐址南会洗连气个性课利
[121 管: 14.68
10.00
19036
16.00
57
1521
14.00
12.00
荷星星
ia.co
向上
aco
改版后
效持墨表
改版前
结语
以上说了这么多,主要目的是希望广大的互联网从业者们在设计过程中能对小红点的保持一定的关注。不要在设计的最后环节才想起它,然后随意投放应付了事,最终不仅打扰到用户,产品自身的口碑也受到影响。
当然,每款 App 的各个业务入口和功能场景不尽相同,设计面临的情况十分复杂,也不要为了追求所谓的创新而使用各种 “炫酷” 样式的小红点,应当回归到用户的价值,思考投放小红点的必要性,以及小红点形式与产品视觉风格的一致性,如此一来,原本烦人的 “小妖精” 才会真正的被用户所接受。
https://www.yuque.com/daidai-kxjvt/aet72a/rbhh35

