[产品设计] [用户体验]
封面用研整编文章
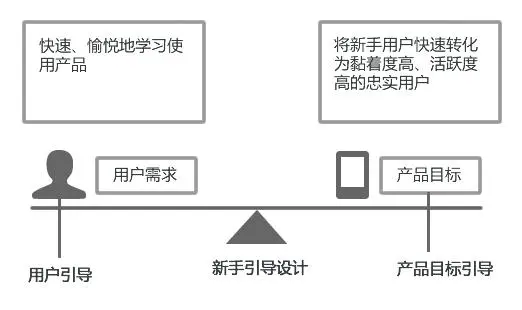
如同 Jesse James Garrett 在《用户体验要素》提出最底层的架构是用户需求和网站目标一样,推动新用户引导设计(Onboarding)的原因也有两个:用户需求和产品目标。
对于新手引导来说,用户需求是快速、愉悦地学习使用产品,产品目标是将新手用户快速转化为活跃度高、黏着度高的忠实用户。用户需求和产品目标出发的角度会不一样,有时候会存在着冲突,但并不是不可调和的矛盾,所以新手引导设计就是要平衡处理好用户需求和产品目标,实现双赢的局面。

在引导力和对正常用户使用的干扰上做出平衡
为了不破坏用户正常使用产品原有的功能和操作,需要在引导力和对正常用户使用的干扰上做出平衡。不妨多反问自己几个问题:这个功能真的很必要引导和提醒用户吗?这个功能是需要让所有用户都知道还是某一类用户知道就可以了?这个提醒是需要所有场景都提示,还是到某一类特定场景才来提示呢?下面我们来梳理各类引导设计模式:
一. 初次使用说明引导
- 滑动展示引导页
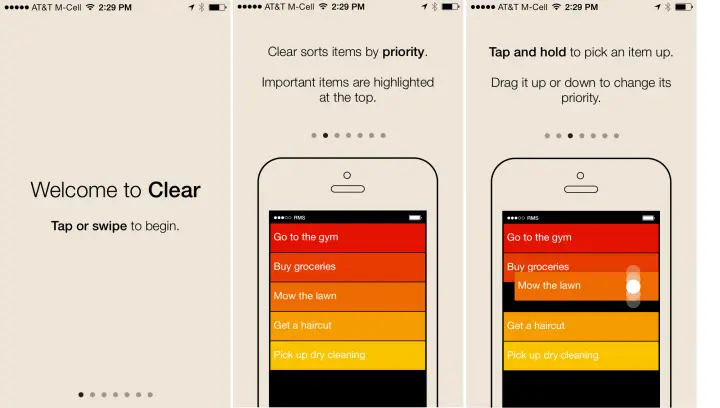
如今市场上大多数 APP 都会在初次登录的时候提供一系列滑动展示型引导页,介绍应用功能或演示交互。这种形式的缺陷在于它横亘在用户和 APP 之间,即使页面设计得足够精美有趣,用户也很难充满耐心地仔细阅读完。因为绝大多数的用户还是倾向于自己探索 APP,即使教程对他们有所助益,但是这本身是偏离用户初衷的。

展示产品功能和价值

待办事项应用 Clear,为用户提供了 7 屏教程教育用户如何与 APP 进行交互
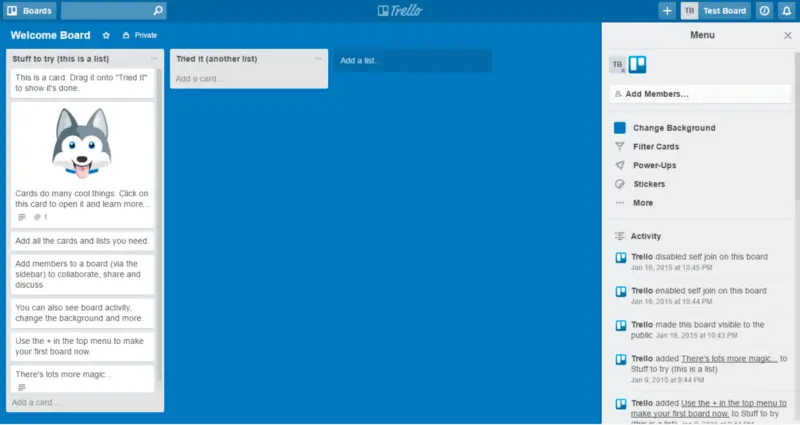
2. 使用说明书引导
“Welcome Board” 是用户打开 Trello 的任务管理面板的时候,能看到的第一个的界面,其中涵盖了预填充的代办事项列表,说明了程序中不同控件的交互和功能,这种方式可以让用户更有效地学习产品的功能。

Trello
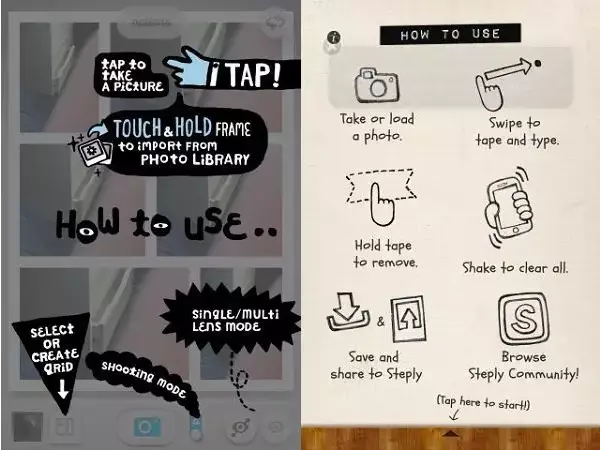
App Store 的精华产品 Paper,作为绘图软件它的交互建立在很多特殊手势之上,还定义了一些带有品牌特色的操作规范。要知道用户没有多少时间和耐心去摸索一个完全陌生的产品,因此 Paper 为用户使用初期做了大量的引导。

paper 的新手教程
二. 场景式引导
符合场景的用户引导是在特定的界面、场景和时刻,或者说特定的用户历程的节点,给用户提供必要的说明。
1. 遮罩式提示
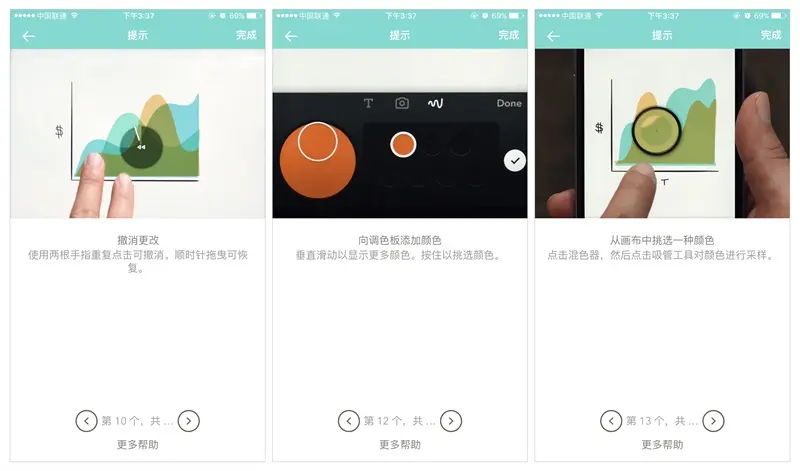
遮罩式提示为一种强引导,通过直接盖住界面来强调当前需要引导的内容。这种提示让用户将注意力集中到某个特定的主要交互上,最大限度的减少说明的信息量。引导内容以图层的形式叠加到对应的 UI 控件上,通常出现在用户首次操作的时候,并且一次只显示一个。它要求用户必须看到提示内容并且执行相应操作或触碰点击 x 按钮才会消失,这和 app 的弹窗逻辑有点类似,但不同之处在于弹窗通常都是警示或者确认是否执行操作的提醒。
虽然没有相关的统计数据,但用户直接关闭蒙灰提醒不看内容的行为是非常普遍的,使用此类提示建议设计简洁有力,文案尽量少。

此类提示通常出现在用户首次操作的时候,并且一次只显示一个

切勿像上图这样一股脑将所有东西抛给用户
2. 临时框提示
临时框可以分为两大类,一类称为模态临时框,另一类称为非模态临时框。模态临时框需要用户必须选择一项操作后才会消失,比如 Alert 确认等;而非模态临时框并不需要用户必须选择一项操作才会消失,比如页面上弹出的 Toast 提示。
模态临时框:
A. 警告视图 Alert View
Alert View 是 iOS 中的概念,官方定义是:警告框用于告知用户一些会影响到他们使用 app 或设备的重要信息。与之对应的临时框,在 Android 系统中被称为 dialog,翻译为对话框。
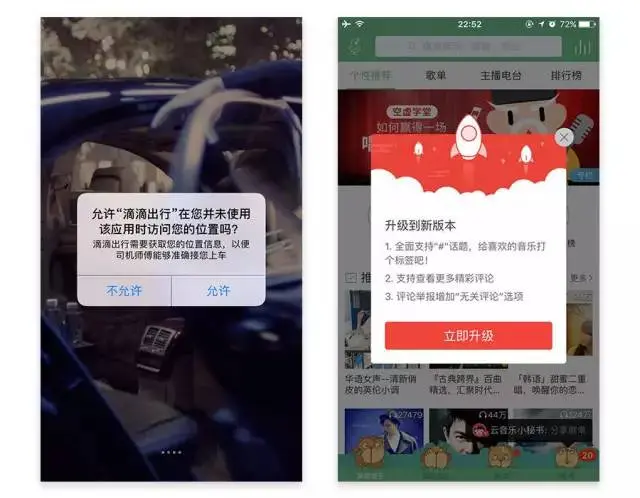
回想一下,当听到一个令人震惊消息时你的反应是?大部分人的反应是 “什么?” 或者 “你说什么?” 你潜意识要求对方再说一遍。为什么?因为这个信息太出人意外了,所以你要再次确认下是不是真的!同理,当你触发了删除按钮时,App 是什么反应?删除的操作太敏感了,所以需要让再次确认,这里用到的便是警告视图 Alert View。App 要获取位置信息;访问相册和相机;询问是否升级 App 等等,这些都需要用到警告视图。

滴滴出行 & 网易云音乐

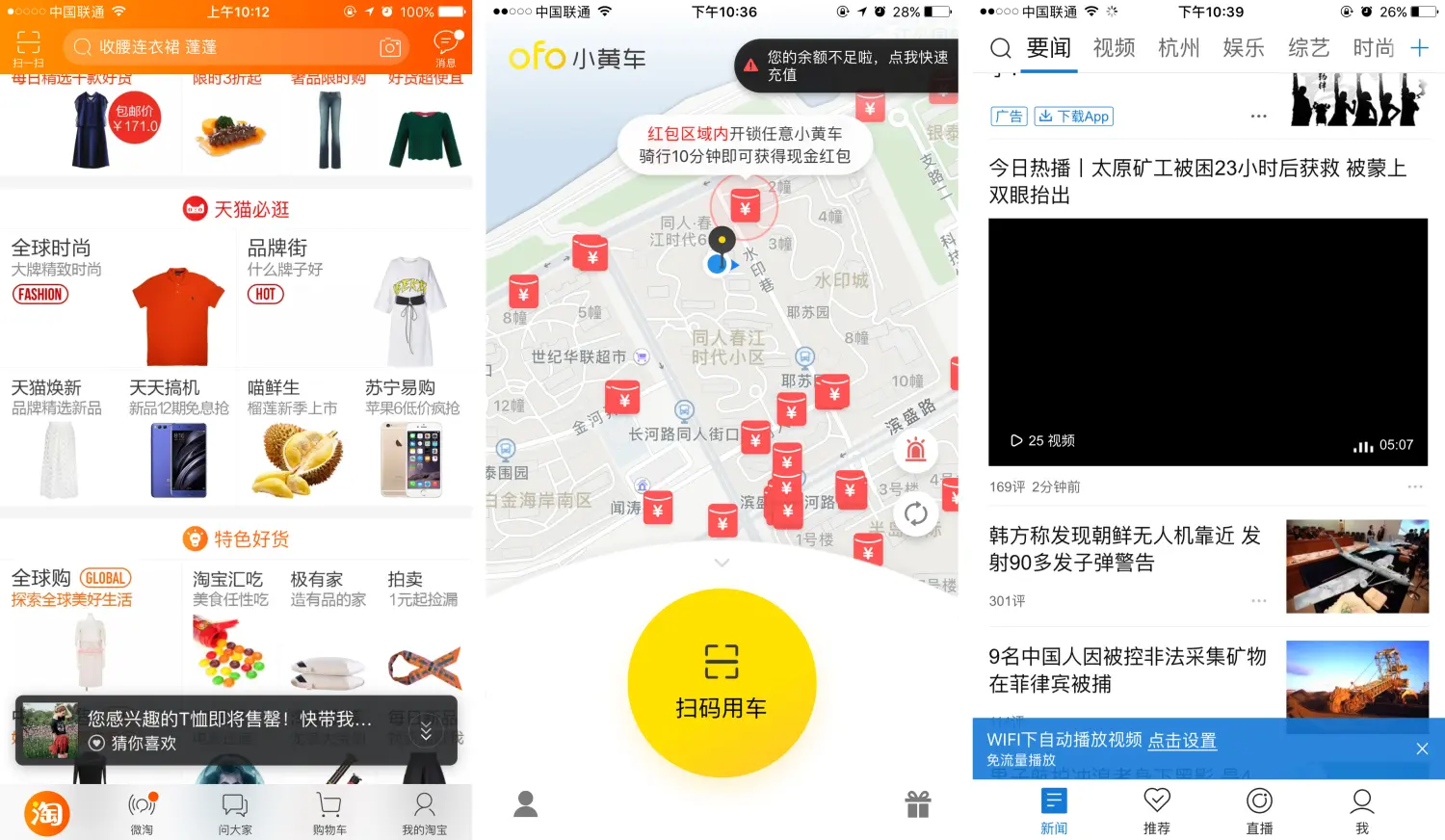
提示内容更新、版权问题、入口挪移
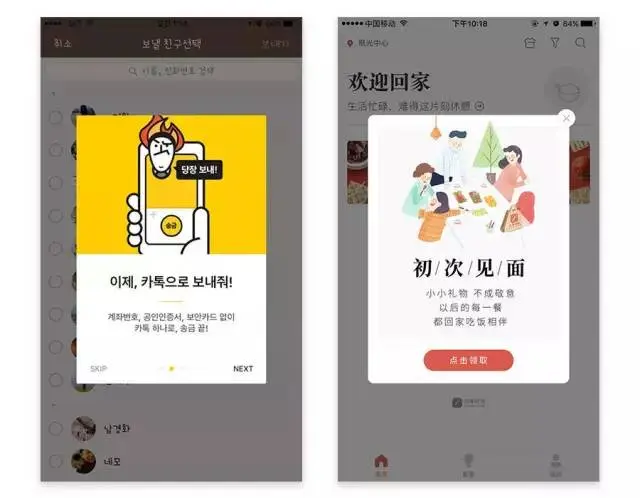
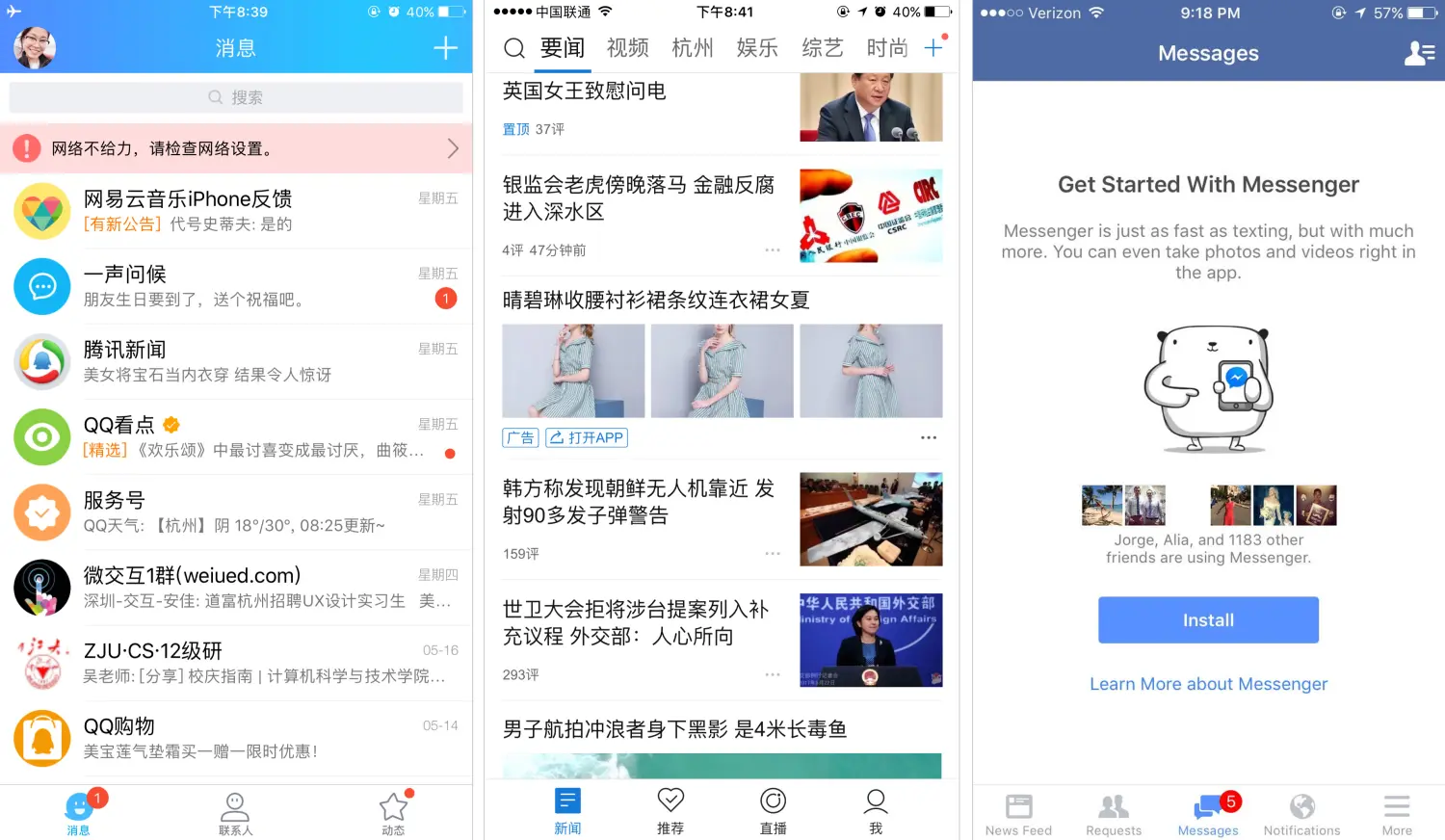
除此之外,警告视图还能作为运营活动的入口或者引导页。

韩国某 APP & 回家吃饭

好奇心日报的开启推送及路径引导
从上图可以看到,警告视图包括三个部分:标题;正文;按钮。有些简单的警告视图只有标题和按钮,不需要正文来说明;另外一些可能会没有按钮,点击临时框外部区域临时框会消失。
B. 操作菜单 Action Sheet
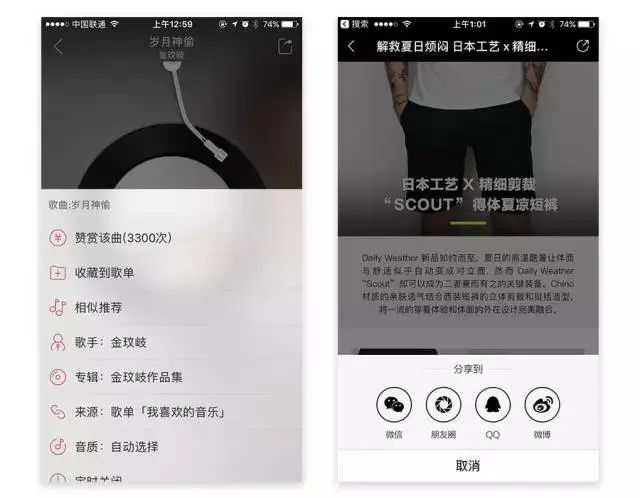
iOS 中 Action Sheet 中文翻译为操作菜单,对应 Android 中的 Bottom Sheets,中文翻译为底部动作条。使用某音乐 App 听一首歌,看着播放界面,这时候你想要查看歌手信息,专辑信息,还想要收藏这首歌…,在当前页面要满足这这么多需求,就要用到操作列表 Action Sheet。针对当前页面,用户想要执行的操作太多了,不可能把这些操作都放出来,这样页面上全都是密密麻麻的 icon、button。用操作列表的形式把这些按钮都放在一个临时框里就完美的解决了这个问题。

网易云音乐 & XY
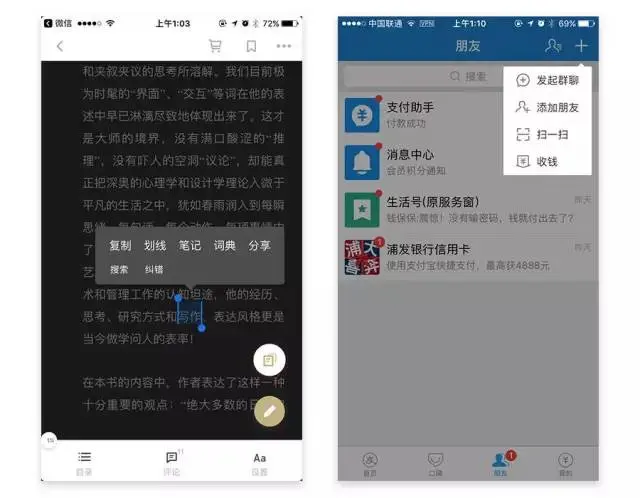
上面两张图,看起来完全不一样,但是原理是我上面所说的,万变不离其中,只不过换了个 UI 样式。它们都属于操作菜单类临时框。该类临时框还有一类变种,不在底部弹出,而是在用户触发操作的区域附近弹出,如下图:

蜗牛读书 & 支付宝
C. 全局模态 Modal View
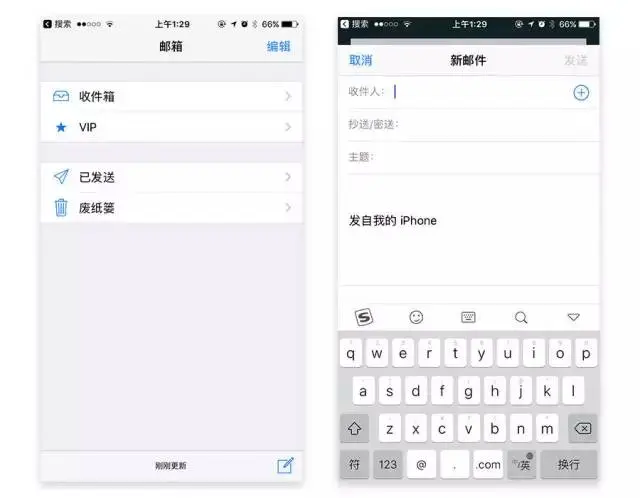
全局模态属于一种很特殊的临时框,因为它的区域会占据整个屏幕。但在 iOS 的设计规范中,全局模态被放在了临时框中。官方定义是:一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的 (self-contained) 功能。

邮件 APP
全局模态有一下几个特点(对照上面 iOS 自带的邮件 APP 的图会更容易理解):①占据整个屏幕,或者占据整个父视图的区域。②包含完成当前任务所需的文字和控件。③通常也包含一个完成任务的按钮,和一个取消按钮。
非模态临时框:
A. Toast
Toast 是 Android 平台的设计形式,iOS 规范中并没有规定这种形式,但是由于 Toast 能很好的起到轻量级反馈的作用,现在很多 iOS 的 APP 也在使用这种临时框。Toast 属于一种轻量级的反馈,常常以小弹框的形式出现在屏幕上中下任意位置,但同个产品会模块尽量使用同一位置,让用户产生统一认知。
关于 Toast 的显示时间,Android 自带的两种时间属性分别为 2 秒和 3.5 秒,但是一般会自定义为 1.5 秒和 2.5 秒。Toast 中的文本超过 10 个字符用 2.5 秒,少于 10 个字符用 1.5 秒。因此不要将其用作重要对象的引导形式,大多是可有可无或是会反复出现的,其次语言精练也是必要的。在样式上,尽量和产品整体风格保持一致,这样会更和谐,不至于突兀。

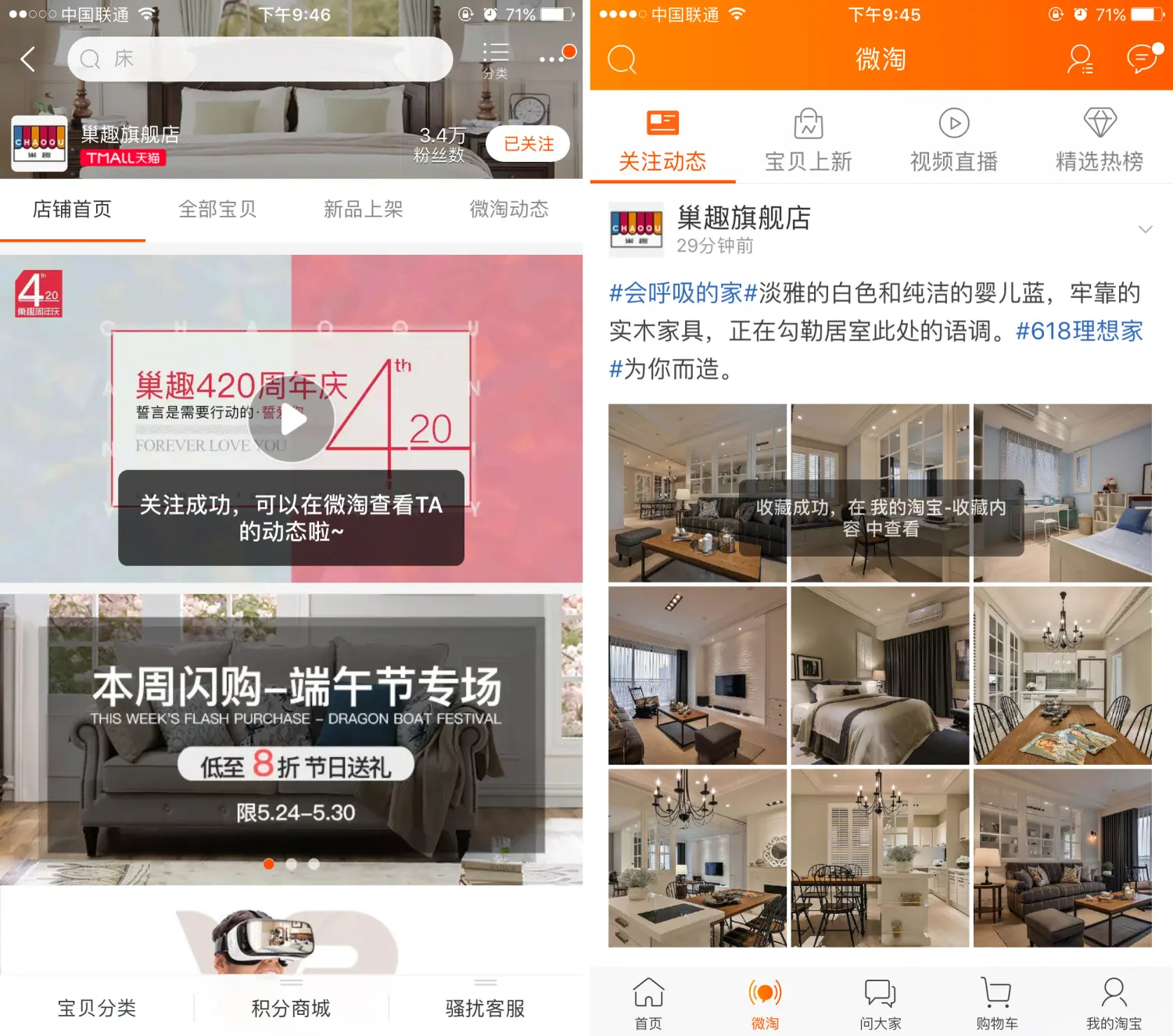
淘宝的关注与收藏成功提示
**B. Snackbar
**
同 Toast,SnackBar 同样是 Android 特有的临时框。SnackBar 继承了 Toast 的所有特性,即:为小弹窗的形式,会自动消失。有三个差异化:①可以出现 0 到 1 个操作,不包含取消按钮;②点击 SnackBar 以外的区域,SnackBar 会消失;③一般只出现在屏幕底部。在实际的产品设计中,很少看到 SnackBar 这种形式,以下放了两张 MD 规范中的图。

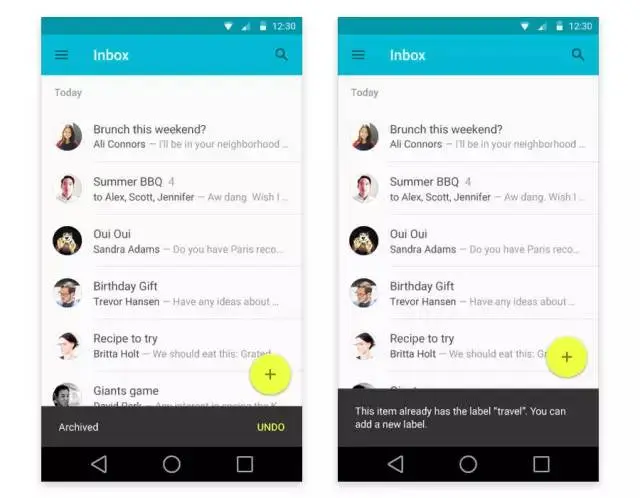
带一个操作 & 不带操作
举个可以采用 SnackBar 临时框的场景:当删除某张照片时,可以在屏幕底部出现 Snackbar,提示 “照片成功删除”,并附带撤销操作,当用户点击撤销时,照片可恢复。用户不进行操作 Snackbar 则消失,照片删除成功。
C. 气泡/浮层
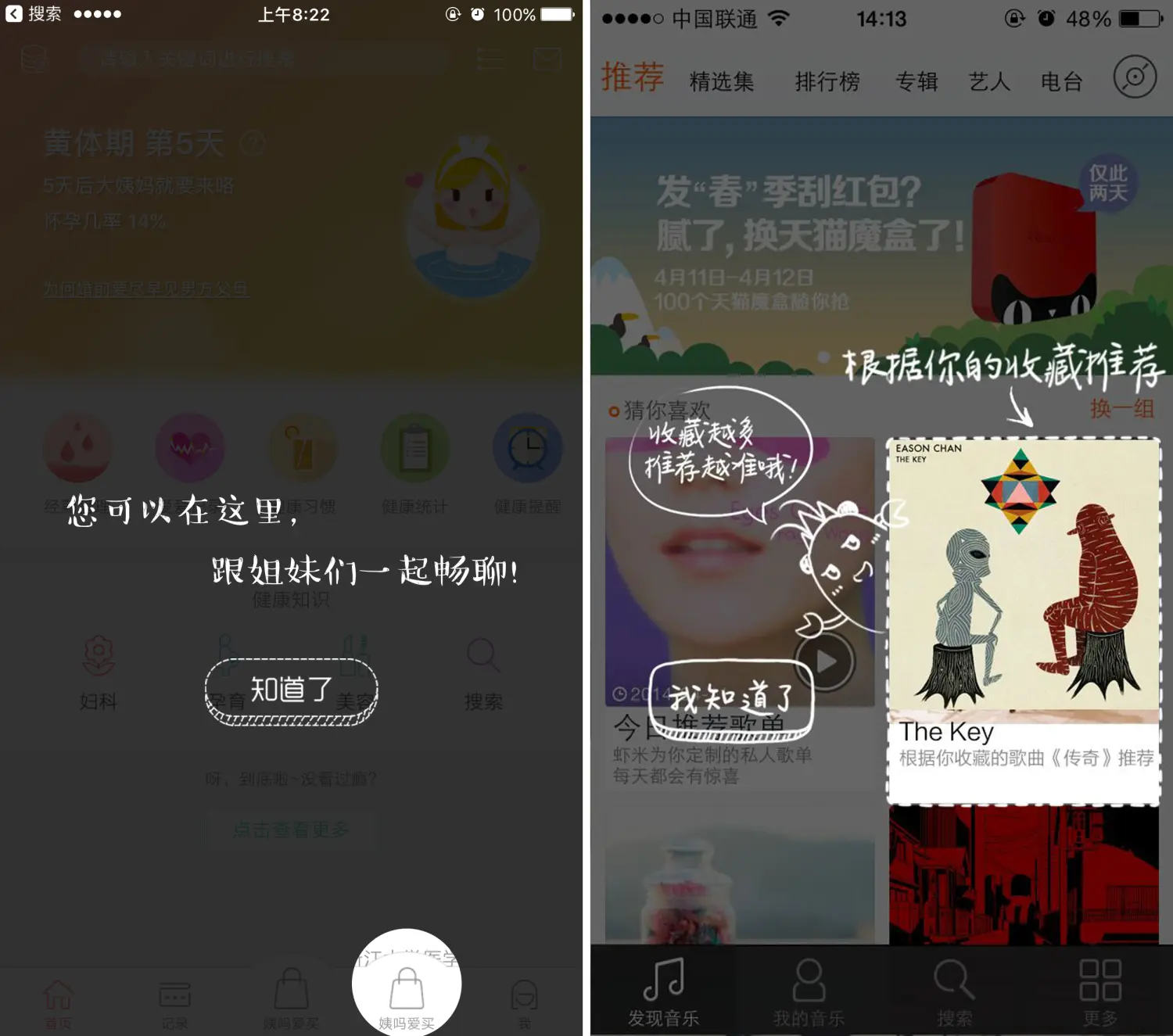
气泡 / 浮层式是一种量级轻但是目的性很强的引导方式,一般是半透明浮层结合文案的设计模式。大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作。通常是非模态的,显示 3-5 秒后自动消失,对用户的干扰较小。

大部分浮层模式带有指向性的箭头,可以用来提示重要功能或者隐藏操作
3. 嵌入式(局部嵌入 / 整体嵌入)
嵌入式引导分为局部嵌入和整体嵌入。局部嵌入就是在当前页面内容上增加引导提示。为了保证对象不埋没在信息流中,有效地引起用户注意,需要从视觉上做处理。整体嵌入则是将引导做为一个整体代替页面内容的显示,多使用在 “空状态” 的情况下。

** 三. 互动式引导
**
**1. 互动提示 **
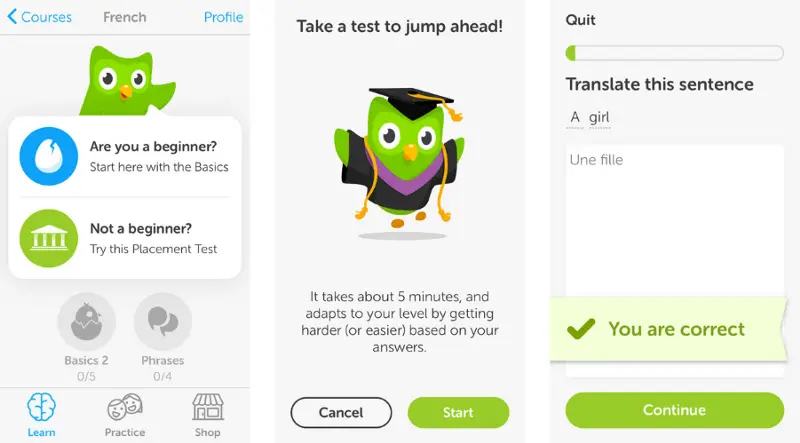
是用户在使用过程中,进入特定的环节、进度的时候才会被触发的一种提示,它不会按照一定的顺序出现,所以不同的用户碰到这些提示的时间、场景不尽相同。Duolingo 这一语言学习 APP 就非常了解人们语言学习的规律,在实战中学习语言是最为有效的方式,所以它会在用户不断同 APP 进行交互的过程中提供交互式的提示。

Dueling 中的交互式提示
2. 操作示意
操作示意较常采用简短的动画向用户展示操作方法,也不乏静态图片配以描述的方式。这种方法的好处是很直观,用轻松浅显的手法,就能传达给用户新鲜的功能和趣味的用法,比生硬的文字来得体贴。

网易云音乐手势示意动画
还有一种操作示意比较隐蔽,是在用户与产品之间互动的过程中引导用户完成操作。常见的如下拉刷新、底部上拉等手势互动,也经常发生在语音操作中。例如用户使用麦克风的过程中,界面随着用户的声音的输入而产生互动。

淘宝二楼 & 微信语音
四. 引导的强弱及触发
1. 引导的强弱
根据出现时是否有阻断、消失时是否需要操作,我们可以划分出不同强弱的引导提示。弱提示通常情况下它的出现不一定能让每一个用户都注意,或者不需要让所有用户都完整的了解,这样的提示不会阻碍用户当前的阅读和操作行为,还可以自动消失;强提示需要用户一定注意到的,它会阻断用户当前的使用且需要有明确的指定操作才能消失。
**2. 引导触发点的选择
**
用户引导的触发点,就是在什么地方触发引导。是用户打开程序时触发?到达特定页面后触发?操作了指定功能后触发?到了某个时间点触发?它们都是在原有产品的基础上附加的一个东西,往往不是用户有心理预期出现的东西。
方式一:已经明确针对什么用户,就要结合场景考虑,此类用户的共性是什么,哪些页面是此类用户经常访问的页面?基于用户共性和访问最多的页面,把触发点放在此处,对于目标用户影响面会是最大的,对于非目标用户的影响也会是最小的。
方式二:有时候引导的内容会限制触发点,比如功能性引导,用户第一次浏览到功能所在页面,即触发引导,这个应该算是针对新功能的一个普遍的操作方式了。此时,最好逆向思考,本页面的用户是否大部分需要引导?如果是,如何才能降低对非目标用户的干扰;如果不是,此时就要反思,这个功能放在此处是否恰当?
3. 引导触发的频率
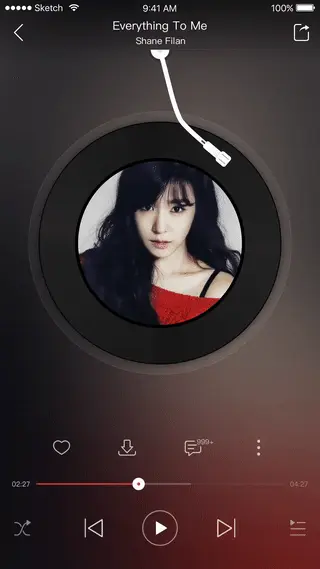
是指单位时间内完成周期性变化的次数。是确定了引导的触发点和类型后,另一个不可忽视的思考要素。引导的形式太强会干扰用户当前操作,太弱又可能被忽略,需要把握好它出现的频率,尤其是类似 toast、浮层这种很容易被忽略的引导。下图为网易云音乐的截屏分享功能。虽然分享浮层出现后 3 秒会自动消失,但为了防止每次截屏都出现浮层给用户带来干扰,在设置页里加入了功能开关。
那么如何告诉用户有开关这个事情呢?做法是:功能上线后针对所有用户,首次手动取消浮层时(点击浮层右上角的 “×”、点击半透明遮罩)即 toast 提示 “可在设置中取消截屏分享提示”,之后每累计手动取消 3 次提示一次。

网易云音乐截屏分享功能
五. 引导效果衡量
当你设计好了新用户引导的流程之后,需要不断的根据用户反馈的数据和信息来衡量用户是否真正的 “Onboarding” 了。这个衡量的指标是至关重要的,应该设定一个值,严格的跟踪数据的变化,并且根据成功率和用户的反应,敏锐地调整。在开始任何新项目之前,你都应该问自己一个问题:“这个项目要如何衡量新用户引导成功率?”
https://www.jianshu.com/p/71fd4ad43b63

