腾讯 ISUX - 花咯:你有没有在夜间使用移动设备的习惯?你觉得 QQ 现有的夜间模式亮度在使用时是否舒适?为了能够更科学的验证我们的设计,我们通过对比度分析、尼特值测试、色彩亮度和色彩通用性等维度去设计界面,并总结出一套优化方法来分享给大家,相互启发。
我们为什么要做夜间模式?
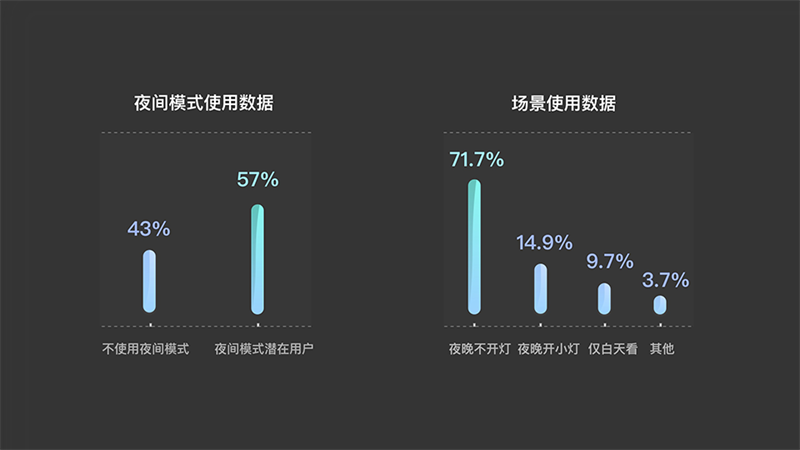
1. 用户调研显示:57% 的用户想要使用夜间模式,71.1% 的用户习惯在夜间不开灯看手机
在 ISUX 北京调研小组的帮助下,我们针对移动端 QQ 界面夜间模式进行了调研。从 2000 多份问卷数据中分析发现,用户对夜间模式有明确需求,且多数人在无照明下使用软件。

2. 用户反馈现有界面夜间使用时刺眼,低亮度时界面文字不清晰
调研发现,现有界面用户在夜间使用时感觉刺眼,长时间使用会感觉眼睛疼痛。部分用户认为文字看不清,辨识比较费眼。
3. 用户期望更暗色 、更能保护眼睛的夜间模式设计
从用户对夜间模式的期望来看,他们希望主体界面的颜色更暗,能够更加持久地使用软件。希望我们设计师,能够设计出更加保护眼睛的夜间模式。
我们如何设计夜间模式?
1. 亮度、色彩对比度、通用性色彩是关键,行业趋势倾向低饱和无彩色
1)关注健康人眼特性——亮度的需求
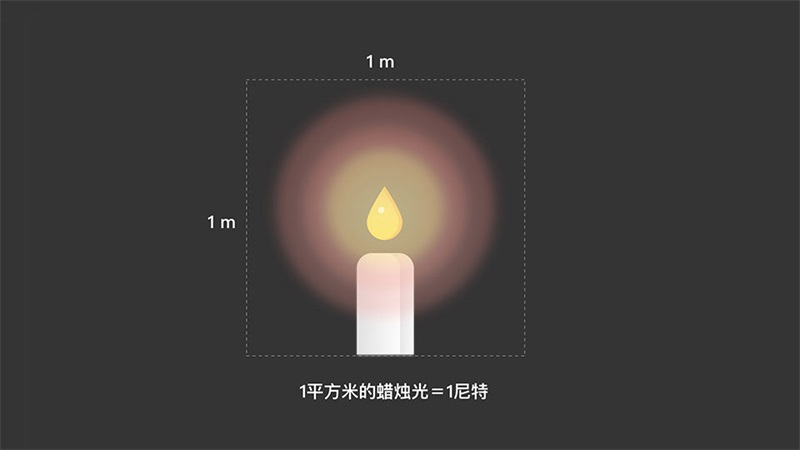
首先引入尼特值 (nit),它是用于量化亮度强度的专业术语,其意思每平方米烛光的强度:1nit=1 坎德拉/平方米;
白天,人的眼睛能适应亮度的值高于 3.4 尼特;
夜晚,主体颜色接近 0.034 尼特,最亮元素低于 3.4 尼特的亮度眼睛会比较舒适。

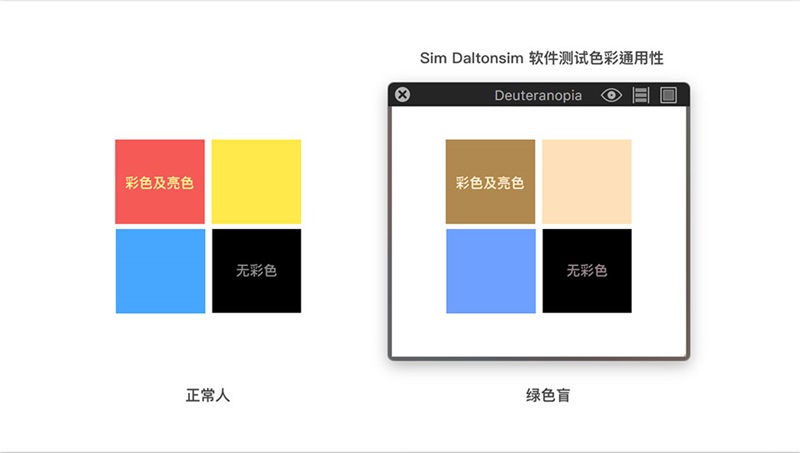
2)关注弱视、色盲色弱人群——对比度、色彩通用性的需求
老人或视力弱的人群对于对比度的要求较高,容易看不清文字,应该选择更为合理的对比度。色弱人群和我们看到的颜色存在区别。 所以后续选择色彩度时,应该选择更具通用性色彩设计的方案。

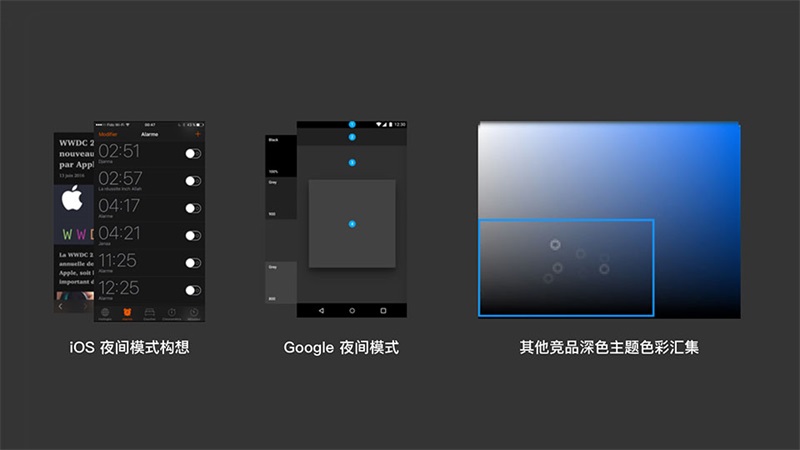
3)行业趋势——减少极端色,无彩色居多
从行业趋势来看,2016 年,Google Material Design 和 iOS 相继推出了夜间模式和深色主题设计及护眼模式。从其他权威网站中也发现许多深色界面的设计。最终整理得出,界面主体倾向无色彩,黑色居多。柔和、低饱和度色彩可以增加用户长时间观看界面的舒适度。
2. 五项夜间模式设计原则
通过文献查找结合多次测试对比,我们提出 5 项评价原则,帮助设计师去判断亮度,对比度,色彩通用性是否满足人眼需求。
原则 1:保证色彩通用性:关注特殊人群
所选色彩需要考虑色盲人群的特性,尽量保证他们所看到的颜色和我们接近一致,减少该类人群的识色的 差异性,增强设计的统一性。从软件角度来看,无色彩更能减少正常人和色盲等特殊人群的识色差别。(可利用 Sim Daltonsim for Mac 软件检测)。

原则 2:选择低亮度、低饱和非极端的色彩(避免纯黑)
对亮度控制,首先需要确定颜色本身的亮度,从一开始对界面的主体颜色的选择就应该选择亮度较低的色彩,从设计用色上就控制界面的亮度。因此,方法就是直接降低色彩本身亮度,但是要避免选用极端颜色(避免纯黑色)。为了方便大家对比所选颜色的亮度,可通过色彩亮度公式计算(Y - 范围 0-255,Y 值约接近 0 亮度越低):

原则 3:保证界面在屏幕中呈现出低尼特值(低亮度)
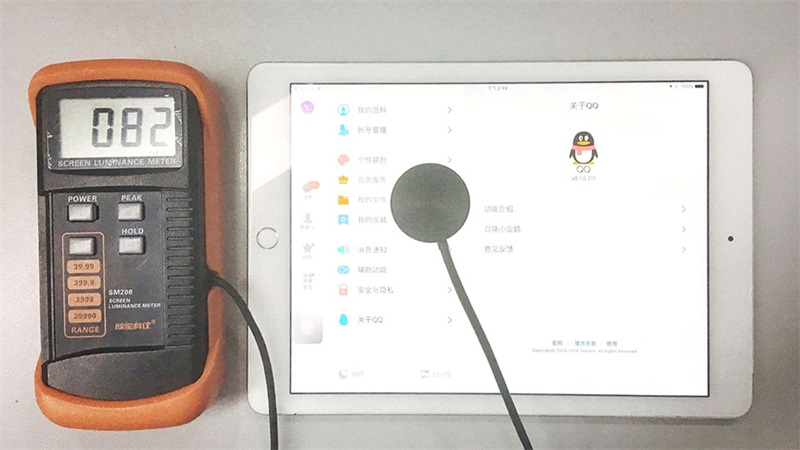
对于屏幕呈现的亮度的控制,需要通过前面提到的尼特值确定。尼特值能够反馈设计方案在设备上呈现亮度,它直接影响了人眼的亮度舒适程度。所以结合前期人眼视觉特性来看,无光照时,屏幕自动调至最低亮度,主体背景颜色在屏幕上呈现的亮度应该接近 0.034 尼特,界面中最亮元素应该尽量低于 3.4 尼特,才能让用户更加持久舒适地使用 (获取尼特值需要通过屏幕亮度仪测试仪测得)。

原则 4:保证文字、元素、背景的对比度在能看清的范围内
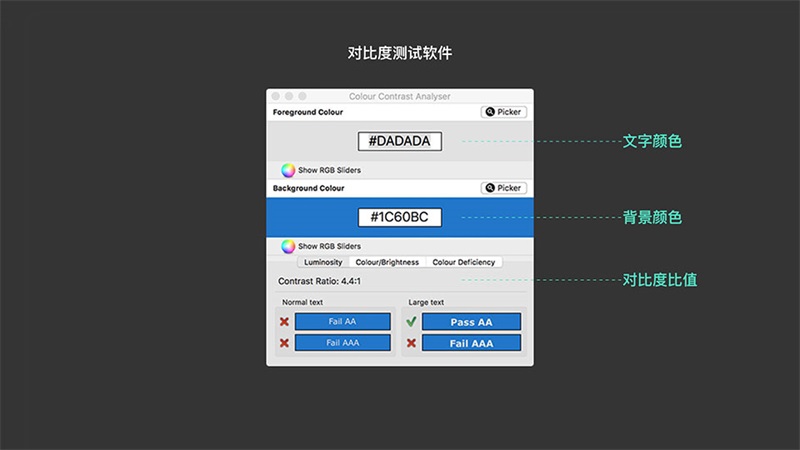
对比度规范是由 Web 无障碍指南(WCAG)提出,现已经逐步被大公司采纳,苹果公司的设计规范中引用了此对比度规范。结合夜间模式的需求,我们提出保证文字与背景色对比度在 3:1-4.5:1 范围, 保证元素(头像,图片)与背景色的对比度在 3:1-7:1 的范围内。以此保证文字的清晰度,减少其他元素过亮的情况。(对比度可通过软件 Colour Contrast Analyser 测出)。

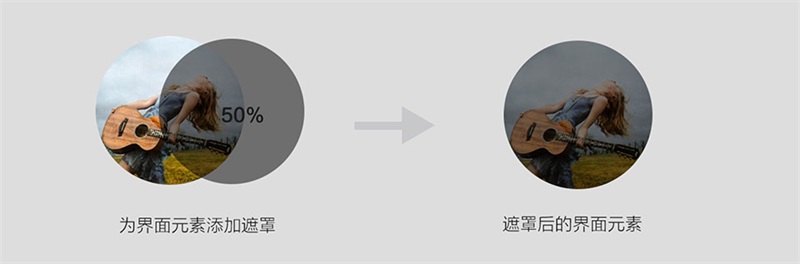
原则 5:必要时为过亮元素添加黑色透明度遮罩
由于界面元素的多样性,例如头像、歌曲、新闻。该类元素如果不能满足亮度和对比度(3:1-7:1)的要求,需要在其上方添加黑色透明遮罩(不透明度 40%-50%),从而降低对比度和亮度,使界面元素的亮度尽力满足对比度(3:1-7:1)的要求。
3. 设计方法步骤
为了让大家更简单地理解,我们把整个设计过程绘制出来,见下图:
确定通用性色彩→选择色彩亮度→确定文字对比度→为元素添加遮罩降低元素亮度对比度→设备检测界面尼特值。

实际案例应用 —— QQ iPad 版夜间模式设计
1. 检测现有界面——不能满足夜间模式要求
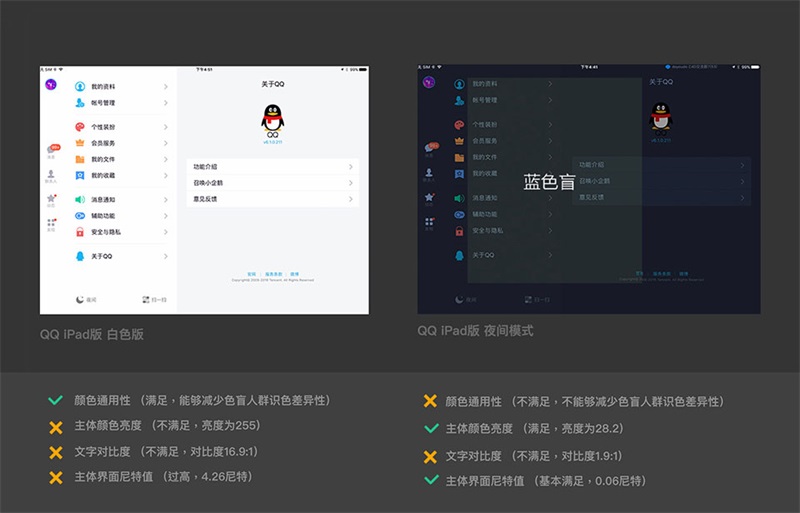
依据 5 项原则去评价现有 QQ iPad 版界面——白色版与黑色版,每个版本都有各自不能满足原则要求的地方。如下图所示:

2. 依据方法步骤逐步完成
1)选择通用性色彩作为主色系
利用软件 Sim Daltonsim for Mac 可以观察到,无色彩系列对色盲人群来说,和普通人群的识色差异不大。因此,我们选择无彩色系列作为背景和文字的颜色,减轻色盲等特殊人群的负担:
2)选择低亮度色彩(避免纯黑)
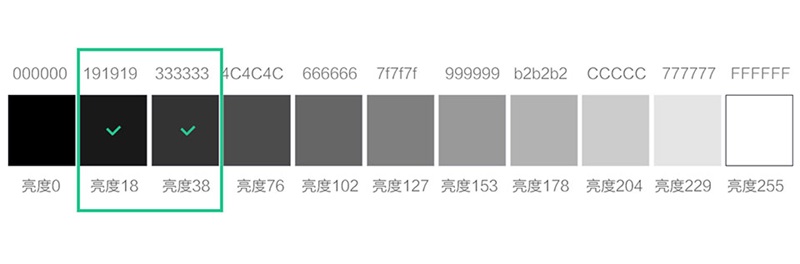
依据 QQ 品牌色推荐的无彩色透明度色阶,我们通过色彩亮度公式进行逐个计算,最终符合底色标准的颜色定在 #191919-#333333 之间。

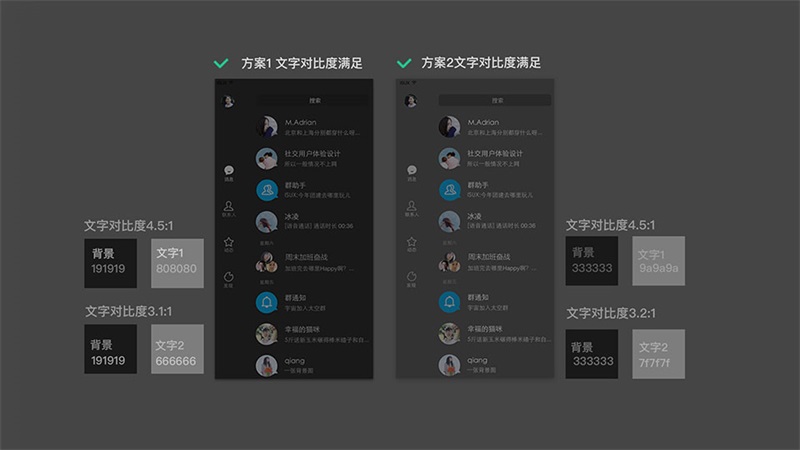
3)选择并微调颜色使文字与背景对比度满足 3:1-4.5:1 范围之间
确定底色后,挑选色阶上的其他颜色作为文字的颜色,利用软件 Colour Contrast Analyser 进行测试,尽量满足文字对比度的比值在 3:1-4.5:1 的范围。通过微调,文字方案如下:

4)添加遮罩,保证其他元素达到满足在 3:1-7:1 之内
由于界面元素的多样性,例如头像、歌曲、新闻。由于色彩的多样性,不能满足对比度要求。我们在其上方添加黑色透明遮罩(不透明度 50%)之后,对比度全部低于 7:1,满足了规则的要求:

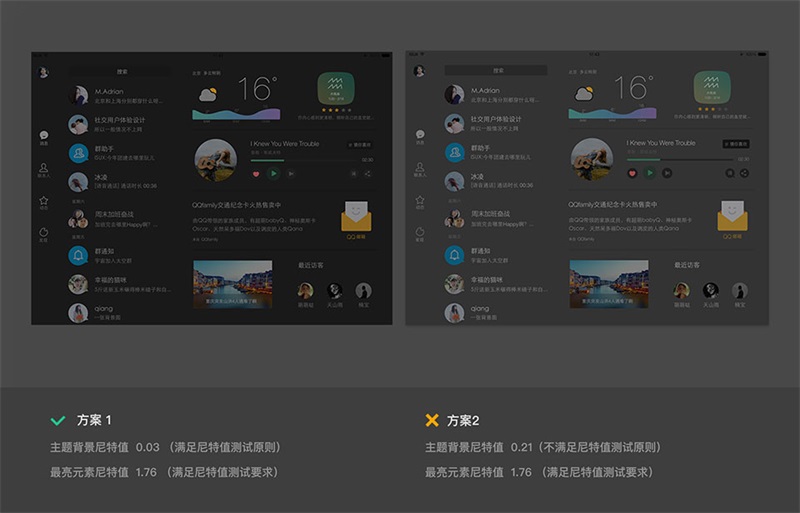
5)整体尼特值检测,选择尼特值更接近 0.034 的方案
我们将两个方案在实际夜晚场景中测试,两个方案尼特值呈现如下,方案 1 的主体颜色的尼特值更低接近 0.034 尼特。方案 2 虽然也是低饱和柔和色彩,但是主体亮度接近 0.21 尼特,整体还是比较偏亮。因此,我们将方案 1 作为最终设计方向。

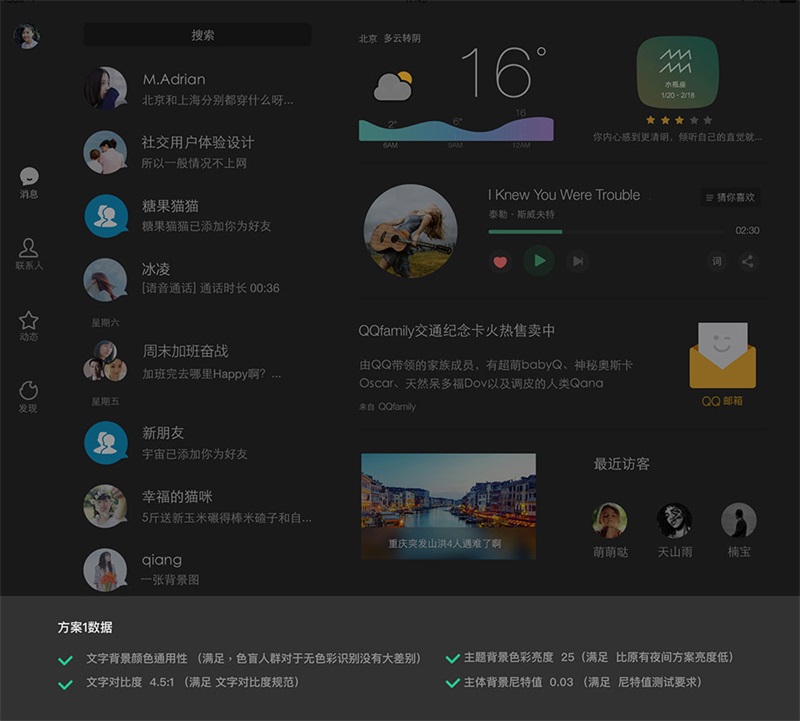
最终方案数据

设计方案场景应用
将方案 1 的设计扩展应用到 QQ iPad 版、QQ Android 版和 QQ iPhone 版中,如下图所示:



其他建议
针对夜间模式的设计,我们还有些小小的建议:
(1)夜间模式与官方白色界面的设计除颜色之外,不要对图形、结构、交互等有其他改变,减少用户学习成本。
(2)自动调节界面的功能,可以通过感受环境光来切换夜间模式,也减少了用户的操作步骤。
(3)夜间模式与官方白切换时,可以更平滑的过度动画呈现,让用户能够适应场景转换。
最后感谢共同撰写此文的多多同学,也感谢参与研究的每一位小伙伴。
「腾讯ISUX 作为国内的顶尖设计团队,每一个实战都值得学习」
- QQ 会员付费界面改版丨《通过优化,我们将 QQ 会员付费用户数提高了 5 倍!》
- QQ 新版表情改版丨《揭秘 QQ 新版表情背后的设计故事》
- 企鹅 FM 丨《用企鹅 FM 的实战案例,带你认识从 0 到 1 的设计过程》
参考文献
- [1]CIE 组织
- https://en.wikipedia.org/wiki/CIE_1931_color_space
- [2]对比度参考文献 web 无障碍视觉
- https://www.w3.org/
- [3]对比度参考文献 iOS 设计规范
- https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/
- [4]对比度参考文献
- http://www.writer2001.com/colwebcontrast.htm
- [5]对比度软件下载地址
- https://www.paciellogroup.com/resources/contrastanalyser/
- [6]手机护眼文献(尼特值)
- http://news.cnfol.com/it/20160428/22666779.shtml
- [7]人眼视觉特性(尼特值)
- http://www.iali.com.tw/publications/fundamentals/CH3.htm
- [8]亮度计算公式
- http://wenku.baidu.com/link?url=W_L8soZ4T-Zp48AXo5N4obybC_9iOxBMXSsOLDFFPOf_yly4AT0xaY0lMnIrJh2ZSaspSxGdDP4VZeWHMVqBNsi-WgtN6Ps_zp_9A9DsoBW