© NANA UX DESIGN 努力周更原创干货与资源分享
2020 年 第 32 篇原创分享
作为设计师都希望自己能在关键时刻展示一个 niubility 的作品集,但如何能与众不同,给人眼前一亮这个问题却令人头疼。
有的铁汁问我应该建一个自己的个人网页么?巴特,ta 又不太懂网页开发的代码,而且也不想花银子。
于是我找到了一个 niubility 的方式:把作品集造到 Figma 里。
随着我近日的小调研,偶然发现了一个最近 Figma 新上了个功能:Figma Link。
https://www.figma.com/proto/nQBlTb72SUA6us2gEq5cCy/Figma-Links-Playground-%2B-Game-(Community)?node-id=241%3A384&scaling=min-zoom?node-id=241%3A384&scaling=min-zoom)

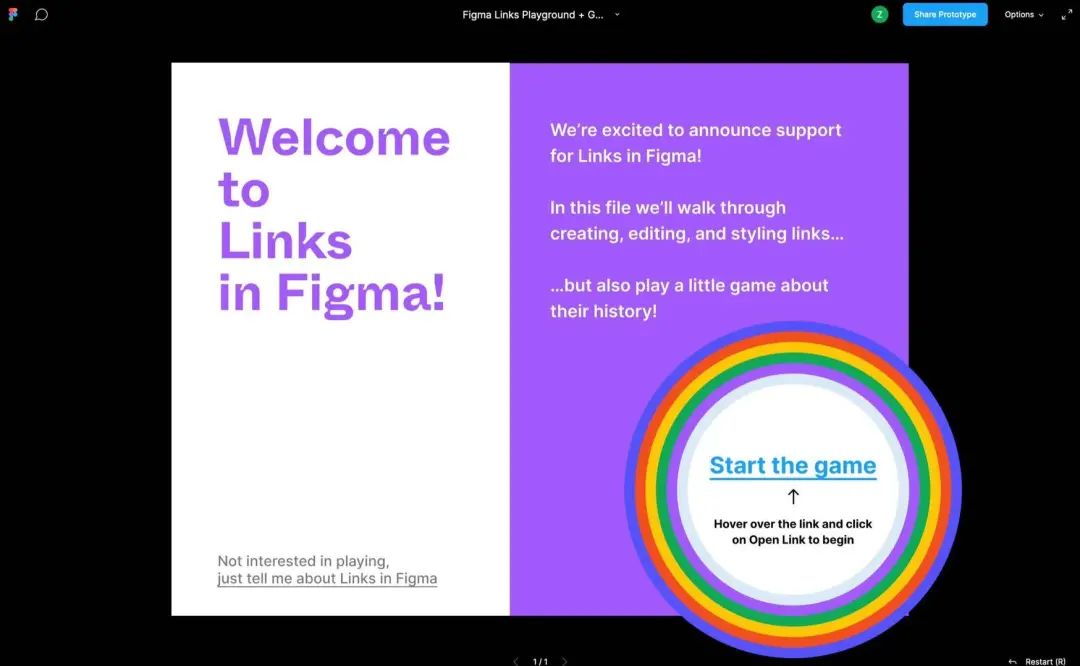
Figma 这个上新功能的方式也是够特别的,借用一个国外友人形容 ta 的原话是酱婶滴:
他们直接在 Figma 里面建了个新项目来介绍 Figma link 以及它的使用有多么 niubility(包含小问答游戏),个人觉得用自己的产品介绍产品新功能的这波操作实在是太 6 了。
看到这里我就突发奇想,为什么没人用 Figma 当作他们的平台去做一个作品集呢?感觉今日的 Figma 已经今非昔比了,虽然在大厂的普及率还不高,但比刚出来的时候强大很多。你可以创建原型和互动跳转,你也可以在原型里附带链接,甚至还可以创建矢量图等等,最重要的是它还是免费的,随时可以白 piao。
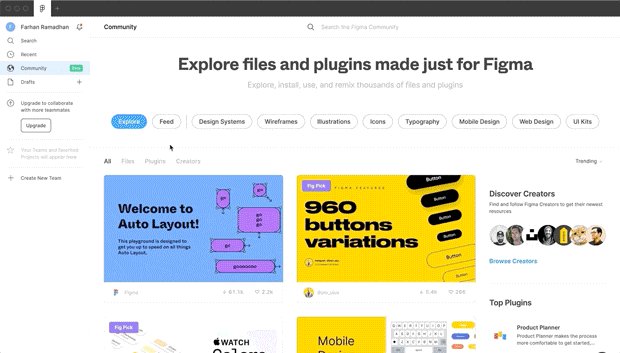
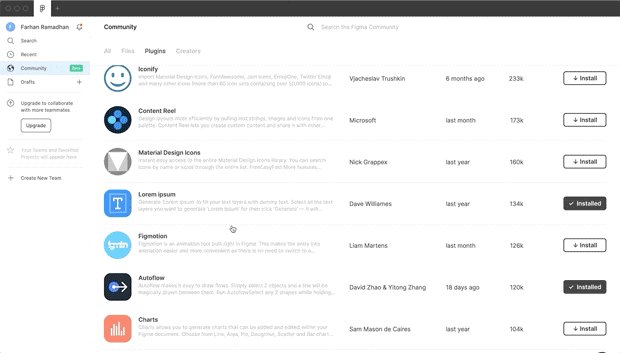
Figma 的应用都是对社区开放的,你可以在上面找到一大堆超级有用的插件 / 设计参考 / 甚至是一个 niubility 的设计系统。所以也许它不单可以承载作品集,也许还可以当作述职 ppt,插画展示册等等。

另外,云存储的特点也让 Figma 作品集轻松小容积,妈妈再也不用担心我怎么去把 50 页高清 pdf 压缩到 10m 以内了。
于是乎,我就开启了我的 Figma 作品集之路…
在 Figma 里创建作品集最重要的一个工具就是原型,这也是它区别于别的平台很重要的一点。Figma 可以让你真的体验产品,从一个页面直接跳到另一个页面,感受各种拖动 / 滚动 / 的交互,甚至动图和延时交互。所以我觉得要让作品集出彩的话,很有必要把这些 Figma 功能都综合起来。
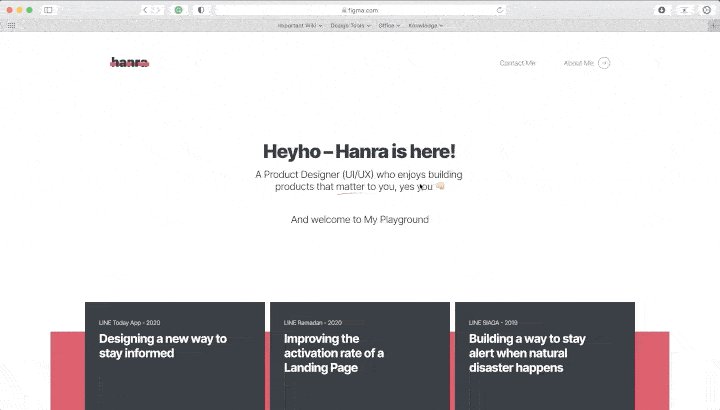
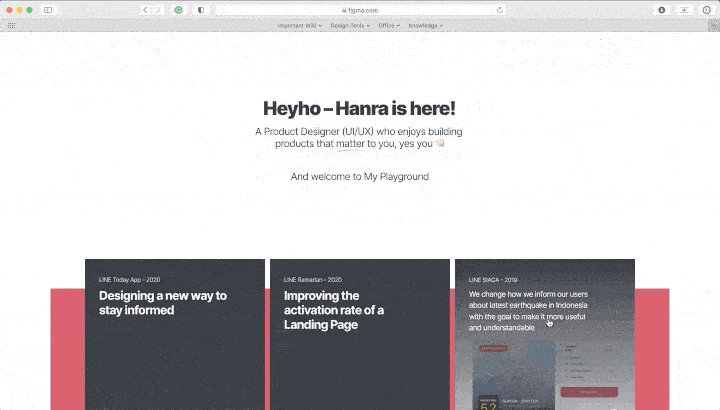
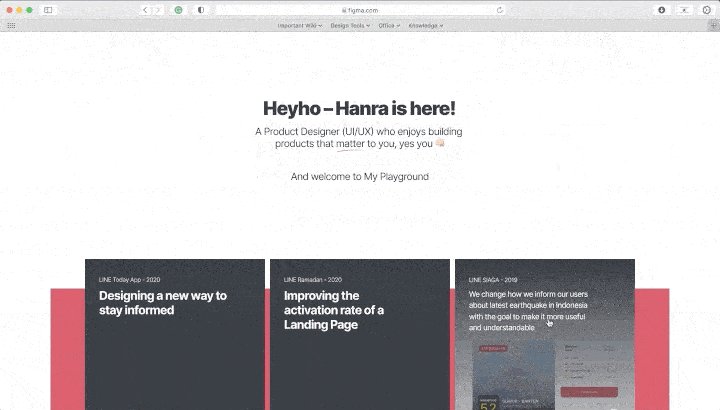
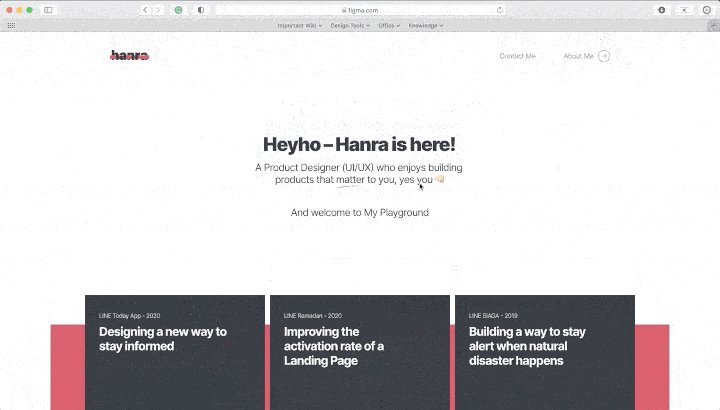
最后的成品可能是这样的:

请一定在 PC 上体验一下:hanra.xyz
这里就不放保姆级搭建教程了,因为太长了也不难,大家可以尝试设计出不同吊炸天的效果,这里就给大家一些做时候的小提示:
1.Figma 无法同时使用 hover 和滚动交互。
hover 的时候就不能滚动,Figma 官方也在考虑提升他们的原型体验,相信这个问题不久应该会解决。
2. 只能满足一种视图的原型预览
希望未来可以考虑多种视图的原型预览,可以同时适配移动端和 PC 端的预览。
3. 制作作品集的时候记得压缩图片
Figma 作品集因为是云加载还是会存在图片过大加载慢的情况,所以大家要记得压缩图片再制作哦。
4. 你可以把它做的更像个人网页一点
你可以尝试使用 bit.ly 或者其他短链工具使链接看上去更短,或者购买域名与原始链接做绑定。
5. 小代码让它看上去更像个产品
你可以在你分享的链接后加入代码:
&scaling=scale-down-width&hide-ui=1
它可以移除顶部的工具栏并合理缩放,让它看上去更像一个产品。
最后申明,我不是 Figma 宣传大使,也没有拿他们一毛钱的赞助费,巴特,我觉着他们应该给我赞助费的。同意的铁汁请点个 “在看”,谢谢。
原文:https://uxdesign.cc/the-reasons-why-you-should-build-your-portfolio-on-figma-now-242488c22ea3
作者:Farhan Ramadhan
译者:柒爷
本篇翻译已获得作者的正式授权,授权截图如下