
做为一个 UI 设计师,平时设计工作总免不了要做字体设计。小到 Banner 海报,大到一次运营活动。但是字体设计的入门却有较高的门槛,对新手来说不太友好。有时需求时间短,一天要做好几张海报,根本没时间给每张素材设计字体。迫于这种情况,我研究了一下线上大大小小的活动,总结一些不需要学习字体知识,也可以设计的漂亮标题的方法,大致分为以下 3 个方向:

1 / 单层技巧
即在字形本层作出一些改变,增加字体的设计感。
1.1 描边

给字体描边方法简单,但是效果往往也不够突出。所以我们也可以使用渐变描边或者双色描边这样的方法,增加设计层次感。
以下面的海报为例,字体变色 + 白色描边即可。

1.2 笔画改变
1.2.1 笔画链接法

链接笔画可以使标题看起来更有整体性,但设计时应注意链接处的圆滑度。
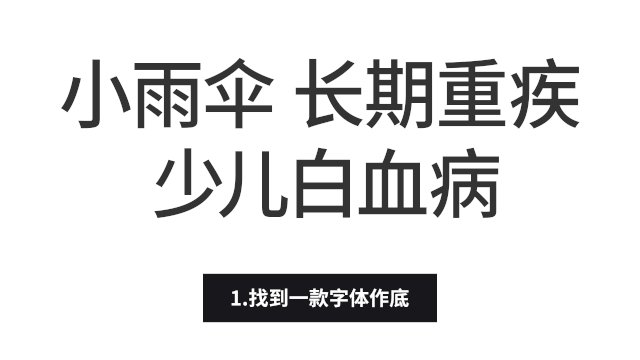
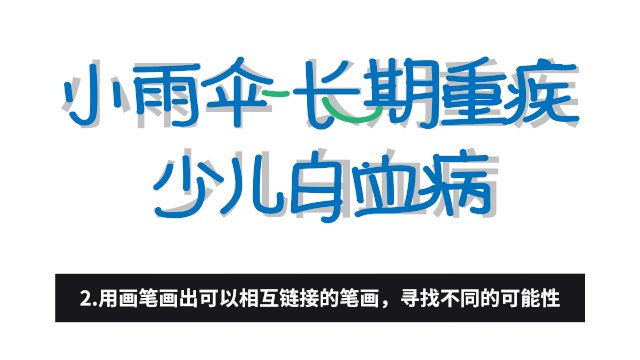
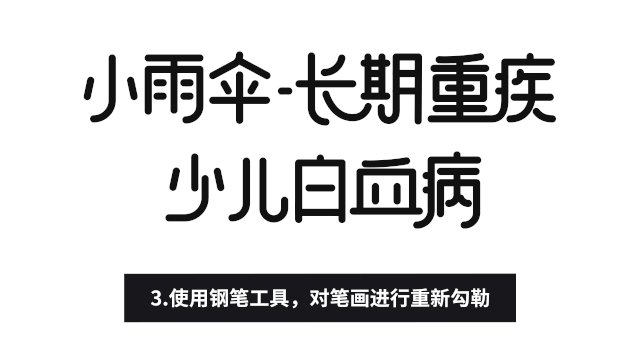
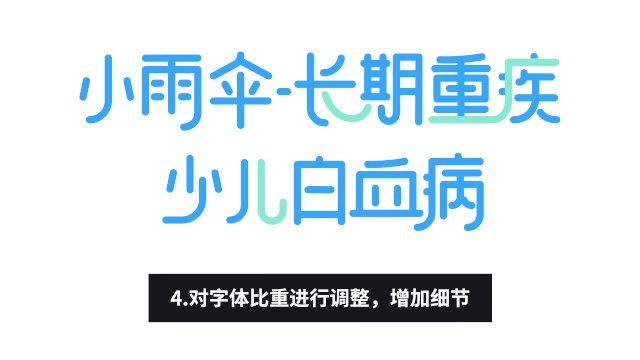
以此次邀请活动的标题 “小雨伞 - 长期重疾少儿白血病” 为例,设计步骤如下:
1)选择一款字体作为 “骨骼”
2)以草图的形式画出链接笔画
3)用钢笔工具将笔画勾出
4)细节调整,这里需要注意,每个字的 “大小” 应该是相对均衡的

1.2.2 抖音故障风

这几年抖音大火,使得这种机器故障风也开始流行起来。使用时仅需用矩形对字体做一些简单叠加和剪切,就可以创造出冲击力十足的字体标题。以某抖音宣传海报为例,设计步骤如下:
1)用条状矩形对字体进行切割(矩形的粗细最好不要太均匀)
2)对分割后的部分进行移动错位
3)复制红蓝两层底色,增加零碎的矩形再次打破形状
4)倾斜字体

1.2.3 笔画替换法
将笔画替换成与主题相关的元素

笔画替换时,要注意保证字体的可识别性。一般会选择横竖点,这种对字体影响小的笔画。在 “38 女王节” 活动中,增加了皇冠形状到标题中与节日呼应:

2 / 双层技巧
双层技巧主要是字形上层进行图层的叠加,学习成本较低。除了我以下列举的几种方法,大家也可以在此基础上多多发散。
2.1 笔画颜色叠加

选择叠加的颜色可以与配图互相呼应,使整体画面效果更加统一。如下图的弹窗:

2.2 渐变叠加

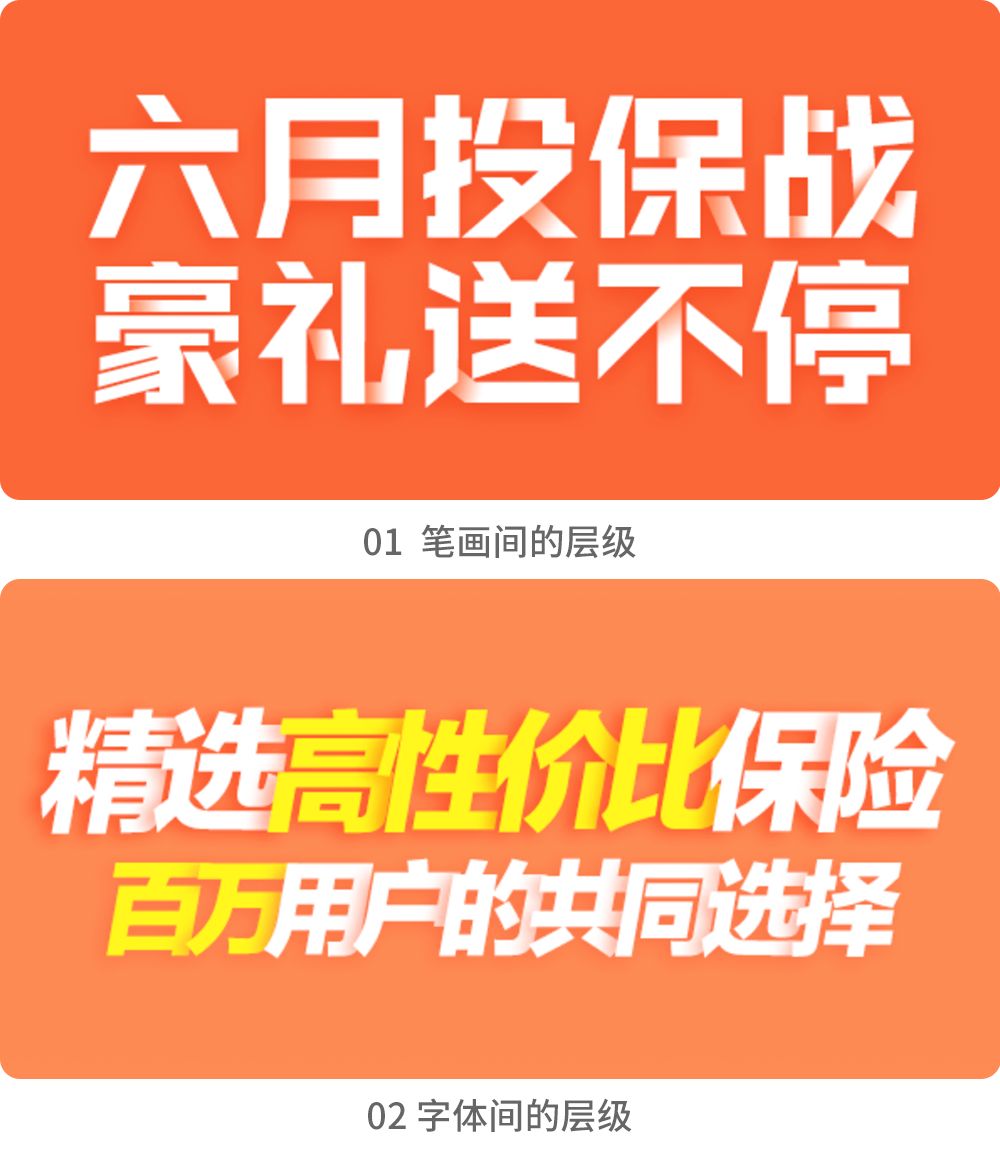
渐变叠加有几种用法,一是表现笔画间的层级;二是表现字体间的层级,模拟字与字互相层叠的感觉。下面是我在工作中用使用渐变叠加的两个案例:

2.3 图案叠加

噪点图案叠加,可以营造出复古感。也可以使用单色的格纹 / 条纹 / 点状图案的叠加,目的是使文字的层次更为丰富。
3 / 多层技巧
多层是利用图层样式将平面的字体做出立体的效果。

立体的字体往往比平面的图案更容易吸引人的目光,也是运营活动中常见的设计方式。下面简单介绍我使用的一种方法:
1)选择字体
2)使用 AI 中的混合工具,制造文字厚度(混合文字,上深下浅)
3)给文字整体添加投影
4)利用文字描边和斜面浮雕样式,制作凸起的文字边缘
5)压暗主体,留出反光

这里有个小细节,给字体的侧面叠加一些亮色(反光 / 环境色),可以让字体看起更有质感~当然我们也可以选择性的只给字体叠加明暗 / 投影,具体根据实际工作中的需求时间有所取舍。
除了单独使用我介绍的这些方法,将他们搭配食用效果更佳哦~
技巧总结
以上就是我归纳的关于标题设计的方法,大致思路是从叠加的层级多少来划分。单层的就是在字形上做出改变或是替换笔画元素,双层则是在字体上叠加颜色或图案纹理,多层技巧是将平面转为立体效果。

根据这些方法可以快速完成设计需求,但是还是建议大家可以多了解一些字体方面的知识,毕竟字体版权费越来越贵了呢~
如果喜欢这篇文章,可以点个在看哦 (≖ᴗ≖)✧
*文中参考图片均来自网络,如有侵权请与我们联系


