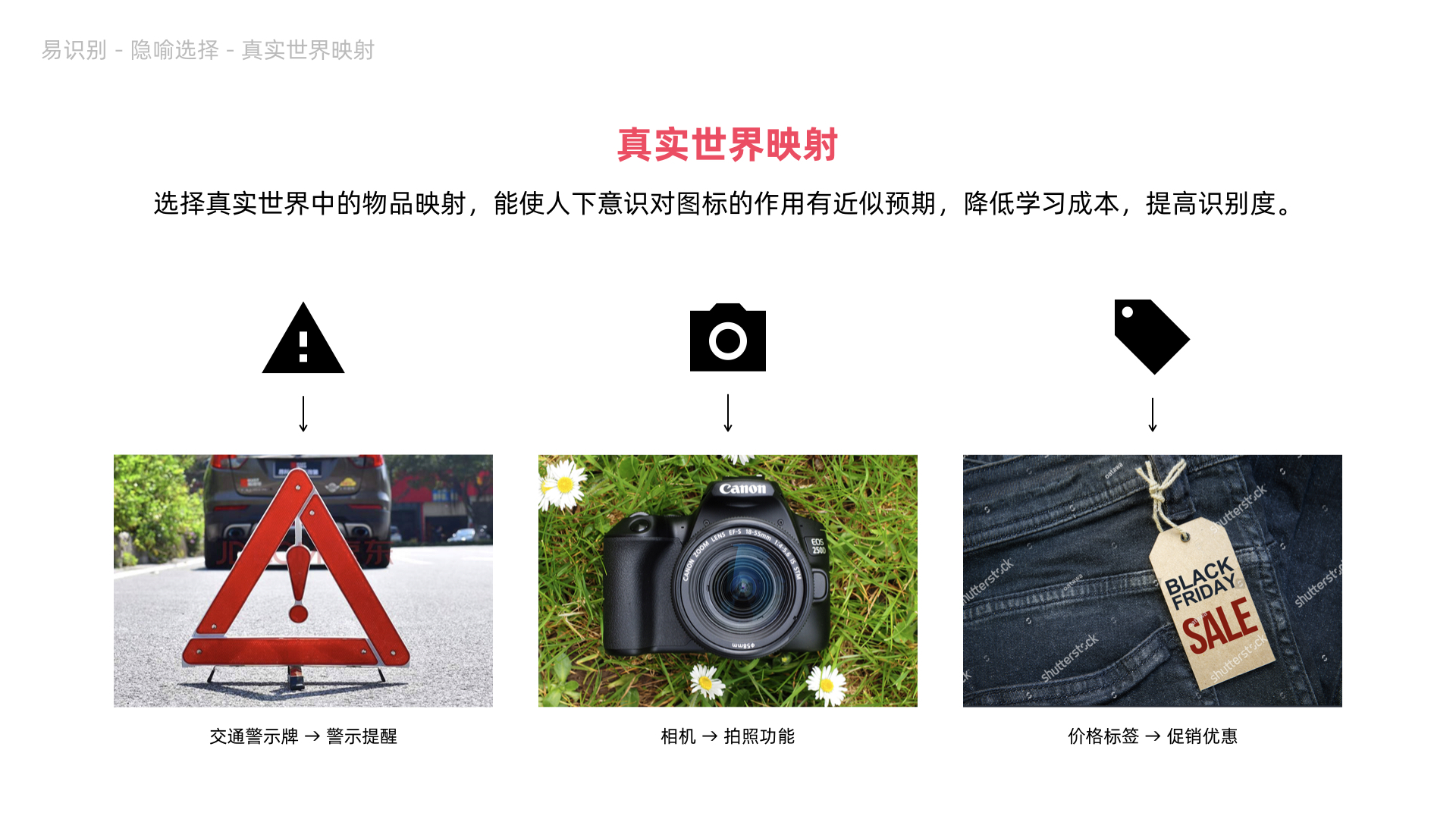
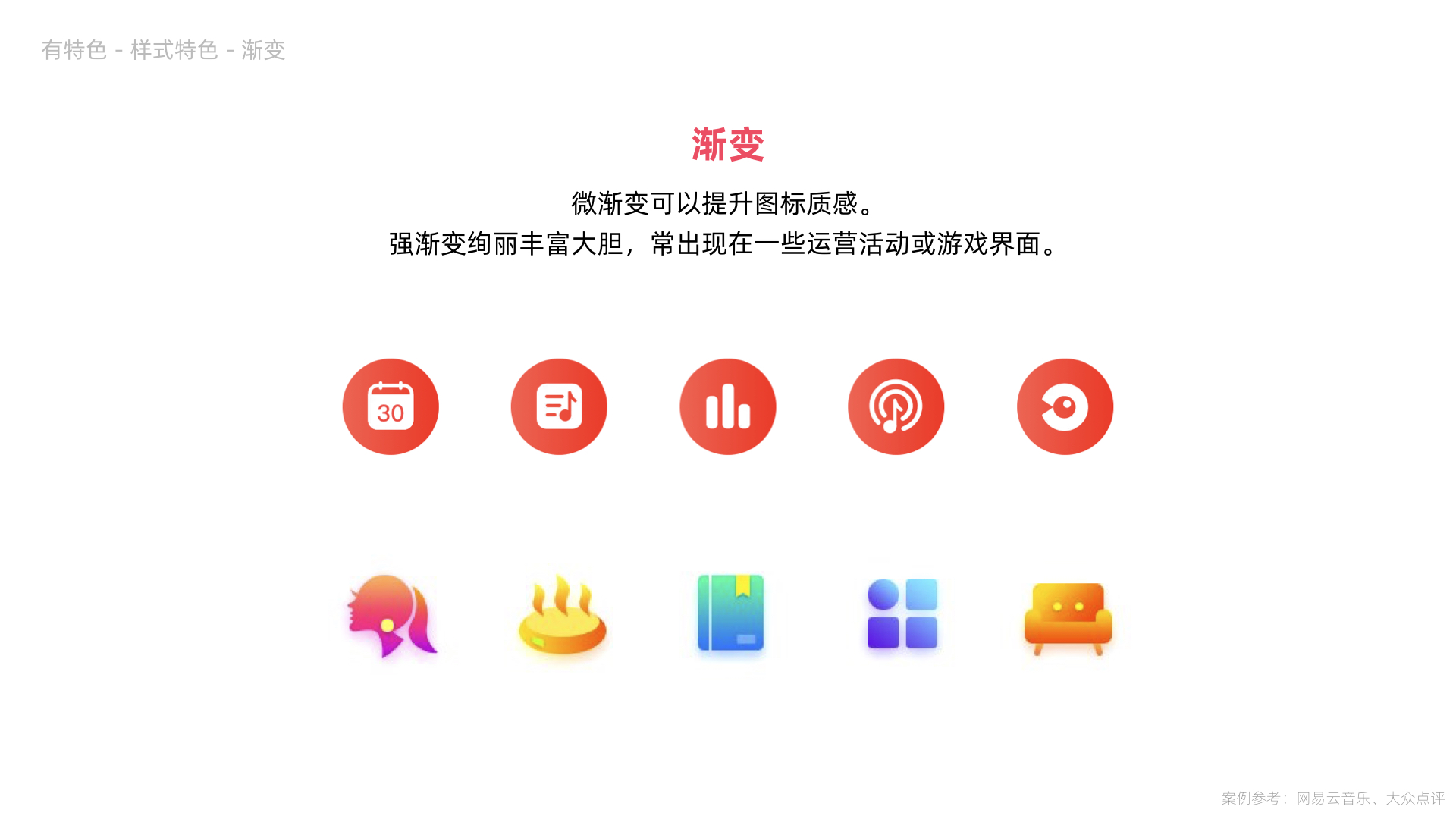
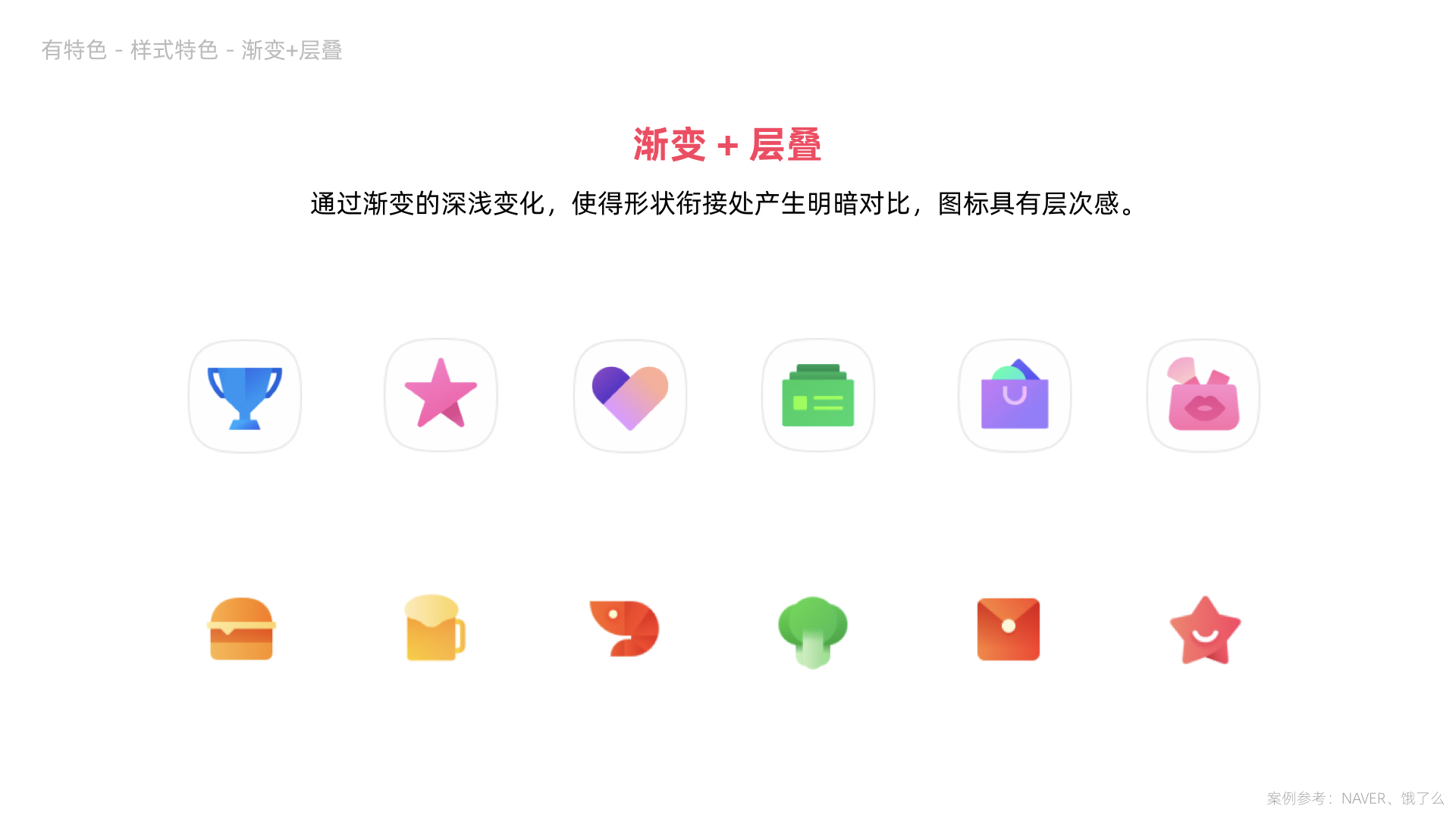
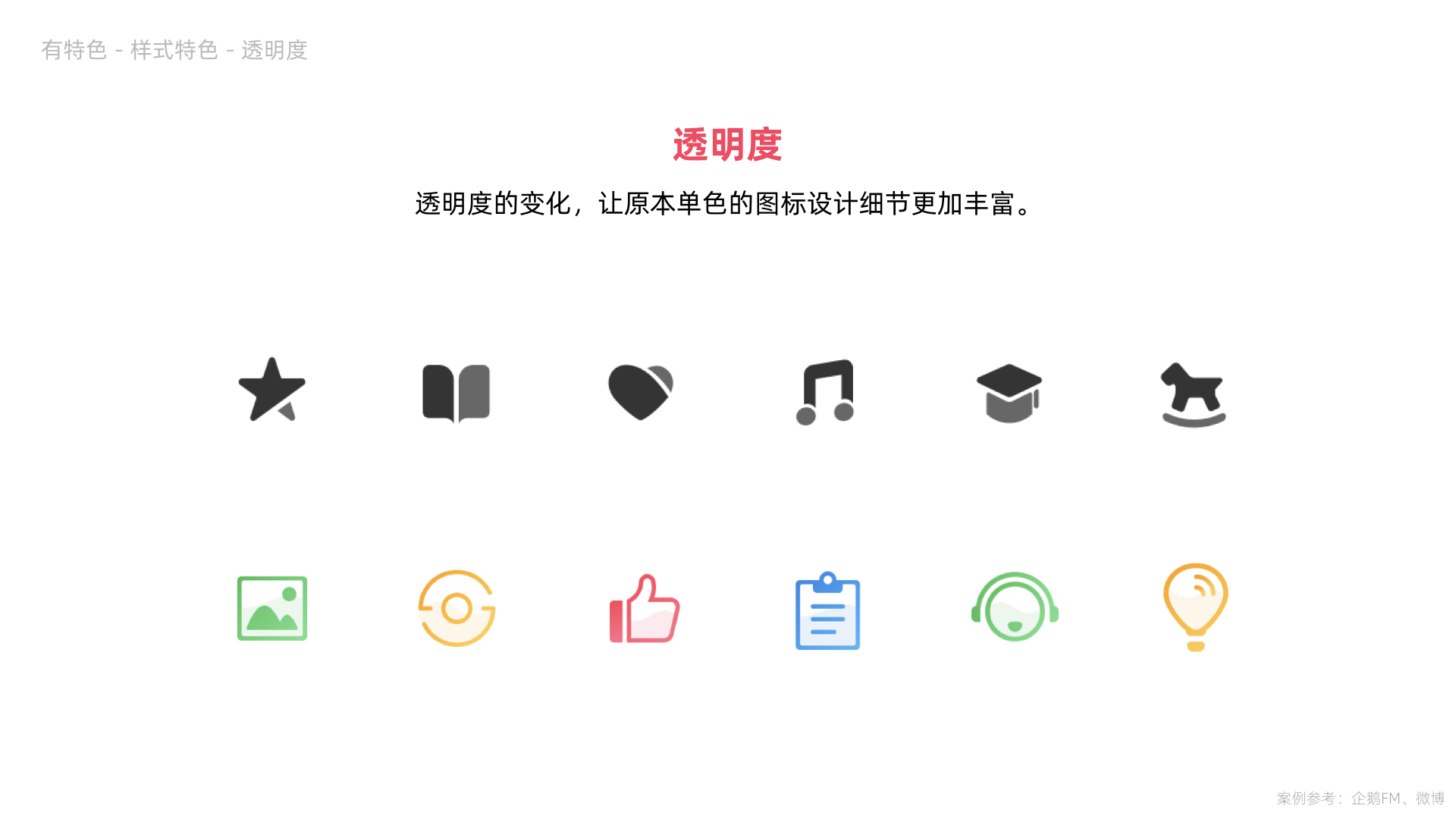
从易识别 / 有特色 / 一致性三方面,梳理了图标设计的常用原则方法和案例。
————— 目录大纲 —————















































总结
乘着放假在家的时间,将图标设计常用的方法知识点做了一次梳理总结。
有些是老生常谈,有些是温故知新。
新手设计师可以对图标设计方法有个大概的了解;老手们也可以对照着做个自我检查。
图标设计的范围很大,肯定有不全面或不深入的地方,欢迎大家指正交流
参考资料及相关推荐阅读:
《Hopefully, the Ultimate Guide to an Interface Icon Set》
《Icon design principles-Google Design》

thanks for watching ~ 听说点赞的人最后都优秀了
127
登录
可以记录推荐数据哦!
- 0位站酷推荐设计师推荐 -
举报

