图标是UI设计中非常重要的设计元素之一,用以辅助用户理解界面信息,增强记忆点,并快速进行操作。每个界面设计师都会绘制基础的图标,但是很多人,尤其是刚入行的设计师在绘制图标的时候缺乏设计规范,做出来的图标不是很“规矩”,我自己也曾受到如何规矩作图的困扰,就进行了大量的临摹和研究,对于图标的绘制有一些些心得体会,来跟大家分享一下,希望对刚入门的小伙伴有所帮助。
图标的绘制要点特别多,本次分享先分析如何保持图标设计的一致性。
目录:
基础知识
图标绘制流程
图标绘制要点
1. 基础知识
1. 视觉重量
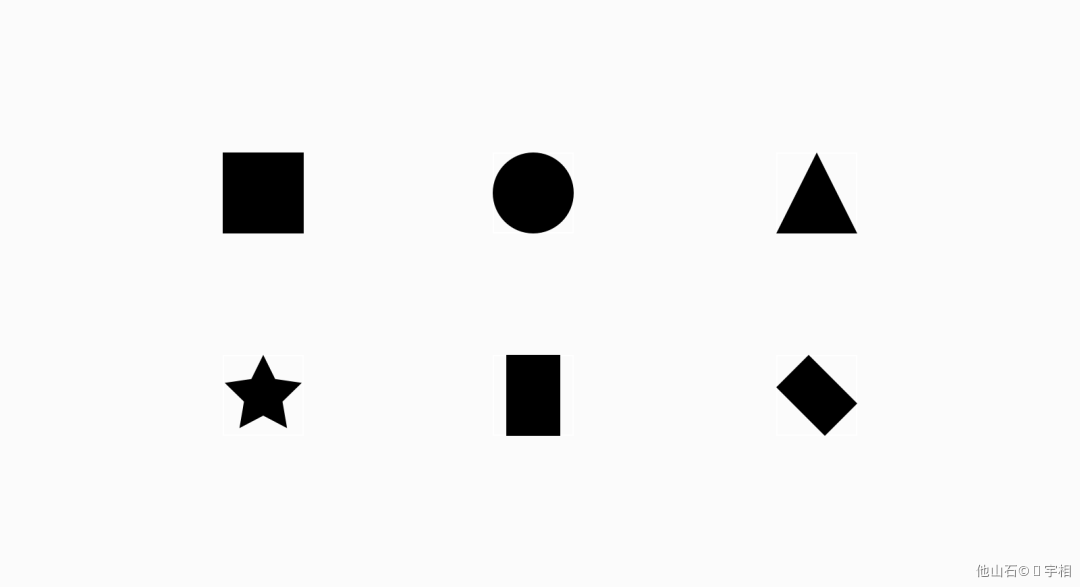
要保持图标设计的一致性,我们就不得不了解一下视觉重量,它是图标设计最基础要遵循的原则,影响到图标的视觉大小是否平衡的问题。为了更好的理解,我们先看看下面这张图:

这个图片里所有图形的物理尺寸都是一样的,60*60px,但是每个图像看起来却是不一样的,正方形看起来是最大的,其次是圆形、三角形和垂直的矩形,五角星和倾斜的长方形看起来最小,造成这些差异的原因就是每个图形的视觉重量是不一样的。而视觉重量在图形基本形态相同的时候,跟面积相关,面积越大视觉重量就越大。
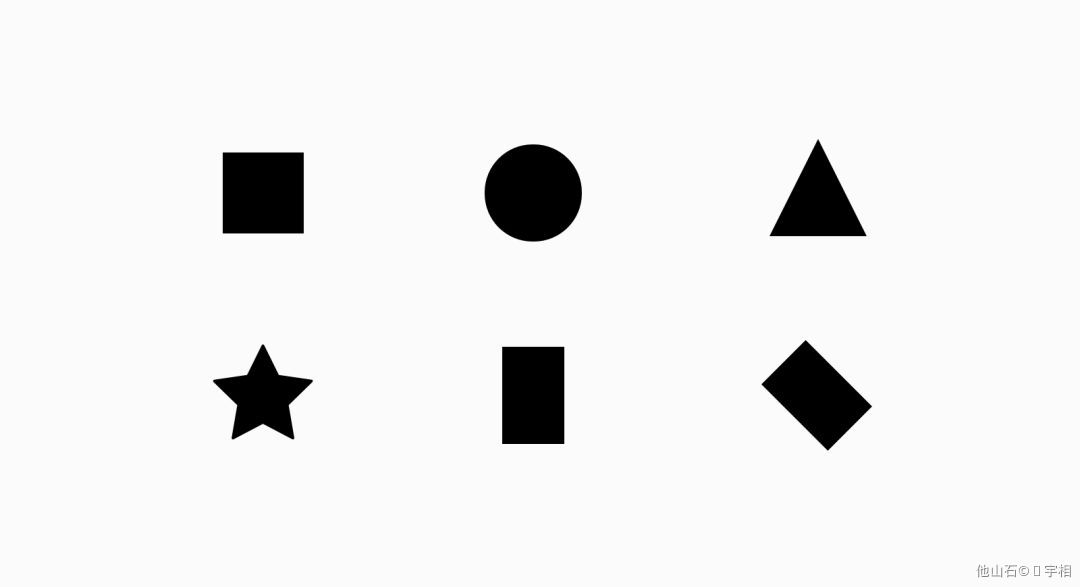
所以我们在设计图形的时候就不能让每个图形的物理尺寸一致,而是要让每个图形的视觉重量一致。如下图:看起来大小一致的图形,实际尺寸却不一样。

2. 图标网格
了解了图形的视觉重量以后,下面要了解的就是在设计的时候,如何保证图标的视觉一致性。我们知道在进行界面设计的时候是要遵循平台设计规范和产品设计规范,来保证各个模块的操作一致性,图标设计也有一些图形规范,只要遵循这些规范,我们设计出来的图标在视觉上就能保证大小的一致性。
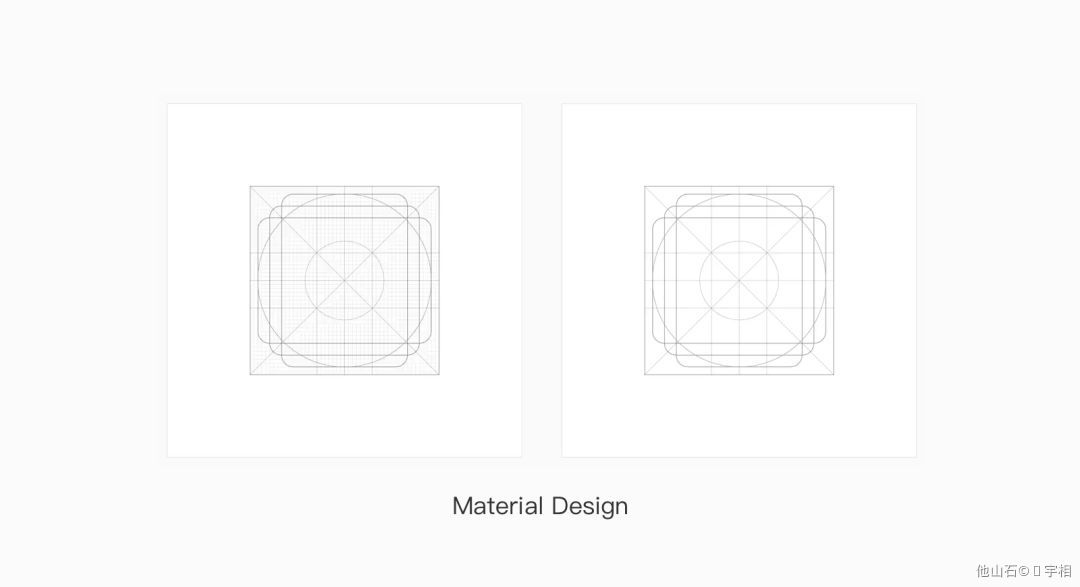
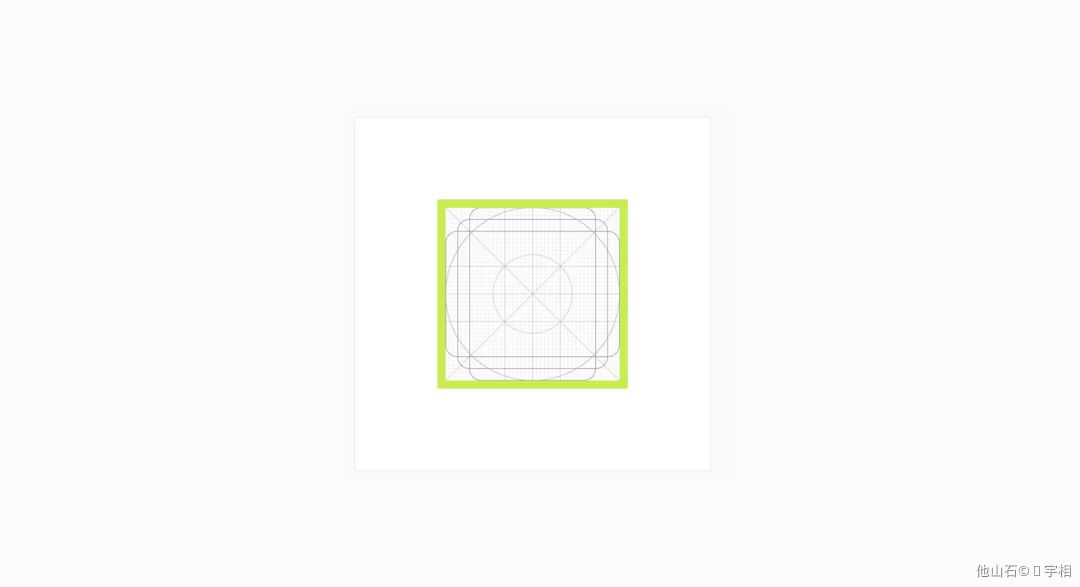
下面,隆重介绍本期主角 - 图标设计网格,如下:

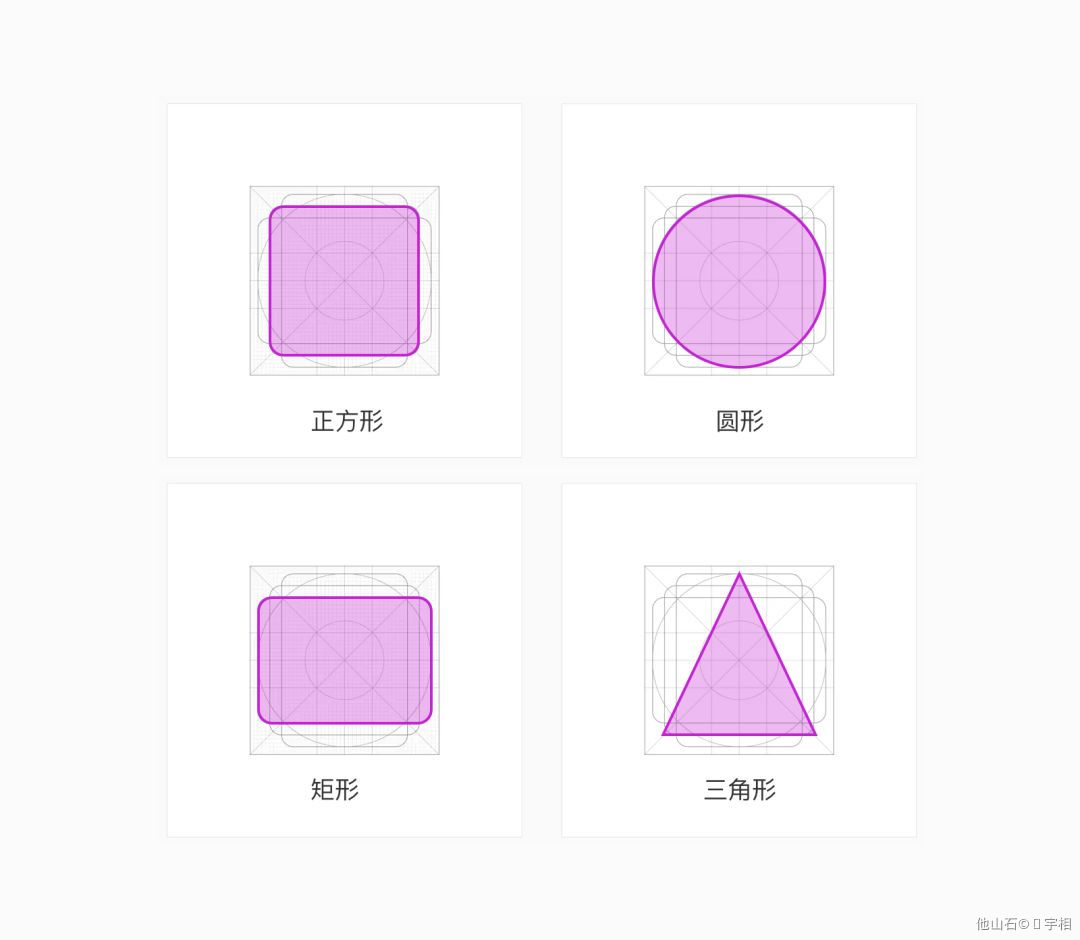
以上是Material Design 里的图标设计网格,乍看有点复杂,但操作起来还是很简单的。各种图标都可以用一些关键图形进行表示,像正方形、圆形、三角形、矩形、斜角矩形,而网格就规范了这些关键图形的大小和位置,来辅助我们确定图标的大小和位置。如下图:我们在进行图标设计的时候,只要将对应的图形放置在网格规范的区域内即可。

通过上图我们可以看到圆形是物理尺寸最大的关键图形,但是它的外侧还留有一些空间做什么用呢?主要有三点作用:
保持图标的透气感
为斜角图标留溢出的空间
防止图标贴边切,可能有明显切割的痕迹

2. 图标绘制流程
知道了基础概念之后,我们就可以着手来进行图标设计了,过程很简单,包括4个方面,一是确定网格形式,二是确定网格尺寸,三是如何使用网格,四是标注输出。(图标的绘制过程不在本次分享主题内,下次可以对这部分进行单独整理)
1. 确定网格形式
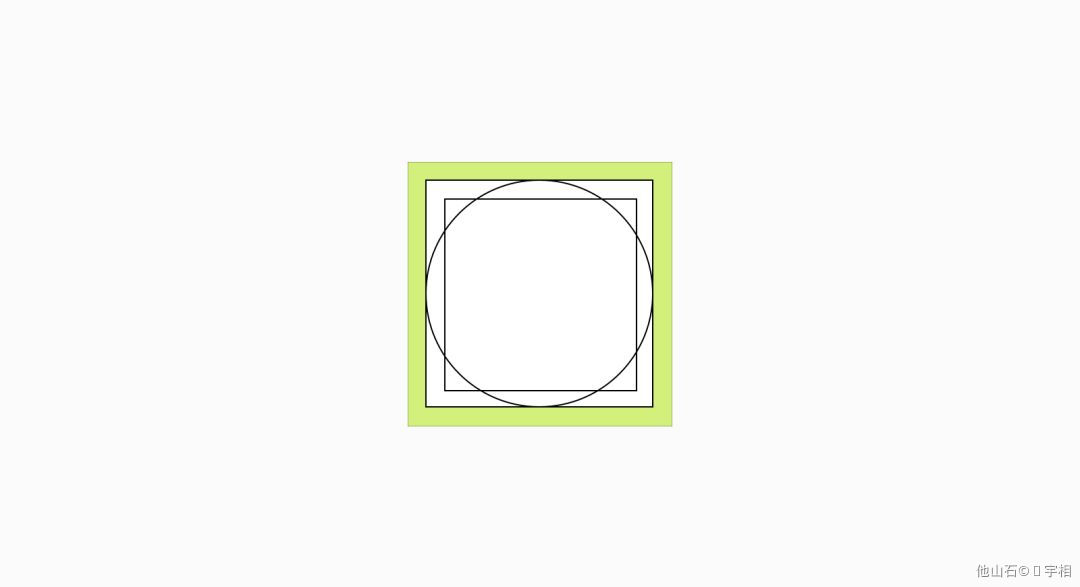
我们可以直接用Meterial Design的网格,也可以选择建立自己的网格参考线,为了让图标在网格上更加清晰明确,我会网格简化来使用(如下图):

· 绿色是安全区域,如非必须,图标不出现在这个区域。
· 两个长方形和一个圆形,大的方形框定的矩形的最长边,小的正方形就是方形图标的大小,圆形指示的是所有圆形图标的大小
2. 确定网格尺寸
在UI界面设计中,网格的大小必须要是4或12的倍数。@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕,界面中通常使用的图标尺寸是2424px、4848px。
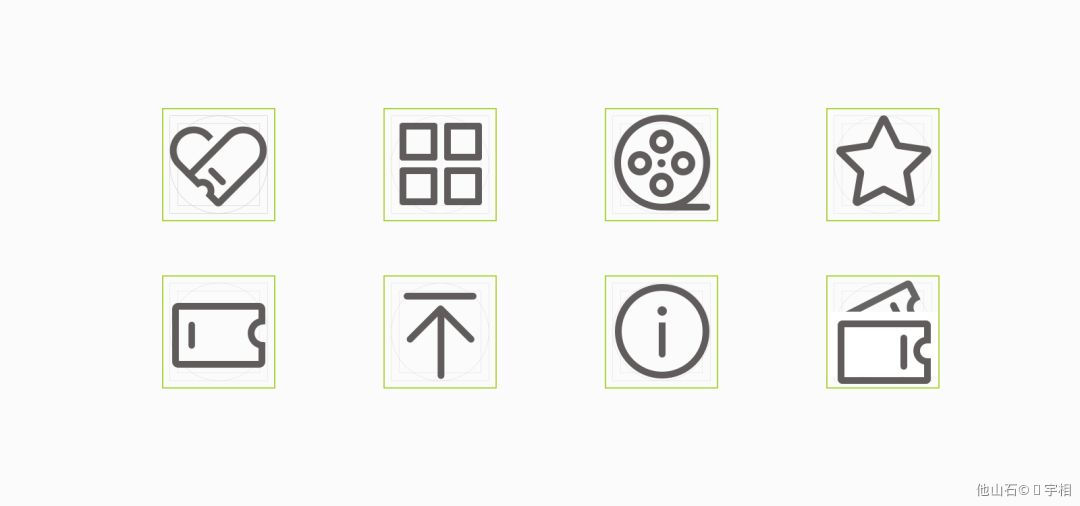
3. 如何使用网格
确定了网格的形式个大小之后,我们要做的也很简单。就是在绘制图标之前,将自己常用的网格做成组件,直接调取出来放置在画板中,设置大小,锁定图层,然后就可以在上面进行图标绘制了。

PS. 以上图标临摹的behance上的优秀作品,链接在下文。
4. 标注输出
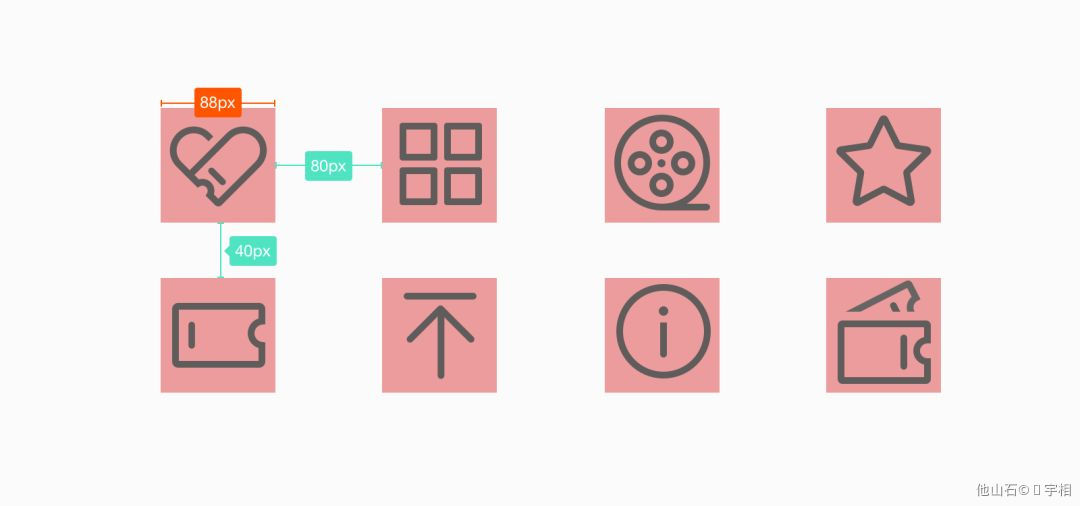
很多同学之前在进行图标设计没有使用网格的习惯,切图的大小跟图标的物理尺寸相同,标注的时候直接标的是其他元素与图标之间的距离。
但是使用网格后发现,图标的实际尺寸与切图的大小不一致,就不知道该如何标注,(PS. 一般情况下网格的大小就是切图的大小)其实也很简单,在标注之前,我们需要用一个色块来指示切图的大小,标注的距离也是其它元素距离这个色块的距离。如下图

这里说的都是一整套图形的时候的标注和输出,有些同学就在想,如果是单个的图标呢,比如箭头之类的,就是一个单独的存在,作图的时候运用网格反倒麻烦,这时候切图该如何进行呢,我的经验是,不管图形本身尺寸多大,切图的时候我都会将其切成方形的,这样做的好处一是标注的时候只用标一个数字,二是技术同学写起来也方便。
3. 图标绘制要点
通过网格进行的图标绘制可以保证最基础的视觉重量一致,但是光做到这样还是远远不够的,在设计中还有很多细节要点要注意,虽然看起来都很简单,但是在实际操作中却经常被忽视。
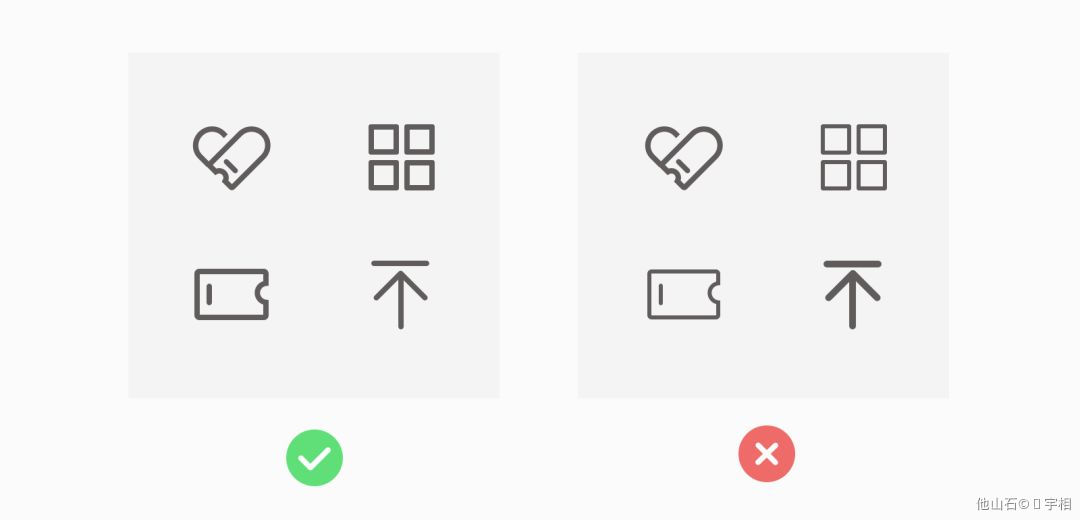
1. 线条的粗细要一致
这是绘制线性图标时最最基本的要求,但是也常常被初学者忽略,在进行设计的时候,线条粗细不均,甚至有些同学会直接从各种图标素材库下载使用,不做线条的统一处理。
另外,在团队里面如果没有规范图标线条粗细的话,大家在进行不同模块的设计中,就会按照自己的意图进行设计,最终的结果就是各个页面的图标线条粗细不均。
所以,以后再进行界面设计的时候,所有的图标我们都需要进行重新绘制,有团队的情况下,要在设计之初就要规定好图标的大小和线条粗细,保证界面整体图标的一致性。

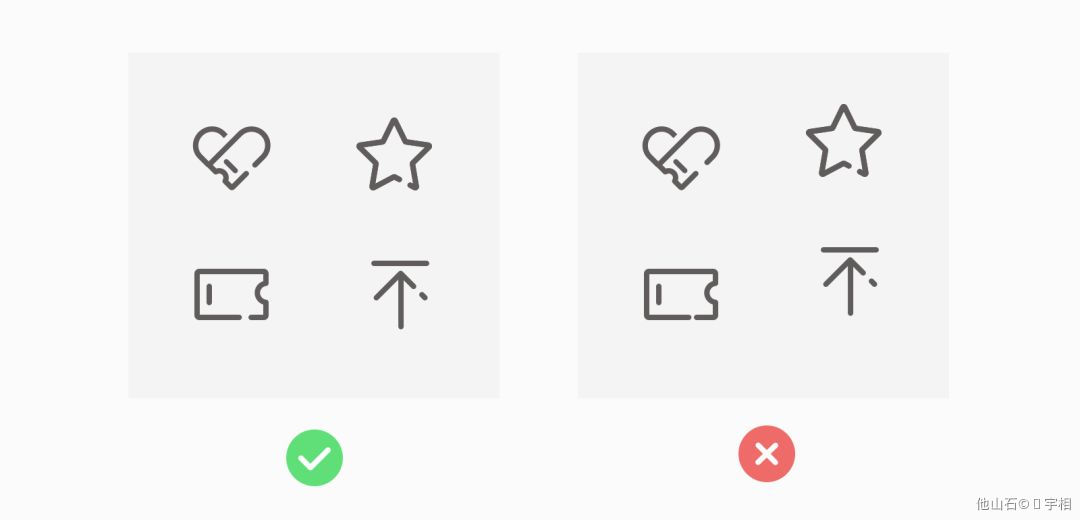
2. 断线的间距一致
断线图标前两年很流行,断线是一种图标风格,想强化这种风格的办法就是保持绝对的一致性,所有断线的间距一样。

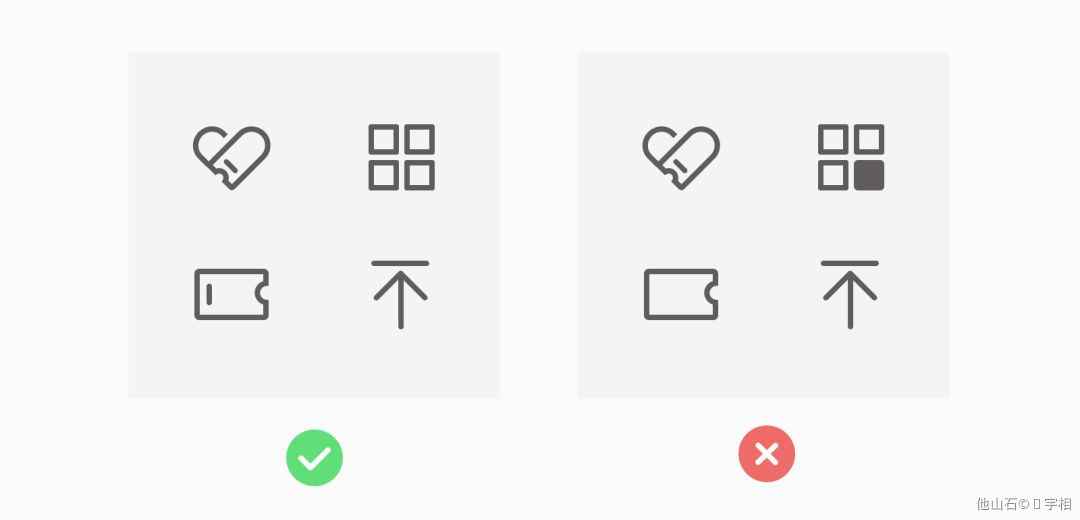
3. 细节程度一致
这里主要指的是图形结构的复杂程度,不能一个图标有装饰,另一个没有;一个是纯线性的,另一个是线面结合的;一个是单色的,另一个是双色的等等,这种细节的不一致,会导致整体图标的不协调。

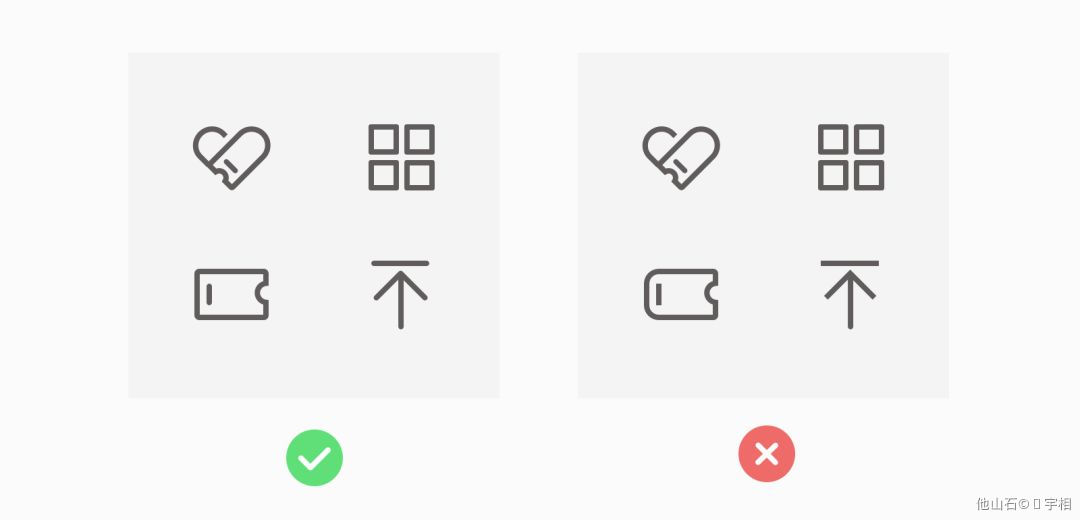
4. 圆角相同
现在大多数的App都是面向大众的,为了拉近与用户之间的距离,多数App中的图标都是有圆角的,不同的是圆角大小的不同,但是一个App里面的图标圆角都是一致的。因为圆角特别能反应一个产品的性格特征,想让产品亲切友好,就用更大的圆角,想让产品看起来冷静、专业就用小一点的圆角,甚至是直角。

5. 倾斜角度
我们在设计图标的时候,为了让图标生动一些,经常会让图标倾斜放置,比如铅笔、手术刀等,如果你要做这样的设计,最好保持倾斜的角度在45°,这个角度是能抗锯齿的;如果这个角度不合适也可以选择30°、15°这样的数值。
6. 像素要在像素格里面
以前在PS里面绘制图形的时候可能会特别注意这一点,因为我们可以清晰的看见未在像素格里面的图像很虚。但是现在很多公司都直接用sketch直接画图,就很容易忽略这一点,导致切图在非视网膜的屏幕上看上去很虚。
在绘制图标的时候最好使用内描边来进行绘制,这样能保证线条在像素格里面;但是一旦进行断线处理的话,线条会自动变成居中描边的形式,造成的结果就是线条会横跨两个像素格,这时候我们就需要手动进行调整,将线条放置在像素里面。

总结
今天主要分享了图标设计的基本思路和设计中的一些要点,平常在进行图标设计的时候要使用网格进行绘制,并且要多多注意这些细节,图标本身就很小,在这个很小的图形上,能看出能力水平的地方其实就是在这些细节上,最后,希望大家在设计图标的时候,不断的问自己“这个图标画规矩了吗?”

