

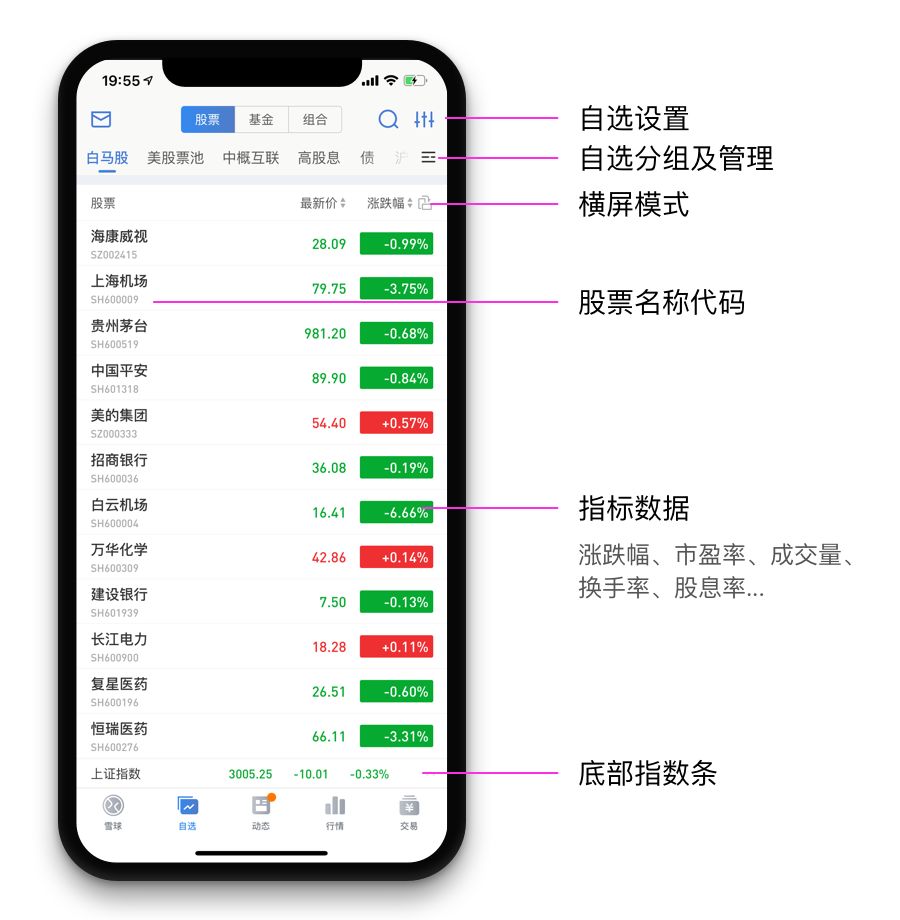
「自选」是股票交易产品中的专有名词,用户可以把持续关注的或者感兴趣的股票添加到自选页,好比一个股票的收藏夹,自选页上会展示股票最新价、涨跌幅、成交量等数据信息,帮助用户及时了解股票动态。

和所有工具类产品一样,自选页的产品设计目标也是尽可能提高信息展示效率,提升易用性:
·信息展示效率
在有限的展示空间内通过交互方式呈现出尽量丰富和全面的信息。
·便捷的自选股管理
通过分组和排序来组织股票展示的秩序。




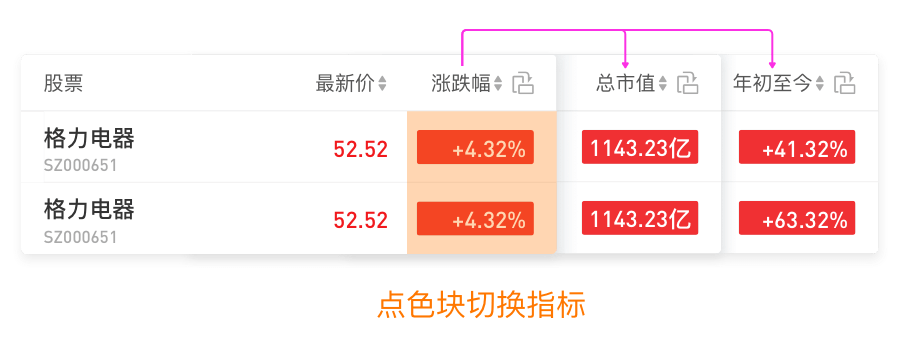
·问题1
点按色块切换指标,我们以为学习的成本并不高,只要使用过一次就能够掌握。但是事实上由于没有明确的提示,导致有些用户反馈说不知道这里可以点,找不到查看更多指标的方法,有些甚至在不小心点过之后,不知道怎么回到初始状态。

·问题2
如果增加指标过多,会导致需要点很多次才能返回到初始状态,虽然提供了更丰富的信息,但是降低了效率。
来自用户的声音:


如果只考虑点按色块切换指标带来的困惑和不便,问题似乎不难解决,直接做成可滑动列表的形式就可以了。

但是,切换股票分组也是左右滑动来完成的,这就造成了手势上的冲突,所以我们重新确定了方案探索的方向:
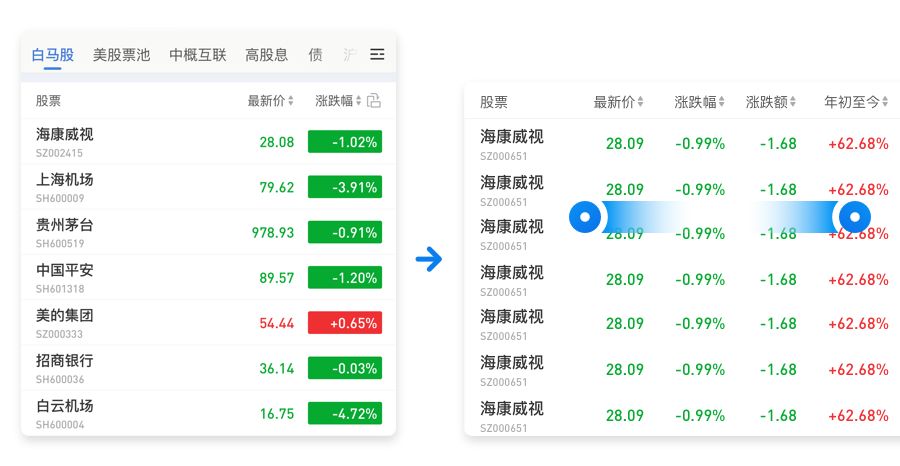
保留滑动展示更多数据的交互方式,同时解决交互冲突

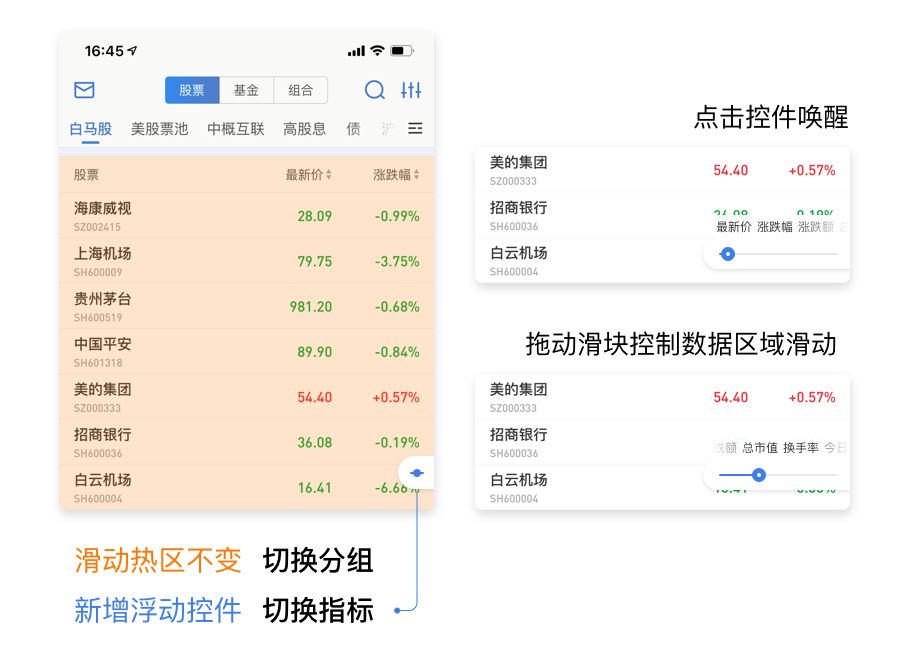
将自选页交互热区划分为左右两部分,在股票名称区域左右滑动切换股票分组,在右侧数据区域滑动展示更多指标:

放弃
我们找到相同处理方式的产品,小规模调研了一下,得到的反馈是,临界点不清晰,使用起来会觉得不可控,易用性不够好。

在整个页面保留滑动切换分组的交互,和之前一样,同时增加一个悬浮控件,点按展开后可以通过拖动滑块来锚定数据指标:

放弃
1.页面上两种交互会给用户带来困惑,增加使用成本。
2.通过较小的控件来影响整个页面呈现的内容,感受上有些拘谨和局促。
3.控件和页面有耦合关系,增加或减少指标数量,会对性能有所要求,给工程侧增加难度。
尝试在同一个页面上完美的解决切分组和切指标两件事似乎无解,于是我们决定两种模式都提供给用户,用户可以按照自己的习惯任选其一,但是哪一种更能够符合用户的期待呢?我们请来了用研同学。

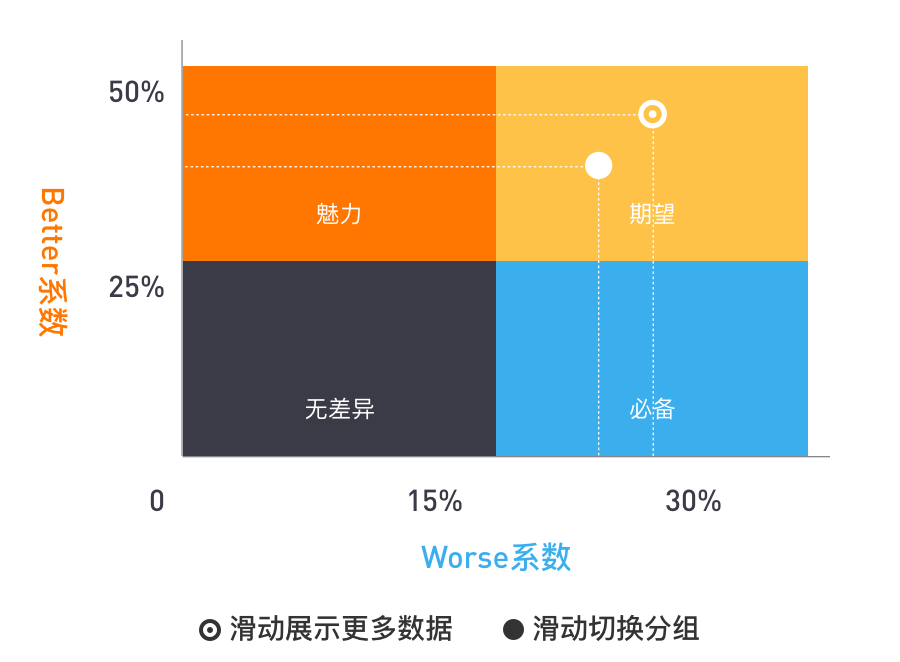
用研同学使用「KANO模型」来帮忙评估:
滑动切换股票VS滑动展示更多指标数据,哪一个需求更强?
分析结果如下:

从调研结果来看,相比于「滑动切分组」,用户对「滑动展示更多数据」期望值更高。
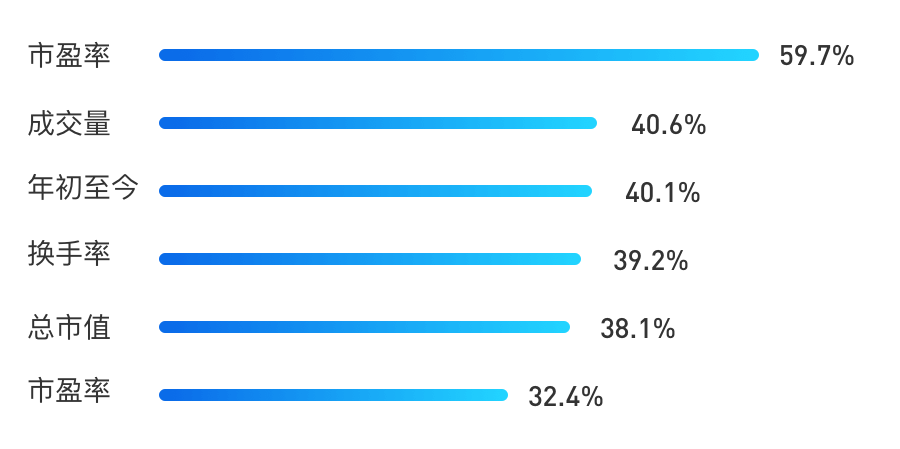
此外,用研同学还帮忙调研了除涨跌幅以外,哪些数据指标用户比较关心,排序如下:

基于用研结果,我们本应把「滑动展示更多数据」作为默认的交互方式,但是考虑到用户现有习惯,较大的改动需要慎重,所以存量用户保持现有的交互方式,增量用户默认使用「滑动展示更多数据」的方式。

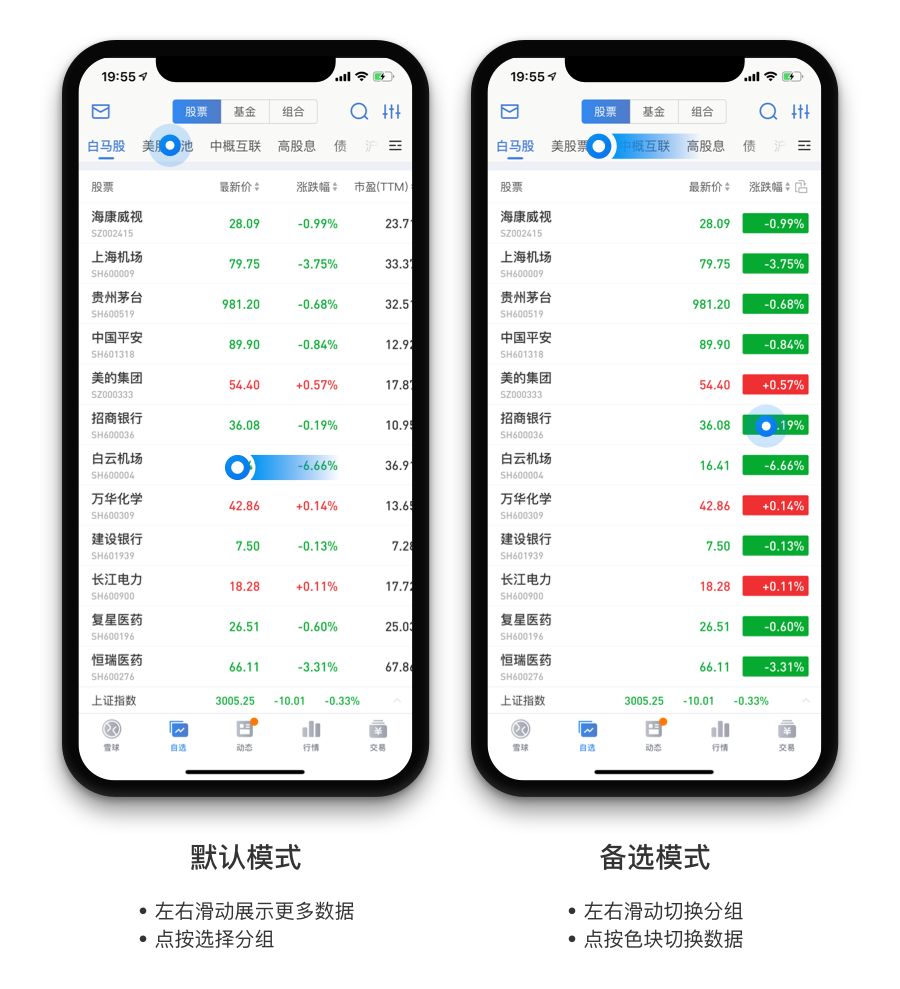
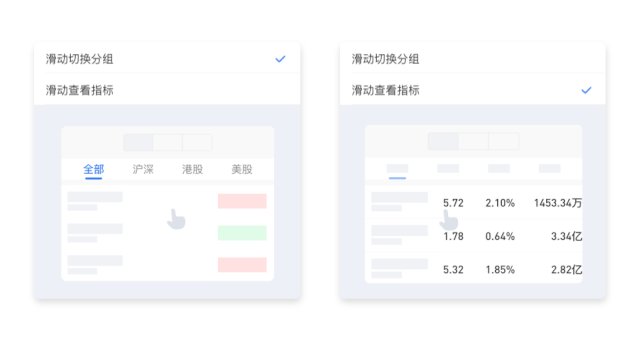
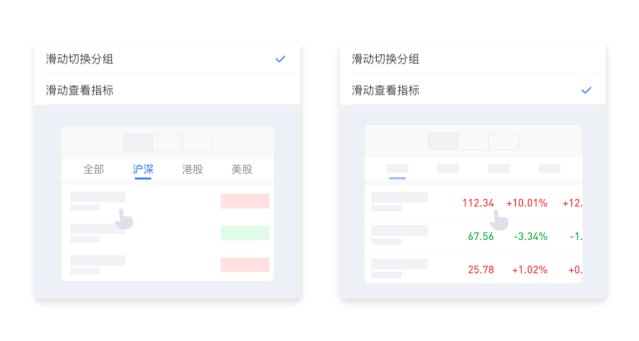
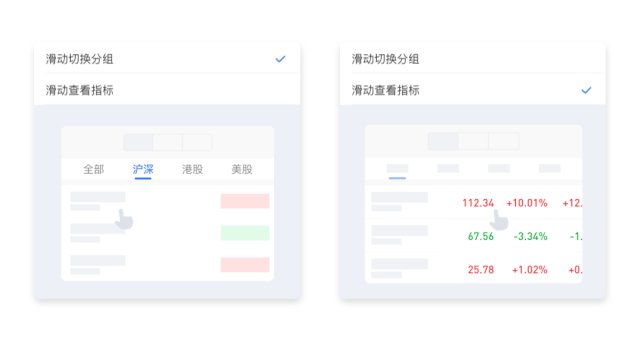
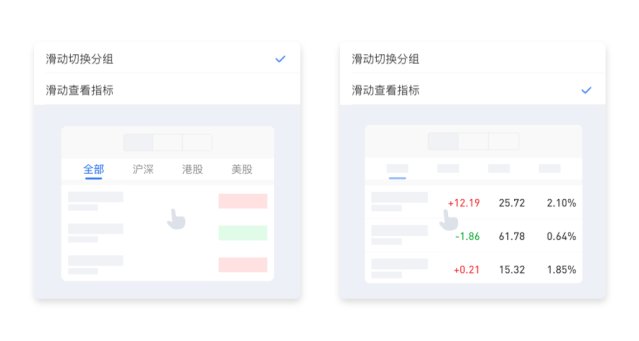
提供两种交互方式供用户选择:

切换时给出直观的展示:

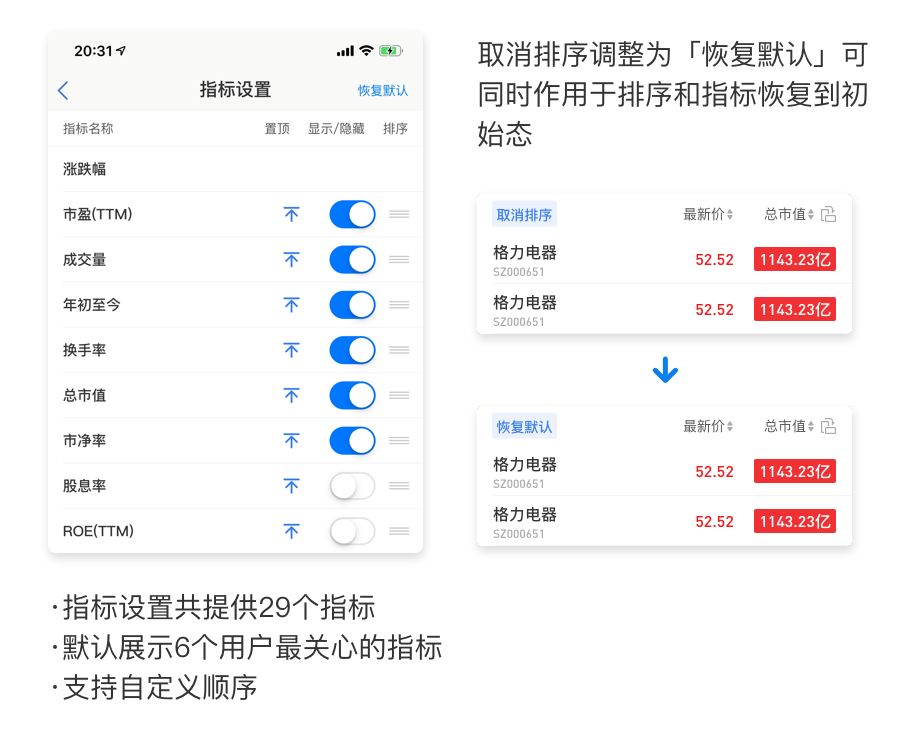
指标设置提供29个指标,但是默认只展示最关心的6个:


在两个版本内新下载雪球app的用户,展示默认模式,即「滑动展示更多数据」触达用户数记为A。
同时提示可以切换到备选模式「滑动切分组」,首次提示后就进行切换的用户数记为B。
如果 B/A < 50%,则说明当前模式满足用户的预期,与调研结果相符,如果B/A >50%,说明在推导过程中存在误判,不过也可以验证实际上用户更加期待的交互方式是「滑动切分组」。
验证的结果后续将作为固定方案服务今后的用户。
写在最后:
最开始原本以为是一个简单容易的项目,只是在现有的基础上稍作改动,但是挖掘用户真实需求的过程,再小的需求也免不了大量的探索和尝试。不过如果最终的结果能被用户接受和喜欢,都是值得的,希望通过我们的努力给用户提供全市场最好的自选股服务。感谢阅读。