
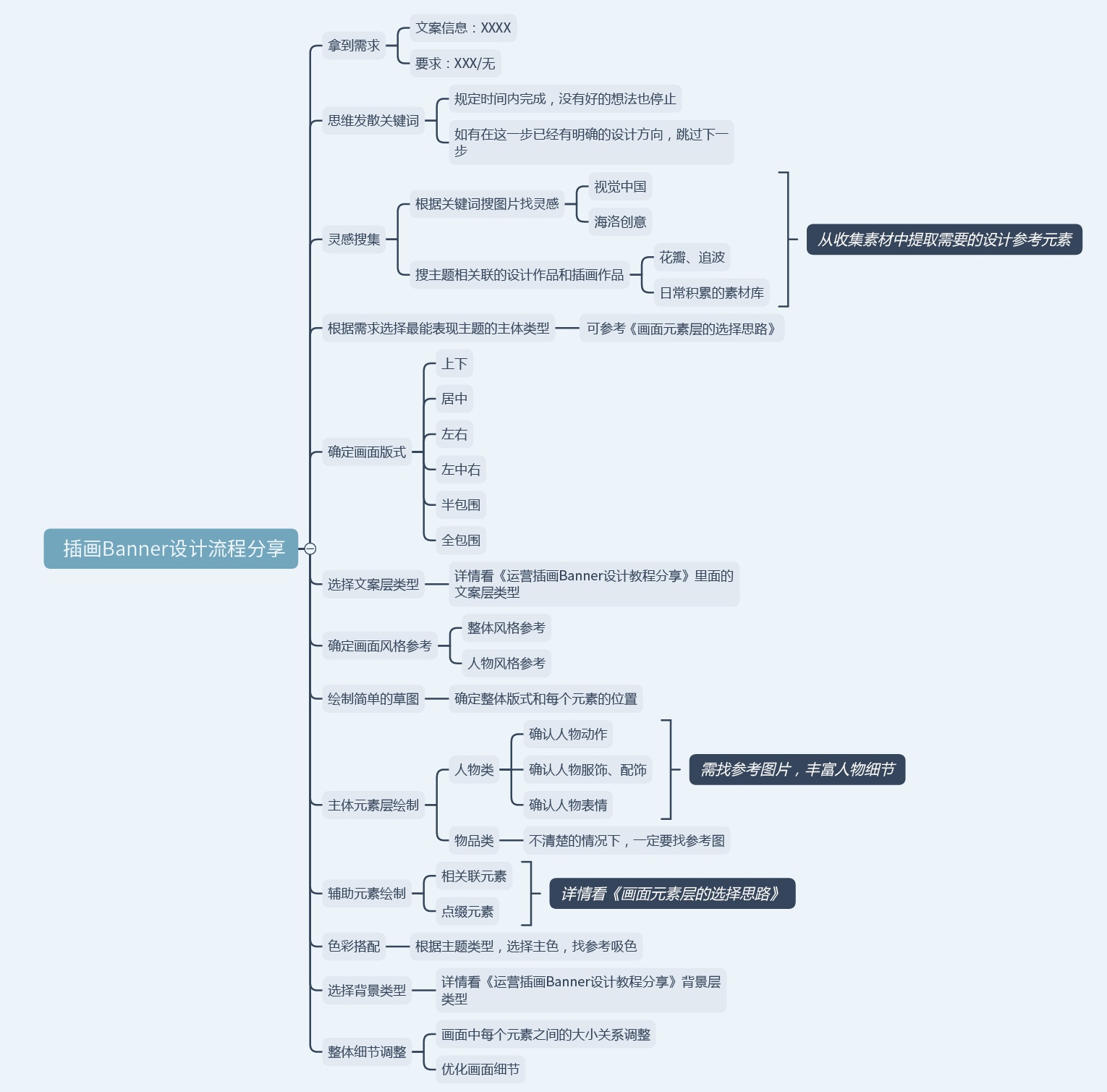
在设计的过程中,灵感经常时有时无,飘忽不定,所以把自己的做稿流程总结出来。在没有灵感和想法的时候,按照以下流程进行设计,提高工作效率。
往期回顾:

设计需求包含:文案信息(主标题、副标题),要求(如:必须出现什么元素、用什么风格)。
明确设计需求后,根据主题联想,从文案内容中提取关键词,开动大脑做思维发散,筛选提取关键词,进入下一步的灵感搜集环节。
如果在这一步已经有了清晰的想法,就可以直接省略以下步骤,开始绘制草稿了。
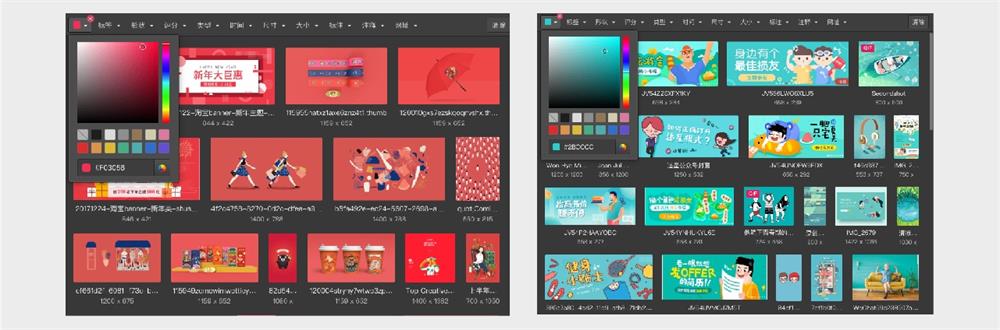
根据关键词搜图片,找灵感。我平时常用的是海洛创意和视觉中国,在我没有什么想法的时候,会通过关键词搜灵感图片,找到更多的设计方向。
通过搜索主题相关联的设计作品和插画作品,找灵感。常用花瓣、追波,搜集素材,积累自己的素材库。
根据需求选择最能表现主题的主体类型,可参考「画面元素层的选择思路」。

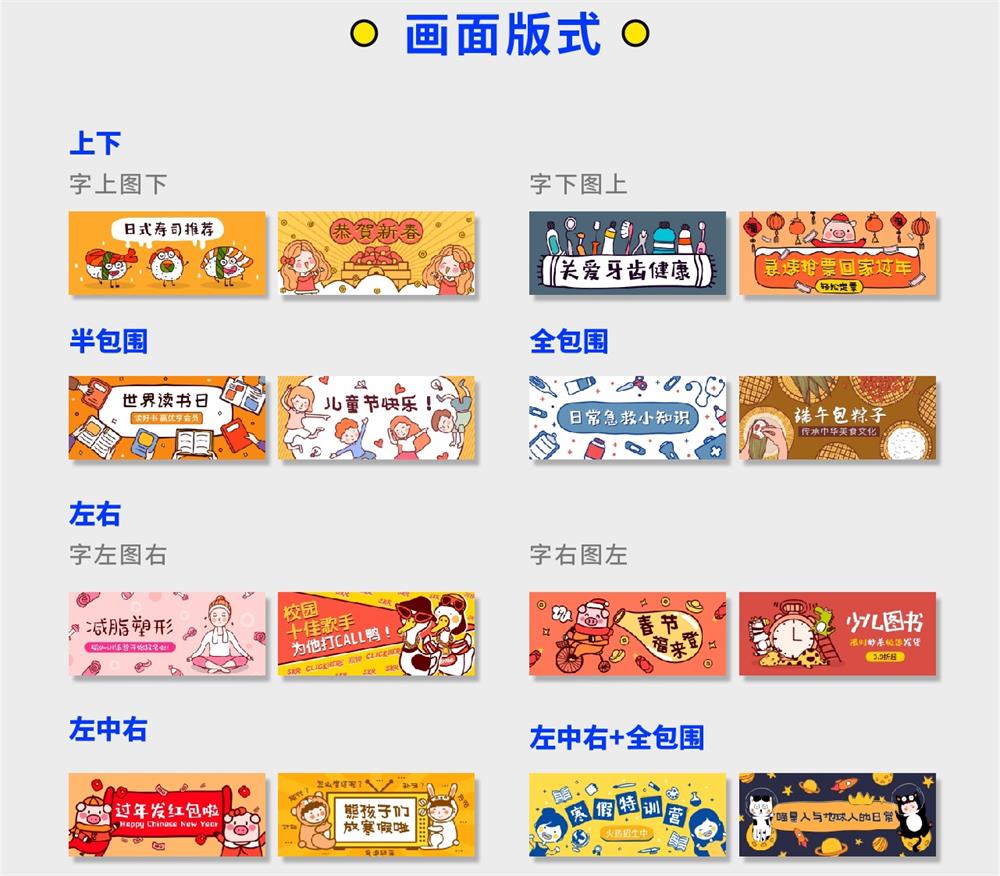
- 文案样式:左对齐、居中对齐、右对齐。
- 文案组合设计形式:上下组合、上中下组合、一体组合。
根据文案的内容,选择合适的文案组合样式。
搜索选择一个符合主题和自己想表现的设计风格参考。
目的是简单确认整体画面感,每个元素的位置,大小关系。
人物类主体需要:确认人物动作、确认人物服饰和配饰、确认人物表情。
这个环节可以找参考图片,丰富人物的细节和情感传达。
辅助元素包含:相关联元素、点缀元素。
选择一个符合画面的背景类型,注意背景一定要和元素风格一致。
我有一个小技巧,根据主题的属性选择一个适合的主色,去找参考图吸色。
推荐使用 Eagle,把收集的图片全部放进去,找参考色的时候,筛选起来很方便。

画面中每个元素之间的大小关系调整,优化画面细节。
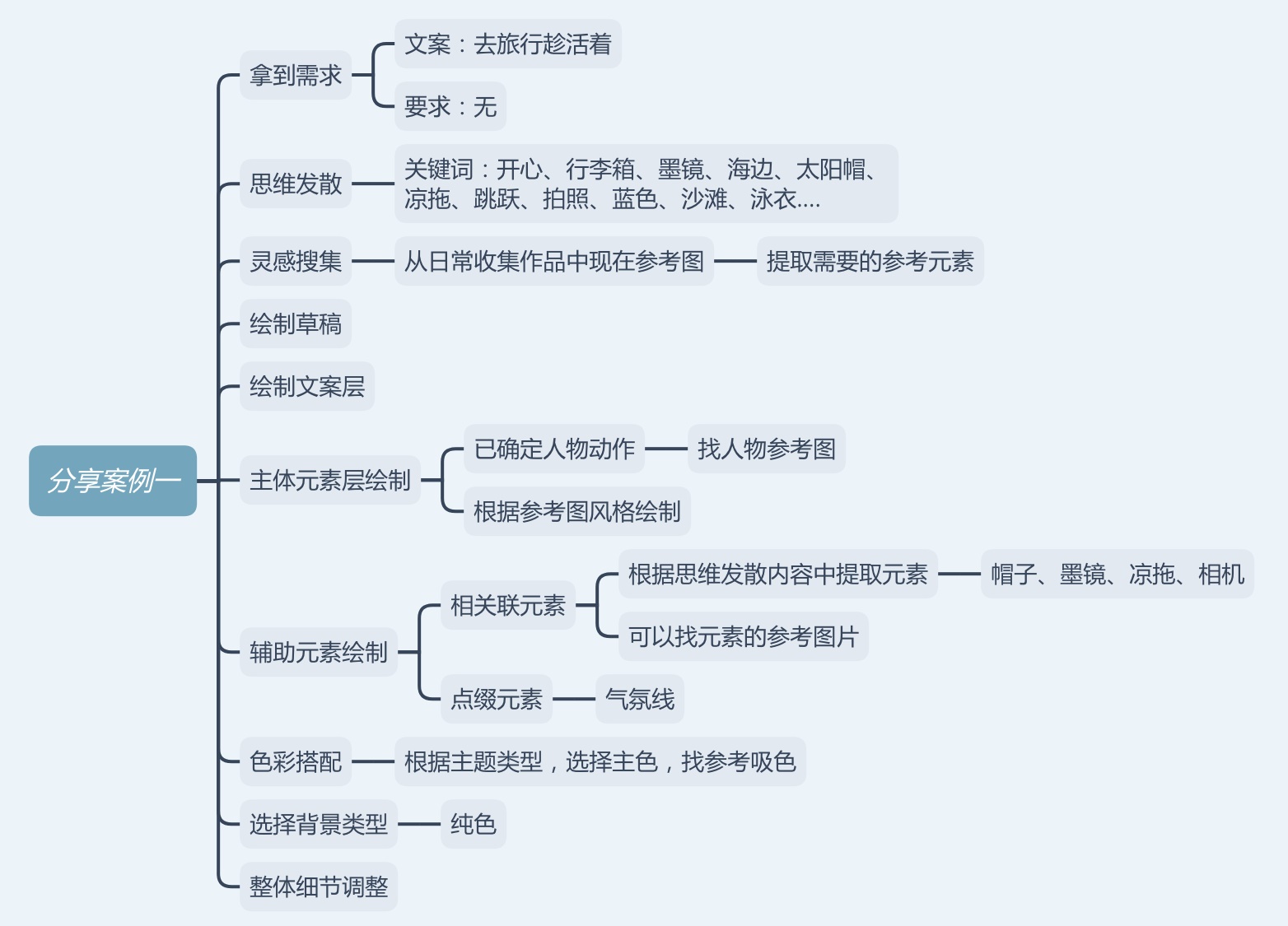
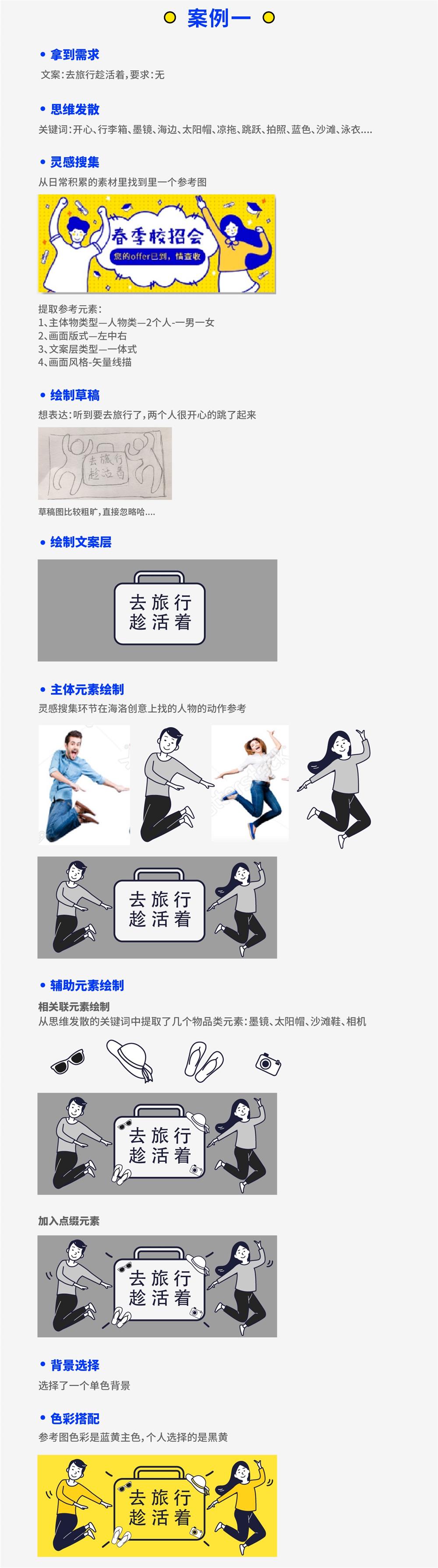
下面展示 2 个套用以上步骤设计的的案例图。

案例一



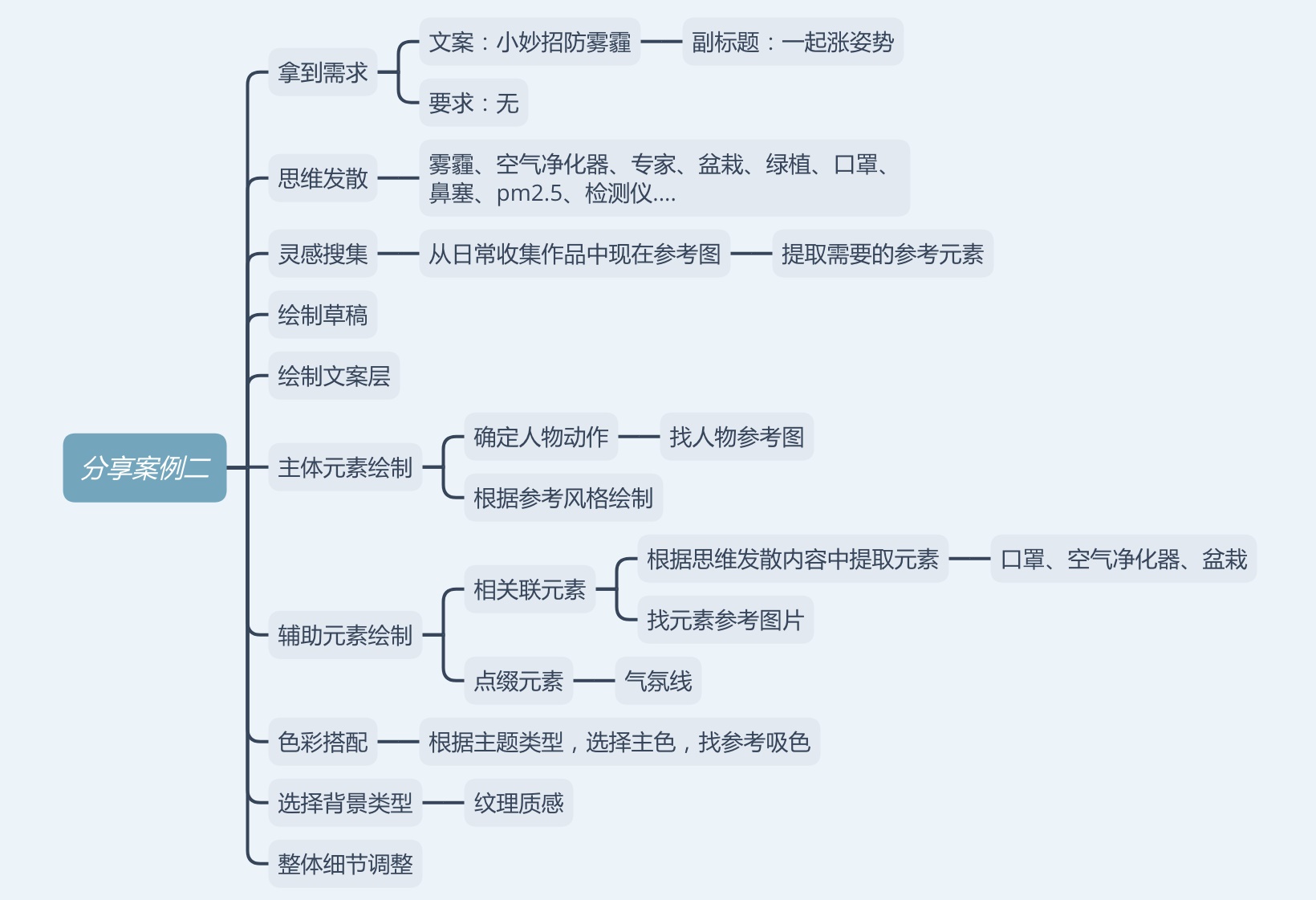
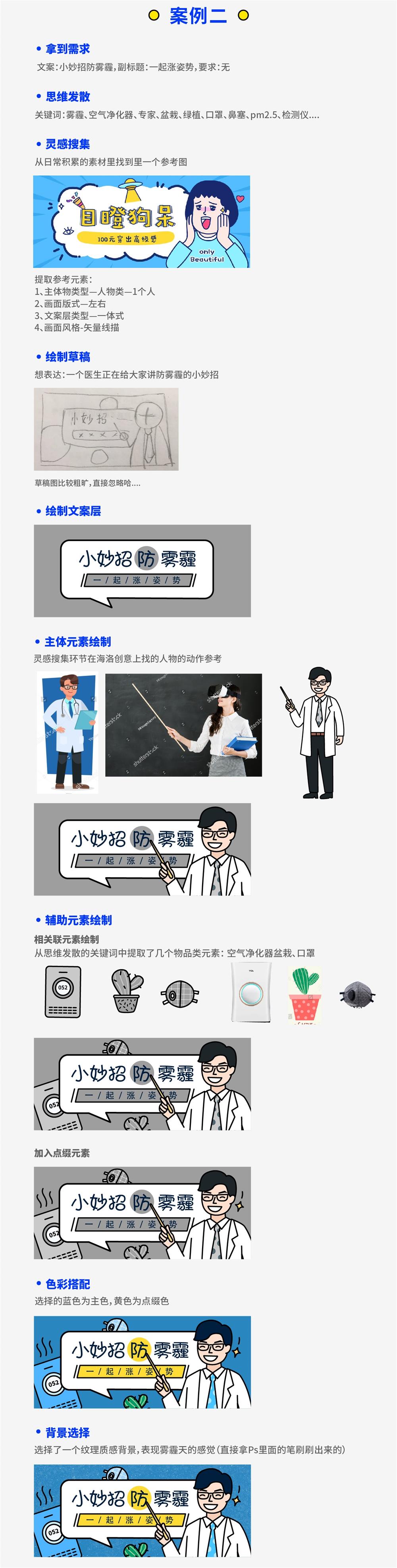
案例二



以上就是自己的做稿流程,分享出来仅供参考。目前还有很多地方不够完善,还会继续边学习边实践,分享自己的经验。

