之前,有位读者在微信上问我这样一个问题,她想知道下面这个水平面波动上涨的动画,是怎么实现的?

不到 10 分钟,我就用 PPT 复刻了这个动画,效果如下:

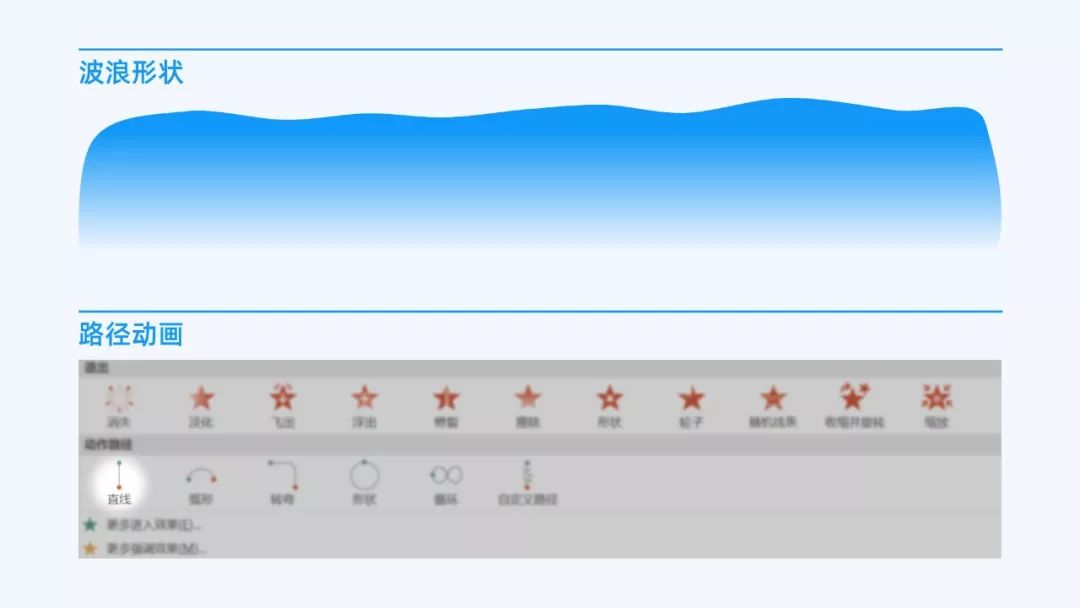
其实呢,这个动画的原理十分简单,只需波浪形状外加路径动画即可实现。

什么意思?可能有些同学,还没弄太明白。没关系,看完下面两张图,你就完全搞清楚了!
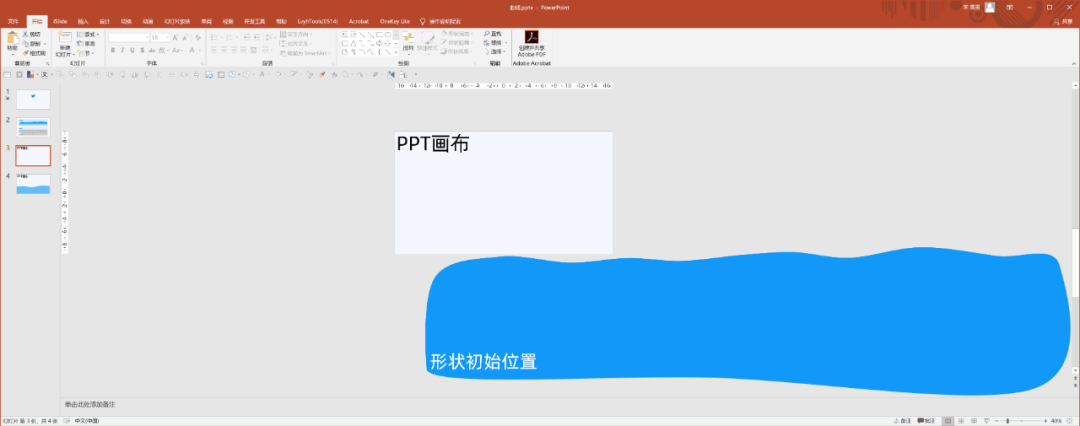
这张图是波浪形状在 PPT 界面中初始位置:

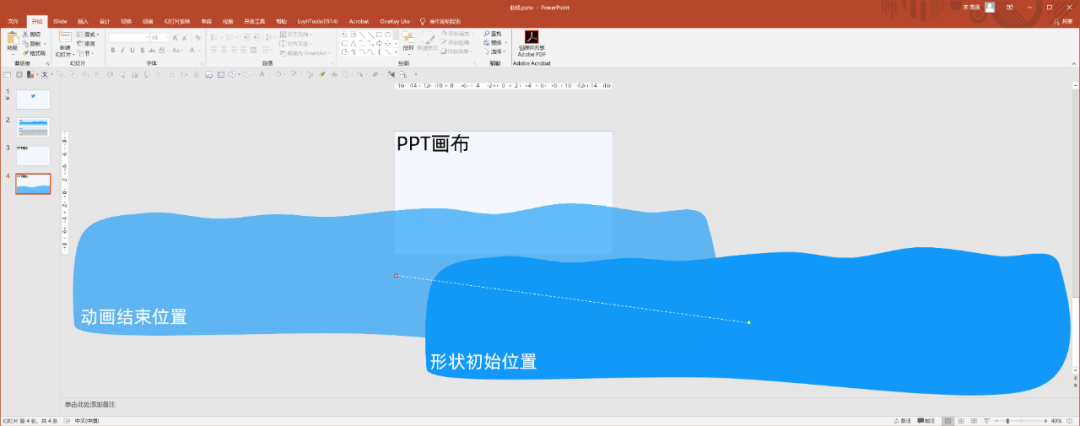
下面这张是给形状添加了向左上方移动的路径动画:

理解了嘛?其实就是通过波浪形状的移动,从而产生了水平面上涨的错觉!

可能又有些同学会问,路径动画好说,这个波浪形状该怎么画啊?
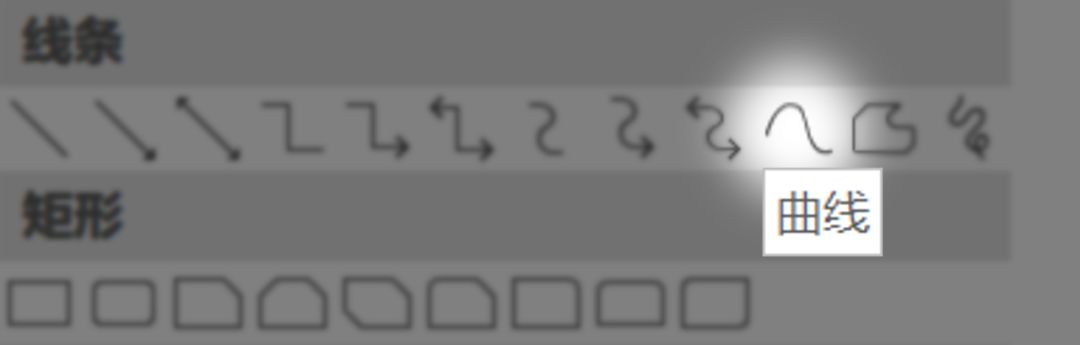
这就牵扯到 PPT 中的一个少有人知的形状工具,叫做曲线。

为了让你更容易掌握曲线工具的使用技巧,我特意录制了一波操作动图。
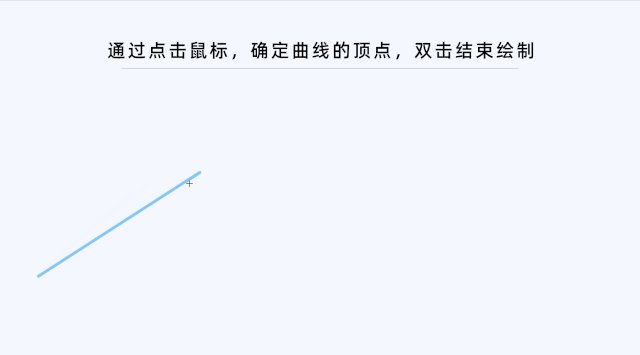
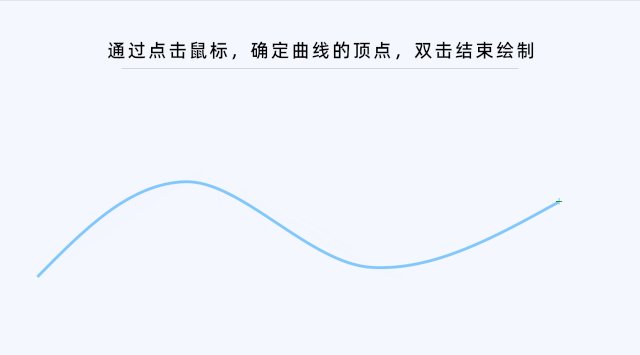
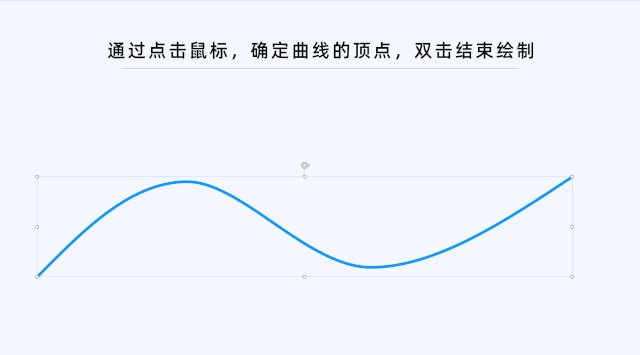
技巧一:通过点击鼠标,确定曲线的顶点,双击结束绘制

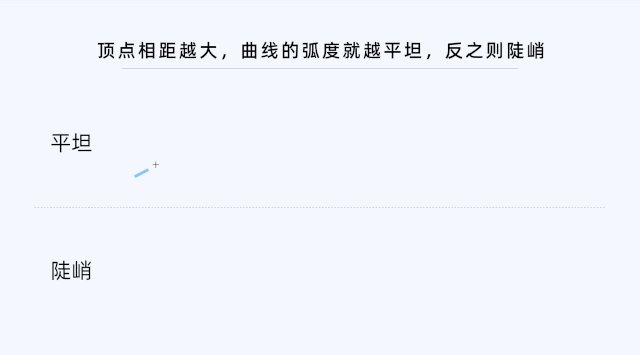
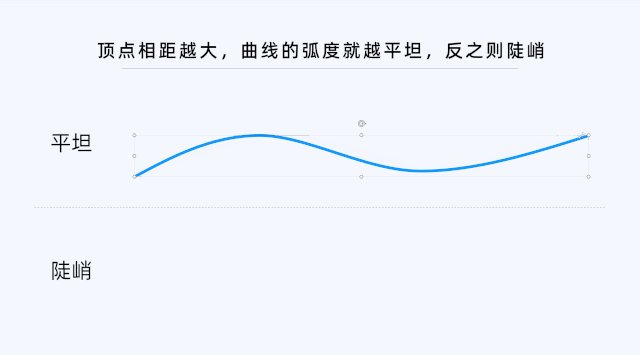
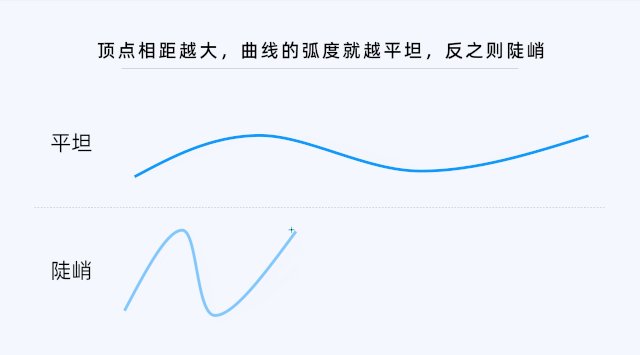
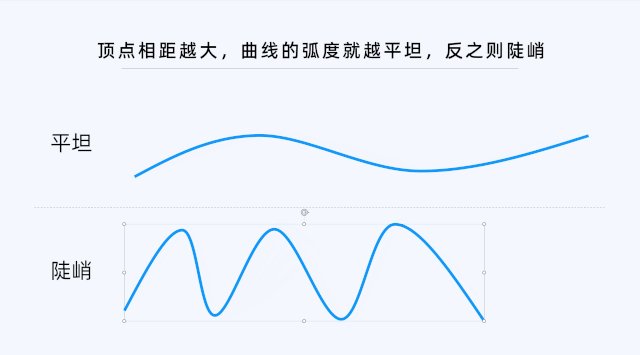
技巧二:同侧顶点相距越大,曲线的弧度就越平坦,反之则陡峭

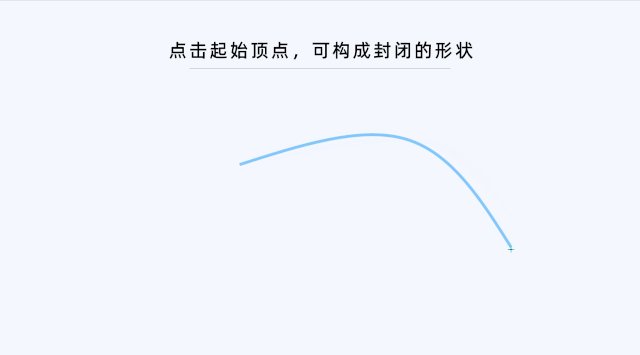
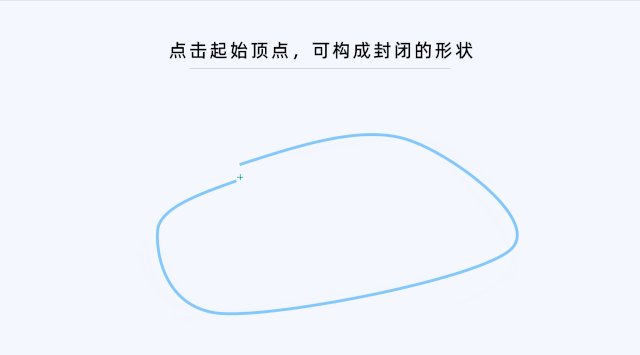
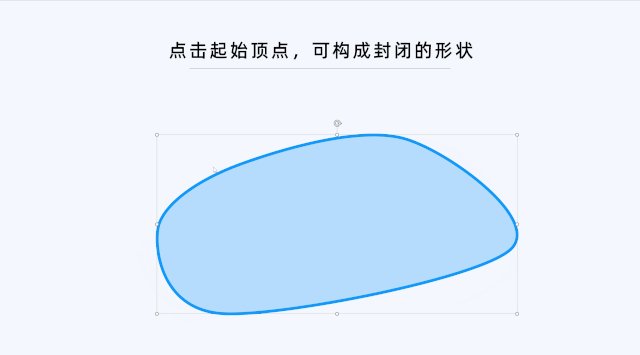
技巧三:点击起始顶点,可构成封闭的形状

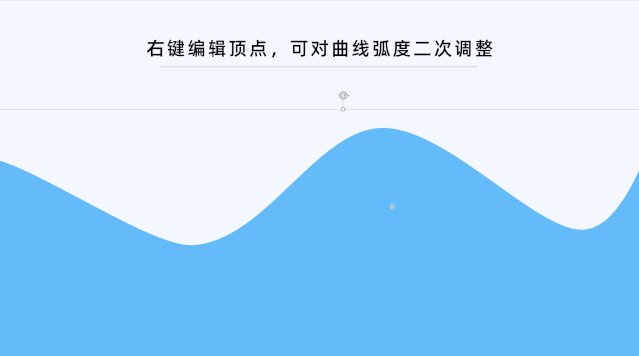
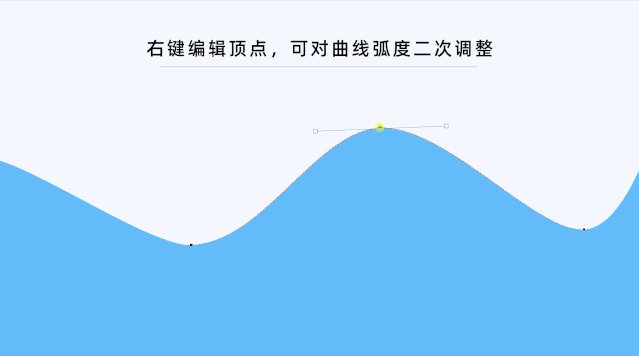
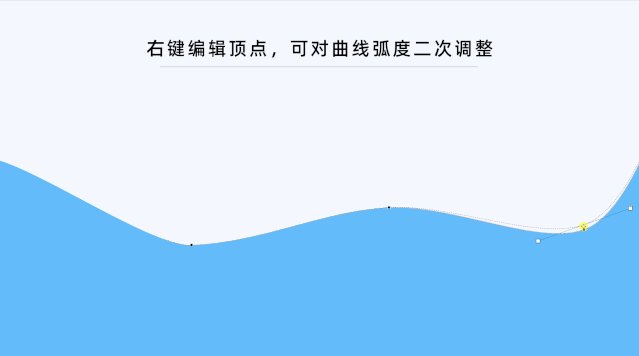
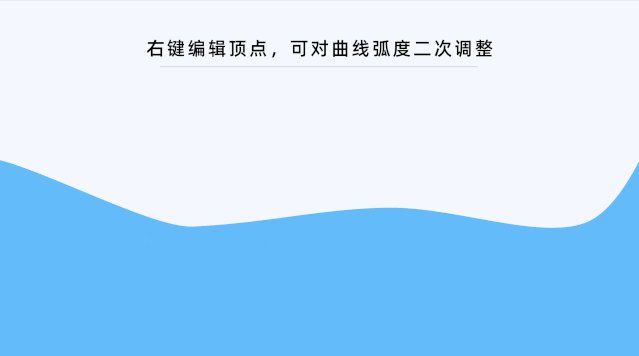
技巧四:右键编辑顶点,可对曲线弧度二次调整

看到这儿,相信你一定学会了,波浪形状的绘制方法。再回过头来,看一下文章开头的动画,是不是觉得简单多了?
既然学会了曲线工具的使用方法,如果只是拿来做波浪动画,就显得有些大材小用了。考虑到这一点,接下来我再跟各位分享 3 个非常实用的,曲线工具应用场景。
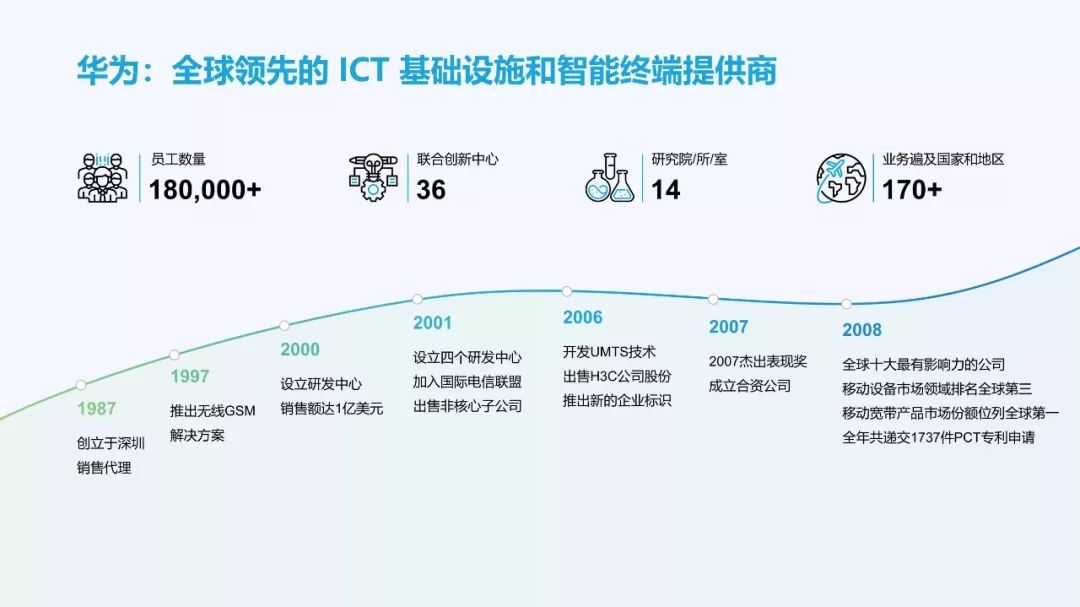
绘制时间轴线
对于时间轴页,相信大多数人还停留在,“一根直线走天下”的层面上。而使用曲线,则能够让版面看起来更具跳跃感,就像这样:

作者:肖志乾
为了方便你更好理解这一点,这里我再多列举几个,曲线在时间轴页中应用的案例。
比如,只是使用一根曲线:

或者两根曲线交错排布:

如果觉得页面不够丰富,那就再添一根:

当然,除了单纯的曲线,用曲线工具绘制的波浪形状作为时间轴,效果也很不错。

我们还可以给形状加上路径动画,再来看下动态效果:

是不是很赞呢?
表现某种趋势
通过控制曲线波浪的起伏,来表现某种事物的发展趋势,从而让观众看起来更加的直观,是一种很常用的页面可视化手法!
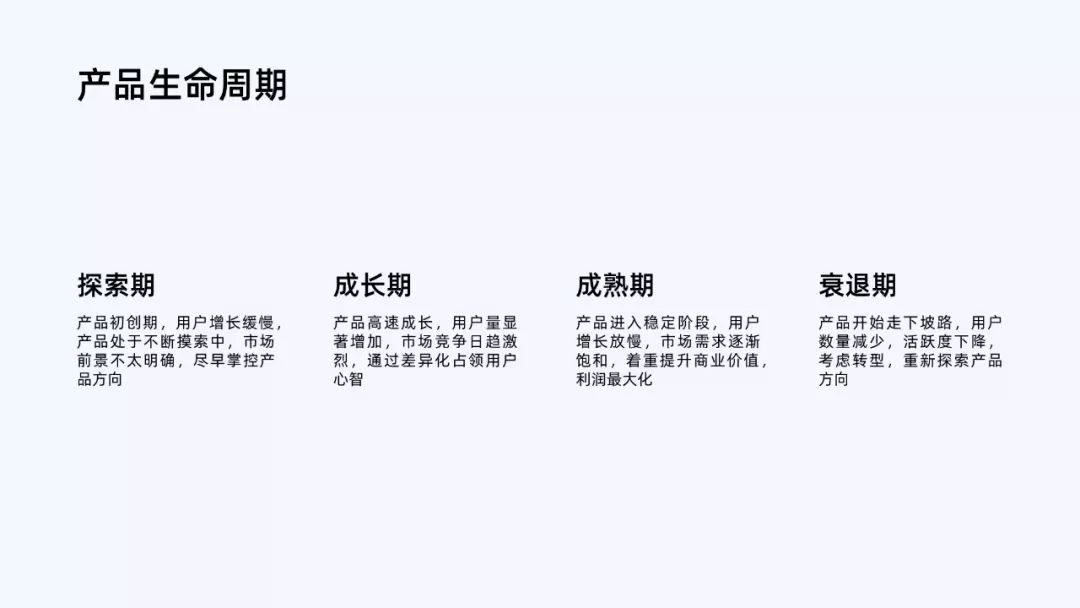
举一个简单的例子,比如下面这张图,是有关于产品生命周期的介绍。都是文字,很难在短时间内,看出产品在各个周期的具体情况。

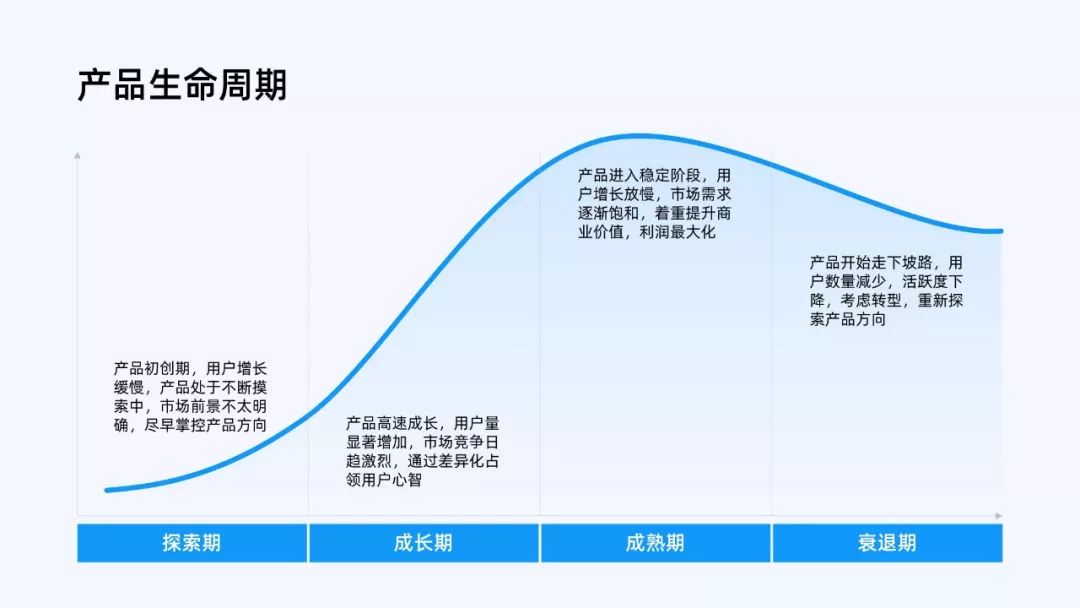
这个时候,我们就可以根据文字内容,绘制一条曲线来表现产品发展趋势:

现在看起来,是不是清晰多了?
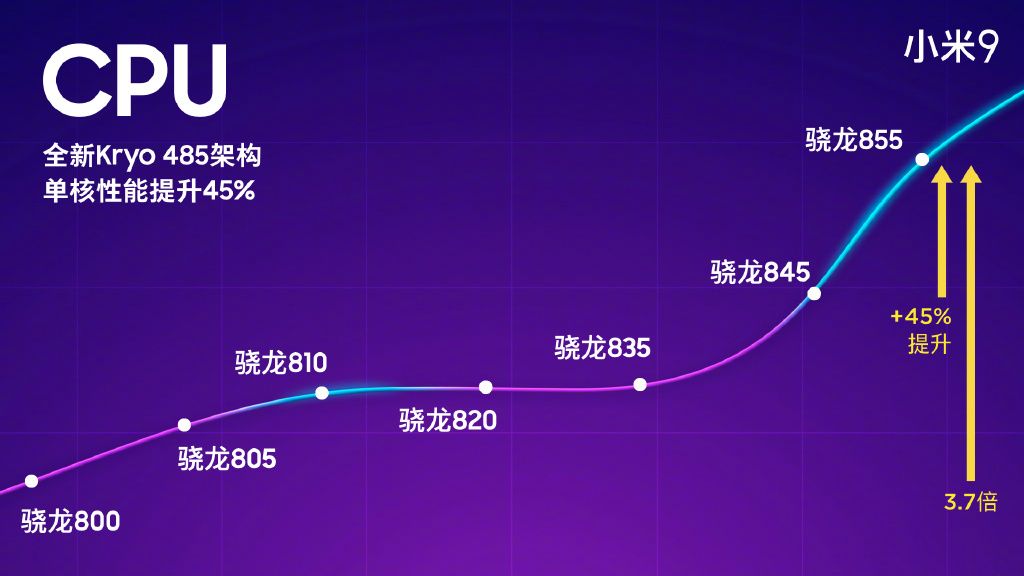
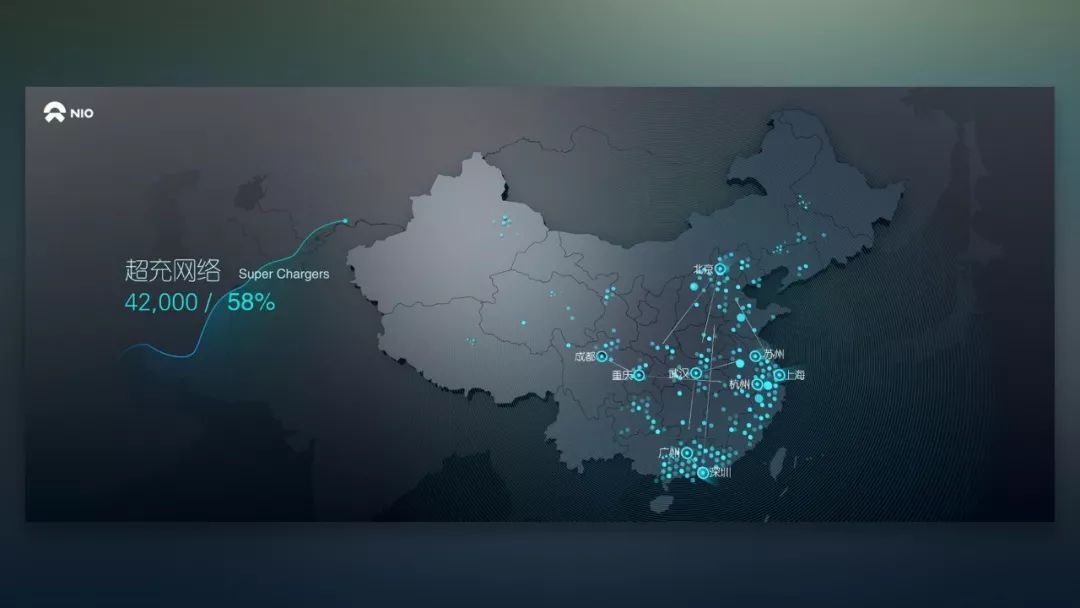
再来看个案例,比如小米手机的这页 PPT,利用曲线来表现芯片迭代的性能增幅。同时通过加大曲线的陡峭程度,来衬托最新一代芯片的性能。

同样的,用曲线来表现电脑性能的增幅也是一样的道理。

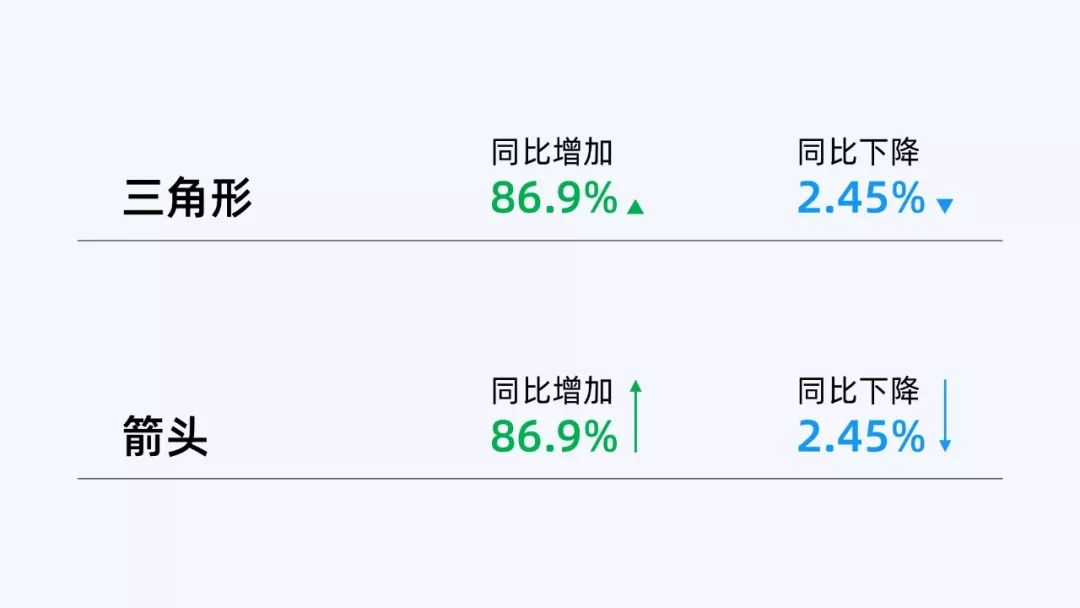
另外,用曲线来表现单个数据的发展趋势也很有创意。因为在通常情况下,会使用三角形或者箭头来表现数据的增长或者是下跌:

不得不说,这种表现手法太常见了。而使用曲线来表现数据的发展趋势,则可以让人耳目一新:

丰富页面内容
除了上面所说的两点,曲线还能够起到丰富版面的作用,避免页面单调。
比如下面这套腾讯云的 PPT,就通过虚实、粗细、颜色混搭的曲线,进而达到丰富页面内容的目的:



再跟各位举一个例子,这一页想要展示下年工作目标:

只有 4 个圈加文字,看起来很单调,对吗?而我们加上曲线,让 4 个圈串联起来,页面就会变得大不一样:

好了,以上呢,就是有关于曲线工具的 4 个使用技巧。
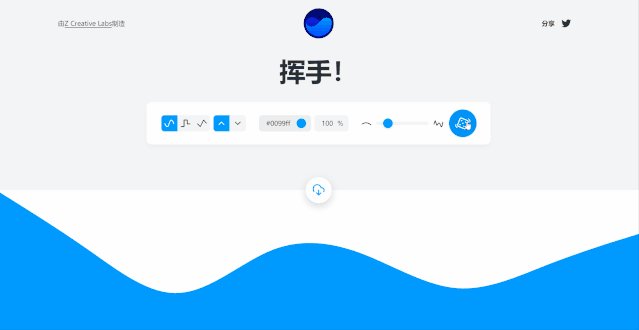
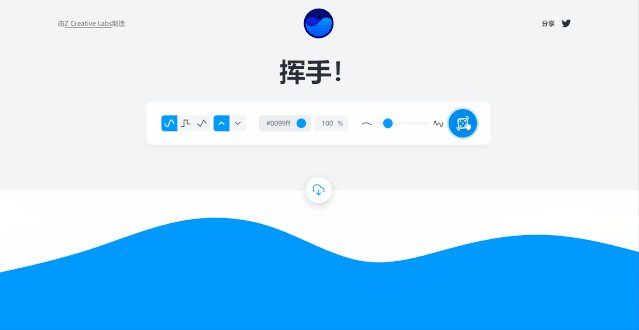
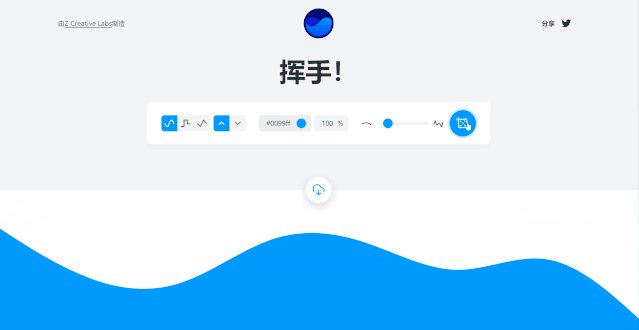
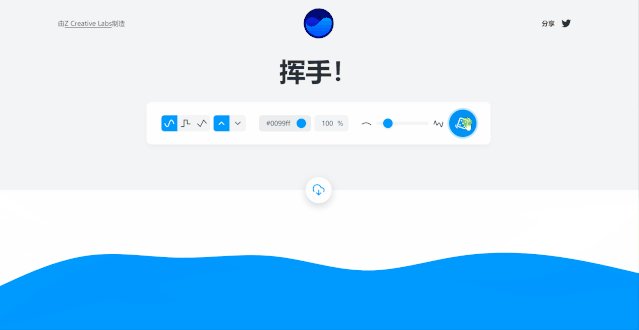
最后,再给各位推荐一个曲线生成网站 —— getwaves.io

该网站能够随机生成波浪图形,支持下载 SVG 格式的矢量图形,可直接导入到 PPT 中编辑。如果你不擅长绘制曲线,不妨去这个网站试一试!
另外,再送给大家一个小福利,在后台回复关键词 波浪,即可免费获取文章开头动画的源文件。
好了,就这么多,大家提前下班!

