上一篇文章讲到了谷歌的 Material Design 产品图标规范。谷歌的 Material Design 图标规范分为:产品图标和系统图标。今天来讲一下系统图标,系统图标比较复杂,分为上下两章来讲,第一章主要讲系统图标的基础认知,第二章讲系统图标的绘制方法与解析。最近在积累公众号文章,也是 40 多天没有更了,就多写一些内容吧。
谷歌规范相对过于范式化,他们只告诉大家界面的大体规范,而具体里面的为什么要这么做完全没有讲,思维和思考一点没提。很多细节都是自己根据自身经验去做的补充,很多细节也都有相应的描述,希望能帮助到大家提升些设计认知吧。
目录
1. 什么是系统图标
1.1 基础图标
1.2 棱角图标
1.3 线性图标
1.4 曲率图标
1.5 深浅图标
1.6 绝对棱角图标
2. 尺寸与网格
2.1 视图放大 10 倍
2.2 矢量工具绘制
2.3 避免小数位
3. 图标区域
3.1 图标尺寸
3.2 尺寸 24px
3.3 尺寸 20px
4. 关键线
4.1 24px 关键线
4.2 20px 关键线
5. 绘制系统图标
1. 什么是系统图标
谷歌的 Material Design 把下图中所示的这些图标习惯称作系统图标,系统图标会根据不同的系统 / 应用的需求来绘制相应的图标。系统图标中包含基础图标,上箭头、单选图标、复选图标、设置和位置等,都属于基础图标。在谷歌规范中系统图标有 5 种不同的主题样式,分别是有棱角图标、线性图标、曲率图标、深浅图标和绝对棱角图标。我们来一个一个来解析并理解它们之间的差异。

1.1 基础图标
基础图标属于整个系统图标里的一个小分支,主要由 “基础的图标” 组成的。如上下左右箭头、时间、位置、搜索、设置等都属于基础图标,基础图标应用最广也最为常用。在建立图标体系时应先考虑建立基础图标,这样利用帕累托定律就能减少 80% 的研发成本并带来 20% 的实际价值。

不是所有基础图标都是一种样式,不同的公司和业务对基础图标的定义均不同。
1.2 棱角图标
有棱角的图标并不是所有轮廓和细节全部都是直角的没有曲率的,是大体轮廓是有曲率的,而里面具体的细节是直角的。轮廓指的是图标中最大图形的边角;具体细节指的是图标中的最小单位、端点和末端。棱角图标的特点是外轮廓有曲率,而里面的细节是直角,如下图所示。

棱角图标的视觉表现有轮廓圆润细节棱角,个人感觉有包容性和亲和力的同时又能体现专注和专业性,非常适合中国人的思维表达(外有圆滑内有己见)。这类图标应用较广也最为常用。
1.3 线性图标
线性图标就比较好理解了,即图形不做全部填充的图标。图标不全部填充外轮廓就会形成条线,进而形成线性图标。线性图标也不一定就是完全闭合的,断开部分轮廓线也是可以的。线性图标的特点是视觉表现更轻盈、更精致、更清爽、更有活力等。但它的缺点也很明显,线条过于纤细会给人一种信赖感不强的感觉。 如下图所示,线性图标(左图)与棱角图标(右图)的对比图。

线性图标从细节上应该分为两种,一种是图标中的最小单位、端点和末端有曲率,一种则没有曲率(直角)。细节上的差异会给用户带来视觉感官上的不同,并影响着整个产品的性格与风格。

线性图标的视觉表现给人感觉更精致,更细腻,常用于时尚产品、电商、女性产品 / 商品和年轻化产品等。在移动端设计中常用于状态切换来突出层级关系。
1.4 曲率图标
曲率图标指的是不管是图标中最大图形的边角,还是图标中的最小单位,只要是矩形就都会有一定的曲率。曲率图标中矩形的曲率并不是绝对的,只是说正常情况下图标所包含的矩形都有一定的曲率。有些图标内部矩形的构成就是需要直角,强行把这些直角转换为有曲率的矩形,就是失去这些矩形所带来的固有印象。如下图所示。

曲率图标的视觉表现给人感觉更柔和,更有亲和力,常用于较为年轻化的产品、母婴产品、具有亲和力印象的产品中。如果产品要传达一种 “专业性”,用曲率图标就不是很合适了。
1.5 深浅图标(双色图标)
谷歌称这种图标为 “Two-Tone”,深浅图标 / 双色图标。怎么叫它都行,只要明白它的含义问题就不大。我个人认为一个系统图标中不可能有相同的明度 / 饱和度两种同级的颜色,图标中的颜色一定是有层级关系,颜色同级会显得很杂乱,所以我个人习惯称为深浅图标。深浅图标的特点一般由外轮廓的线条和较浅颜色的矩形填充而成的。如下图所示。这类图标的特点是充满个性和趣味性的,十分有趣和多样性。

深浅图标 / 双色图标的视觉表现给人感觉很有活力,有个性、有趣味和不单调。
1.6 绝对棱角图标
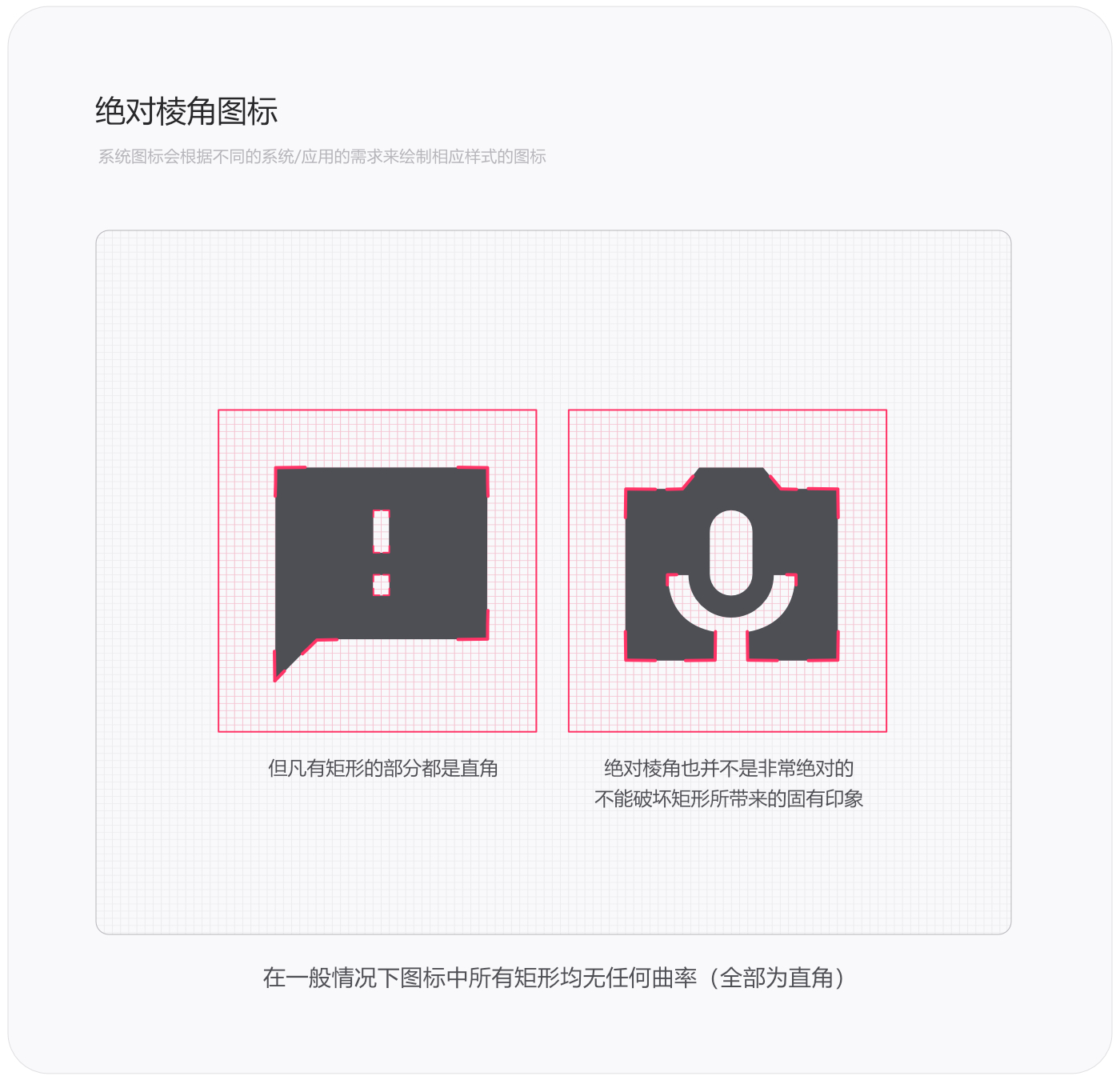
上面讲到了 “棱角图标” 的特点是外轮廓有曲率,而绝对棱角的图标是图标中所有矩形均无任何曲率,全部都是方方正正的,这就是绝对棱角图标了。绝对棱角图标的特点是棱角过于尖锐,厚重并稳重,但没有亲和感和亲和力,相反却给人一种十分冷峻和专业的感觉。

绝对棱角图标的视觉表现给人感觉太冷峻,太有机械感了,不适合用于表达情感的设计中,也不适合用于营造人文气息的设计中。常用于传统企业、男性产品、专业性产品中。
2. 尺寸与网格
系统图标与产品图标的尺寸是不同的,系统图标的设置会更繁琐一些,图标尺寸分别有 24px 和 20px 这两种,不会像产品图标那样放大 4 倍,都是按照 1:1 来进行绘制的。每一种尺寸中又包含 “安全区域” 和“裁剪区域”,安全区域中还有相应的 4 种关键线来约束图标,绘制起来较为复杂。
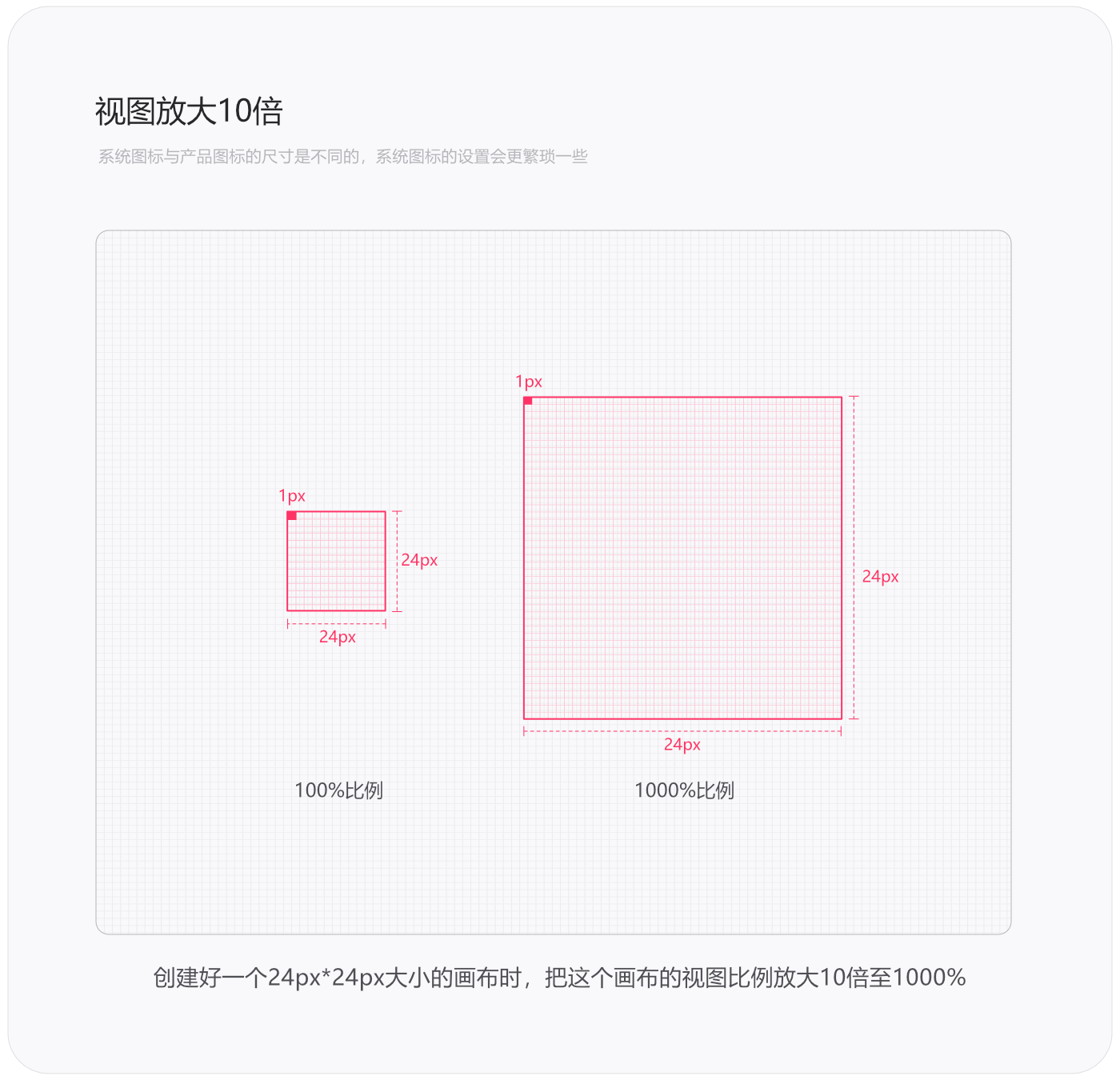
2.1 视图放大 10 倍
在我们用绘图工具绘制系统图标时,原尺寸 24px/20px 显得太小了。当我们创建好一个 24px*24px 大小的图标画布时,需要把这个画布的视图比例放大 10 倍至 1000%,这样就能看清局部的细节了。而图标网格基数可以设置为 2px,绘制线条较细较为精确的图标可以设置为 1px。

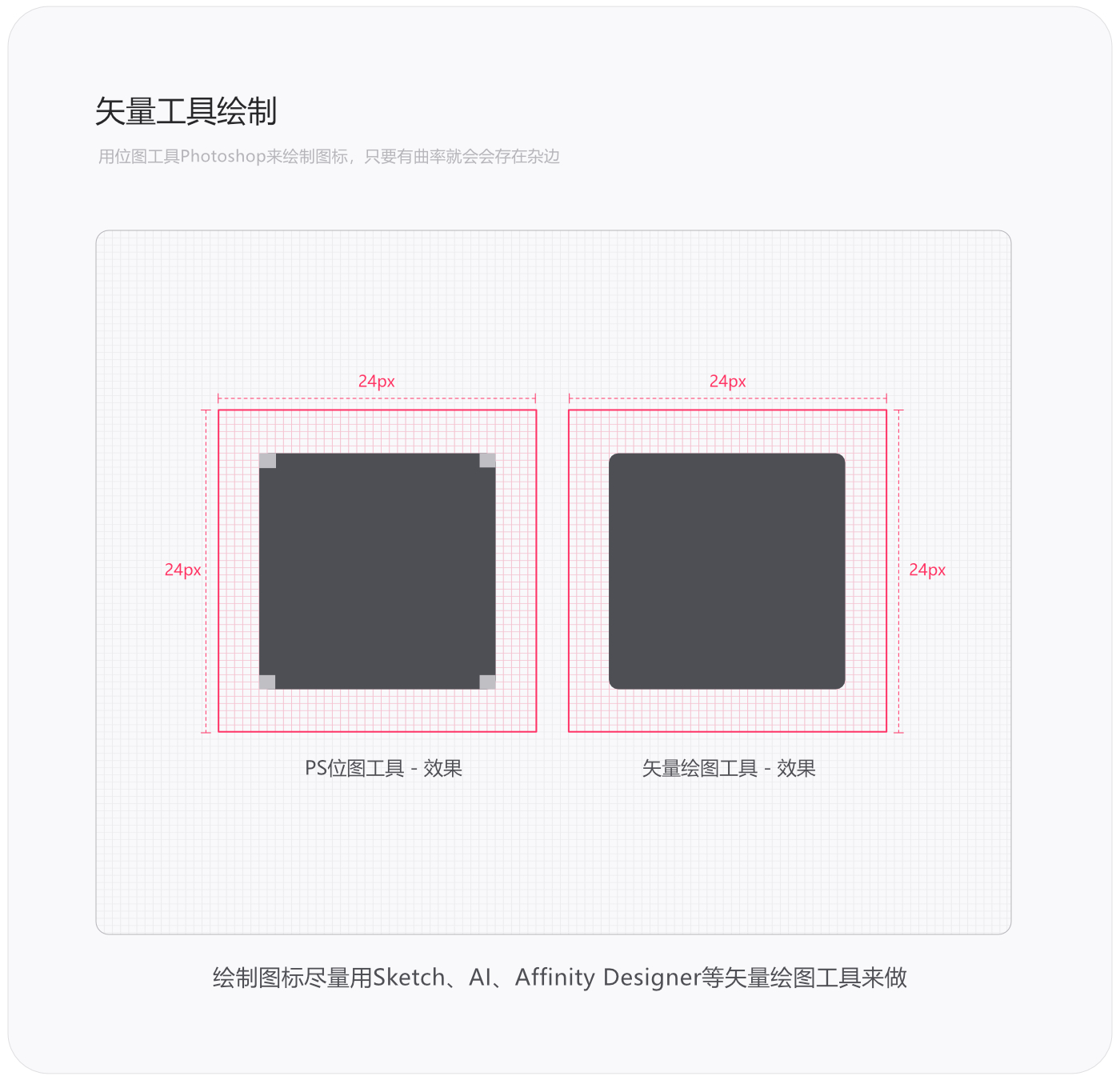
2.2 矢量工具绘图
我们绘制图标时尽量用矢量绘图工具来绘制图标,而不要用位图工具,如矢量工具 Sketch、AI、Affinity Designer,用位图工具 Photoshop 来绘制图标时,只要有曲率就会存在杂边,尤其是图标被放大以后,这种效果更加明显,这样也就无法精确的绘制一个图标系统了。

2.3 避免小数位
我们在用矢量工具绘制图标时,要仔细看好图标的尺寸和位置避免产生小数位。正确的数值如图标大小 24px24px,要是绘制成 23.9px23.7px 这样的尺寸就是不对的,一定要仔细看好图标的尺寸避免产生小数。在我们把图标实际应用到页面中时,还需要留意(x,y)坐标的位置和数值,同样也要避免小数位,要做到精确无误,0.1 个像素也不能放过。如下图所示。

3. 图标区域
图标区域指的是图标的安全区域与裁剪区域的集合,也就是整个图标画布的区域。谷歌是这么解释的,图标内容应该保持在安全区域内。在安全区域内,图标有足够的显示空间,不会被视图截断。裁剪区域指的是除安全区域外的区域。如下图所示。

3.1 图标尺寸
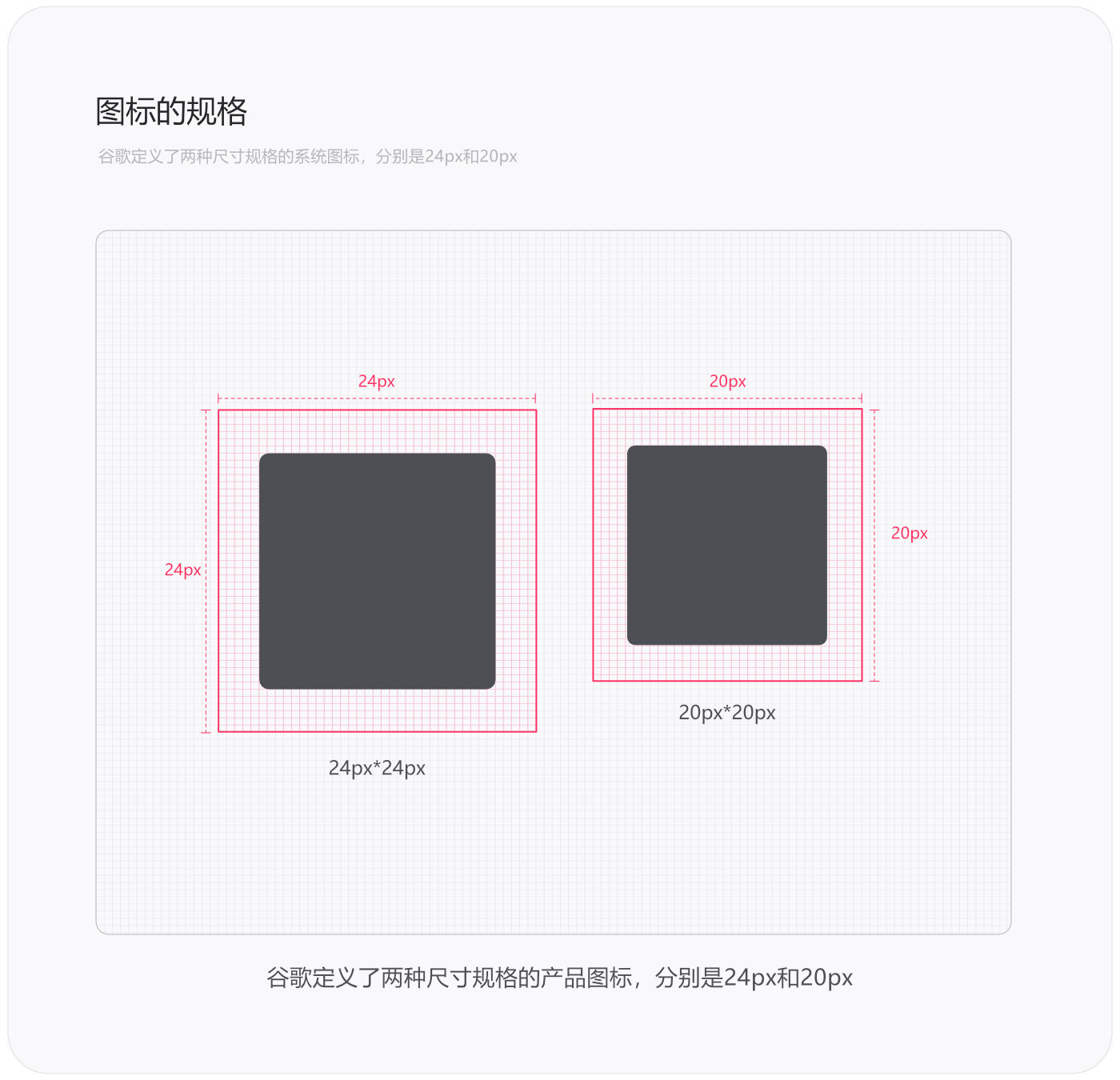
当我们绘制系统图标时,所有形式的图标必须绘制在指定图标的区域中,这样就可以使所有系统图标得到一定的统一和规范。谷歌定义了两种尺寸的系统图标,分别是 24px 和 20px,因为图标尺寸的不同会导致安全距离和裁剪区域的相对变化,所以得把两个图标的尺寸都讲明白。至于为什么要规定这两种尺寸而不是其他尺寸谷歌是没有讲的,可能是数据、可行性、兼容性测试的结果吧。接来下我们根据这两种图标进行详细的解析。

3.2 尺寸 24px
先来理解一下 24px 这个尺寸的图标的安全区域。图标内容被限制在 20px20px 的安全区域中,四周留有 2px 的留白。四周 2px 的留白构成了内边距,围绕着 20px20px 的安全区域。

3.3 尺寸 20px
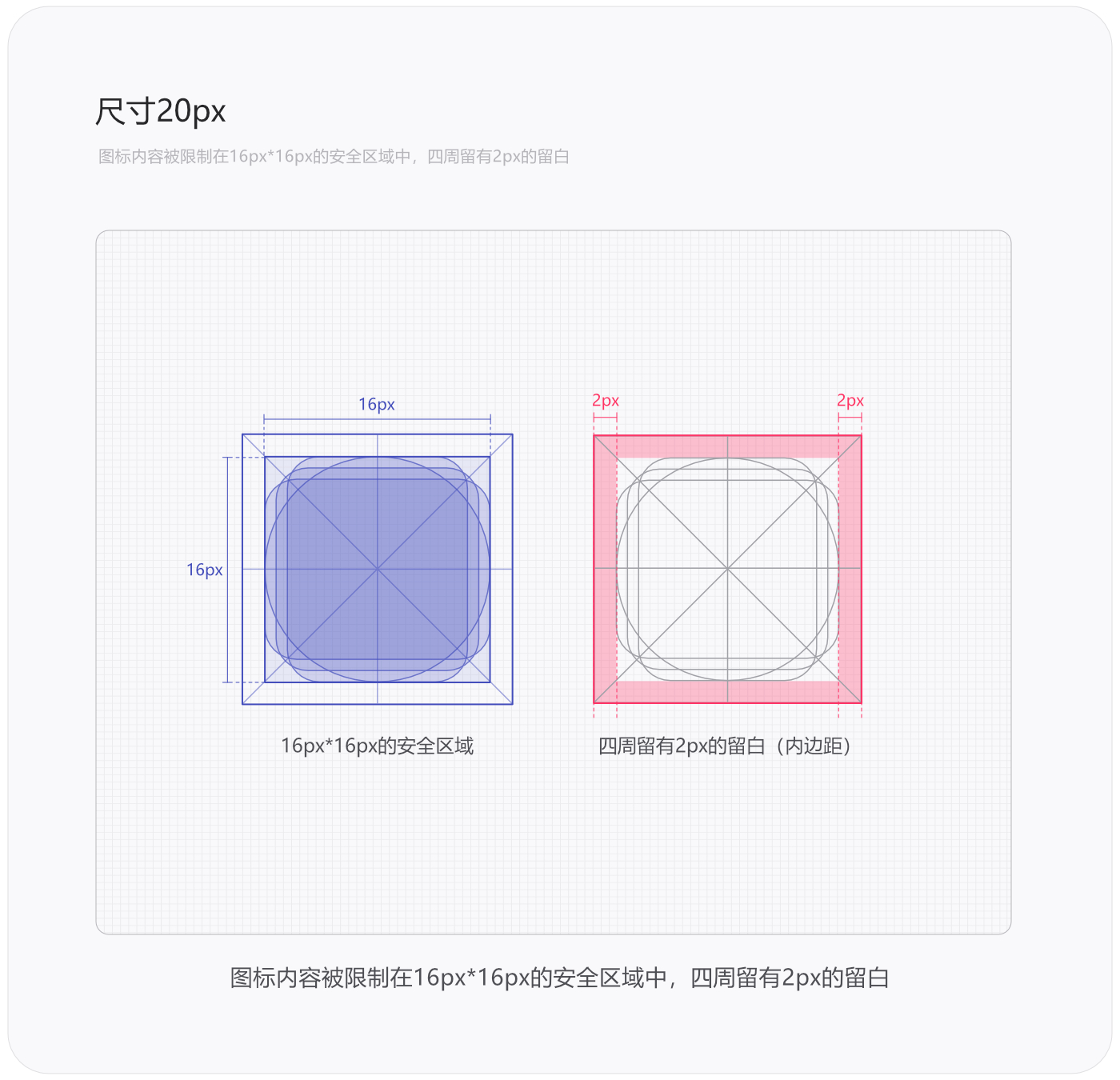
再来讲一下 20px 这个尺寸的图标的安全区域。图标内容被限制在 16px16px 的安全区域中,四周留有 2px 的留白。四周 2px 的留白构成了内边距,围绕着 16px16px 的安全区域。图标尺寸 20px 相对较小,可以应用在紧凑型的页面布局中。

4. 关键线
当我们把图标的设计尺寸和网格都设置好,就要约束设计尺寸 24px/20px 里面的图标的形状了,所有形状随便画就缺少了统一性,大小不一形状各异,又不美观又不实用就不规范了。由于系统图标不像产品图标那样有一个固定的尺寸(48 放大 4 倍),就会导致两种尺寸的产品图标中均包含 4 种关键线形状,还是得一个一个来讲。

4.1 24px 关键线
大家按照下图给出的参数来绘制出这四种关键线,一定要绘制在一个文档里!线段的宽度用于展示时可以设置为 0.1px 或 0.2px,如下图所示。
标注 1(正方):18px*18px,曲率 2px;线 0.1/0.2px;
标注 2(正圆):20px*20px,正圆;线 0.1/0.2px;
标注 3(垂直矩形):高 20px,宽 16px;曲率 2px;线 0.1/0.2px;
标注 4(水平矩形):高 16px,宽 20px;曲率 2px;线 0.1/0.2px;

绘制完成之后,我们将绘制好的四条关键线水平垂直居中对齐,并且按照最外围(24px*24px)的矩形框来绘制对角线,水平线和垂直线。之后就得到了下面的图。

4.2 20px 关键线
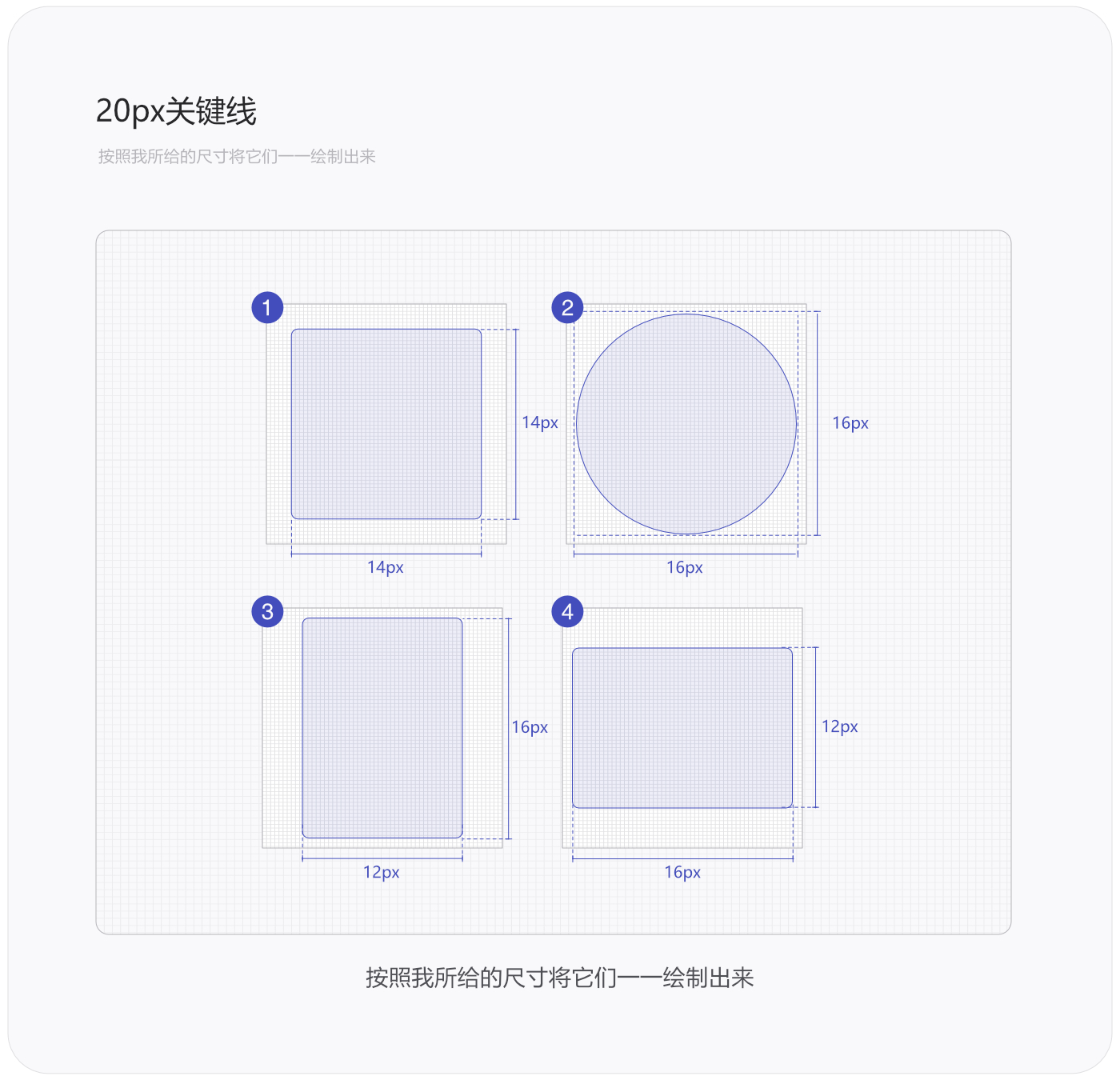
跟上面绘制 24px 图标的方法一致,只是要重新修改一下数值。线段的宽度用于展示时可以设置为 0.1px 或 0.2px,如下图所示。
标注 1(正方):14px*14px,曲率 2px;线 0.1/0.2px;
标注 2(正圆):16px*16px,正圆;线 0.1/0.2px;
标注 3(垂直矩形):高 16px,宽 12px;曲率 2px;线 0.1/0.2px;
标注 4(水平矩形):高 12px,宽 16px;曲率 2px;线 0.1/0.2px;

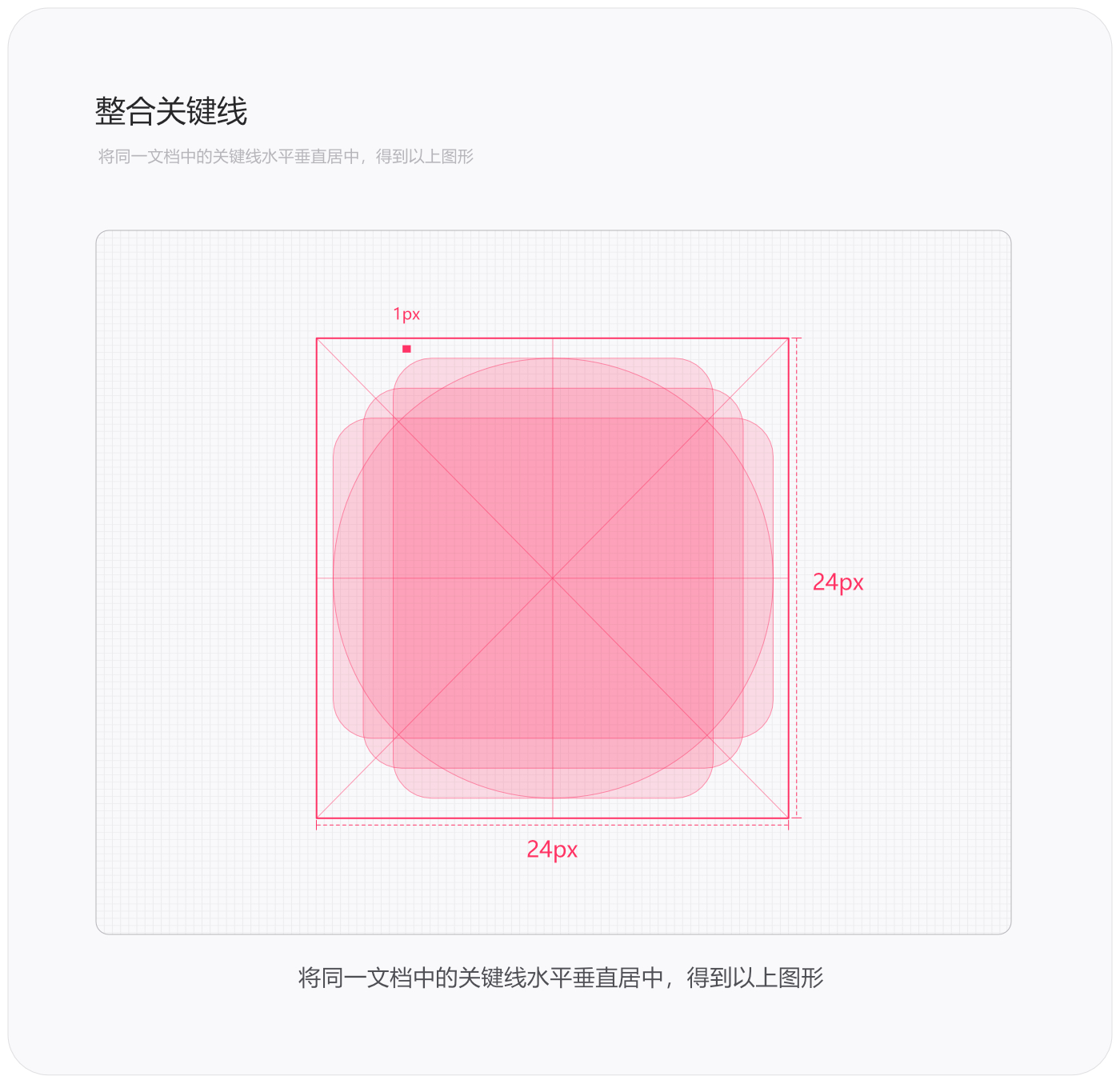
同上,绘制完成之后,我们将绘制好的四条关键线水平垂直居中对齐,并且按照最外围(20px*20px)的矩形框来绘制对角线,水平线和垂直线。之后就得到了下面的图。

5. 绘制系统图标
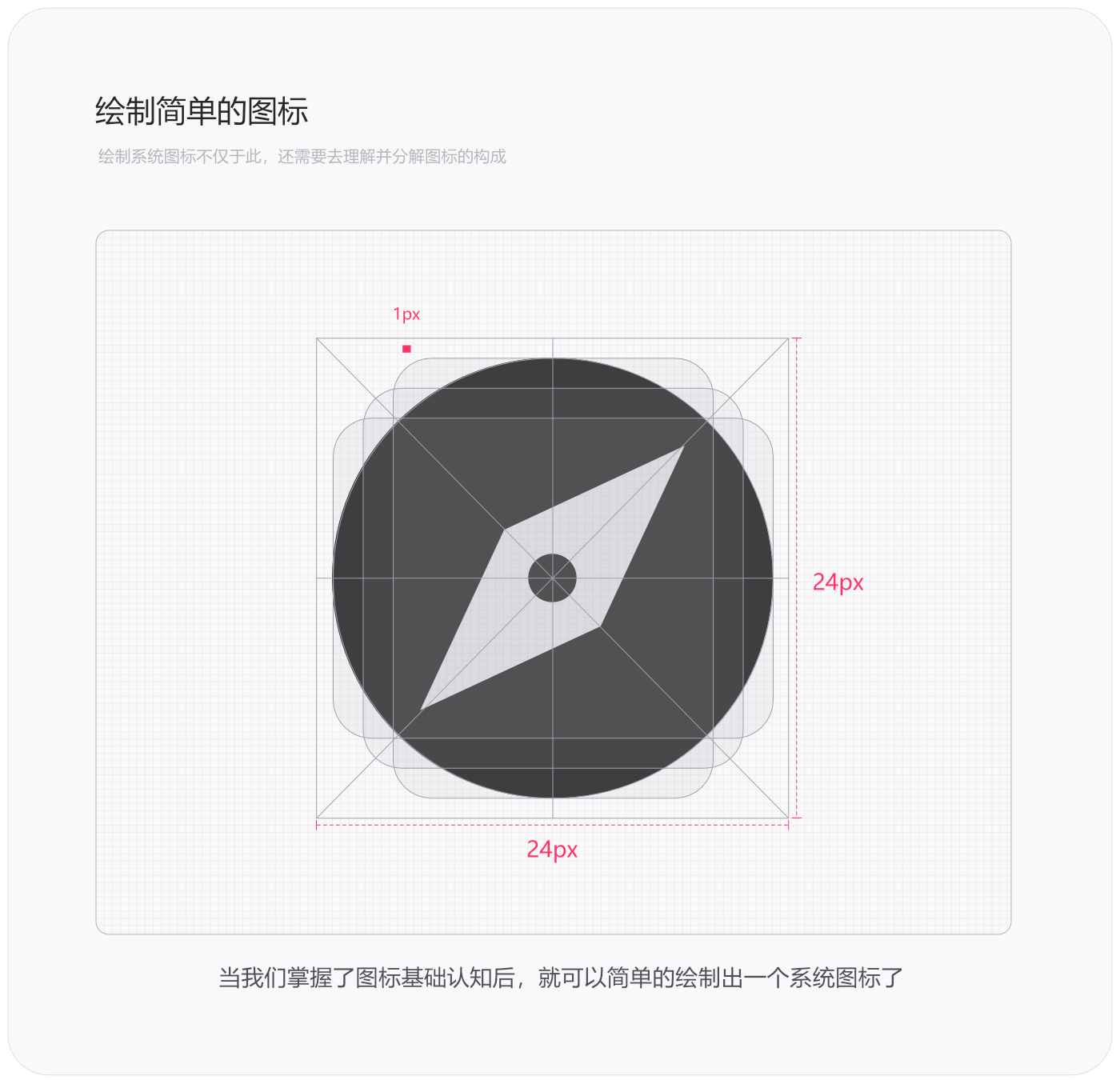
当我们掌握了图标的风格特性、图标的尺寸与网格、图标的区域和关键线等重要规则后,就可以绘制出一些较为简单的图标了。但往深了研究,绘制系统图标不仅于此,还需要去理解并分解图标的构成,包括图标的笔划末端、拐角、内部区域、笔划、内部笔划和边界区域等等,不同的绘制方法均有不同的规则约束,如线的宽度、角的曲率、间隔数值、笔画倾斜角度与视觉修正等等。这章篇幅也过长了,我就把这些内容分为两章来讲。这章主要讲解系统图标的基础认知,下一章讲解系统图标的解析与局部细节的掌控。