第一章:数据类型的简介
1.1 为什么需要数据类型?
- 在计算机中,不同的数据所占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
- 简单来说,数据类型就是数据的类别型号。比如:姓名“张三”,年龄18,这些数据的类型是不一样的。
1.2 变量的数据类型
- 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
JavaScript是一种弱类型语言,或者说是动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10;//这是一个数字类型var str = "Hello World"; //这是一个字符串
- 在代码运行时,变量的数据类型是由JS引擎
根据右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。 - JavaScript拥有动态类型,这意味着相同的变量可用作不同的类型。
var x = 6; //x为数字x = "Bill"; //x为字符串
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 变量的数据类型</title> <script> var num; //这里的num,我们不确定数据属于那种数据类型 num = 10; // num是数字类型 // js的变量数据类型,只有在程序运行过程中,根据等号右边的值来确定的 num = "Hello World"; //num是字符串类型 console.log(num); </script></head><body></body></html>
1.3 数据类型的分类
- JS将数据类型分为两类:
 简单数据类型:Number、String、Boolean、Undefined、Null。
简单数据类型:Number、String、Boolean、Undefined、Null。 复杂数据类型:Object。
复杂数据类型:Object。
第二章:简单数据类型
2.1 简单数据类型(基本数据类型)
- JavaScript中的简单数据类型及其说明如下:
| 简单数据类型 | 说明 | 默认值 |
| —- | —- | —- |
| Number | 数字型,包含整型值和浮点型值,如:18、3.14 | 0 |
| Boolean | 布尔值类型,如:true、false,等价于1和0 | false |
| String | 字符串类型,如:“张三”,在JS中,字符串都是带引号 | “” |
| Undefined | var a;声明了变量,但是没有给值,此时a = undefined | undefined |
| Null | var a = null;声明了变量a为空值 | null |
2.2 数字型Number
2.2.1 概述
- JavaScript数字类型既可以用来保存整数值,也可以保存浮点数。
var age = 18; //整数var pi = 3.1415; //浮点数
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数字型Number</title> <script> var num = 10;//num是整型数字 var PI = 3.14;//PI是浮点数 </script></head><body></body></html>
2.2.2 数字型进制
//八进制的范围是0~7var num = 07 ;//对应十进制的7// 十六进制的范围是0~9及a~fvar num = 0xA;
在JS中八进制前面加0,十六进制前面加0x。- 示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数字型Number进制</title> <script> // 八进制的范围是0~7,我们在程序的前面加0,表示八进制 var num1 = 010; console.log(num1); // 010 相当于十进制中的8 var num2 = 012; console.log(num2); // 012 相当于十进制中的10 //十六进制的范围是0~9 a~f,我们在程序的前面加0x,表示十六进制 var num3 = 0x9; console.log(num3); // 0x9 相当于十进制中的9 var num4 = 0xa; console.log(num4); // 0xa 相当于十进制中的10 </script></head><body></body></html>
2.2.3 数字型范围
alert(Number.MAX_VALUE); // 1.7976931348623157e+308alert(Number.MIN_VALUE); // 5e-324
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数字型Number范围</title> <script> var max = Number.MAX_VALUE; console.log("数字型Number范围的最大值:" + max); //1.7976931348623157e+308 var min = Number.MIN_VALUE; console.log("数字型Number范围的最小值:" + min); //5e-324 </script></head><body></body></html>
2.2.4 数字型三个特殊值
alert(Infinity); // 无穷大alert(-Infinity); // 无穷小alert(NaN); //Not a Number,非数字
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数字型Number的三个特殊值</title> <script> console.log(Number.MAX_VALUE * 2); //Infinity 无穷大,大于任何数值 console.log(-Number.MAX_VALUE * 2); //-Infinity 无穷下,小于任何数值 console.log("hello" - 1000); //NaN( Not a Number) ,代表一个非数值 </script></head><body></body></html>
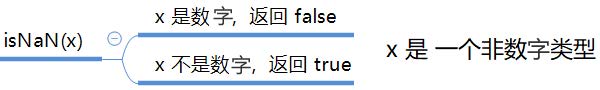
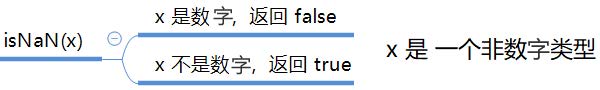
2.2.5 isNaN()
- 用来判断一个变量是否为非数字的类型,返回true或false。

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>判断一个数字是否为非数字类型</title> <script> var num = 13; console.log(isNaN(num));//false,表示是一个数字类型 var str = "Hello World"; console.log(isNaN(str));//true ,表示不是一个数字类型 </script></head><body></body></html>
2.3 字符串型String
2.3.1 概述
- 字符串可以是引号中的任意文本,其语法为
双引号“”和单引号''。
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串// 常见错误var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
- 因为HTML标签里面的属性使用的是双引号,JS 这里我们
更推荐使用单引号。 - 示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字符串类型String</title> <script> console.log('我爱中国'); console.log('12'); console.log('true'); </script></head><body></body></html>
2.3.2 字符串引号嵌套
- JS可以
单引号嵌套双引号,或者双引号嵌套单引号(外双内单,双单内双)。
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''// 常见错误var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字符串引号嵌套</title> <script> // 外双内单或外单内双 var str = "我是'高富帅'程序员"; var str2 = '我是"高富帅"程序员'; console.log(str); console.log(str2); </script></head><body></body></html>
2.3.3 字符串转义符
- 类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
- 转义符都是
\ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
| —- | —- |
| \\n | 换行符 |
| \\\\ | 斜杠\\ |
| \\' | ‘
单引号 |
| \\" | “”
双引号 |
| \\t | tab缩进 |
| \\b | 空格 |
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字符串转义符</title> <script> console.log("我是一个'高富帅'\n程序员"); </script></head><body></body></html>
2.3.4 字符串长度
- 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的
length属性可以获取整个字符串的长度。 - 示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字符串长度</title> <script> var str = "我是中国人,我爱中国"; console.log(str.length);//10 </script></head><body></body></html>
2.3.5 字符串拼接
- 多个字符串之间可以使用
+进行拼接,其拼接方式为字符串+任何类型=拼接后的新字符串。 - 拼接前会把和字符串相加的任何类型转换成字符串,再拼接成一个新的字符串。
+号总结口诀:数值相加,字符相连。- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字符串的拼接</title>
<script>
// 只要有字符串和其他类型相拼接,最终的结果都是字符串类型
console.log("青花" + "瓷"); '青花瓷'
console.log('我的年龄是' + 18); '我的年龄是18'
console.log(12 + 12);//24
console.log('12' + 12); // '1212'
</script>
</head>
<body>
</body>
</html>
2.4 布尔型Boolean
- 布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错)。
JS中的布尔类型和Java中有点不一样,JS中的布尔类型在和数字型参与计算的时候,true当做1计算,而false当做0计算。- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布尔类型Boolean</title>
<script>
var flag = true; //布尔类型
var flag1 = false; //布尔类型
/*
布尔类型在和数字型参与计算的时候,true当做1,false当做0。
*/
console.log(flag + 1); //2
console.log(flag1 + 1); //1
</script>
</head>
<body>
</body>
</html>
2.5 Undefined和Null
- 一个声明后却没有被赋值的变量会有一个默认值undefined(如果进行相连或相加的时候,注意结果)。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Undefined</title>
<script>
//如果一个变量声明并没有赋值,就是undefined
var str;
console.log(str); //undefined
var str1 = undefined;
console.log(str1); //undefined
console.log('你好' + str); //你好undefined
console.log(11 + str); //NaN Undefined和数字相加的结果是NaN
console.log(true + str); //NaN
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Null</title>
<script>
var v = null;
console.log(v); //null
console.log('你好' + v); //你好null
console.log(11 + v);//11
console.log(true + v);//1
</script>
</head>
<body>
</body>
</html>
第三章:获取变量数据类型
3.1 获取检测变量的数据类型
var num = 18;
console.log(typeof num); //number
- 不同类型的返回值:
| 类型 | 例子 | 结果 |
| —- | —- | —- |
| String | typeof “小白” | “string” |
| Number | typeof 18 | “number” |
| Boolean | typeof true | “boolean” |
| Undefined | typeof undefined | “undefined” |
| Null | typeof null | “object” |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>typeof检测变量的数据类型</title>
<script>
console.log(typeof "ss"); //string
console.log(typeof true); //boolean
console.log(typeof 11); //number
console.log(typeof undefined); //undefined
console.log(typeof null); //object
</script>
</head>
<body>
</body>
</html>
3.2 字面量
- 字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量: 8,9,10。
- 字符串字面量:“大前端”。
- 布尔字面量:true,false。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字面量</title>
<script>
console.log(18);
console.log('18');
console.log(true);
console.log(undefined);
console.log(null);
</script>
</head>
<body>
</body>
</html>
第四章:数据类型转换
4.1 什么是数据类型转换?
- 使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接进行简单的加法运算,而需要转变变量的数据类型。通俗来说,
就是把一种数据类型的变量转换为另外一种数据类型。 - 我们通常会实现3种方式的转换:
- ①转换为字符串类型。
- ②转换为数字类型。
- ③转换为布尔类型。
4.2 转换为字符串
| 方法 |
说明 |
案例 |
| toString() |
转换为字符串 |
var num =1;console.log(num.toString()); |
| String() |
强制转换为字符串 |
var num =1;console.log(String(num)); |
加号拼接字符串 |
和字符串拼接的结果都是字符串 |
var num =1;console.log(num+‘我是字符串’); |
- toString()和String()使用方式不一样。
- 三种转换方式,我们更喜欢第三种加号拼接字符串转换方式,这一种方式也称之为隐式转换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>转换为字符串</title>
<script>
var num = 1;
console.log(num.toString()); //变量.toString()
console.log(String(num)); //String(变量)
console.log("" + num); // ""+变量
</script>
</head>
<body>
</body>
</html>
4.3 转换为数字类型
| 方法 |
说明 |
案例 |
| parseInt(string) |
将string类型转换为整数数值类型 |
parseInt(‘78’) |
| parseFloat(string) |
将string类型转换为浮点数数值类型 |
parseFloat(‘3.14’) |
| Number() |
将string类型强制转换为数值类型 |
Number(‘3.14’) |
| js隐式转换(-、*、/) |
利用算术运算隐式转换为数值类型 |
‘12’ - 0 |
- parseInt和parseFloat单词大小写。
- 隐式转换是我们在进行算术运算的时候,JS自动转换了数据类型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>转换为数字类型</title>
<script>
//将字符串转换为整数类型
console.log(parseInt('12'));
console.log(parseInt('120px')); //120 会去掉px
console.log(typeof parseInt('12'));//number
//将字符串转换为浮点数类型
console.log(parseFloat('3.14'));
console.log(typeof parseFloat('3.14')); //number
//将字符串强制转换为数字类型
console.log(Number('3.14'));
console.log(typeof Number('3.14'));//number
//隐式转换 * / - 在计算的时候,会隐式转换
console.log('12' - 0);
console.log(typeof('12' - 0)); //number
</script>
</head>
<body>
</body>
</html>
4.4 转换为布尔类型
| 方法 |
说明 |
案例 |
| Boolean() |
其他类型转换为布尔类型 |
Boolean(‘true’) |
- 代表
空、否定的值都会被转换为false,如:0、‘’、NaN、null、undefined,其余值都会被转换为true。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>转换为布尔类型</title>
<script>
console.log(Boolean('')); //false
console.log(Boolean(0));//false
console.log(Boolean(NaN)); //false
console.log(Boolean(undefined));//false
console.log(Boolean(null));//false
console.log(Boolean('true'));//true
console.log(Boolean(12));//true
</script>
</head>
<body>
</body>
</html>
简单数据类型:Number、String、Boolean、Undefined、Null。
复杂数据类型:Object。