第一章:盒子模型的介绍
1.1 盒子的概念
- 页面中的每一个标签,都可以看做是一个
"盒子",通过盒子的视角更方便的进行布局。 - 浏览器在渲染网页的时候,会将网页中的元素看做是一个个的矩形局域,我们也形象的称之为
盒子。
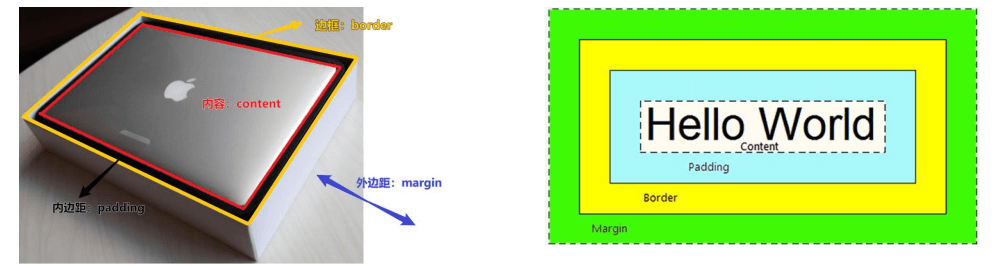
1.2 盒子模型
- CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是
盒子模型。

- 示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: pink;/* 边框,就相当于纸箱子 */border: 1px solid #000;/* 内边距,相当于填充泡沫,出现在内容和盒子边缘之间 */padding: 20px;/* 外边距,盒子和盒子之间的距离 */margin: 50px;}</style></head><body><div class="box">内容:笔记本电脑</div><div class="box">内容:笔记本电脑</div></body></html>
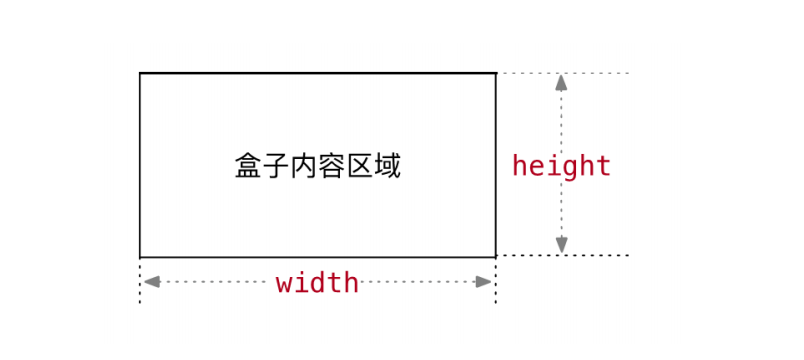
第二章:内容区域的宽度和高度
- 作用:利用
width和height属性默认设置的是盒子内容区域的大小。 - 属性:width 、height 。
- 常见取值:数字 + px 。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
第三章:边框(border)
3.1 边框(border)— 单个属性(了解)
- 作用:设置边框粗细、边框样式、边框颜色效果。
- 属性: | 属性名 | 作用 | 属性值 | | —- | —- | —- | | border-width | 边框粗细 | 数字 + px | | border-style | 边框样式 | 实线 solid 、虚线 dashed 、点线 dotted | | border-color | 边框颜色 | 颜色取值 |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
/* 边框(border)- 单个属性 */
border-width: 10px;
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3.2 边框(border)— 连写形式
- 属性名:border 。
- 属性值:单个取值的连写,取值之间以空格隔开,如:
border : 10px solid red;。
注意:VSCode 快捷键 bd + tab 。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
3.3 边框(border)— 单方向设置
- 场景:只给盒子的某个方向单独设置边框。
- 属性名:
border-方位名词。 属性值:连写的形式。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: pink;
/* 边框(border)- 单方向设置 */
border-right: 10px solid red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
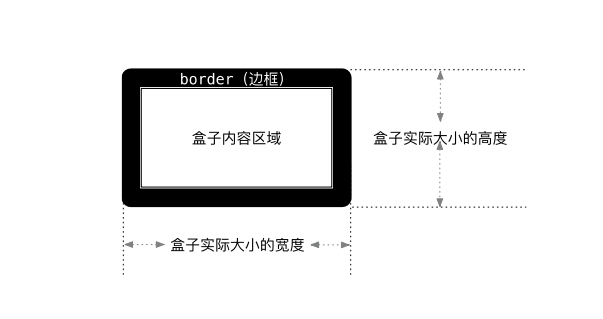
3.4 盒子实际大小初级计算公式
- 需求:盒子尺寸 400*400 ,背景绿色,边框 10px 实线 黑色,如何完成?
注意:
- ① 设置 width 和 height 是内容区域的宽度和高度。
- ② 设置 border 会撑大盒子。
- 盒子实际大小初级计算公式:
- 盒子的宽度 = 左边框 + 内容宽度 + 右边框。
- 盒子的高度 = 上边框 + 内容高度 + 下边框。
- 解决:当盒子被 border 撑大后,计算多余大小,手动在内容区域中减去(手动内减)。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 380px;
height: 380px;
background-color: green;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
第四章:内边距(padding)
4.1 内边距(padding)— 取值
- 作用:设置
边框和内容区域之间的距离。 - 属性名:padding。
- 常见取值:
| 取值 | 示例 | 含义 |
| —- | —- | —- |
| 一个值 |
padding:10px;|上右下左
都设置为 10px | | 两个值 |padding:10px 20px;|上下
设置为 10px,左右
设置为 20px | | 三个值 |padding:10px 20px 30px;|上
设置为10px,左右
设置为 20px,下
设置为 30px | | 四个值 |padding:10px 20px 30px 40px;|上
设置为10px,左右
设置为20px,下
设置为30px,左
设置为 40px |
- 记忆原则:
从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
/* 添加了 4个方向的内边距 */
padding: 50px;
/* padding 属性可以当做复合属性使用,也可以单独设置某个方向的内边距 */
/* 四个值:上 右 下 左 */
/* padding: 10px 20px 30px 40px; */
/* 三个值:上 左右 下 */
/* padding: 10px 20px 30px; */
/* 三个值:上下 左右 */
/* padding: 10px 20px; */
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
4.2 内边距(padding)— 单方向设置
- 场景:只给盒子的某个方向单独设置内边距。
- 属性名:padding - 方位名词。
属性值:数字 + px 。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
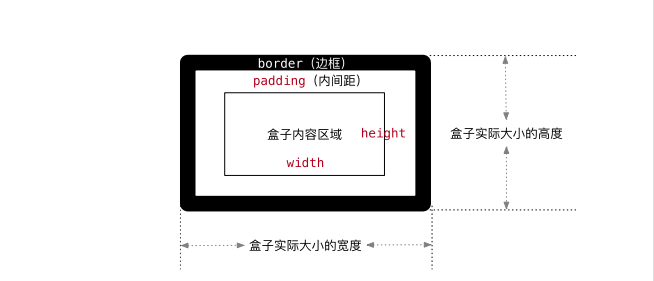
4.3 盒子实际大小终极计算公式
- 需求:盒子尺寸 300*300,背景粉色,边框 10px 实线黑色,上下左右 20px 的内边距,如何完成?
注意:
- ① 设置 width 和 height 是内容的宽高!
- ② 设置 border 会撑大盒子。
- ③ 设置 padding 会撑大盒子。
- 盒子实际大小终极计算公式:
- 盒子宽度 = 左边框 + 左 padding + 内容宽度 + 右 padding + 右边框。
- 盒子高度 = 上边框 + 上 padding + 内容宽度 + 下 padding + 下边框。
- 解决:当盒子被 border 和 padding 撑大后,自己计算多余大小,手动在内容中减去(手动内减)。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 240px;
height: 240px;
background-color: pink;
border: 10px solid #000;
padding: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4.4 CSS3 盒子模型(自动内减,推荐)
- 需求:盒子尺寸 300*300,背景粉色,边框 10px 实线黑色,上下左右 20px 的内边距,如何完成?
注意:给盒子设置 border 或 padding 时,盒子会被撑大,如果不想盒子被撑大?
- 解决方法 ① :手动内减
- 操作:自己计算多余大小,手动在内容中减去。
- 缺点:项目中计算量太大,很麻烦。
解决方法 ② :自动内减
- 操作:给盒子设置属性
box-sizing : border-box ;即可 - 优点:浏览器会自动计算多余大小,自动在内容中减去。
- 操作:给盒子设置属性
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
/* 内减模式 */
box-sizing: border-box;
}
div {
width: 300px;
height: 300px;
background-color: pink;
border: 10px solid #000;
padding: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
4.5 不会撑大盒子的特殊情况(块级元素)
- 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度,此时给子盒子设置左右的 padding 或者左右的 border ,不会撑开大子盒子。
第五章:外边距(margin)
5.1 外边距(margin)— 取值
- 作用:设置边框以外,
盒子和盒子之间的距离。 - 属性名:margin 。
- 常见取值:
| 取值 | 示例 | 含义 |
| —- | —- | —- |
| 一个值 |
margin:10px;|上右下左
都设置为 10px | | 两个值 |margin:10px 20px;|上下
设置为 10px,左右
设置为 20px | | 三个值 |margin:10px 20px 30px;|上
设置为10px,左右
设置为 20px,下
设置为 30px | | 四个值 |margin:10px 20px 30px 40px;|上
设置为10px,左右
设置为20px,下
设置为30px,左
设置为 40px |
记忆规则:
从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
margin: 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5.2 外边距(margin)— 单方向设置
- 场景:只给盒子的某个方向单独设置外边距
- 属性名:margin - 方位名词。
属性值:数字 + px 。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: pink;
margin-left: 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5.3 清除默认内外边距
- 场景:浏览器会默认给部分标签设置默认的 margin 和 padding ,但一般在项目开始前需要先清除这些标签默认的 margin 和 padding ,后续自己设置。
- 如:body 标签默认有
margin:8px;。 - 如:p 标签默认有上下的 margin 。
- ……
- 如:body 标签默认有
解决方法:
淘宝:
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul { margin: 0; padding: 0; }京东: ```css
- { margin: 0; padding: 0; } ```
5.4 外边距折叠问题 — 合并现象
- 场景:
垂直布局的块级元素,上下的margin会合并。 - 结果:最终两者距离为 margin 的最大值。
解决方法:只给其中一个盒子设置 margin 即可。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: pink;
margin-bottom: 50px;
}
.box2 {
background-color: red;
/* 这个大点,生效。 */
margin-top: 80px;
}
</style>
</head>
<body>
<div class="box1">div1</div>
<div class="box2">div2</div>
</body>
</html>
5.5 外边距折叠问题 — 塌陷问题
- 场景:
互相嵌套的块级元素,子元素的margin-top会作用在父元素上。 - 结果:导致父元素一起向下移动。
解决方法:
- ① 给父元素的设置 border-top 或者 padding-top (分隔父子元素的 margin-top)。
- ② 给父元素设置
overflow:hidden;。 - ③ 转换成行内块元素。
- ④ 设置浮动。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
.box1 {
width: 300px;
height: 300px;
background-color: pink;
/* 解决方法 */
overflow: hidden;
}
.box2 {
width: 100px;
height: 100px;
background-color: skyblue;
/* `互相嵌套` 的 `块级元素`,子元素的 `margin-top` 会作用在父元素上,导致父元素一起向下移动。 */
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">div2</div>
</div>
</body>
</html>
5.6 行内元素的 margin 和 padding 无效情况
- 场景:给行内元素设置 margin 和 padding 的时候。
结果:
- ① 水平方向的 margin 和 padding 布局有效。
- ② 垂直方向的 margin 和 padding 布局无效。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
/* margin: 100px; */
/* padding: 100px; */
/* 可以通过 行高 来改变行内元素的垂直位置 */
line-height: 100px;
}
</style>
</head>
<body>
<!-- 行内元素,内外边距 margin 和 padding -->
<!-- 如果想要通过 margin 或 padding 改变行内元素的垂直位置,无效生效 -->
<!-- 行内元素的 margin-top 和 margin-bottom 不生效 -->
<!-- 行内元素的 padding-top 和 padding-bottom 不生效 -->
<span>span1</span>
<span>span2</span>
</body>
</html>

