第一章:移动端的特点
1.1 移动端和 PC 端网页的不同点
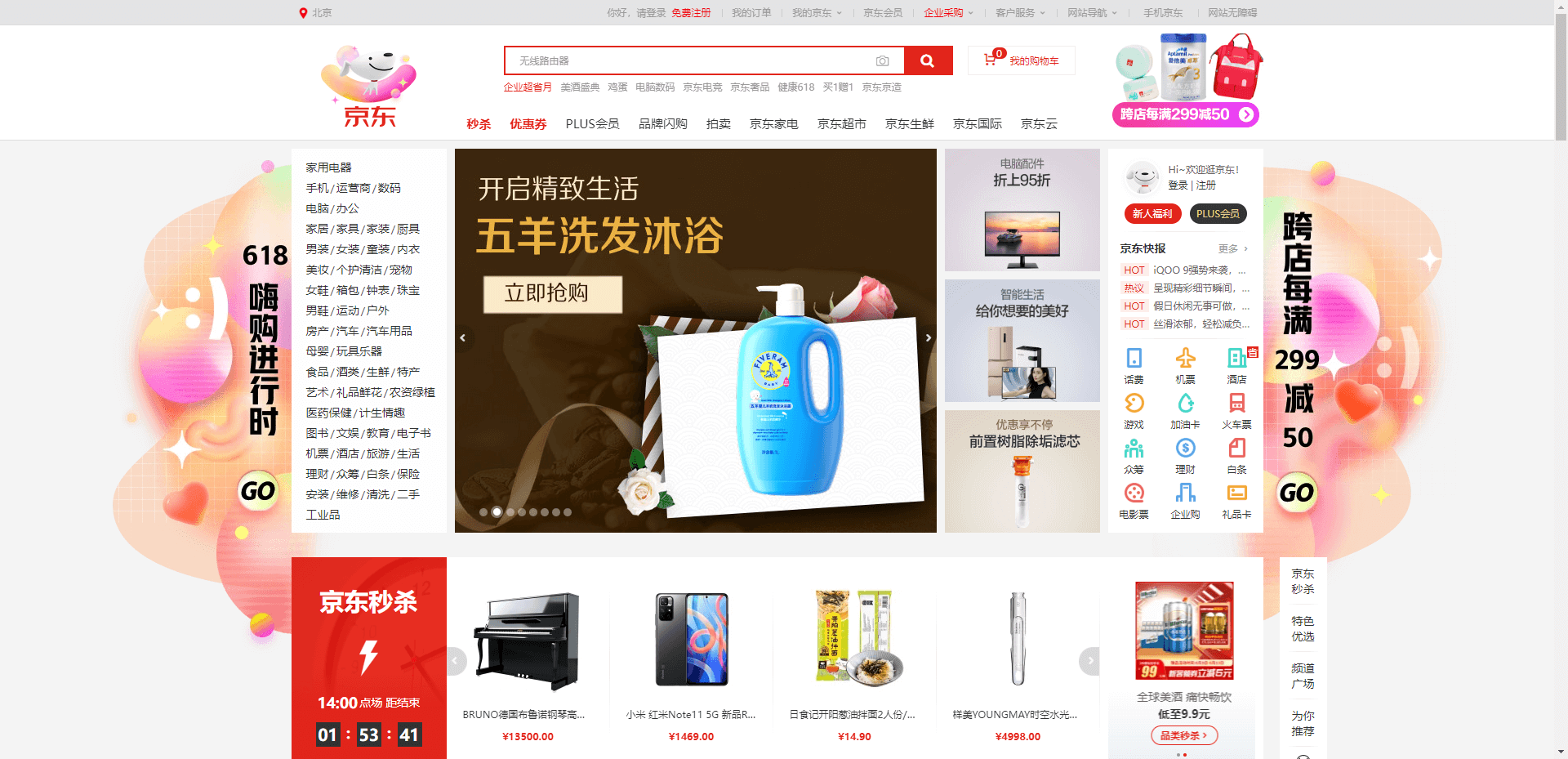
- PC 端网页:

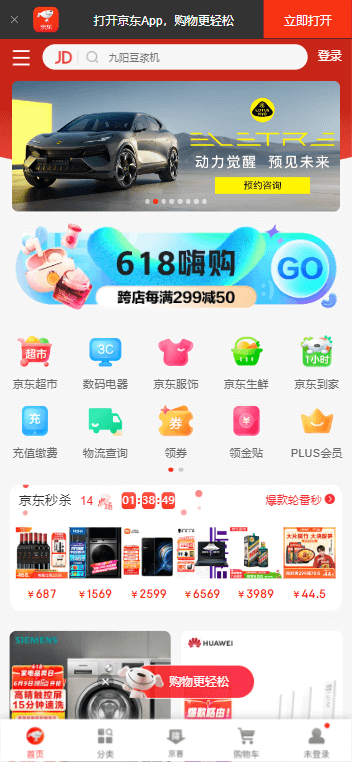
- 移动端网页:

- PC 端网页和移动端网页的不同:
- ① PC 端屏幕
大,网页固定版心。 - ② 手机屏幕
小,网页宽度多为100%。
- ① PC 端屏幕
1.2 分辨率
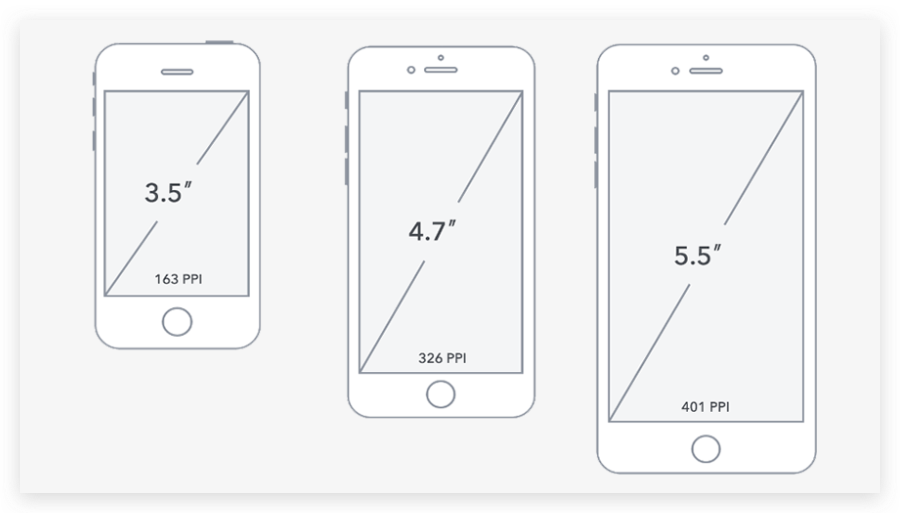
1.2.1 屏幕尺寸
- 屏幕尺寸:屏幕
对角线的长度,一般用英寸来度量。

1.2.2 分辨率
- PC 分辨率:
- 1920 * 1080
- 1366 * 768
- ……
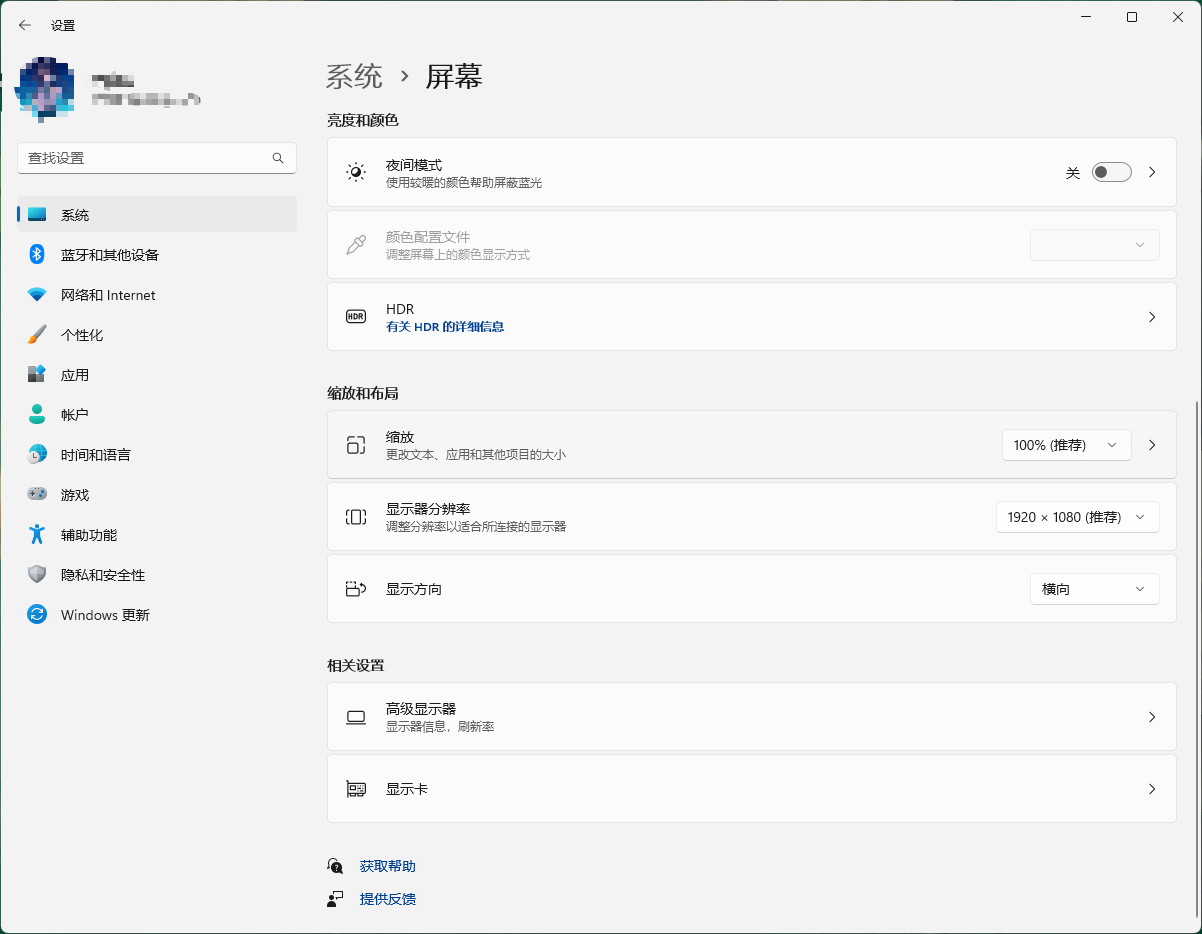
- 缩放 150 %:
- (1920 / 150%) * (1080 / 150%)

总结:
- 硬件分辨率(出厂设置)。
- 缩放调节分辨率(软件设置)。
- 所以,分辨率分为两类:
物理分辨率:生产屏幕时就固定的,不可改变。逻辑分辨率:由软件(驱动)决定的。
注意:制作网页参考的是逻辑分辨率。
- 移动端主流设备分辨率:

1.3 视口
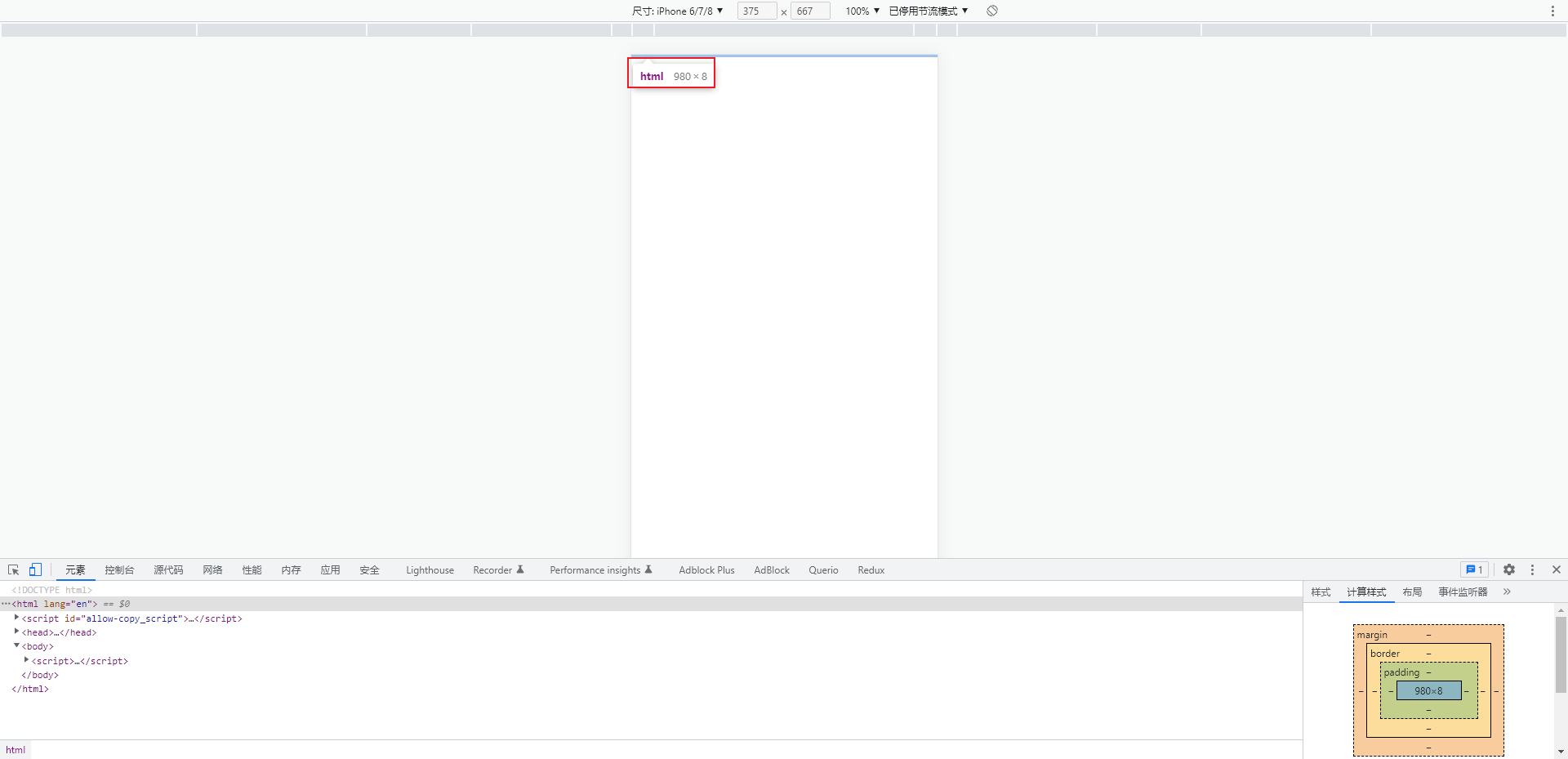
- 默认情况下,网页的宽度和逻辑分辨率是不同的,在移动端中,网页的宽度是 980 px。

- 在移动 WEB 开发中,我们可以添加视口标签,使得网页的宽度和逻辑分辨率相同。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta content="IE=edge" http-equiv="X-UA-Compatible"><!-- 视口标签 --><meta content="width=device-width, initial-scale=1.0" name="viewport"><title>Title</title></head><body></body></html>
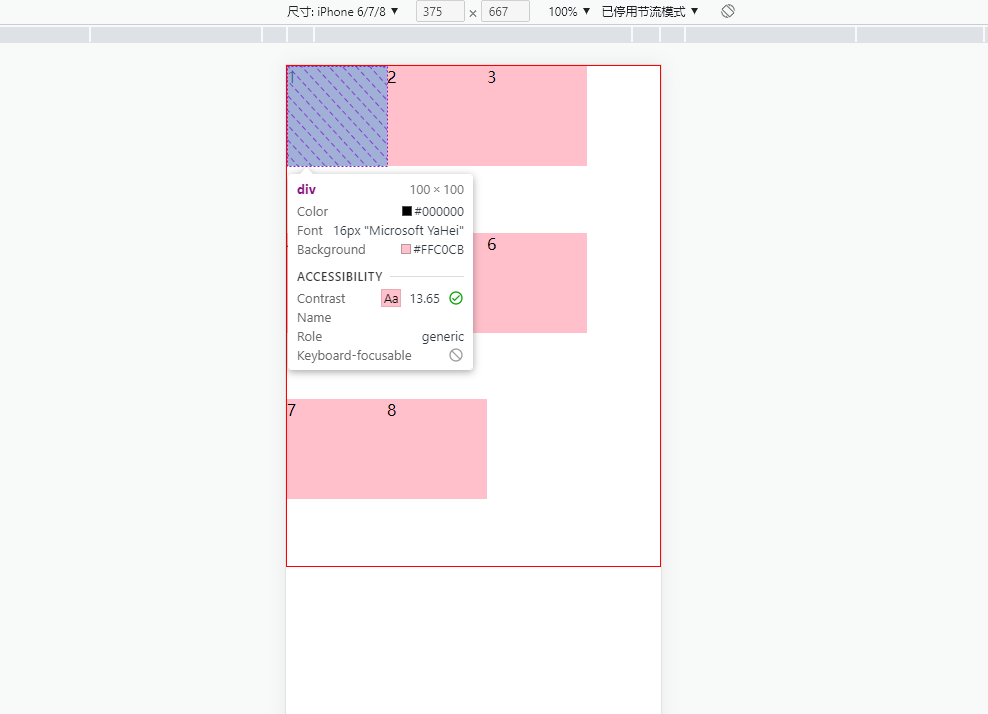
1.4 二倍图
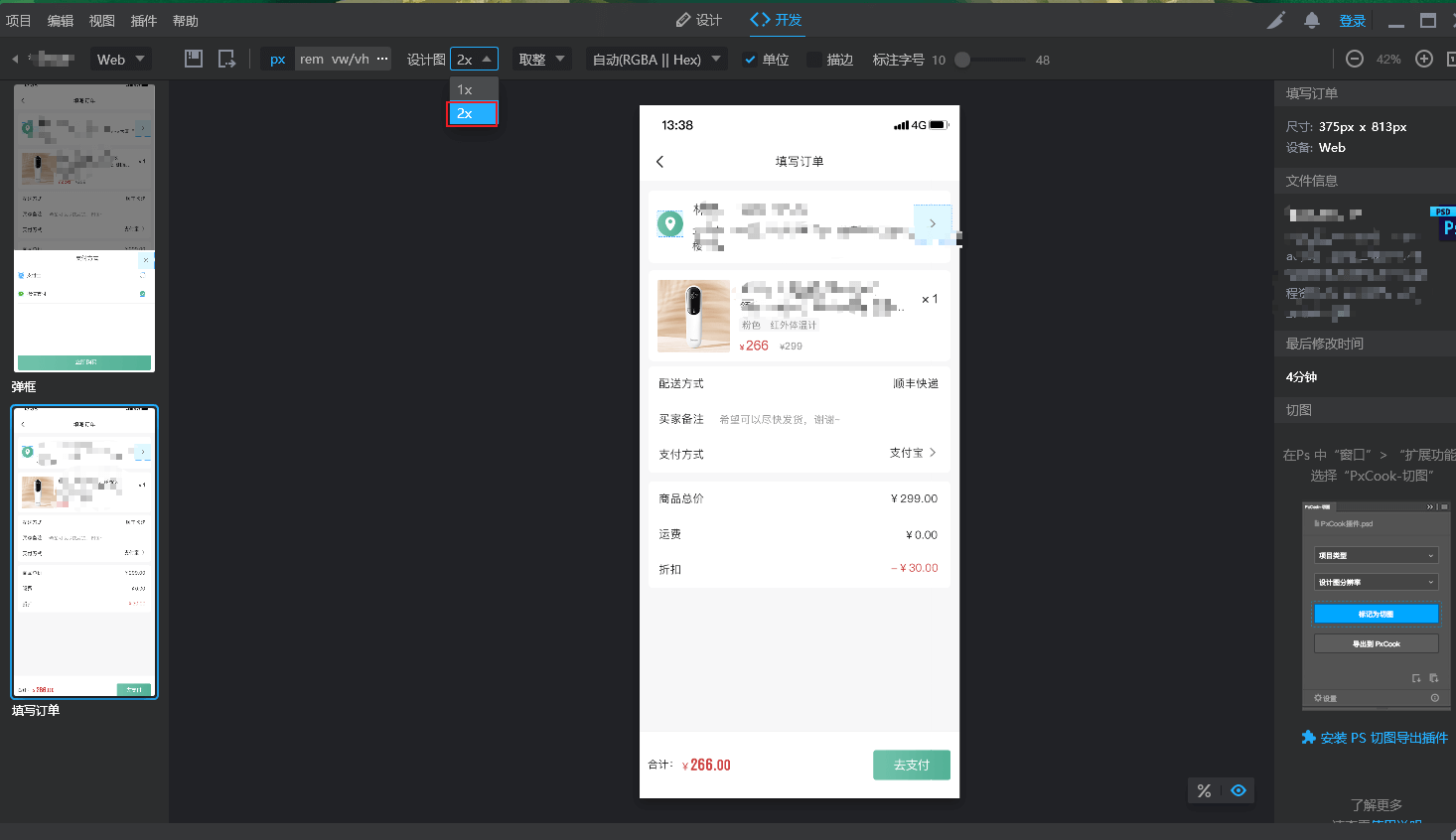
- 在移动 WEB 开发中,如果以 iPhone 6、7、8 为例,设备宽度是 375px ,如果将一张宽度是 375 px 的图片放到移动设备中,图片会模糊,所以设计师在设计的时候,会将图片的宽度设置为 750 px ,这样可以保证不失真。
- 在 PXCook 中测量二倍图中元素的尺寸。

第二章:Flex 布局
2.1 概念
- Flex 布局,也称弹性布局,有如下的特点:
- 是一种
浏览器提倡的布局模型。 - 布局网页
更简单、灵活。 - 可以避免
浮动脱标的问题。
- 是一种
- Flex 的作用:
- 基于 Flex 精确灵活控制块级盒子的布局方式,
避免浮动布局中脱离文档流的现象产生。 - Flex 布局非常适合结构化布局。
- 基于 Flex 精确灵活控制块级盒子的布局方式,
- 设置方式:父元素添加
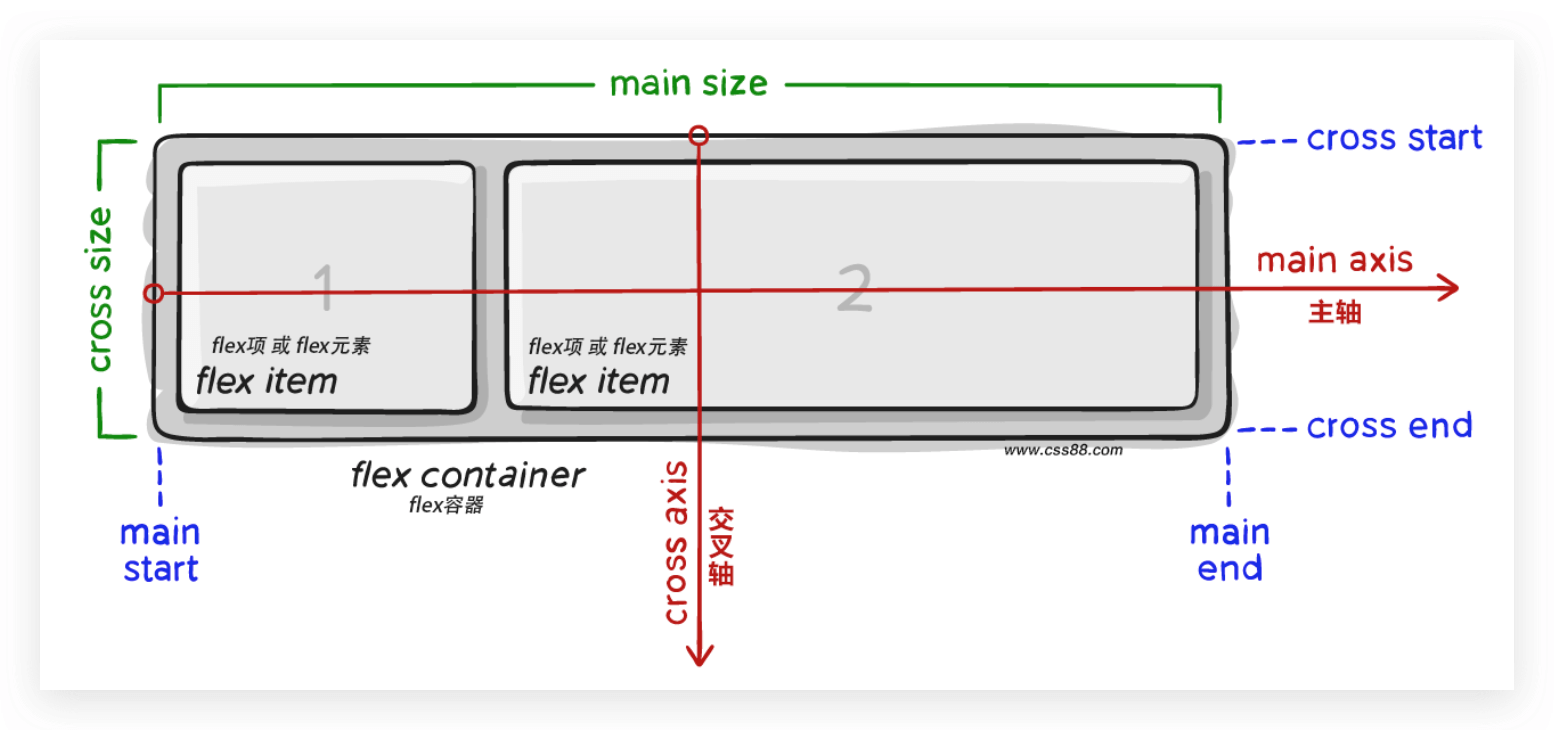
display:flex;,子元素可以自动的挤压或拉伸。 - 组成部分:
- 弹性容器。
- 弹性盒子。
- 主轴。
- 侧轴 / 交叉轴。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.2 主轴对齐方式
- 网页中的盒子是有距离的,在 Flex 布局模型中,可以调节
主轴或侧轴的对齐方式来设置盒子之间的距离。 - 修改主轴对齐方式属性:
justify-content| 属性值 | 说明 | | —- | —- | | flex-start | 默认值,起点开始依次排列 | | flex-end | 终点开始依次排列 | |center|沿主轴居中排列| |space-around|弹性盒子沿主轴均匀排列,空白间距均分布在弹性盒子两侧| |space-between|弹性盒子沿主轴均匀排列,空白间距均分布在相邻盒子之间| |space-evenly|弹性盒子沿主轴均匀排列,弹性盒子和容器之间间距相等|
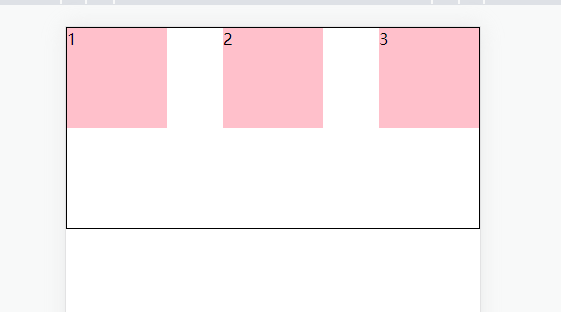
- 居中效果:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/* 居中 */
justify-content: center;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
- 间距在弹性盒子(子级)之间:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/* 居中 */
/*justify-content: center;*/
/* 间距在弹性盒子(子级)之间 */
justify-content: space-between;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
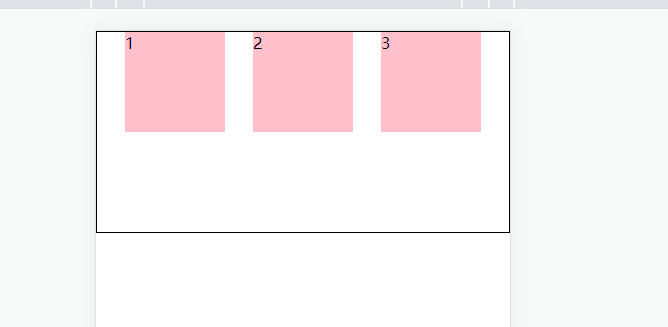
- 所有弹性盒子(子级)之间的间距都相等:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/* 居中 */
/*justify-content: center;*/
/* 间距在弹性盒子(子级)之间 */
/*justify-content: space-between;*/
/* 所有弹性盒子(子级)之间的间距都相等 */
justify-content: space-evenly;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
- 间距加在弹性盒子(子级)的两侧:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/* 居中 */
/*justify-content: center;*/
/* 间距在弹性盒子(子级)之间 */
/*justify-content: space-between;*/
/* 所有弹性盒子(子级)之间的间距都相等 */
/*justify-content: space-evenly;*/
/* 间距加在子级的两侧,视觉效果:自己之间的距离是父级两头距离的 2 倍 */
justify-content: space-around;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.3 侧轴对齐方式
修改侧轴对齐方式属性:
align-items:添加到弹性容器上。 | 属性值 | 说明 | | —- | —- | | flex-start | 默认值,起点开始依次排列 | | flex-end | 终点开始依次排列 | |center| 沿侧轴居中排列 | |stretch|默认值
,弹性盒子沿着主轴先被拉伸
至铺满容器 |align-self:控制某个弹性盒子在侧轴的对齐方式,添加到弹性容器上。
沿侧轴居中排列:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
align-items: center;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
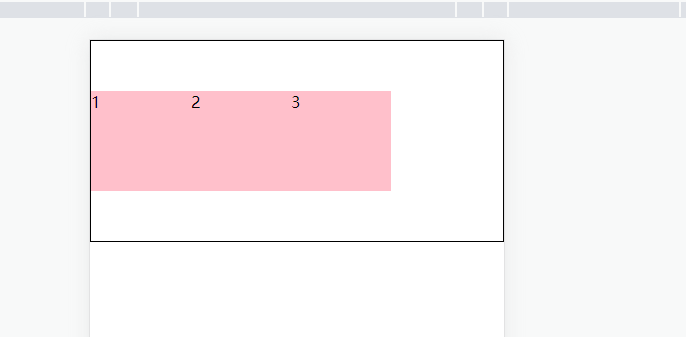
- 拉伸:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/*align-items: center;*/
/* 拉伸,默认值(现有状态,测试的时候需要去掉子级的高度) */
align-items: stretch;
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
/*height: 100px;*/
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
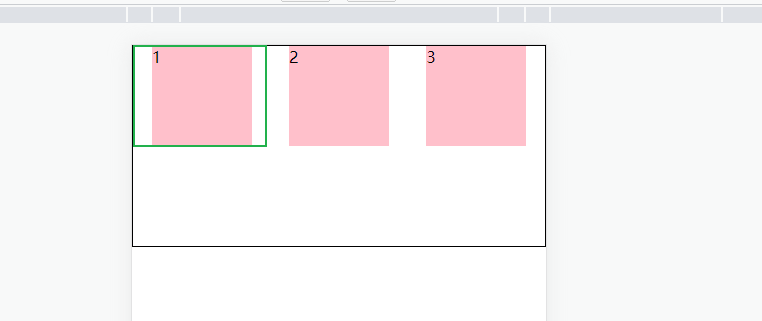
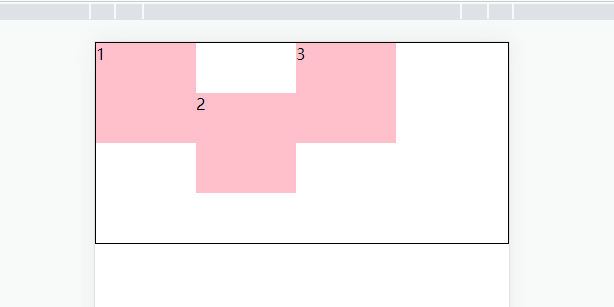
- 单独设置某个弹性盒子的侧轴对齐方式:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
/* 视觉效果:子级水平排列。 */
/* 水平排列的原因:默认主轴在水平方向,弹性盒子都是沿着主轴排列的。 */
display: flex;
/*align-items: center;*/
/* 拉伸,默认值(现有状态,测试的时候需要去掉子级的高度) */
/*align-items: stretch;*/
height: 200px;
border: 1px solid #000;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
/* 单独设置某个弹性盒子的侧轴对齐方式 */
.box div:nth-child(2) {
align-self: center;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.4 伸缩比
- 伸缩比 flex 属性,其实就是用来设置弹性盒子的尺寸。
- 属性:
flex: 值;
- 取值分类:
- 数值(整数)。
注意:只占用父盒子剩余尺寸。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 300px;
border: 1px solid #000;
}
.box div {
height: 200px;
margin: 0 20px;
background-color: pink;
}
.box div:nth-child(1) {
width: 50px;
}
.box div:nth-child(2) {
flex: 1;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
2.5 修改主轴方向
- 【问】Flex 布局模型中,弹性盒子模式沿着水平方向排列,那么如何实现内容垂直排列?
- 【答】使用
flex-direction属性即可。 | 属性值 | 说明 | | —- | —- | | row | 行,水平(默认值) | |column|列,垂直| | row-reverse | 行,从右向左 | | column-reverse | 列,从下向上 |
- 修改主轴方向:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box li {
margin: 100px auto;
display: flex;
/* 修改主轴方向:列 */
flex-direction: column;
width: 80px;
height: 80px;
border: 1px solid red;
}
.box img {
width: 32px;
height: 32px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img alt="" src="./images/media.png">
<span>媒体</span>
</li>
</ul>
</div>
</body>
</html>
2.6 主轴方向和对齐方式
- 如果主轴方向是水平方向,则水平居中为
justify-content: center;,垂直居中为align-items: center;。 如果主轴方向为垂直方向,则水平居中为
align-items: center;,垂直居中为justify-content: center;。主轴方向为垂直方向的居中:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box li {
margin: 100px auto;
display: flex;
/* 修改主轴方向:列 */
flex-direction: column;
/* 视觉效果:实现盒子水平居中 */
align-items: center;
/* 视觉效果:实现盒子的垂直居中 */
justify-content: center;
width: 80px;
height: 80px;
border: 1px solid red;
}
.box img {
width: 32px;
height: 32px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<img alt="" src="./images/media.png">
<span>媒体</span>
</li>
</ul>
</div>
</body>
</html>
2.7 弹性盒子换行
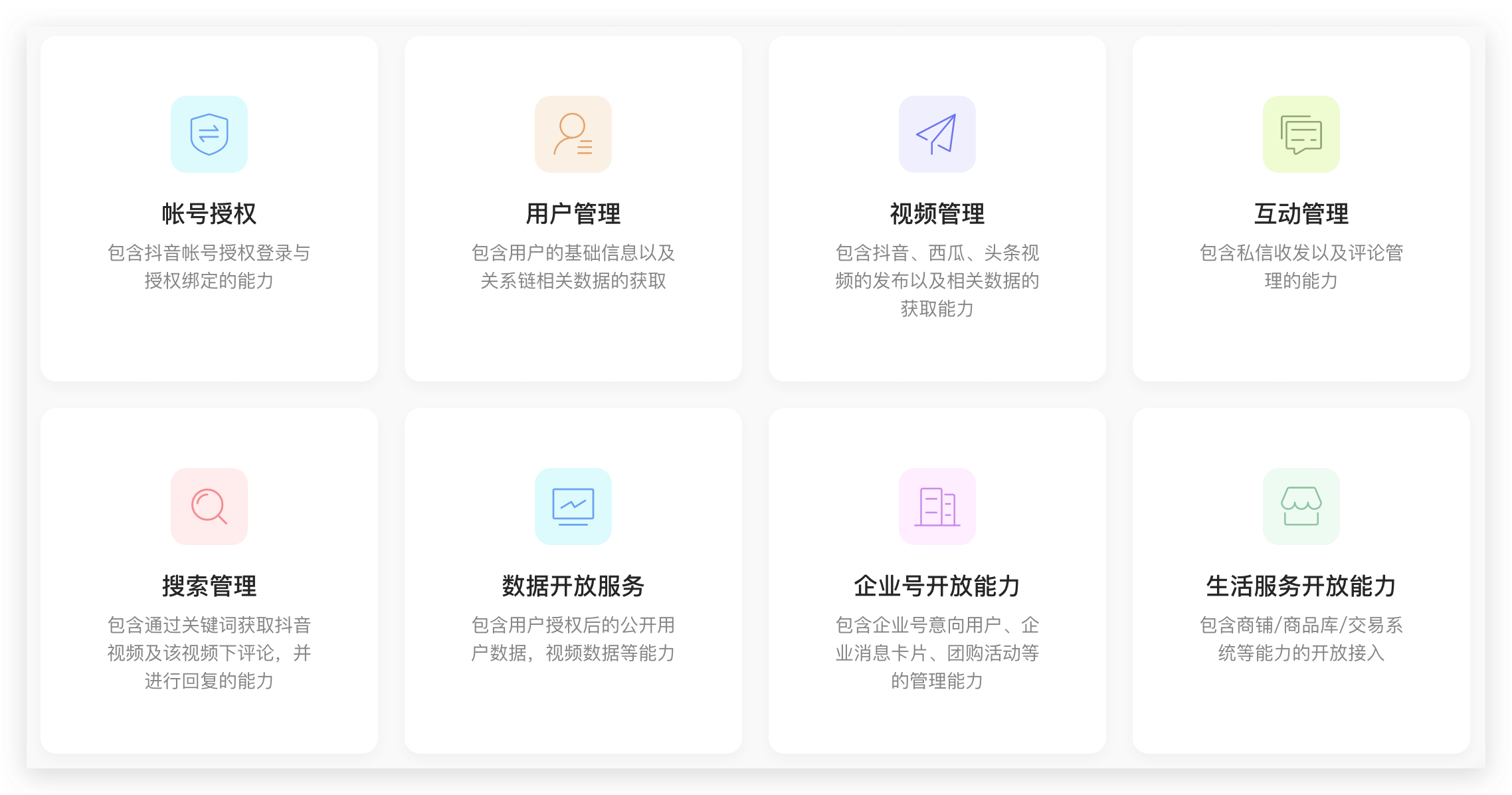
- 实际开发中,我们会遇到像下面的情况:

- 【问】那么,在 Flex 布局中,多个弹性盒子默认是如何显示的?
【答】默认情况下,如果子级的所有宽度之和
<父级的宽度,那么就一行显示;如果子级的所有宽度之和>父级的宽度,那么也会一行显示,浏览器会自动计算宽度,让其宽度自动适应。默认情况下的,多个弹性盒子的显示:

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
height: 500px;
border: 1px solid red;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
- 可以使用
flex-wrap:wrap;来使得弹性盒子换行显示。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 弹性盒子换行 */
flex-wrap: wrap;
height: 500px;
border: 1px solid red;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>
- 行对齐方式:
align-content,取值和justify-content基本相同。 - 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
display: flex;
/* 弹性盒子换行 */
flex-wrap: wrap;
/* 行对齐方式 */
align-content: space-around;
height: 500px;
border: 1px solid red;
}
.box div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>

