第一章:BOM概述
1.1 什么是BOM?
- BOM(Brower Object Model,即
浏览器对象模型),它提供了独立于内容而和浏览器窗口进行交互的对象,其核心对象是window。 - BOM是由一系列相关的对象构成,并且每个对象都提供了很多方法和属性。
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
1.2 DOM和BOM对比
1.2.1 DOM
- 文档对象模型。
- DOM就是将
文档当做一个对象来看待。 - DOM的顶级对象是
document。 - DOM主要学习的是操作页面元素。
- DOM是w3c标准规范。
1.2.2 BOM
- 浏览器对象模型。
- BOM就是将
浏览器当做一个对象来看待。 - BOM的顶级对象是
window。 - BOM学习的是浏览器窗口交互的一些对象。
- BOM是浏览器厂商在各自浏览器上定义的,兼容性较差。
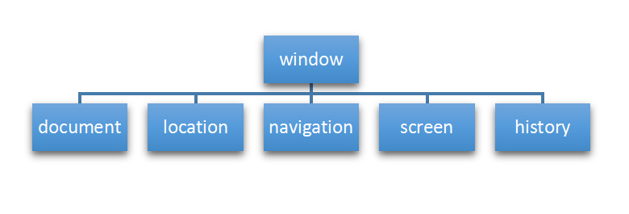
1.3 BOM的构成
- BOM比DOM更大,它包含了DOM。

- window对象是浏览器的顶级对象,它具有双重角色。
- ①它是JS访问浏览器窗口的一个接口。
- ②它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
- 在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如
alert()、prompt()等。
注意:window下的一个特殊属性window.name
- 示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>BOM顶级对象window</title></head><body><script>/** window对象是浏览器的顶级对象,它具有双重角色* ①它是JS访问浏览器窗口的一个接口。* ②它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。*/// 定义在全局作用域中的变量,会变成window对象的属性。var num = 10;console.log(num);console.log(window.num);// 定义在全局作用域中的函数,会变成window对象的方法function fn() {console.log('11');}fn();window.fn();console.dir(window);// window下有一个特殊的变量nameconsole.log(window.name);// 返回的是''</script></body></html>
第二章:window对象的常见事件
2.1 窗口加载事件
window.onload = function(){
};
//或
window.addEnentListener('load',function(){
});
- window.onload是窗口(页面)加载事件,当文档内容完全加载完成后才会触发该事件(包括图像、脚本文件、CSS文件等)。
注意:
- 有了window.onload可以将JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个为准。
- 如果使用addEventListener则没有限制。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window常见事件onload</title>
<script>
/*
window.onload是窗口(页面)加载事件,当文档内容完全加载完成后才会触发该事件(包括图像、脚本文件、CSS文件等)
注意:
- window.onload可以将JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个为准。
- 如果使用addEventListener则没有限制。
*/
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('点击我');
});
})
</script>
</head>
<body>
<button>点击</button>
</body>
</html>
document.addEventListener('DOMContentLoaded',function(){})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。- IE9以上才支持。
如果页面的图片很多的话,从用户访问到
onload触发可能需要较长的时间,交互效果不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window常见事件onload</title>
<script>
/*
window.onload是窗口(页面)加载事件,当文档内容完全加载完成后才会触发该事件(包括图像、脚本文件、CSS文件等)
注意:
- window.onload可以将JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个为准。
- 如果使用addEventListener则没有限制。
*/
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('点击我');
});
});
//DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。
document.addEventListener('DOMContentLoaded',function () {
alert('DOMContentLoaded');
})
</script>
</head>
<body>
<button>点击</button>
</body>
</html>
2.2 调整窗口大小事件
window.onresize = function(){}
//或
window.addEnventListener('resize',function(){});
window.onresize是调整窗口大小加载事件,当触发时就调用其处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发该事件。
- 我们经常利用这个时间完成响应式布局,window.innerWidth当前屏幕的宽度。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>调整窗口大小事件</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function () {
var div = document.querySelector('div');
// 调整窗口大小事件
// ①只要窗口大小发生像素变化,就会触发该事件。
// ②我们经常利用这个时间完成响应式布局,window.innerWidth当前屏幕的宽度。
window.addEventListener('resize', function (event) {
var width = window.innerWidth;
if (width <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
});
});
</script>
</head>
<body>
<div></div>
</body>
</html>
第三章:定时器
3.1 两种定时器
- window对象给我们提供了两种非常好用的方法—
定时器。- ① setTimeout()。
- ② setInterval()。
3.2 setTimeout()定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
- window可以省略。
- 这个调用函数可以
直接写函数,或者写函数名或者采取字符串'函数名()'三种方式,第三种不推荐。- 延迟的毫秒数省略默认为0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setTimeout()中的调用函数,我们也称之为回调函数callback。- 普通函数是按照代码顺序直接调用,而这个函数,
需要等待时间,时间到了才去调用这个函数,因此称之为回调函数。 - 简单理解:回调,就是回头调用的意思。上一件事情干完,再
回头调用这个函数。 以前讲的
element.onclick=function(){}或element.addEventListener(‘click’,function(){})里面的函数也是回调函数。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>setTimeout()定时器</title>
<script>
window.addEventListener('load', function () {
/**
* setTimeout
* 语法规范 window.setTimeout(调用函数,延迟的毫秒数)
*
* - window可以省略。
* - 延迟单位是毫秒,如果省略,默认为0。
* - 调用函数,直接写匿名函数,还可以写函数名,还可以写'函数名()',第三种方式不推荐
* - 页面可能有很多定时器,我们经常给定时器加标识符
*/
/* window.setTimeout(function () {
alert('时间到了');
}, 2000);*/
function callback() {
alert('爆炸啦~~');
}
var timer1 = window.setTimeout(callback, 2000);
var timer2 = window.setTimeout(callback, 3000);
});
</script>
</head>
<body>
</body>
</html>
3.3 clearTimeout()清除定时器
window.clearTimeout(timeoutId)
clearTimeout()方法取消了先前通过setTimeout()建立的定时器。
注意:
- window可以省略。
- 里面的参数就是定时器的标识符。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clearTimeout()清除定时器</title>
<script>
window.addEventListener('load', function () {
var timer = window.setTimeout(function () {
alert('爆炸了...')
}, 5000);
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
window.clearTimeout(timer);
})
});
</script>
</head>
<body>
<button>停止定时器</button>
</body>
</html>
3.4 setInterval()定时器
window.setInterval(回调函数,[间隔的毫秒数]);
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
- window 可以省略。
- 这个调用函数可以
直接写函数,或者写函数名或者采取字符串'函数名()'三种形式,第三种方式不推荐。- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
3.5 clearInterval()清除定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用setInterval()建立的定时器。
注意:
- window可以省略。
- 里面的参数就是定时器的标识符。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>发送短信</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
input {
outline: none;
}
div {
width: 320px;
height: 30px;
margin: 100px auto;
background-color: pink;
}
div input {
float: left;
width: 250px;
height: 100%;
}
div button {
float: right;
width: 70px;
height: 100%;
line-height: 30px;
color: #000;
}
</style>
<script>
/* 点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信 */
/*
* 按钮点击之后,会禁用 disabled 为true
* 同时按钮里面的内容会变化, 注意 button 里面的内容通过 innerHTML修改
* 里面秒数是有变化的,因此需要用到定时器
* 定义一个变量,在定时器里面,不断递减
* 如果变量为0 说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
*/
window.addEventListener('load', function () {
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
//按钮点击之后,会禁用disabled为true
btn.disabled = true;
var num = 3;
var timer = window.setInterval(function () {
if (num == 0) {
window.clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
}else{
btn.innerHTML = '还剩' + num + '秒';
num--
}
}, 1000);
})
});
</script>
</head>
<body>
<div>
<input type="text">
<button>发送</button>
</div>
</body>
</html>
3.6 this
- this的指向在函数定义的时候是确定不了的,只有函数指定的时候才能确定this到底指向谁,一般情况下,this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向:
- 全局作用域或者普通函数中的this指向全局对象window(注意定时器里面的this指向window)。
- 方法调用中谁调用this指向谁。
- 构造函数中this指向构造函数的实例。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>this指向问题</title>
<script>
window.addEventListener('load', function () {
//this 指向问题 一般情况下this的最终指向是谁调用指向谁
//1. 全局作用域或者普通函数中的this指向全局对象window(注意定时器中的this指向window)
console.log(this);//window
function fn() {
console.log(this);//window
}
fn(); //相当于window.fn();
window.setTimeout(function () {
console.log(this);//window
}, 1000);
//2. 方法调用中谁调用this指向谁
var o = {
sayHi: function () {
console.log(this);//o
}
}
o.sayHi();
//3. 构造函数中this指向构造函数的实例
function Fun(){
console.log(this); //this指向Fun构造函数的实例
}
var fn = new Fun();
})
</script>
</head>
<body>
</body>
</html>
第四章:JS执行机制
4.1 JS是单线程
- JavaScript语言的一大特点就是
单线程,也就是说,同一时间只能做一件事情。这是因为JavaScript这门脚本语言诞生的使命所致—JavaScript是为处理页面中用户的交互以及操作DOM而诞生的。比如,我们对某个DOM元素进行添加和删除操作,不能同时进行,应该先进行添加,之后再删除。 - 单线程就意味着,所有的任务都需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 同步和异步
- 为了解决这个问题,利用多核CPU的计算能力,HTML5提出了Web Worker标准,允许JavaScript脚本创建多个线程,于是,JS中出现了
同步和异步。 - 同步:前一个任务结束后再执行后一个任务,程序的执行顺序和任务的排列顺序是一致的。比如,做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜、炒菜。
- 异步:你在做一件事情,因为这件事情会花费很长时间,在做这件事情的同时,你还可以去处理其他事情。比如,做饭的异步做法:我们在烧水的同时,利用这10分钟,去切菜和炒菜。
同步和异步的本质区别:这条流水线上各个流程的执行顺序不同。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS同步和异步</title>
</head>
<body>
<script>
/* 第一个问题 */
console.log("-----------前一个问题开始----------");
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
console.log("-----------前一个问题结束----------");
/* 第二个问题 */
/*
console.log("-----------第二个问题开始----------");
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
console.log("-----------第二个问题结束----------");
*/
// 结果都是1 2 3
</script>
</body>
</html>
4.3 同步任务和异步任务
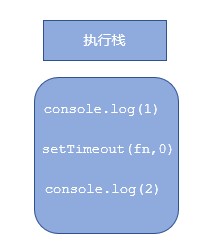
- 同步任务:同步任务都在主线程上执行,形成一个
执行栈。

- 异步任务:
- JS的异步是通过回调函数实现的。
- 一般而言,异步任务有以下三种类型:
- ①普通事件,如click、resize等。
- ②资源加载,如load、error等。
- ③定时器,包括setTimeout()、setInterval()等。
- 异步任务相关
回调函数添加到任务队列中(任务队列也称为消息队列)。

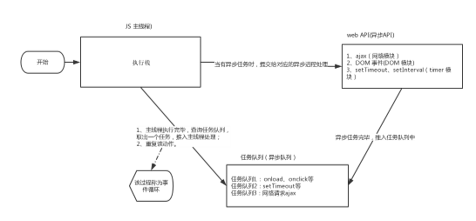
4.4 JS执行机制
- ①先执行执行栈中的同步任务。
- ②异步任务(回调函数)放入到任务队列中。
- ③一般执行栈中的所有同步任务执行完毕,系统就会按次序读取
任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

console.log(1);
document.onclick = function() {
console.log('click');
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)

- 由于主线程不断的重复获取任务、执行任务、再获取任务、再执行,所以这种机制也被称为
事件循环。
第五章:location对象
5.1 什么是location对象?
- window对象给我们提供了一个
location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们也将这个属性称为location对象。
5.2 URL
统一资源定位符(Uniform Resource Locator,URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。- URL的一般语法格式:
protocol://host[:port]/path/[?query]#fragment
https://www.baidu.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的是http、ftp等。 |
| host | 主机(域名),比如:www.baidu.com。 |
| port | 端口号,可选,省略时使用默认的端口,比如http的默认端口为80。 |
| path | 路径,由零或多个/符号隔开的字符串,一般用来表示主机上的目录或文件地址。 |
| query | 参数,以键值对的形式,通过&符号分隔开。 |
| fragment | 片段, #后面内容,常见于链接 锚点 |
5.3 location对象的属性
| location对象属性 | 返回值 |
|---|---|
| location.href | 获取或者设置整个URL。 |
| location.host | 返回主机(域名)。 |
| location.port | 返回端口号;如果没有写,返回空字符串。 |
| location.pathname | 返回路径 |
| location.search | 返回参数 |
| location.hash | 返回片段,#后面内容,常见于链接 锚点 |
重点记住:href和search。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>5秒后跳转页面</title>
<script>
/*
* 利用定时器做倒计时效果
* 时间到了,就跳转页面。 使用 location.href
*/
window.onload = function () {
var div = document.querySelector('div');
var num = 5;
window.setInterval(function () {
div.innerHTML = '还剩' + (num--) + '秒';
if (num == 0) {
window.location.href = 'https://www.baidu.com';
}
}, 1000);
}
</script>
</head>
<body>
<div></div>
</body>
</html>
5.4 location对象的方法
| location对象的方法 | 说明 |
|---|---|
| location.assign() | 和href一样,可以跳转页面(也称为重定向页面)。 |
| location.replace() | 替换当前页面,因为不记录,所以不能后退页面。 |
| location.reload() | 重新加载页面,相当于刷新按钮或F5,如果参数为true,表示强制刷新。 |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>location对象的方法</title>
<script>
window.onload = function () {
var btn = document.querySelector('button');
btn.addEventListener('click',function () {
// location.assign() 和href一样,可以跳转页面(也称为重定向页面)
window.location.assign('https://www.baidu.com');
})
}
</script>
</head>
<body>
<button>点我跳转</button>
</body>
</html>
第六章:navigator对象
- navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户端发送服务器的user-agent头部的值。
- 下面前端代码可以判断用户是使用那个终端打开页面,实现跳转。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
第七章:history对象
- window对象给我们提供了一个history对象,和浏览器历史记录进行交互,该对象包含用户(在浏览器窗口中)访问过的URL。 | history对象的方法 | 说明 | | —- | —- | | back() | 后退功能。 | | forward() | 前进功能。 | | go(参数) | 前进、后退功能。参数为1,是前进;参数为-1,是后退。 |
- history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到。


