第一章:基本概念(了解)
1.1 认识网页

- 网页是由文字、图片、视频、音频、超链接等组成。
- 网页的本质就是前端程序员写的代码。
- 前端程序员写的代码是通过
浏览器(解析和渲染)转换成用户的眼中的页面的。
1.2 浏览器和渲染引擎
1.2.1 浏览器
- 浏览器是
网页显示、运行的平台,是前端开发必备的利器。 - 常见的浏览器:
IE浏览器。- 火狐浏览器(Firefox)。
- 谷歌浏览器(Chrome)。
- Safari浏览器。
- 欧朋浏览器(Opera)。

1.2.2 渲染引擎
- 渲染引擎(浏览器内核):浏览器中
专门对代码进行解析渲染的部分。 - 浏览器出品的公司不同,内在的渲染引擎也有所不同:

注意:
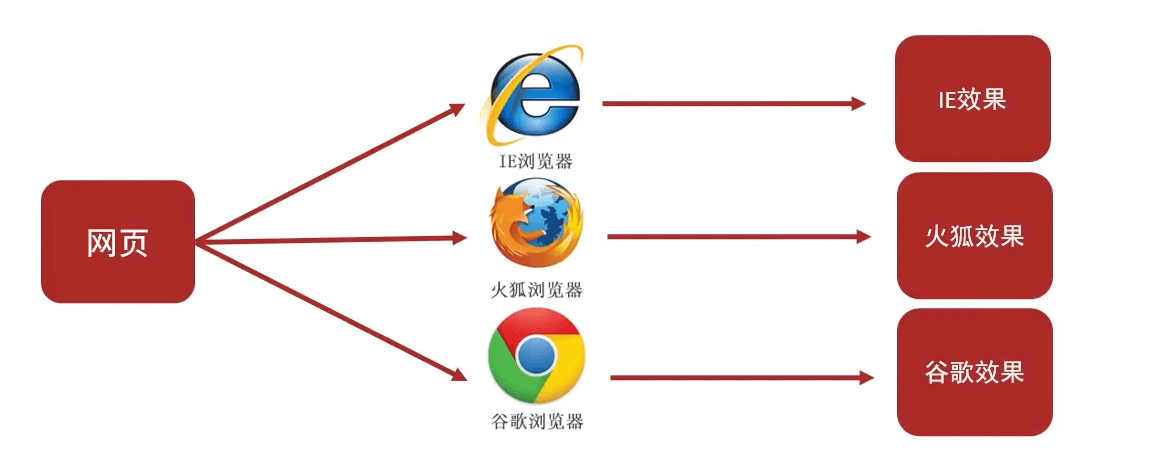
- 渲染引擎不同,导致解析相同代码时的速度、性能、效果也不同的。
- 目前而言,谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)。
1.3 WEB 标准
1.3.1 为什么需要 WEB 标准?
- 不同的浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异;换言之,如果用户想看一个网页,用不同浏览器打开效果不同,就会导致用户体验极差。此时,WEB 标准就应运而生。
- WEB 标准:让不同的浏览器按照相同的标准显示结果,让展示的效果统一!(没有规矩不成方圆)

1.3.2 WEB 标准的构成
- WEB 标准分为三个组成部分:
| 组成 | 语言 | 说明 |
| —- | —- | —- |
| 结构 | HTML |
页面元素
和内容 | | 表现 | CSS | 网页元素的外观和位置等页面样式
(如:文字大小、颜色等) | | 行为 | JavaScript | 网页模型的定义和页面交互|
1.3.3 WEB 标准的记忆方法
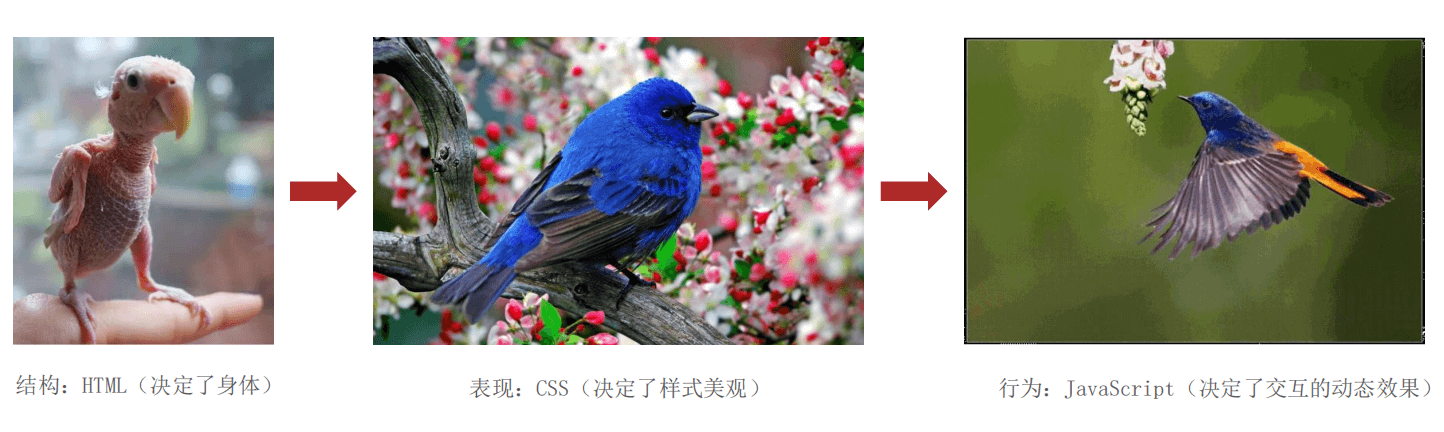
- WEB 标准要求页面实现:结构、表现、行为三者分离。

第二章:HTML 初体验
2.1 HTML 的概念
- HTML(Hyper Text Markup Language):超文本标记语言。
HTML 是专门用于网页开发的语言,主要通过 HTML 标签对网页中的文本、图片、音频和视频等内容进行描述。
示例:文字变粗
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文字变粗</title></head><body><strong>你猜,这段文字是加粗的吗?</strong></body></html>
2.2 HTML 骨架结构
- 网页类似于一篇文章:
- 每一页文章内容是有固定的结构的,如:开头、正文、落款……
- 网页中也存在固定的结构,如:整体、头部、标题、主体。
- 网页中的固定结构是要通过特定的 HTML 标签进行描述的。

2.3 开发工具的使用
- 通过文本编辑器(如:记事本),完全可以编写前端代码;但是,开发效率太低。
- 实际开发中,注重开发的效率和便捷性,因为我们会使用一些开发工具,如:
Visual Studio Code、WebStorm、Hbuilder 等。
第三章:语法规范
3.1 HTML 的注释
3.1.1 什么是注释?
- 在上学的时候,我们会在书本段落间记录内容的注解,方便下次看到此处理解。
- 程序员在写代码的时候也会添加注释,方便下次看到此处的时候方便想起功能和含义。
3.1.2 注释的作用
- ① 为代码添加具有解释性、描述性的信息,主要用来
帮助开发人员理解代码。 - ②
浏览器执行代码的时候会忽略所有的注释。
注意:在 VS Code 中的注释快捷键是:
Ctrl + /。
3.1.3 注释的应用示例
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html的注释</title>
</head>
<body>
<!-- 这是 html 的注释,不会被程序执行 -->
</body>
</html>
3.2 HTML 标签的构成
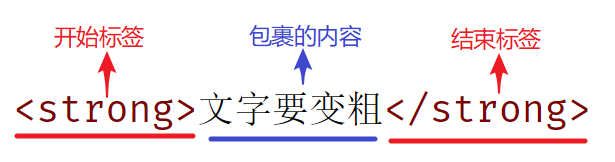
- HTML 标签结构图:


- 结构说明:
- ① 标签由
<、>、/和英文单词或字母组成,并且将标签中的<>包括起来的英文单词或字母称为标签名。 - ② 常见标签由两部分组成,我们称之为:
双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容。 - ③ 少部分标签由一部分组成,我们称之为:
单标签。自称一体,无需包裹内容。
- ① 标签由
3.3 HTML 标签的关系
- ① 父子关系(嵌套关系):
<head>
<title>html的标题</title>
</head>
- ② 兄弟关系(并列关系):
<head></head>
<body></body>
第四章:HTML 标签学习
4.1 排版标签
4.1.1 标题标签
- 场景:在新闻和文章的页面中,都离不开
标题,用来突出显示文章标签。

- 代码:h 系列标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
- 语义:1 ~ 6 级标题,重要程度依次降低。
- 特点:
- 文字都有加粗。
- 文字都有变大,并且从 h1 ~ h6 依次减小。
- 独占一行。
注意:h1 标签对网页尤为重要,开发中有特定的使用场景,如:新闻的标题、网页的 Logo 部分。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
4.1.2 段落标签
- 场景:在新闻和文章的页面中,用于分段显示。
- 代码:
<p>我是一段文字</p>
- 语义:段落。
特点:
- ① 段落之间存在间隙。
- ② 独占一行。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签</title>
</head>
<body>
<p>瞧不起Java的,盲猜多半是C、C++的程序员。</p>
<p>毕竟,C#、PHP、Python、JS之流,还没有这个胆子敢瞧不起Java。</p>
</body>
</html>
4.1.3 换行标签
- 场景:让文字强制换行显示。
- 代码:
<br>
- 语义:换行。
特点:
- ① 单标签。
- ② 让文字强制换行。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签</title>
</head>
<body>
<p>
我是换行标签<br>你不信?
</p>
</body>
</html>
4.1.4 水平线标签
- 场景:分割不同主题内容的水平线。
- 代码:
<hr>
- 语义:主题的分割转换。
特点:
- ① 单标签。
- ② 在页面中显示一条水平线。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>水平线标签</title>
</head>
<body>
<p>
Java是一门面向对象的编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程 [1] 。
</p>
<hr>
<p>
Java具有简单性、面向对象、分布式、健壮性、安全性、平台独立与可移植性、多线程、动态性等特点 [2] 。Java可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式系统应用程序等 [3] 。
</p>
</body>
</html>
4.2 文本格式化标签
4.2.1 文本格式化标签
- 场景:需要让文字加粗、下划线、倾斜、删除线等效果。
- 代码: | 标签 | 说明 | | —- | —- | | b | 加粗 | | u | 下划线 | | i | 倾斜 | | s | 删除线 |
| 标签 | 说明 |
|---|---|
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
语义:突出重要性的强调语境。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<b>加粗</b>
<u>下划线</u>
<i>倾斜</i>
<s>删除线</s>
<!-- 推荐 -->
<strong>加粗</strong>
<ins>下划线</ins>
<em>倾斜</em>
<del>删除线</del>
</body>
</html>
4.2.2 标签语义化(了解)
- 实际项目开发中选择标签的原则:标签语义化,即:根据语义选择对应正确的标签。
- 如:需要写标题,就使用 h 系列标签。
- 如:需要写段落,就使用 p 标签。
- ……
- 标签语义化的好处:
- 对人:好理解、好记忆。
- 对机器:有利于机器解析,对搜索引擎(SEO)有帮助。
- 推荐:strong、ins、em、del ,表示的强调语义更强烈。
4.3 媒体标签
4.3.1 图片标签
4.3.1.1 图片标签介绍
- 场景:在网页中显示图片。
- 代码:
<img src="" alt="">
- 特点:
- 单标签。
- img 标签如果要展示对应的效果,需要借助标签的属性。
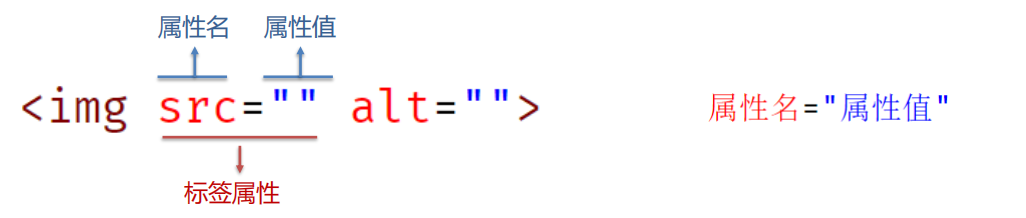
- img 标签的完整结构图:

属性的注意点:
- ① 标签的属性写在
开始标签内部。 - ② 标签上可以同时存在多个属性。
- ③ 属性之间以空格隔开。
- ④ 标签名和属性之间
必须以空格隔开。 - ⑤ 属性之间没有顺序之分。
- ① 标签的属性写在
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签</title>
</head>
<body>
<img src="https://pics2.baidu.com/feed/faedab64034f78f06ed0719f2d36215fb2191c90.jpeg" alt="基础教育为民族复兴筑牢稳固根基">
</body>
</html>
4.3.1.2 图片标签的 src 属性
- 属性名:src 。
- 属性值:目标图片的路径。
注意:
- 当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)。
- 路径的情况有很多,稍后会详细介绍。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签的 src 属性</title>
</head>
<body>
<img src="./img/10.jpg" alt="">
</body>
</html>
4.3.1.3 图片标签的 alt 属性
- 属性:alt 。
- 属性值:替换文本。
注意:
- 当图片加载失败的时候,才会显示 alt 的文本。
- 当图片加载成功的时候,不会显示 alt 的文本。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签的 src 属性</title>
</head>
<body>
<img src="./img/10.jpg" alt="二次元">
</body>
</html>
4.3.1.4 图片标签的 title 属性
- 属性名:title 。
- 属性值:提示文本(当鼠标悬停的时候,才会显示文本)。
注意:title 属性不仅仅可以用于图片标签,还可以用于其他标签。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签的 src 属性</title>
</head>
<body>
<img src="./img/10.jpg" alt="二次元" title="鼠标悬停的时候,会显示的哦">
</body>
</html>
4.3.1.5 图片标签的 width 和 height 属性
- 属性名:width 和 height 。
- 属性值:宽度和高度。
注意:
- 如果只设置 width 或 height 中的一个,另一个没有设置的会自动的等比例缩放(此时图片不会变形)。
- 如果同时设置了 width 和 height ,如果设置不合理,可能会导致图片变形。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签的 width 和 height 属性</title>
</head>
<body>
<img src="./img/10.jpg" alt="二次元" width="200">
</body>
</html>
4.3.2 路径
4.3.2.1 路径的介绍
- 场景:页面需要加载图片,需要先找到对应的图片。
- 类似于,生活中两个人,一个人需要找到另一个人,就需要通过一定的路径才能找到。

- 同理,页面需要找到图片,也是需要通过路径才能找到的。
- 路径分为:
- 相对路径(常用)。
- 绝对路径(了解)。
4.3.2.2 绝对路径(了解)
- 绝对路径:指的是目录下的绝对位置,可以直接到达目标位置,通常
从盘符开始的路径。 - 例如:
- 盘符开头:
D:\vue\images\1.jpg。 - 完整的网络地址:
https://pics2.baidu.com/feed/faedab64034f78f06ed0719f2d36215fb2191c90.jpeg。
- 盘符开头:
4.3.2.3 相对路径(常用)
- 相对路径:从
当前文件(当前的 html 文件)出发开始找目标文件(要找的图片)的过程。 - 相对路径的分类:
- 同级目录。
- 下级目录。
- 上级目录。
4.3.2.4 相对路径—同级目录
- 同级目录:当前文件和目标文件在同一个目录中。

- 类似于:我(当前文件)和你(目标文件)都在一个房间(一个文件夹)中。
- 代码步骤:直接写目标文件的名字即可。
<img src="目标文件.jpg" alt="">
<!-- 推荐 -->
<img src="./目标文件.jpg" alt="">
VS Code快捷操作:直接敲
./后,会自动提示同级目录中有哪些文件,直接选择即可!
4.3.2.5 相对路径—下级目录
- 下级目录:目标文件在下级目录中。

- 类似于:我(当前文件)在大厅,你(目标文件)在卧室(下级目录)休息,那么我就需要先进卧室(下级目录),才能找到你。
- 代码步骤:
- ① 先知道在哪个文件夹里面 —> 文件夹名字。
- ② 进入这个文件夹 —>
/。 - ③ 此时就可以看到目标文件 —> 直接写目标文件名字。
VS Code快捷操作:直接敲
./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可!
4.3.2.6 相对路径—上级目录
- 上级目录:目标文件在上级目录中。

- 类似于:我(当前文件)在卧室,你(目标文件)在大厅(上级目录),那么我(当前文件)需要找到你(目标文件),就需要先出卧室,来到大厅(上级目录),才能找到你。
- 代码步骤:
- ① 先出当前文件夹,到上一级目录 —>
../。 - ② 此时就可以看到目标文件 —> 直接写目标文件。
- ① 先出当前文件夹,到上一级目录 —>
VS Code快捷操作:直接敲
../后,会自动提示上级目录下有文件,直接选择即可!
4.3.3 音频标签
- 场景:在页面中插入音频。
- 代码:
<audio src="music.mp3"></audio>
- 常见属性: | 属性名 | 功能 | | —- | —- | | src | 音频的路径 | | controls | 显示播放的控件 | | autoplay | 自动播放(部分浏览器不支持) | | loop | 循环播放 |
注意:音频标签目前支持三种格式:
.mp3、.wav和.ogg。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频标签</title>
</head>
<body>
<!--
controls:显示控件。
autoplay:自动播放(有些浏览器不支持)。
loop:循环播放。
-->
<audio src="./music/买辣椒也用券 - 起风了.mp3" controls autoplay loop></audio>
</body>
</html>
4.3.4 视频标签
- 场景:在页面中插入视频。
- 代码:
<video src="./video/video.mp4" controls></video>
- 常见属性: | 属性名 | 功能 | | —- | —- | | src | 音频的路径 | | controls | 显示播放的控件 | | autoplay | 自动播放(Chrome 浏览器中需要配置 muted 实现静音播放) | | loop | 循环播放 |
注意:视频标签目前只支持
.mp4、.webm和.ogg。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频标签</title>
</head>
<body>
<!--
controls:显示控件。
autoplay:自动播放(Chrome 浏览器中需要配置 muted 实现静音播放)。
loop:循环播放
-->
<video src="./video/video.mp4" controls autoplay loop></video>
</body>
</html>
4.4 超链接标签
4.4.1 超链接标签的介绍
- 场景:点击之后,从一个页面跳转到另一个页面。
- 代码:
<a href="./目标网页.html">超链接</a>
特点:
- 双标签,内部可以包裹内容。
- 如果需要 a 标签点击之后去指定的页面,需要设置 a 标签的 href 属性。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<a href="https://www.baidu.com">百度一下,你就知道!</a> <br>
<a href="./01 HTML 的概念.html">HTML 的概念</a>
</body>
</html>
4.4.2 超链接标签的 href 属性
- 属性名:href 。
属性值:点击之后跳转到另一网页(
目标网页的路径)- 外部链接:
<a href="https://www.baidu.com">百度一下,你就知道!</a> - 内部链接:
<a href="./01 HTML 的概念.html">HTML 的概念</a>
- 外部链接:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<a href="https://www.baidu.com">百度一下,你就知道!</a> <br>
<a href="./01 HTML 的概念.html">HTML 的概念</a>
</body>
</html>
4.4.3 超链接标签的显示特点(了解)
- ① a 标签默认文字有下划线。
- ② a 标签从未点击过,默认文字显示蓝色。
- ③ a 标签点击之后,文字显示为紫色(清除浏览器历史记录可以恢复为蓝色)。
4.4.4 超链接标签的 target 属性
- 属性名:target 。
- 属性值:目标网页的打开形式。
| 取值 | 说明 |
| —- | —- |
|
_self| 默认值,在当前窗口中跳转(覆盖原网页) | |_blank| 在新窗口中跳转(保留原网页) |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<a href="https://www.baidu.com" target="_blank">百度一下,你就知道!</a> <br>
</body>
</html>
4.4.5 空链接(了解)
- 代码:
<a href="#" target="_blank">空链接</a>
- 功能:
- 点击之后回到网页顶部。
- 开发中不确定该链接最终跳转的位置,用空链接占位。

