第一章:初识JavaScript
1.1 JavaScript历史

- 布兰登·艾奇(Brendan Eich,1961年~)。
- 神奇的大哥在1995年用10天完成JavaScript的设计。
- 最初命名为LiveScript,后来和SUN合作之后,将其改名为JavaScript。
1.2 JavaScript是什么
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)。
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行。
- 现在也可以基于Node.js技术进行服务器端编程。

为了阅读方便,后面我们将JavaScript简称为JS。
1.3 JavaScript的作用
- 表单动态验证(密码强度检测)(JS产生最初的目的)
- 网页特效。
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)。
- 游戏开发(cocos2d-js)。
- ……
1.4 HTML、CSS和JS的关系
1.4.1 HTML、CSS标记语言
- HTML、CSS标记语言,是描述类语言。
- HTML决定网页结构和内容(决定能看到什么),相当于人的身体。
- CSS决定呈现给用户的模样(决定好不好看),相当于给人穿衣服、化妆。
1.4.2 JS脚本语言
- JS脚本语言,编程类语言。
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作。
1.5 浏览器执行JS的原理
- 浏览器分为两部分:渲染引擎和JS引擎。
渲染引擎:用来解析HTML和CSS,俗称内核。比如:Chrome浏览器的blink,老版本的webkit。JS引擎:也称为JS解释器,用来读取网页中的JavaScript代码,对其处理后运行,比如Chrome浏览器的v8。
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
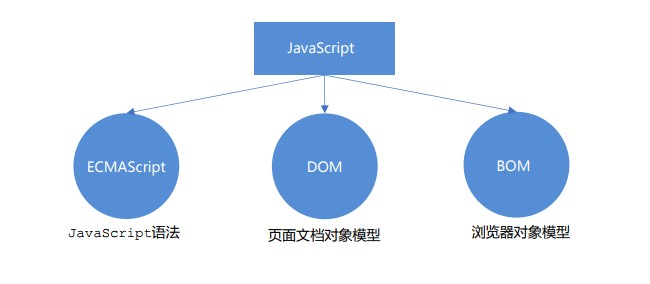
1.6 JS的组成
1.6.1 概述

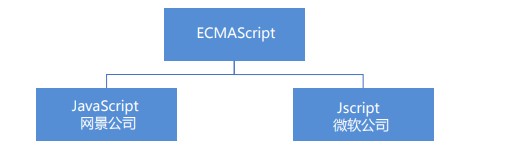
1.6.2 ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商歇会)进行标准化的一门编程语言,这种语言在互联网上应用非常广泛,它往往被称为JavaScript或JScript,但是实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript:ECMAScript规定了JS的编程语言和基础核心知识,是所有浏览器厂商共同遵守的一套JS语言工业标准。
1.6.3 DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
1.6.4 BOM
浏览器对象模型(Browser Object Model,简称BOM),它提供了独立于内容的,可以和浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
1.7 JS初体验
1.7.1 概述
- JS有3种书写位置,分别为行内、内嵌和外部。
1.7.2 行内式JS
- 语法:
<input type="button" value="点我试试" onclick="window.alert('Hello World')">
- 注意事项:
- 可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick。
- 注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号。
- 可读性差,在HTML中编写JS大量代码时,不方便阅读。
- 引号易错,引号多层嵌套匹配时,非常容易弄混。
- 特殊情况下使用。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内式JS</title>
</head>
<body>
<!--
可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
可读性差,在HTML中编写JS大量代码时,不方便阅读。
引号易错,引号多层嵌套匹配时,非常容易弄混。
特殊情况下使用
-->
<input type="button" value="点我试试" onclick="window.alert('Hello World')">
</body>
</html>
1.7.3 内嵌式JS
- 语法:
<script>
alert('Hello World~!');
</script>
- 注意事项:
- 可以将多行JS代码写到
<script>标签内。 - 内嵌JS是学习时常用的样式。
- 可以将多行JS代码写到
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内嵌式JS</title>
<script>
/* 可以将多行JS代码写到<script>标签内。 */
window.alert("沙漠骆驼");
</script>
</head>
<body>
</body>
</html>
1.7.4 外部JS文件
- 语法:
<script src="my.js"></script>
- 注意事项:
- 利用HTML页面代码结构化,将大段JS代码独立于HTML页面之外,既美观,也方便文件级别的复用。
- 引用外部JS文件的
<script>标签中间不可以写代码。 - 适合于JS代码量比较大的情况。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外部JS文件</title>
<!--
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
引用外部JS文件的<script>标签中间不可以写代码
适合于JS 代码量比较大的情况
-->
<script src="js/my.js"></script>
</head>
<body>
</body>
</html>
第二章:JavaScript注释
2.1 概述
- 为了提高代码的可读性,JS和CSS一样,也提供了注释功能。JS中的注释分为两种:
单行注释和多行注释。
2.2 单行注释
- 语法:
<script>
// 单行注释
</script>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的单行注释</title>
<script>
// 单行注释
</script>
</head>
<body>
</body>
</html>
2.3 多行注释
- 语法:
<script>
/*
用来注释多行文字的啊
用来注释多行文字的啊
*/
</script>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的多行注释</title>
<script>
/*
用来注释多行文字的啊
用来注释多行文字的啊
*/
</script>
</head>
<body>
</body>
</html>
第三章:JavaScript输入输出语句
- 为了方便信息的输入和输出,JS中提供了一些输入输出语句,其常用语句如下: | 方法 | 说明 | 归属 | | —- | —- | —- | | alert(msg) | 浏览器弹出警示框 | 浏览器 | | console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 | | prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注意:
- alert()主要用来显示消息给用户。
- console.log()用来给程序员自己看运行时的消息。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS的输入输出语句</title>
<script>
// 这是一个输入框
var msg = window.prompt("请输入用户名");
// 弹出警示框
window.alert("您输入的用户名是:" + msg)
// 控制台输出
console.log("我是程序员能看到的")
</script>
</head>
<body>
</body>
</html>

