第一章:数组的概念
1.1 引入
- 问:之前学习的变量,只能存储一个值。如果我们想存储班级中所有学生的姓名,那么该如何存储呢?
- 答:可以使用数组(Array)。数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
1.2 概念
- 数组是指
一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
// 普通变量一次只能存储一个值var num = 10;// 数组一次可以存储多个值var arr = [1,2,3,4,5];
第二章:创建数组
2.1 数组的创建方式
- JS中创建数组有两种方式:
- ①利用new创建数组。
- ②利用数组字面量创建数组。
2.2 利用new创建数组
var 数组名 = new Array() ;var arr = new Array(); // 创建一个新的空数组
- 这种方式暂且了解,等学完对象再看。
- 注意Array(),A要大写。
2.3 利用数组字面量创建数组
//1. 使用数组字面量方式创建空的数组var 数组名 = [];
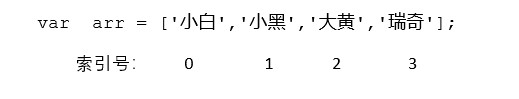
//2. 使用数组字面量方式创建带初始值的数组var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组字面量是方括号
[]。 - 声明数据并赋值称为数组的初始化。
这种字面量方式也是我们以后
使用最多的方式。示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数组的使用</title><script>/* 数组:就是一组数据的集合,存储在单个变量下的优雅方式 *//* ①利用new创建数组 */var arr = new Array();/* ②利用数组字面量创建数组 */var arr1 = [];var arr2 = ['a', 'b', 'c', 'd'];/*数组里面的数据一定要使用,隔开。数组里面的数据,比如'a'、'b',我们称之为数组元素。*/console.log(arr);console.log(arr1);console.log(arr2);</script></head><body></body></html>
2.4 数组元素的类型
- 数组中可以存放
任意类型的数据,例如字符串、数字、布尔值等等。
var arrStus = ['小白', 12, true, 28.9];
第三章:获取数组中的元素
3.1 数组的索引
索引(下标):用来访问数组元素的序号(数组下标从0开始)。

- 数组可以通过
索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。 这里的
访问就是获取得到的意思。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取数组中的元素</title>
<script>
/* 定义一个数组,里面存放星期一、星期二…… 直到星期日(共7天),在控制台输出:星期日 */
var week = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'];
console.log(week[6]);
</script>
</head>
<body>
</body>
</html>
第四章:遍历数组
4.1 引入
- 问:数组中的每一项是怎么取出来的?
- 答:可以通过“
数组名[索引号]”的方式一项一项的取出来。
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue
- 问:怎么将数组中的元素全部取出来?
规律:从代码中我们可以发现,从数组中取出的每一个元素时,代码是重复的,有所不一样的是索引值在递增。- 答:
循环。
4.2 遍历数组
遍历:就是将数组中的每个元素从头到尾都访问一次(类似于学生时代早上的点名)。- 我们可以通过
for循环遍历数组中的每一项。 - 使用“
数组名.length”可以访问数组元素的数量(数组的长度)。
var arrStus = [1,2,3];
alert(arrStus.length); // 3
注意:
- ①此处数组的长度是
数组元素的个数,不要和数组的索引号混淆。 - ②当数组里面的元素个数发生改变的时候,这个length属性会随之变化。
- ①此处数组的长度是
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>遍历数组</title>
<script>
var week = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'];
for (var i = 0; i < week.length; i++) {
console.log(week[i]);
}
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组求和及平均值</title>
<script>
var arr = [1, 2, 3, 4];
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log("sum=" + sum); //10
console.log("avg=" + (sum / arr.length)) //2.5
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组中的最大值</title>
<script>
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
var max = arr[0];
for (var i = 0; i < arr.length; i++) {
if (max <= arr[i]) {
max = arr[i];
}
}
console.log("数组中的最大值是:" + max);
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组转换为字符串</title>
<script>
/*
* 要求:将数组 ['red', 'green', 'blue', 'pink'] 里面的元素转换为字符串
* 输出: 'redgreenbluepink'
*/
var arr = ['red', 'green', 'blue', 'pink'];
var str = '';
for (var i = 0; i < arr.length; i++) {
str += arr[i];
}
console.log(str);
</script>
</head>
<body>
</body>
</html>
第五章:数组中新增元素
5.1 概述
- 可以通过修改length长度以及索引号增加数组元素。
5.2 通过修改length长度新增数组元素
- 可以通过修改length长度来实现数组扩容的目的。
- length属性是可读写的。
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
其中索引号4、5、6的空间没有赋值,就是声明变量未赋值,默认值就是undefined。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过修改length长度新增数组元素</title>
<script>
var arr = ['red', 'green', 'blue'];
console.log(arr.length);
/* 将数组的长度修改为5,那么数组里面应该有5个元素 */
arr.length = 5;
console.log(arr);
console.log(arr[3]); //声明变量未赋值 undefined
console.log(arr[4]); //声明变量未赋值 undefined
</script>
</head>
<body>
</body>
</html>
5.3 通过修改数组索引新增数组元素
- 可以通过修改数组索引的方式追加数组元素。
- 不能直接给数组名赋值,否则会覆盖掉以前的数据。
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr);
- 这种方式也是我们最常用的一种方式。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过修改数组索引新增数组元素</title>
<script>
var arr = ['red', 'green', 'blue'];
arr[3] = 'pink';
arr[0] = 'yellow'; //这里是替换原来的数组元素
console.log(arr);
</script>
</head>
<body>
</body>
</html>
第六章:数组案例
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数组新增元素</title>
<script>
/* 新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10] */
/*
* 使用循环来追加数组。
* 声明一个空数组 arr。
* 循环中的计数器 i 可以作为数组元素存入。
* 由于数组的索引号是从0开始的, 因此计数器从 0 开始更合适,存入的数组元素要+1。
*/
var arr = [];
for (var i = 0; i < 10; i++) {
arr[i] = i + 1;
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>删除指定数组元素</title>
<script>
/* 要求:将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组。 */
/*
* 分析:
* ①需要一个新数组用于存放筛选之后的数据。
* ②遍历原来的数组,把不是0的数据添加到新数组里面( 此时要注意采用数组名+索引的格式接收数据)。
* ③新数组里面的个数,用length不断累加。
*/
var arr1 = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var arr2 = [];
for (var i = 0; i < arr1.length; i++) {
if (arr1[i] != 0) {
arr2[arr2.length] = arr1[i];
}
}
console.log(arr2);
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>翻转数组</title>
<script>
/*
* 要求: 将数组 ['red', 'green', 'blue', 'pink', 'purple'] 的内容反过来存放。
* 输出: ['purple', 'pink', 'blue', 'green', 'red']
*/
var arr1 = ['red', 'green', 'blue', 'pink', 'purple'];
var arr2 = [];
for (var i = 0; i < arr1.length; i++) {
arr2[arr2.length] = arr1[arr1.length - 1 - i];
}
console.log(arr2);
</script>
</head>
<body>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>冒泡排序</title>
<script>
/* 冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行排列显示(从小到大或从大到小)。 */
var arr = [1, 4, 5, 2, 3, 9, 7, 8, 6];
for (var i = 0; i < arr.length - 1; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] > arr[j]) {
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>

