第一章:运算符
- 运算符(Operator)也被称为
操作符,是用于试下赋值、比较和执行算术运算等功能的符号。 - JavaScript中常用的运算符有:
- 算术运算符。
- 递增和递减运算符。
- 比较运算符。
- 逻辑运算符。
- 赋值运算符。
第二章:算术运算符
2.1 概述
- 概念:算术运算使用的符号,用于执行两个边路或值的算术运算。
| 运算符 | 描述 | 案例 |
| —- | —- | —- |
|
+| 加 | 10 + 20 = 30 | |-| 减 | 10 - 20 = -10 | |*| 乘 | 10 * 20 = 200 | |/| 除 | 10 / 20 = 0.5 | |%| 取模 | 10 % 20 = 10 |
- 示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>算术运算符</title><script>var a = 10;var b = 20;console.log(a + b); //30console.log(a - b); //-10console.log(a * b); //200console.log(a / b); //0.5console.log(a % b); //10</script></head><body></body></html>
2.2 浮点数的精度问题
- 浮点数的最高精度是17位小数,但在进行算术运算的时候其精度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); /// 结果不是 7, 而是:7.000000000000001
注意:
不要直接判断两个浮点数是否相等。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮点数的精度问题</title>
<script>
/*
浮点数进行算术运算的时候,有精度问题
*/
var result = 0.1 + 0.2;
console.log(result); //0.30000000000000004
result = 0.07 * 100;
console.log(result);//7.000000000000001
/* 不要直接判断两个浮点数是否相等。 */
console.log(result == 0.3); //false
</script>
</head>
<body>
</body>
</html>
2.3 表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合。简单理解,是由数字、运算符、变量等组成的式子。表达式最终都会有一个结果,返回给我们,就是返回值。
第三章:递增和递减运算符
3.1 概述
- 如果需要反复给数字变量添加或减去1,可以使用
递增(++)和递减(--)运算符来完成。 - 在JavaScript中,
递增(++)和递减(--)既可以放在变量前面,也可以放在变量后面。放在变量前面时,就称为前置递增(递减)运算符;放在变量后面时,就称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配置使用。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前置自增运算符</title>
<script>
// 以前:想要变量自己+1
var num = 1;
num = num + 1;
num = num + 1;
console.log(num); //3
//现在:使用递增和递减运算符来优化
var a = 1;
console.log(++a);
</script>
</head>
<body>
</body>
</html>
3.2 前置递增运算符
++num前置递增,就是自加1,类似于num = num +1;,但是++num写起来更简单。- 使用口诀:
先自加,后返回值。 - 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前置递增运算符</title>
<script>
/*
前置递增运算符: 先自增,后返回值。
*/
var age = 10;
var result = ++age; //类似于 age = age +1 , result = age;
console.log(age); //11
console.log(result); //11
</script>
</head>
<body>
</body>
</html>
3.3 后置递增运算符
num++后置递增,就是自加1,类似于num = num +1;,但是num++写起来更简单。- 使用口诀:
先返回值,后自加。 - 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后置递增运算符</title>
<script>
/*
后置递增运算符: 先返回值,后自增。
*/
var age = 10;
var result = age++; //类似于 result = age; age = age +1 ;
console.log(age); //11
console.log(result); //10
</script>
</head>
<body>
</body>
</html>
3.4 总结
- 前置递增和后置递增运算符可以简化代码的编写,让
变量的值+1比以前的写法更简单。 - 单独使用的时候,运行结果相同。
- 和其他代码联用的时候,执行结果会不同。
- 后置:先原值运算,后自加(先人后己)。
- 前置:先自加,后运算(先己后人)。
- 开发的时候,大多使用后置递增或后置递减,并且代码都占一行,例如:
num++;或num--;。
第四章:比较运算符
4.1 概述
- 概念:比较运算符(关系运算符)是
两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算符的结果。 | 运算符名称 | 说明 | 案例 | 结果 | | —- | —- | —- | —- | |<| 小于号 | 1 < 2 | true | |>| 大于号 | 1 > 2 | false | |>=| 大于等于号 | 1>=2 | false | |<=| 小于等于号 | 1<=2 | true | |==| 判断号(会转型) | 1 == 1 | true | |!=| 不等号 | 1!=1 | false | |===!==| 全等,要求值和数据类型都一致 | 37===‘37’ | false |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>比较运算符</title>
<script>
var a = 1;
var b = 2;
console.log(a > b);//false
console.log(a < b); //true
console.log(a >= b); //false
console.log(a <= b); //true
console.log(a == b); //false
console.log(a == '1'); // == 会隐式转换 true
console.log(a != b);//true
console.log(a === 1); //要求值和数据类型一致 true
console.log(a === '1'); //false
console.log(a !== '1'); //true
console.log(a !== 1); //false
</script>
</head>
<body>
</body>
</html>
4.2 =总结
| 符号 | 作用 | 描述 |
|---|---|---|
= |
赋值 | 将右边赋值给左边 |
== |
判断 | 判断两边值是否相当(会有隐式转换) |
=== |
全等 | 判断两边的值和数据类型是否完全相同 |
第五章:逻辑运算符
5.1 概述
- 概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中常用于多个条件的判断。
| 逻辑运算符 | 说明 | 案例 |
| —- | —- | —- |
|
&&| 逻辑与,简称“与”,and | true&&false | |||| 逻辑或,简称“或”,or | true||false | |!| 逻辑非,简称“非”,not | !true |
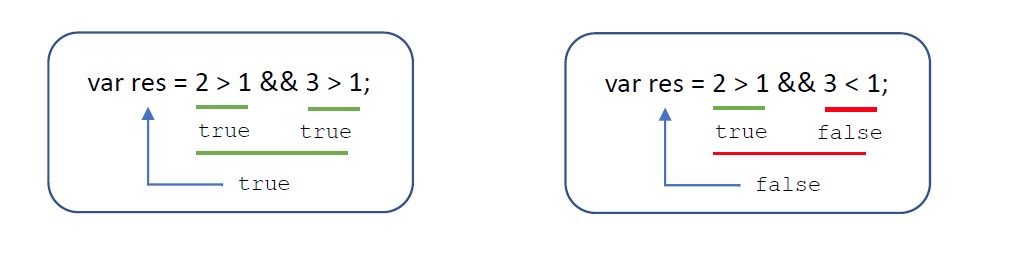
5.2 逻辑与
- 两边都是true才返回true,否则返回false。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑与运算符</title>
<script>
/*
逻辑与,两侧都为true,结果才是true。只要有一侧为false,结果就是false。 一假全假
*/
console.log(3 > 5 && 3 > 2); //false && true == false
console.log(3 < 5 && 3 > 2);// true && true == true
console.log(3 < 5 && 3 < 2);//true && false == false
console.log(3 > 5 && 3 < 2); //false && false == false
</script>
</head>
<body>
</body>
</html>
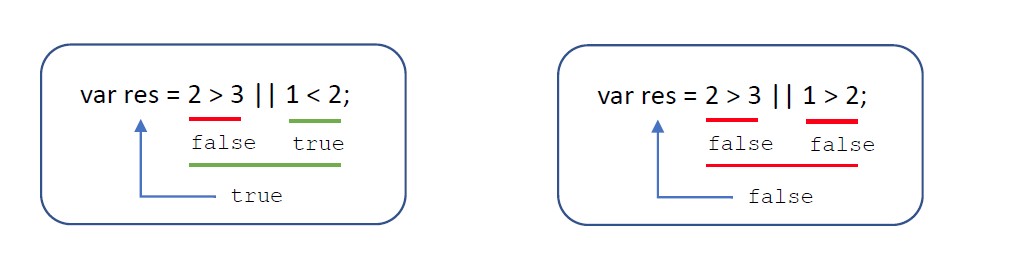
5.3 逻辑或
- 两边都是false才返回false,否则都为true。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑或运算符</title>
<script>
/*
逻辑或,两侧都为false,结果才是false。只要有一侧为true,结果就是true。 一真全真
*/
console.log(3 > 5 || 3 > 2); //false || true == true
console.log(3 < 5 || 3 > 2);// true || true == true
console.log(3 < 5 || 3 < 2);//true || false == true
console.log(3 > 5 || 3 < 2); //false || false == false
</script>
</head>
<body>
</body>
</html>
5.4 逻辑非
- 逻辑非(
!)也称为取反符,用来取一个布尔值的相反值,如:true的相反值就是false。 - 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑非运算符</title>
<script>
/* 逻辑非(!)也称为取反符,用来取一个布尔值的相反值,如:true的相反值就是false */
console.log(!true);//false
console.log(!false);//true
</script>
</head>
<body>
</body>
</html>
5.5 短路运算(逻辑中断)
5.5.1 概述
- 短路运算原理:当有多个表达式的时候,左边的表达式值就可以确定结果的时候,就不再继续运算右边的表达式的值。
5.5.2 逻辑与短路运算
- 语法:
表达式1 && 表达式2
- 如果表达式1为false,就不会再运算表达式2,直接返回表示式1。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑与短路运算</title>
<script>
var a = false;
var b = true;
var c = false;
console.log(a && b); //false
console.log(a && c); //false
</script>
</head>
<body>
</body>
</html>
5.5.3 逻辑或短路运算
- 语法:
表达式1 || 表达式2
- 如果表达式1为true,就不会再运算表达式2,直接返回表示式1。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>逻辑或短路运算</title>
<script>
var a = true;
var b = true;
var c = false;
console.log(a || b); //true
console.log(a || c); //true
</script>
</head>
<body>
</body>
</html>
第六章:赋值运算符
- 概述:用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
| —- | —- | —- |
|
=| 直接赋值 | var num = 1; | |+=
、-=| 加、减一个数后赋值 | var age =10; age += 5; | |*=
、/=
、%=| 乘、除、取模后赋值 | var age =2;age *=5; |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>赋值运算符</title>
<script>
/*
赋值运算符 说明 案例
= 直接赋值 var num = 1;
+=、-= 加、减一个数后赋值 var age =10; age += 5;
*=、/=、%= 乘、除、取模后赋值 var age =2;age *=5;
*/
var age = 10;
console.log(age += 5);//age = age + 5; 15
console.log(age *= 5);//age = age * 5; 50
console.log(age -= 5);//age = age - 5; 45
</script>
</head>
<body>
</body>
</html>
第七章:运算符优先级
| 优先级 | 运算符 | 描述 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++、 --、 ! |
| 3 | 算术运算符 | 先*、 /、 %后 +、 - |
| 4 | 关系运算符 | >、 >=、 <、 <= |
| 5 | 相等运算符 | ==、 !=、 ===、 !== |
| 6 | 逻辑运算符 | 先&&、后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里面的逻辑
非运算符优先级最高。- 逻辑与比逻辑或优先级高。
- 如果记不住,直接加
()。

