第一章:流程控制
- 在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有影响的。很多时候,我们要通过控制代码的执行顺序来实现我们要完成的功能。
- 简单理解:流程控制就是来控制我们的代码按照什么结构顺序来执行。
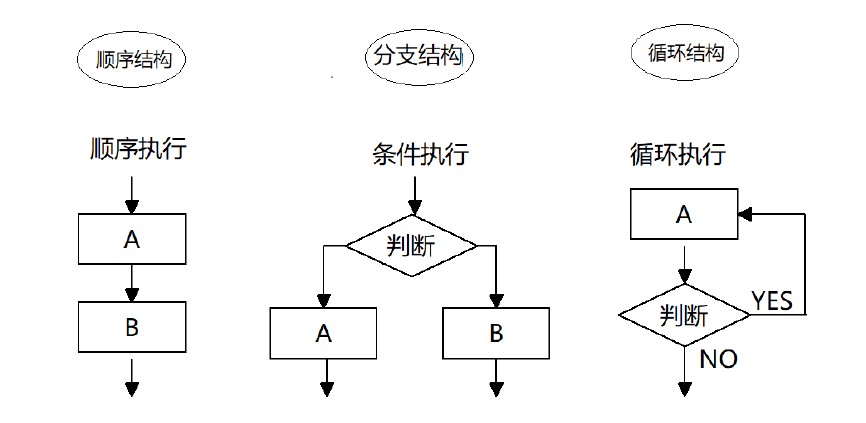
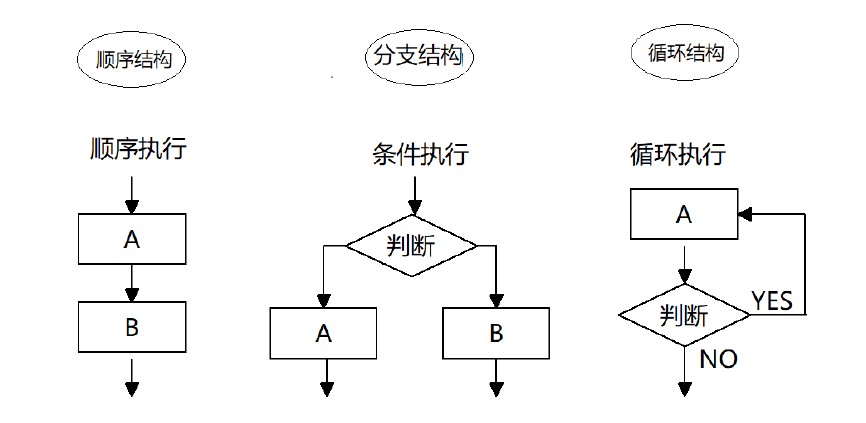
- 流程控制主要有三种结构,分别是
顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

第二章:顺序流程控制
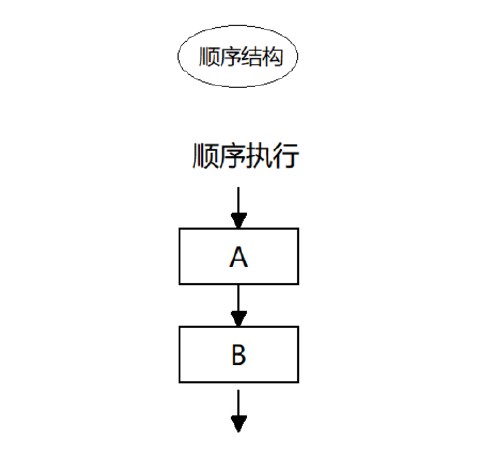
- 顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照
代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。

第三章:分支流程控制if语句
3.1 分支结构
- 由上到小执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。

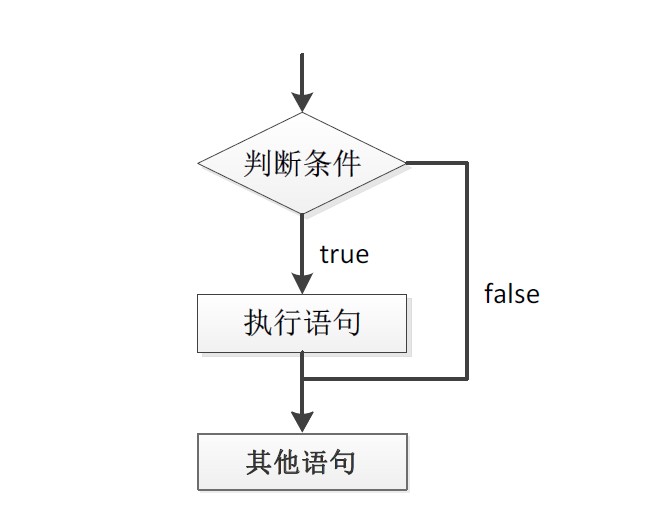
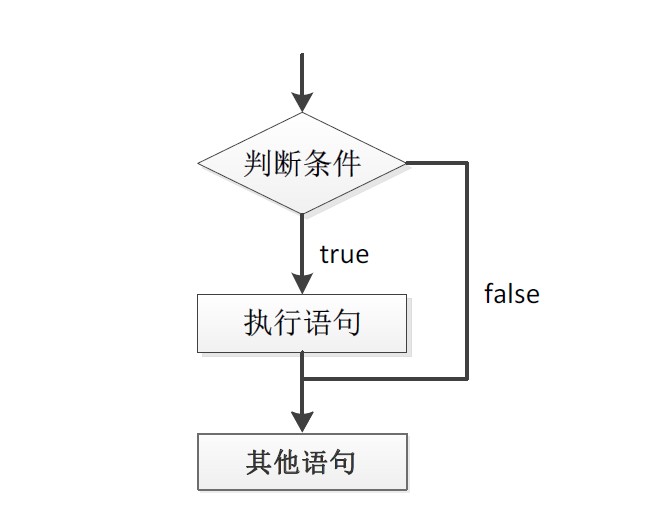
3.2 if语句
//条件成立执行代码,否则什么也不做if (条件表达式) { //条件成立执行的代码语句}

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>if分支语句</title> <script> /* ①if的语句结构: if(条件表达式){ //执行语句 } ②执行思路: 如果if里面的条件表达式结果为true,则执行大括号里面的执行语句。 如果if里面的条件表达式结果为false,则不执行大括号里面的执行语句,而去执行if语句后面的代码。 */ if (3 > 5) { alert("3>5"); } </script></head><body></body></html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>进入网吧</title>
<script>
/*
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧。
*/
var age = window.prompt("请输入您的年龄");
if (parseInt(age) >= 18) {
alert("可以进入网吧");
}
</script>
</head>
<body>
</body>
</html>
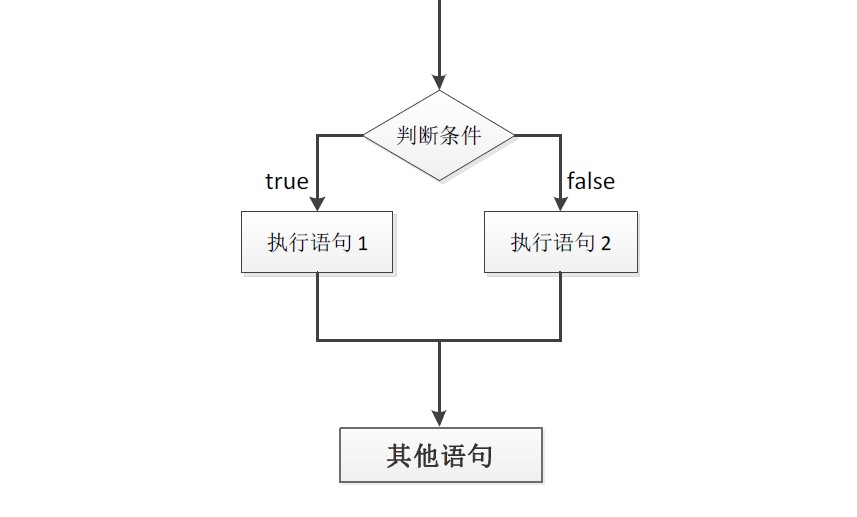
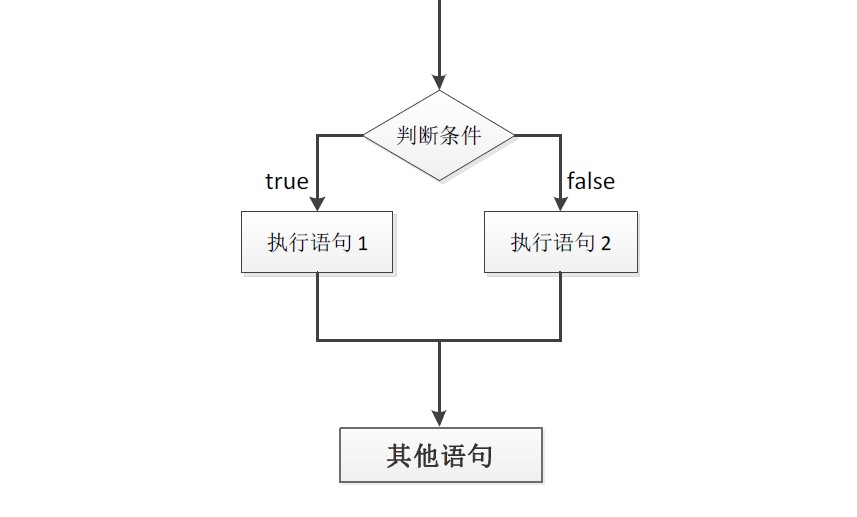
3.3 If-else语句
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>if-else双分支语句</title>
<script>
/*
语法结构 if 如果 else 否则
if(条件表达式){
//执行语句1
}else{
//执行语句2
}
执行思路:如果表达式结果为true,那么执行语句1,否则,执行语句2
*/
var age = window.prompt("请输入您的年龄");
if (parseInt(age) >= 18) {
alert("可以进入网吧");
} else {
alert("不可以进入网吧");
}
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>判断闰年</title>
<script>
/* 接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年 */
/* 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年 */
var year = prompt("请输入年份:");
if (parseInt(year) % 4 == 0 && parseInt(year) % 100 != 0 || parseInt(year) % 400 == 0) {
alert("闰年");
} else {
alert("平年");
}
</script>
</head>
<body>
</body>
</html>
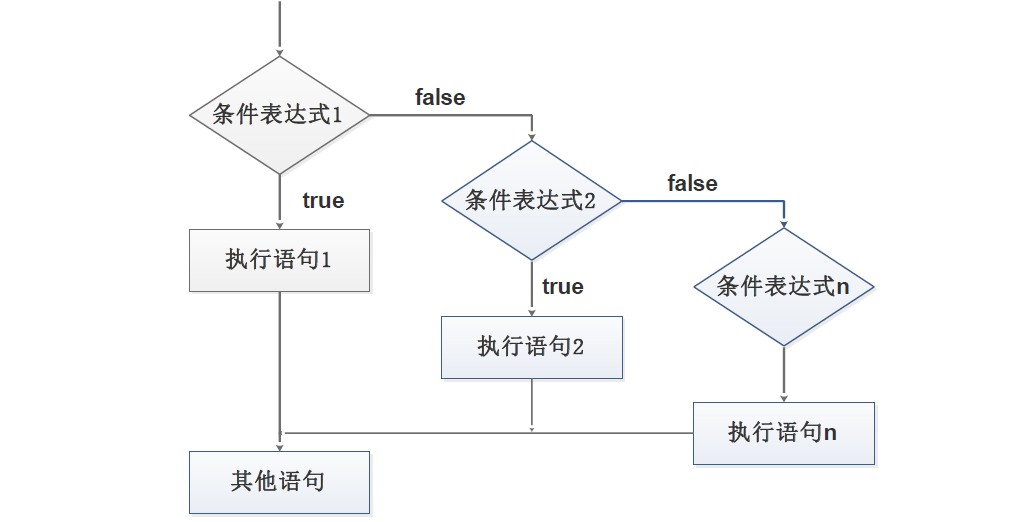
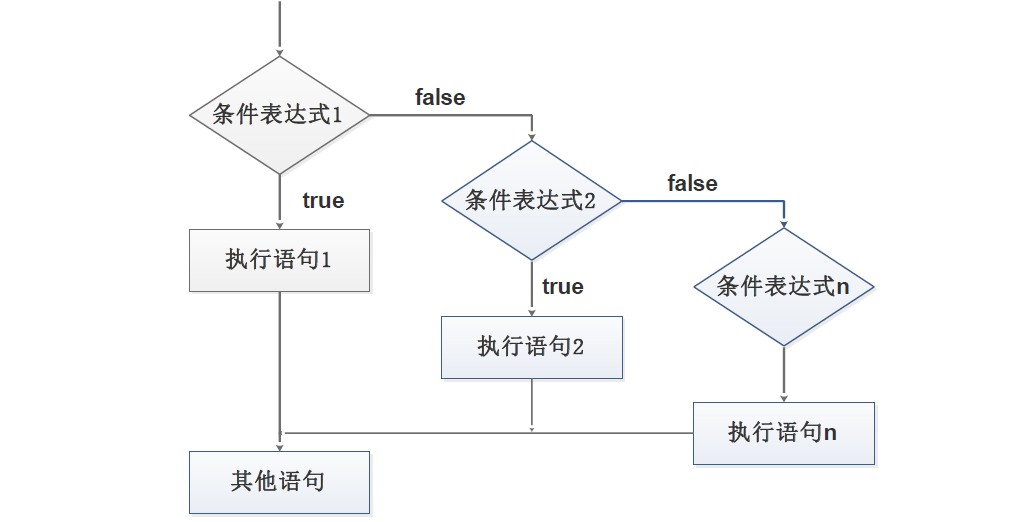
3.4 if-else-if多分支语句
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>判断成绩</title>
<script>
/*
要求:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E。
其中:
1. 90分(含)以上 ,输出:A
2. 80分(含)~ 90 分(不含),输出:B
3. 70分(含)~ 80 分(不含),输出:C
4. 60分(含)~ 70 分(不含),输出:D
5. 60分(不含) 以下,输出: E
*/
var score = window.prompt("请输入您的分数");
if (parseFloat(score) >= 90) {
alert("A");
} else if (parseFloat(score) >= 80 && parseFloat(score) < 90) {
alert("B");
} else if (parseFloat(score) >= 70 && parseFloat(score) < 80) {
alert("C");
} else if (parseFloat(score) >= 60 && parseFloat(score) < 70) {
alert("D");
} else {
alert("E");
}
</script>
</head>
<body>
</body>
</html>
第四章:三元表达式
- 三元表达式也能做一些简单的条件选择,有三元运算符组成的式子称为三元表达式。
- 语法:
表达式1?表达式2:表达式3;
- 执行思路:如果表达式1为true,就返回表达式2的值,如果表达式1为false,则返回表达式3的值。
- 简单理解:类似于if-else双分支的简写。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数字补0</title>
<script>
/*
用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20。
*/
var num = window.prompt("请输入数字");
alert(parseInt(num) < 10 ? "0".concat(num) : num);
</script>
</head>
<body>
</body>
</html>
第五章:分支流程控制switch-case语句
- switch语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用switch。
- 语法:
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
- 语法结构:
- switch:开关或转换,case:小例子,选项。
- 关键字switch后面
括号内可以是表达式或值,通常是一个变量。 - 关键字
case后面紧跟一个选项的表达式或值,后面跟一个冒号。 - switch 表达式的值会与结构中的 case 的值做比较。
- 如果存在匹配(
全等(===))关系 ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束。 - 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码。
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
- switch语句和if-else-if 语句的区别:
- ①一般情况下,它们两个语句可以相互替换。
- ②switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)。
- ③switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- ④当分支比较少时,if… else语句的执行效率比 switch语句高。
- ⑤当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>switch</title>
<script>
/* switch语句也是多分支语句,也可以实现多选一的效果。 */
/*
语法结构:
switch(表达式){
case 值1:
//执行语句1
break;
case 值2:
//执行语句2
break;
...
default:
//执行语句
}
*/
switch (2) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有此匹配的结果')
}
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查询水果案例</title>
<script>
/* 用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果” */
var fruit = window.prompt("请输入水果");
switch (fruit) {
case '苹果':
alert('苹果的价格是9元/斤');
break;
case '梨子':
alert('梨子的价格是6元/斤');
break;
default:
alert('没有此水果');
}
</script>
</head>
<body>
</body>
</html>