第一章:选择器进阶
1.1 复合选择器
1.1.1 后代选择器
- 作用:根据 HTML 标签的嵌套关系,选择父元素
后代中满足条件的元素。 - 选择器的语法:
选择器1 选择器2 { ... }
- 结果:在
选择器1所找到的标签的后代(儿子、孙子、重孙子……)中,找到满足选择器2的标签,设置样式。
注意:
- ① 后代包括:儿子、孙子、重孙子……
- ② 后代选择器中,选择器和选择器之间通过
空格隔开。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
/* 找到 div 标签中的 p 标签,设置文字颜色为红色 */
div p {
color: red;
}
</style>
</head>
<body>
<!-- 后代包括:儿子、孙子、重孙子…… -->
<p>这是一个 p 标签</p>
<div>
<p>这是 div 中的 p 标签</p>
</div>
</body>
</html>
1.1.2 子代选择器
- 作用:根据 HTML 标签的嵌套关系,选择父元素
子代中满足条件的元素。 - 选择器的语法:
选择器1 > 选择器2 { ... }
- 结果:在
选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式。
注意:
- ① 子代只包括:儿子。
- ② 子代选择器中,选择器和选择器之间通过
>隔开。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 子代选择器 */
div > a {
color: red;
}
</style>
</head>
<body>
<a href="#">我是 a 标签</a>
<div>
父级
<a href="#">我是 div 中的 a 标签</a>
<p>
<a href="#">我是 div 中的 p 中的 a 标签</a>
</p>
</div>
</body>
</html>
1.2 并集选择器
- 作用:同时选择多组标签,设置相同的样式。
- 选择器的语法:
选择器1 , 选择器2 { ... }
- 结果:找到
选择器1和选择器2选中的样式,设置样式。
注意:
- ① 并集选择器中的每组选择器之间使用
,分隔。- ② 并集选择器中的每组选择器可以是基础选择器或者复合选择器。
- ③ 并集选择器中的每组选择器通常一行写一个,提高代码的可读性。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 并集选择器 */
p,
div {
color: red;
}
</style>
</head>
<body>
<p>ppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
</body>
</html>
1.3 交集选择器
- 作用:选中页面中
同时满足多个选择器的标签。 - 选择器的语法:
选择器1选择器2{ ... }
- 结果:(既又原则)找到页面中
既能被选择器1选中,又能被选择器2选中的标签,设置样式。
注意:
- ① 交集选择器中的选择器之间是紧挨着的,没有东西分隔。
- ② 交集选择器如果有标签选择器,标签选择器必须写在最前面。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box {
color: red;
}
</style>
</head>
<body>
<!-- 找到第一个 p ,带 box 类的,设置文字颜色为红色 -->
<p class="box">ppppp:box</p>
<p>pppppp</p>
<div class="box">div:box</div>
</body>
</html>
1.4 hover 伪类选择器
- 作用:选中鼠标
悬停在元素上的状态,设置样式。 - 选择器的语法:
选择器:hover { ... }
注意:伪类选择器选中的是元素的
某种状态。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 文字悬停的时候,文字颜色是红色。 */
a:hover {
color: red;
}
</style>
</head>
<body>
<!-- 任何标签都可以添加伪类 -->
<a href="#">这是一个超链接</a>
</body>
</html>
第二章:背景相关属性
2.1 背景颜色
- 属性名:
background-color。 - 属性值:颜色取值(关键字、rgb 表示法、rgba 表示法、十六进制……)。
注意:
- 背景颜色默认值是透明,rgba(0,0,0,0) 、transparent。
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局的时候会习惯的给盒子设置背景颜色。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.box {
width: 400px;
height: 400px;
/* background-color: pink; */
/* background-color: #ccc; */
/* 红绿蓝三原色,a 是透明度,0~1 */
background-color: rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="box">div</div>
</body>
</html>
2.2 背景图片
- 属性名:
background-image。 - 属性值:
background-image: url(‘图片的路径’);。
注意:
- ① 背景图片中的 url 可以省略引号。
- ② 背景图片默认是在水平和垂直方向平铺的。
- ③ 背景图片仅仅是给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-image: url(./image/1.jpg);
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
2.3 背景平铺
- 属性名:
background-repeat。 - 属性值: | 取值 | 效果 | | —- | —- | | repeat | (默认值)水平和垂直方向都平铺 | | no-repeat | 不平铺 | | repeat-x | 沿着水平方向(x轴)平铺 | | repeat-y | 沿着垂直方向(y轴)平铺 |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./image/1.jpg);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
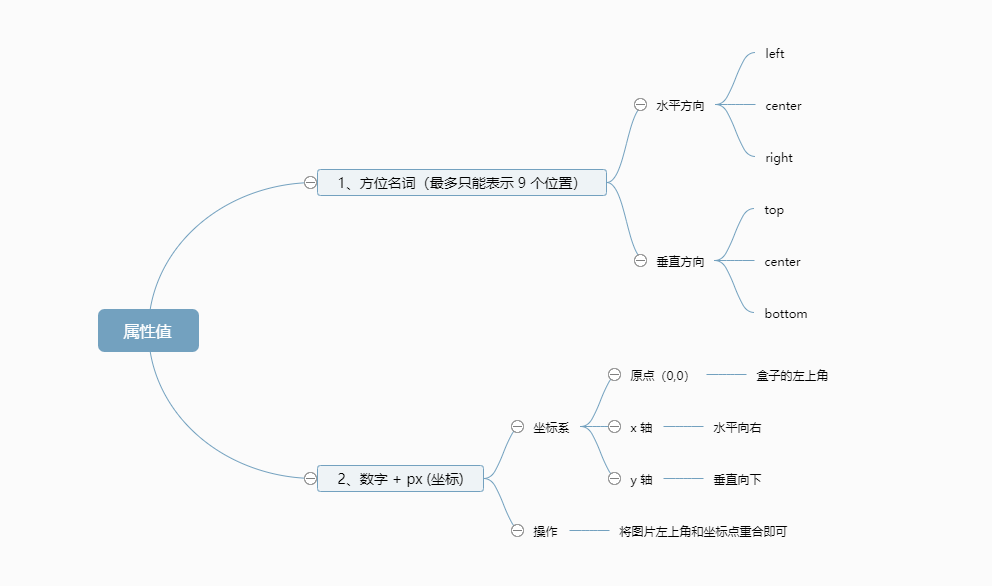
2.4 背景位置
- 属性名:
background-position。 - 属性值:
background-position:水平方向位置 垂直方向位置。

注意:方位名字取值和坐标取值可以混合使用,第一个取值表示水平,第二个取值表示垂直。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./image/1.jpg);
background-repeat: no-repeat;
/* background-position: 水平方向 垂直方向; */
background-position: center center;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
2.5 背景相关属性连写
- 属性名:
background。 - 属性值:单个属性值的合写,取值之间以空格隔开。
- 书写顺序:
background: color image repeat position;。 - 省略问题:
- ① 可以按照需求省略。
- ② 特殊情况:在 PC 端,如果盒子大小和背景图片大小一样,此时可以直接写
background: url()。
注意:如果需要设置单独的样式和连写,要么将单独的样式写在连写下面,要么将单独的样式写在连写里面。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 400px;
background: pink url(./image/1.jpg) no-repeat center;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
2.6 img 标签和背景图片的区别
- 需求:需要在网页中展示一张图片的效果?
- 方法一:直接写上 img 标签即可(img 标签是一个标签,不设置宽高默认会以原尺寸显示)。
- 方法二:div 标签 + 背景图片(
需要设置 div 的宽高,因为背景图片只是装饰的 CSS 样式,不会撑开 div 标签)。
第三章:元素显示模式
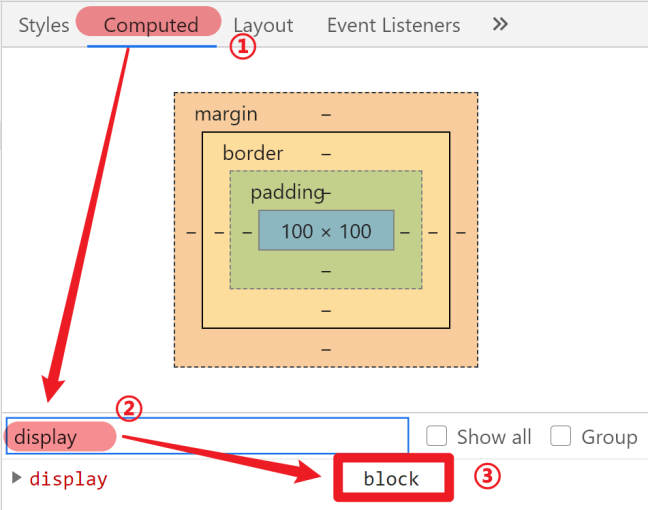
3.1 块级元素
- 显示特点:
- ① 独占一行(一行只能显示一个)。
- ② 宽度默认是父元素的宽度,高度默认由内容撑开。
- ③ 可以设置宽高。
- 代表标签:
div、p、h 系列、ul 、li、dl、dt、dd、form、header、nav、footer……

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 块级元素:独占一行,宽度默认是父级的 100%,添加宽度和高度都生效。 */
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>11111</div>
<div>22222</div>
</body>
</html>
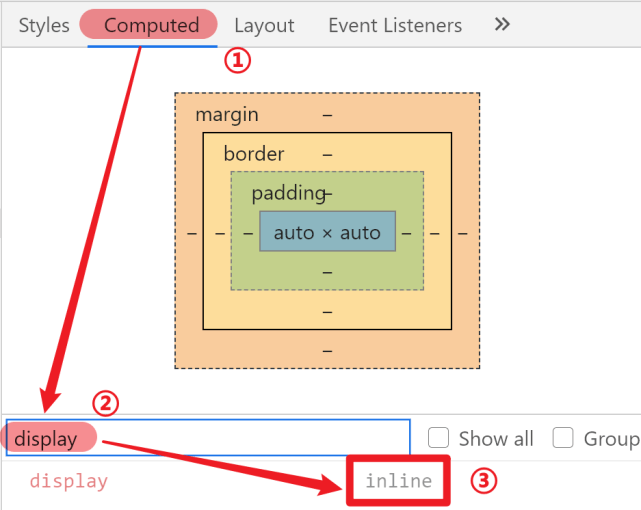
3.2 行内元素
- 显示特点:
- ① 一行可以显示多个。
- ② 宽度和高度默认由内容撑开。
- ③ 不可以设置宽高(设置了也不起效)。
- 代表标签:
a、span、b、u、i、s、strong、ins、em、del……

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 行内元素:一行可以显示多个、宽度和高度默认由内容撑开、不可以设置宽高。 */
span {
background-color: pink;
}
</style>
</head>
<body>
<span>span1</span>
<span>span2</span>
<span>span3</span>
<span>span4</span>
</body>
</html>
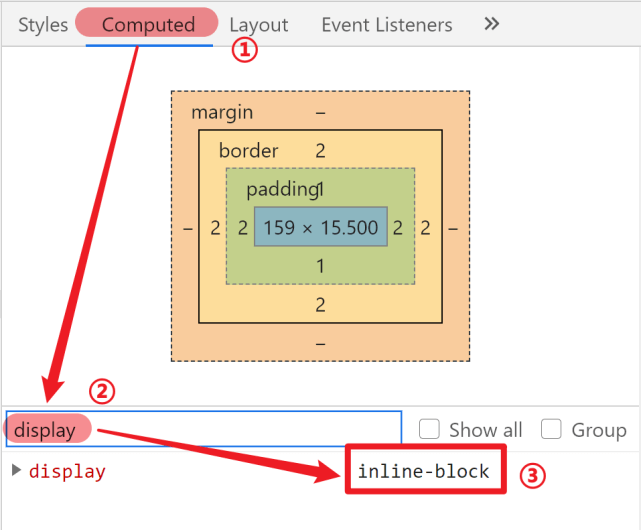
3.3 行内块元素
- 显示特点:
- ① 一行可以显示多个。
- ② 可以设置宽高。
- 代表标签:
input、textarea、button、select……- 特殊情况:img 标签有行内块元素的特点,但是 Chrome 调试工具显示的结果是 inline 。

- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 行内块元素:一行可以显示多个,可以设置宽高 */
input {
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
</body>
</html>
3.4 元素显示模式转换
- 目的:改变元素默认的显示特点,让元素符合布局要求。
- 语法:
| 属性 | 效果 | 使用评率 |
| —- | —- | —- |
|
display: block;| 转换为块级元素 | 较多 | |display: inline-block;| 转换为行内块元素 | 较多 | |display: inline;| 抓换为行内元素 | 较少 |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 转换为行内块元素 */
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>11111</div>
<div>22222</div>
</body>
</html>
3.5 HTML 标签嵌套规范注意事项
- ① 块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素……,但是
p 标签不能嵌套 div 、p、h 等块级元素。 - ② a 标签内部可以嵌套任意元素,但是
a 标签不能嵌套 a 标签。
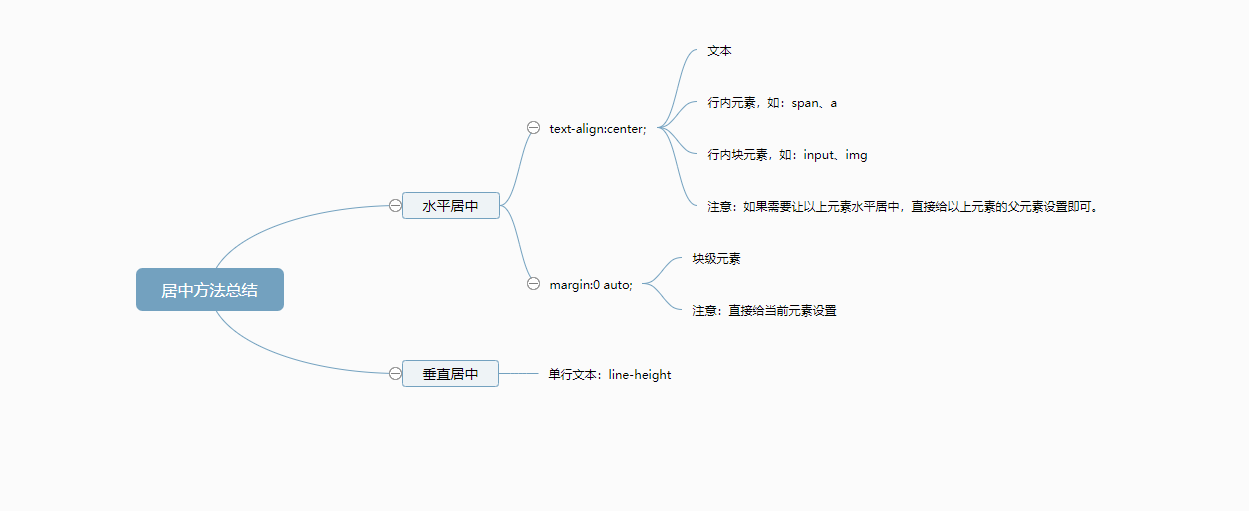
3.6 居中方法总结

第四章:CSS 特性
4.1 继承性
- 特性:子元素有默认继承父元素样式的特点(子承父业)。
- 可以继承的常见属性(
文字控制属性都可以继承):- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- ……
- 继承的好处:可以在一定程度上减少代码。
- 应用场景:
- ① 可以直接给 ul 设置
list-style:none;属性,从而去除列表默认的小圆点样式。 - ② 直接给 body 标签设置统一的
font-size,从而统一不同浏览器默认文字大小。
- ① 可以直接给 ul 设置
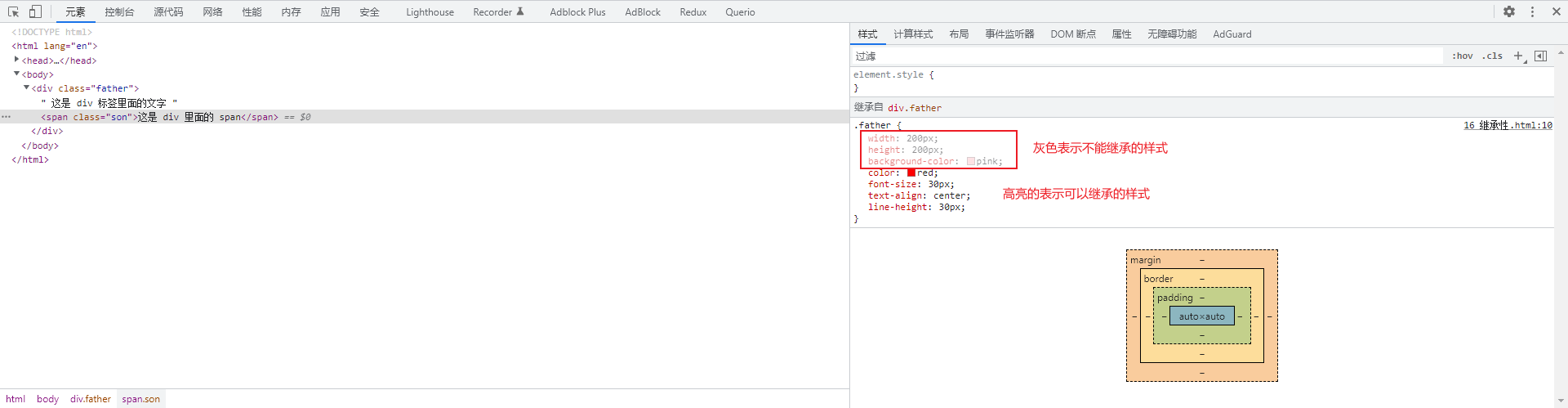
注意:可以通过调试工具来判断样式是否可以继承。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
height: 200px;
background-color: pink;
color: red;
font-size: 30px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="father">
这是 div 标签里面的文字
<span class="son">这是 div 里面的 span</span>
</div>
</body>
</html>

4.2 继承性失效的情况
- 如果元素有浏览器默认的样式,此时继承性依然存在,但是优先显示浏览器默认的样式
- ① a 标签的 color 会继承失败(其实 color 属性继承了,但是被浏览器默认设置的样式给覆盖了)。
② h 系列标签的 font-size 会继承失败(其实 font-size 属性继承了,但是被浏览器默认设置的样式给覆盖了)。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<div>这是 div 中的文字
<a href="#">超链接</a>
<h1>一级标题</h1>
</div>
</body>
</html>
4.2 层叠性
- 特性:
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上。
- 给同一个标签设置相同的样式,此时样式会层叠覆盖,最终写在最终的样式会生效。
注意:当样式冲突的时候,只有当选择器优先级相同的时候,才能通过层叠性判断结果。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
color: green;
}
.box {
font-size: 30px;
color: blue;
}
</style>
</head>
<body>
<div class="box">文字</div>
</body>
</html>
4.3 优先级
4.3.1 优先级的介绍
- 特性:不同的选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式。
- 优先级公式:继承 < 通配符选择器 < 标签选择器 < 类选择器 < id 选择器 < 行内样式 <
!important。
注意:
- ①
!important写在属性值的后面,分号的前面。- ②
!important不能提升继承的优先级,只要是继承,优先级最低。- ③ 实际开发中不建议使用
!important。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
color: red;
}
* {
color: aqua;
}
div {
color: green !important;
}
.box {
color: blue;
}
#box {
color: brown;
}
</style>
</head>
<body>
<!-- 意义:不同的选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低的选择器样式。 -->
<div class="box" id="box" style="color: chartreuse;">测试优先级</div>
</body>
</html>
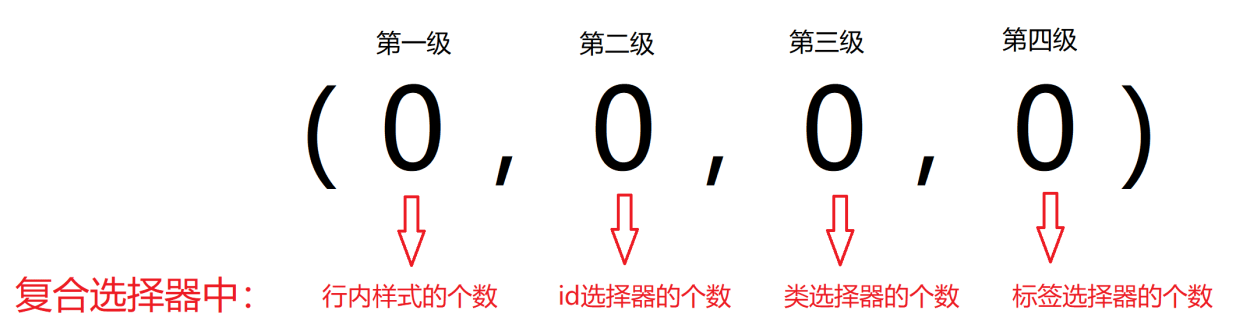
4.3.2 权重叠加计算
- 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高。
- 权重叠加计算公式(每一级之间不存在进位):

- 比较规则:
- ① 先比较第一级数字,如果比较出来了,之后的统统不看。
- ② 如果第一级数字系统,此时再去比较第二级数字,如果比较出来了,之后的统统不看。
- ③ ……
- ④ 如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)。
注意:
!important如果不是继承,则权重最高,天下第一。- 实际开发中选择标签需要精准,尽量避免多个选择器同时选中一个标签的情况,不要自己难为自己。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* (行内,id,类,标签) */
/* (0,1,0,1) */
div #one {
color: orange;
}
/* (0,0,2,0) */
.father .son {
color: skyblue;
}
/* (0,0,1,1) */
.father p {
color: purple;
}
/* (0,0,0,2) */
div p {
color: pink;
}
</style>
</head>
<body>
<div class="father">
<p class="son" id="one">我是一个 p 标签</p>
</div>
</body>
</html>

