第一章:注册事件(绑定事件)
1.1 概述
- 给元素添加事件,称为
注册事件或者绑定事件。 - 注册事件有两种方式:
传统方式和方法监听注册方式。
1.2 传统注册事件方式
- 利用on开头的事件,比如:onclick。
<button onclick='alert("你好啊")'>点击</button>
btn.onclick = function(){}
特点:注册事件的
唯一性。同一个元素同一个事件只能设置一个函数,最后注册的处理函数将会覆盖前面注册的处理函数。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传统方式注册事件</title>
</head>
<body>
<button>传统方式注册事件</button>
<script>
var btn = document.querySelector('button');
btn.onclick = function () {
alert('~~hi~~');
}
//注册事件的唯一性,同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。
btn.onclick = function () {
alert('~~你好啊~~');
}
</script>
</body>
</html>
1.3 方法监听注册事件方式
- w3c标准,推荐方式。
- addEventListener(),它是一个方法。
- IE9之前不支持此方法,可以使用attachEvent()代替。
- 特点:同一个元素同一个事件可以注册多个监听器,按照注册顺序依次执行。
- 语法:
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件的时候,就会执行事件处理函数。该方法接收三个参数:
type:事件类型字符串,比如:click、mouseover,注意不要带on。listener:事件处理函数,事件发生的时候,会调用该监听函数。upCapture:可选参数,是一个布尔值,默认为false。学完DOM事件流后,再进一步学习。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>方法监听方式注册事件</title>
</head>
<body>
<button>方法监听方式注册事件</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function () {
alert('~你好啊~');
});
btn.addEventListener('click', function () {
alert('~我很好~');
});
btn.addEventListener('click', function () {
alert('~哦~');
});
</script>
</body>
</html>
1.4 attachEvent方法注册事件方式
- 语法:
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,指定的回调函数就会被执行。- 该方法接受两个参数:
eventNameWithOn:事件类型字符串。比如:onclick、onmouseover,注意要带on。callback:事件处理函数,当目标触发事件的时候回调函数被调用。
注意:IE8及其早期版本支持。示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>attachEnvent方式注册事件</title>
</head>
<body>
<button>attachEnvent方式注册事件</button>
<script>
var btn = document.querySelector('button');
//IE9之前的版本支持
btn.attachEvent('onclick', function () {
alert('你好啊');
})
</script>
</body>
</html>
1.5 注册事件兼容性解决方案
- 解决方案(兼容性处理原则:首先照顾大多数浏览器,再处理特殊浏览器):
function addEventListener(element, eventName, fn) {
//判断当前浏览器是否支持addEventListener方法
if (element.addEventListener) {
element.addEventListener(eventName, fn);
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
//相当于element.onclick = fn;
element['on' + eventName] = fn;
}
}
第二章:删除事件(解绑事件)
2.1 传统删除事件方式
- 语法:
eventTarget.onclick = null;
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传统删除事件方式</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
/* 只需要弹框一次,下一次就不需要弹框 */
var divs = document.querySelectorAll('div');
divs[0].onclick = function () {
alert('11');
//解绑事件
this.onclick = null;
}
</script>
</body>
</html>
2.2 方法监听删除事件方式
- 语法:
eventTarget.removeEventListener(type, listener[, useCapture]);
- IE9之前的语法:
eventTarget.detachEvent(eventNameWithOn, callback);
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>方法监听方式删除事件</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
/* 只需要弹框一次,下一次就不需要弹框 */
var divs = document.querySelectorAll('div');
function fn() {
alert('你好啊');
divs[0].removeEventListener('click', fn);
}
divs[0].addEventListener('click', fn);
</script>
</body>
</html>
2.3 删除事件兼容性解决方案
- 解决方案:
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
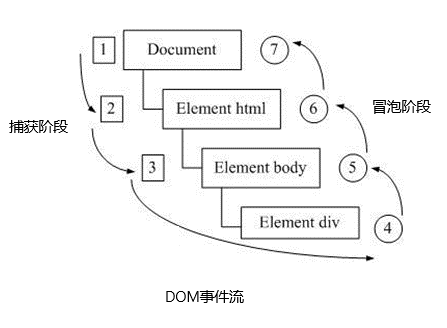
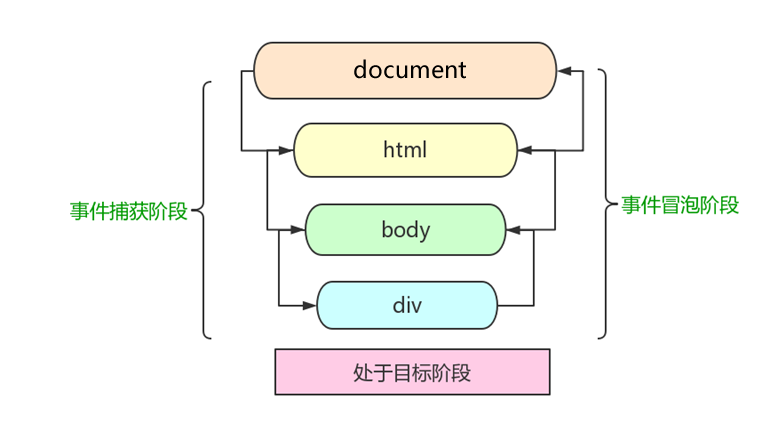
第三章:DOM事件流
事件流描述的是从页面中接收事件的顺序。事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。- 比如:我们给div注册了点击事件。

- DOM事件流分为3个阶段:
- ①捕获阶段。
- ②当前目标阶段。
- ③冒泡阶段。
事件冒泡:IE最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程。事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐级向下传播到具体的元素接收的过程。- 我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体的元素(目标点)的捕获过程;之后会产生泡泡,会在最低点(最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

注意:
- JS代码中只能执行捕获或者冒泡中的一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
addEventListener(type, listener[, useCapture])中的第三个参数如果为true,表示在事件捕获阶段调用时间处理函数,如果为false(不写默认就是false),表示在事件冒泡阶段调用事件处理函数。实际开发中我们很少使用事件捕获,更关注事件冒泡。有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事情,后面讲解。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM事件流代码验证</title>
<style>
.father {
position: relative;
width: 400px;
height: 400px;
background-color: pink;
margin: 100px auto;
}
.son {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
//DOM事件流,三个阶段
//1. JS代码只能执行捕获或冒泡其中一个阶段。
//2. onclick和attachEvent(IE)只能得到冒泡阶段。
//3. 捕获阶段 如果addEventListener的第三个参数是true,就是捕获阶段(document-->html-->body-->father-->son)
/* var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, true);*/
//3. 冒泡阶段 如果addEventListener的第三个参数是false或者省略,就是冒泡阶段(son-->father-->body-->html-->document)
var son = document.querySelector('.son');
son.addEventListener('click', function () {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function () {
alert('father');
}, false);
</script>
</body>
</html>
第四章:事件对象
4.1 什么是事件对象?
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
- 官方解释:event对象代表事件的状态,比较键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 简单理解:事件发生后,
和事件相关的一系列信息数据的集合都放在这个对象里面,这个对象就是事件对象event,它有很多属性,比如:- ① 谁绑定了这个事件。
- ② 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- ③ 键盘触发事件的话,会得到键盘的相关信息,比如按了那个键。
4.2 事件对象的用法
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
- event是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
- 当我们注册事件的时候,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
4.3 事件对象的兼容性方案
- 事件对象本身的获取存在兼容问题:
- ①标准浏览器中是浏览器给方法传递参数,只需要定义形参e就可以获取到。
- ②在IE6~8中,浏览器不会给方法传递参数,如果需要的话,需要到window.event中获取查找。
- 解决方案:
e = e || window.event;
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>123</div>
<script>
//事件对象
var div = document.querySelector('div');
//1. event就是一个事件对象,写到我们的监听函数的小括号内,当成形参看。
//2. 事件对象只有有了事件才会存在,它是系统给我们自动创建的,不需要我们传递实参。
//3. 事件对象是事件的一系列相关数据的集合,和事件相关的。比如鼠标点击里面就包含了鼠标相关的信息,鼠标坐标等。如果是键盘事件里面就包含了键盘事件信息,比如:判断用户按下了哪个键
//4. 这个事件对象的名称我们可以自己命名,比如event、evt、e
//5. 事件对象也有兼容性问题,IE6、7、8通过window.event
/*div.onclick = function (event) {
console.log(event);
}*/
/*div.addEventListener('click',function (event) {
console.log(event);
});*/
/* 兼容写法 */
div.addEventListener('click', function (e) {
e = e || window.event;
console.log(e);
})
</script>
</body>
</html>
2.4 事件对象的常见属性和方法
e.target和this的区别:this是事件绑定的元素,e.target是事件触发的元素。 | 事件对象属性方法 | 说明 | 是否标准 | | —- | —- | —- | | e.target | 返回触发事件的对象 | √ | | e.srcElement | 返回触发事件的对象 | ×,IE6~8使用 | | e.type | 返回事件的类型,比如click、mouseover,不带on | √ | | e.cancelBubble | 该属性冒泡 | 阻止×,IE6~8使用 | | e.returnValue | 该属性阻止默认事件(默认行为),比如不让链接跳转 | ×,IE6~8使用 | | e.preventDefault() | 该方法默认事件(默认行为),比如不让链接跳转 | 阻止√ | | e.stopPropagation() | 阻止冒泡 | √ |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见事件对象属性和方法</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>123</div>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
//常见事件对象的属性和方法
//event.target 返回的是触发事件的对象(元素) this返回的是绑定事件的对象(元素)
//区别:event.target 点击了那个元素,就返回哪个元素 this 那个元素绑定了点击事件,就返回谁
var div = document.querySelector('div');
div.addEventListener('click', function (event) {
console.log(event.target);
console.log(this);
})
var ul = document.querySelector('ul');
ul.addEventListener('click', function (event) {
//我们给ul绑定了事件,那么this就指向ul
console.log(this);
//event.target指向的是点击的那个对象,谁触发了这个对象,我们点击的是li,e.target指向的就是li
console.log(event.target);
})
</script>
</body>
</html>
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象阻止默认行为</title>
</head>
<body>
<div>123</div>
<a href="https://www.baidu.com">百度</a>
<form action="https://www.baidu.com">
<input type="submit" value="提交" name="sub">
</form>
<script>
//常见事件对象的属性和方法
//1. 返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
div.addEventListener('mouseover', fn);
div.addEventListener('mouseout', fn);
function fn(e) {
console.log(e.type);
}
//2. 阻止默认行为(事件) 让超链接不跳转或让表单不提交
var a = document.querySelector('a');
a.addEventListener('click', function (event) {
//阻止默认行为(事件)
event.preventDefault();
});
var form = document.querySelector('form');
form.addEventListener('click', function (event) {
//阻止默认行为(事件)
event.preventDefault();
});
//3. 传统注册方式
a.onclick = function (event) {
//普通浏览器
// event.preventDefault();
//低版本浏览器 IE6 7 8
// event.returnValue;
//我们也可以使用return false阻止默认行为,没有兼容性问题,特点 后面的代码不执行
return false;
}
</script>
</body>
</html>
第五章:阻止事件冒泡
5.1 阻止事件冒泡的两种方式
- 事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层的节点。
- 事件冒泡本身的特性,会带来坏处,也会带来好处,需要我们灵活掌握。
- 标准写法:利用事件对象里面的stopPropagation() 方法
e.stopPropagation()
- 非标准写法:IE6~8利用事件对象的cancelBubble属性
e.cancelBubble = true;
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阻止事件冒泡</title>
<style>
.father {
position: relative;
width: 200px;
height: 200px;
background-color: pink;
margin: 200px auto;
}
.son {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son">儿子</div>
</div>
<script>
//阻止冒泡 DOM推荐 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function (event) {
alert('son');
//阻止事件冒泡
event.stopPropagation();
});
var father = document.querySelector('.father');
father.addEventListener('click', function (event) {
alert('father');
//阻止事件冒泡
event.stopPropagation();
})
var document = document.querySelector('document');
document.addEventListener('click', function (event) {
alert('document');
})
</script>
</body>
</html>
5.2 阻止事件冒泡的兼容性解决方案
- 解决方案:
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}
第六章:事件委托(代理、委派)
6.1 概述
事件冒泡本身的特性,会带来坏处,也会
带来好处,需要我们灵活掌握。- 生活中有如下的场景:
- 我们班有100个学生,快递员有100个快递,如果一个个的送,花费时间比较长。同时每个学生领取的时候,也需要排队领取,花费时间也比较长,那么如下解决?
- 解决方案:快递员将100个快递,
委托给班主任,班主任将这些快递放到办公室,同学们下课自行领取即可。 - 优势:快递员省事,委托给班主任就可以走了。同学们领取也方便,因为相信班主任。
程序中也有如此场景:
<ul> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> <li>知否知否,应该有弹框在手</li> </ul>- 点击每个li都会弹出对话框,以前需要给每个li注册事件,非常辛苦,而且访问DOM的次数越多,就会延长整个页面的交互就绪事件。
- 生活中有如下的场景:
6.2 事件委托
- 事件委托也称为事件代理,在JQuery中称为事件委派。
6.3 事件委托的原理
不需要为每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。以上案例:给ul注册点击事件,然后利用事件对象的target找到当前点击的li,因为点击li,事件会冒泡到ul上,ul有注册事件,就会触发事件监听器。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<ul>
<li>知否知否,应该有弹框在手!</li>
<li>知否知否,应该有弹框在手!</li>
<li>知否知否,应该有弹框在手!</li>
<li>知否知否,应该有弹框在手!</li>
<li>知否知否,应该有弹框在手!</li>
</ul>
<script>
// 事件委托的原理:不需要给每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
/**
* 给ul注册点击事件,然后利用事件对象的target找到当前点击的li,当点击li的时候,事件会冒泡到ul上,ul上有注册事件,就会触发事件监听器
*/
var ul = document.querySelector('ul');
ul.addEventListener('click', function (event) {
var li = event.target;
//获取ul的所有li元素
var lis = this.children;
//将所有的子元素背景颜色设置为''
for (var i = 0; i < lis.length; i++) {
lis[i].style.backgroundColor = '';
}
//将当前点击的li的背景颜色设置为粉色
li.style.backgroundColor = 'pink';
alert(li.innerHTML);
});
</script>
</body>
</html>
6.4 事件委托的作用
- 我们只操作一次DOM,提高了程序的性能。
第七章:常用的鼠标事件
7.1 常用的鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获取鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
7.2 禁止鼠标右键菜单
- contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认对的上下文菜单。
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
7.3 禁止鼠标选中
- selectstart开始选中。
document.addEventListener('selectstart', function(e) {
e.preventDefault();
});
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见的鼠标事件</title>
</head>
<body>
<div>我是一段不愿意分享的文字</div>
<script>
//禁用 右键菜单
document.addEventListener('contextmenu', function (event) {
event.preventDefault();
});
//禁用 鼠标选中 selectstart 开始选中,就禁止。
document.addEventListener('selectstart', function (event) {
event.preventDefault();
})
</script>
</body>
</html>
7.4 鼠标事件对象
event对象事件的状态,是事件相关的一系列信息的集合。现阶段我们主要是用鼠标事件对象MouseEvent和键盘事件对象KeyboardEvent。 | 鼠标事件对象 | 说明 | | —- | —- | | e.clientX | 返回鼠标相对于浏览器窗口可视区的x坐标 | | e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 | |e.pageX|返回鼠标相对于文档页面的X坐标,IE9+支持| |e.pageY|返回鼠标相对于文档页面的Y坐标,IE9+支持| | e.screenX | 返回鼠标相当于电脑屏幕的X坐标 | | e.screenY | 返回鼠标相当于电脑屏幕的Y坐标 |
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标事件对象</title>
<style>
body {
height: 3000px;
}
</style>
</head>
<body>
<script>
//鼠标事件对象 MouseEvent
document.addEventListener('click', function (event) {
// client 鼠标在可视区的x和y坐标
console.log('clientX:' + event.clientX);
console.log('clientY:' + event.clientY);
console.log('------------------------------');
// page 鼠标在页面文档的x和y坐标
console.log('pageX:' + event.pageX);
console.log('pageY:' + event.pageY);
console.log('------------------------------');
//screen 鼠标在电脑屏幕的x和y坐标
console.log('screenX:' + event.screenX);
console.log('screenY:' + event.screenY);
})
</script>
</body>
</html>
第八章:常用的键盘事件
8.1 常用键盘事件
- 事件除了使用鼠标触发,还可以使用键盘触发。
| 键盘事件 | 触发条件 |
| —- | —- |
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发,
但是它不识别功能键,比如ctrl shift 箭头等
。 |
注意:
- 如果使用addEventListener,不需要加on。
- onkeypress和前面2个的区别在于,它不识别功能键,比如左右箭头、shift等。
- 三个事件的执行顺序是:keydown、keypress、keyup。
8.2 ASCII 表

8.3 键盘事件对象
键盘事件对象属性 |
说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意:
- onkeydown和onkeyup不区分字母大小写,onkeypress区分字母大小写。
- 在我们实际开发汇总,使用更多的是keydown和keyup,它能识别所有的键(包括功能键)。
- keypress不识别功能键,但是keyCode属性能区分大小写,返回不同的ASCII值。
- 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟京东按键输入内容</title>
<style>
* {
box-sizing: border-box;
}
body {
height: 3000px;
}
input {
outline: none;
}
button {
outline: none;
}
.search {
width: 548px;
height: 46px;
margin: 100px auto;
border: 2px solid red;
}
.search input {
float: left;
width: 490px;
height: 100%;
}
.search button {
float: right;
width: 54px;
height: 100%;
}
</style>
</head>
<body>
<div class="search">
<input type="text" value="">
<button>搜索</button>
</div>
<script>
/* 当我们按下s键, 光标就定位到搜索框。*/
/*
* 核心思路: 检测用户是否按下了s 键,如果按下s 键,就把光标定位到搜索框里面
* 使用键盘事件对象里面的keyCode 判断用户按下的是否是s键
* 搜索框获得焦点: 使用 js 里面的 focus() 方法
*/
var search = document.querySelector('.search input');
document.addEventListener('keyup', function (event) {
var keyCode = event.keyCode;
if (keyCode && keyCode == 83) {
search.focus();
}
})
</script>
</body>
</html>

