函数的参数
JavaScript 函数的参数。
function f(a, b, c) { // 参数可以声明多个并且支持是任意类型console.log(a)console.log(b)console.log(c)}f(1, 'a')// 1// 'a'// 未传递参数的值等于 'undefined'
参数默认值
参数的初始值。
function f(num = 0) {console.log(num)}f() // 0 | 如果不传参,num 的默认值是 0f(1) // 1
arguments
在ECMAScript 5中,函数内部存在两个特殊的对象: arguments 和 this 。ECMAScript 6又新增了 new.target 属 性。
argument参数对象。它是一个类数组对象,包含调用函数时传入的所有参数。这个对象只有以 function 关键字 定义函数(相对于使用箭头语法创建函数)时才会有。
(function(){console.log(arguments) // {0:'a',1:'b',2:'c'} | 获取所有的参数console.log(arguments.callee) // [Function] | 获取当前函数对象// arguments.callee() 可以看成是匿名函数的递归操作})('a','b','c')
rest
参数打包。
(function(a,b,...rest){console.log(a,b,rest) // 1 2 [3,4] | rest 是一个数组,用于保存多于的参数})(1,2,3,4);
形参与实参
剩余参数
函数的属性
ECMAScript中的函数是对象,因此有属性和方法。每个函数都有两个属性: length 和 prototype 。
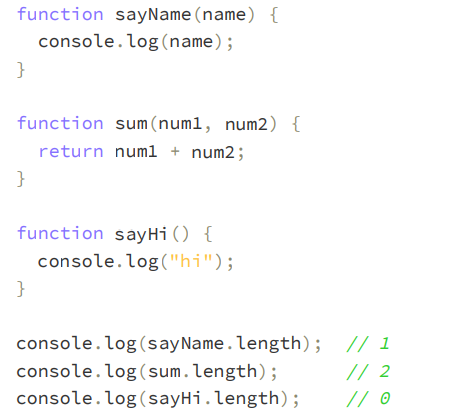
length
length 属性保存函数定义的命名参数的个数
prototype
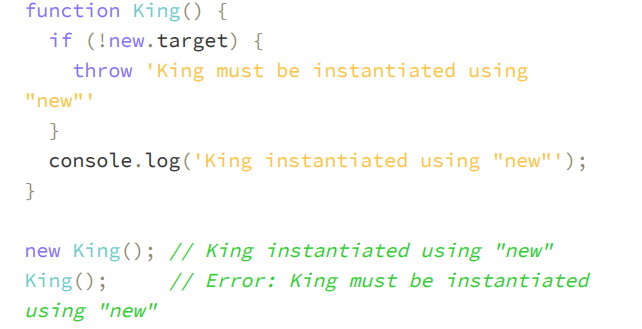
new.target属性(函数内部)
ECMAScript 6新增了检测函数是否使用 new 关键字调用的 new.target 属性。如果函数是正常调用的, 则 new.target 的值是 undefined ;如果是使用 new 关键字调 用的,则 new.target 将引用被调用的构造函数。