- animista 动画代码片段
- Animate.css">Animate.css
- tachyons-animate">tachyons-animate
- Infinite">Infinite
- Motion UI">Motion UI
- micron">micron
- Vivify">Vivify
- Hover.css">Hover.css
- AllAnimationCss3">AllAnimationCss3
- Magic Animations CSS3">Magic Animations CSS3
- It’s Tuesday.">It’s Tuesday.
- vhs">vhs
- ReboundGen">ReboundGen
- CSShake">CSShake
- Motion CSS">Motion CSS
- cssanimation.io">cssanimation.io
- WickedCSS">WickedCSS
- Woah.css">Woah.css
- Obnoxious">Obnoxious
- Hexa">Hexa
- Mimic.css">Mimic.css
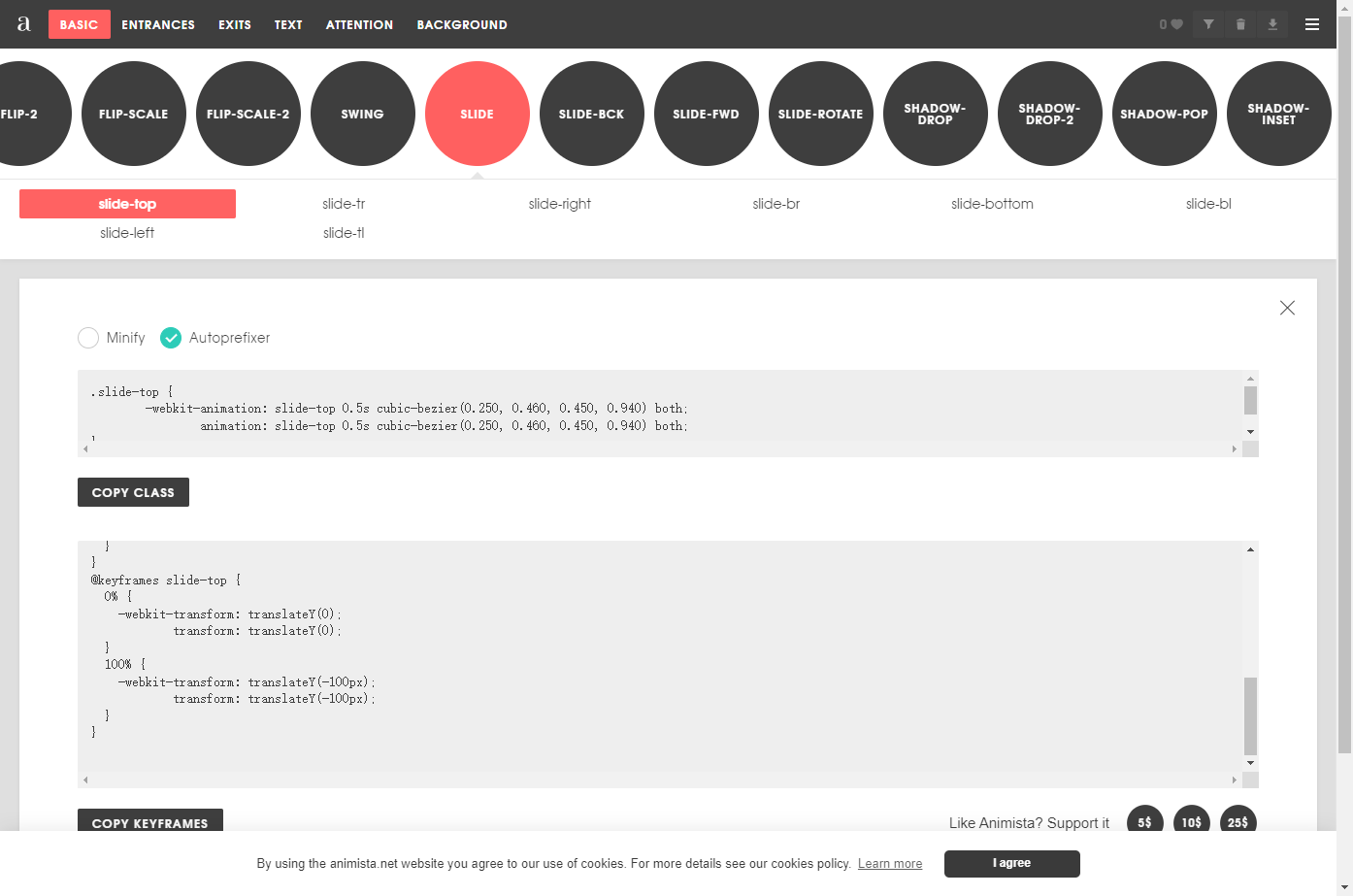
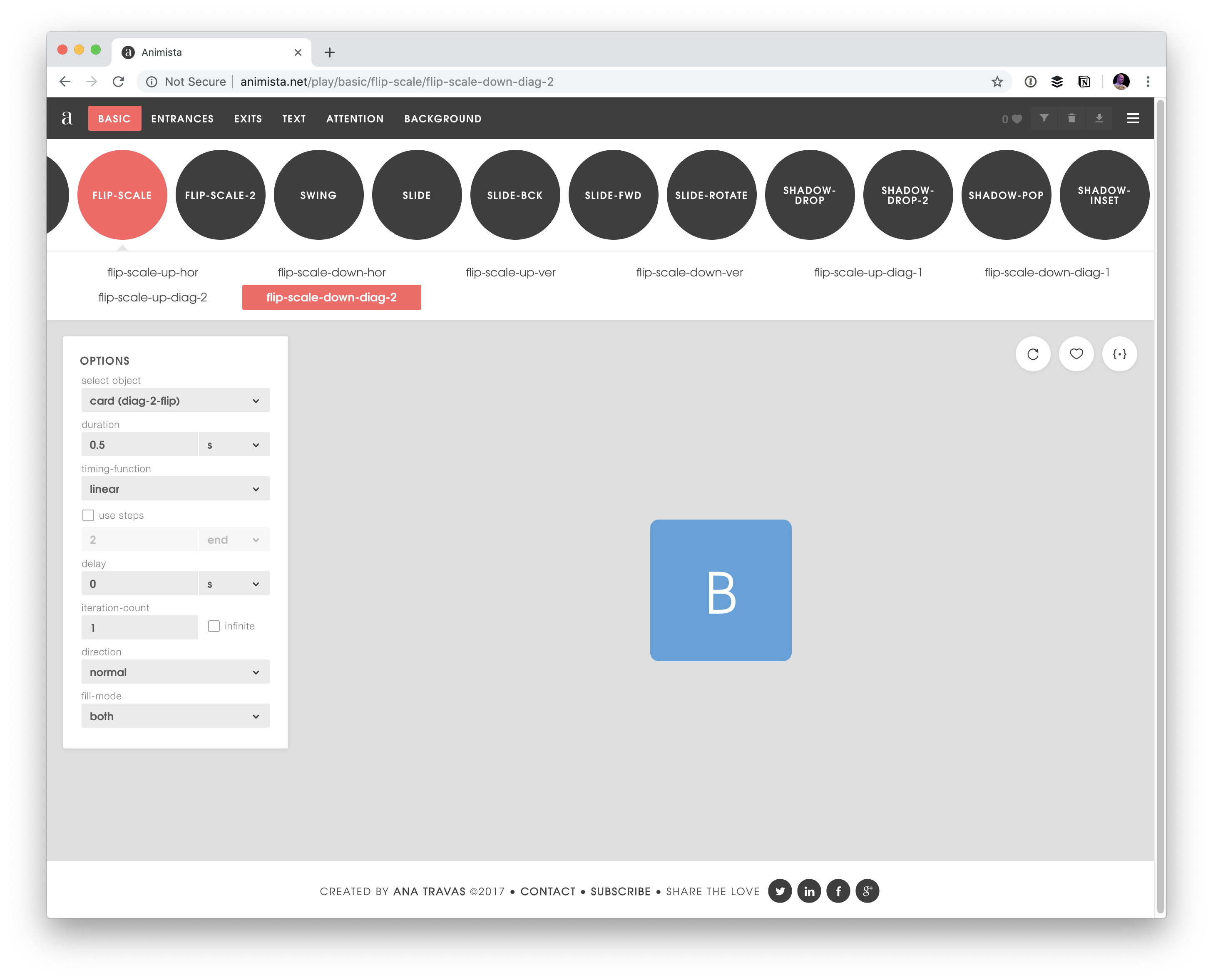
animista 动画代码片段
https://animista.net/play/basic/slide
庞大的动画库。在这里,你将找到可用于组件,照片和文本的基本,以及更高级的动画。方便复制每个动画。
Animate.css
One of the big original classic CSS animation libraries from Dan Eden.
tachyons-animate
Tachyons itself is an atomic CSS library with a ton of utility classes for essentially designing anything by adding classes to what you need. tachyons-animate extends those by adding “Single purpose classes to help you orchestrate CSS animations.” It can be used alone, but even the docs suggest it can be used in combination with other animation libraries since helper classes are generically useful.
Infinite
These animations, like rotations and pulses, that are specifically designed to run and repeat forever.
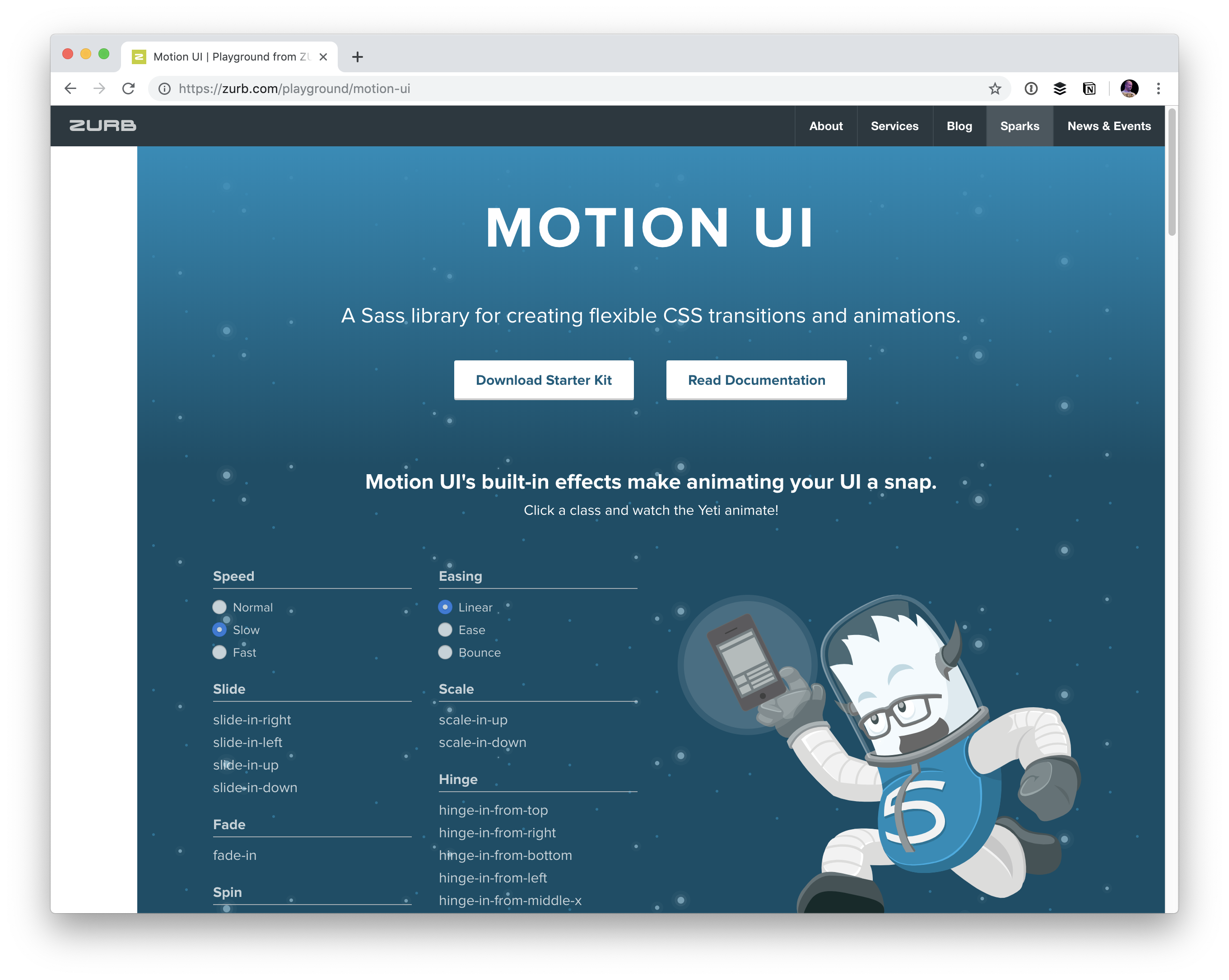
Motion UI
A Sass library for creating flexible CSS transitions and animations.
micron
a [μ] microInteraction library built with CSS Animations and controlled by JavaScript Power
Vivify
Vivify is sort of like Animate.css in the sense that it contains a lot of the same types of animations. It does offer plenty of its own as well.
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
AllAnimationCss3
Magic Animations CSS3
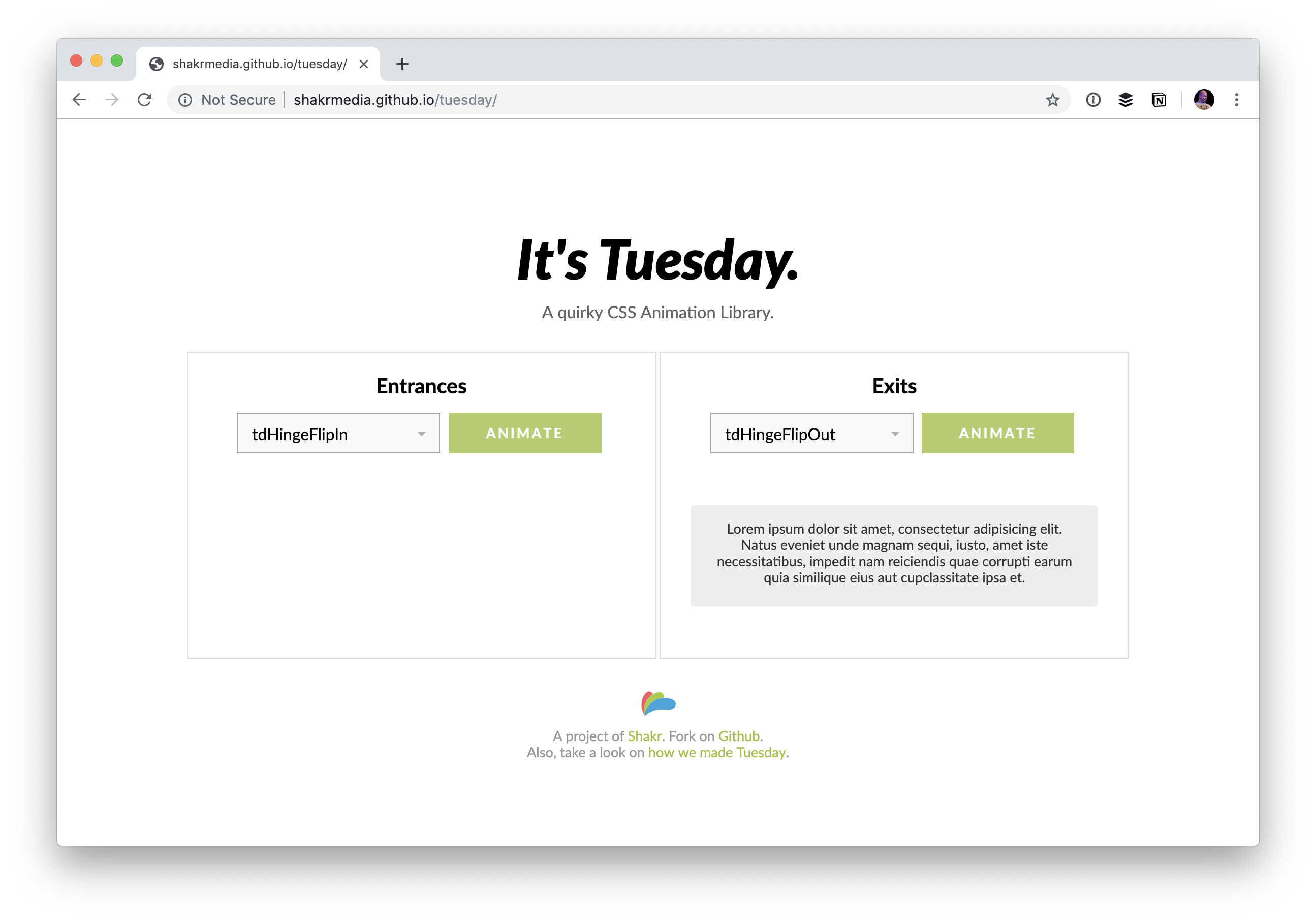
It’s Tuesday.
A quirky CSS Animation Library.
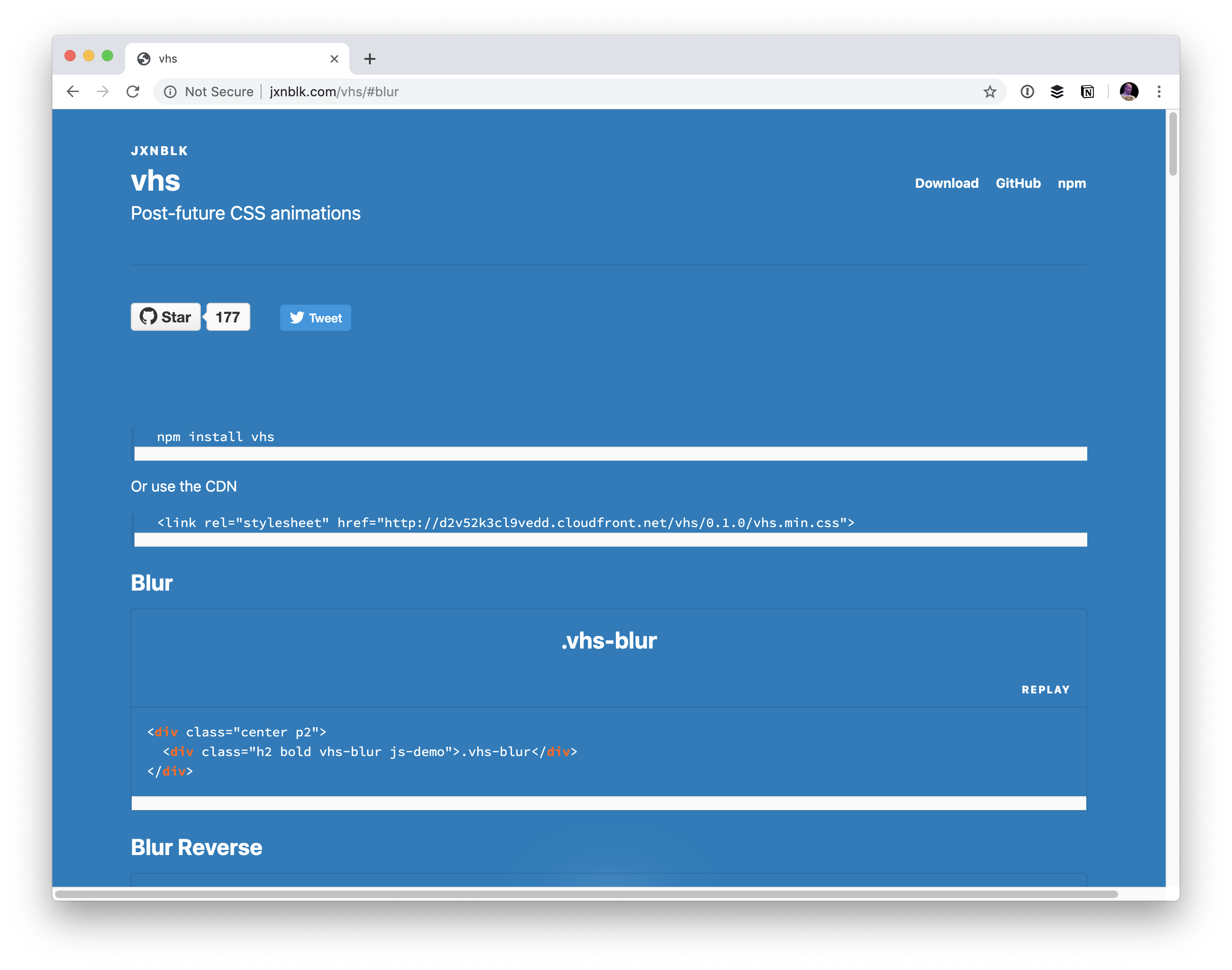
vhs
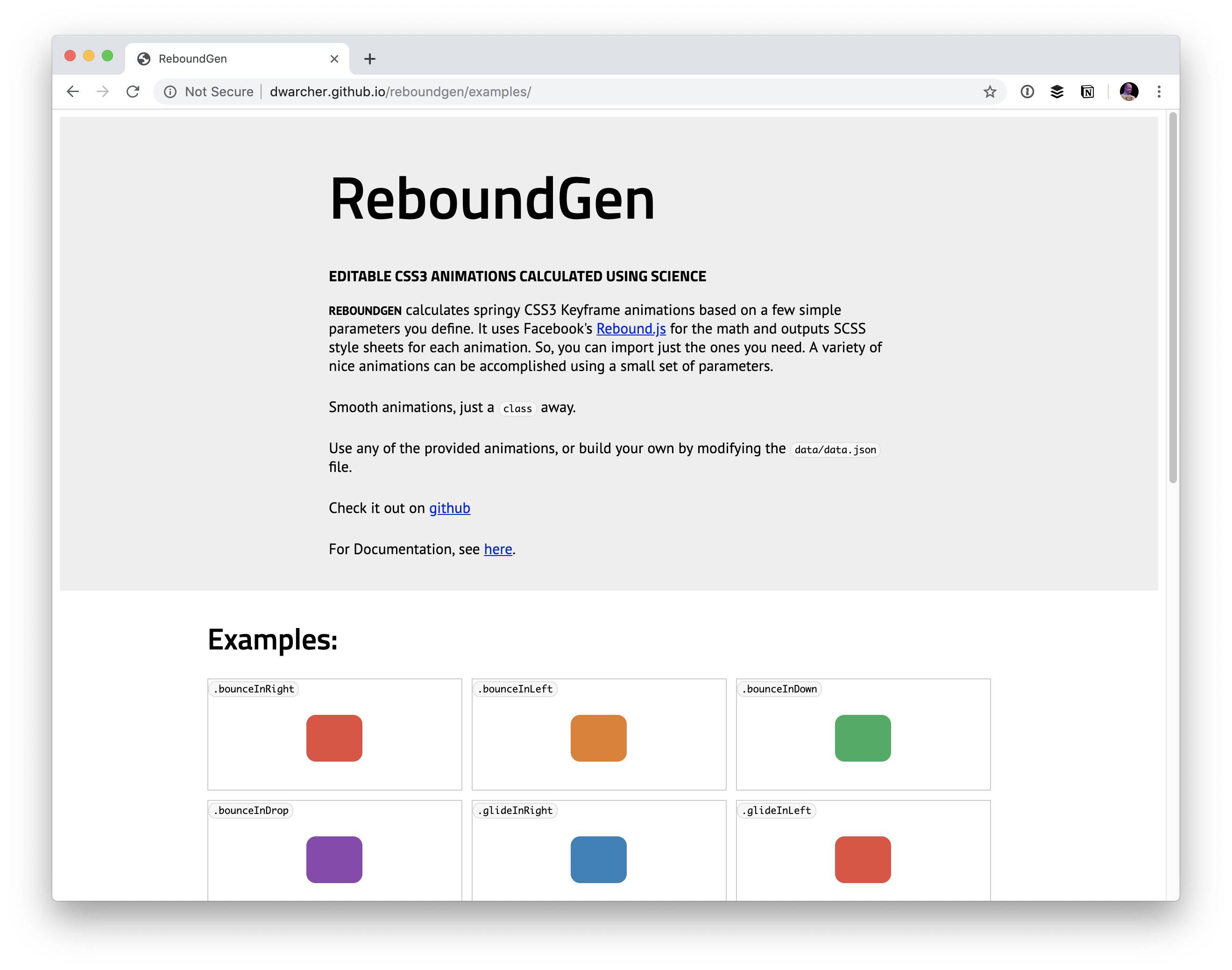
ReboundGen
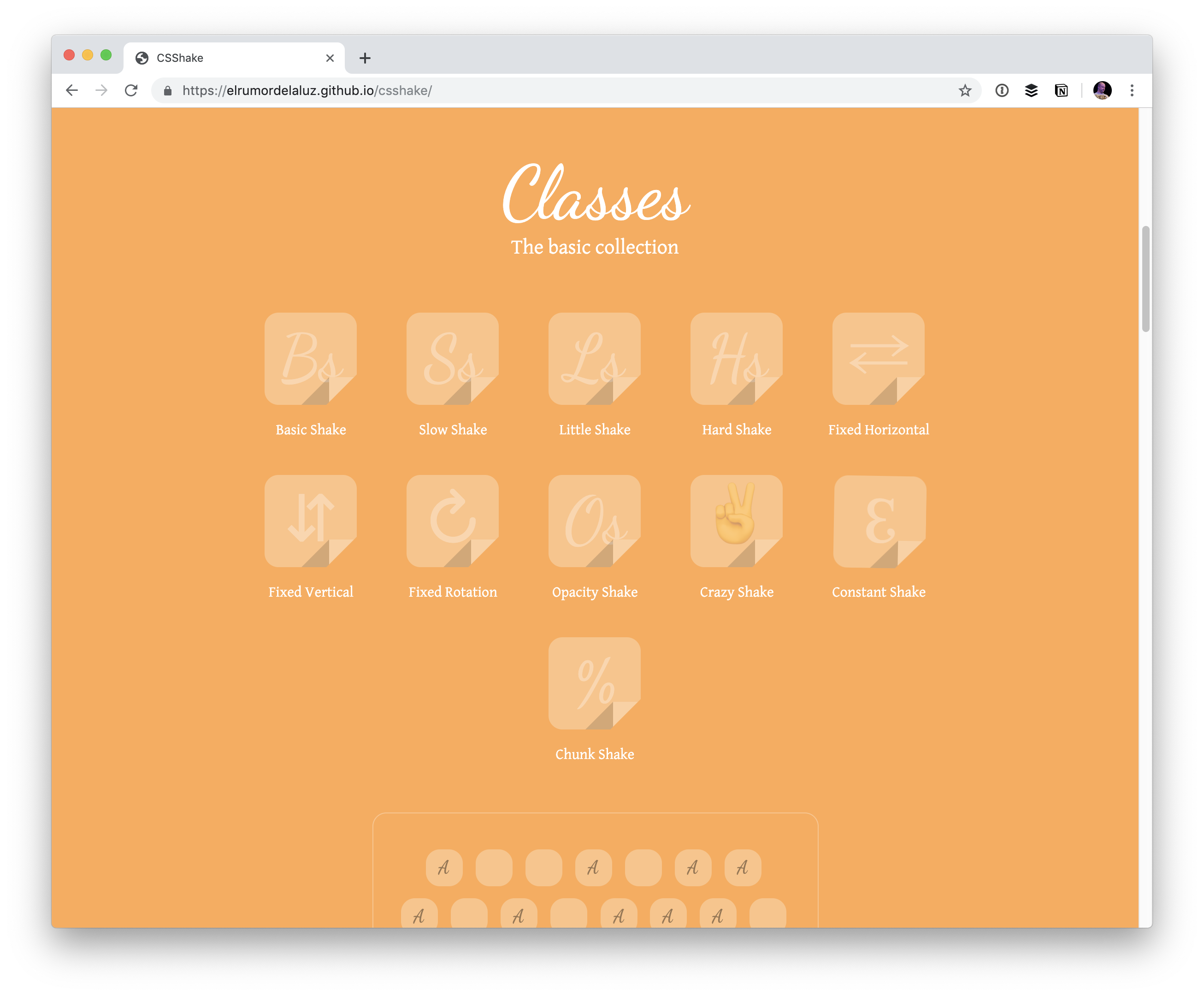
CSShake
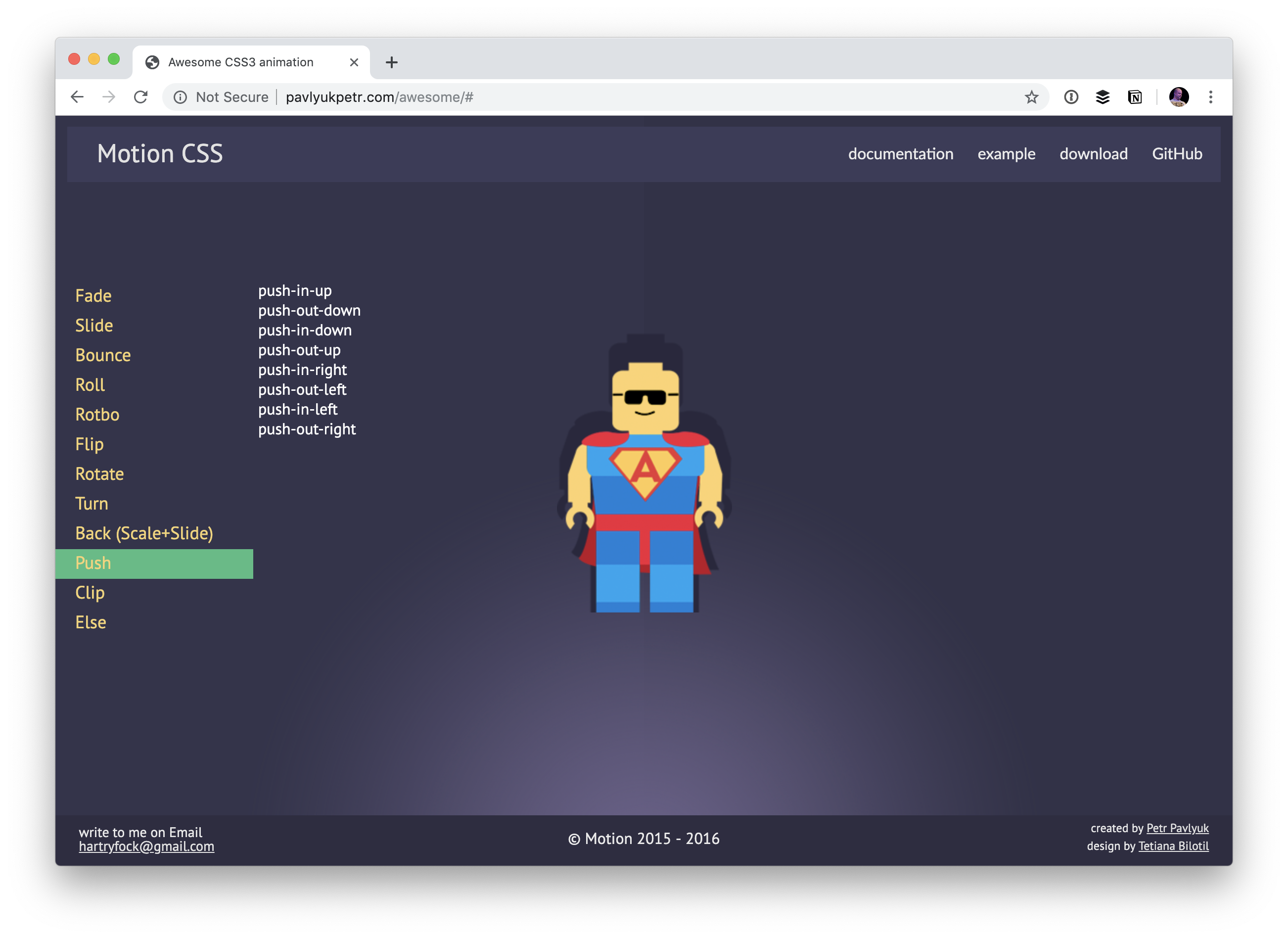
Motion CSS
cssanimation.io
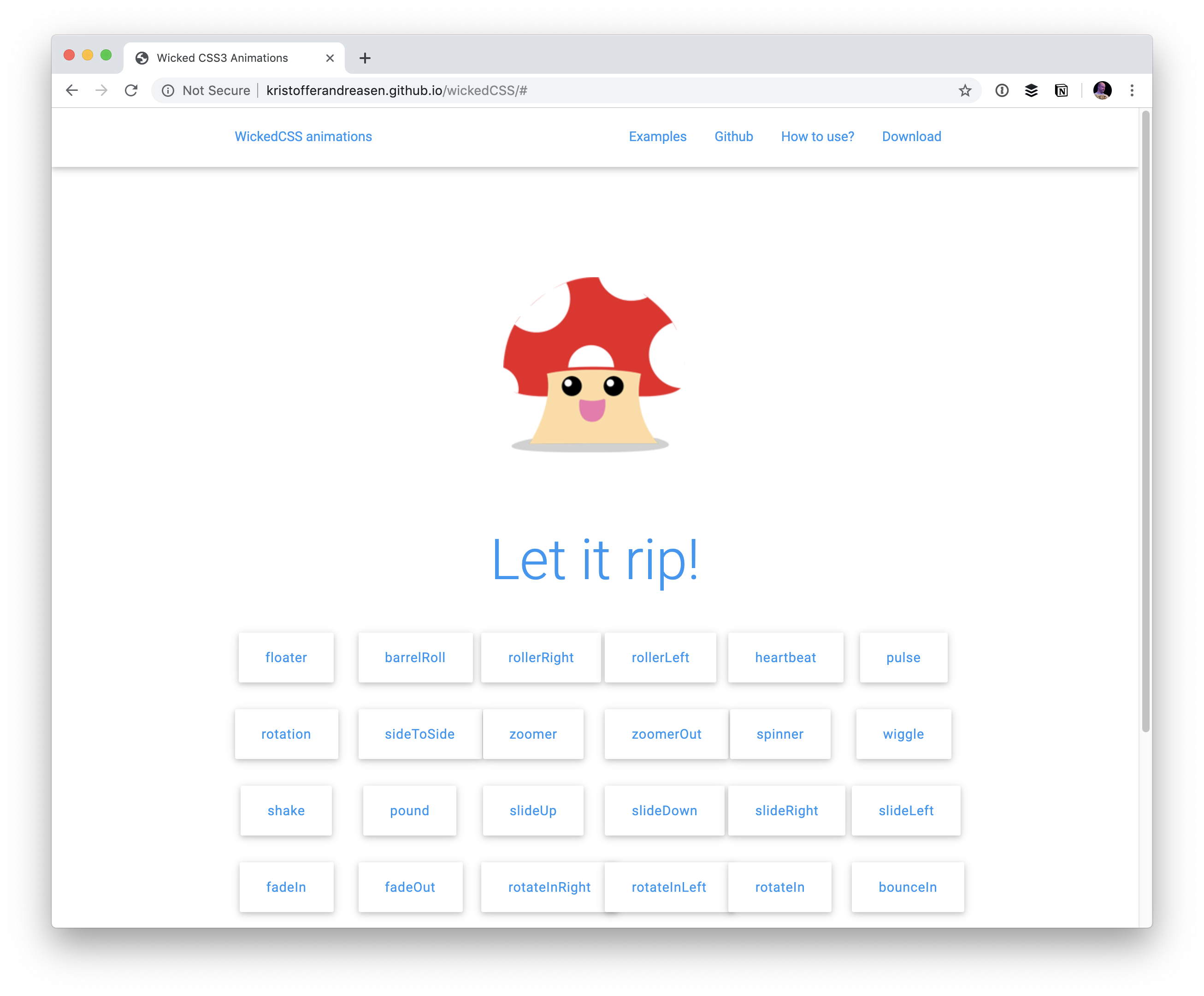
WickedCSS
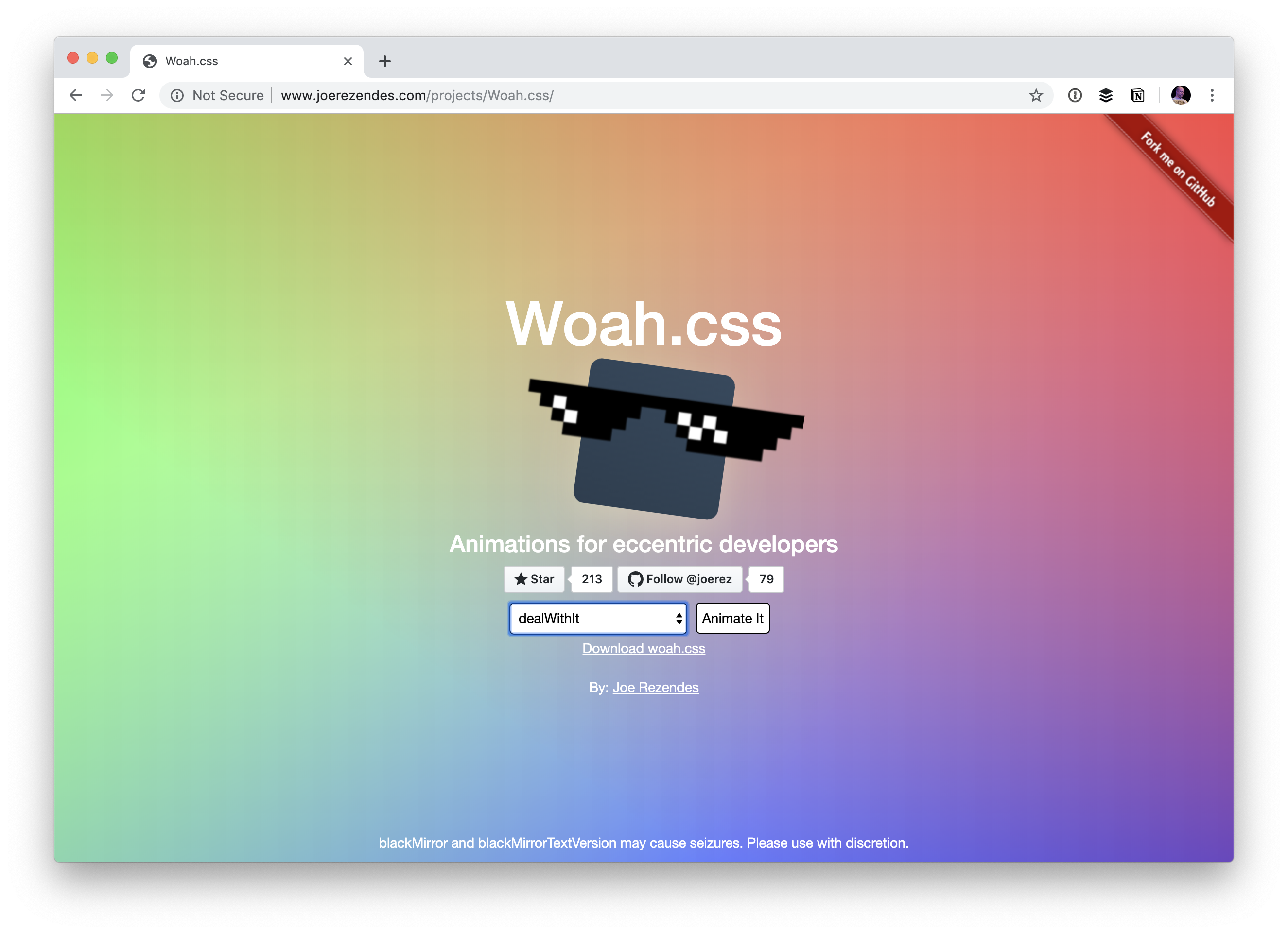
Woah.css
Obnoxious
Hexa
Mimic.css