CSS 学习相关网站
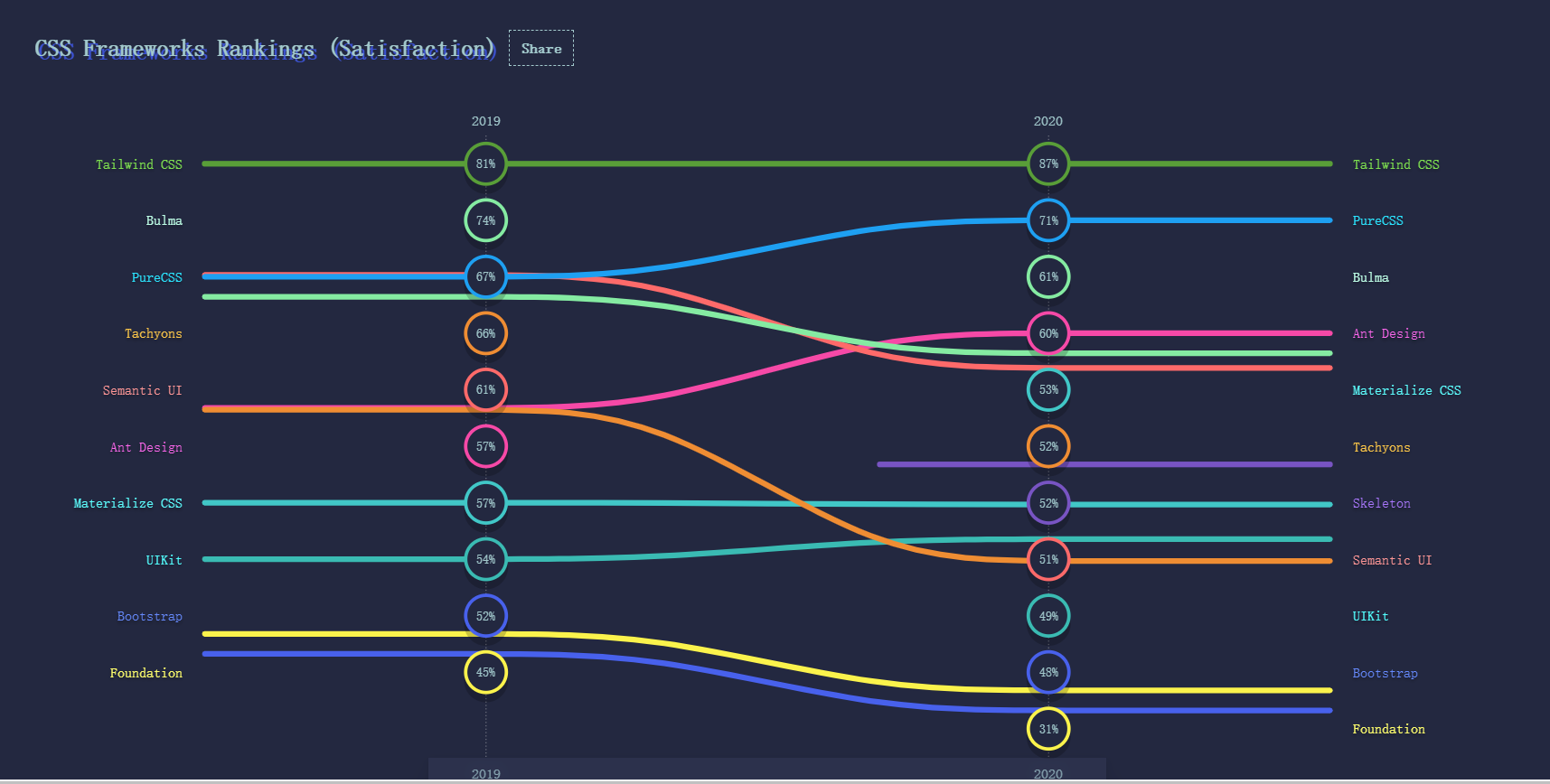
State of CSS 2020 CSS 社区调查
https://2020.stateofcss.com/en-US
CSS-Inspiration CSS 灵感
寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法。
https://github.com/chokcoco/CSS-Inspiration
https://chokcoco.github.io/CSS-Inspiration/#/
css tricks CSS 灵感 You-need-to-know-css
https://lhammer.cn/You-need-to-know-css/#/zh-cn/introduce?v=1
30secodesofcode

https://www.30secondsofcode.org/
CSS 样式组件库
water.css
通过引入一段CSS文件,可以让浏览器默认的HTML元素的UI变得那么好看一点点。是一个专门为简单页面和示例网页准备的 CSS 框架。
github:https://github.com/kognise/water.css
张鑫旭water.css简介: https://www.zhangxinxu.com/wordpress/2021/02/water-css/
Bootstrap
Tailwind CSS
基于比组件更小、更灵活的工具类(utility-first)思想的 CSS 框架。这个思想简单来说就是用 class 保证灵活、便于自定义组件,而不是在组件基础上实现个性化。网上对这个框架褒贬不一,但我觉得挺好想学一下,官网的例子挺好看的,虽然class类型越写越长,但对css比较熟的话,可以随心所欲的设计出好看的样式。
Papercss
手绘风格的css组件库。
github:https://github.com/papercss/papercss
官网:https://www.getpapercss.com/

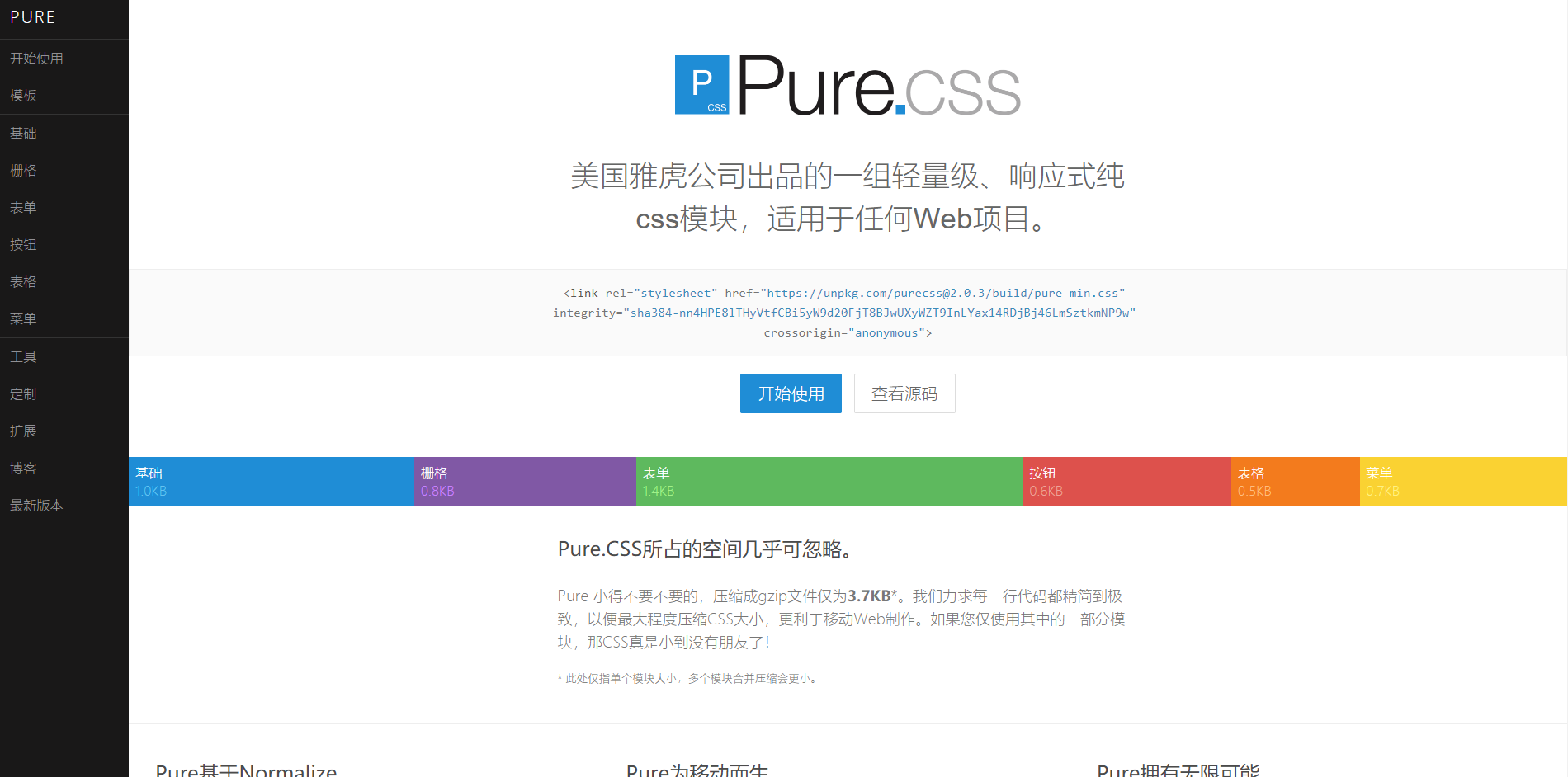
Pure.css
雅虎公司出品的一组轻量级、响应式纯 CSS 模块,适用于任何 Web 项目。
zhui React组件库
一款中国风组件库
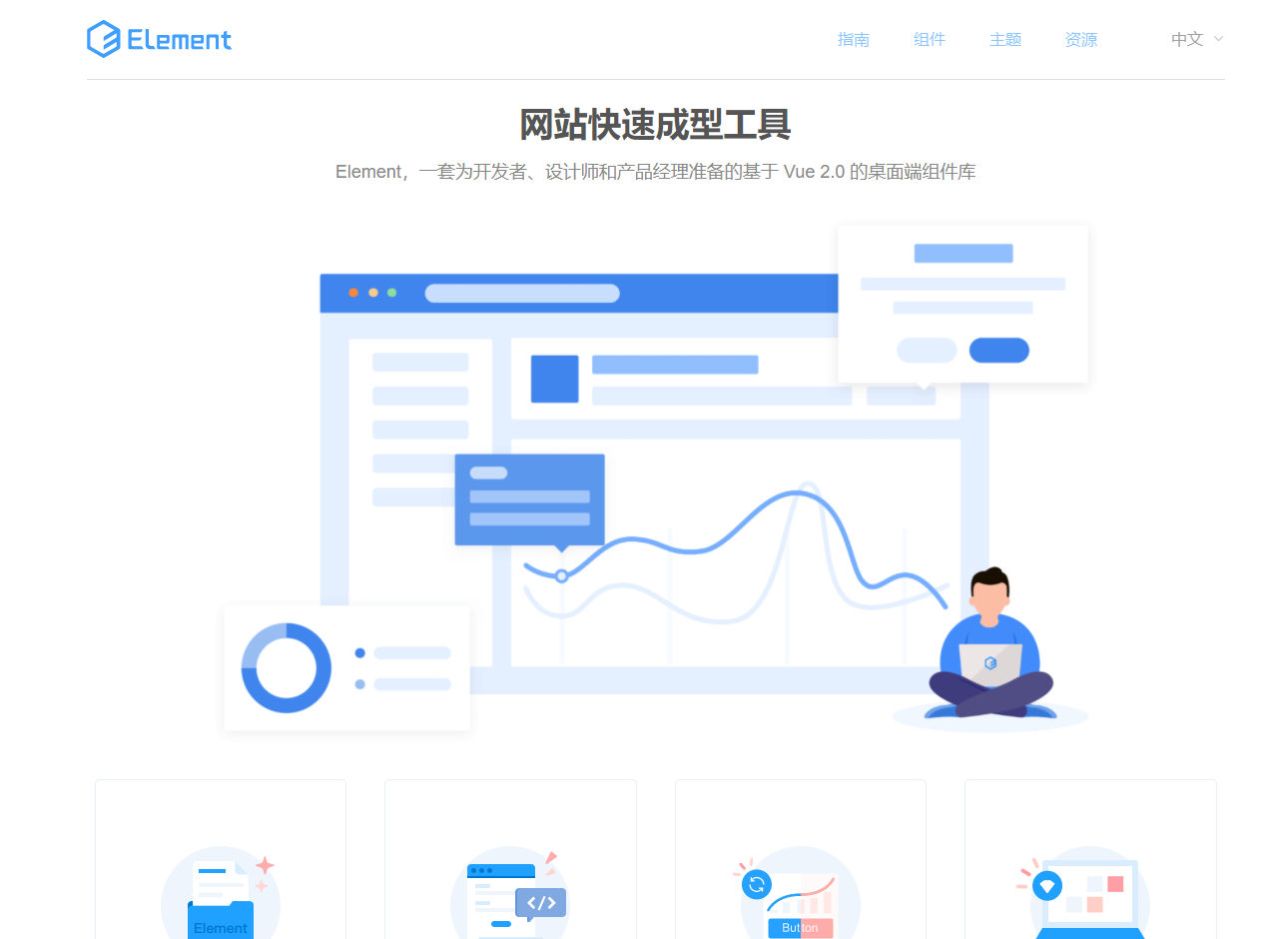
Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
Ant Design 蚂蚁金服前端组件库
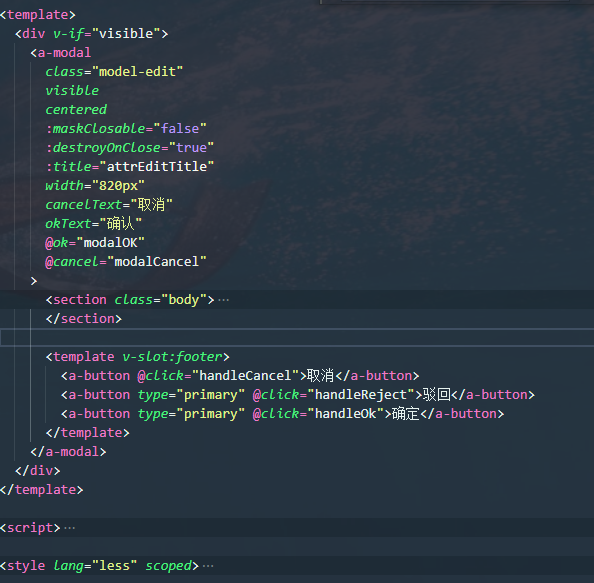
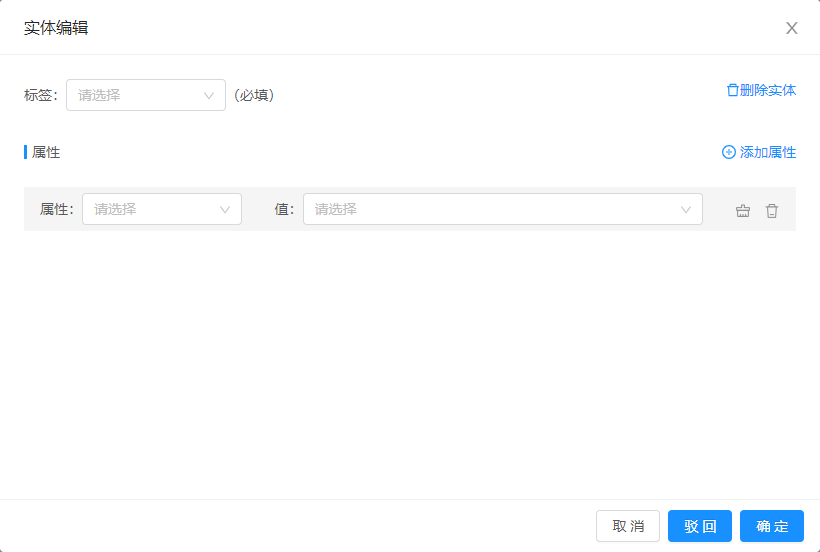
修改antd里Select的样式
修改 Modal 按钮
<template><a-modal:title="title":width="950":visible="visible":confirmLoading="confirmLoading"@ok="handleOk"@cancel="handleCancel"cancelText="关闭"><template slot="footer"><a-button @click="handleCancel">关闭</a-button></template></a-modal></template>
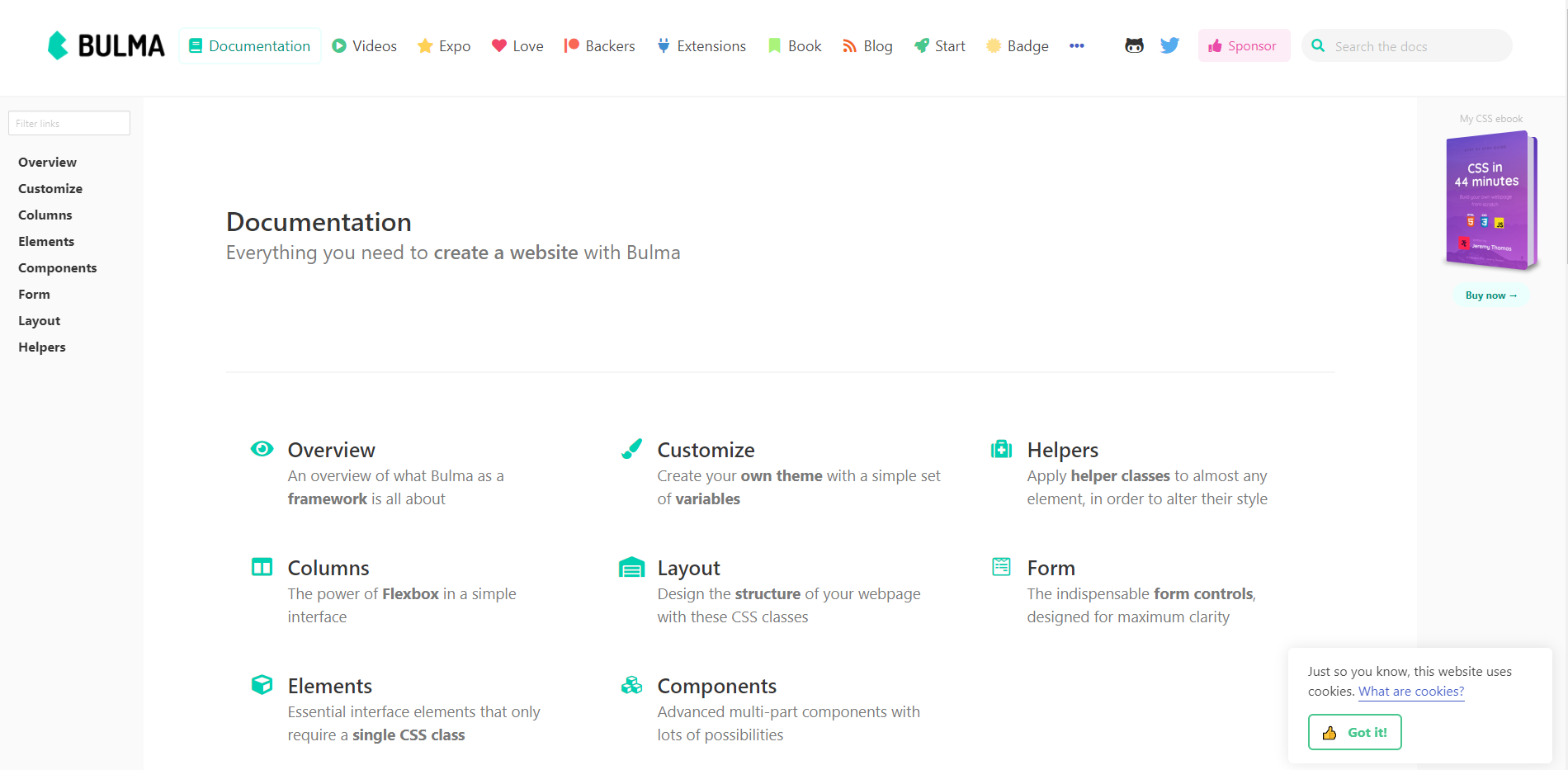
Bulma
UI框架,样式比 Bootstrap 更加扁平化。源码文件结构清晰,通过源码可以学到 UI 框架架构。
其他
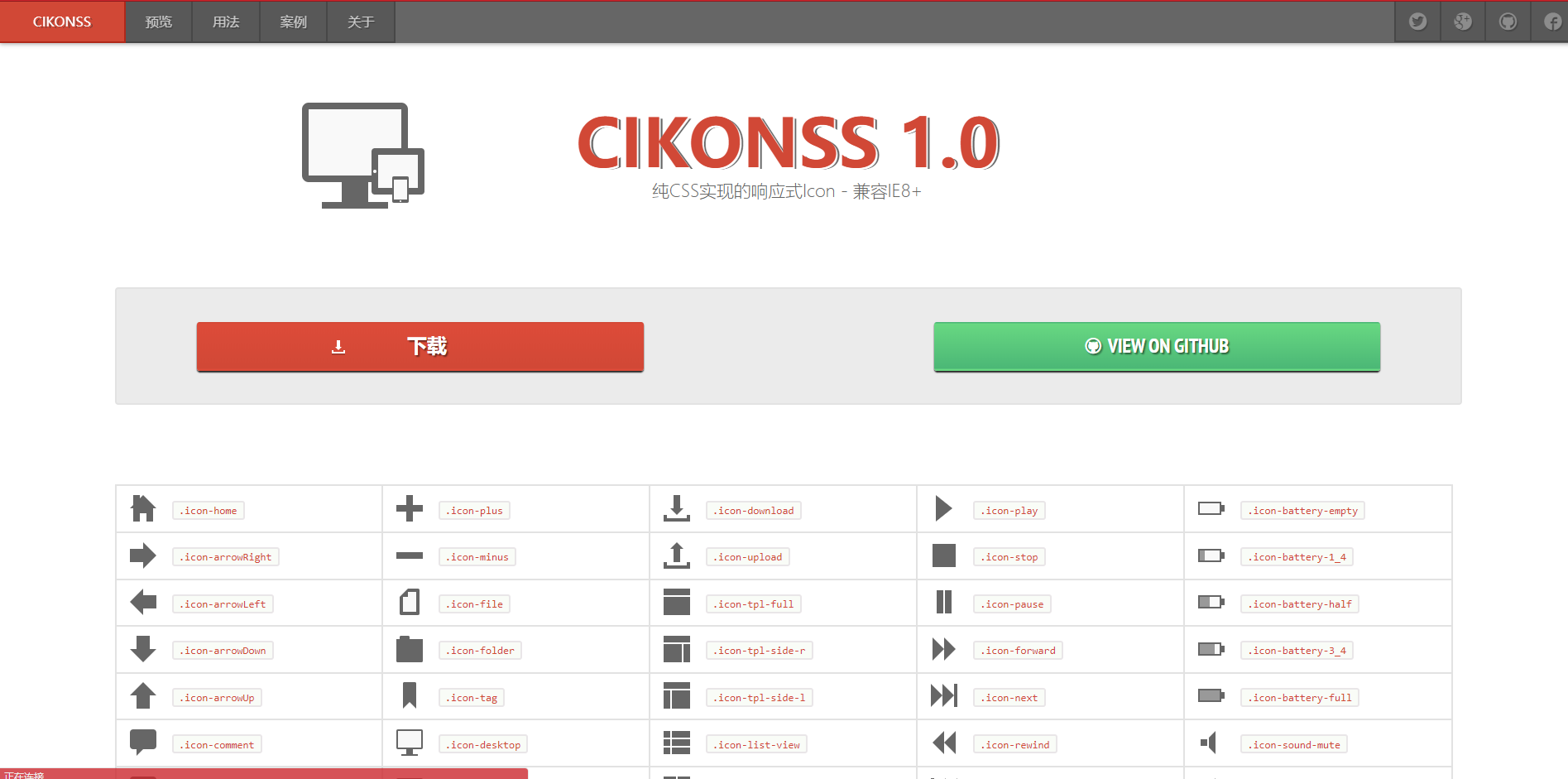
CIKONSS CSS实现的图标


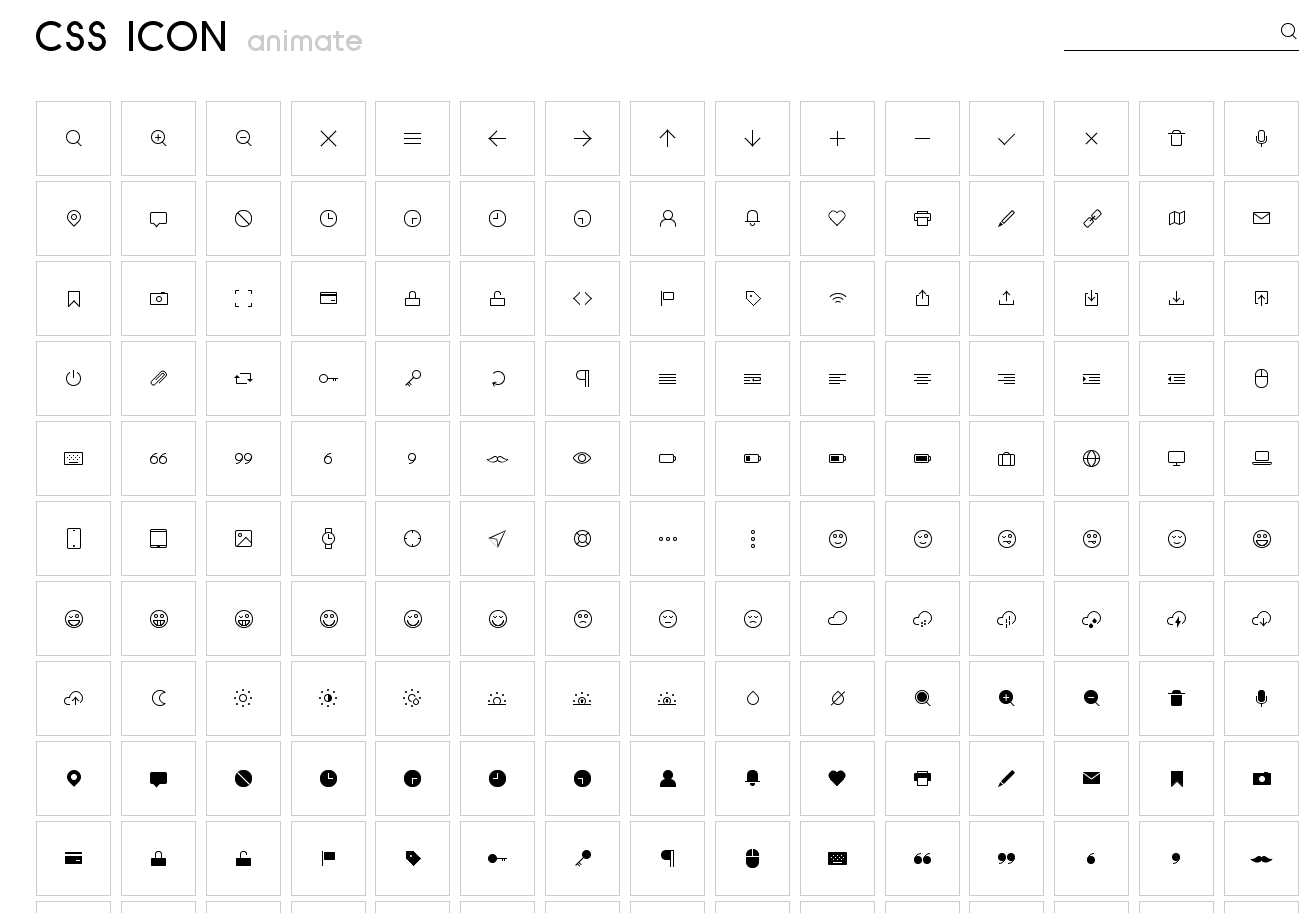
CSSICON CSS实现的图标
- github:https://github.com/wentin/cssicon
- preview:https://cssicon.space/#/

typo.css
github:https://github.com/sofish/typo.css
预览:https://typo.sofi.sh/
github-markdown-css
仿 GitHub 的 Markdown 的样式,就是使用了这个 CSS 后,Markdown 展示效果和 GitHub 的大致一样。
- github:https://github.com/sindresorhus/github-markdown-css
- 预览:https://sindresorhus.com/github-markdown-css/
动画
Animate.css
https://animate.style/SpinKit 加载动画
纯 CSS 实现加载动画的项目
Epic Spinners 加载动画
https://epic-spinners.epicmax.co/?from=madewith.cn
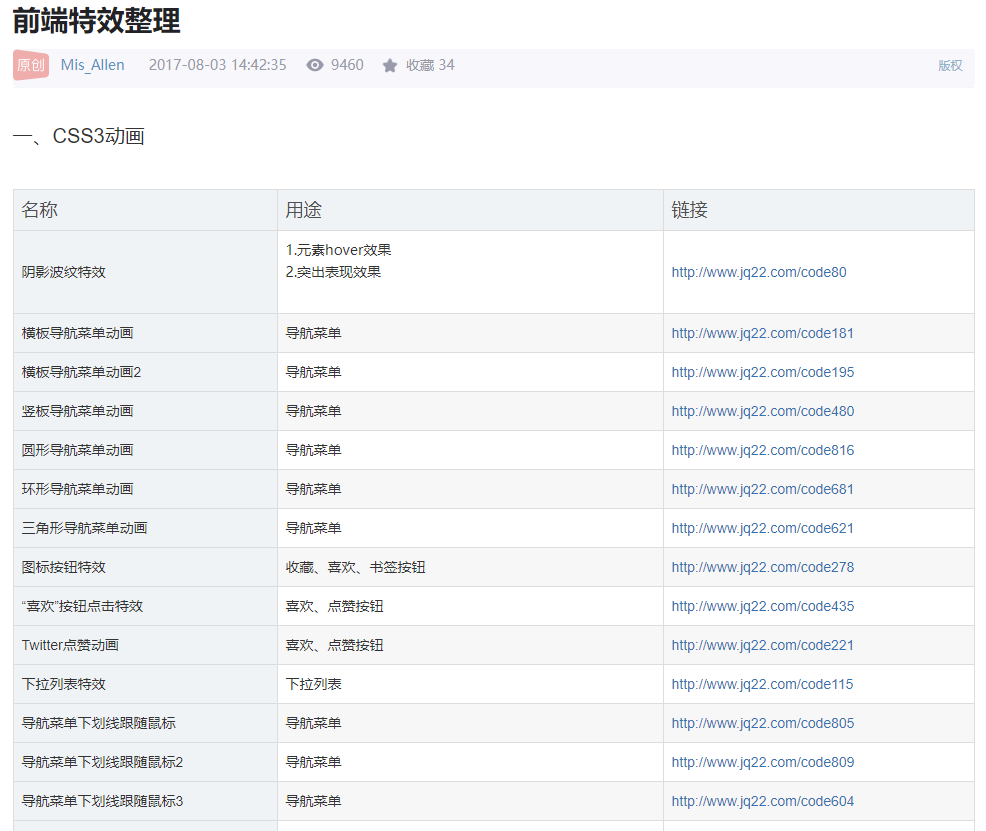
前端特效整理