在过去,想要对某部分文字进行强调,通常的做法是加粗,或者使用一个高亮的颜色,现在有了新的选择,就是使用text-emphasis属性进行强调装饰。
text-emphasis家族总共有4个CSS属性,分别是:
- text-emphasis
- text-emphasis-color
- text-emphasis-style
- text-emphasis-position
其中,text-emphasis是text-emphasis-color和text-emphasis-style这两个CSS属性的缩写,注意,并不包含text-emphasis-position属性,text-emphasis-position属性是独立的。
text-emphasis-color
text-emphasis-color属性没什么好说的,表示用来强调的字符的颜色,初始值就是当前文字的颜色。
text-emphasis-style
text-emphasis-style语法主要有下面3类:
text-emphasis-style: nonetext-emphasis-style: [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ]text-emphasis-style: <string>
其中:
text-emphasis-style:none是默认声明,表示没有任何强调装饰。
text-emphasis-style:<string>表示使用任意的单个字符作为强调装饰符。例如使用爱心字符:
宝贝,<span class="emphasis">爱你</span>,<span class="emphasis">比心</span>!.emphasis {-webkit-text-emphasis-style: '❤';text-emphasis-style: '❤';}
可以看到对应的文字上面出现了爱心字符(因为应用了Emoji字体,所以呈现的是Emoji字符)。
- 显示的强调装饰符的字号是主文字内容字号的一半,例如假设文字是
16px大小,则上方的强调字符的大小则是8px。因此,如果文字字号不是很大的时候,尽量不要使用造型复杂,字符区域较小的字符,例如星号“”,井号“#”等,因为在普通的显示设备中*会缩成一团,用户完全看不出来是什么字符。 - 如果行高不是很高,则强调装饰符会自动增加当前这一行所占据的高度。
- 强调装饰符和正文之间的距离是无法通过设置行高等属性进行调节的,距离的大小主要由字体决定。
- 如果指定的是多个字符,则只会使用第1个字符作为强调装饰符。例如:
text-emphasis-style: 'CSS新世界';
等同于:text-emphasis-style: 'C';
最后看下text-emphasis-style内置的几个装饰符效果,他们是dot(点)、circle(圆)、double-circle(双层圆)、triangle(三角)、sesame(芝麻点)。
每一种装饰符都有实心和空心两种字符,是通过filled和open这两个关键字决定的。
例如:
/* 实心的圆点 */text-emphasis: filled dot;/* 空心的圆点 */text-emphasis: open dot;
由于内置字符默认都是使用实心的,因此,text-emphasis:filled dot的效果等同于text-emphasis:dot。
如果text-emphasis-style的属性值只有filled或open,则会采用dot(点)作为强调装饰符。例如:
/* 等同于text-emphasis: filled dot */text-emphasis: filled;/* 等同于text-emphasis: open dot */text-emphasis: open;
各个装饰符具体的效果:
| 关键字值 | filled | open | 微软雅黑效果 | 宋体效果 |
|---|---|---|---|---|
dot |
'•' (U+2022) |
'◦' (U+25E6) |
 |
 |
circle |
'●' (U+25CF) |
'○' (U+25CB) |
 |
 |
double-circle |
'◉' (U+25C9) |
'◎' (U+25CE) |
 |
 |
triangle |
'▲' (U+25B2) |
'△' (U+25B3) |
 |
 |
sesame |
'﹅' (U+FE45) |
'﹆' (U+FE46) |
 |
 |
text-emphasis-position
text-emphasis-position属性用来指定强调装饰符的位置,默认位置是在正文的上方,我们可以指定强调装饰符在正文的下方,也可以指定垂直排版的时候强调装饰符是左侧还是右侧。
语法如下:
text-emphasis-position: [ over | under ] && [ right | left ]
使用示意:
text-emphasis-position: over left;text-emphasis-position: under right;text-emphasis-position: under left;text-emphasis-position: left over;text-emphasis-position: right under;text-emphasis-position: left under;
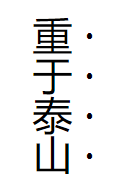
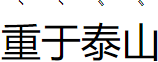
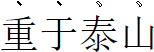
text-emphasis-position的初始值是over right。right定位出现在文字垂直排版的时候,例如设置writing-mode:vertical-rl,此时就可以看到强调装饰符在右侧了,效果如下图所示。