优惠码标签

<!--* @Author: hhn* @Date: 2020-09-01 09:12:41* @lastEditTime: Do not edit* @Description: 各种标签样式* @FilePath: \codehub\study\studying\html\tag.html--><!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>标签</title><link href="https://fonts.googleapis.com/css?family=Lato:400,400i|Roboto:500" rel="stylesheet"><!-- 为 Internet Explorer 支持而添加的 shiv --><!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--><style>.coupon-con.temp {background: linear-gradient(328deg, rgba(241, 74, 35, 1) 0, rgba(255, 144, 65, 1) 100%);}a {display: inline-block;margin-left: 14px;margin-top: 6px;font-size: inherit;text-decoration: none;cursor: pointer;}.coupon-con {top: 4px;right: 110px;width: 155px;height: 30px;font-size: 12px;line-height: 30px;background: linear-gradient(87deg, rgba(248, 227, 181, 1) 0, rgba(218, 178, 116, 1) 100%);border-radius: 2px 15px 2px 15px;color: #463d2f;align-items: center;overflow: hidden;text-align: center;font-weight: bold;}.activity-con {cursor: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAPVklEQVRoQ8WZd3gU1frHv2e276ZvNmWzSTYhjTSIQZp0c+PlClcRUAETQEHqDwtXqVGxAioiIHkoSkAU9CoJWCgXiYgkqBcTEqqkt03bbLaXmZ35PbMiP+UGzAbu8zvPM//MnPJ+3nPe85YhuM3GcRwBILVarf4lJcW+LpaESQSS/q2trUvVavVFmqZ32u2m5sTEVEP//v1NAMyEEOY2l70+nF+8z43juJBz587dd+zY0RGmLle6EPI4womDzCY71djQDDvTgeTEgZDKJQ4ioJsZWC6mDEj6d3ZWdnFgYGAJIcTd58WvDewTAMdxQrfbPf3dd99Z9mXR8Sgfcaji7v4PENpFQyAUQUAJQBEKda0VEAtlUPpHguNYgHLjQt1JBpKurqeXLv5u5IjRKwkhV28HwmsAnU6nOn/+/JqCnZ/MkdH9RA7GjMSoIQA4EPLH6bpMLeCfOM3dnu98czEOlP1yDDKRL4Zkaauy77t3UWpq6jd93Q2vADiOCzhwoDD/WNHPUyP8MgU1LT8jyE8Npb8GAkp4XZEcOLjdDDqNDTBb9YhRZ1wHIIQCP04q8oVIKIYiolu/aMnMp9XqyL192QmvAGrqqjY9O/+VRUMTp1FymS8OnXoHYzJycLX5B7R21YKmHR4ZFLJAxIQPAM044O8TCqFAim5LCxwuK3ykAZ4jVVldjMHJf0e3pR1d1Kna97a+9zAh5N/eQvQagOO4jJkzZ3/pxwxQVzefhcncBIVCCZqmoVGlwd8nBAIiBEUJUFl7AjKxL8yOTjCMA5y9ESEhQyGTqdDQfgEOpxGxERmw2AwQiaQQigk36bERG2ZMy1lBCKG9geg1gN1uH7l82Yp91VeaI8RcKKRMG+zWZvgGpsPGSsGyDISUFKFB0bhQX4zk6NEgRAC7pQqmzh8g9BsIFyuDXOqDTlMdpCI/yHwoBIf5w8F22O4ZMTw/JycnjxBi/68AcBwnKSkpiXc46LENjQ0zD+54P1PMseiy2TF/1Qp3TEwsVV1dQ3bu34vuJgN8pX7gBG4EuawQEhYNFiueXb3K+G3xKXlRUaHoxZfyWuLi4/KdTvsZhrE1Dxhwd5tGozEQQn619l62Xu/A7+crPHjw+R3r1r/uC0pgsNngnx4LHauHTCCFJciJrtM6RMVEgXIT+LaYQYGgWyzE0eIT0xiG0VVWVs7LyMjYRAg500s5b9qtTwB6vX74+nXrDpQfPR4qEkvhTJLBNSkQEqUUjiYrLN+1w39CBGgLjYDtHaBNTsxYsliXk5ubTgjpvF2hfz/eawA+dKipqZm1esWKzQF2l0IoFEIiFuO0oRqWBAE0tRJEiQJR7miCgCbI9IuCxW6DTBvpeC8/P4cQ8tn/K0BTU1PC9q35hYYrVcm+PgqwLAva5YKQouBw0BBLReA4DnUd7YhUKiEWS8BDNrfqkDBqROO8efP+qlQqL94pCK934PixY7s+3Jo/6+4BAzF24gTYrFYc3vcpWlp1HsGlYhFcDIOatlYMiIvHQzNz4RcYiNJ/Hce/ik+4x097ND83N3cZIcR2JyBuCcBxHAUgHgC/mA7AmHlznvhKYjCLl659DSdLSyGTyeAPCtu35qO8oRYCAQWW4xAgkWH50n8gdfhQFBYWYtrUqXjjqWegSk7q+tukSWOGDRt2GUAUH8kSQi70FebPAMauW7duJ8dxqvDwcDOhKMm+LVuV8REaTF+8EBFx/eByufD9oS9w+uR36DAa0WY0Ii48HLVtrZgxeTKmzJ2Djo4O2A3d2LF2PYysG/dPf7TFarWKdTqdODQ0lJ4/f34WIaS8LxA3Bbim/RSLxTKps7Mz/MKlC4M3rl0/UOMfSLloGjFqNdIHD/YId/HsWY/WLQ4HaIZBgI8Pmjv0UPooMHDoYISEhaH8zA+obmyEm3VDGBSIZ5Yu/V6r1VaoVKousVj8TwCV3voAHvhWAKpt27a9X1JSMoiiKIGh2yC3tHco/KRyolYqoVEGo9NkhFEqRlxcHK5WVSExIQEDBg7Elve2QHqXGrHiEFibu9B84RISNZHoNJvQ2m1Am8GAzBH3mFi322m329mRI0fWzp07dwohpNnbXbgVAB9eDrVarXdXVFRkHNj7UQ4xmjxa7jAZIRGJkBIZjctNjXD7yKGOjERoaCgGZQ7Ctp3bEDx5IH4qOArfNhtStbG43NIExu1GkI8PJJQQmkEZpqlTpuzSarXVAQEB5YSQU94Kf8sd4D9yHCc9e/bs/t0FBQ+0XbmKIF8/KKQSKKQyiEUivgOEAgEcTieuNjai3WQEI6NAbA6wFif0DI274uLhcLk8uYKbZT1PgEKBeoOeu3/KFMvoUaN+zMzMzOqL8L0BoOrr67cvzJ35xMjkVM85569KvvFZl91hR2VDHTTxURg5ZjQSEyJR11mDDZsLIKw1g5VLMSQhySO0x1+wbphtdlS16ZAW0w9Jo+7Zd1929suJiYn8jdSndstbyGKxpOfl5X0t13dH8N6W1yL/OBkG9V0d6JeRhMdnTYefjx9+PHka8cmxYAOlWHhiN9hfOhBQqkd0YPB16N8kpAiBg6bhFxdT9lRe3gSVQtHSJ+n/xIjFhYWFL3y59+PnY4NVooaOdkSpQtCk70CINhxTcx5GanIs6qtrsP3tAnR1dIESUFjywlNoFJnw0aY9sLYYoZYEQiQU/Id8vLNTRITbR02cMHp8VtZPdxxAr9drNm/ceIRpbElhWLfnjnc6XBgxfjhOFZ2AVC5D7sIZUEdHoKy0DOMmZEHXpIMmUgUfHwn0HXWenZr/+GtIi+znOX43Nt4nTHtyzlPjsrI23XGAkydPzjz00ccFARzB+YY6RAWHQBimgLW2DZmjhkMoBOR+Ujz4yAQAbsDtBq4n9QRgjADbjdNlDdi67hOo/ZR/uLT5o9ik78SClcuLRo0ZM+mOAnAcJzhYVHTmy4I9gxIiNDh+rgxx4WrMXjoHnMOGtIwkSGVST6LOsW4QPqFnr2WClAgVZy9D11iLUWPjIaSAoiNn8cX+Uwj3DQTLl1eutfauLmRNf6Q5Z+bMKELI/33wgqZHI+Y4bvDi+QtKlbSb4m+dyrpapKUmYfHyuQhR+gLXhKBpDp/sPojm+ibMmJeLiKggHPjwED794HOIRELEJKjx8jtPovJcHV7P24WGDgPuSUm5Lp7T5YIqNYXLW/NiNCGk0Qu5r3ftEcBoNOY9fP/El8empYM3XrvTiYyRg5GdPQqtzW0YkJkIf385jn11Gp/u2AdlaDC69N14Z/eb2L1lN9IH3YX4lHiUHPsSf5s8FNs2HgRFgH79+yF/x2eIDgqHEBSkIiHqHTbsLzwwnhBy5I4A8DHQoa++OP755vyxSdoYVNbXQR2sRGh8JC6fKUeQMggBqgAsXrkEp46eQLgmAumZKeg2dEOl8gUo3sG5PU4OrAGgTXDSLERi/j0LfbcN35VewE+lv6Ctqh3NRgO+/rb4HyKR6O07BaB69bXXTtt/qYr3lStw5splhAcHQxsXgZjoaGRPuhc2qw0hIf6gKD7b/Z3t/kEC3pC7ADdfz71howmFS3WdeGNlAdo79Ni8d8/2hISEeXcKIHrJkiXfquwuLR8ulF6+iKAQJbYVvA0RX1TmtdurdgsAAB0mB956dT8unqvGoldeOjo+O/uvvZr2hk7/YQMcx0U/9fTT3wZbHR6AUxfOI2lgAt56czXAOr1YgwB0J8Baexxjdbiw4d2vcL7kIu6fM7si97HHBnlb1OIn7gkg9MU1a05ztQ39FHI5vjlXhtHZw7Fqxf94D+BqBbieoZ20G5u2HsaVH6oQP2bk1WXPPTeMEKL3QkOerj0BSHbtLvip7NDXaZqwMHxTXoYRWUORt2qJlwB8KboF4Hr+l+FwubHpva/Rcl4Ho4+0cVdBQTYhxOugrsdr9Oeyst0rFizKTdbG4FJTIxLS4vHuxpcA9tfiba8a79joNgA9+yeL3YUNG7+AsdaAOpej5fPCAxMJIT/3au7fdeoRgGGYv09+4MGD7TW1oAQCJKYnYccHa0H12oD56MICMIbrZfUbBdNbHHjr9U/BdrlRQ9ub//nZZxP6khffzBMPyZ0+40xr5UVIxCKo+8Vg1dqliFIH9VJBHEDrAfbmlZO6VivWLNsJpdQHjhBl3ZZNm8YRQmp7ucCtPTHHcfEvrF59ofjQF6IopQrR2miMnDwO4/8y7HoYccuFPMen9aba58eeOHMVH2w4BCE4jHh0cvmc2U8M97Yy3aMR8y/5YK6iouLB4998s1xXdm6QTChEcJIWCxZO7TG2/yMMAVw6gHPdnFEkx5ML3oSfQ4qK2mps/njP+0nxiXO81f5NAX6b6PvS0vmbX37lnYFRMdImkx4Lli9CSkLYrdfhPS9tuJl7BguC499fxNY3PkNilAZ1Dhs+OfD5A4SQQ3ccgOO4lAUL5h8Jdbo1bpaDkaLx7MrF0Gp4W+ihjO+2AQx/lfdc4ud/Kf9QXof8jZ8jXBGE1i49xj0ytSF31qxkQkjPHu9PqP6sMieoqKzcs2rh4un3pKaBL2jVmA1Y+eLTSIgN/Z2gBPAIz1fOb/J/ghCcrzbgrVd3IUjoCz4vNhNg2ry5q8eOHftaX7T/p0fomj2kvbg670dXfaNUIZN5EvQmqxFzljyB9JRISETUr9kX0w0QvpR6YyMw2xmUnK3Cxjc+RIom1pO4OWkaAQlx9dNzc8b079+/7r8GwE98srh4y77tOxZF+vp79EvTDJoNnYi/KxXjsvojIzkCAtzgcQkBSwQ4/dMvOH7kLKor6hGhDPaUVwQUhQZTt+uh2bPWT3nooVcJId4EWX9g7VV5XafTaY8cPry/6MO9Q5IjIsGy/E9twOpwwEjbIA9VYPbjE3FXmhZCSgjaTXti/j27D0Ng5hAgVUAiFHnSSaeLxuW2Fixe9vyP995771S5XN7QV+336gj9NjnHcUm79+w5mr92fVREaCjMdptHowFyhaficKWhCS4hi8BgH3S2GeEvlKNfeBjcHOspRbZ1d8NHKoWDobFmw9vnhw0bxt/75tsR3luAoJ07dxYcLiyaWHXxEgSEYPDYMS6Vv7/jmtkSiqIYIpF0cQ6Hik/I+D/2HEAaGhsll8vKxUQohDpW63zmuee2jxk3bsntCu8VAN/ZbDaHXLp06XGDwfAXl9PpqwoPX6Vvb6//TRCRSMSlpqa6zpSVSSTXXjIMQ8LCwoZUV1U9o42J4Y31eHJy8scBAQF8oHTb7X8BRfm5i39zS2YAAAAASUVORK5CYII=) 22 0, auto !important;}.activity-con:before {content: "";position: absolute;left: -400px;top: -400px;width: 100px;height: 0;background-color: rgba(255, 255, 255, .3);-webkit-transform: rotate(-45deg);-moz-transform: rotate(-45deg);-ms-transform: rotate(-45deg);-o-transform: rotate(-45deg);transform: rotate(-45deg);/* -webkit-animation: searchLights 1s ease-in 1s infinite;-o-animation: searchLights 1s ease-in 1s infinite; */animation: searchLights 1.5s ease-in 1s infinite;box-shadow: 0 0 10px 10px rgba(255, 255, 255, .3);}.coupon-con span:nth-of-type(1) {color: #fff;width: 53px;background: #494238;float: left;}.coupon-con.temp span:nth-of-type(2) {color: #fff;float: right;width: 102px;}/* */@-o-keyframes searchLights {from {left: -100px;top: 0}to {left: 100%;top: 22px}}@-moz-keyframes searchLights {from {left: -100px;top: 0}to {left: 100%;top: 22px}}@keyframes searchLights {from {left: -100px;top: 0}to {left: 100%;top: 22px}}@keyframes btnClick {0% {transform: scale(1)}50% {transform: scale(.95)}100% {transform: scale(1)}}@keyframes moveIn {from {transform: scale(1) rotate(0)}to {transform: scale(0) rotate(360deg);right: 0;margin-right: 0;top: 30px;display: none}}@keyframes gift {0% {transform: rotate(0);transition-timing-function: cubic-bezier(.215, .61, .355, 1)}10% {transform: rotate(-12deg);transition-timing-function: cubic-bezier(.215, .61, .355, 1)}20% {transform: rotate(12deg);transition-timing-function: cubic-bezier(.215, .61, .355, 1)}28% {transform: rotate(-10deg);transition-timing-function: cubic-bezier(.215, .61, .355, 1)}36% {transform: rotate(10deg);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}42% {transform: rotate(-8deg);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}48% {transform: rotate(8deg);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}52% {transform: rotate(-4deg);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}56% {transform: rotate(4deg);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}60% {transform: rotate(0);transition-timing-function: cubic-bezier(.755, .5, .855, .06)}100% {transform: rotate(0);transition-timing-function: cubic-bezier(.215, .61, .355, 1)}}</style></head><body><a class="activity-con coupon-con temp"><span>7.5折</span><span>优惠码限时领取</span></a></body></html>
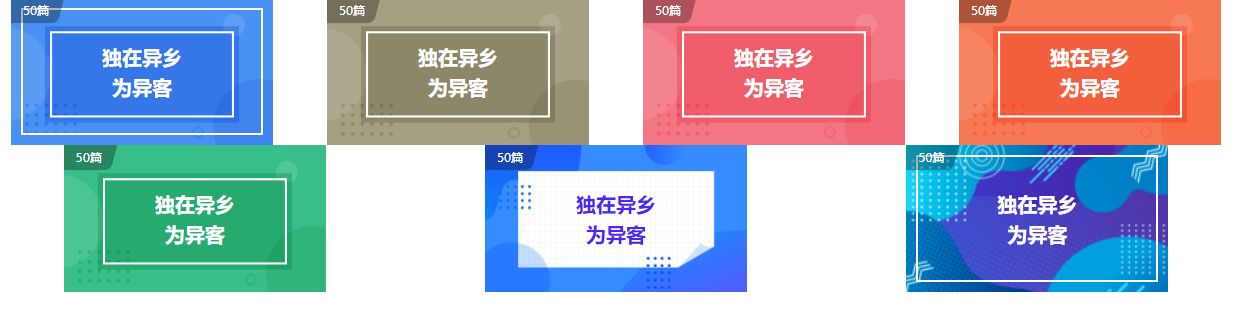
标签装饰
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>adorn 点缀</title><style>body {display: flex;justify-content: space-around;flex-wrap: wrap;}.card,.card-head,.card-body,.card-boot {position: relative;}.card-body {width: 262px;height: 147px;color: #FFFFFF;text-align: center;overflow: hidden;position: relative;display: flex;justify-content: center;align-items: center;}.adorn {position: absolute;}.course-periods {/* 层级在card-border上 */z-index: 2;position: absolute;display: block;left: 0px;top: 0px;font-size: 10px;color: #FFFFFF;width: 50px;height: 25px;text-align: center;line-height: 25px;}.course-periods:after {z-index: -1;content: '';display: block;position: absolute;top: 0;left: -10px;width: 60px;height: 25px;transform: skewX(-15deg);background: rgba(0, 0, 0, 0.3);border-radius: 0 0 6px 0;}.card-body img.bg-cover {position: absolute;right: 0px;top: 0px;display: block;width: 100%;}.card-body .card-border::after {position: absolute;top: 10px;left: 10px;right: 10px;bottom: 10px;z-index: 2;display: inline-block;border: 2px solid #fff;content: "";}.card-body .title {z-index: 1;max-width: 170px;max-height: 60px;font-size: 20px;font-weight: 700;line-height: 1.5;color: #fff;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;}</style></head><body><div class="card"><div class="card-head"></div><div class="card-body"><img class="bg-cover" src="./basic_doc.png" /><div class="card-border"></div><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body "><img class="bg-cover" src="./basic_feature.png" /><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body "><img class="bg-cover" src="./basic_pdf.png" /><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body "><img class="bg-cover" src="./basic_ppt.png" /><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body"><img class="bg-cover" src="./basic_xls.png" /><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body "><img class="bg-cover" src="./ep_live.png" /><span class="course-periods">50篇</span><div class="title" style="color:#4f26ef">独在异乡<br>为异客</div></div><div class="card-boot"></div></div><div class="card"><div class="card-head"></div><div class="card-body "><img class="bg-cover" src="./5654.png" /><div class="card-border"></div><span class="course-periods">50篇</span><div class="title">独在异乡<br>为异客</div></div><div class="card-boot"></div></div></body></html>
图片:https://www.yuque.com/southerly/images/artboards/71945
badge 徽章 花朵
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>zhui-badge</title><style>.zhui-badge {font-family: STKaiti;position: relative;display: inline-block;transform: scale(6);}.zhui-badge-wrapper {position: absolute;top: 5px;right: 15px;z-index: 1}.zhui-badge-content {-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;align-items: center;top: -11px;left: 7px;width: 16px;height: 16px;font-size: 12px;background: #fecc11;color: #fff;border-radius: 50%;-webkit-transform: scale(.8);transform: scale(.8)}.zhui-badge-content,.zhui-badge-leaf {position: absolute;display: -webkit-box;display: -ms-flexbox;display: flex}.zhui-badge-leaf {top: -15px;right: -15px}.zhui-badge-leaf,.zhui-badge-leaf:after {height: 12px;width: 12px;background: #fff;border-radius: 2px 20px;-webkit-transform-origin: bottom right;transform-origin: bottom right}.zhui-badge-leaf:after {content: "";position: absolute;top: 0;left: 0}.zhui-badge-leaf-outer:after {-webkit-transform: rotate(60deg);transform: rotate(60deg)}.zhui-badge-leaf-inner,.zhui-badge-leaf-inner:after {-webkit-box-shadow: -5px -5px 10px 3px rgba(0, 0, 0, .06);box-shadow: -5px -5px 10px 3px rgba(0, 0, 0, .06)}.zhui-badge-leaf-inner:after {-webkit-transform: rotate(60deg);transform: rotate(60deg)}.zhui-badge-leaf-outer:first-child {-webkit-transform: rotate(0deg);transform: rotate(0deg)}.zhui-badge-leaf-outer:nth-child(2) {-webkit-transform: rotate(120deg);transform: rotate(120deg)}.zhui-badge-leaf-outer:nth-child(3) {-webkit-transform: rotate(240deg);transform: rotate(240deg)}.zhui-badge-leaf-inner:nth-child(4) {-webkit-transform: rotate(30deg);transform: rotate(30deg)}.zhui-badge-leaf-inner:nth-child(5) {-webkit-transform: rotate(150deg);transform: rotate(150deg)}.zhui-badge-leaf-inner:nth-child(6) {-webkit-transform: rotate(270deg);transform: rotate(270deg)}body {background-color: aliceblue;padding: 400px;}</style></head><body><div class="zhui-badge"><span style="display: block; width: 50px; height: 50px; background: rgb(221, 221, 221);"></span><div class="zhui-badge-wrapper"><span class="zhui-badge-leaf zhui-badge-leaf-outer"></span><span class="zhui-badge-leaf zhui-badge-leaf-outer"></span><span class="zhui-badge-leaf zhui-badge-leaf-outer"></span><span class="zhui-badge-leaf zhui-badge-leaf-inner"></span><span class="zhui-badge-leaf zhui-badge-leaf-inner"></span><span class="zhui-badge-leaf zhui-badge-leaf-inner"></span><span class="zhui-badge-content">99</span></div></div></body></html>