W3C 年度全球技术大会(TPAC 2021)在今年 10 月份举办,随后他们发布了今年 10 月份的 W3C 工作重点报告。

这份报告汇总了今年 4 月份以来在 Web 领域的一些关键进展,我挑了一些我比较感兴趣的,大家一起来看一下吧。
W3C
可能很多小伙伴对 W3C 还不太了解,万维网联盟(World Wide Web Consortium,简称 W3C)创建于 1994 年,是 Web 技术领域最具权威和影响力的国际中立性技术标准机构。

W3C 目前包括 42 个工作组和 10 个兴趣组 ,我们熟知的很多 Web 标准都由 W3C 定制:
- 超文本标记语言(
HTML) - 文档对象模型 (
DOM) - 可扩展标记语言(
XML) - 帮助残障人士有效获得
Web内容的信息无障碍指南(WCAG)
各种浏览器的内核实现不同,导致页面解析出来的效果可能会有差异,所以各种浏览器都需要按照统一的标准来实现。
这些标准有效促进了 Web 技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
下面,我们一起来看看 Web 领域的一些最新技术进展。
小程序
MiniApps 指混合移动应用程序,小巧、免安装、加载速度快,使用 Web 技术(尤其是 CSS 和 JavaScript)并与 Native Apps 的功能集成,也就是我们常说的小程序。

MiniApps 工作组 今年发布了多个公开草案:
- 5 月 11 日发布
MiniApp Manifest草案:规范为应用程序manifest提供了额外的元数据来描述。 - 6 月 15 日发布
MiniApp Lifecycle草案:定义了小程序生命周期的事件与管理小程序及各个小程序页面的生命周期流程。 - 11 月 30 日发布
MiniApp Packaging草案:定义了MiniApp打包文件的语义和一致性要求,以及包含MiniApp资源文件的单个文件容器结构,包括配置文件、静态页面模版、样式表、JavaScript文档、媒体文件以及其他资源。
音频 - Web Audio 1.0
Web 音频工作组 今年 6 月份发布 Web Audio API 1.0 为 W3C 正式推荐标准, 为 Web 平台添加了直接从 Web 浏览器操作音乐和创建音频的标准方法,包括协作和交互方式。

目前所有主流浏览器已实现 Web Audio 1.0 规范,支持在浏览器中合成音频。浏览器提供一个 AudioContext 对象,该对象用于生成一个声音的上下文,与扬声器相连。
const audioContext = new AudioContext();
然后,获取音源文件,将其在内存中解码,就可以播放声音了。
const context = new AudioContext(); fetch('code 秘密花园. mp4') .then(response => response.arrayBuffer()) .then(arrayBuffer => context.decodeAudioData(arrayBuffer)) .then(audioBuffer =>{ // 播放声音 const source = context.createBufferSource(); source.buffer = audioBuffer; source.connect(context.destination); source.start(); });
Web 文本编辑 - 虚拟键盘 API
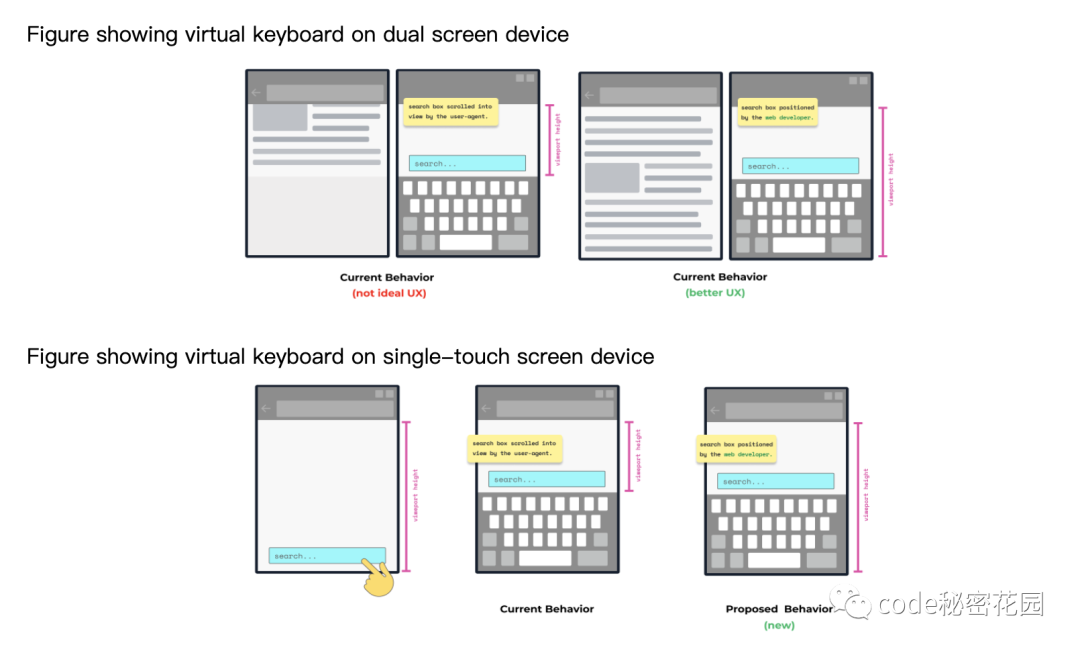
Web 文本编辑工作组 在今年 8 月提交了 虚拟键盘 API 公开草案。
VK(Virtual Keyboard)是指在没有硬件键盘的情况下,可用于输入的屏幕键盘。

VirtualKeyboard API 为开发者提供了对虚拟键盘(VK)可见性的更好控制,以及在 VK 可见性改变时调整网页布局的更大能力。
`partial interface Navigator {
[SecureContext, SameObject] readonly attribute VirtualKeyboard virtualKeyboard;
};
[Exposed=Window, SecureContext]
interface VirtualKeyboard : EventTarget {
undefined show();
undefined hide();
readonly attribute DOMRect boundingRect;
attribute boolean overlaysContent;
attribute EventHandler ongeometrychange;
};
`
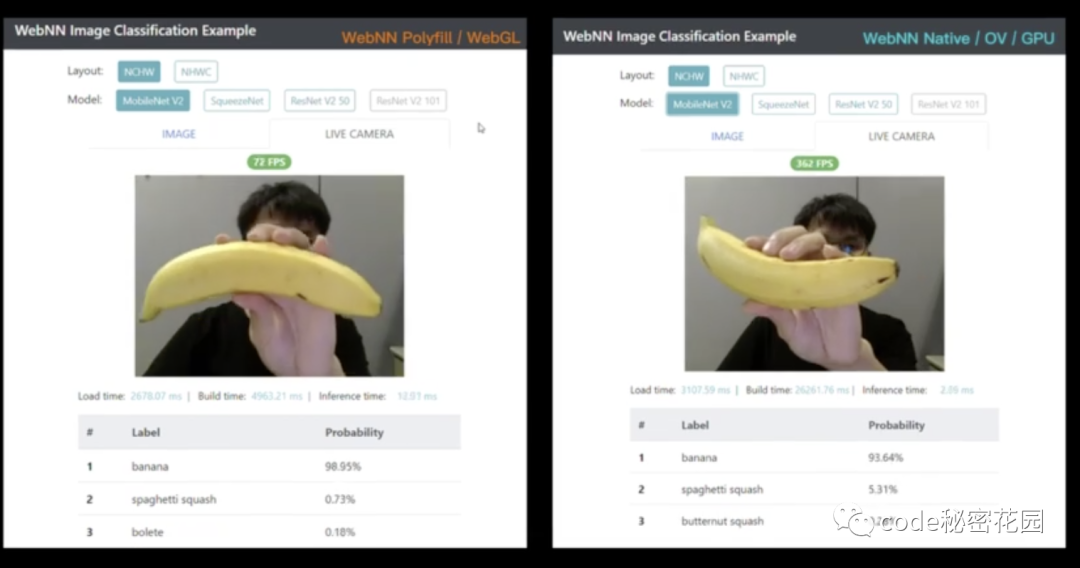
机器学习 - Web 神经网络 API
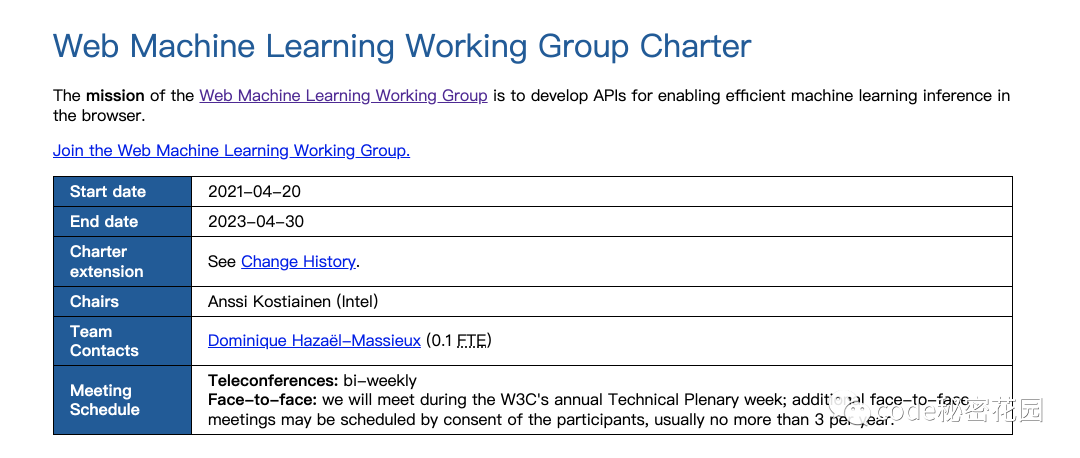
Web 机器学习工作组 于今年 4 月份正式成立。

成立后的两个月,Web 机器学习工作组 发布了 Web 神经网络 API。

该标准中描述了专门用于神经网络推理硬件加速的 API,包括了人物检测、人脸识别、超级分辨率、图像标题、情感分析、噪声抑制等常见应用。

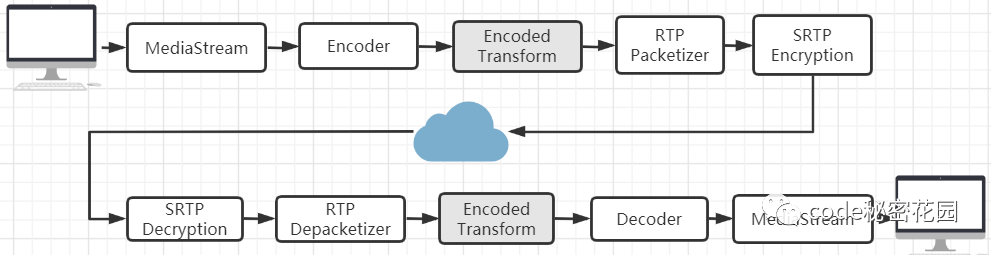
WebRTC - Encoded Transform

媒体捕获和媒体流 (Media Capture and Streams) 和屏幕捕获 (Screen Capture) 目前已经发布为 W3C 正式推荐标准。

WebRTC 工作组 目前已将工作重点转向增加其他 API,例如 WebRTC 编码转换 (WebRTC Encoded Transform) ,它将与其他技术一起,在 Web 浏览器上完成从端到端的加密视频会议。
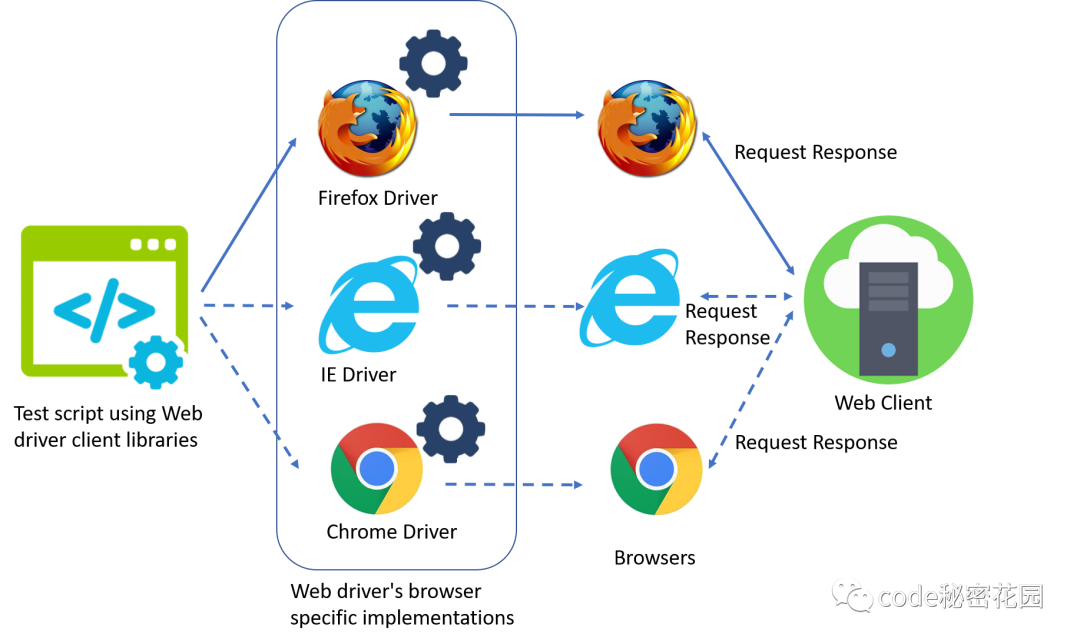
浏览器自动化测试 - WebDriver API 2.0
WebDriver API 是 W3C 在 2018 推出的的一个标准,是一个远程控制协议,它提供了跨平台和跨语言的方式来远程操控浏览器,它提供了一系列接口来访问和操作 DOM,进而控制浏览器的行为。它使得 web 开发者能写一些自动化脚本来测试网页。

不过因为它的跨浏览器兼容性问题,目前应用并不广泛。浏览器测试与工具工作组 正在开发 WebDriver API 2.0 版本,目的是能够像开发者工具一样监控浏览器中发生的内部状态变化,并解决它的跨浏览器兼容性问题。
身份认证 - WebAuthn Level 3
Web 身份验证工作组 今年 4 月发布了 Web 身份验证 Level 3 的第一版公开工作草案。

WebAuthn,即Web Authentication,是一个用于在浏览器上进行认证的 API,W3C 将其表述为 “An API for accessing Public Key Credentials“,即 “一个用于访问公钥凭证的 API”。
WebAuthn 很强大,强大到被认为是 Web 身份认证的未来。你有想过通过指纹或者面部识别来登录网站吗?WebAuthn 就能在保证安全和隐私的情况下让这样的想法成为现实。
Web 支付 - Payment Request API
支付请求 API(Payment Request API 1.0)现已发布为 W3C 提案推荐标准,并且最近有望成为正式推荐标准。
当用户尝试从你的网站购买商品时,网站必须要求用户提供付款信息以及其他信息(比如收货信息)。Payment Request API 就是来帮助我们做这件事情的,下面是一个小 Demo:
`
// 支付方式
const paymentMethods = [{
supportedMethods: ‘https://xxx.xyz/pay‘,
data: {
… // 支付应用提供的自定义参数.
}
}];
// 付款详情
const paymentDetails = {
displayItems: [{
label: ‘code 秘密花园’,
amount: {currency: ‘USD’, value: ‘22.15’
}],
total: {
label: ‘ConardLi’,
amount: {currency: ‘USD’, value : ‘22.15’}
}
};
const request = new PaymentRequest(paymentMethods, paymentDetails);
`
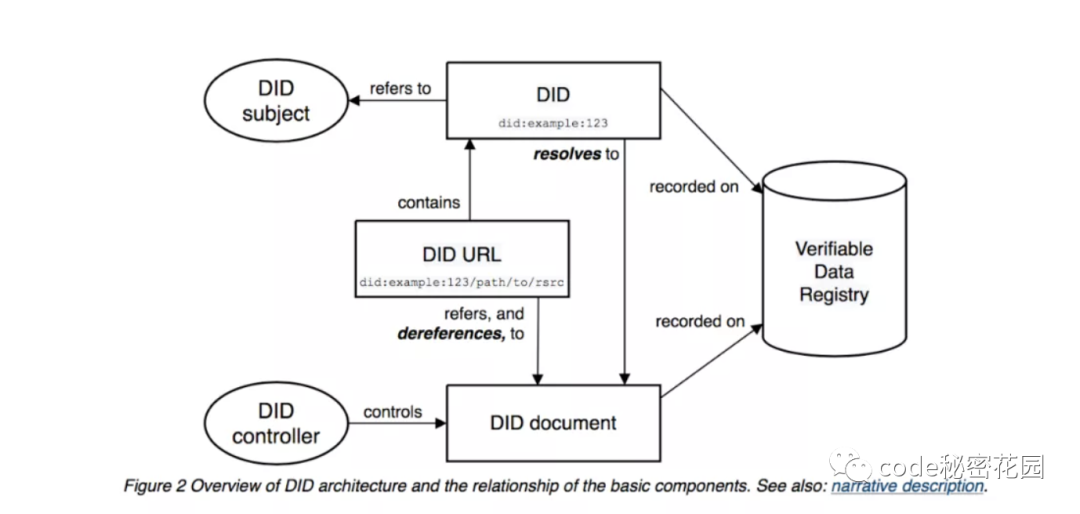
分散式标识符 - DID 标准
分散式标识符工作组在今年 8 月提交了 DID 标识符 1.0,这是一个区块链领域的技术,目前 W3C 还在审阅中,未正式发布。

标准定义了分散式标识符(DID),一种用于可验证的去中心化数字身份的新型标识符。DID 标识的对象(例如:人、组织、事物、数据模型、抽象实体等)由 DID 控制者决定。
DID 的基础是将身份控制权交还给互联网用户,并授权他们使用自己信任的系统生成唯一的标识符。通过使用加密证明 (如数字签名) 对这些标识符进行认证,个人和组织都可以利用区块链的分布式账本技术(DLT) 从无缝、安全和私有的数据交换中获益。
Web 字体 - 增量字体传输
Web 字体工作组 在今年 9 月发布了 增量字体传输规范 的首个公开工作草案:
规范定义了从服务器到客户端增量传输字体的两种方法。增量传输允许客户端仅加载它们实际需要的字体部分,从而提升字体加载速度并减少加载字体所需的数据传输。
其他
Web 应用程序安全工作组发布了关于Post-Spectre Web开发的新说明。GPU for the Web 工作组正在开发WebGPU与WebGPU Shading Language规范,将 GPU 的功能引入 Web 图形和计算。Web Transport 工作组正在开发WebTransport API规范,该API可能成为低延迟媒体流方案(直播、云游戏)的一项技术。- 沉浸式
Web 工作组正在完善WebXR Device API规范及其配套规范,以实现 VR/AR 体验。

