对于每个前端从业者来说,除了 F5 键之外,用的最多的另外一个键就是 F12 了。
这里介绍 11 个 chrome 开发者工具的骚技巧。
助你快速定位问题,天天六点下班。
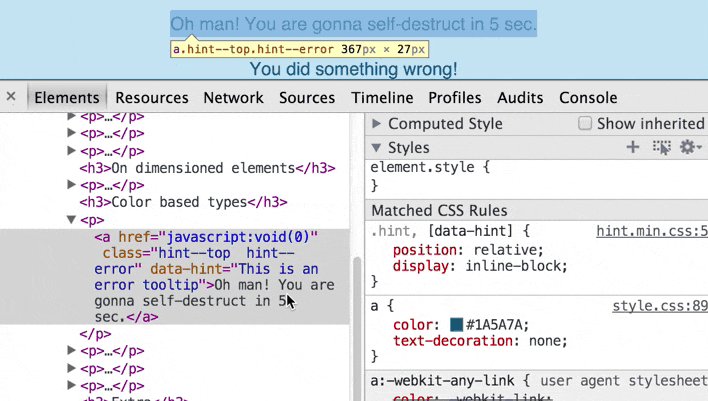
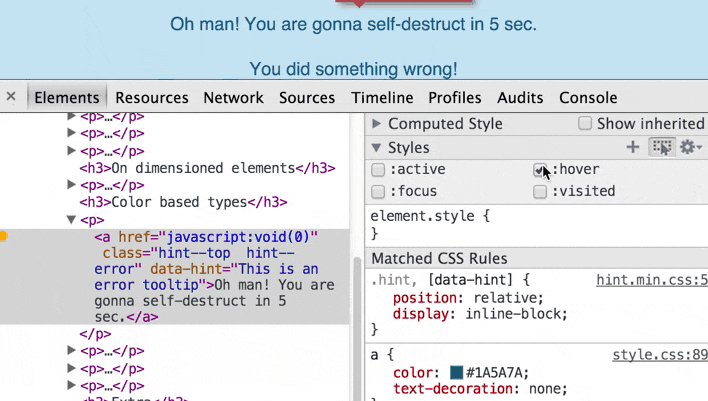
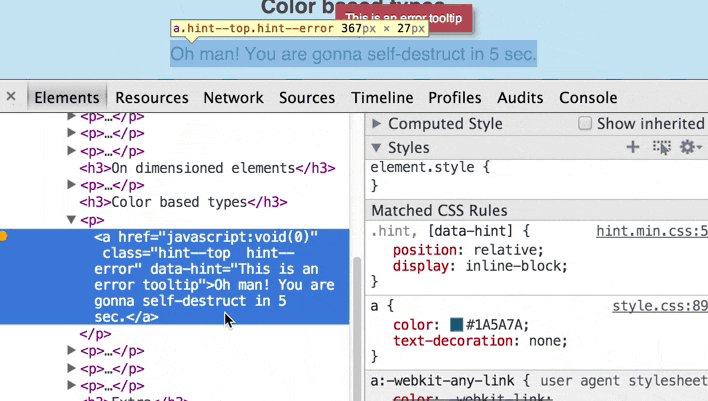
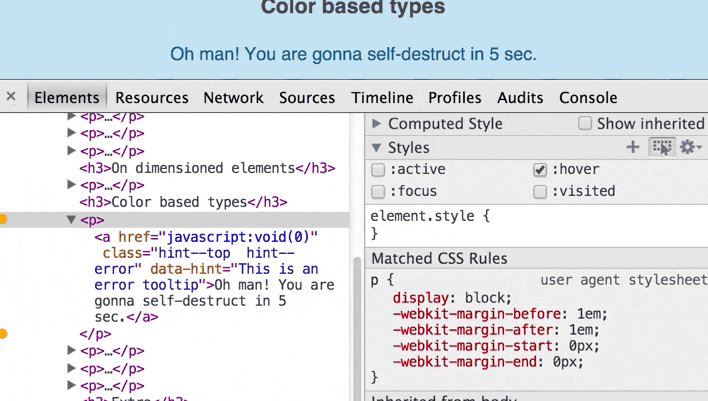
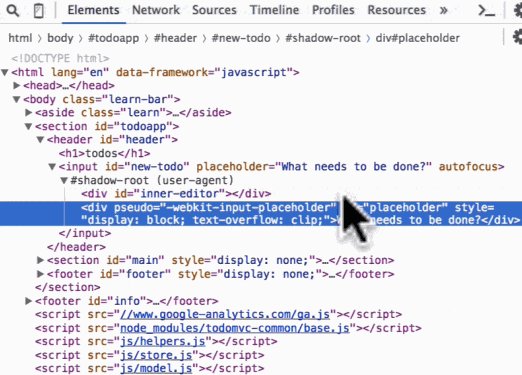
- 曾经,在线调伪类样式困扰过你?

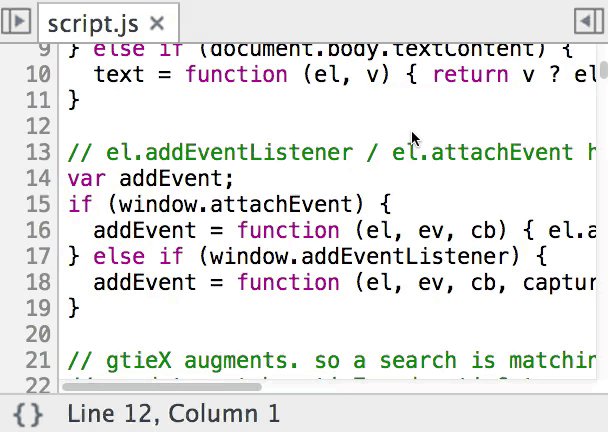
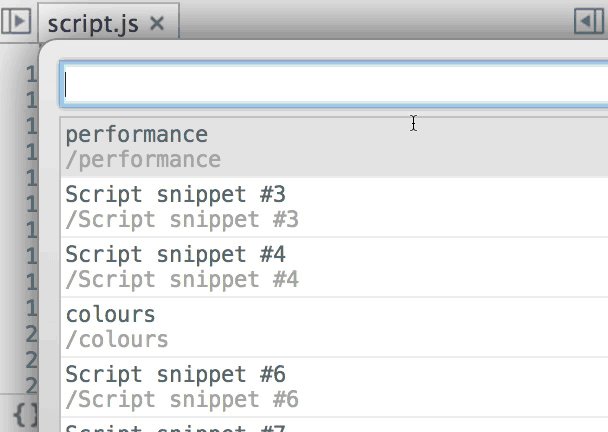
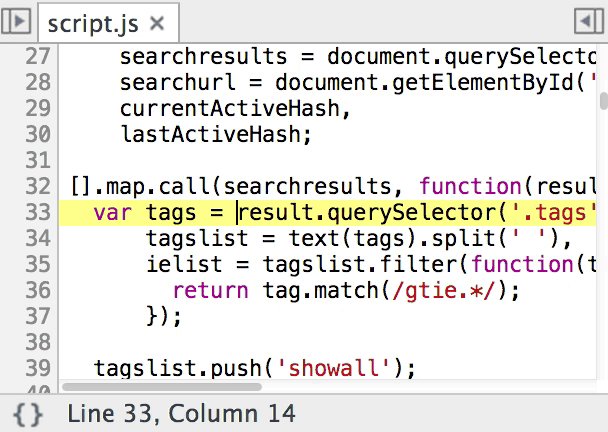
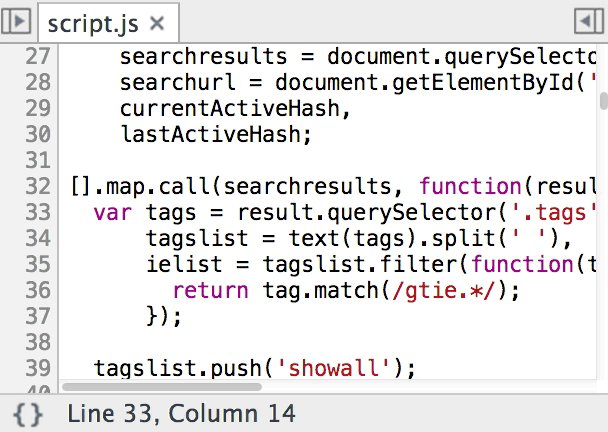
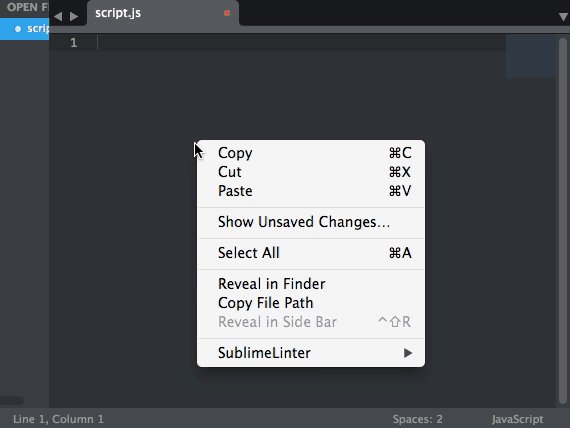
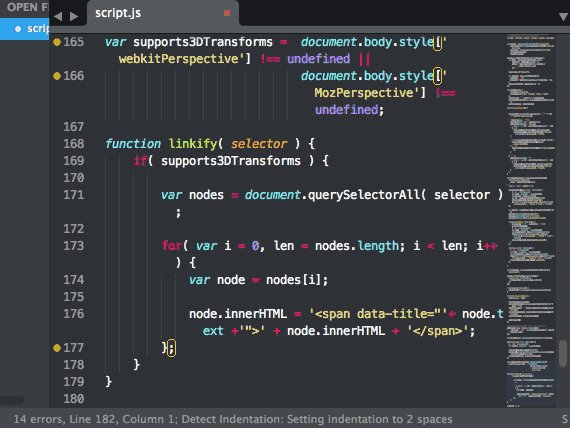
- 源代码快速定位到某一行 ctrl + p

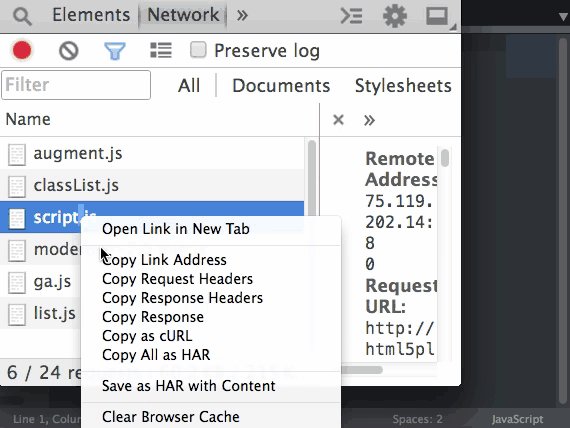
- 联调接口失败时,后台老哥总管你要 response?

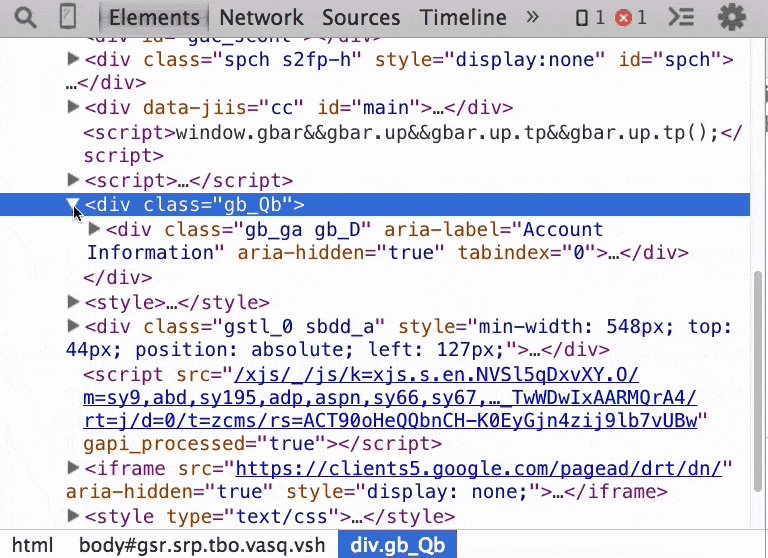
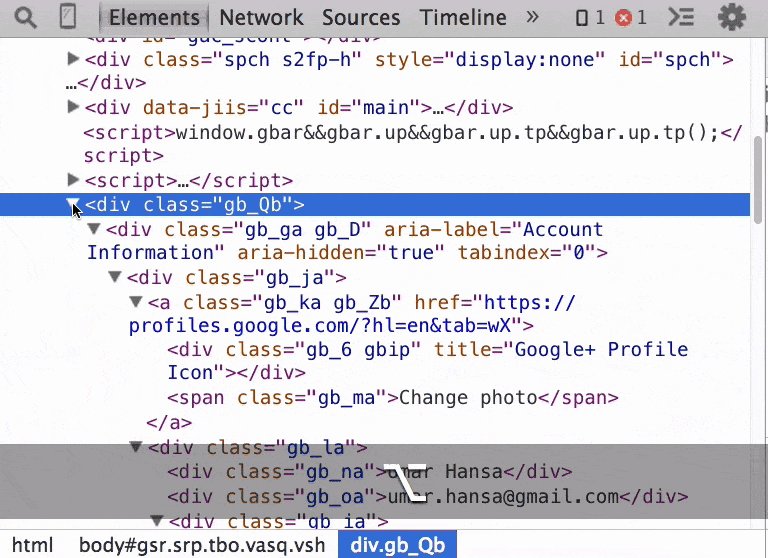
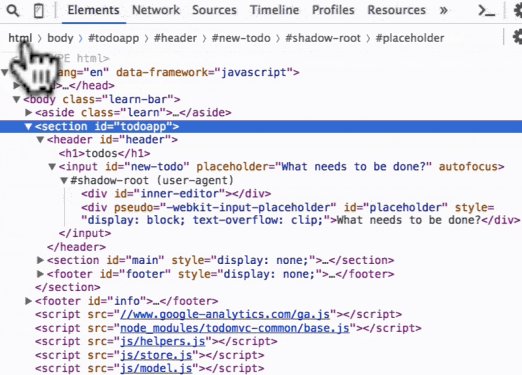
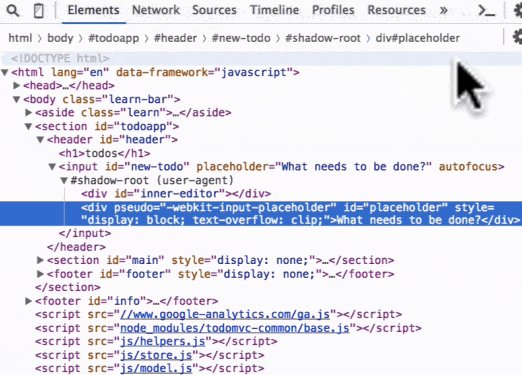
- 你还一层层展开 dom:Alt + Click

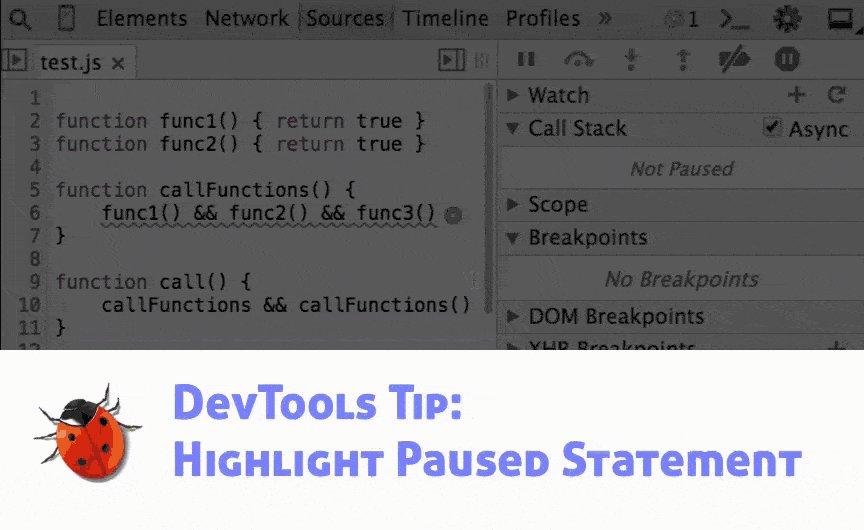
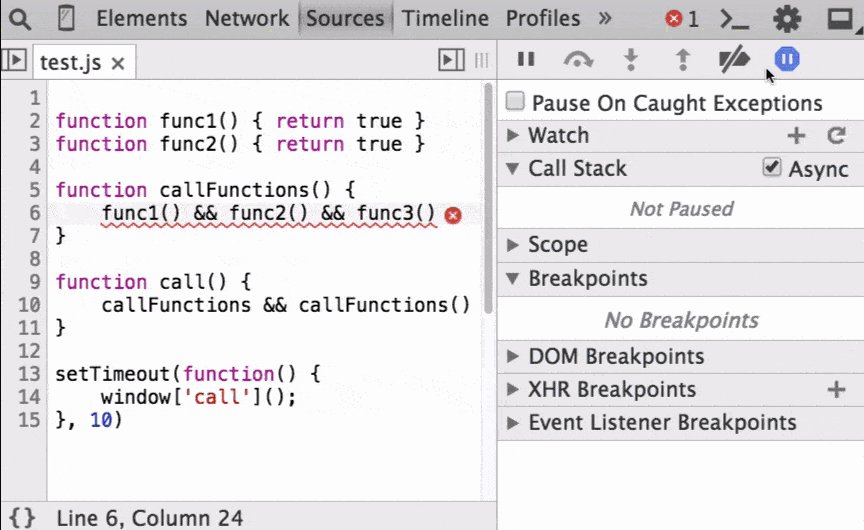
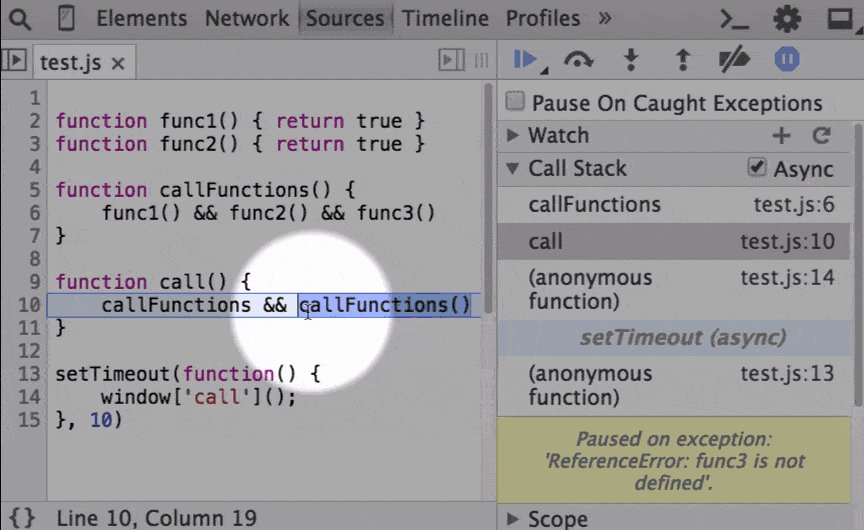
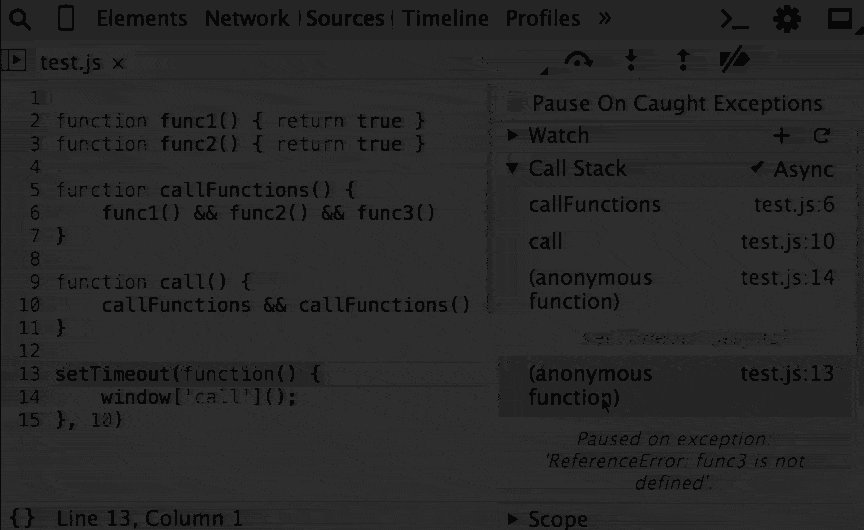
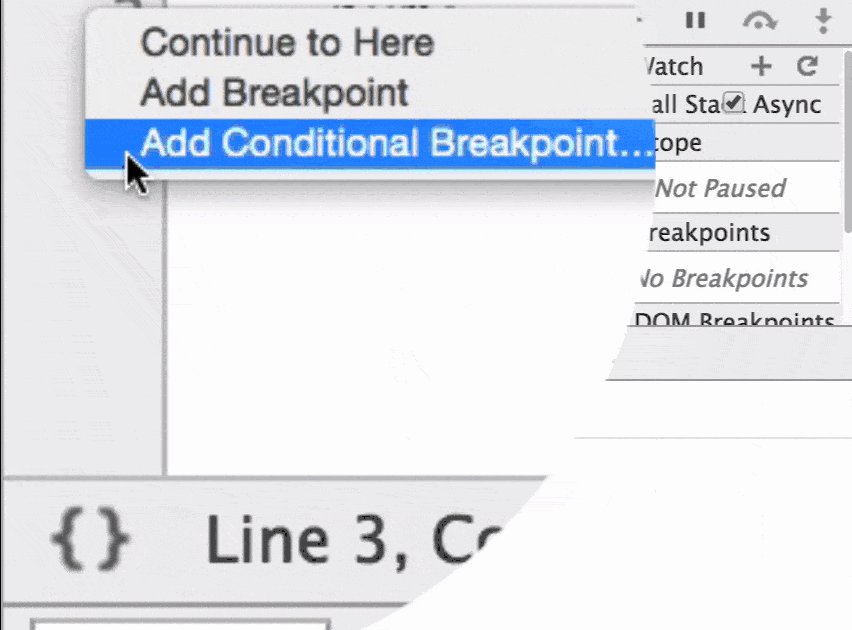
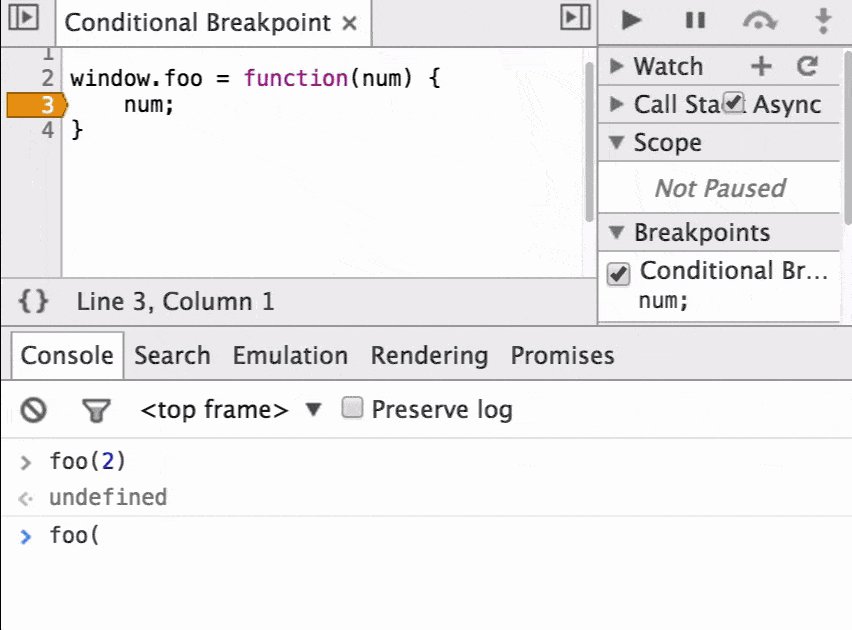
- 是不是报错了,你才去打断点?

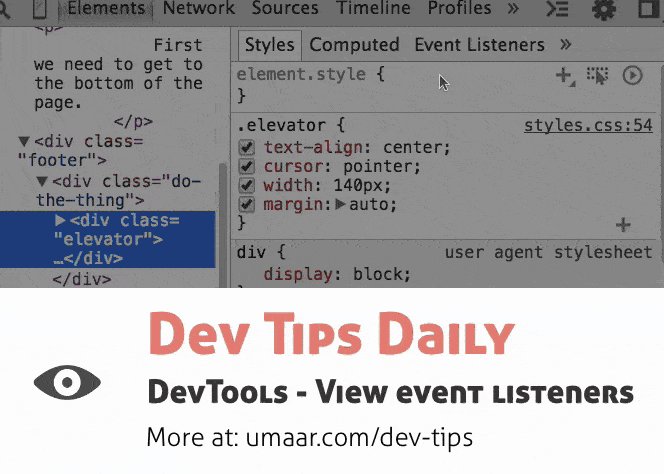
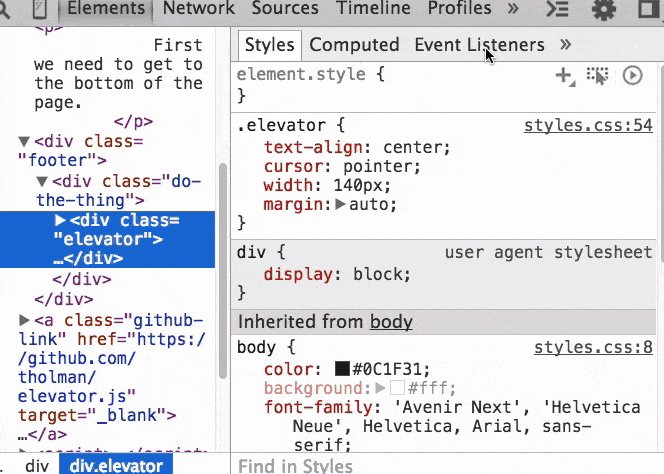
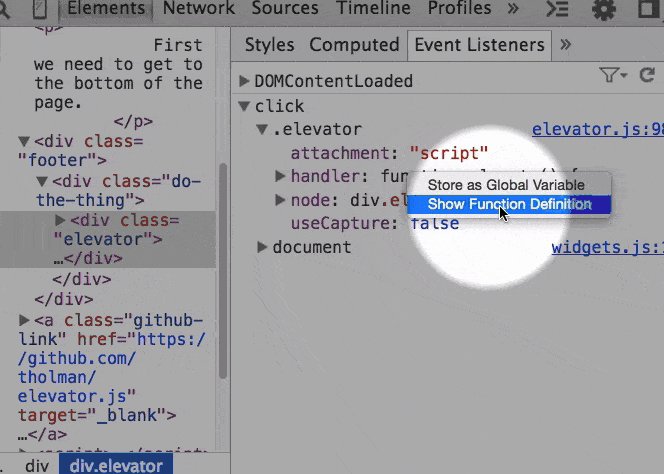
- 你是不是经常想不起来,在哪绑定事件的?

- 你是不是打断点时还要去改代码?

- 看 dom 层级的最直观的方式?

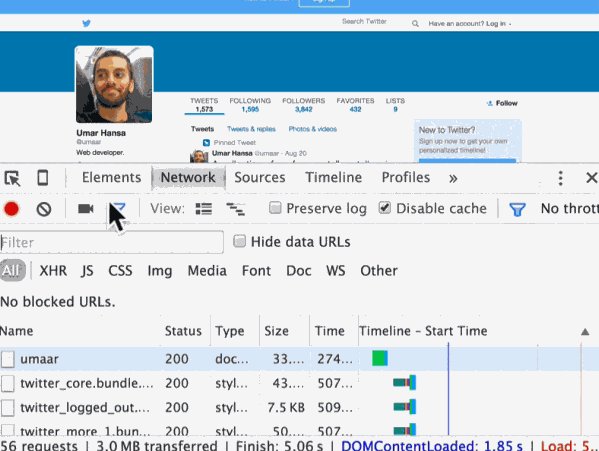
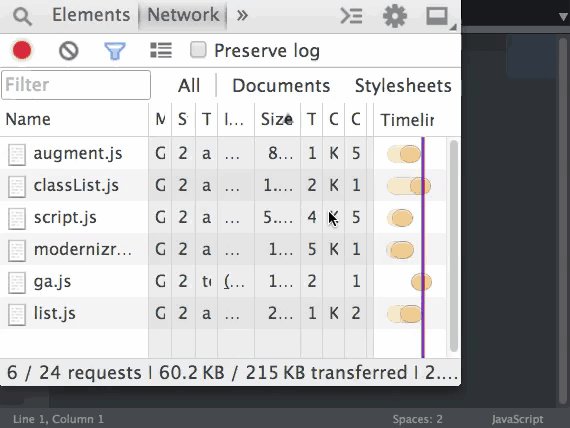
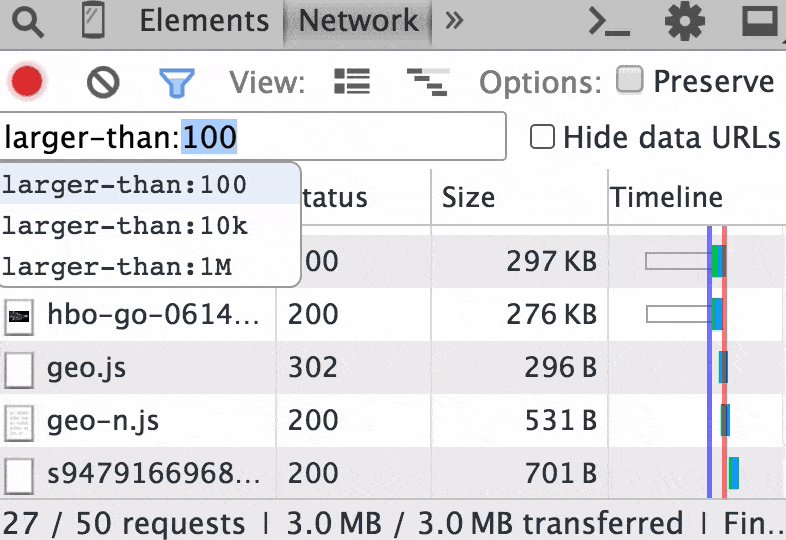
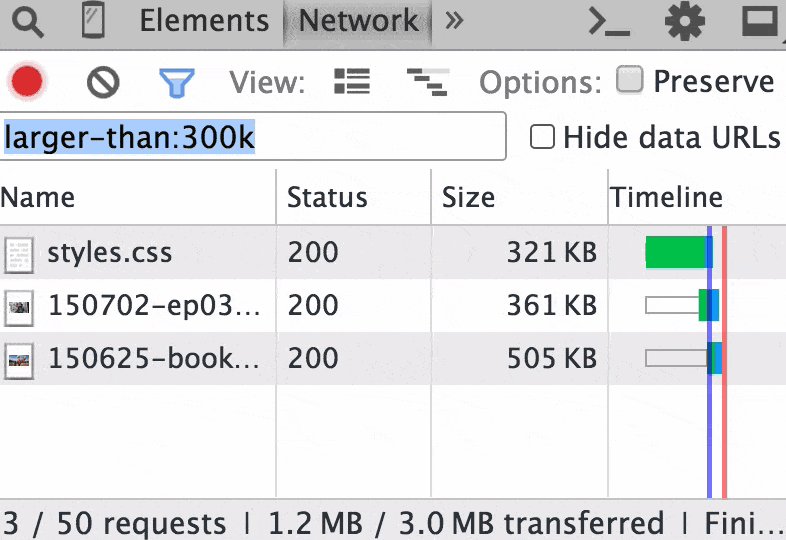
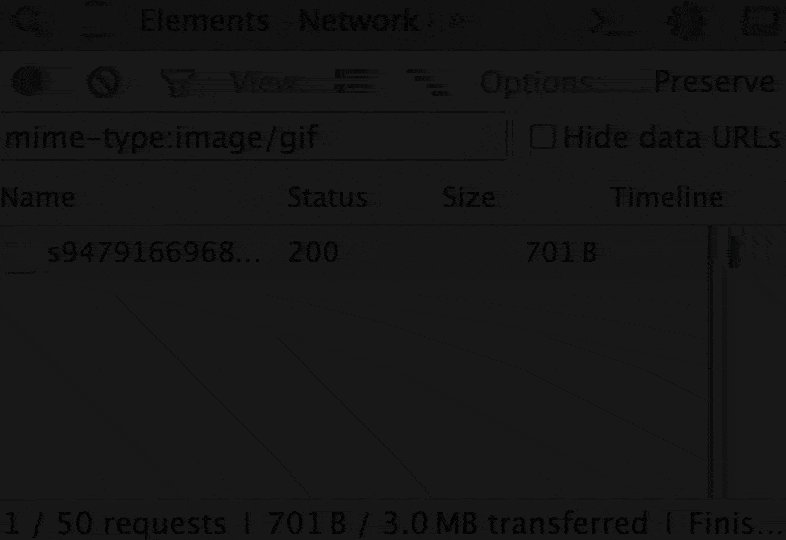
- 查一些特定的请求,过滤器用过吗?

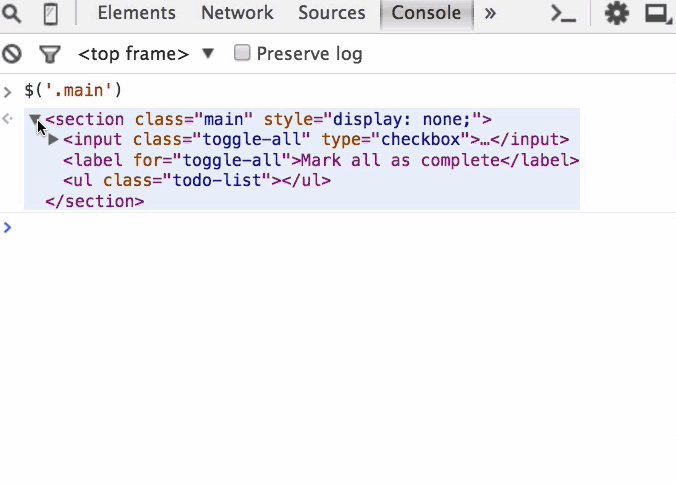
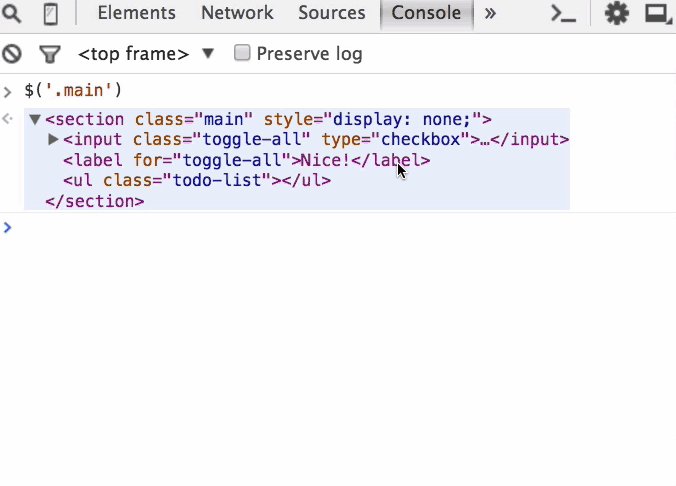
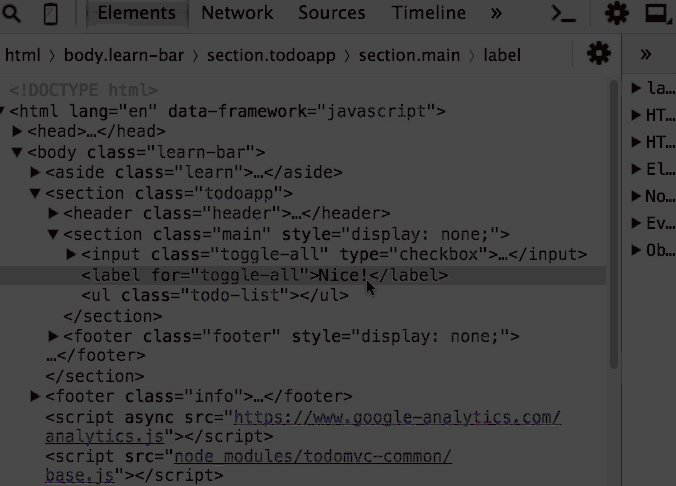
- 在 Elements 面板调整 dom 结构很不方便?

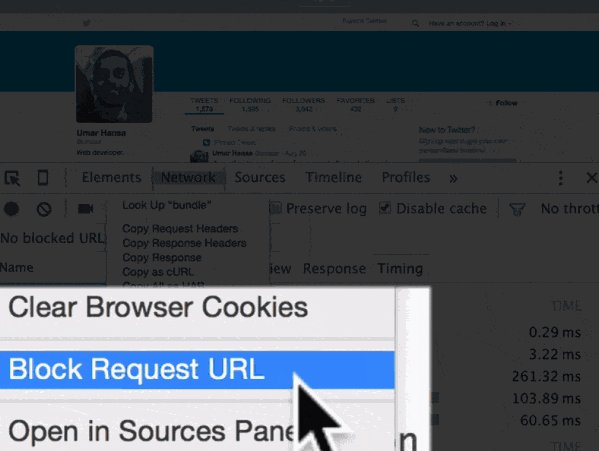
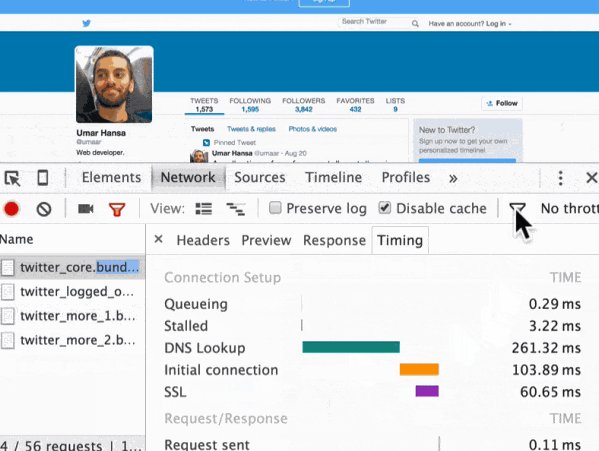
- 不想加载某个文件了?