张鑫旭 CSS3中文参考指南 - 首页导航
https://www.zhangxinxu.com/css3/
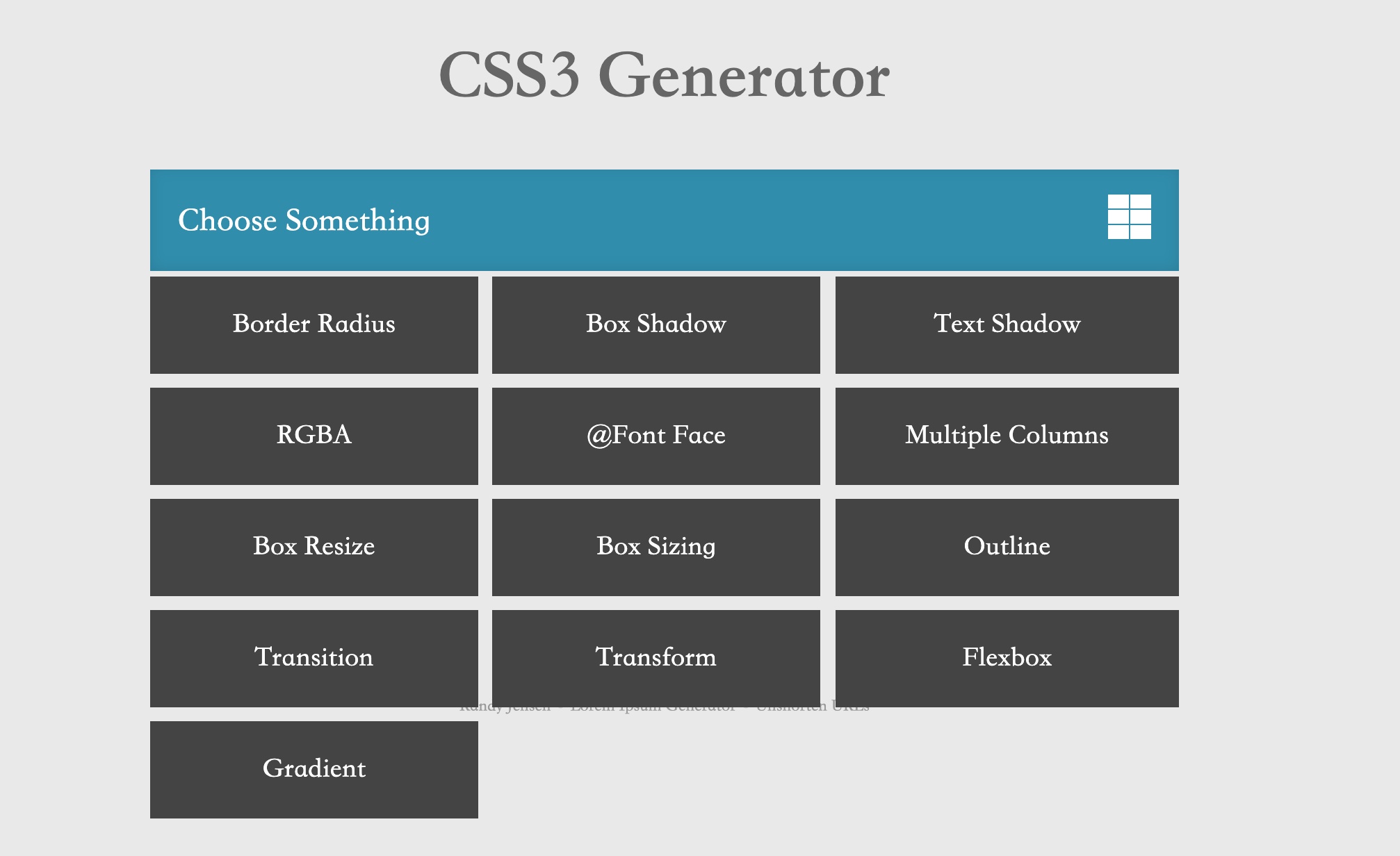
CSS3 Generator
CSS3 Generator是一款免费的在线应用,它可以让你快速编写一些现代CSS功能的代码,如Flexbox、渐变、过渡和变换等。
输入所需的CSS值,实时预览结果,复制并粘贴生成的代码。此外,此应用程序还会显示支持CSS代码的浏览器及其版本的列表。
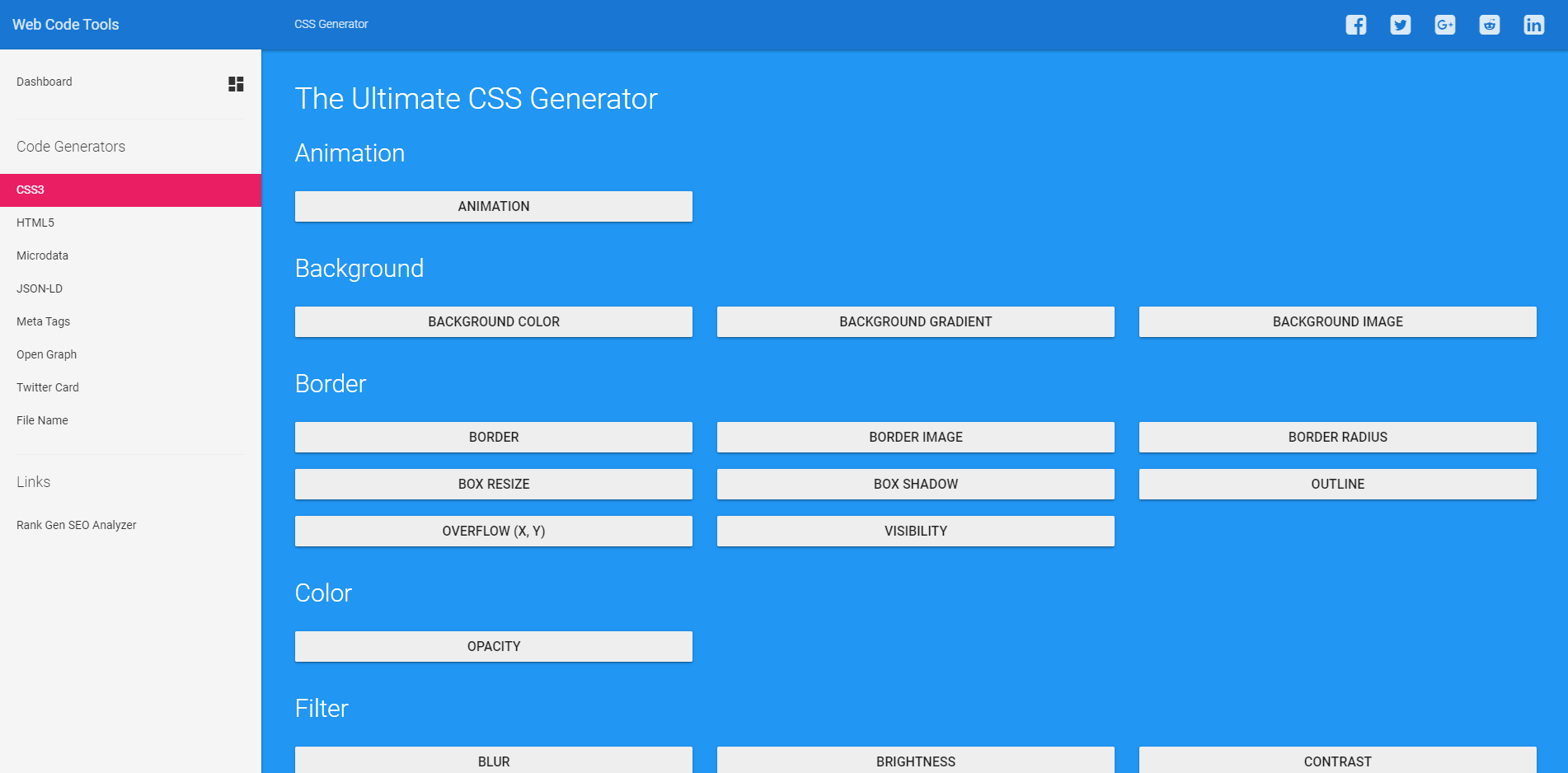
终极CSS Generator
这个CSS Generator是一个免费的在线应用程序,可让您生成CSS动画,背景,渐变,边框,滤镜等的代码。
界面友好,你感兴趣的CSS功能的浏览器支持信息清晰易发现,生成的代码干净准确。
https://cssgrid-generator.netlify.app/
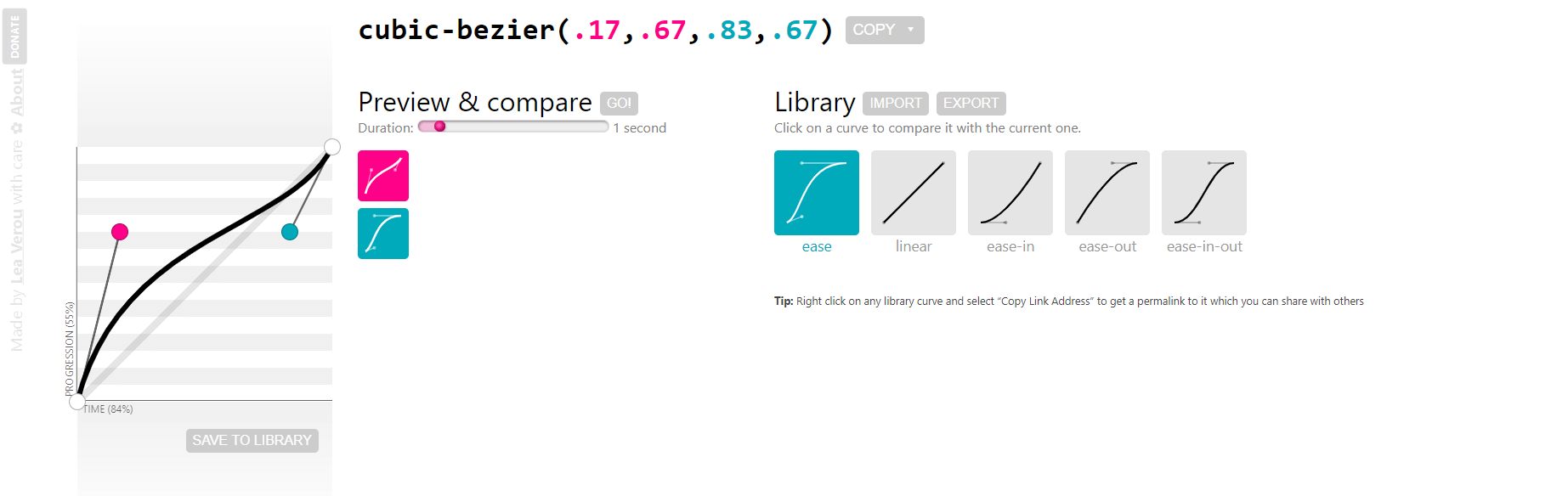
贝塞尔曲线生成
https://cubic-bezier.com/
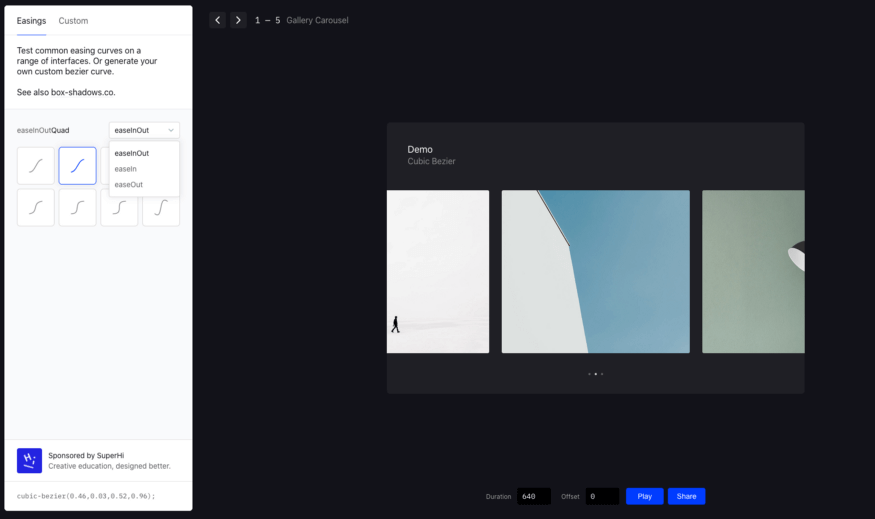
Interactions
地址:https://easings.co/
在一系列界面上测试常见的缓动曲线。或生成自己的自定义贝塞尔曲线。
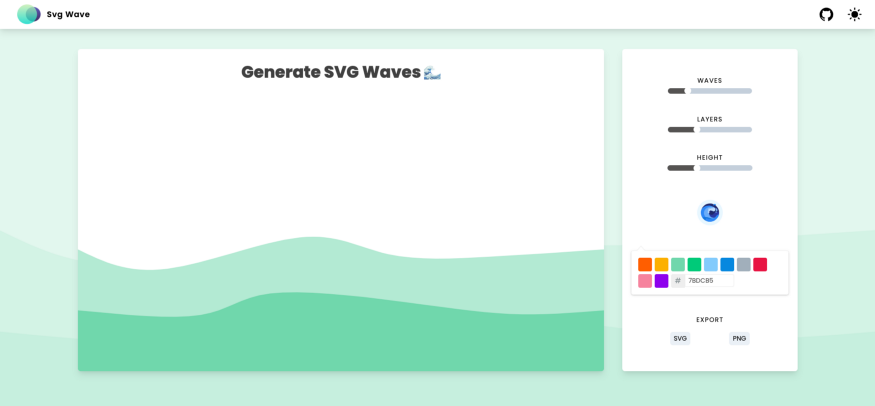
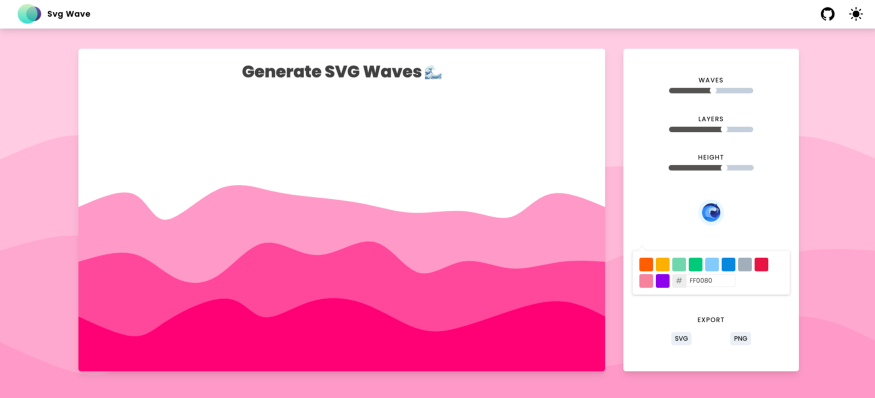
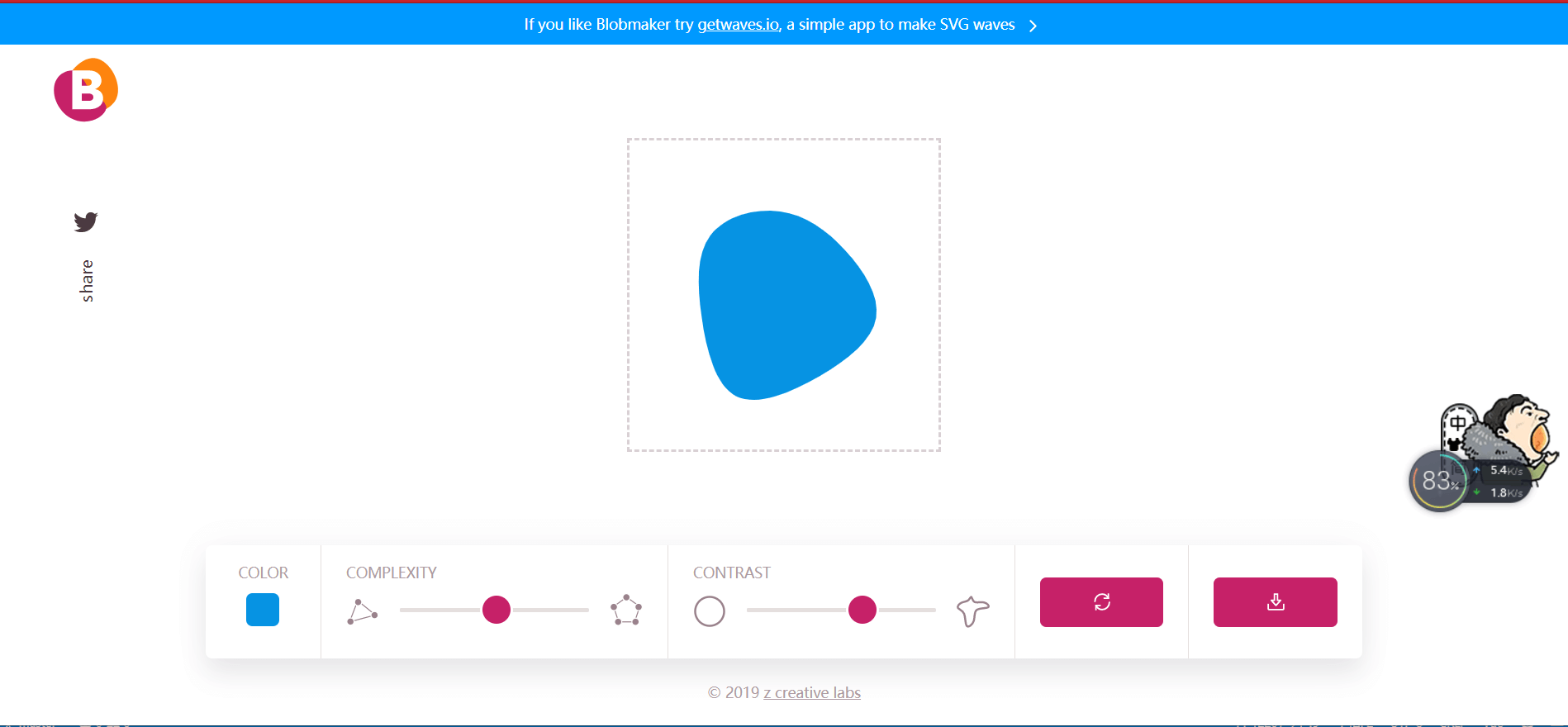
波浪
svgwave SVG波浪
地址:https://svgwave.in/
最后一个工具是波浪效果生成器。它使用简单,可以制作多个图层并对其进行修改。

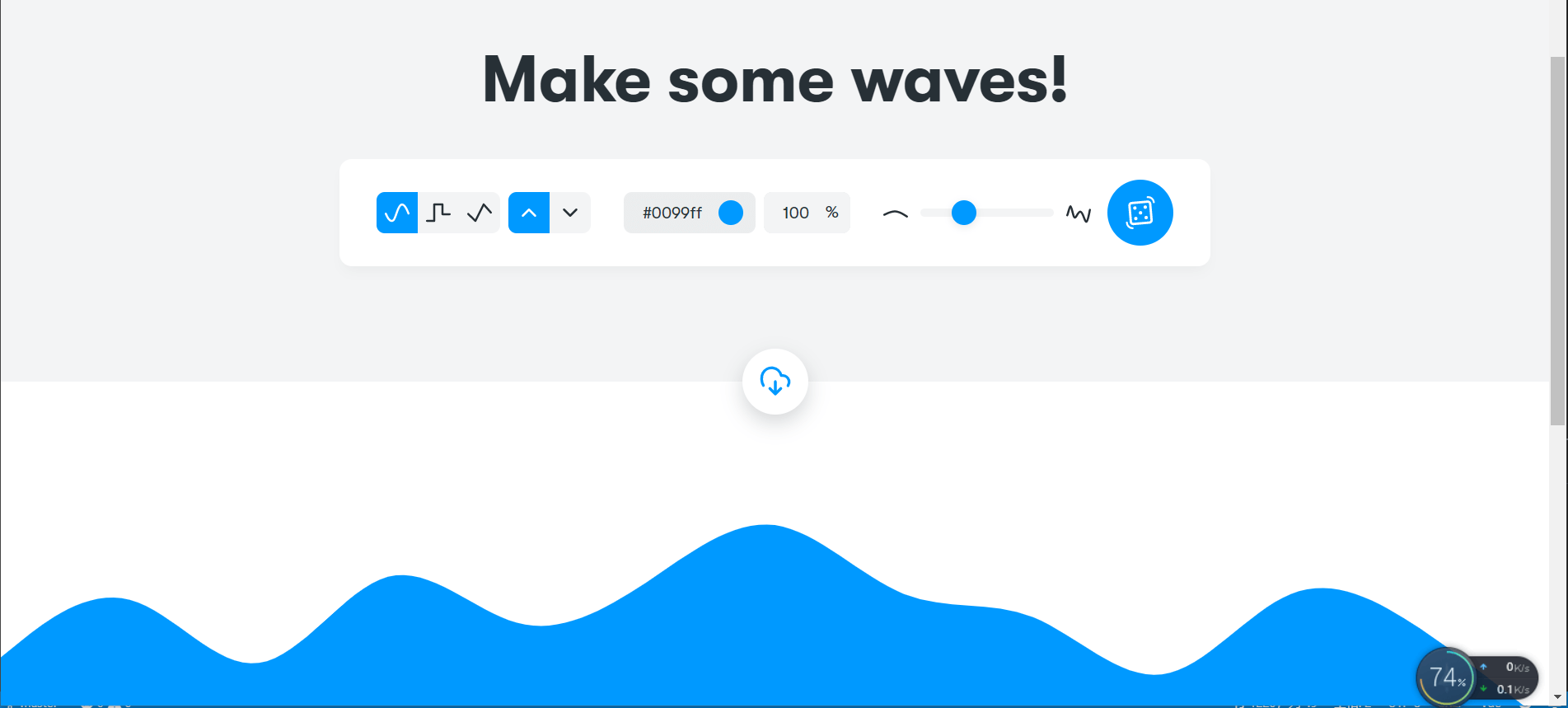
波浪生成器
在线生成svg波浪

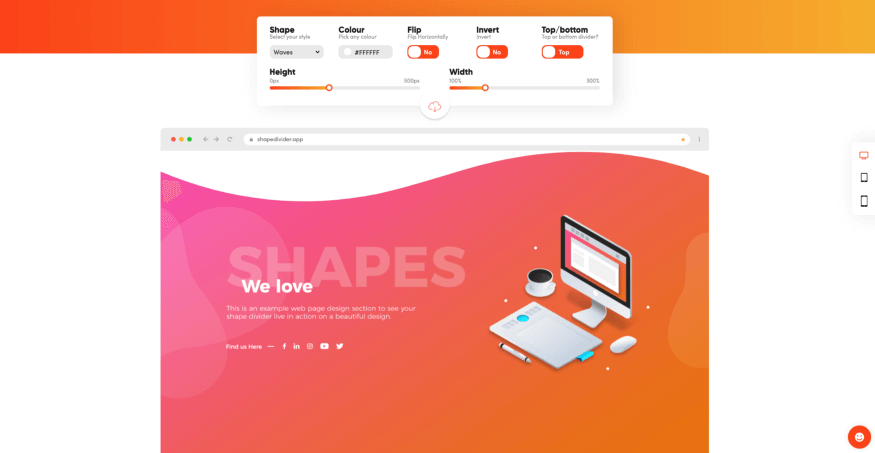
波浪形状分隔线
地址:https://www.shapedivider.app/
划分布局和形状已经变得非常时尚。使用此工具,你可以创建可响应的波形和自定义形状分隔线。

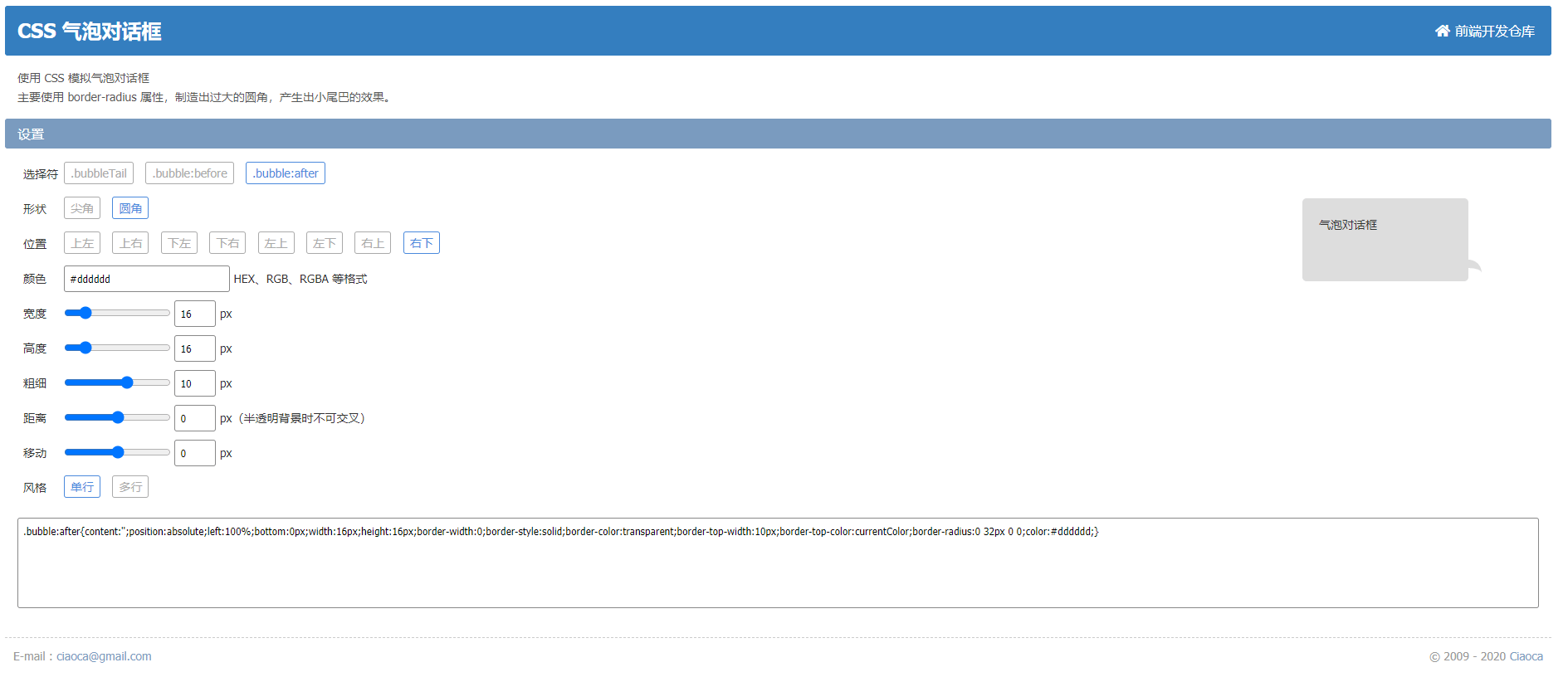
圆角

css 气泡对话框生成器

新拟态生成工具
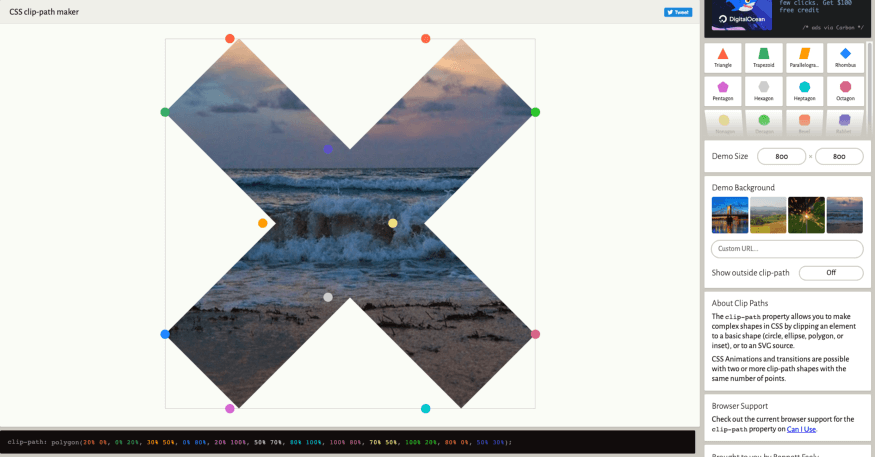
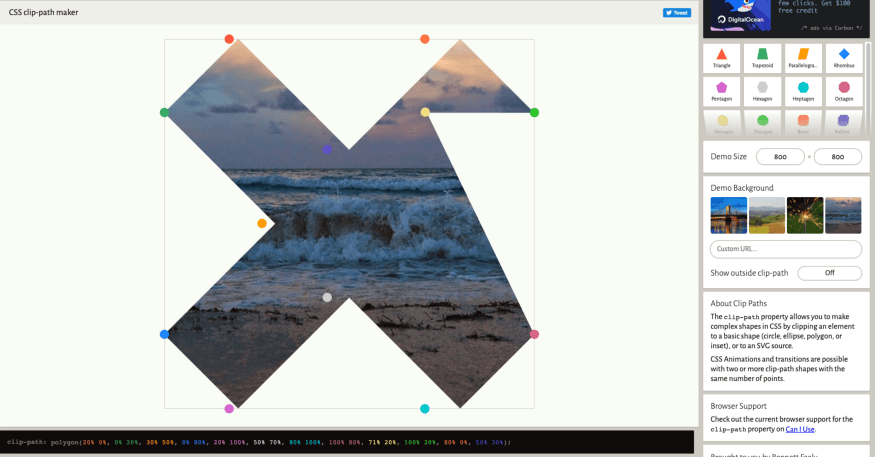
mask 形状裁剪
clip-path属性允许你通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG源来在CSS中制作复杂的形状。
CSS动画和过渡可以使用两个或多个具有相同点数的剪切路径形状。
背景
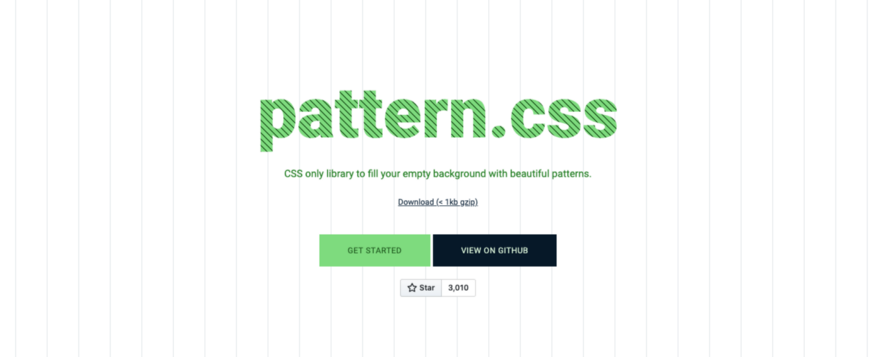
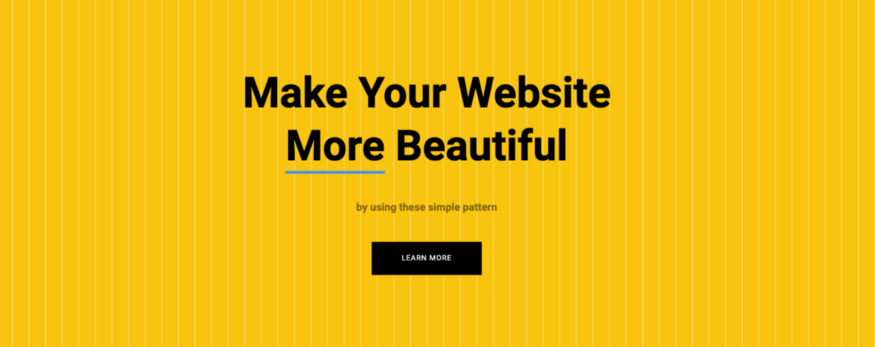
pattern-css 图案填充空背景效果
地址:https://bansal.io/pattern-css
仅用CSS库就可以完成美丽图案填充空背景效果。
在此页面上,你可以为你的数字产品制定理想的背景。你也可以将其用作物品和照片的装饰。
样式截图效果如下:


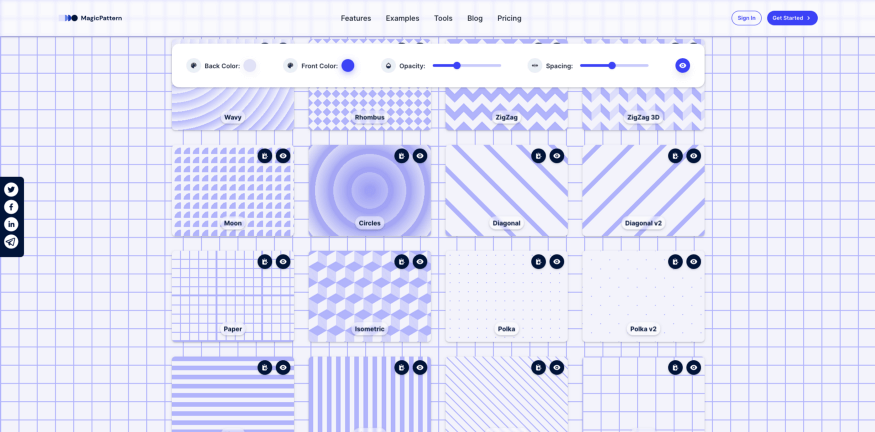
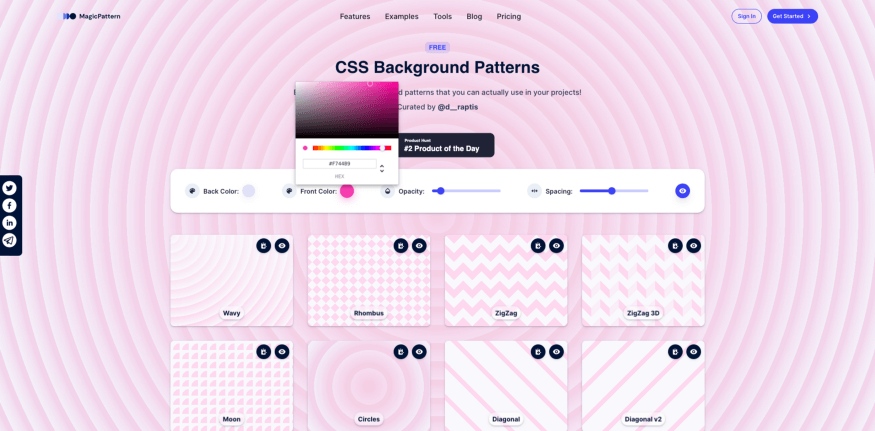
背景图案
地址:https://www.magicpattern.design/tools/css-backgrounds
你可以在项目中使用漂亮的纯CSS背景图案。

在创造页面上,你可以找到非常不同的码型生成器。但是,请记住,其中一些需要高级套餐。