filter属性是将滤镜效果应用于网页元素(主要是图像)的CSS方法。
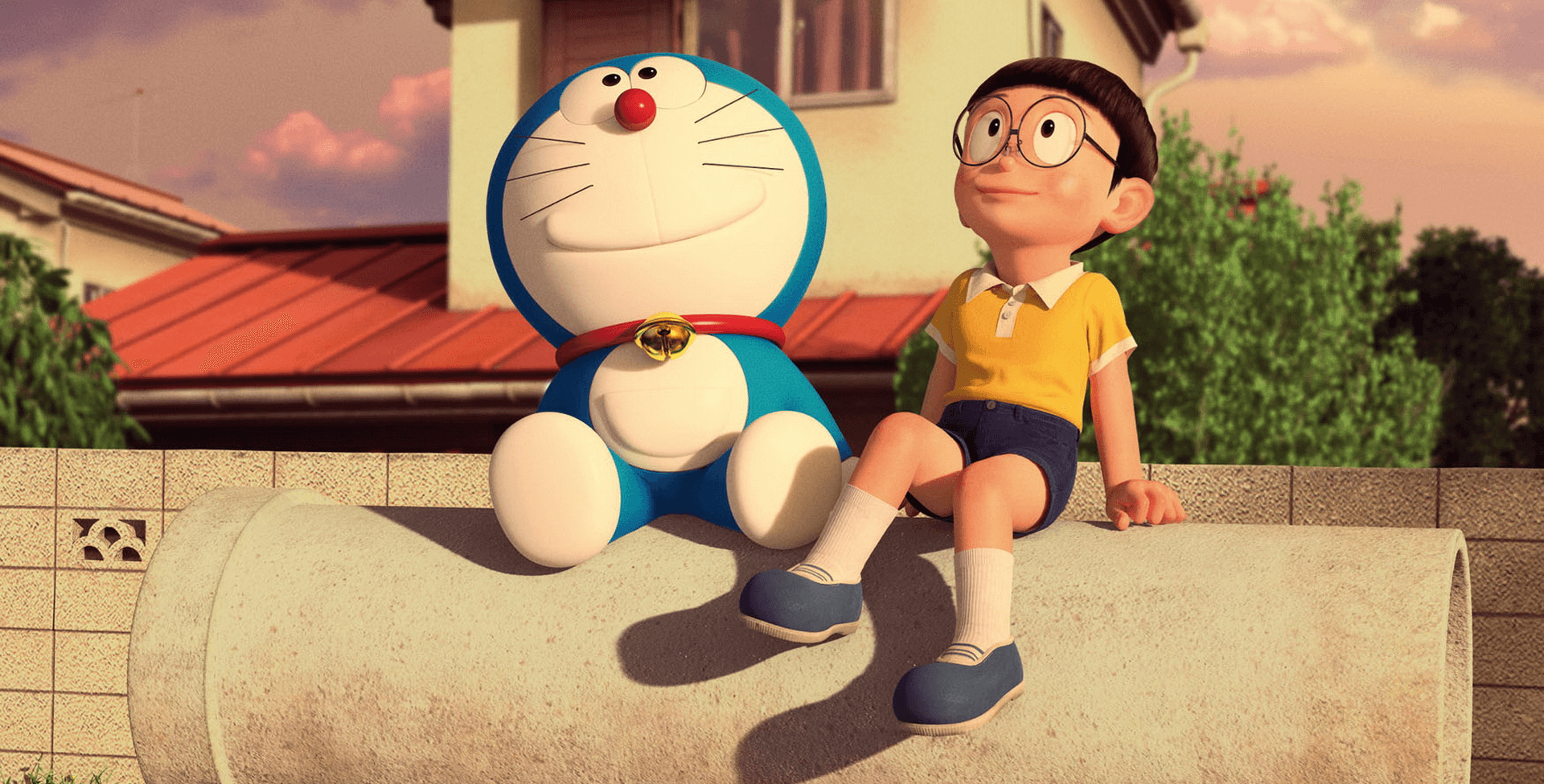
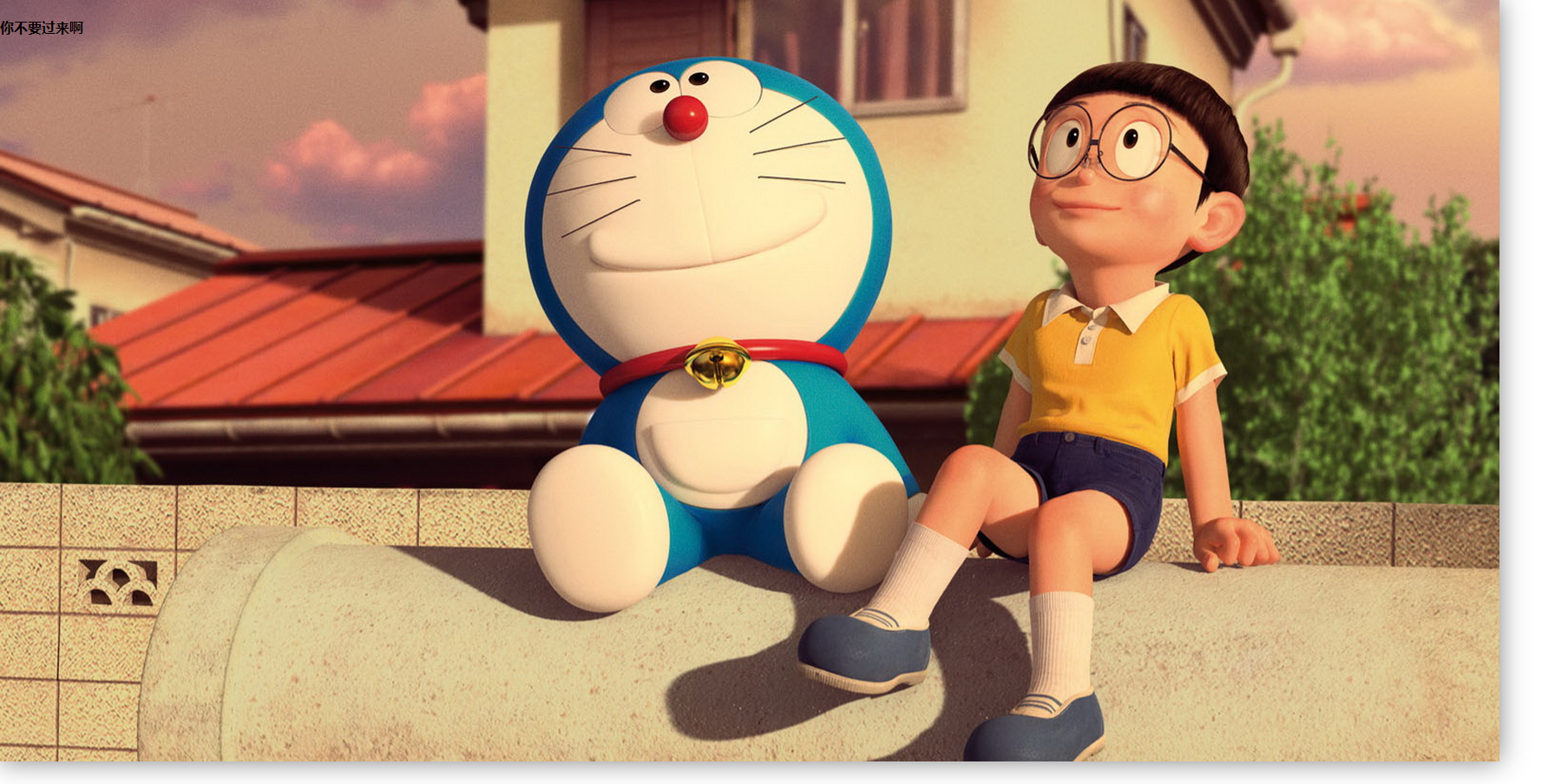
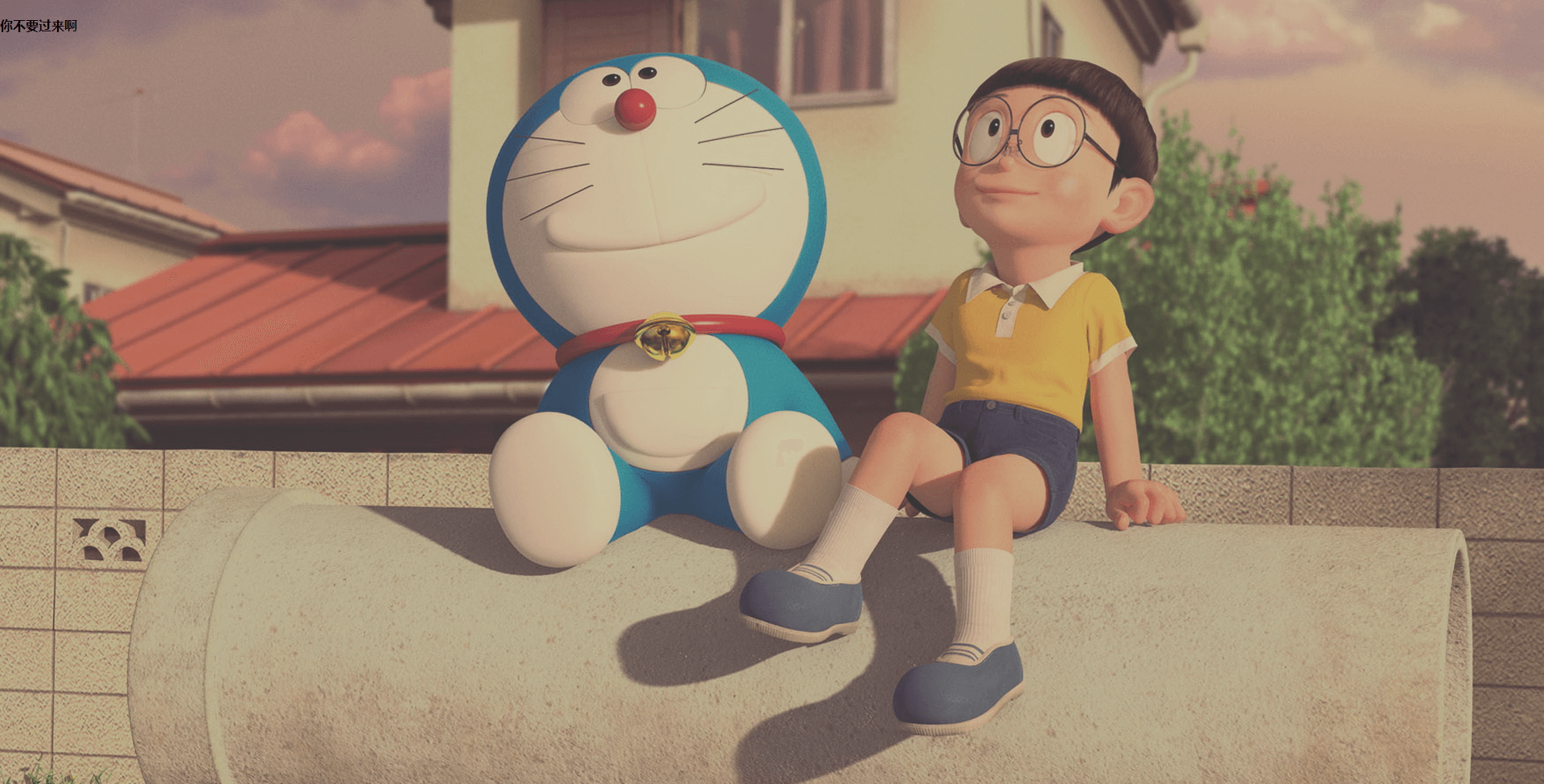
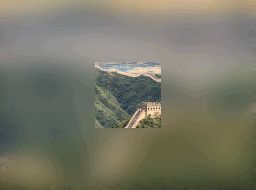
默认图像如下:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>CSS filter 滤镜学习</title><style>html,body {padding: 0;margin: 0;}.img {width: 100vw;height: 100vh;position: fixed;top: 0;background-image: url("./1.jpg");}.container {position: relative;top: 0;}</style></head><body><div class="img"></div><!-- <div class="container"><h4>你不要过来啊</h4></div> --></body></html>

属性列表
blur(px) 高斯模糊
给图像设置高斯模糊。”radius”一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
.img {width: 100vw;height: 100vh;background-image: url("./1.jpg");filter: blur(15px);}

brightness(%) 亮度
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
filter: brightness(0%);
filter: brightness(20%);

filter: brightness(50%);

filter: brightness(100%);

filter: brightness(180%);
contrast(%) 对比度
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。
filter: contrast(0%);
filter: contrast(50%);

filter: contrast(100%);
filter: contrast(150%);
filter: contrast(200%);

brightness与contrast对比
设置100%的时候图像都是原图,0%时,brightness是全黑而contrast更偏灰色。感觉brightness和contrast的效果就像是给图片加了一层黑色/灰色的遮罩蒙版。
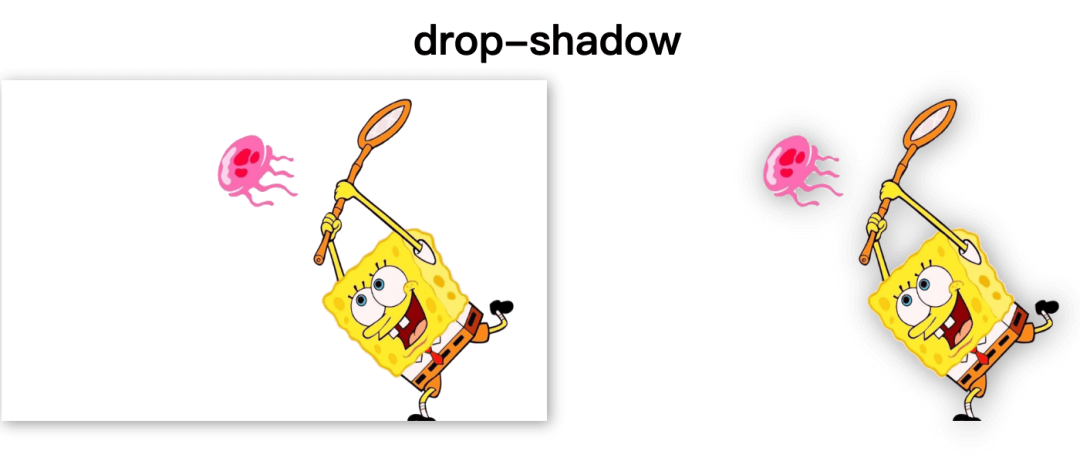
drop-shadow() 阴影
drop-shadow(h-shadow v-shadow blur spread color)
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。
函数接受
如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 
.img {width: 90vw;height: 90vh;position: fixed;top: 0;background-image: url("./1.jpg");/* filter: blur(30px); *//* filter: brightness(100%); *//* filter: contrast(200%); */filter: drop-shadow(0px 0px 15px rgba(0, 0, 0, 0.5));}

注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。
CSS3 filter:drop-shadow滤镜与box-shadow区别应用
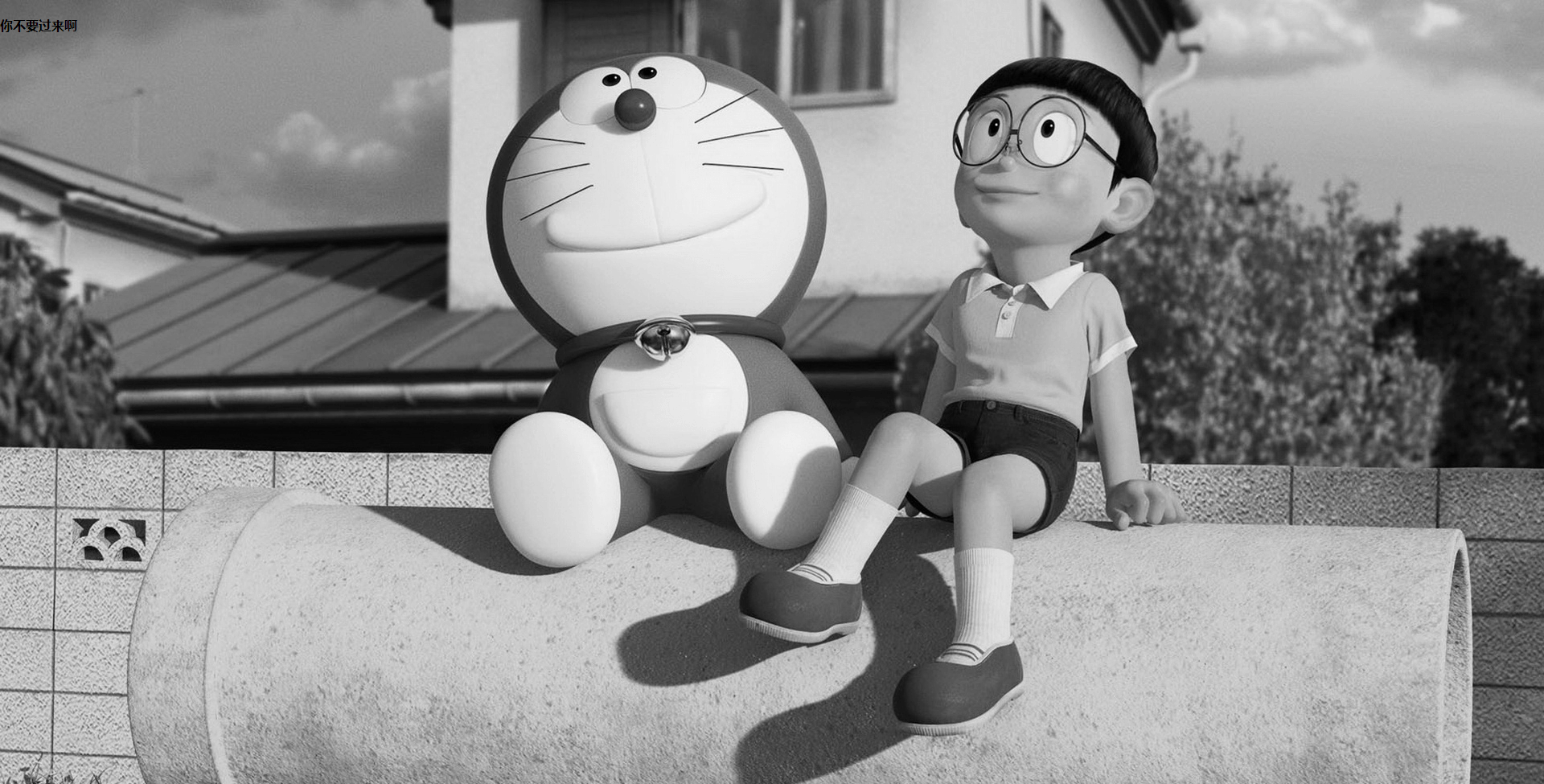
grayscale(%) 灰度
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
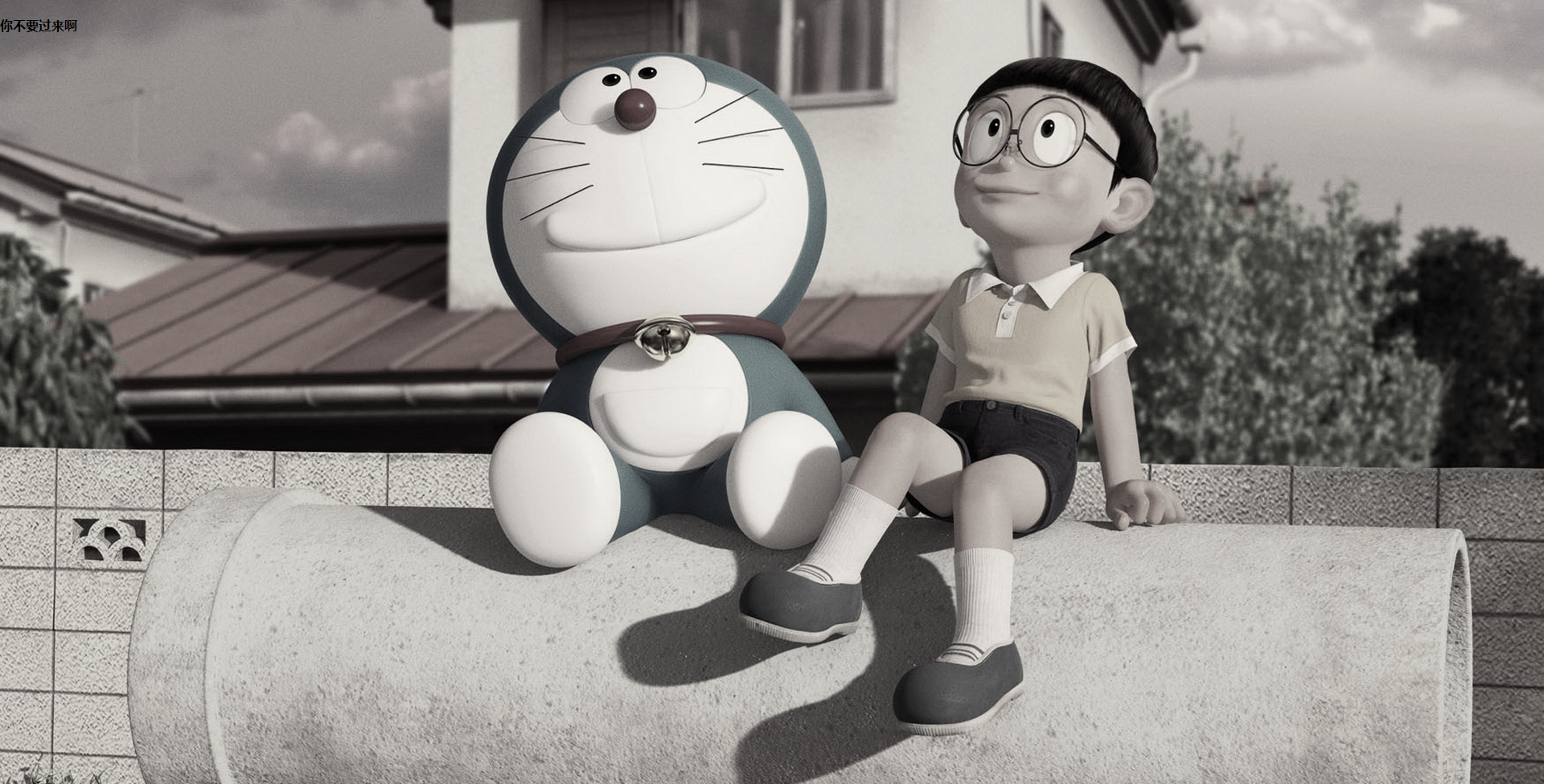
filter: grayscale(0%); 原图
filter: grayscale(50%);
filter: grayscale(100%); 有黑白照内味了。
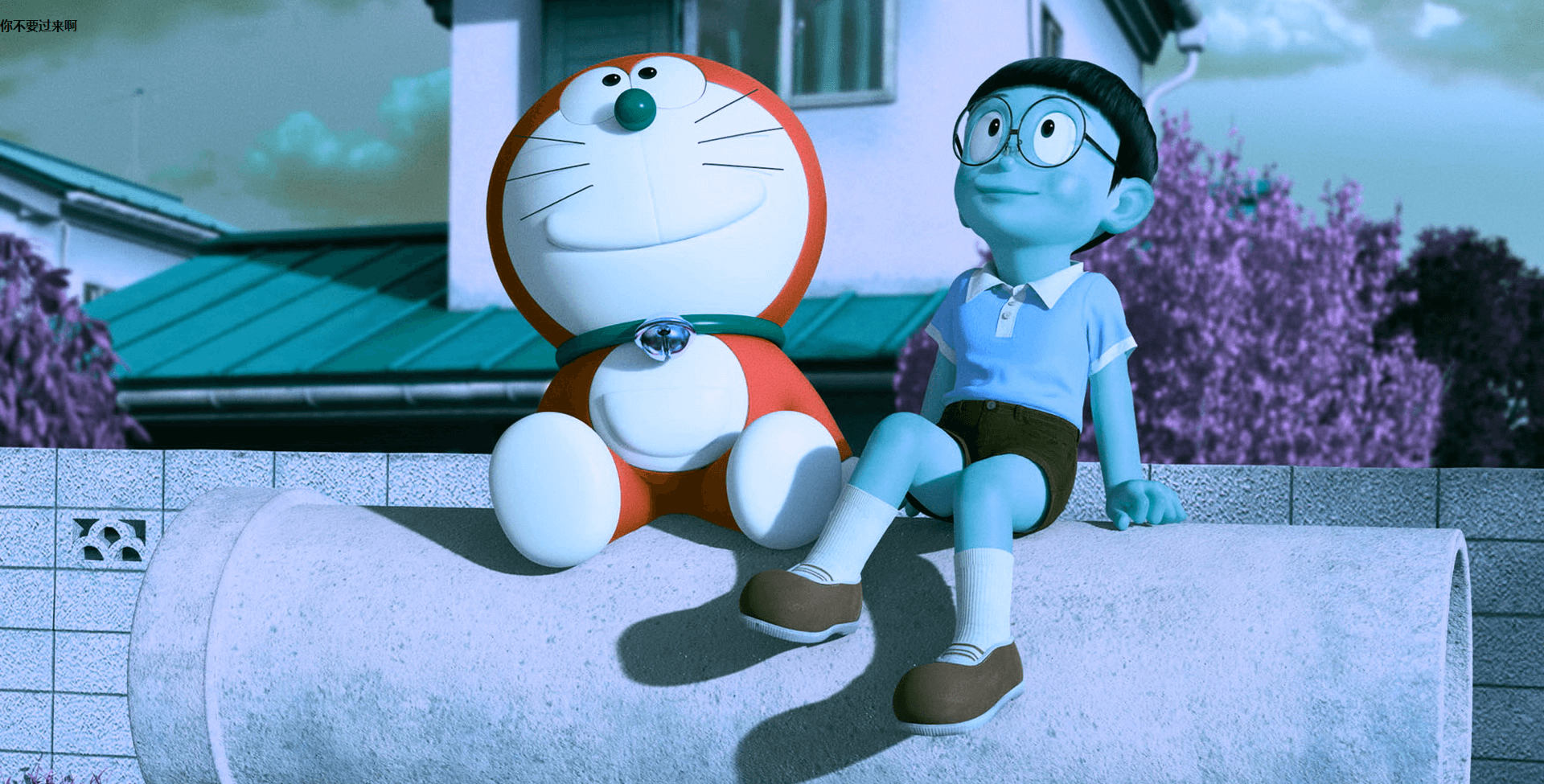
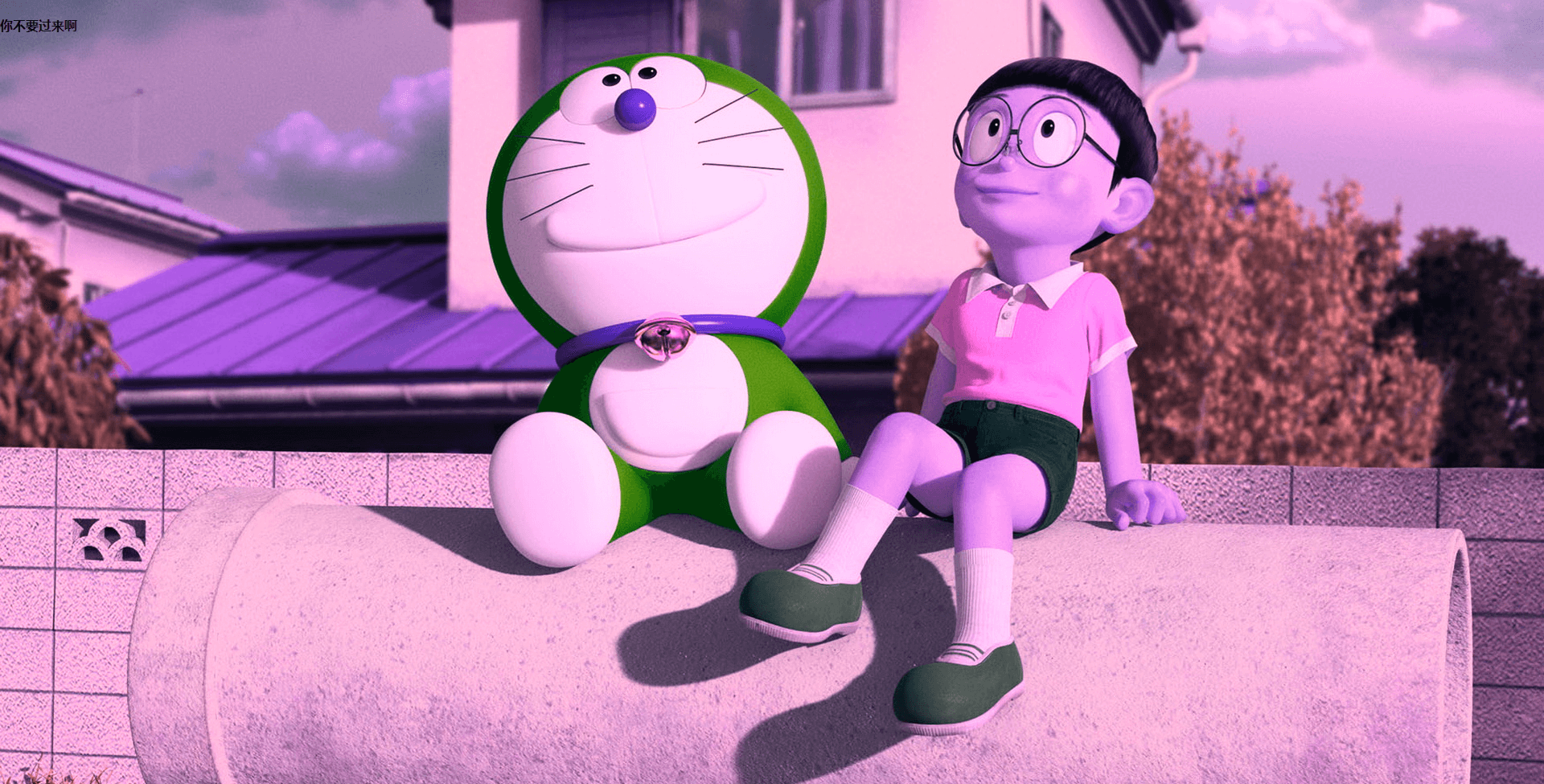
hue-rotate(deg) 色相旋转
给图像应用色相旋转。”angle”一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg == 360deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
filter: hue-rotate(90deg);
filter: hue-rotate(180deg);

filter: hue-rotate(270deg);
hue-rotate滤镜除了支持deg,还支持其它CSS3单位,如圈数turn以及弧度rad等。
🌰
hue-rotate(90deg) /* 90度旋转 */hue-rotate(.5turn) /* 180度旋转 */hue-rotate(3.142rad) /* 3.142弧度旋转,近似一圈,也就是360度 */
invert(%) 反相(反转输入图像)
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。
filter: invert(20%); 和 filter: contrast(50%);很像啊
filter: invert(50%);和filter: contrast(0%);很像啊,全灰了。
filter: invert(60%);
filter: invert(80%);
filter: invert(100%);
opacity(%) 透明度
转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
filter: opacity(10%);/*等价于*/opacity: 10%;
saturate(%) 饱和度
转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。
filter: saturate(10%);
sepia(%) 深褐色
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;
filter: sepia(50%);
url()
URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
🌰:
filter: url(svg-url#element-id)
initial 默认值
设置属性为默认值,可参阅: CSS initial 关键字
inherit 继承父元素
从父元素继承该属性,可参阅:CSS inherit 关键字
复合函数
使用多个滤镜,每个滤镜使用空格分隔。
注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
常用效果
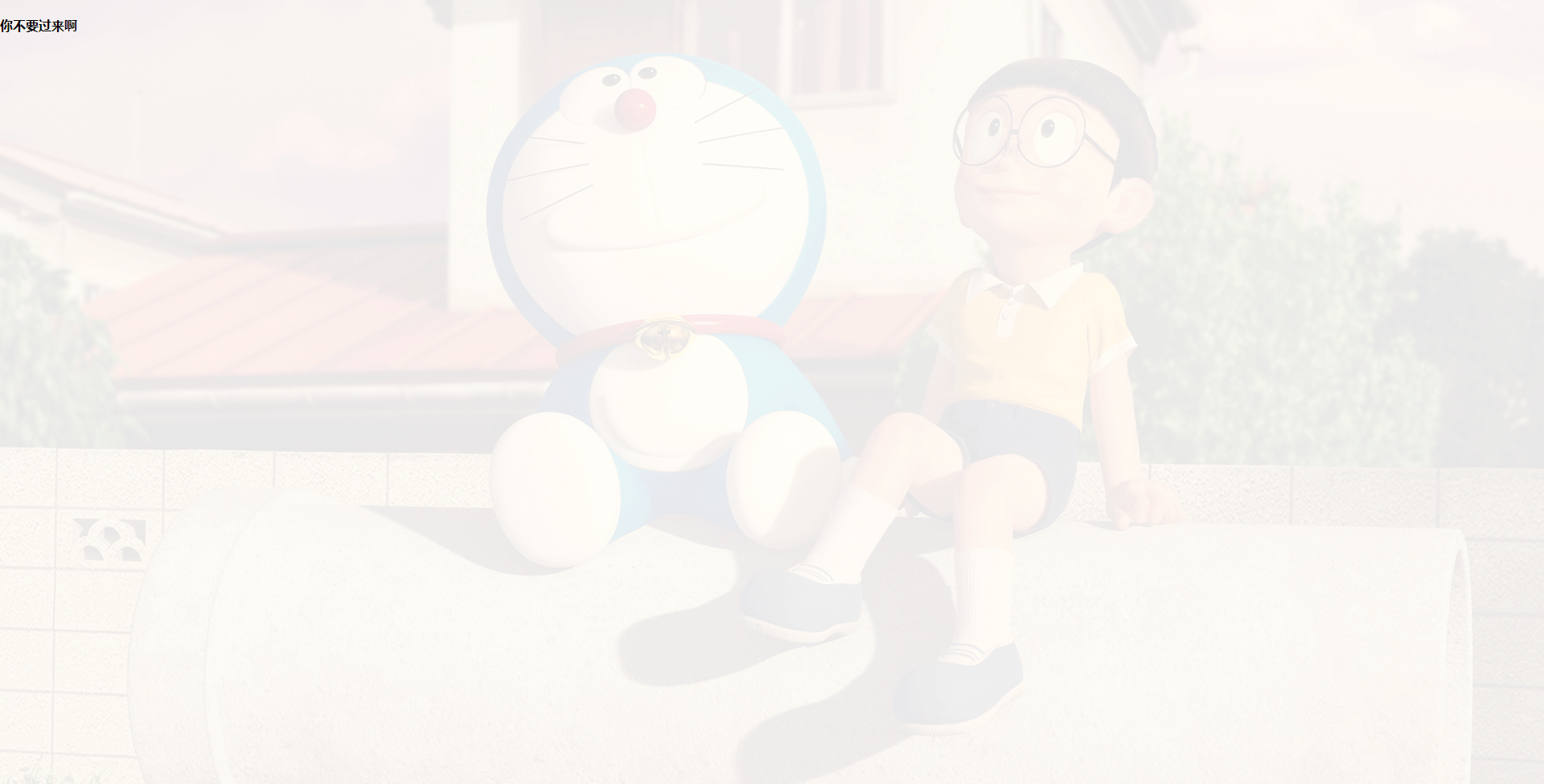
filter:blur基础应用
一个是把封面图变得模糊,然后作为背景图。

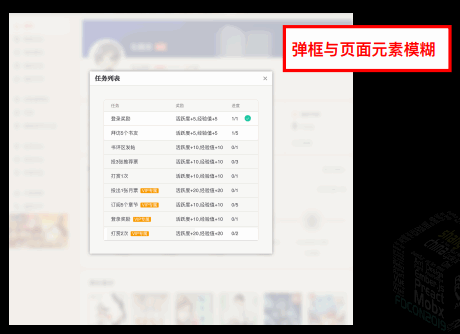
还有一个是弹框出现的时候,让弹框背后的元素模糊,从而让视觉更聚焦。

filter:grayscale基础应用
点亮徽章再也不需要两张图了,只需要准备一张彩图,至于没有激活的灰图,我们可以使用滤镜控制:

blur 局部模糊,径向模糊
🌰径向模糊:
<div class="box-blur"><img src="./example.jpg" class="radial-blur"><img src="./example.jpg"></div>.box-blur {width: 256px; height: 192px;position: relative;overflow: hidden;}.radial-blur {position: absolute;left: 0; right: 0; top: 0; bottom: 0;filter: blur(20px);mask-image: radial-gradient(transparent, transparent 10%, black 60%);transform: scale(1.2);}

🌰局部模糊:
<div class="box-blur"><img src="./example.jpg" class="local-blur"><img src="./example.jpg"></div>.box-blur {width: 256px; height: 192px;position: relative;overflow: hidden;}.radial-blur {position: absolute;left: 0; right: 0; top: 0; bottom: 0;filter: blur(12px);mask: no-repeat center;mask-image: linear-gradient(black, black), linear-gradient(black, black);mask-size: cover, 60px 60px;mask-composite: exclude;mask-composite: source-out;transform: scale(1.1);}

👅filter:hue-rotate色调旋转滤镜实现按钮颜色批量生产
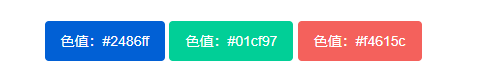
传统按钮都是通过具体色值进行赋色的,例如下面这些按钮和其对应的色值(出自LuLu UI):
有如下缺点:
每种按钮还有不同的
:hover和:active颜色需要额外设置,按钮CSS代码量较多,出现颜色也很多;如果出现新的状态按钮,例如今年流行紫色,需要一个紫色按钮。开发同学需要求助于设计师,因为自己选的紫色的亮度和饱和度往往和现有的按钮不搭。
实际上,有更简单的方法按钮赋色方法,可以规避上面的缺点,就是使用CSS3 filter滤镜中的hue-rotate()色调旋转滤镜。
实际上,我们只需要写好一个按钮样式,其他各种颜色按钮都无需再多此一举写一大堆CSS代码。例如,现有蓝色主按钮如下:

.btn { filter: hue-rotate(60deg); }
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>👅filter:hue-rotate色调旋转滤镜实现按钮颜色批量生产</title><link href="https://fonts.googleapis.com/css?family=Lato:400,400i|Roboto:500" rel="stylesheet"><style>.color {background-color: #f4615c;color: #fff;}.hue-rotate-60 {filter: hue-rotate(60deg);}.hue-rotate-90 {filter: hue-rotate(90deg);}</style></head><body><h1 class="color">👅filter:hue-rotate色调旋转滤镜实现按钮颜色批量生产</h1><h1 class="color hue-rotate-60">👅filter:hue-rotate色调旋转滤镜实现按钮颜色批量生产</h1><h1 class="color hue-rotate-90">👅filter:hue-rotate色调旋转滤镜实现按钮颜色批量生产</h1></body></html>
hue-rotate滤镜与动效
hue-rotate滤镜还可以用来实现很酷的动效,例如下面这个图像变色的效果(GIF截屏):
实现代码其实很简单:
.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}
就是一个色调360度不断旋转。
眼见为实,您可以狠狠地点击这里:CSS hue-rotate滤镜改变图片颜色动效demo
这种动效方法特别适合色彩丰富的图形或图像。
brightness 图标的变色
一个图标背景图希望从深色变成白色:

如果是font字体图标的话直接设置文字即可,但图片怎么变色呢?
按照以前的时间,我们应该会准备两张不同颜色的图片,然后根据类名,然后进行切换,
实际上,我们可以借助CSS滤镜一步到位,例如这里图标变成白色,我们可以直接一行简单的CSS即可:
.ui-button-primary .icon-delete {filter: brightness(100);}
也就是设置图标的亮度非常亮,自然就表现为白色了。
图标变色为任意指定颜色
色彩动画
主要展示hue-rotate色调旋转滤镜的一些应用。
@keyframes hue {from { filter: hue-rotate(0deg); }to { filter: hue-rotate(360deg); }}
一个360度色调无缝旋转动画,这个动画可以用在任何元素上,尤其那些色彩丰富的元素,可以得到非常精彩的色彩流动效果。
引用SVG滤镜技术
CSS filter还支持直接引用SVG滤镜,语法如下:
/* 外链 */.filter {filter: url("filter.svg#filter-id");}/* 内联 */.filter {filter: url("#filter-id");}
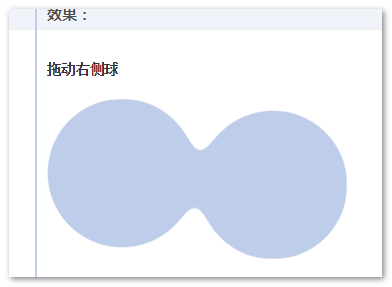
页面任意位置塞入这么一段SVG代码:
//
需要粘滞融合元素的父元素CSS加一句:
filter: url("#goo");
参考文章
https://www.zhangxinxu.com/wordpress/2019/06/fdcon2019-css-share/