AJAX简介
浏览器与服务器之间,采用 HTTP 协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出 HTTP 请求。
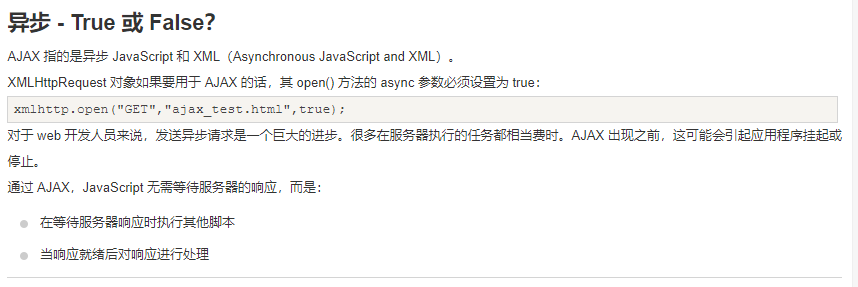
1999年,微软公司发布 IE 浏览器5.0版,第一次引入新功能:允许 JavaScript 脚本向服务器发起 HTTP 请求。这个功能当时并没有引起注意,直到2004年 Gmail 发布和2005年 Google Map 发布,才引起广泛重视。2005年2月,AJAX 这个词第一次正式提出,它是 Asynchronous JavaScript and XML 的缩写,指的是通过 JavaScript 的异步通信,从服务器获取 XML 文档从中提取数据,再更新当前网页的对应部分,而不用刷新整个网页。后来,AJAX 这个词就成为 JavaScript 脚本发起 HTTP 通信的代名词,也就是说,只要用脚本发起通信,就可以叫做 AJAX 通信。W3C 也在2006年发布了它的国际标准。
AJAX不是JavaScript的规范,AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),意思就是用JavaScript执行异步网络请求。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
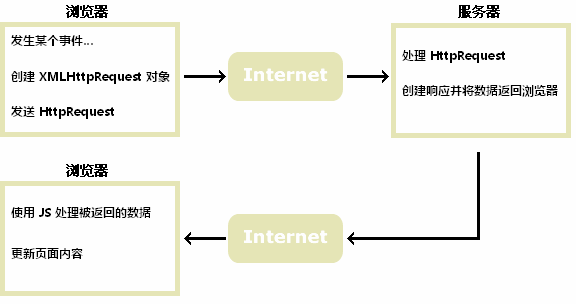
AJAX 工作原理


具体来说,AJAX 包括以下几个步骤。
创建 XMLHttpRequest 对象
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
var xmlhttp;if (window.XMLHttpRequest){// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp=new XMLHttpRequest();}else{// IE6, IE5 浏览器执行代码xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
请求
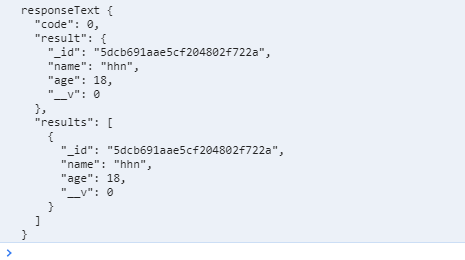
function Request() {var xmlhttp;if (window.XMLHttpRequest) {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp = new XMLHttpRequest();} else {// IE6, IE5 浏览器执行代码xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {console.log('responseText',xmlhttp.responseText);}}// 发送请求:xmlhttp.open('GET', 'http://localhost:3000/users/bar');xmlhttp.send();}
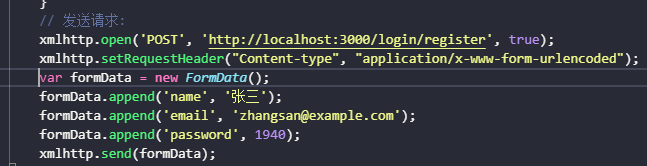
POST
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
function Request() {var xmlhttp;if (window.XMLHttpRequest) {// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码xmlhttp = new XMLHttpRequest();} else {// IE6, IE5 浏览器执行代码xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}//监听XMLHttpRequest对象的请求状态变化xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {console.log('responseText',xmlhttp.responseText);}}// 发送请求:xmlhttp.open('POST', 'http://localhost:3000/users/getUser',true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttp.send("name=hhn");}
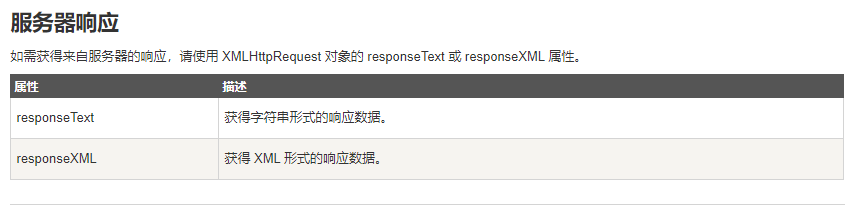
响应


参考菜鸟教程