Object是 JavaScript 的内置对象,同时也是一个构造函数,可以用它生成新的对象。
JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例。
Object对象的原生方法分成两类:Object本身的方法与Object的实例方法。
Object 对象本身的方法(静态方法)
所谓“本身的方法”就是直接定义在Object对象的方法。
Object.print = function (o) { console.log(o) };
上面代码中,print方法就是直接定义在Object对象上。
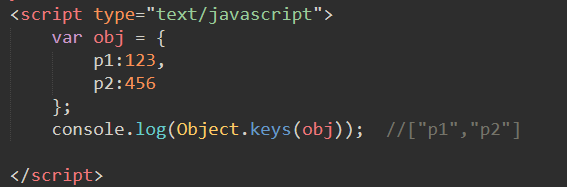
Object.keys() 遍历对象
**Object.keys()** 方法遍历指定对象会返回一个数组,数组元素由该指定对象的key构成。
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for…in 循环遍历该对象时返回的顺序一致 (两者的主要区别是 一个 for-in 循环还会枚举其原型链prototype上的属性)。

// simple array//遍历数组返回下标var arr = ['a', 'b', 'c'];console.log(Object.keys(arr)); // console: ['0', '1', '2']// array like objectvar obj = { 0: 'a', 1: 'b', 2: 'c' };console.log(Object.keys(obj)); // console: ['0', '1', '2']// array like object with random key orderingvar anObj = { 100: 'a', 2: 'b', 7: 'c' };console.log(Object.keys(anObj)); // console: ['2', '7', '100']
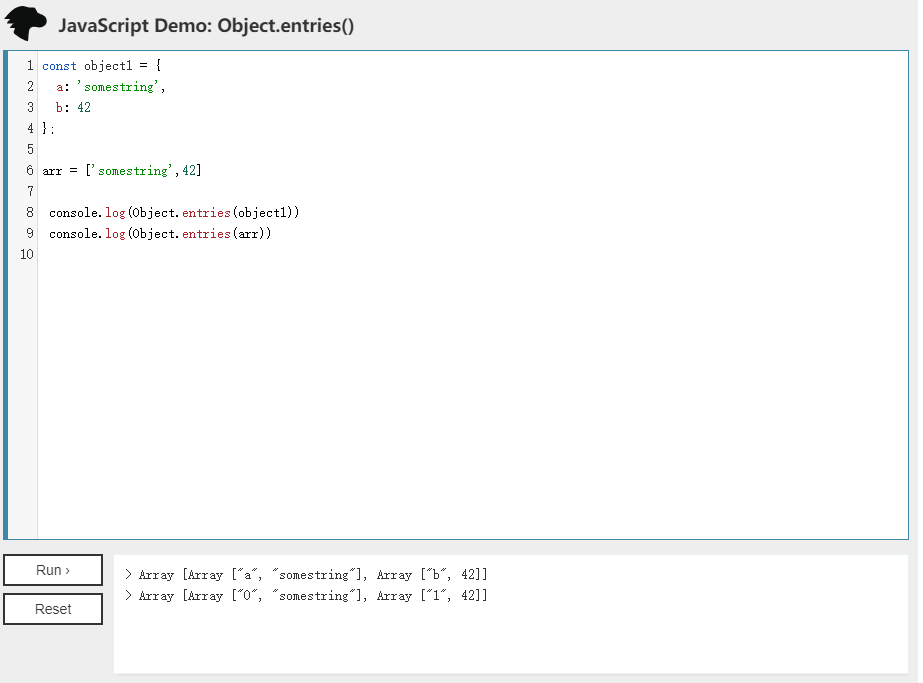
ES8 Object.entries():
该方法会将某个对象的可枚举属性与值按照二维数组的方式返回。(如果目标对象是数组,则会将数组的下标作为键值返回)
ES8 Object.values():
它的工作原理和Object.entries()方法很像,但是它只返回键值对中的值,结果是一维数组
Object.values({one: 1, two: 2}) // [1, 2]Object.values({3: 'a', 1: 'b', 2: 'c'}) // ['b', 'c', 'a']Object.extries([1, 3]) //[1, 3]
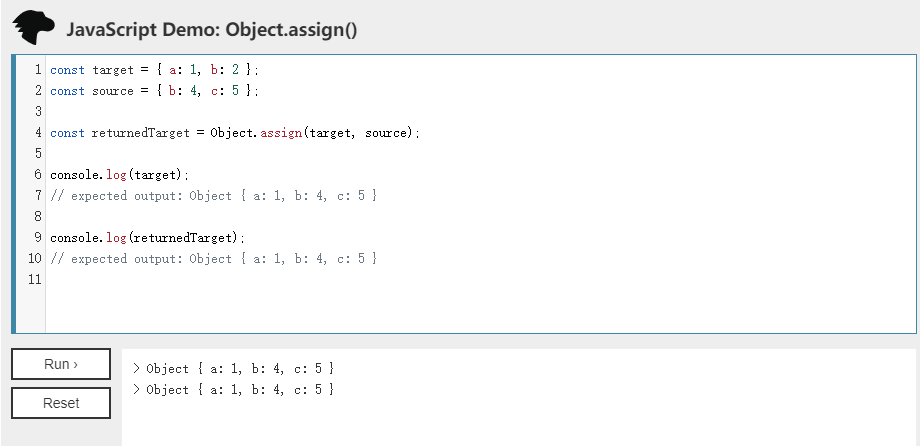
Object.assign()
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。
hasOwn 检查一个属性是否属于对象
在ES2022之前,可以使用 Object.prototype.hasOwnProperty() 来检查一个属性是否属于对象。
Object.hasOwn 特性是一种更简洁、更可靠的检查属性是否直接设置在对象上的方法:
const example = {property: '123'};console.log(Object.prototype.hasOwnProperty.call(example, 'property'));console.log(Object.hasOwn(example, 'property'));
Object 的实例方法
所谓实例方法就是定义在Object原型对象Object.prototype上的方法。它可以被Object实例直接使用。
Object.prototype.print = function () {console.log(this);};//创建实例方法var obj = new Object();//新建实例obj.print() //obj实例直接使用实例方法