margin 外边距
padding 内边距
边距塌陷
CSS 盒子模型中,有一个问题需要特别注意一下,如果给两个盒子同时设置外边距,那么它们最终的距离很可能并不是两个盒子的外边距之和,这种情况会发生在相邻盒子之间,也会发生在父子盒子之间。当它们同时设置了边距时,如果都是正数,则取最大值,如果相同,则取其中之一,如果有正有负,则取最大的正数加上最小的负数之和,如果都是负数,则取最小值。
相邻盒子之间
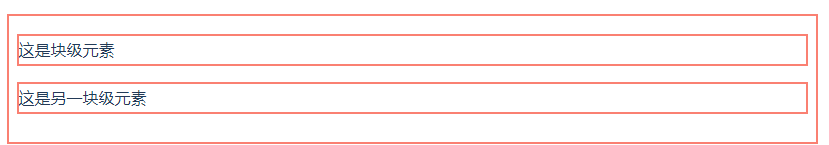
相邻的盒子之间的边距一般都会有塌陷的情况,比如一个盒子的下边距和下面盒子的上边距:
<p class="p1">这是块级元素</p><p class="p2">这是另一块级元素</p>.p1 {margin-bottom: 20px;}.p2 {margin-top: 10px;}
这里虽然给.p2 设置了上边距为 10px,但是他们两个的边距并不是 30px,而是取的两者的最大值 20px。
父子盒子之间
父子盒子的边距也会塌陷,而且塌陷时,边距会放置在父盒子的外边,子盒子和父盒子之间的边距并不会生效:比如这里,.box 和 p1 的上边距塌陷了,使用了 box 设置的值 20px,而不是 30px,并且边距在 box 的外侧,p1 和 box 之间没有边距。

<div class="box"><p class="p1">这是块级元素</p><p class="p2">这是另一块级元素</p></div>.box {margin-top: 20px;}.p1 {margin-top: 10px;}
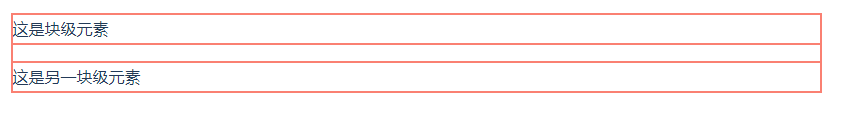
如果两个盒子之间有 border、padding 或者 BFC 的话,就不会有边距塌陷:
.box {margin-top: 20px;padding: 10px;}