Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主环境(也就是浏览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
以 Chrome浏览器为例,我们可以通过按 F12 或者 Control+Shift+i(PC平台)/ Alt+Command+i(Mac平台)来打开 Console 窗口。

以上这些方法,可以分为两类:
- 标准的特性
-
标准的特性
以下七种方法,可用生产环境。
显示信息
- 占位符
- 分组
- 表格
- 计时功能
- 断言
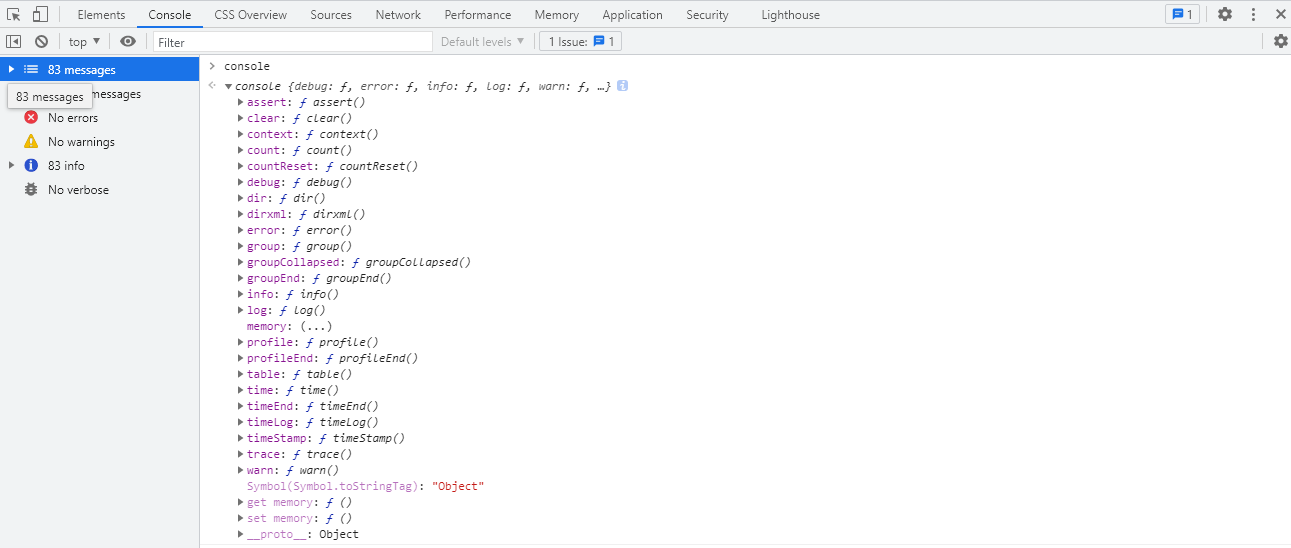
1. 显示信息
```javascript function ConsoleInformation(){ console.log(“normal”); // 用于输出普通信息 console.info(“information”); // 用于输出提示性信息 console.error(“error”); // 用于输出错误信息 console.warn(“warn”); // 用于输出警示信息 console.log(“…………………………….”); }
ConsoleInformation();
<a name="gYvmr"></a>## 2. 占位符:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);上面 4 种显示信息方法都可以使用printf风格的占位符,占位符的种类比较少,只支以下这四种。- %s 字符串- %d %i 整数- %f 浮点数- %o 对象```javascriptfunction placeholder(){console.log("%s","string"); //字符(%s)console.log("%d年%d月%d日",2019,1,15); //整数(%d或%i)console.log("圆周率是%f",3.14159265357); //浮点数(%f)var dog = {};dog.name = "大毛";dog.color = "黄色";dog.sex = "母狗";console.log("%o",dog); //对象(%o)console.log("..................................");}placeholder();
3.信息分组
如果信息太多,可以将其分组显示。
function Group(){console.group("第一组信息");console.log("第一组第一条:我的博客");console.log("第一组第二条:CSDN");console.groupEnd(); //结束内联分组console.group("第二组信息");console.log("第二组第一条:程序爱好者QQ群");console.log("第二组第二条:欢迎你加入");console.groupEnd();console.log("..................................");}Group();
groupCollapsed() 与 console.group 方法很类似,唯一的区别是该组的内容,在第一次显示时是收起的(collapsed),而不是展开的。
如果想默认折叠组,就可以使用console.groupCollapsed()代替console.group()
console.groupCollapsed("第一组信息");console.log("第一组第一条:我的博客");console.log("第一组第二条:CSDN");console.groupEnd(); //结束内联分组
4. 表格
console.table([{ id: 12987122, name: '蛋糕', time: '2016-05-02' },{ id: 12987125, name: '冰淇淋', time: '2016-05-09' }])
5. 计时功能
console.time()和console.timeEnd(),用来运行某串代码的需要花费的时间。
6. assert() 断言
assert方法接受两个参数,第一个参数是表达式,第二个参数是字符串。只有当第一个参数为false,才会输出第二个参数,否则不会有任何结果。
//6.判断变量是否是真 (console.assert()用来判断一个表达式或变量是否为真,只有表达式为false时,才输出一条相应作息,并且抛出一个异常)function Assert(){var x = true;var t = false;console.assert(x,'x=false才输出');console.assert(y,'y=false才输出');console.log("..................................");}Assert()
非标准的特性
1. 将对象以树状结构展现
console.dir()可以显示一个对象所有的属性和方法
function Tree(){var info = {name : "Alan",age : "27",grilFriend : "nothing",getName : function(){return this.name;}}console.dir(info);}Tree();//5.console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码
| clear() | 清除当前控制台的所有输出,将光标回置到第一行。 | console.clear() |
|---|---|---|
| count() | 用于计数,输出它被调用了多少次。 | (function() { for (var i = 0; i < 5; i++) { console.count(‘count’); }})(); |
| table() | 将复合类型的数据转为表格显示。 | var arr= [ { num: “1”}, { num: “2”}, { num: “3” } ];console.table(arr);var obj= { a:{ num: “1”}, b:{ num: “2”}, c:{ num: “3” }};console.table(obj); |
| time() | 计时开始 | console.time(‘计时器1’);for (var i = 0; i < 100; i++) { for (var j = 0; j < 100; j++) {}}console.timeEnd(‘计时器1’);console.time(‘计时器2’);for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {}}console.timeEnd(‘计时器2’); |
| timeEnd() | 计时结束 | console.time(‘计时器1’);for (var i = 0; i < 100; i++) { for (var j = 0; j < 100; j++) {}}console.timeEnd(‘计时器1’);console.time(‘计时器2’);for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {}}console.timeEnd(‘计时器2’); |
| trace() | 追踪函数的调用过程 | function d(a) { console.trace(); return a;}function b(a) { return c(a);}function c(a) { return d(a);}var a = b(‘123’); |
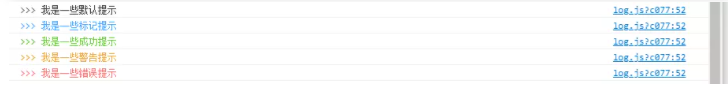
log.js 封装常用方法
const log = {}function typeColor (type = 'default') {let color = ''switch (type) {case 'default':color = '#303133'breakcase 'primary':color = '#409EFF'breakcase 'success':color = '#67C23A'breakcase 'warning':color = '#E6A23C'breakcase 'danger':color = '#F56C6C'breakdefault:break}return color}log.capsule = function (title, info, type = 'primary') {console.log(`%c ${title} %c ${info} %c`,'background:#35495E; padding: 1px; border-radius: 3px 0 0 3px; color: #fff;',`background:${typeColor(type)}; padding: 1px; border-radius: 0 3px 3px 0; color: #fff;`,'background:transparent')}log.colorful = function (textArr) {console.log(`%c${textArr.map(t => t.text || '').join('%c')}`,...textArr.map(t => `color: ${typeColor(t.type)};`))}log.default = function (text) {log.colorful([{ text }])}log.primary = function (text) {log.colorful([{ text, type: 'primary' }])}log.success = function (text) {log.colorful([{ text, type: 'success' }])}log.warning = function (text) {log.colorful([{ text, type: 'warning' }])}log.danger = function (text) {log.colorful([{ text, type: 'danger' }])}export default log
log.default('>>> 我是一些默认提示')log.primary('>>> 我是一些标记提示')log.success('>>> 我是一些成功提示')log.warning('>>> 我是一些警告提示')log.danger('>>> 我是一些错误提示')
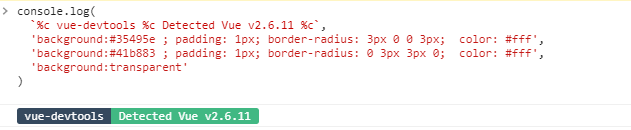
console添加样式
console.log(`%c vue-devtools %c Detected Vue v2.6.11 %c`,'background:#35495e ; padding: 1px; border-radius: 3px 0 0 3px; color: #fff','background:#41b883 ; padding: 1px; border-radius: 0 3px 3px 0; color: #fff','background:transparent')

如果需要多次使用,可以使用字符串类型的变量把样式存起来。
let style1 = function () {return 'color: pink; font-size: 30px; text-shadow: 0 0 10px rgba(255, 255, 255, 1)'}let style2 = 'color: yellow; background: yellowgreen;'console.log('%chello %cworld', style1(), style2)

console 还支持以下样式:
- background 与其全写版本。
- border 与其全写版本。
- border-radius
- box-decoration-break
- box-shadow
- clear 和 float
- color
- cursor
- display
- font 与其全写版本。
- line-height
- margin
- outline 与其全写版本。
- padding
- text-transform 这类 text-* 属性
- white-space
- word-spacing 和 word-break
- writing-mode
注意: 控制台信息的默认行为与行内元素相似。为了应用 padding, margin 这类效果,应当先这样设置 display: inline-block。
console输出图片
console.log 是支持使用 background 的。唯一需要注意的是需要使用 网络图片 或者 base64 类型的图片。我试过用相对路径引用本地图片,结果是引用失败(也不会报错,不知道是不是我的姿势错了导致引用失败)。
由于 console 不支持 标签,因此用 背景图片 代替。
此外,console 不支持 width 和 height ,利用 空格 和 font-size 代替;还可以使用 padding 和line-height 代替宽高。
console.log("%c ","background: url(https://gw.alipayobjects.com/zos/rmsportal/XuVpGqBFxXplzvLjJBZB.svg) no-repeat;font-size:130px;line-height: 50px")
玩转 ASSII-Aar
B 站的玩法:
B 站的玩法相对简单,输出字符串并修改字体颜色。唯一需要注意的是转义字符!!
我模拟一个(时刻注意转义字符 \ 和 ` 等)。
var ascii = ` _ _ _ _ __ __ _ _ | | | | | | | \\ \\ / / | | | | | |__| | ___| | | ___ \\ \\ /\\ / /__ _ __| | __| | | __ |/ _ \\ | |/ _ \\ \\ \\/ \\/ / _ \\| '__| |/ _\` | | | | | __/ | | (_) | \\ /\\ / (_) | | | | (_| | |_| |_|\\___|_|_|\\___/ \\/ \\/ \\___/|_| |_|\\__,_| `console.log(`%c${ascii}`,'color:#e59de3')
推荐几个制作 ASSII-Art 的网站,都不需要科学上网就能访问,只是访问得有点慢。
背景渐变
既然支持使用背景图,那就试试能不能使用背景渐变。
background-image 支持几种渐变方式。如果还不清楚怎么使用渐变,可以补补:CSS3 渐变
这个例子使用的渐变代码稍微有点复杂,直接复制回来的。出处:CSS3 Patterns Gallery
console.log( '%chello world', `padding: 10px 40px; font-size: 24px; font-weight: 600; border-radius: 10px; background-color:silver; background-image: radial-gradient(circle at 100% 150%, silver 24%, white 24%, white 28%, silver 28%, silver 36%, white 36%, white 40%, transparent 40%, transparent), radial-gradient(circle at 0 150%, silver 24%, white 24%, white 28%, silver 28%, silver 36%, white 36%, white 40%, transparent 40%, transparent), radial-gradient(circle at 50% 100%, white 10%, silver 10%, silver 23%, white 23%, white 30%, silver 30%, silver 43%, white 43%, white 50%, silver 50%, silver 63%, white 63%, white 71%, transparent 71%, transparent), radial-gradient(circle at 100% 50%, white 5%, silver 5%, silver 15%, white 15%, white 20%, silver 20%, silver 29%, white 29%, white 34%, silver 34%, silver 44%, white 44%, white 49%, transparent 49%, transparent), radial-gradient(circle at 0 50%, white 5%, silver 5%, silver 15%, white 15%, white 20%, silver 20%, silver 29%, white 29%, white 34%, silver 34%, silver 44%, white 44%, white 49%, transparent 49%, transparent); background-size: 100px 50px;`)
最后推荐几个实用的背景渐变网站
控制台一行代码 修改页面内容
浏览器控制台Console中输入
document.body.contentEditable = true;