21个可以提升你的网站设计水平的网站动画工具
21 个可以提升你的网站设计水平的网站动画工具
高级前端进阶;)
高级前端进阶
微信号 FrontendGaoji
功能介绍 网易 & 蚂蚁前端,专注前端进阶领域,已帮助无数前端跳槽涨薪。每日一题「Daily-Interview-Question」 Github 收获近 25000 颗小星星,各公司面试官都在使用。接下来带你走进高级前端的世界,在进阶的路上,共勉!
2021-04-04 20:14
收录于话题
关注 高级前端进阶,回复 “加群”
加入我们一起学习,天天进步
动画可以为你的网站提供比你想象更多的效果与功能。良好的动画效果,可以提升用户体验,同时还可以发掘更多潜在客户。
今天这篇文章里,我将和大家分享 21 个网站动画工具,可以提升你的网站设计水平。
1、Ola
Ola 是 Javascript UI 库类别中的技术堆栈工具。众所周知,它是用于内插数字的平滑动画库。它仍然是一个受欢迎的开源项目,拥有超过 180 万个 GitHub star 和 38 个 fork。

2. ITyped
ITyped 是一个简单的库,用于为 Web 应用程序创建输入打字动画。该库非常易于使用。最吸引人的方面是该库没有依赖项,大小只有 2KB。它也没有在内部使用 JQuery。

3、Choreographer.js
Choreographer 是一个 JavaScript 库,可以帮助开发人员创建精美的动画。滚动或鼠标移动可以启动这些动画。它还能处理复杂的 CSS 动画,为你完成繁重的工作,并允许你使用自定义功能。

4、SmoothState.js
SmoothState.js 提供了用于在导航期间编排元素如何进入和退出页面的钩子。它使用动画播放的时间从服务器获取内容,并使用 AJAX 将其注入页面。支持 CSS 动画,以及 JS 动画库(例如 velocity.js)。

5、Kute.js
KUTE.js 是功能齐全的动画引擎,可用于创建具有无法使用 CSS3 过渡或其他动画引擎进行动画处理的属性或元素的复杂动画。它不支持旧版浏览器,但是对于任何浏览器或媒体资源,它都具有广泛的工具和实用程序集。

6、**AnimateMate**
AnimateMate 使你可以直接从 Sketch 中导出简单的动画。它具有多种功能,例如允许你创建关键帧,对其进行编辑,使用缓动,偏移动画等。这些功能绝对可以满足你可能需要的任何动画需求。

7、Anime
动漫是一个简单而强大的 JavaScript 动画库,它既灵活又具有轻量级的 API。CSS,Individual Transforms,SVG,DOM 属性和 JavaScript 对象均受支持。

8、SimpleParallax
SimpleParallax 是一个小的 JavaScript 库,允许你向任何图像添加动画视差。像大多数其他视差库中一样,由于视差效果直接应用于图像标识符,因此无需使用背景图像。视差效果可以在实时网站上使用,而不会导致其中断。你可以根据需要向图像标签 / srcset 图像添加视差。

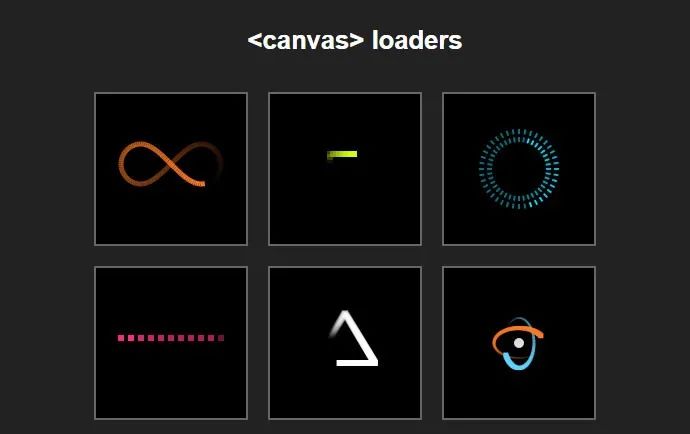
9、Granim.js
Granim.js 是一个轻量级的无依赖的 JavaScript 库,可帮助使用 JavaScript 中创建的 Granim 实例在画布元素上创建可配置的,基于交互式渐变的动画。

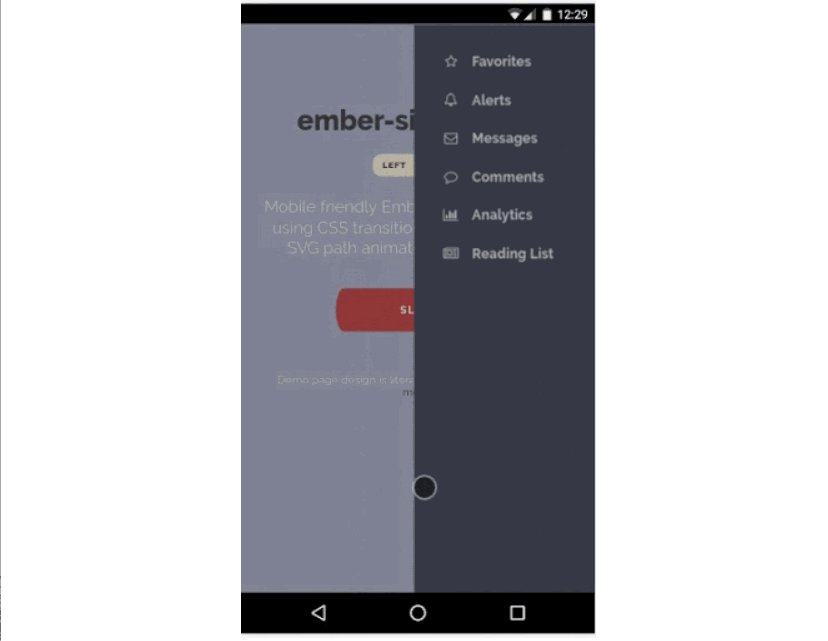
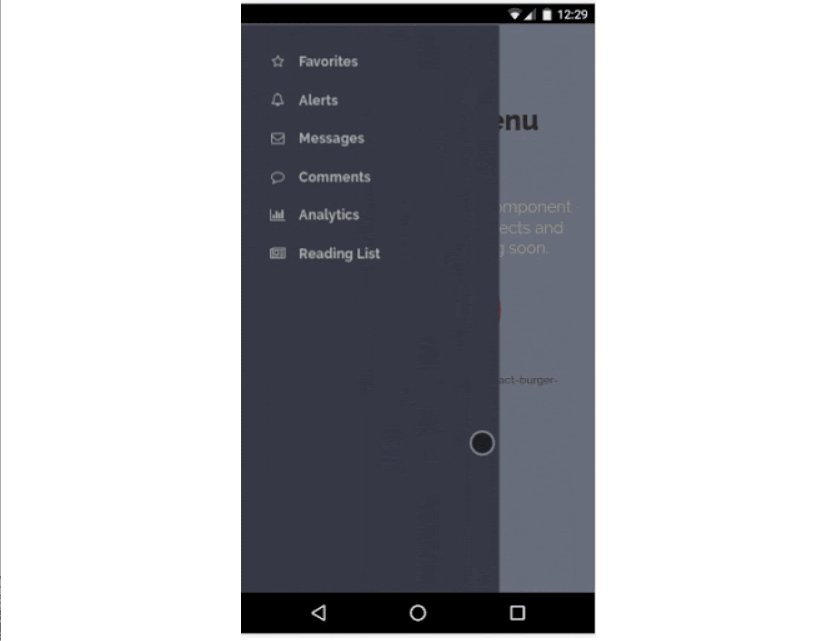
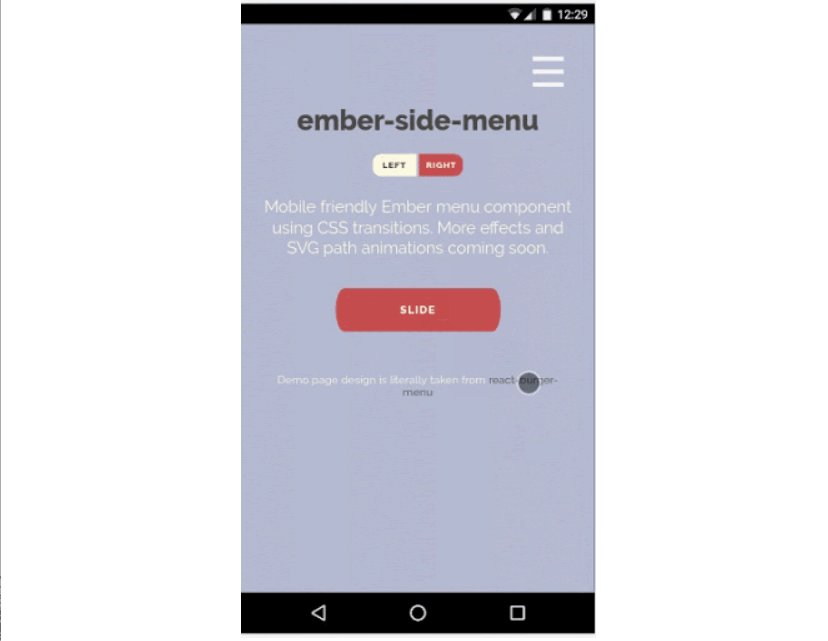
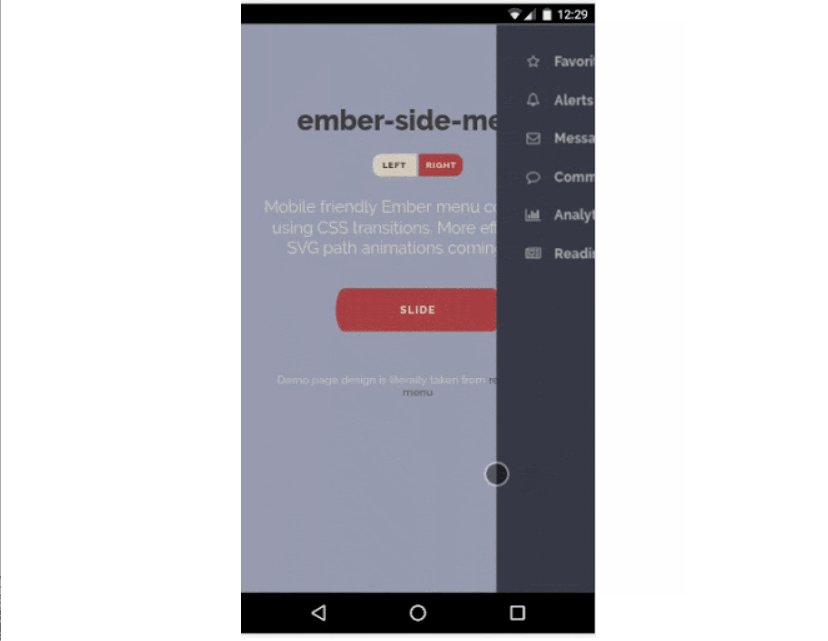
10、Ember Burger Menu
Ember Burger Menu 是一个基于 CSS 过渡的非画布侧边栏组件,具有多种动画和样式。
它具有以下功能:设置画布外菜单,还支持具有可变阈值的滑动手势,能够混合和匹配许多菜单和菜单项动画的功能,可以使你轻松创建自己的动画。

11、Starability.css
Starability.css 它是一种有友好动画的用户评分表。它的等级是用纯 HTML 和 CSS 编写的,并且可以通过键盘访问,因此即使屏幕阅读器也可以使用它们。将这项动画技术引人到你的网站中,从而使你的网站增加不少活力。

12、 Ramjet
Ramjet.js 将一个 DOM(文档对象模型)从一种状态变形为另一种状态。它给人的印象是两个元素,可以从一个转换到另一个,而无需手动动画。它也可以用在图像上,非常好使用。

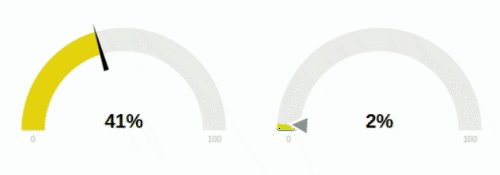
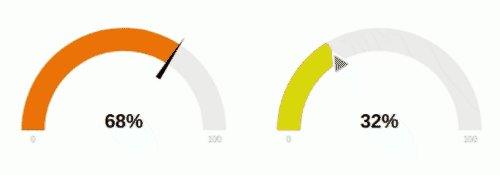
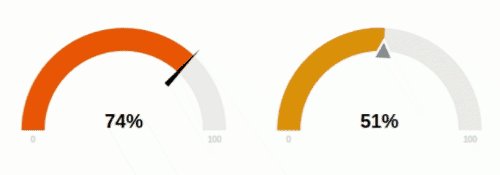
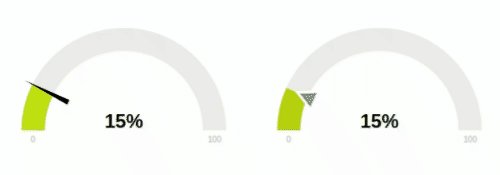
13、 JustGage
JustGage 是一个方便的 Javascript 插件,它可以使用 SVG 创建漂亮的和干净的量规并为其设置动画。使用 Raphael 库进行矢量绘图的结果是,它与分辨率无关并且可以自我调整。

14、Mo.js
Mo.js 是基于 Web 的 JavaScript 运动库。它具有动作的声明性语法以及创建动画元素的能力。Mo.js 允许你创建的 Shapes 和其他对象可能会简化你的工作流程,具体取决于你要设置动画的对象。

15、AOS
AOS 背后的概念很简单:它根据你提供的设置跟踪所有元素及其位置。然后添加或删除 aos-animate 类。当然,实际上,它并不总是那么简单,但是 AOS 背后的概念却很简单。CSS 负责动画的各个方面。

16、Animate
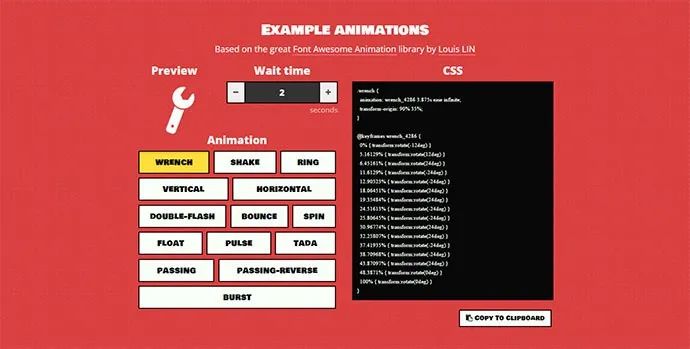
Animate 允许你从头开始制作循环动画,并在循环之间具有自定义的延迟。它确定了在自定义动画关键帧中放置多少个停顿,以获取两次循环之间所需的确切停顿持续时间。还支持所有 CSS3 动画功能,包括旋转和变换。

17、Html5tooltips
html5tooltips.js 是一个功能强大的 JavaScript 库,它将干净的 CSS3 动画工具提示附加到包含任何 HTML 内容的特定 DOM 元素。

18、 Flip.js
FLIP 是一种动画技术,它通过拍摄两张照片来实现此目的,即元素的第一个位置(F)和元素的最后一个位置(L)(L)。然后,它使用一个转换来反转(I)元素的更改,给人的印象是该元素仍处于 First 位置。

19、Sonic.js
SonicJs 是一个现代的开源内容管理系统和 Web 应用程序框架。它是 100%基于 Javascript 的,并利用 IBM 的 Loopback ORM 对最流行的数据库系统进行数据访问。

20、 MixItUp
MixItUp 是一个很棒的插件,用于组织任何类型的分类内容,包括博客,画廊和作品集。MixItUp 还可以用于创建视觉上吸引人的用户界面和数据可视化。

21、SVG.js
SVG.js 没有依赖性,其目标是尽可能小,同时覆盖几乎整个 SVG 规范。它快速,易于阅读,并且语法整洁。它们还具有与元素的绑定事件,对不透明蒙版和剪切路径的完全支持以及各种有用的插件。

使用网络动画的主要目的是使您的网站对访问者而言更具响应性和直观性。动画可以是一个强大的工具,可以帮助您的听众实现目标,并在设计周到的前提下与您的内容保持互动。
关于本文
来源 | https://medium.com/
翻译 | web 前端开发
The End
欢迎自荐投稿,如果你觉得这篇内容对你挺有启发,我想请你帮我三个小忙:
1、点个 「在看」,让更多的人也能看到这篇内容
2、关注官网 https://muyiy.cn,让我们成为长期关系
3、关注公众号「高级前端进阶」,公众号后台回复 「加群」 ,加入我们一起学习并送你精心整理的高级前端面试题。

高级前端进阶
网易 & 蚂蚁前端,专注前端进阶领域,已帮助无数前端跳槽涨薪。每日一题「Daily-Interview-Question」 Github 收获近 25000 颗小星星,各公司面试官都在使用。接下来带你走进高级前端的世界,在进阶的路上,共勉!
48 篇原创内容
公众号
》》面试官都在用的题库,快来看看《《
“在看” 吗?在看就点一下吧
预览时标签不可点
收录于话题 #
个
上一篇 下一篇
喜欢此内容的人还喜欢
95 年女程序员内心的感受
95 年女程序员内心的感受
高级前端进阶
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
写留言
我的留言
正在加载
展开我的留言
以上留言被精选后,将对所有人可见
精选留言
正在加载
已无更多数据
关闭
写留言
提交更多
正在加载
正在加载
留言

微信扫一扫
关注该公众号
微信扫一扫
使用小程序
: , 。 视频 小程序 赞 ,轻点两下取消赞 在看 ,轻点两下取消在看
该账号因违规无法跳转
https://mp.weixin.qq.com/s/4WuPECeBqU9AIpqu2ErRyw

